5 Situs Web Bedah Plastik Terbaik & Mengapa Bagus
Diterbitkan: 2022-11-28Langkah pertama untuk mendapatkan situs web baru untuk klinik bedah plastik Anda adalah menemukan contoh situs web yang Anda sukai — dan situs web yang tidak Anda sukai.
Mengumpulkan contoh situs web untuk dibagikan dengan klien adalah langkah pertama untuk merancang situs web operasi plastik.
Ini memaparkan kita ke banyak situs web.
Juan, kepala desain web kami, mengumpulkan daftar situs web operasi plastik terbaik yang dia temukan, bersama dengan penjelasan tentang apa yang paling berhasil di situs tersebut. Dia juga membagikan pandangannya tentang bagaimana dia akan meningkatkan situs web klinik ini.
Jika setelah meninjau situs web ahli bedah plastik ini Anda ingin menjadwalkan waktu untuk merancang dan membangun situs web untuk klinik Anda yang menampilkan contoh terbaik ini, klik di sini untuk menjadwalkan waktu berbicara.
Seperti yang mungkin Anda ketahui dari situs web kami, kami adalah agen pemasaran operasi plastik yang dipilih oleh banyak ahli bedah plastik untuk mendesain ulang situs web mereka. Kami membangun situs web yang menetapkan dasar SEO untuk ahli bedah plastik.
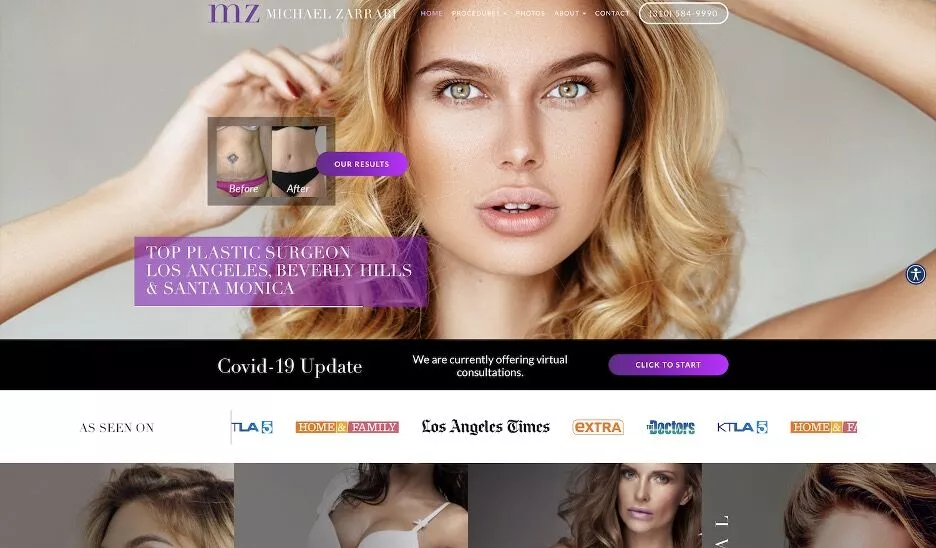
Operasi Plastik Michael Zarrabi
https://www.drzarrabi.com

Apa yang Berhasil Tentang Situs Web Ini
- Nyatakan dengan tepat apa yang mereka lakukan dan di mana.
- Bukti sosial ditetapkan di paro atas.
- Akses cepat ke hasil sebelum dan sesudah.
- Layanan tercantum di bagian bawah halaman, pratinjau diam-diam yang menggoda pengguna untuk menggulir ke bawah.
- Memberikan kesaksian pasien singkat.
Apa yang Akan Saya Tingkatkan
- Tambahkan ajakan bertindak yang jelas di paro atas.
- Tombol ajakan bertindak 'Jadwalkan konsultasi Anda' harus lebih dekat ke atas.
- Berikan kontras untuk tombol nomor telepon menggunakan warna aksen.
- Tambahkan lebih banyak kontras antara header utama dan gambar latar belakang.
- Keluarkan item navigasi menggunakan seluruh lebar kisi, tambahkan padding atas dan lebih kontras dengan latar belakang.
- Nama layanan membutuhkan lebih banyak kontras dengan gambar latar belakang.
- Setiap layanan utama mengambil ketinggian penuh layar yang menyebabkan pengguliran ekstra. Akan mempersingkat ini menjadi 50% dari tinggi layar.
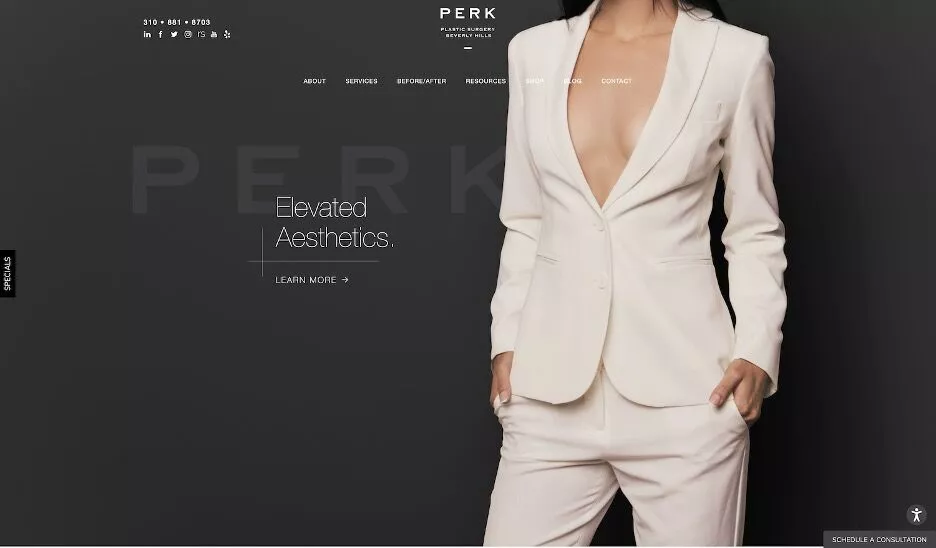
Perk Bedah Plastik Beverly Hills
https://www.bevhills.com

Apa yang Berhasil Tentang Situs Web Ini
- Desain tinggi, elegan, dan formal menyampaikan nilai-nilai yang sama tentang perusahaan.
- Tajuk sederhana menjelaskan apa yang mereka lakukan dalam 2 kata.
- Semua informasi kontak ada di bagian atas.
- Meminta spanduk tetap di sudut kiri bawah untuk mendapatkan alamat email pengguna.
- Menu mega layanan diatur dengan jelas.
- Terasa ringan saat Anda menggulir ke bawah dan menggambar aliran
Apa yang Akan Saya Tingkatkan
- Salinan CTA harus menyatakan apa yang dapat diperoleh pengguna dengan mengkliknya.
- Membutuhkan formulir kontak dan harus dekat dengan bagian atas.
- Jadwal konsultasi CTA harus lebih dekat ke bagian atas halaman.
- Akan memindahkan info dokter lebih tinggi di halaman, alih-alih berbicara tentang nilai perusahaan.
- Pindahkan ikon bukti sosial ke atas lipatan.
- Saya akan menampilkan lebih banyak layanan di beranda, dengan deskripsi singkat untuk masing-masing layanan, di bagian yang sama, daripada harus menggulir ke bawah untuk mengakses masing-masing layanan.
- Tidak melihat perlunya tautan galeri di beranda. Akan menampilkan galeri di setiap halaman layanan.
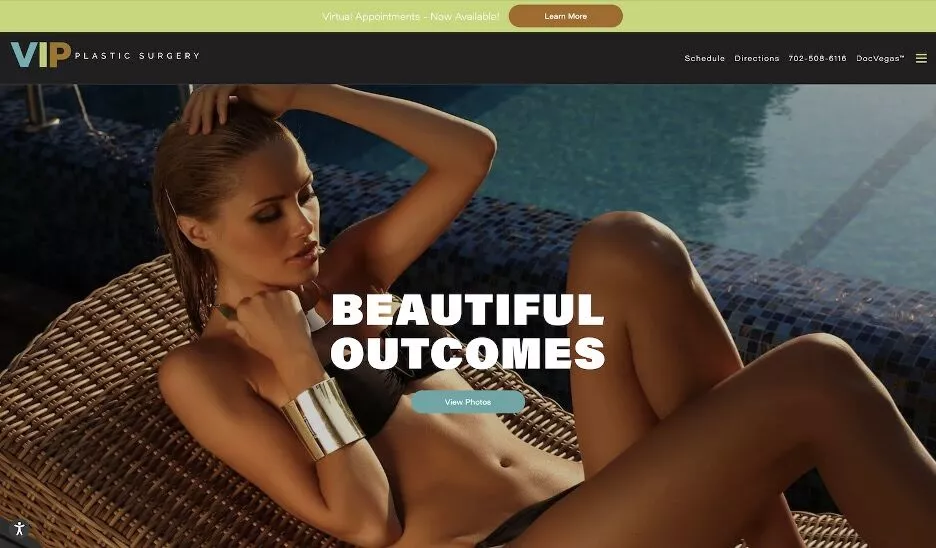
Bedah Plastik VIP
https://vipplasticsurgery.com

Apa yang Berhasil Tentang Situs Web Ini
- Spanduk Eye Catching di bagian atas untuk CTA untuk membuat janji temu.
- Pilihan fotografi yang luar biasa.
- Judul yang jelas dan tebal, dengan salinan menarik yang meringkas fungsi setiap bagian.
- Ada CTA di setiap bagian saat Anda menggulir ke bawah halaman beranda.
- Banyak layanan disorot di bagian yang sama. Akses mudah ke masing-masing.
Apa yang Akan Saya Tingkatkan
- Akan menyingkirkan menu hamburger di desktop.
- Juga akan menyederhanakan arsitektur informasi. Ada terlalu banyak item pada menu.
- Tambahkan deskripsi satu kalimat tentang apa yang dilakukan perusahaan di bagian pahlawan.
- Tambahkan formulir kontak atau ganti CTA “Layanan Tampilan” dengan CTA “Buat janji temu”.
- Singkirkan bagian "foto" di beranda.
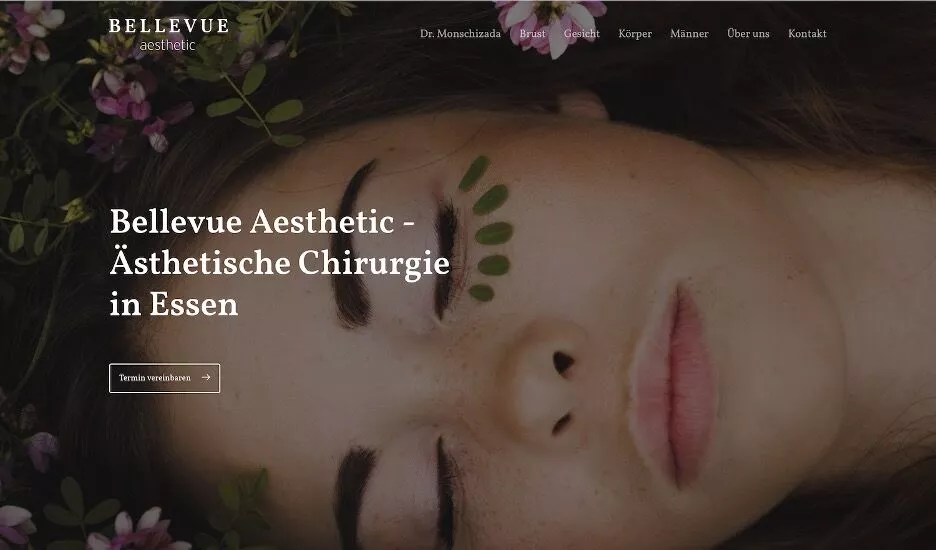
Estetika Bellevue
Mulai

Apa yang Berhasil Tentang Situs Web Ini
- Menu navigasi yang sederhana, jelas dan lengkap.
- Tajuk yang menyatakan dengan tepat siapa mereka, apa yang mereka lakukan dan di mana dalam 6 kata.
- Hubungi CTA di bagian hero.
- Gambar latar pahlawan yang indah, tetapi tidak bersaing sama sekali dengan pesan dan CTA.
- Hapus bagian layanan, di bagian yang sama.
- Hubungi juga CTA mid-scroll.
- Setiap bagian memiliki CTA.
Apa yang Akan Saya Tingkatkan
- Bukti sosial tepat setelah flip. Lencana.
- Tambahkan testimonial ke beranda.
- Sederhanakan bagian tentang kami dengan bagian Dr.
- Akan membuat kontak CTA mid-scroll lebih menonjol dengan latar belakang yang lebih berwarna.
- Saya juga akan menambahkan tombol untuk itu.
- Pindahkan peta ke halaman kontak.
- Pahlawan sangat berwarna, saya akan menambahkan warna aksen cerah di seluruh sisa halaman.
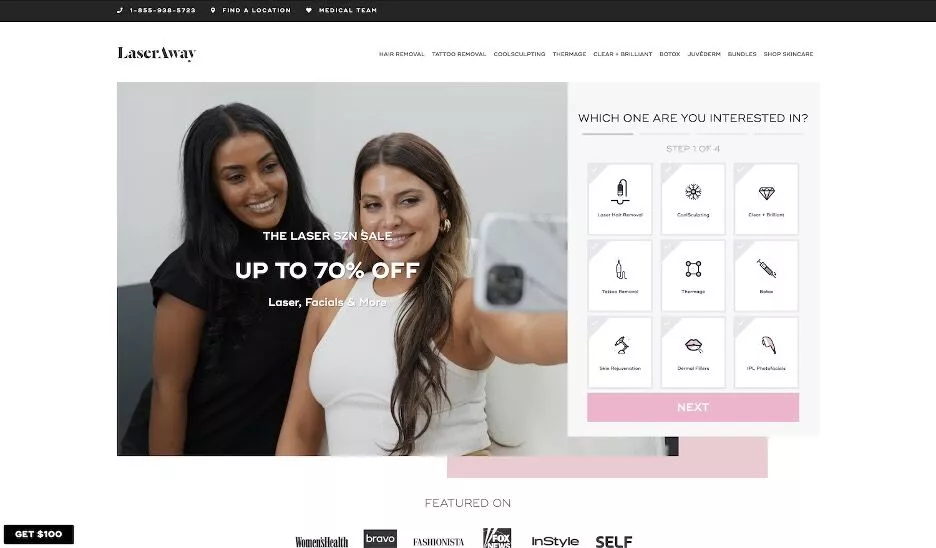
Jauhkan Laser
https://www.laseraway.com

Apa yang Berhasil Tentang Situs Web Ini
- Cara interaktif dan menyenangkan untuk memamerkan layanan, mendorong pengguna untuk mengisi formulir dengan benar sebagai langkah terakhir. Ide orisinal.
- Bukti sosial tepat di paro bawah. Bahkan memberikan bocoran bagian ini saat berada di halaman utama.
- Hubungi CTA mid-scroll dengan bagian interaktif lainnya, tanyakan kepada pengguna apa yang ingin dia capai di situs.
- Bagian tentang cara kerja pembayaran. Info ini penting dan bagian ini menyediakan semua info yang dibutuhkan hanya dalam beberapa kata yang mudah dibaca.
- 'Dapatkan $100' CTA untuk mengundang teman bergabung dengan komunitas. Diperbaiki pada gulir.
Apa yang Akan Saya Tingkatkan
- Bagian Layanan memiliki banyak ruang kosong di samping, dan terlihat seperti versi seluler. Ini seharusnya diatur dalam tata letak 2 baris/4 kolom sehingga pengguna dapat memindai semuanya dalam satu pandangan.
- CTA untuk layanan harus berwarna merah muda cerah sebagai default, bukan hanya saat melayang. Untuk membuatnya muncul dari sisa konten di masing-masing.
- 'Apa yang ingin kamu lakukan?' bagian bisa terlihat lebih menarik dan kurang seperti kuesioner. Tidak terlihat menyenangkan untuk diisi.
- Umpan Instagram dapat dipindahkan ke bagian bawah halaman.
- 'Pemimpin Bangsa dalam Dermatologi Estetika' tidak memiliki kontras yang cukup antara latar belakang dan salinan. Salinan harus berwarna abu-abu tua seperti di bagian lain situs.
- 'Pesan sekarang. Bayar nanti.' bagian bisa lebih menonjol, dengan menggunakan background merah muda cerah dengan teks abu-abu tua juga.
- CTA 'Dapatkan $100' juga bisa berwarna merah muda cerah. Saya hampir melewatkannya pada awalnya.
- Bilah info kontak navigasi hilang. Mata saya langsung tertuju pada formulir layanan. Warna latar belakang yang berbeda akan berfungsi untuk membuatnya menonjol.
Saya akan menambahkan bagian testimonial untuk bukti sosial.

