Desain Web Responsif: Mengoptimalkan Kinerja Situs Anda di Desktop dan Perangkat Seluler
Diterbitkan: 2024-04-06Bayangkan ini: calon pelanggan menjelajahi situs web Anda melalui desktop di tempat kerja, hanya untuk beralih ke perangkat seluler saat dalam perjalanan pulang. Bagaimana Anda yakin bahwa situs Anda tetap memukau secara visual dan berfungsi tinggi di semua platform? Di sinilah seni Desain Web Responsif berperan – mengoptimalkan pengalaman pengguna dan meningkatkan kinerja situs.
Di Hook Agency, kami mendalami dunia desain web responsif (RWD) untuk mengungkap strategi di balik pembuatan situs web yang beradaptasi dengan mudah dari layar desktop hingga perangkat genggam, memberikan perjalanan yang lancar dan menarik bagi setiap pengunjung yang membuka halaman Anda.
Mari jelajahi bagaimana Anda dapat meningkatkan kehadiran online dan memikat audiens di semua perangkat dengan wawasan ahli kami tentang strategi desain responsif yang akan merevolusi cara pengguna berinteraksi dengan merek Anda.
Temukan kiat ahli kami untuk menjadikan situs web Anda menarik secara visual, mudah dinavigasi , dan dimuat dengan cepat pada ukuran layar apa pun. Dengan mengoptimalkan situs Anda untuk semua perangkat, Anda dapat meningkatkan pengalaman pengguna, SEO, dan tingkat konversi.
Daftar isi
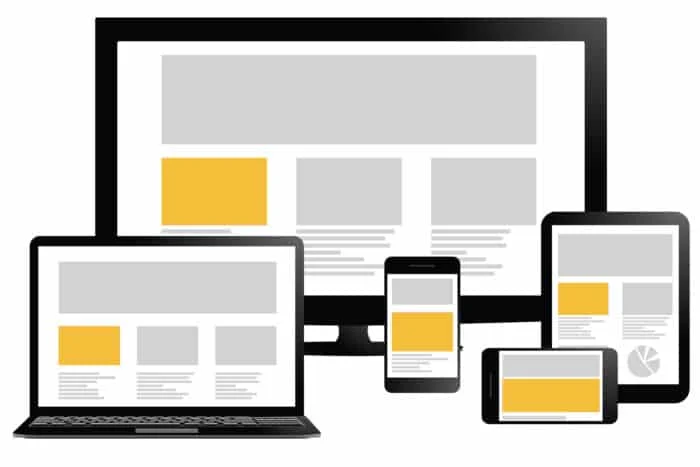
Memahami Desain Responsif
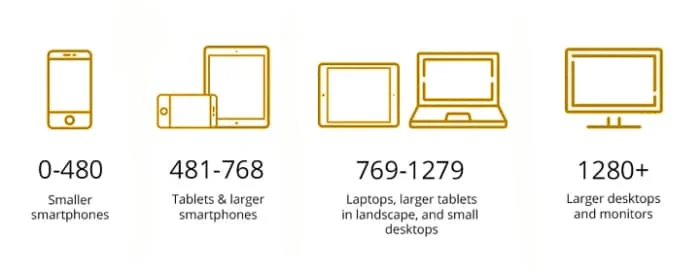
Website dengan desain responsif dapat menyesuaikan dengan berbagai ukuran layar. Desain responsif memungkinkan situs Anda terlihat bagus di perangkat apa pun, sehingga meningkatkan pengalaman pengguna.
Dengan menggunakan fluid grid , elemen di situs web Anda dapat disesuaikan secara proporsional berdasarkan ukuran layar. Hal ini memastikan tata letak yang konsisten terlepas dari perangkat yang digunakan untuk mengakses situs Anda.
Kueri media memainkan peran penting dalam desain responsif dengan memungkinkan Anda menerapkan gaya tertentu berdasarkan karakteristik perangkat. Penyesuaian ini meningkatkan pengalaman pengguna dan keterbacaan situs web Anda.
Menciptakan pengalaman pengguna yang lancar di berbagai perangkat sangatlah penting. Audiens Anda mengharapkan antarmuka yang konsisten dan mudah dinavigasi baik saat mereka mengunjungi situs Anda melalui desktop, tablet, atau ponsel cerdas.
Memasukkan prinsip desain responsif tidak hanya meningkatkan keterlibatan pengguna tetapi juga meningkatkan kinerja SEO situs Anda. Mesin telusur menyukai situs web yang ramah seluler, memberi Anda keunggulan dalam visibilitas online.
Pentingnya Pengoptimalan Seluler
Lebih dari 50% lalu lintas web berasal dari pengguna seluler.
Pikirkan dengan Google
Saat ini, lebih dari sebelumnya, lalu lintas seluler sedang meningkat, dengan sebagian besar pengguna mengakses situs web melalui ponsel cerdas dan tablet mereka.
Mengoptimalkan situs web Anda untuk perangkat seluler bukan hanya sebuah tren; itu suatu keharusan. Dengan menjaga situs Anda tetap ramah seluler , Anda meningkatkan pengalaman pengguna, sehingga menghasilkan tingkat keterlibatan yang lebih tinggi. Desain responsif yang beradaptasi secara mulus dengan berbagai ukuran layar dapat memengaruhi tingkat konversi Anda secara signifikan.
Statistik menunjukkan bahwa lebih dari 50% lalu lintas web berasal dari pengguna seluler. Artinya, jika situs web Anda tidak dioptimalkan untuk seluler, Anda mungkin kehilangan jangkauan sebagian besar audiens Anda. Bayangkan potensi pertumbuhan dalam keterlibatan dan konversi pengguna dengan melayani segmen pengguna yang terus berkembang ini.
Manfaat SEO dari Desain Web Responsif
- Peningkatan peringkat mesin pencari
- Peningkatan visibilitas dalam hasil pencarian
- Pengalaman pengguna yang konsisten di semua perangkat
Saat Anda menerapkan desain web responsif , Anda dapat meningkatkan peringkat situs web Anda di mesin pencari. Dengan membuat situs Anda beradaptasi dengan perangkat yang berbeda, Google mengenalinya sebagai situs ramah seluler . Ini membantu peluang Anda untuk tampil lebih tinggi di hasil pencarian.

Google juga mengutamakan website yang mobile-friendly . Saat pengguna melakukan penelusuran di perangkat seluler, Google lebih menyukai situs yang menawarkan pengalaman lancar di semua layar. Preferensi ini berdampak langsung pada visibilitas dan lalu lintas organik situs Anda.
Desain responsif membantu mengurangi rasio pentalan , yang merupakan faktor kinerja SEO. Situs web responsif memberikan pengalaman pengguna yang konsisten, membuat pengunjung tetap terlibat dan menjelajahi halaman yang berbeda. Akibatnya, rasio pentalan yang lebih rendah memberi sinyal kepada mesin telusur bahwa situs Anda menawarkan konten yang berharga.
8 Elemen Desain Teratas untuk Kegunaan Lebih Baik

- Fokus pada navigasi intuitif untuk memastikan pengguna dapat dengan mudah menemukan apa yang mereka cari.
- Gabungkan menu yang mudah digunakan dan fungsi pencarian.
- Tombol ajakan bertindak yang jelas memandu pengunjung menuju tindakan yang diinginkan seperti melakukan pembelian atau mendaftar buletin. Jadikan mereka menonjol dan menarik secara visual.
- Pencitraan merek yang konsisten di semua perangkat membantu dalam membangun pengenalan merek . Gunakan warna, font, dan citra yang sama untuk menciptakan identitas merek yang kohesif dan sesuai dengan audiens Anda.
- Menetapkan hierarki visual sangat penting untuk mengarahkan perhatian pengguna ke elemen terpenting di situs web Anda. Manfaatkan ukuran, warna, dan spasi untuk memprioritaskan konten secara efektif.
- Spasi putih memainkan peran penting dalam meningkatkan keterbacaan dengan menyediakan ruang bernapas antar elemen. Ini mengurangi kekacauan visual dan meningkatkan pengalaman pengguna secara keseluruhan.
- Pilihan tipografi memengaruhi cara pengguna berinteraksi dengan konten Anda. Gunakan font yang mudah dibaca dan pertahankan konsistensi di seluruh situs web Anda untuk pengalaman penjelajahan yang lancar.
- Memasukkan semua elemen desain ini ke dalam desain web responsif Anda tidak hanya akan meningkatkan kegunaan namun juga berkontribusi dalam menciptakan kehadiran online yang menarik dan menarik secara visual.
Mengoptimalkan Gambar untuk Memuat Situs Web Lebih Cepat
Untuk mengoptimalkan gambar untuk situs web Anda, kurangi ukuran file dengan mengompresinya tanpa kehilangan kualitas. Pastikan gambar dalam format yang tepat seperti JPEG atau PNG untuk pengoptimalan web.


Untuk mempercepat pemuatan halaman , gunakan gambar responsif yang disesuaikan berdasarkan ukuran layar untuk meningkatkan pengalaman pengguna. Terapkan juga pemuatan lambat untuk memprioritaskan pemuatan gambar saat pengguna menggulir ke bawah.
Dengan mengoptimalkan gambar, Anda meningkatkan kinerja situs web dan mengurangi rasio pentalan. Halaman yang dimuat lebih cepat menghasilkan keterlibatan pengguna yang lebih baik dan tingkat konversi yang lebih tinggi.
- Gunakan alat seperti Adobe Photoshop atau platform online seperti TinyPNG untuk kompresi gambar.
- Pertimbangkan untuk menggunakan SVG (Scalable Vector Graphics) untuk grafik dan ikon sederhana guna lebih mengoptimalkan waktu pemuatan.
Menggabungkan teknik pengoptimalan gambar ini ke dalam desain web responsif Anda memastikan pengalaman pengguna yang lancar di berbagai perangkat. Dengan memprioritaskan gambar yang dimuat dengan cepat, Anda meningkatkan kegunaan dan kinerja situs web secara keseluruhan.
Menerapkan Tata Letak Fleksibel

Saat mendesain situs web Anda, terapkan tata letak yang fleksibel untuk memastikannya terlihat bagus pada ukuran layar apa pun. Tata letak ini disesuaikan berdasarkan perangkat yang digunakan, sehingga memberikan pengalaman pengguna yang lancar.
Menggunakan framework CSS seperti Bootstrap dapat menyederhanakan proses pembuatan desain responsif. Bootstrap menawarkan komponen dan gaya bawaan yang responsif secara default, sehingga menghemat waktu dan tenaga Anda.
Dengan memanfaatkan tata letak yang fleksibel, situs web Anda menjadi lebih mudah beradaptasi , meningkatkan daya tanggapnya di berbagai perangkat. Misalnya, saat melihat situs web di ponsel cerdas, elemen-elemennya disusun ulang dengan rapi agar sesuai dengan ukuran layar yang lebih kecil.
Manfaat tata letak yang fleksibel:
- Memastikan pengalaman pengguna yang konsisten
- Meningkatkan aksesibilitas untuk semua pengguna
- Meningkatkan pengoptimalan mesin telusur dengan memenuhi kriteria ramah seluler
Memasukkan tip tata letak fleksibel ini ke dalam pendekatan desain web Anda akan menghasilkan situs web yang menarik secara visual dan ramah pengguna yang melibatkan pengunjung secara efektif.
Meningkatkan Pengalaman Pengguna dengan Kueri Media

Saat menyesuaikan gaya berdasarkan karakteristik perangkat, kueri media memungkinkan Anda menyesuaikan tata letak dan desain situs web Anda ke berbagai ukuran layar dengan lancar. Dengan menambahkan kueri media dengan benar , Anda dapat memastikan situs web Anda terlihat bagus baik dilihat di desktop, tablet, atau ponsel cerdas.
Breakpoint adalah kunci dalam proses ini. Ini adalah titik spesifik di mana tata letak situs web Anda berubah untuk mengakomodasi berbagai ukuran layar. Dengan menetapkan breakpoint dalam kode CSS, Anda dapat membuat desain yang halus dan responsif yang dapat disesuaikan dengan mudah saat pengguna berpindah antar perangkat.
Menggunakan kueri media secara efektif dapat meningkatkan pengalaman pengguna secara signifikan. Misalnya, pertimbangkan skenario ketika menu navigasi situs web Anda diciutkan menjadi dropdown di layar yang lebih kecil untuk mengoptimalkan pemanfaatan ruang. Penyesuaian sederhana ini memudahkan pengunjung menavigasi situs di perangkat seluler mereka tanpa mengurangi fungsionalitasnya.
Memasukkan pertanyaan media tidak harus rumit. Dengan mengikuti praktik terbaik dan bereksperimen dengan titik henti sementara yang berbeda, Anda dapat menyempurnakan respons situs web Anda untuk meningkatkan kegunaan di semua perangkat.
Menguji dan Meningkatkan Desain Anda


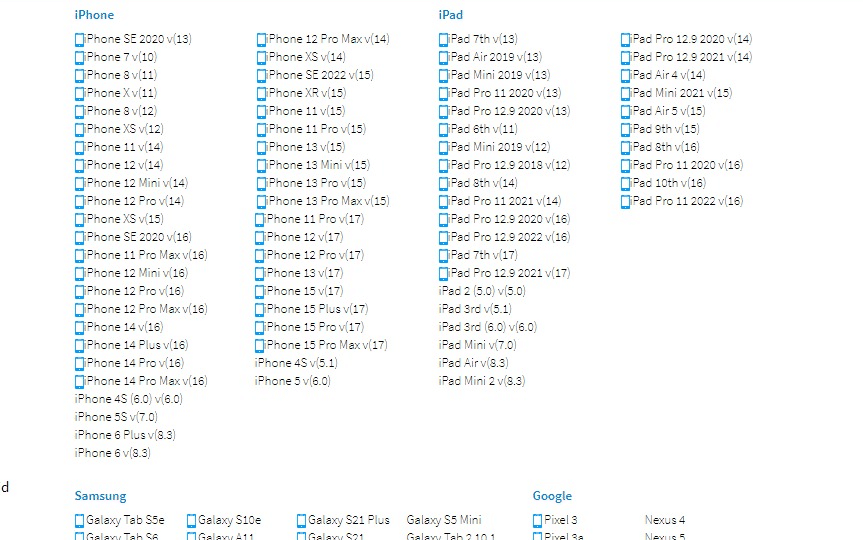
Untuk memastikan situs web Anda responsif di semua perangkat, ujilah di berbagai browser. Manfaatkan alat seperti Lighthouse di Chrome DevTools atau alat tangkapan layar browser seperti LAMBDATEST untuk mengevaluasi respons situs web Anda. Langkah ini membantu mengidentifikasi masalah apa pun yang mungkin memengaruhi pengalaman pengguna.
Mengumpulkan umpan balik pengguna dapat membantu meningkatkan daya tanggap situs web Anda. Dengan memahami cara pengguna berinteraksi dengan situs Anda, Anda dapat melakukan penyesuaian yang diperlukan untuk meningkatkan pengalaman mereka. Pantau terus perilaku pengguna untuk menyempurnakan dan mengoptimalkan desain Anda lebih lanjut.
Pertimbangkan pengujian A/B untuk membandingkan berbagai versi desain Anda dan menentukan versi mana yang berkinerja lebih baik dalam hal daya tanggap. Metode ini memungkinkan Anda membuat keputusan berdasarkan data berdasarkan preferensi dan perilaku pengguna.
Perbarui dan pelihara situs web Anda secara berkala untuk memastikannya tetap responsif dari waktu ke waktu. Internet dan teknologi berkembang pesat, jadi selalu mengikuti perkembangan tren terkini dan praktik terbaik sangat penting untuk memberikan pengalaman pengguna yang optimal.
- Uji respons situs web di seluruh browser
- Pantau perilaku pengguna untuk menyempurnakan dan mengoptimalkan desain secara terus menerus
- Lakukan pengujian A/B untuk membandingkan versi desain agar lebih responsif
- Perbarui dan pelihara situs web Anda secara teratur agar tetap responsif dan ramah pengguna
Memasukkan tip desain web responsif ini akan meningkatkan kegunaan situs Anda dan juga meningkatkan visibilitas mesin pencari dan keterlibatan pengguna. Ambil tindakan hari ini! Terapkan strategi ini untuk menciptakan pengalaman penjelajahan yang lancar dan ramah pengguna bagi audiens Anda.

