Memperkenalkan kembali blog Flywheel: Tata Letak!
Diterbitkan: 2019-04-10Layout, blog resmi Flywheel, pertama kali diluncurkan pada tahun 2014 sebagai publikasi untuk para desainer. Sejak itu, ia berkembang menjadi komunitas konten yang ditulis dan dikuratori dengan cermat untuk semua jenis materi iklan yang sibuk. Dari artikel dan video hingga kursus khusus, Anda akan menemukan berbagai sumber daya untuk berbagai keterampilan: desain situs, pengembangan web, pemasaran, pertumbuhan bisnis, manajemen klien, dan banyak lagi!
Hari ini, saya senang untuk berbagi bahwa desain situs kami telah berevolusi untuk membuat semua konten ini lebih mudah ditemukan, lebih mudah untuk dialami, dan semoga lebih menyenangkan!
Versi singkat: Kami memiliki desain situs baru, dan saya ingin mendengar pendapat Anda di komentar di bawah!
Versi panjang: Kami menghabiskan banyak waktu untuk benar-benar memikirkan desain ulang ini, dan membuat beberapa keputusan penting di sepanjang jalan. Teruslah membaca untuk strategi di balik itu semua, detail tentang fitur favorit kami, dan lihat proses dari sketsa hingga produksi!

Mengapa perubahan?
Roda gila telah banyak berkembang sejak perusahaan ini didirikan pada tahun 2012. Saya akan membiarkan Anda membaca detail sejarah Roda Gila di sini, tetapi untuk meringkasnya: Produk kami lebih maju, audiens kami lebih luas, dan misi kami lebih besar.
Untuk membantu materi iklan melakukan pekerjaan terbaik mereka.
Strategi konten kami berkembang bersama perusahaan lainnya, tetapi selain beberapa perbaikan bug, kami membiarkan Layout tetap sama. (Satu-satunya pengecualian adalah logo ungu yang muncul pada tahun 2016, yang tidak pernah kami akui – maaf tentang itu!)
Pada dasarnya, kami memaksa sesuatu yang awalnya dibuat sebagai publikasi desain untuk juga mulai berbicara dengan pengembang, pemasar, pemilik agensi, dan banyak lagi – dan sederhananya, pengalaman pengguna tidak bagus.
Kami menggunakan tata letak “terbalik, kronologis” kuno, dengan nol tag dan hanya lima kategori: Bisnis, WordPress, Inspirasi, Cara, dan Gratis. (Bagaimana caranya? Inspirasi? Untuk siapa?)
Hal ini membuat sulit untuk menyoroti sumber daya kami yang paling membantu, dan menempatkan banyak tanggung jawab pada pembaca untuk membuat perjalanan konten mereka sendiri. Keterlibatan rendah, rasio pentalan kami tinggi, dan orang-orang meminta konten yang sudah kami miliki – mereka tidak dapat menemukannya.
Pengalaman pengguna kurang, dan di atas semua itu – pengalaman untuk tim internal kami sendiri juga tidak bagus. Kami masih menggunakan Editor Klasik WordPress, dan meskipun itu berfungsi dengan baik, kami sangat senang dengan Editor Gutenberg dan potensinya untuk waktu yang lama.

Di sisi visual, tim kami harus bekerja dengan ukuran gambar fitur yang lebarnya 1800 px kali tinggi 500 px. Meskipun mereka suka berolahraga, tidak mudah menceritakan kisah dalam foto yang panjang dan sempit.
Selain itu, kami selalu buat gambar kami sendiri untuk artikel – tetapi Anda tidak akan pernah mengetahuinya!
Kami telah bebas stok foto sejak 2018.
Kami sangat bangga dengan fakta itu, tetapi desain situs tradisional untuk blog hanya menyoroti penulisnya – bukan siapa pun di balik visualnya.

Jadi, untuk meringkas semuanya, kami merasa bahwa kami tidak membantu pembaca kami melakukan pekerjaan terbaik mereka, kami juga tidak membiarkan tim kami melakukan pekerjaan terbaik kami.
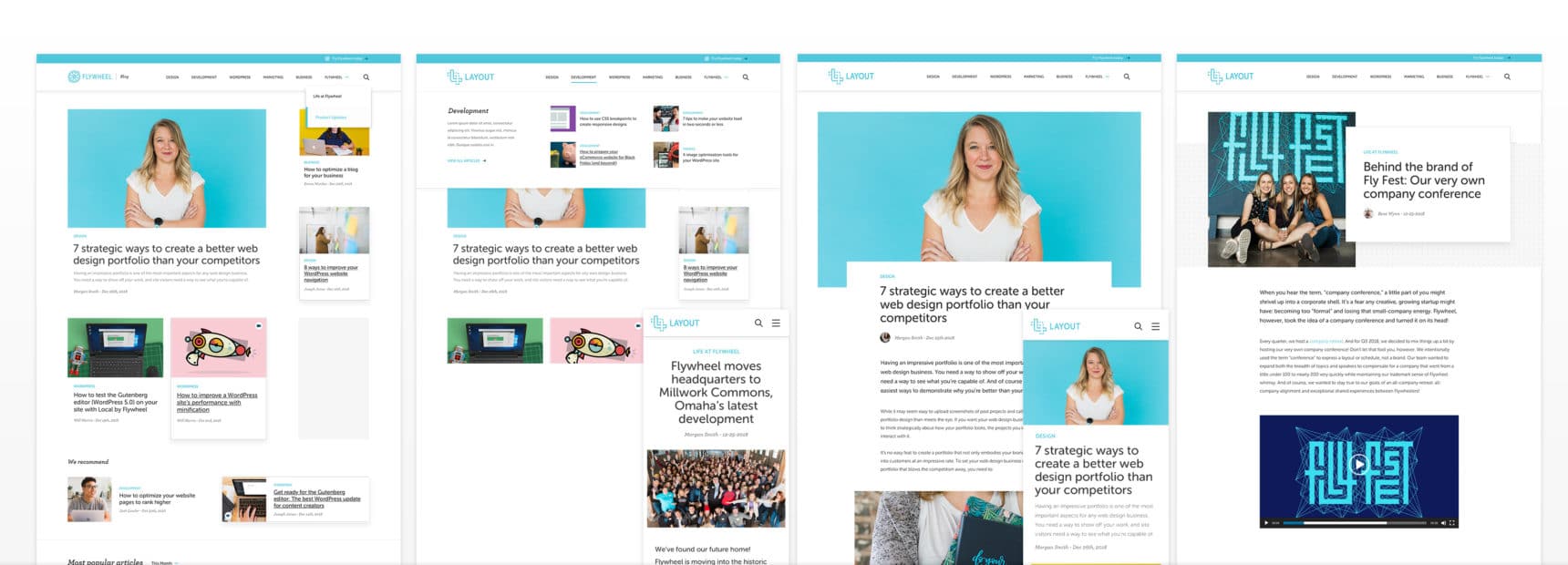
Antrian: Desain ulang ini!
Kami telah mempertahankan bagian terbaik dari Tata Letak (seperti konten yang dapat ditindaklanjuti dan gambar yang menginspirasi!), tetapi dengan cara yang akan membantu kami semua melakukan pekerjaan yang lebih baik. Anda akan dapat menemukan konten yang paling Anda minati, dan kami akan dapat mengembangkan keahlian kami untuk memberi Anda cerita yang lebih baik lagi.
Beberapa fitur baru
Ada begitu banyak hal yang membuat kami senang dengan desain ini, tetapi saya ingin menyoroti beberapa favorit kami!
Kategori dan tag baru
Salah satu elemen terpenting dari desain baru ini adalah untuk memudahkan Anda menemukan lebih banyak konten yang Anda minati, jadi kami memiliki lima kategori baru ditambah lebih dari 50 tag! Anda akan melihat ini di beberapa tempat, sehingga lebih mudah untuk menjelajahi situs.

Seiring dengan semua saran dan tutorial teknis yang dapat ditindaklanjuti yang menjadi spesialisasi Layout, Anda sekarang juga akan menemukan kategori untuk pembaruan produk Flywheel dan cerita perusahaan! Untuk pelanggan dan penggemar merek kami, ini adalah pengalaman holistik yang menyenangkan dari semua hal yang berhubungan dengan Roda Gila.
Didukung oleh Editor Gutenberg
Meskipun ini secara teknis di bawah tenda, kami senang dengan kemungkinan mendongeng yang akan diberikan Gutenberg kepada tim kami. Menampilkan ukuran gambar baru, opsi tata letak, dan blok Gutenberg khusus, kami memiliki banyak ide yang akan kami coba untuk memberi Anda konten berkualitas lebih tinggi.
Segera hadir: Menyoroti penulis, desainer, fotografer, dan banyak lagi!
Kami senang memberikan penghargaan kepada semua orang di balik sebuah artikel, bukan hanya penulis utama. Meskipun kami memutuskan untuk meluncurkan tanpa fitur ini, kami akan segera meluncurkan kredit tambahan. Berikut sneak peeknya!
Segera hadir: Daftar isi
Lewati apa yang Anda ketahui dan lompat langsung ke informasi yang Anda cari. Kami akan segera meluncurkan daftar isi yang lengket, sehingga Anda dapat dengan mudah menavigasi setiap artikel!
Di balik layar
Karena audiens kami terdiri dari semua jenis orang yang terkait dengan situs web dan proses kreatif, kami ingin berbagi sedikit tampilan di balik layar tentang bagaimana kami menyelesaikan pembaruan skala ini! Saya telah berbicara tentang beberapa strategi pemasaran di balik desain ulang, tetapi ingin menunjukkan beberapa keputusan desain dan pengembangan yang kami buat selama ini.

Proses desain
Untuk proyek ini, kami benar-benar bekerja dengan seorang teman dan pekerja lepas berbakat, Adam Nielsen. Dia mengambil Dokumen Google yang sangat berantakan dengan banyak catatan strategi pemasaran dan mengubahnya menjadi desain yang Anda lihat sekarang!

Sebelum desain diselesaikan, Adam menghabiskan banyak waktu berbicara dengan Kimberly Bailey (fotografer internal kami) dan Bryan North (salah satu desainer kami) untuk memastikan visi mereka tentang citra Layout dapat terwujud.

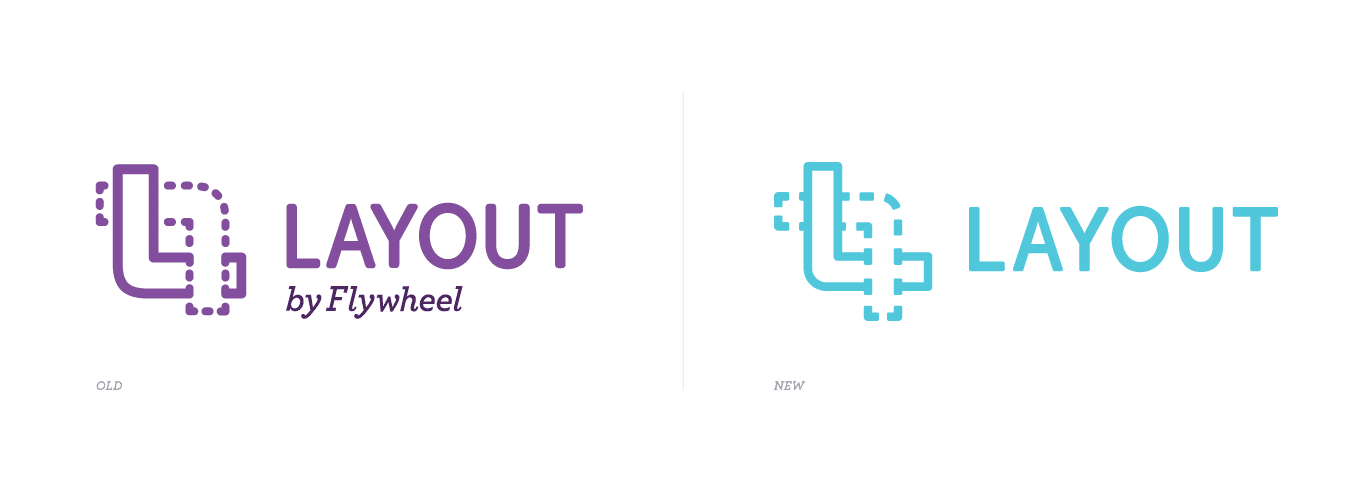
Fakta menyenangkan: Selama satu menit, kami hampir memutuskan untuk mengubah “Layout” menjadi “Flywheel's blog.” (Perhatikan logo di kiri atas maket!) Kami memutuskan kami ingin Layout mempertahankan identitasnya sendiri, namun, hanya dengan koneksi yang lebih dekat ke merek Flywheel. (Oleh karena itu, ubah logo sedikit dan alihkan ke Flywheel biru!) Art Director internal kami, Nicholas Petersen, berada di balik ini.

Keputusan pembangunan
Setelah mockup desain selesai, mereka diteruskan ke Josh Masen, pengembang internal kami, untuk mengubah semuanya menjadi situs web fungsional!
Seperti yang mungkin bisa Anda tebak, kami menggunakan infrastruktur hosting Flywheel, jadi proses pengembangannya sangat efisien. Desain ulang dimulai di Lokal, pindah ke lingkungan pementasan, dan akhirnya ke produksi.
Untuk membuat tema kustom, Josh menggunakan plugin Timber WordPress dan Editor Gutenberg untuk membuat blok kustom.

Apa yang akan datang?
Bagian terbaik dari semua ini adalah kami memiliki lebih banyak rencana! Selama beberapa bulan ke depan, kami akan meluncurkan lebih banyak fitur untuk menciptakan pengalaman membaca yang lebih baik, berbagi cerita unik, dan membantu Anda melakukan karya kreatif terbaik Anda.
Ini juga berarti bahwa kami akan senang dengan tanggapan Anda! Beri tahu saya di komentar di bawah: Apa yang harus kita lakukan lebih banyak? Apa yang harus kita ubah? Apa yang dapat kami bantu untuk Anda pelajari tahun ini?
Kami senang membangun komunitas kreatif yang memajukan kerajinan kami, dan terima kasih tidak cukup untuk bergabung dengan kami!