10 Cara Mengurangi Waktu Respons Server Awal di Situs Anda
Diterbitkan: 2023-11-25Meningkatkan waktu buka situs Anda hanya sepersepuluh detik akan meningkatkan tampilan halaman sebesar 7-8% dan dapat meningkatkan pembelanjaan e-niaga sebesar 10%.
Jadi, dari mana Anda memulai?
Kuncinya adalah mengurangi waktu respons server awal. Server adalah komputer yang mengirimkan halaman web, gambar, dan sumber daya lainnya ke perangkat pengguna. Jika lambat, upaya lain apa pun yang Anda lakukan untuk memperbaiki situs tidak akan ada manfaatnya.
Oleh karena itu, mari kita bahas sepuluh tips yang dapat ditindaklanjuti untuk memastikan Anda menyajikan situs Anda kepada pengguna segera setelah mereka memintanya.
Apa itu Waktu Respons Server?
Setiap kali seseorang mengakses website Anda melalui browser, browser tersebut akan mengirimkan “permintaan” ke server website Anda. Ia meminta server untuk mengambil file yang diperlukan—seperti file HTML, CSS, JavaScript, dan font—untuk merender halaman web bagi pengguna.
Waktu respons server adalah waktu yang diperlukan server Anda untuk merespons permintaan, baik diminta memuat halaman web atau memproses kueri database. Ini juga dikenal sebagai “time to first byte” atau TTFB, yang mengukur dalam milidetik berapa lama waktu yang dibutuhkan untuk memuat file pertama dari server.
Mengapa Waktu Respons Server Penting?
Semakin cepat responsnya, semakin cepat halaman dimuat. Dan seperti yang kita semua tahu, kecepatan halaman dapat membuat perbedaan antara calon pelanggan yang berinteraksi dengan situs Anda atau keluar dari situs Anda.
Sebuah studi menemukan bahwa situs dengan waktu muat satu detik memiliki tingkat konversi lima kali lebih tinggi dibandingkan situs yang memuat sepuluh detik.
Meningkatkan waktu respons server awal Anda memiliki manfaat lain, seperti:
- Meningkatkan pengalaman pengguna situs Anda secara keseluruhan.
- Mengurangi rasio pentalan.
- Meningkatkan peringkat Anda di halaman hasil mesin pencari.
Berapa Waktu Respons Server yang Baik?
Kinerja server diukur dalam milidetik dengan Time to First Byte (TTFB). Saat Anda menggunakan PageSpeed Insights Google atau alat serupa untuk mengukur kecepatan situs web Anda, ini akan memberi Anda TTFB serta metrik pengalaman pengguna lainnya.
Menurut Google:
- Waktu respons 100 ms atau lebih rendah adalah waktu yang ideal.
- Waktu respons 200 ms atau lebih rendah sudah bagus.
- Apa pun di bawah 500 ms dapat diterima.
- Apa pun yang melebihi 500 ms, atau setengah detik, adalah masalah
Apa Penyebab Waktu Respons Server Lambat?
Ada banyak faktor yang berdampak negatif terhadap waktu respons server. Misalnya, hosting yang tidak dapat diandalkan, kemacetan jaringan, dan konektivitas internet yang buruk dapat menyebabkan latensi respons server atau bahkan server mogok.
Berikut beberapa contoh lainnya:
- Tidak menggunakan kompresi untuk gambar dan video
- Font web yang tidak dioptimalkan
- Program, aplikasi, atau plugin yang tidak diperlukan
- Terlalu banyak pengalihan menyebabkan permintaan HTTP tambahan.
10 Cara Mengurangi Waktu Respons Server Awal di Situs Anda
Anda dapat menghitung kinerja server dengan alat seperti Google PageSpeed Insights, GTMetrix, atau WebPageTest. Setelah mengukur kinerja, Anda dapat menerapkan salah satu tips berikut untuk mengurangi waktu respons server awal.
1. Selaraskan sasaran bisnis dengan metrik waktu respons server
Seperti yang kami sebutkan, waktu respons server berdampak besar pada UX situs web Anda, yang pada gilirannya berdampak pada lalu lintas dan pendapatan.
Jadi, selain metrik lab seperti TTFB, penting untuk mempertimbangkan metrik bisnis utama Anda seperti konversi, dan angka penjualan, serta metrik kinerja seperti:
- Largest Contentful Paint (LCP): berapa lama waktu yang dibutuhkan konten utama untuk dimuat ke sebuah halaman
- First Input Delay (FID): waktu yang diperlukan sejak pengguna pertama kali berinteraksi dengan halaman hingga browser mulai memproses interaksi tersebut
- Pergeseran Tata Letak Kumulatif (CLS): ukuran stabilitas visual
- Interaction to Next Pain (INP): ditetapkan untuk secara resmi menggantikan FID sebagai metrik respons pada Maret 2024
Untuk memastikan sasaran waktu respons server Anda juga selaras dengan tujuan bisnis Anda secara keseluruhan, mulailah dengan menggabungkan data dari berbagai sumber. Ini harus mencakup sumber seperti perangkat lunak CRM, perangkat lunak akuntansi dan faktur online, Google Analytics, dan wawasan Google PageSpeed.
Dengan menyelaraskan data ini, Anda dapat mulai melihat hubungan antara pendapatan, pengalaman pelanggan, dan kinerja situs serta pengaruhnya terhadap sasaran bisnis Anda – membantu Anda mengidentifikasi dan fokus pada metrik respons server utama untuk bisnis Anda.
Contoh bagusnya adalah tujuan gabungan untuk meningkatkan waktu respons server Anda guna meningkatkan langganan produk SaaS Anda. Anda akan melihat perjalanan pelanggan Anda, mengidentifikasi halaman yang memiliki rasio pentalan tinggi atau kinerja buruk, dan melihat metrik apa yang perlu ditingkatkan.
Dengan melakukan hal ini, Anda akan mulai meningkatkan peringkat SERP Anda, mengurangi rasio pentalan, dan menciptakan pengalaman pengguna yang lebih baik. Berkontribusi pada tujuan Anda secara keseluruhan untuk meningkatkan langganan.
2. Identifikasi faktor-faktor umum yang mempengaruhi kinerja server
Jika waktu respons server awal Anda terlalu tinggi, mungkin ada penjelasan sederhananya—kinerja yang buruk biasanya disebabkan oleh masalah umum. Mungkin Anda belum mengompresi gambar dan video di situs Anda.
Atau mungkin Anda tidak menggunakan bahasa skrip PHP versi terbaru. Anda bahkan mungkin memiliki terlalu banyak file JavaScript yang menghasilkan permintaan HTTP berlebihan.
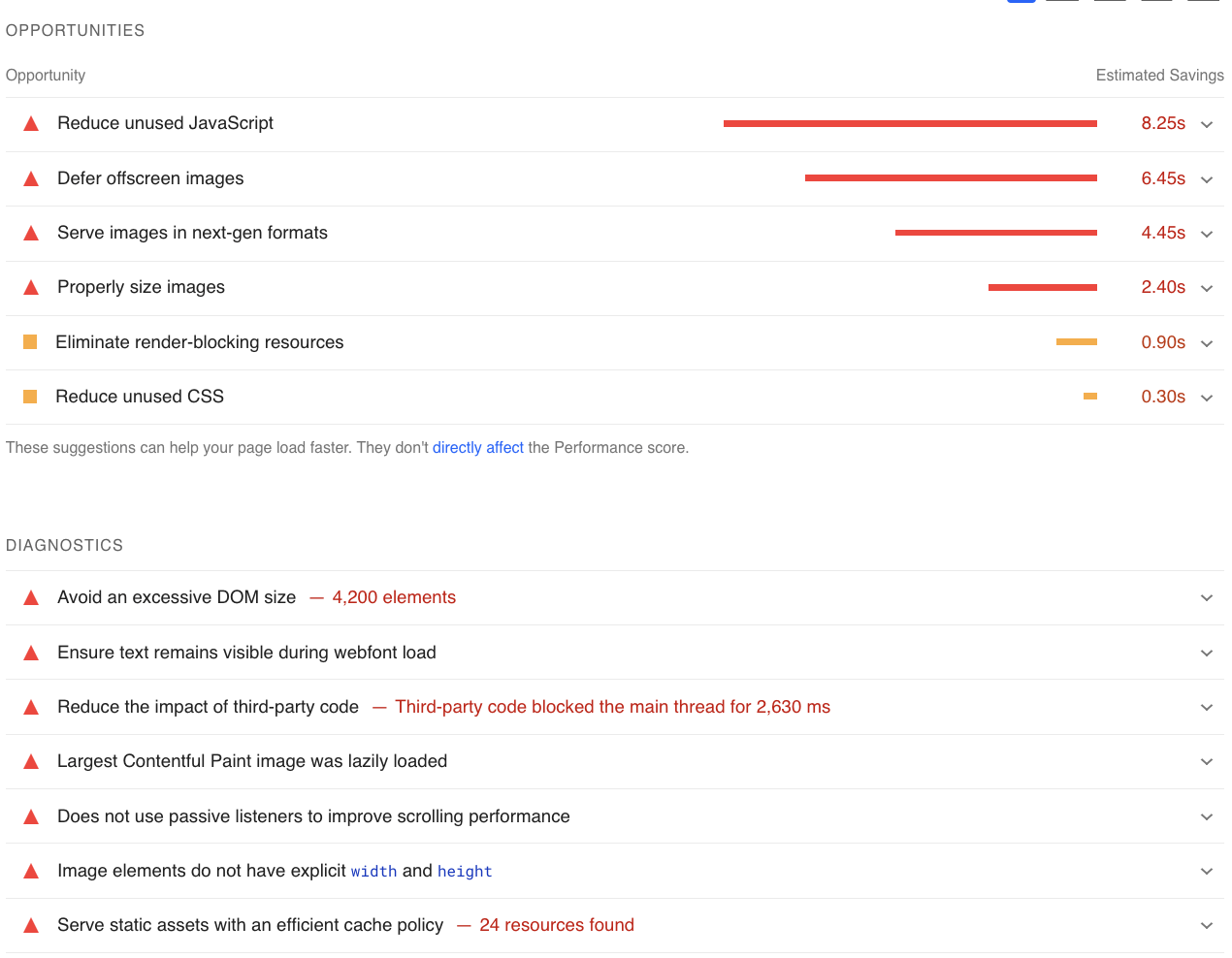
Jika Anda menggunakan PageSpeed Insights untuk mengukur kinerja, banyak dari masalah umum ini yang disorot lebih jauh dalam laporan.

3. Optimalkan komponen perangkat keras server untuk meningkatkan kinerja
Perangkat keras server terdiri dari beberapa komponen, yang semuanya harus bekerja secara efisien untuk mendapatkan kinerja yang andal. Jika Anda memiliki penyedia hosting yang bagus, mereka akan memberikan Anda perangkat keras yang kuat dan infrastruktur yang kuat, sedangkan penyedia hosting yang menggunakan perangkat keras lama akan menghasilkan waktu respons yang lebih lambat.
Anda juga harus mengoptimalkan CPU (Central Processing Unit), RAM (Random Access Memory), dan ruang disk.
Beberapa pendekatan untuk dicoba di sini meliputi:
- Menggunakan perangkat lunak server ringan seperti Nginx daripada Apache
- Menggunakan PHP FastCGI Process Manager yang dapat meningkatkan kinerja PHP
- Menginstal dan mengkonfigurasi cache DNS lokal
- Jika Anda menggunakan WordPress, periksa plugin yang tidak diperlukan dan nonaktifkan
CPU yang lebih cepat dan peningkatan RAM akan mampu menangani lebih banyak permintaan dan mengurangi waktu respons. Hard disk drive (HDD) secara bertahap digantikan oleh Solid State Drive (SSD), yang jauh lebih cepat dalam hal kecepatan baca dan tulis.
4. Evaluasi kembali dan sesuaikan tumpukan teknologi Anda
Skrip pihak ketiga adalah suatu keharusan untuk situs web modern yang fungsional. Mereka juga merupakan penyebab umum pembengkakan situs web dan potensi masalah pada waktu pemuatan awal.
Kunjungi kembali tumpukan teknologi Anda dan evaluasi fungsi mana yang penting dan mana yang tidak lagi relevan dengan tujuan situs web Anda. Misalnya, tanyakan pada diri Anda:
- Alat apa yang Anda tidak bisa hidup tanpanya?
- Apa kebutuhan Anda saat ini, dan bagaimana kemungkinan kebutuhan tersebut akan berkembang seiring berjalannya waktu?
- Seberapa terukur solusi Anda?
- Integrasi manakah yang penting bagi bisnis?
Jangan takut untuk memanggil ahli pihak ketiga. Konsultan yang disewa dapat menghadirkan ide-ide yang mungkin belum Anda pertimbangkan.
Proses ini tidak hanya berlaku untuk situs web Anda, hal yang sama berlaku untuk seluruh perangkat lunak bisnis Anda. Baik itu perangkat lunak manajemen tugas atau aplikasi pembukuan, pilih vendor dan plugin andal yang dirancang untuk kinerja tinggi jangka panjang.
Ingatlah untuk meninjau dan memperbarui secara berkala secara menyeluruh. Temukan alternatif yang lebih baik untuk solusi pihak ketiga yang mengganggu waktu pemuatan Anda, dan hapus sepenuhnya solusi yang tidak lagi memenuhi tujuannya.
5. Gunakan teknik caching untuk mengurangi waktu respons server awal
Caching berarti server menyimpan salinan setiap halaman web di memori virtualnya atau di hard drive lokal. Dengan begitu, browser pengunjung tidak perlu meminta file atau memuat konten pada setiap kunjungan.
Menerapkan caching sangat berguna jika situs web Anda menggunakan sistem pengelolaan konten (CMS) dengan halaman yang dibuat secara dinamis. Pengiriman halaman dinamis meningkatkan waktu respons karena server harus mengakses database setiap kali halaman dimuat. Anda dapat menggunakan alat seperti Varnish untuk menyimpan halaman dalam cache di memori virtual untuk mengatasi masalah ini.
Anda juga dapat menggunakan pengaturan “Keep-Alive” di Apache di mana server menjaga koneksi dengan browser untuk jangka waktu tertentu (“batas waktu”) saat pengguna sedang menjelajah, sehingga tidak perlu membukanya begitu saja. banyak koneksi baru.
Namun berhati-hatilah dalam menerapkannya; jika Anda menyetel penghitung batas waktu terlalu tinggi, koneksi server akan menganggur terlalu lama sambil menunggu instruksi baru dari browser, sehingga menyebabkan lonjakan penggunaan RAM secara keseluruhan dan risiko server mogok yang lebih tinggi. Satu detik umumnya merupakan pilihan optimal untuk pengaturan batas waktu.
Sebagai alternatif, Anda dapat mencoba teknologi “prefetching”. Ini menggunakan perilaku penjelajahan untuk memprediksi sumber daya mana yang akan diminta pengguna berikutnya dan memuatnya terlebih dahulu ke dalam cache.
6. Optimalkan query data untuk proses pengambilan lebih cepat
Seiring waktu, akumulasi data berarti server kurang merespons pertanyaan dengan cepat.
Server menggunakan tabel database untuk menyimpan konten, termasuk informasi halaman dan konten buatan pengguna. Data sering kali ditulis dan dihapus, sehingga memungkinkan terjadinya kesenjangan atau “fragmen”. Untuk meningkatkan waktu pengambilan, Anda dapat menghilangkan atau menggabungkan celah ini dalam proses yang disebut “defragmentasi”.
Pendapat berbeda-beda mengenai apakah Anda harus mendefrag server atau tidak.
Meskipun dulunya merupakan praktik standar, banyak administrator kini mendapati bahwa peningkatan kecepatan secara umum tidak sebanding dengan kinerja yang terjadi saat proses sedang berjalan. Terlebih lagi, tidak disarankan untuk mendefrag SSD modern, karena hal ini dapat menyebabkan lebih banyak masalah daripada penyelesaiannya.


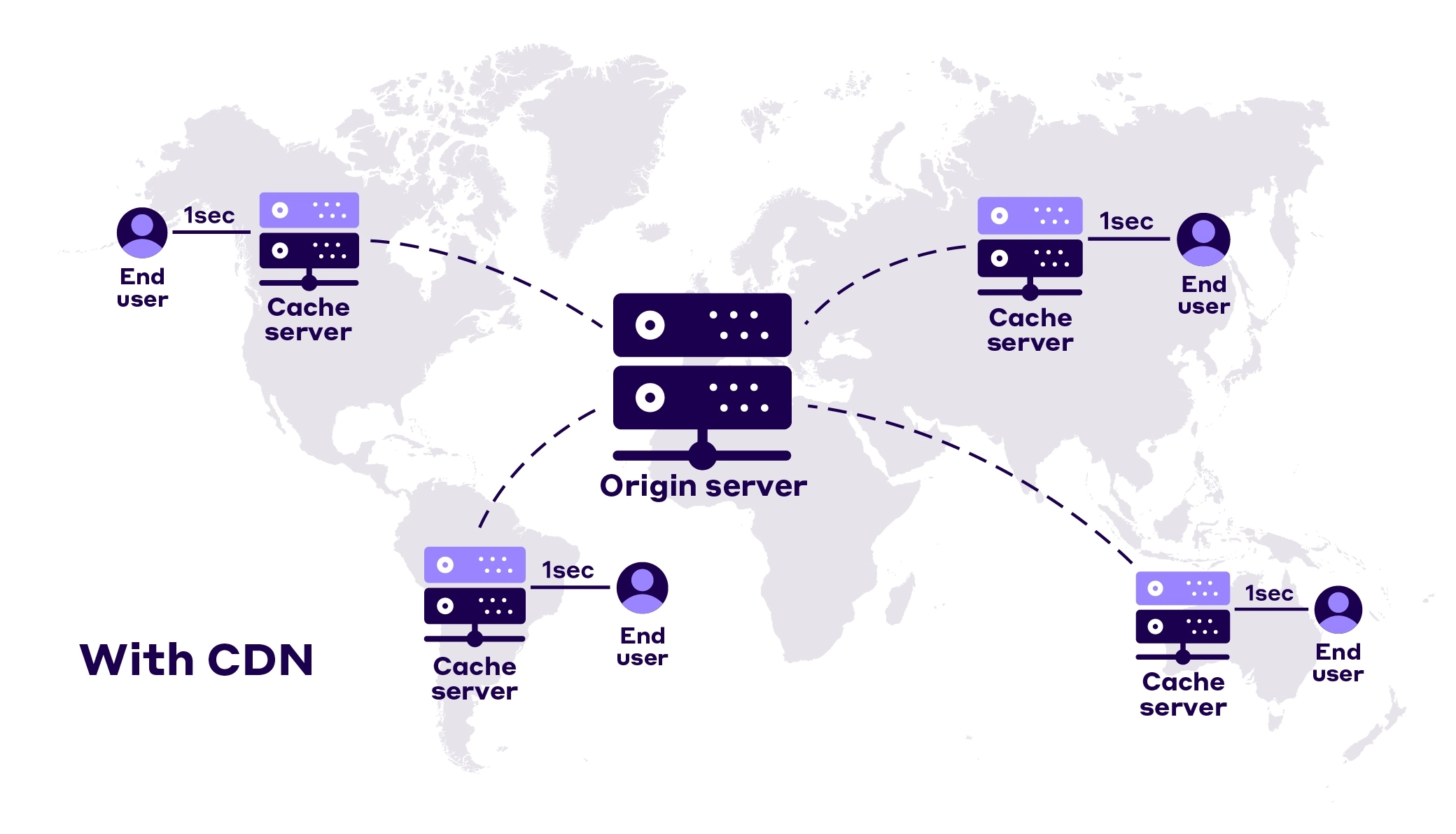
Opsi lainnya adalah menerapkan Jaringan Pengiriman Konten (CDN), yang menggunakan serangkaian server terdistribusi untuk mengirimkan file situs web dari server yang secara geografis paling dekat dengan setiap pengguna, sehingga mengurangi waktu respons.
7. Skalakan lingkungan server Anda untuk mengelola lalu lintas yang meningkat
Peningkatan lalu lintas web sangat bagus untuk bisnis Anda, namun hal ini memberi server Anda lebih banyak pekerjaan yang harus dilakukan.
Penting untuk menskalakan lingkungan server seiring meningkatnya permintaan sehingga dapat menangani lebih banyak pengguna secara bersamaan—tanpa mengganggu waktu respons atau menyebabkan error.
Ada dua cara untuk menskalakan server Anda: secara horizontal dan vertikal. Penskalaan horizontal berarti Anda menambahkan lebih banyak server, sedangkan penskalaan vertikal melibatkan peningkatan server yang ada dengan perangkat keras yang lebih baik.
Anda juga dapat menyesuaikan pengaturan server. Misalnya, Anda dapat menambahkan komponen penyeimbang beban yang mendistribusikan lalu lintas jaringan ke beberapa server sehingga tidak ada satu server pun di cluster yang kelebihan beban.
8. Kompres gambar dan video
Anda mungkin pernah mengalaminya sendiri: ketika sebuah situs membutuhkan waktu lama untuk dirender, Anda sering kali menunggu hingga gambarnya muncul.
Hal ini sangat buruk terutama ketika Anda berbelanja online, dan Anda hanya menunggu untuk melihat produk dari dekat. Inilah mengapa sangat penting untuk menangani gambar dan video dengan benar di situs Anda sendiri.
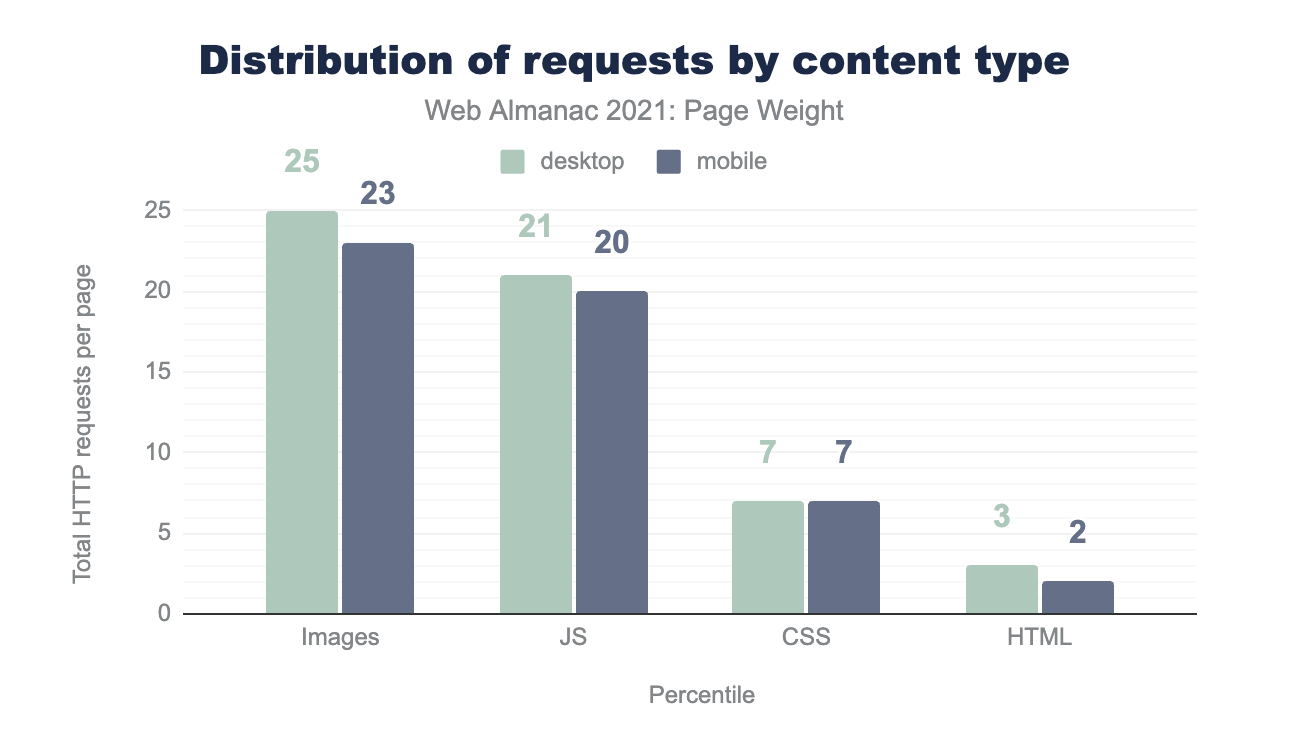
Faktanya, statistik menunjukkan bahwa gambar merupakan bagian terbesar dari permintaan HTTP yang dibuat oleh situs web pada tahun 2021.

Metode kompresi lossless sangat mudah: metode ini mengurangi ukuran file gambar tanpa membuat perbedaan nyata pada kualitas gambar.
Banyak situs seperti YouTube atau Amazon akan memuat versi konten berkualitas rendah terlebih dahulu, kemudian menghadirkan versi resolusi penuh jika sudah siap. Jika ada koneksi yang buruk antara server dan pengguna, hal ini memberi mereka sesuatu untuk dilihat saat mereka sedang menjelajah.
Baik itu situs web yang lebih kecil atau situs e-niaga dinamis, Anda pasti ingin mengunggah foto berkualitas tinggi dan mengoptimalkannya secara massal untuk menghemat waktu dan sumber daya. CDN yang baik akan mengompresi gambar dan video untuk Anda dan kemudian menyajikan versi yang sesuai kepada pengguna. Plugin pengoptimalan seperti NitroPack selanjutnya akan menerapkan pengoptimalan tingkat lanjut seperti Adaptive Image Sizing, Lazy Loading, dan konversi WebP.
9. Optimalkan font web
Font web adalah tipografi yang datang dalam file seperti Web Open Font Format (WOFF). Font ini dirancang untuk layar digital, dan jenis file dirancang untuk kinerja yang baik melalui web.
Meskipun demikian, mereka masih dapat memperlambat waktu respons server jika tidak digunakan dengan benar. Beberapa tips untuk mengatasi hal ini antara lain:
- Jika memungkinkan, gunakan font sistem yang sudah terinstal di perangkat pengguna. Ini berarti file font tidak perlu melakukan perjalanan melalui internet sama sekali.
- Hanya sertakan bobot dan gaya font yang benar-benar dibutuhkan situs Anda . Meskipun Anda mungkin tidak menampilkan teks miring apa pun di situs Anda, mengimpor varian font yang dicetak miring berarti teks tersebut masih harus dimuat.
- Gunakan font WOFF2 daripada font WOFF jika memungkinkan. Rata-rata, WOFF2 menggunakan ukuran file yang lebih kecil dibandingkan WOFF untuk mendapatkan hasil yang sama.
- Pikirkan tentang di mana font Anda dihosting . Tergantung pada situs Anda, mungkin lebih baik menghosting file font di server Anda sendiri atau melalui CDN.
Mulai tahun 2023, Anda juga dapat memanfaatkan fitur inovatif seperti Font Subsetting, yang membantu merender hanya karakter yang sebenarnya digunakan halaman, sehingga secara signifikan mengurangi ukuran file font dan waktu yang diperlukan untuk memuat halaman web.
10. Pantau kinerja server untuk melakukan perbaikan berkelanjutan
Karena waktu respons server sangat penting bagi keberhasilan situs web Anda, penting bagi Anda untuk terus memantau kinerja server. Tetapkan waktu yang ditetapkan untuk menjalankan pemeriksaan, dan buat daftar periksa yang mencakup semua dasar.
Ini harus mencakup:
- Memastikan server memiliki kapasitas yang sesuai untuk menangani beban tertentu
- Memeriksa penggunaan disk dan penggunaan sumber daya server
- Meninjau log server
- Menjalankan pemeriksaan konsistensi sistem
- Mengganti semua drive yang menunjukkan tanda-tanda kegagalan
- Menginstal pembaruan
Saat Anda menemukan masalah, segera atasi. Anda harus menyelesaikan semua pekerjaan dalam beberapa hari agar kesehatan server Anda tetap dalam kondisi prima setiap saat. Selain itu, Anda dapat mempertimbangkan untuk menyiapkan anggaran kinerja web lengkap yang mencakup semua metrik kinerja penting bisnis Anda.
Kiat lanjutan tentang cara mengurangi waktu respons server awal di WordPress
Situs WordPress mudah dibangun dari awal karena sangat mudah untuk menambahkan lebih banyak plugin dan fitur tambahan.
Ini adalah berkah dan kutukan.
Pertama, Anda bergantung pada pengembang plugin tersebut untuk menjaga perangkat lunak mereka tetap mutakhir, berperforma tinggi, dan aman. Dan dengan lebih banyak sumber daya tersebut, muncul lebih banyak permintaan HTTP.
Bagaimana Anda bisa menikmati manfaat WordPress sekaligus menjaga waktu respons server Anda tetap cepat?
Tetap terkini
Sangat penting bagi Anda untuk memperbarui plugin, tema, dan inti WordPress secara rutin, untuk memastikan situs Anda responsif. Perangkat lunak WordPress ditulis dalam PHP (bahasa pemrograman sumber terbuka), dan Anda juga perlu terus memperbaruinya.
Anda dapat memeriksa pembaruan yang tersedia dengan membuka dashboard WordPress Anda dan menavigasi ke halaman Pembaruan. Bahkan mungkin ada versi baru WordPress untuk Anda instal.
Tingkatkan ke hosting terkelola
Di shared hosting, sumber daya seperti RAM dan CPU dibagi ke beberapa situs web. Artinya, jumlah yang tersedia untuk situs Anda hanya terbatas, sehingga dapat memengaruhi waktu pemuatan dan respons. Server Anda mungkin berjalan lambat karena sesuatu yang terjadi pada situs web orang lain.
Meskipun hosting terkelola mungkin sedikit lebih mahal, hal ini layak dilakukan jika Anda ingin meningkatkan kinerja. Dengan hosting WordPress terkelola, Anda juga akan mendapatkan keuntungan dari pembaruan dan pencadangan otomatis.
Pastikan Anda memilih penyedia yang menawarkan:
- Dukungan meja bantuan 24/7
- Fitur keamanan luar biasa, termasuk perlindungan malware
- Pencadangan otomatis
- Pemantauan keamanan dan infrastruktur jaringan (dan peringatan bila diperlukan)
- Pemeliharaan perangkat lunak dan perangkat keras yang dikelola sepenuhnya
- Manajemen aplikasi
- Pembaruan dan penambalan OS
Pertimbangkan konten dinamis (di beberapa halaman)
Jika Anda menggunakan konten dinamis di WordPress, konten tersebut harus diambil dari database. Seperti yang kami sebutkan sebelumnya, hal ini dapat menyebabkan kelambatan server—jadi sebaiknya gunakan caching dan CDN. Hal ini akan meningkatkan skor LCP (Largest Contentful Paint) Anda, yaitu waktu yang diperlukan agar elemen konten utama terlihat oleh pengguna.
Konten dinamis juga dapat menyebabkan masalah dengan CLS (Pergeseran Tata Letak Kumulatif) ketika elemen halaman bergeser secara mengganggu saat seseorang sedang menjelajah. Untuk meningkatkan stabilitas visual, pastikan Anda mengalokasikan ruang yang sesuai untuk konten dinamis seperti iklan atau iframe. Artinya, elemen tersebut tidak dapat mendorong elemen lain saat dimuat.
Secara umum, yang terbaik adalah mengecualikan halaman dengan konten dinamis dari pengoptimalan untuk mengurangi risiko pengalaman pengguna yang buruk. Selalu pertimbangkan betapa pentingnya konten dinamis bagi halaman dan pertimbangkan pro dan kontra dengan mempertimbangkan pengguna akhir.
Cari tema dan plugin yang dioptimalkan
Selalu pilih plugin yang dioptimalkan yang tidak akan memengaruhi waktu respons server, dan hindari pembengkakan dengan menonaktifkan dan menghapus plugin yang tidak digunakan. Tema WordPress dapat berisi kode JavaScript dan PHP, yang juga perlu dioptimalkan. Sebaiknya periksa reputasi pembuat tema sebelum melanjutkan pemasangan.
Plugin dan tema WordPress mungkin menimbulkan elemen yang menghambat rendering, sehingga menyebabkan keterlambatan dalam menampilkan konten inti.
Sekali lagi, Anda dapat menggunakan CDN untuk mengurangi hal ini, serta memilih format gambar yang tepat dan menggunakan kompresi lossy atau lossless. Namun secara umum, lebih baik Anda selektif dalam menentukan plugin mana yang Anda gunakan.
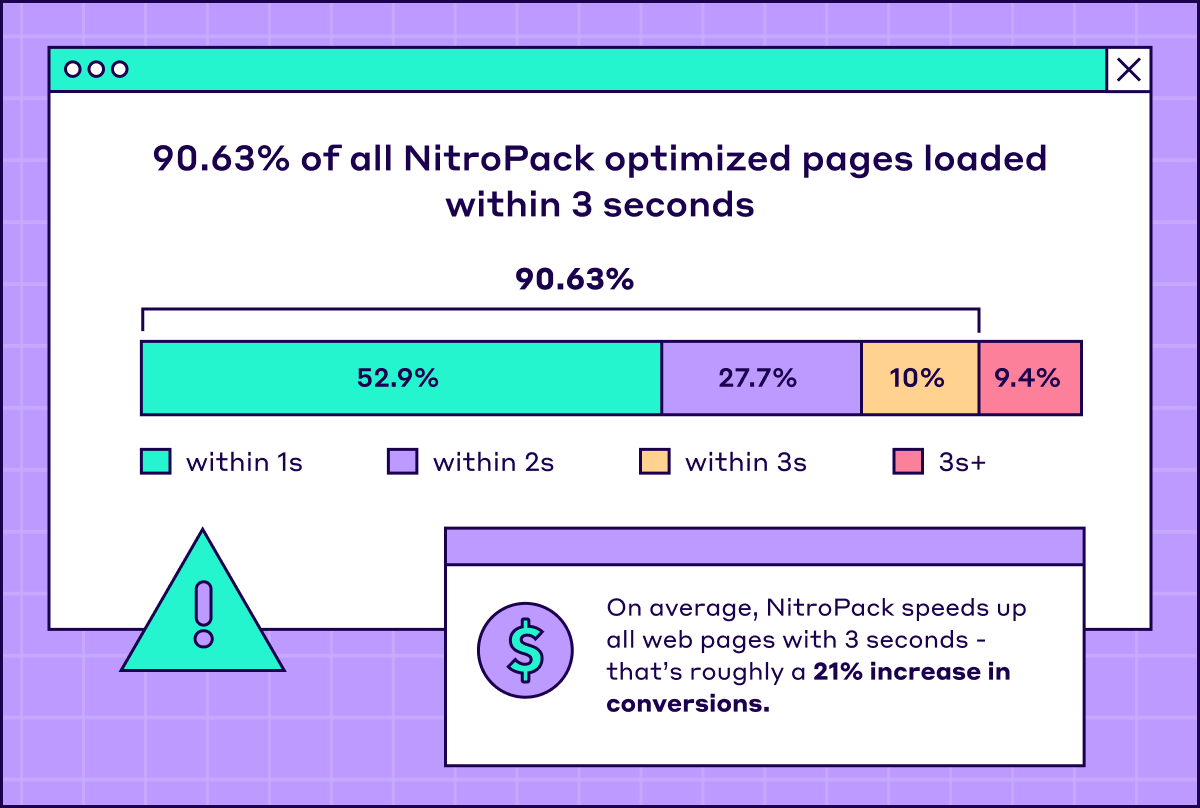
Bagaimana NitroPack Membantu Meningkatkan Waktu Respons Server?
NitroPack menawarkan layanan pengoptimalan kecepatan situs lengkap dengan semua yang Anda butuhkan untuk mengurangi waktu respons server. Ini memiliki fitur-fitur unik, termasuk caching, pengoptimalan gambar, dan CDN global, dan secara otomatis mengoptimalkan situs web Anda tanpa memerlukan keahlian coding atau teknologi.
Mekanisme caching tingkat lanjut mencakup pembatalan cache pintar dan pemanasan cache otomatis, serta caching perangkat dan cookie-aware serta browser dan caching session-aware. NitroPack juga melakukan minifikasi dan kompresi HTML, CSS, dan JS, serta prefetching DNS.
NitroPack hadir dengan tumpukan pengoptimalan gambar lengkap yang mencakup kompresi gambar lossy dan lossless serta pemuatan lambat tingkat lanjut (termasuk gambar latar belakang yang ditentukan dalam CSS). Ukuran gambar pre-emptive, konversi WebP, dan ukuran gambar adaptif juga akan meningkatkan waktu respons server.

Selesaikan
Waktu respons server yang baik sangat penting untuk pengalaman pengguna yang positif di situs web Anda. Penting untuk memeriksa kinerja secara teratur dan mengidentifikasi area yang perlu ditingkatkan. Jika Anda mengalami waktu respons server di atas rata-rata, ikuti tips dalam postingan ini.
Singkatnya, ini termasuk:
- Mengoptimalkan perangkat keras dan perangkat lunak server
- Menggunakan cache halaman
- Mengoptimalkan kueri data
- Menskalakan lingkungan server Anda
- Menonaktifkan plugin dan kode yang tidak perlu
- Pindah ke hosting terkelola—khususnya untuk situs WordPress.
Anda akan segera melihat waktu respons server Anda mulai menurun, yang menyebabkan rasio pentalan lebih rendah dan peringkat SERP lebih tinggi.
