Bagaimana Tes Kecepatan Halaman Mempengaruhi Performa SEO
Diterbitkan: 2020-06-12
Tahukah Anda kecepatan halaman berdampak langsung pada kinerja SEO? Misalnya, dalam anekdot industri yang relatif terkenal, Walmart mengalami peningkatan konversi hingga 2% untuk setiap detik peningkatan kecepatan halaman. Sejalan dengan itu, Amazon meningkatkan pendapatan sebesar 1% untuk setiap peningkatan 100 md. Untuk situs besar, kecepatan halaman tidak hanya memengaruhi SEO, tetapi juga pendapatan. Namun, untuk perusahaan kecil, kecepatan halaman masih memengaruhi kinerja situs. Dan sekarang, Google mengumumkan perubahan algoritmik berdasarkan kecepatan halaman. Akibatnya, tes kecepatan halaman harus menjadi penting dalam proses SEO dan pengembangan Anda.
Matt Cutts, mantan Kepala Webspam di Google mencatat pentingnya kecepatan situs.
“Saya akan senang jika SEO mendalami peningkatan kecepatan situs web, karena (tidak seperti beberapa aspek SEO) mengurangi latensi situs web adalah sesuatu yang mudah diukur dan dikendalikan. Peringkat #1 mungkin tidak selalu dapat dicapai, tetapi sebagian besar situs web dapat dibuat lebih cepat secara nyata, yang dapat meningkatkan ROI dan tingkat konversi. Dalam hal itu, perubahan ini merupakan peluang bagi SEO dan pengembang yang dapat membantu situs web lain meningkatkan kecepatannya.”
Data Web Inti Mencakup Tes Kecepatan Laman
Selama bertahun-tahun, Google terus menjadikan kecepatan situs penting dalam peringkat organik. Lagi pula, banyak penelitian (dan pengalaman kami sendiri) memberi tahu kami, semakin lama halaman dimuat, semakin jarang kami mengunjungi situs itu. Dan baru-baru ini, Google mengumumkan Data Web Inti yang mengukur metrik penting untuk situs yang sehat (dalam kata-kata mereka).
“Hari ini kami memperkenalkan program baru, Web Vitals, sebuah prakarsa dari Google untuk memberikan panduan terpadu untuk sinyal berkualitas yang, kami yakini, sangat penting untuk memberikan pengalaman pengguna yang luar biasa di web.”
Core Web Vitals bertujuan untuk menangkap serangkaian sinyal umum yang sangat penting untuk semua pengalaman online. Misalnya, data vital web inti menyertakan metrik yang mencatat pengalaman pemuatan, interaktivitas, dan stabilitas visual konten. Google menangkap hal-hal penting ini sebagai:
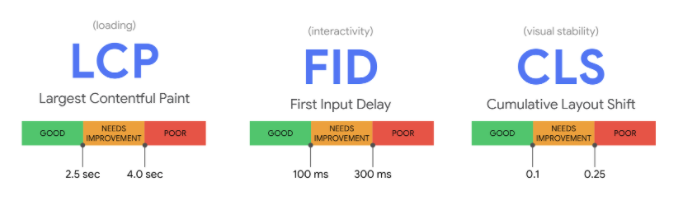
- LCP (largest contentful pain), yang mengukur kecepatan pemuatan yang dirasakan dan menangkap kapan konten utama kemungkinan dimuat.
- FID (penundaan input pertama), yang mengukur respons situs dan mengukur pengalaman pengguna saat pertama kali berinteraksi dengan halaman.
- CLS (pergeseran tata letak kumulatif), yang mengukur stabilitas visual dan menghitung setiap perubahan tata letak yang tidak terduga dalam konten halaman.

Selain itu, Google mencatat bahwa metrik ini tidak hanya menangkap aspek situs yang berpusat pada pengguna, tetapi juga memberikan pengukuran kualitatif untuk peringkat.
“Hari ini, kami mengembangkan pekerjaan ini dan memberikan gambaran awal tentang perubahan peringkat Penelusuran yang akan datang yang menggabungkan metrik pengalaman halaman ini. Kami akan memperkenalkan sinyal baru yang menggabungkan Data Web Inti dengan sinyal kami yang sudah ada untuk pengalaman halaman guna memberikan gambaran menyeluruh tentang kualitas pengalaman pengguna di halaman web.”
Pembaruan Pengalaman Halaman Google
Meskipun berfokus pada kecepatan halaman, Core Web Vitals yang baru mengubah narasi menjadi pengalaman halaman. Jadi, pembaruan Google baru mencakup lebih dari sekadar meninjau Wawasan PageSpeed, tes kecepatan halaman akan memainkan peran penting dalam mencapai skor kelulusan. Misalnya, pengalaman halaman lebih dari sekadar waktu muat, jadi hanya dengan mengurangi ukuran .jpg tidak lagi membuang-buang waktu.

Seperti yang diungkapkan Google dalam pengumuman tentang pembaruan Pengalaman Halaman yang tertunda, Core Web Vitals adalah bagian dari pengalaman pengguna. Namun, komponen utama lainnya dari pembaruan Pengalaman Halaman adalah faktor peringkat yang relatif dikenal. Jadi, bagi perusahaan yang mempertahankan komponen SEO aktif dari strategi pemasaran digital mereka, tidak boleh ada banyak langkah tambahan untuk memastikan situs Anda tidak mengalami penurunan lalu lintas yang signifikan setelah rilis pembaruan.
Apa yang Termasuk dalam Pembaruan Pengalaman Halaman?
Selain metrik Data Web Inti, pengalaman halaman menyertakan aspek ramah pengguna lainnya.
- Ramah Seluler, yang merupakan bagian dari pengalaman penelusuran standar. Untuk lebih lanjut, periksa Tes Ramah Seluler Google untuk mengonfirmasi bahwa situs Anda lolos.
- Penjelajahan Aman, yang memastikan laman tidak berisi konten berbahaya atau menipu. Untuk selengkapnya, periksa Laporan Masalah Keamanan Google.
- HTTPS, yang memastikan situs Anda disajikan di HTTPS vs HTTP. Untuk selengkapnya, pelajari cara mengupdate situs Anda ke HTTPS.
- Tidak Ada Pengantara yang Mengganggu, yang memastikan tidak ada sembulan atau hal lain yang mempersulit pengguna untuk mengakses konten di halaman dengan mudah. Untuk selengkapnya, pelajari pengantara lebih lanjut.
Untungnya bagi perusahaan dan situs web yang membutuhkan perbaikan, perubahan algoritme tidak akan dilakukan hingga tahun 2021. Namun, seperti yang dicatat oleh blog Pengembang Google, perubahan tersebut akan berkembang seiring waktu.

“Melihat ke depan menuju tahun 2021, kami berinvestasi dalam membangun pemahaman dan kemampuan yang lebih baik untuk mengukur kecepatan halaman, dan karakteristik pengalaman pengguna penting lainnya. Misalnya, memperluas kemampuan untuk mengukur latensi masukan di semua interaksi, bukan hanya yang pertama; metrik baru untuk mengukur dan mengukur kelancaran; primitif dan metrik pendukung yang akan memungkinkan penyampaian pengalaman instan dan menjaga privasi di web; dan banyak lagi.”
Namun, jika Anda mengambil langkah mundur dan melihat perubahan dari sudut pandang konsumen Anda, pembaruan ini bertujuan untuk meningkatkan pengalaman pengguna, jadi saat Anda membuat keputusan ke depannya, pikirkan bagaimana perubahan situs memengaruhi pelanggan Anda.
Selengkapnya Tentang Tes & Alat Kecepatan Halaman
Bagi mereka yang mencari informasi lebih lanjut tentang kecepatan halaman, pengujian yang dapat diterapkan, dan alat yang tersedia, ada banyak sumber daya.
Apa itu kecepatan halaman?
Kecepatan halaman mengacu pada seberapa cepat halaman web dimuat. Kadang-kadang dapat dikacaukan dengan istilah seperti waktu buka halaman (atau seberapa cepat halaman diunduh) dan kecepatan situs (atau kecepatan situs web). Perbedaan antara istilah-istilah ini dapat membingungkan, tetapi hal utama yang perlu diketahui adalah seberapa cepat elemen utama halaman Anda dimuat untuk pengunjung situs web Anda?
Berapa lama Google berfokus pada kecepatan halaman?
Setidaknya sejak tahun 2010, yang dibagikan oleh Search Engine Land bahwa Google tidak secara resmi memasukkan kecepatan situs sebagai faktor peringkat. Namun, karena kecepatan halaman tetap penting, Google telah mempertahankan pentingnya konten yang relevan dan “nilai tambah” dibandingkan kecepatan situs murni.
Misalnya, dari pengumuman 2010:
“Kualitas harus tetap menjadi perhatian pertama dan utama [untuk pemilik situs]. Perubahan ini memengaruhi outlier; kami memperkirakan bahwa kurang dari 1% kueri akan terpengaruh. Jika Anda adalah sumber daya terbaik, Anda mungkin masih akan muncul.
Dan, dari pengumuman tahun 2020:
“Meskipun semua komponen pengalaman halaman itu penting, kami akan memberi peringkat halaman dengan informasi terbaik secara keseluruhan, meskipun beberapa aspek pengalaman halaman di bawah standar. Pengalaman halaman yang baik tidak mengesampingkan konten yang bagus dan relevan. Namun, jika ada beberapa halaman yang memiliki konten serupa, pengalaman halaman menjadi jauh lebih penting untuk visibilitas di Penelusuran.”
Bagaimana cara meningkatkan kecepatan situs saya?
Sayangnya, tidak ada jawaban yang cocok untuk semua. Pada akhirnya, cara paling efisien dan efektif untuk meningkatkan kecepatan situs bergantung pada situs spesifik Anda. Misalnya, apakah situs Anda mengandalkan gambar besar? Jika demikian, mungkin mengurangi ukuran file akan membuat perbedaan terbesar. Atau, apa tumpukan web Anda? Kecepatan situs di WordPress vs Magento atau platform lain membuat perbedaan.
Untungnya, ada banyak sumber daya, seperti Sumber Daya Kecepatan Halaman Varvy, yang menawarkan penelusuran menyeluruh dari berbagai masalah kecepatan halaman. Untuk lebih lanjut, lihat sumber daya tambahan ini.
- Mengapa gambar mungkin menjadi kemenangan kecepatan halaman terbesar Anda
- Lima tips untuk meningkatkan kecepatan halaman
- Cara mendapatkan 100/100 di Google Page Speed Test
- Mengapa Anda tidak boleh terlalu fokus pada skor wawasan kecepatan halaman
- Panduan untuk non-pengembang tentang cara menggunakan plugin untuk mempercepat WordPress
- Panduan Copyblogger untuk membuat WordPress lebih cepat
- Panduan Mark Descande untuk mempercepat WP Engine
Apakah ada alat kecepatan halaman lainnya?
Ya!
Untuk memulai, manfaatkan Wawasan Kecepatan Laman Google, yang memberikan rekomendasi khusus langsung dari alat Google (termasuk versi gambar dan kode yang dioptimalkan). Kemudian, pertimbangkan sesuatu seperti Pengujian Halaman Web, yang memberikan ikhtisar tentang waktu pemuatan aktual, waktu ke byte pertama, dll. untuk halaman di situs Anda.
Untuk alat dan pengujian kecepatan halaman lainnya, berikut ini akan membantu mendiagnosis dan mengatasi berbagai masalah kecepatan halaman di situs Anda.
- Tes Kecepatan Pingdom
- GTMetrix
- Plugin Yslow Firefox
- Tes Kecepatan KeyCDN
- Optimasi Kecepatan Halaman Varvy
- UpTrend
- dotcom-monitor
- Alat Lab Kuning
- Alat Pengembang Google Chrome
- Penguji Waktu Muat Sucuri
- PerfTool
