10 Website Portofolio Hebat untuk Mengambil Inspirasi (+ Tips Membuat Sendiri)
Diterbitkan: 2021-10-05Membangun personal brand tidak hanya untuk publik figur. Anda dapat mengambil inspirasi dari selebritas di industri Anda dan memanfaatkan manfaat personal branding.
Situs web portofolio adalah cara yang bagus untuk membangun merek pribadi Anda. Portofolio yang dikuratori dengan baik menampilkan karya terbaik Anda kepada calon klien, memberi tahu orang-orang mengapa (dan bagaimana) Anda berbeda dari profesional lain di bidang Anda, dan membantu Anda membangun kepercayaan dan pengakuan.
Akibatnya, Anda menjadi mudah ditemukan di Web dan calon klien merasa lebih nyaman dan percaya diri untuk mempekerjakan Anda setelah mengikuti pekerjaan Anda.

Sebelum Anda terjun dan membuat portofolio online, luangkan beberapa menit untuk melihat beberapa situs web portofolio yang menakjubkan dari nama-nama besar di berbagai industri kreatif.
Anda dapat mempelajari apa yang harus dilakukan (dan apa yang tidak boleh dilakukan) dari contoh situs web portofolio ini dan mendapatkan inspirasi untuk desain Anda sendiri.
10 situs web portofolio yang menginspirasi
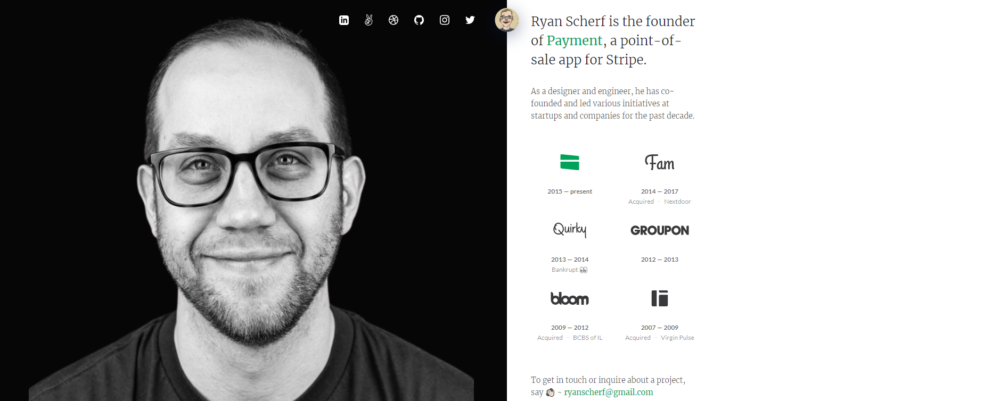
Ryan Scherf

Situs web portofolio Ryan Scherf adalah contoh yang bagus dari desain satu halaman yang minimalis.

Butuh lebih banyak klien?
Dapatkan lebih banyak pekerjaan lepas dengan buku GRATIS kami: 10 Klien Baru dalam 30 Hari . Masukkan email Anda di bawah ini dan semuanya milik Anda.
Dengan menggunakan setengah halaman, dia memberi pengunjung gambaran tentang siapa dia, apa yang dia lakukan, di mana dia bekerja, dan bagaimana Anda bisa berhubungan dengannya.
Separuh halaman lainnya menampilkan foto kepala Ryan yang tersenyum — dan membuat dampak langsung pada pemirsa.
Bagian atas halaman menampilkan tautan media sosialnya yang dapat dikunjungi pengunjung untuk mengetahui lebih banyak tentang pekerjaan dan kegiatan profesionalnya.
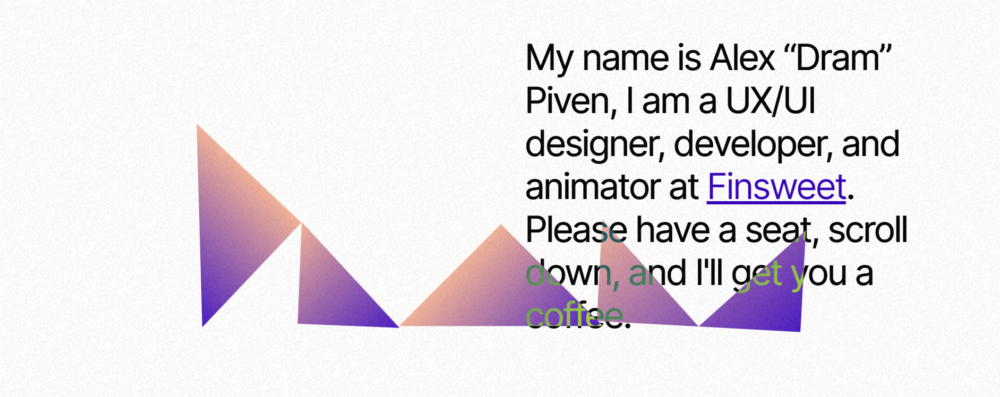
Alex Drama

Pada pandangan pertama, situs web portofolio Alex Dram tampaknya terlalu sederhana. Tapi dia dengan cerdik menampilkan kredensial desain dan animasinya dengan elemen interaktif di situsnya.
Seperti yang dikatakan halaman tersebut, Anda menggulir ke bawah untuk diarahkan ke halaman lain di situs web portofolionya tempat Anda dapat mempelajari lebih lanjut tentang dia (Halaman Tentang) dan membaca tentang proyeknya untuk klien yang berbeda (halaman Pekerjaan).
Setiap proyek telah dilengkapi dengan konteks yang cukup untuk membantu pengunjung memahami cara kerja Dram. Informasi yang diberikannya meliputi latar belakang klien, masalah/ringkasan, proses kreatif yang digunakan, tindakan yang diambil, dan hasil yang dicapai.
Semua itu dikomunikasikan melalui campuran gambar, teks, dan elemen interaktif sambil menjaga estetika yang bersih dan minimalis tetap konsisten.
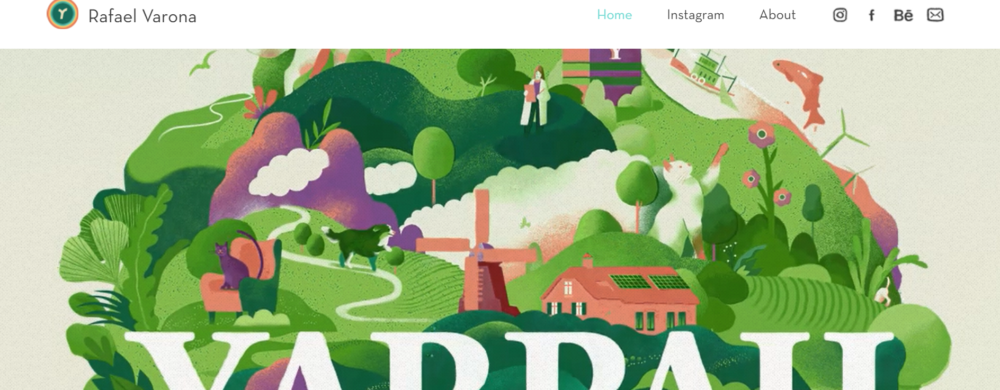
Rafael Varona

Rafael Varona adalah seorang ilustrator, animator, dan direktur seni yang situs web portofolio animasinya menyenangkan untuk dilihat. Halaman beranda menampilkan serangkaian animasi kompleks yang menarik pengunjung.
Catatan Singkat: Pernahkah Anda mendengar tentang Hectic? Ini adalah alat favorit baru kami untuk lepas lebih cerdas , bukan lebih sulit. Manajemen klien, manajemen proyek, faktur, proposal, dan banyak lagi. Hectic punya semuanya. Klik di sini untuk melihat apa yang kami maksud.
Saat Anda menggulir ke bawah, Anda dapat melihat karyanya ditampilkan dalam kotak animasi yang masing-masing mengarah ke halaman lain dengan detail lebih lanjut tentang persyaratan klien.
Bagian kanan atas situs web portofolio memiliki tautan ke halaman Tentang singkat dan halaman media sosial yang mencakup Instagram dan Behance. Logo platform media sosial memiliki gaya yang unik.
Varona membuat dampak visual yang mendalam dengan teks terbatas dan fokus berat pada animasi. Dia lebih suka membiarkan pekerjaannya yang berbicara!
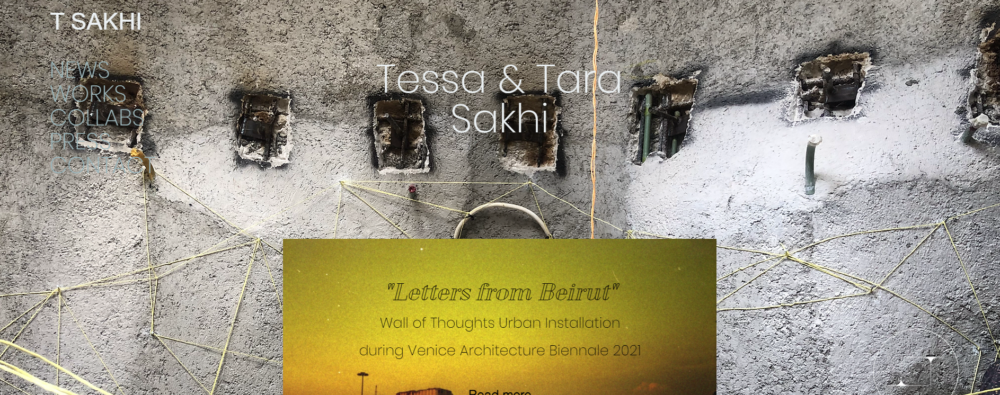
T Sakhi

Tessa dan Tara Sakhi menjalankan studio arsitektur dan desain multidisiplin dan mereka telah memamerkan karya mereka melalui situs web yang menakjubkan.
Latar belakang terdiri dari kisi-kisi gambar dan video dari pekerjaan mereka yang memudar masuk dan keluar saat Anda menggulir.
Menu di kiri atas mengarah ke halaman tentang masing-masing proyek yang dijelaskan dengan sangat rinci, termasuk konsep, gambar, dan desain akhir.
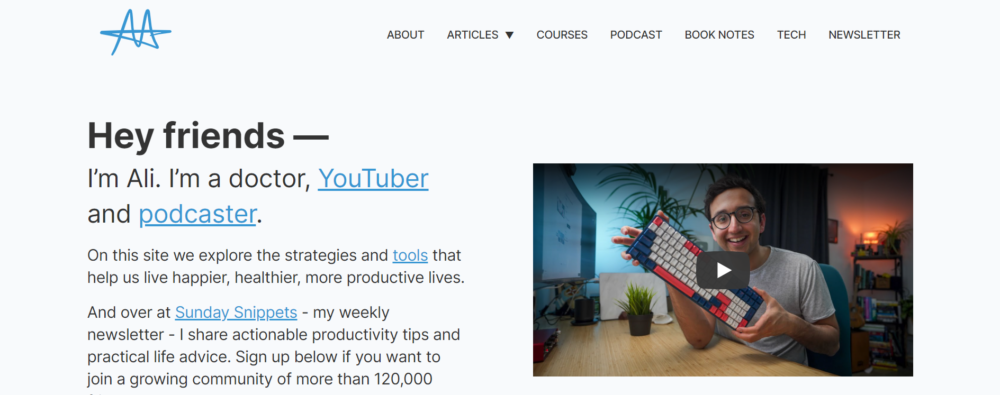
Ali Abdaal

Ali Abdaal menawarkan tips seputar produktivitas, belajar, dan YouTube. Situs web portofolionya menggunakan emoji unik untuk mengkategorikan kontennya.
Desain situs bersih dan mudah dinavigasi terlepas dari beragam penawaran – catatan buku, kursus, podcast, artikel, buletin, dan informasi tentang alat dan teknologi.
Halaman Tentangnya mencantumkan apa yang dia lakukan, hobinya dan aktivitas lainnya, dan berbagai saluran yang dapat Anda gunakan untuk menghubunginya. Menariknya, dia menawarkan pertemuan langsung tanpa pamrih!
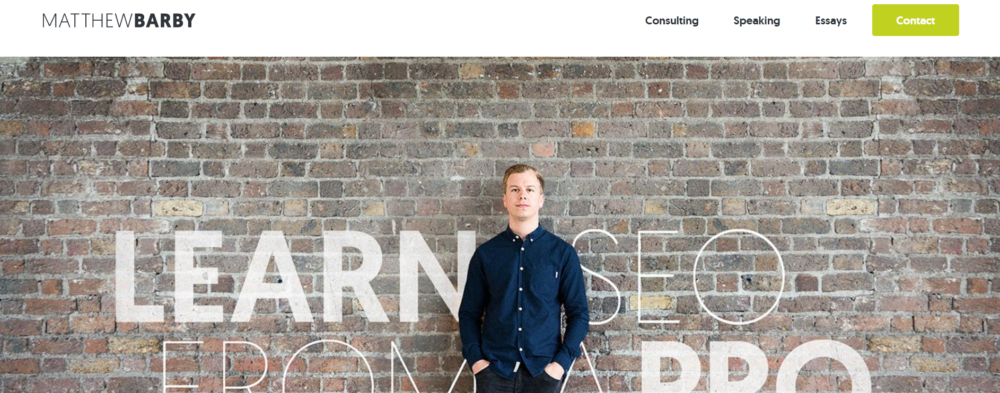
Matthew Barbie

Portofolio Matthew Barbie menonjol karena penggunaan dua elemen kuat:
- Tagline tegas – “Pelajari SEO dari seorang profesional”
- Bukti sosial berupa logo klien top dan testimonial
Tidak ada salahnya dia menawarkan beberapa cara untuk berhubungan dengannya — menggunakan tombol "Kontak" di sudut kanan atas halaman yang disorot dengan latar belakang hijau limau dan CTA tepat di bawah gambar unggulan.
Situs Barby berteriak bahwa dia adalah seorang profesional dan menimbulkan kepercayaan di antara calon klien.
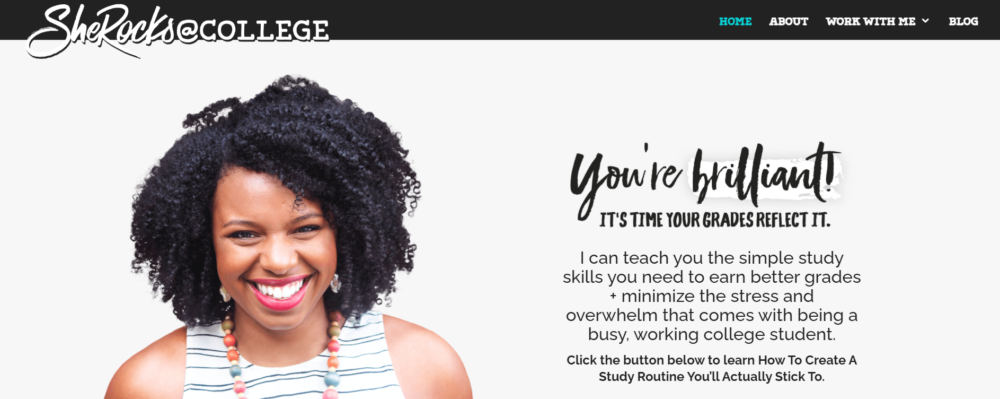
Clarissa Rodriguez

Clarissa adalah pelatih keterampilan belajar yang menawarkan konsultasi kepada mahasiswa.
Situs web portofolionya adalah pelajaran dalam personal branding. Dia telah memilih nama bisnis yang mudah diingat yang mencerminkan apa yang dia lakukan.
Dia juga menggunakan gaya "at" sebagai @ untuk menarik mahasiswa dan menciptakan dampak yang lebih besar pada audiens targetnya.
Dia menjalankan blog di situs webnya di mana dia menawarkan tips belajar efektif untuk kuliah dan menyeimbangkan studi dengan kegiatan lain.
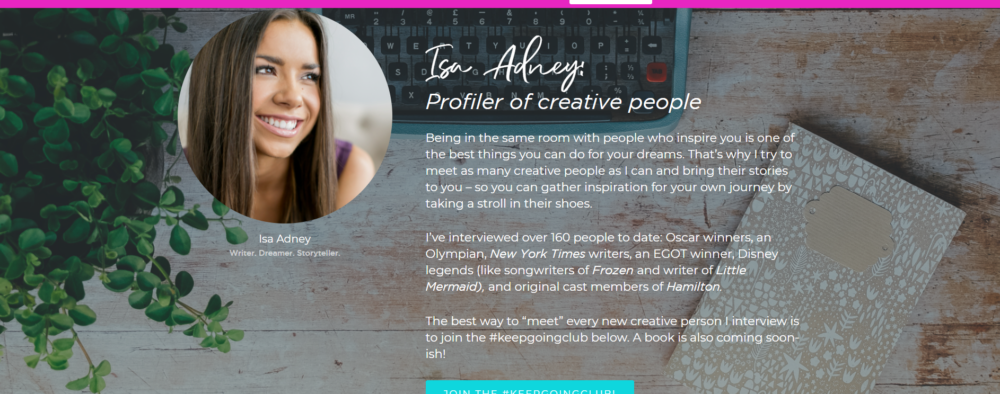
Isa Adney

Isa Adney adalah seorang penulis di ConvertKit dan saat ini sedang menulis sebuah buku berjudul The Little Book of Big Dreams: True Stories of Dreams Come True. Yang menarik adalah dia berbicara tentang bukunya yang akan datang di mana-mana di situs web portofolionya.
Dia menawarkan wawasan tentang wawancaranya dengan orang-orang kreatif untuk bukunya melalui buletin yang disebut klub #keepgoing.
Dia tetap fokus pada pekerjaannya saat ini dan membangkitkan minat untuk bukunya melalui berbagai cara.
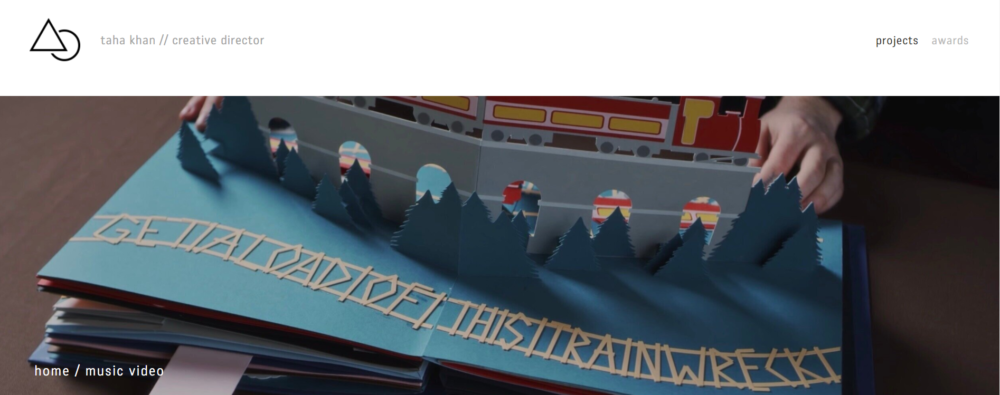
Taha Khan

Taha Khan adalah direktur kreatif, editor, dan produser yang telah memilih untuk menempatkan fokus pada proyeknya di halaman utama situs web portofolionya.
Ini adalah penggunaan yang baik dari desain minimalis yang ditujukan untuk menunjukkan cukup banyak pekerjaan Anda untuk menonjolkan kekuatan Anda, tetapi tidak terlalu membanjiri pengunjung.
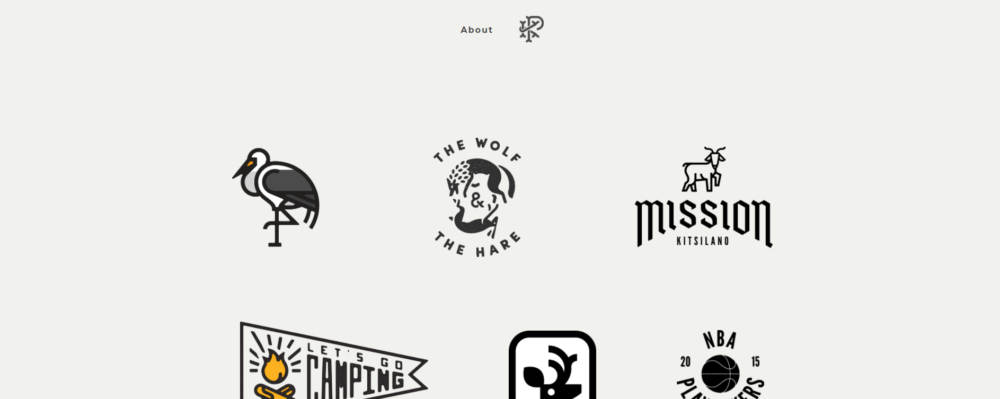
Peter Komierowski

Contoh menakjubkan lainnya dari situs web portofolio yang dirancang dengan selera tinggi adalah Peter Komierowski, seorang desainer visual yang berspesialisasi dalam ilustrasi, desain antarmuka, dan desain branding dan identitas.
Bagian atas halamannya menampilkan logo bergaya yang terdiri dari inisialnya dan tautan ke halaman Tentangnya di mana dia memberikan informasi kontaknya dan deskripsi singkat tentang apa yang dia lakukan dan dengan siapa dia bekerja.
Footer dari semua halaman situsnya menampilkan tautan media sosial dan logonya.
Halaman utama menampilkan logo yang dapat diklik dari semua klien yang pernah dia tangani serta karyanya pada logo dan ilustrasi. Portofolionya adalah suguhan visual yang menampilkan kreativitas dan bakatnya.
Apa yang harus (dan tidak boleh) Anda masukkan ke situs web portofolio Anda
Untuk memastikan bahwa portofolio Anda secara akurat mencerminkan kekuatan Anda, berikut adalah 5 petunjuk yang harus Anda pertimbangkan:
Tampilkan karya terbaikmu
Sangat menggoda untuk mengisi portofolio Anda dengan semua pekerjaan yang pernah Anda lakukan. Tetapi alih-alih menunjukkan kepada calon klien Anda berapa banyak pengalaman yang Anda miliki (seperti yang pasti Anda inginkan), Anda akan membuat mereka kewalahan. Berhati-hatilah untuk memasang portofolio yang jarang juga.
Pikirkan tentang gambar yang ingin Anda proyeksikan ke klien Anda dan tampilkan bagian tertentu yang mendukung gambar itu. Orang-orang yang berhasil masuk ke portofolio Anda harus menonjolkan keterampilan dan bakat Anda.
Ingatlah bahwa klien akan ingin mempekerjakan Anda untuk jenis pekerjaan yang mereka lihat di portofolio Anda. Jadi tunjukkan apa yang ingin Anda kerjakan dan apa yang lebih Anda inginkan.
Berikan konteks untuk setiap bagian
Jangan mengisi portofolio Anda hanya dengan teks atau gambar saja. Berikan beberapa konteks untuk setiap bagian dengan menulis deskripsi proyek, ringkasan yang Anda terima, proses kreatif Anda, dan bagaimana Anda mengembangkan ide-ide Anda.
Klien potensial harus dapat memahami apa yang dibutuhkan proyek dan bagaimana Anda menanganinya. Sertakan draf awal, maket, ringkasan awal, atau hasil dari pengujian pengguna untuk menunjukkan kepada klien bagaimana proyek berpindah dari draf kasar ke produk jadi.
Anda juga harus berusaha mengomunikasikan hasrat Anda untuk bekerja melalui karya portofolio Anda.
- Bagaimana mereka menonjol dari ribuan karya lain di Web?
- Mengapa klien harus mempekerjakan Anda?
Anda juga dapat mempertimbangkan untuk menulis studi kasus untuk menunjukkan dampak proyek Anda. Ketika klien dapat memvisualisasikan bagaimana mereka dapat memperoleh manfaat dari pekerjaan Anda, mereka cenderung akan mempekerjakan Anda.
Proyeksikan kepribadian Anda melalui halaman “Tentang Saya”
Jangan membuat kesalahan dengan menyembunyikan kepribadian Anda di balik pekerjaan Anda. Klien ingin tahu siapa orang di balik layar itu. Mereka ingin mempekerjakan seseorang, bukan entitas tanpa wajah.
Gunakan halaman “Tentang Saya” untuk membangkitkan minat Anda sebagai pribadi dan membangun kepercayaan dengan calon klien.
Bicara tentang etos kerja Anda, proses kreatif Anda, keterampilan utama Anda, dan siapa Anda sebagai pribadi. Ini adalah kesempatan Anda untuk mempromosikan diri Anda di luar pekerjaan yang telah Anda lakukan.
- Bagaimana rasanya bekerja dengan Anda?
- Apa yang bisa diharapkan klien ketika mereka mempekerjakan Anda?
Anda bisa menjadi profesional namun menyenangkan dan memperkuat merek pribadi Anda melalui bagian ini.
Pilih template yang melengkapi pekerjaan Anda
Tujuan dari portofolio Anda adalah untuk menunjukkan kepada klien apa yang dapat mereka harapkan dari Anda ketika mereka mempekerjakan Anda. Jadi jangan gunakan estetika yang mengalihkan perhatian dari pekerjaan yang sebenarnya.
Desain yang rumit, visual yang mencolok, dan animasi yang rumit adalah hal yang tidak boleh dilakukan.
Fokus pada template dan desain minimalis yang mudah dinavigasi dan dengan cepat memberi calon klien rasa gaya dan keterampilan Anda.
Pikirkan pengalaman pelanggan saat Anda mendesain portofolio Anda. Jangan membuat pengunjung Anda mengklik terlalu banyak untuk mencapai proyek Anda atau mereka mungkin tidak kembali.
Jadikan informasi kontak Anda mencolok
Permudah klien Anda untuk menghubungi dan mempekerjakan Anda dengan menempatkan informasi kontak Anda di tempat yang terlihat jelas.
Jadi, Anda tidak hanya memberikan informasi kontak Anda di halaman "Kontak", tetapi Anda juga meletakkannya di footer halaman lain.
Merupakan praktik yang baik untuk menyertakan alamat email, nomor telepon, alamat bisnis fisik (jika ada), dan tautan media sosial bisnis Anda di lokasi dengan visibilitas tinggi.
Anda dapat menyertakan tombol bagikan untuk bagian portofolio Anda untuk meningkatkan visibilitas online dan membangun bukti sosial.
Situs untuk membantu Anda membangun situs web portofolio
Pembuat portofolio online harus dievaluasi berdasarkan keterjangkauan, opsi desain, alat SEO, dan keramahan pengguna.
Berikut adalah beberapa situs yang dapat Anda lihat:
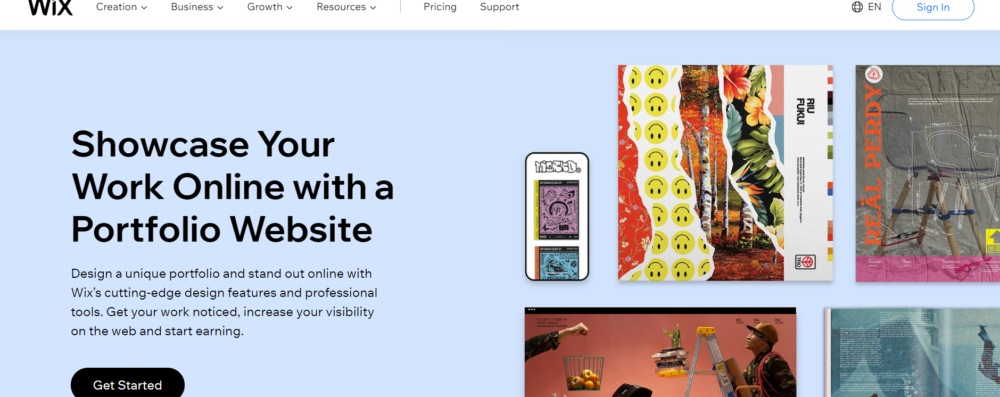
Wix

Wix dianggap sebagai situs web pembuat portofolio ramah pemula yang menawarkan dukungan SEO yang hebat. Dengan demikian, Anda dapat menumbuhkan audiens Anda dengan situs web portofolio Wix.
Fitur:
- Anda dapat memilih dari lebih dari 500 template yang cocok untuk situs portofolio untuk materi iklan
- Anda dapat menggunakan alat pengeditan drag-and-drop untuk menyesuaikan portofolio Anda. Oleh karena itu, Anda memiliki kebebasan kreatif total atas situs portofolio Anda.
- Tooltips hover-over memberikan informasi tentang berbagai fitur saat Anda menggunakan editor.
- Anda tidak memerlukan pengalaman pengkodean untuk membangun situs web portofolio di Wix.
- Anda dapat mengintegrasikan lebih dari 250 aplikasi dengan situs Anda.
- Wix memungkinkan Anda membuat situs secara gratis, tetapi jika Anda membayar untuk Paket Premium, Anda bisa mendapatkan domain khusus, lebih banyak ruang penyimpanan, jam video, dan dukungan pelanggan sepanjang waktu.
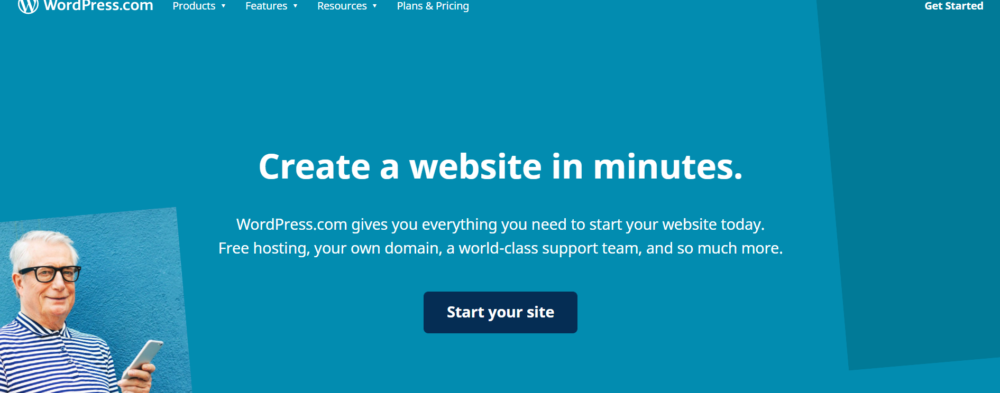
WordPress

WordPress adalah versi WordPress.org yang lebih sederhana tetapi memiliki fitur terbatas. Ini adalah pembangun portofolio yang baik jika Anda ingin menjalankan blog bersama dengan portofolio Anda.
Fitur:
- Ini tidak cukup ramah pemula dan Anda mungkin memerlukan pengalaman pengkodean untuk membangun situs yang bagus di WordPress.com.
- Ini difokuskan pada blogging sehingga materi iklan mungkin tidak terlalu berguna.
- Ini memiliki 38 template khusus untuk membangun portofolio, 12 di antaranya gratis untuk digunakan.
- Anda dapat membuat situs web portofolio responsif seluler di WordPress.com.
- Anda dapat mengakses alat SEO bawaan jika Anda membayar untuk paket Bisnis.
- Anda mendapatkan ruang penyimpanan 3GB dalam paket gratis, yang lebih murah daripada platform serupa.
- Paket berbayarnya dianggap bernilai uang meskipun antarmuka editornya tidak begitu ramah pengguna.
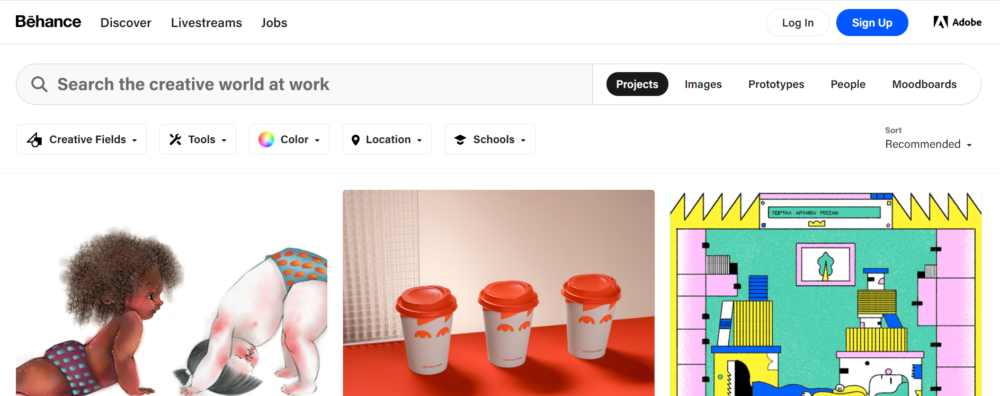
Behance

Behance adalah pembuat portofolio online gratis dan sangat populer untuk materi iklan seperti desainer, fotografer, dan seniman. Perekrut dan calon klien sering memeriksa portofolio desain di Behance sehingga masuk akal untuk mengunggah karya terbaik Anda di platform.
Anda dapat menampilkan pekerjaan Anda sebagai proyek — sekelompok gambar, video, dan media lain dengan satu tema.
Fitur:
- Ini gratis untuk digunakan dan mendukung proyek, gambar, atau jenis media lainnya dalam jumlah tak terbatas.
- Anda dapat menambahkan beberapa pemilik untuk proyek media kolaboratif. Anda juga dapat menerima umpan balik tentang pekerjaan Anda dari pengunjung.
- Anggota Behance dapat mengikuti profil Anda dan menerima pembaruan saat Anda mengunggah karya Anda.
- Anda dapat membagikan proyek Anda di Web menggunakan URL unik yang ditetapkan untuk proyek tersebut.
- Anda dapat mencari proyek desain UX/UI terbaru untuk mendapatkan inspirasi.
menggiring bola

Dribbble adalah pembuat portofolio online gratis lainnya yang mirip dengan Behance. Ini dibuat khusus untuk desainer UI/UX untuk menampilkan karya mereka, mengomunikasikan ide-ide baru, dan meningkatkan keterampilan desain.
Fitur:
- Anda dapat membuat akun secara gratis dan menampilkan tangkapan layar dari draf, konsep, prototipe, atau proses desain Anda.
- Anda dapat mencari di platform untuk menemukan desain yang menginspirasi.
- Ini memiliki bagian blog di mana desainer dapat menulis tentang proses, desain, dan pengalaman mereka.
- Ini memiliki bagian Dribbble Meetups di mana desainer dapat membentuk komunitas dan berpartisipasi dalam berbagai kegiatan.
- Mudah digunakan dan Anda bisa mendapatkan umpan balik tentang proyek Anda dari komunitas desainer.
- Anda juga dapat menemukan daftar pekerjaan dari perusahaan tepercaya dan bereputasi dan menandai profil Anda sebagai "untuk disewa."
- Anda dapat menjual desain dan produk digital lainnya untuk mendapatkan uang.
pixpa


Pixpa adalah platform all-in-one untuk pencipta dan usaha kecil untuk membuat situs web yang indah dan profesional lengkap dengan toko online, blog, dan galeri klien built-in. Platform serbaguna Pixpa memiliki semua yang Anda butuhkan untuk memamerkan karya Anda, berbagi ide, dan menjual barang Anda secara online, tanpa pengetahuan pengkodean apa pun.
Membangun situs web Anda di Pixpa sangat mudah . Mulailah dengan mendaftar untuk uji coba fitur lengkap selama 15 hari. Pilih template pilihan Anda sebagai titik awal. Pixpa menawarkan banyak templat ramah seluler yang menakjubkan, sempurna piksel. Anda dapat menyesuaikan desain situs Anda menggunakan editor gaya visual yang sederhana & kuat. Menambahkan halaman ke situs web Anda sangat mudah dengan pembuat halaman drag-and-drop Pixpa. Dengan sejumlah alat bawaan seperti manajer SEO, Popup Pemasaran, Bilah Pengumuman, dan banyak lagi, Anda tidak memerlukan plugin tambahan untuk mulai meningkatkan lalu lintas dan mengonversi lebih banyak prospek.
Fitur:
- Platform lengkap bagi para profesional kreatif untuk membuat situs web mereka dengan toko e-niaga terintegrasi, galeri klien, blog, dan banyak lagi.
- Platform pembuat situs web berfitur lengkap dengan harga kurang dari setengah harga Squarespace. Harga mulai dari hanya $3/bulan.
- Gambar, galeri, halaman, blog, dan banyak lagi tanpa batas.
- Hosting terbaik di kelasnya dengan SSL
- Obrolan langsung 24/7 dan email dukungan pelanggan
- Pilih dari banyak tema yang ramah seluler dan dapat disesuaikan sepenuhnya. Ubah tema kapan saja.
- Platform galeri klien untuk berbagi, menjual, dan mengirimkan gambar ke klien.
- Toko e-commerce terintegrasi dengan fitur lengkap. Menjual produk fisik, produk atau layanan digital.
Kesimpulan
Situs web portofolio membantu Anda menampilkan karya terbaik Anda dan menunjukkan kepada calon klien mengapa mereka harus mempekerjakan Anda. Mereka juga membantu perekrut dan manajer perekrutan untuk menemukan Anda di Web.
Anda dapat menerima umpan balik tentang pekerjaan Anda dari komunitas kreatif, mempelajari keterampilan baru atau meningkatkan keterampilan yang ada, dan terinspirasi oleh tokoh-tokoh terkemuka di bidang Anda.
Apa pun pekerjaan yang Anda lakukan, situs web portofolio sangat diperlukan jika Anda ingin diperhatikan.
Pertahankan percakapan...
Lebih dari 10.000 dari kami melakukan percakapan harian di grup Facebook gratis kami dan kami ingin melihat Anda di sana. Bergabunglah dengan kami!
