Apakah sidebar sedang menuju kepunahan?
Diterbitkan: 2019-03-29Saat membangun situs web baru, Anda akan selalu mengatasi banyak rintangan tata letak dan fungsionalitas. Salah satunya adalah penempatan (atau tidak) dari sidebar yang terkenal itu.
Tempat paling umum untuk menemukan bilah sisi akhir-akhir ini adalah di blog. Baik di situs web berbasis blog atau di bagian blog situs web perusahaan. Halaman arahan dan halaman layanan hampir tidak pernah memiliki sidebar lagi; sebenarnya cukup jarang menemukan situs web perusahaan dengan sidebar.
“Apakah bilah sisi sedang menuju kepunahan? ”
Mari kita lihat mengapa sidebar kehilangan popularitas di beberapa kalangan saat masih hidup dan menendang yang lain!
Membangun situs web dan memilih tata letak
Kembali di awal 2000-an, dulu cukup umum untuk memiliki situs web dengan sidebar di setiap sisi dan konten di tengah. Kedua bilah sisi akan penuh dengan iklan, penawaran, dan gambar lain yang mengganggu atau gif yang berkedip. Sulit untuk tetap fokus pada konten yang sebenarnya. Tapi kemudian seiring berjalannya waktu, sidebar mendapat reputasi buruk dan orang-orang mulai mengalami kebutaan sidebar.
Tata letak bilah sisi dua yang biasa diteruskan ke bilah sisi di sebelah kanan, dan dari sana, ke bilah sisi tidak sama sekali. Template WordPress terbaru sekarang tidak memiliki opsi sidebar atau tanpa sidebar.
Beberapa orang mengatakan bahwa memiliki sidebar sangat bagus untuk klik, navigasi, dan pengalaman pengguna, sementara yang lain mengatakan bahwa sidebar adalah ruang mati.
Dengan meningkatnya penggunaan seluler, perlu juga diingat bahwa pada perangkat kecil, bilah sisi biasanya hanya muncul di bagian paling bawah konten utama.

Jadi bagaimana Anda tahu jika situs Anda membutuhkan sidebar (atau dua)?
Turun ke seluk beluk situs web, ini semua tentang pengalaman pengguna. Jika bilah sisi akan membantu pengunjung menavigasi situs dengan cara yang mudah dan tidak membingungkan, maka tambahkan. Jika Anda memiliki cara kreatif lain di mana navigasi dapat ditangani dengan mulus, abaikan bilah sisi.
Solusi paling umum adalah memiliki halaman utama atau halaman arahan tanpa sidebar, dan kemudian sidebar di bagian blog. Apa yang Anda sertakan di sidebar Anda akan bergantung pada situs spesifik Anda, tetapi hal utama adalah:
- Opsi berlangganan
- Pos terkait
- Keikutsertaan
- biodata penulis
- Iklan
Jumlah iklan di sidebar adalah apa yang akan membuat atau menghancurkan pengalaman. Jika semuanya penuh dengan iklan, itu akan langsung diabaikan (atau setidaknya meringis). Jika konten di bilah sisi benar-benar bagus, maka satu atau dua iklan tidak akan mengganggu. Poin bonus jika iklan cocok secara visual dengan desain lainnya!
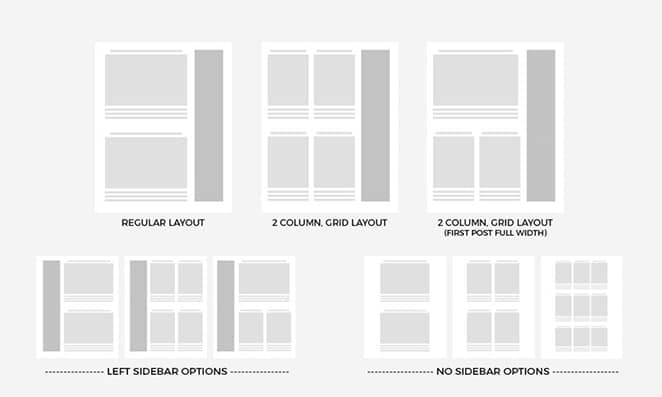
Mari kita lihat beberapa contoh tata letak sehingga lain kali Anda harus melewati rintangan bilah sisi, Anda akan lebih terinformasi dan semoga lebih terinspirasi!

Evolusi dari tiga kolom menjadi dua bilah sisi dan kembali lagi
Saya sebutkan sebelumnya bahwa tata letak situs web dengan dua bilah sisi sebagian besar sudah ketinggalan zaman. Apa yang tidak saya sebutkan adalah bahwa jenis tata letak ini hanyalah perpanjangan dari tata letak "Tiga Kolom" yang terkenal. Ini berarti masih ada beberapa situs web di luar sana yang menggunakan dua bilah sisi dan mematikannya dalam prosesnya.
Perbedaan antara dua bilah sisi dan tiga kolom dapat disimpulkan dari namanya sendiri. Dua bilah sisi berarti ada satu area konten utama dan dua bilah pengiring. Tata letak tiga kolom lebih merupakan mekanisme desain untuk mengatur konten. Masih ada hierarki, tetapi digunakan dengan cara yang lebih masuk akal daripada sekadar konten tambahan di sela-sela. Tata letak tiga kolom sangat bagus untuk majalah online seperti majalah atau blog besar.
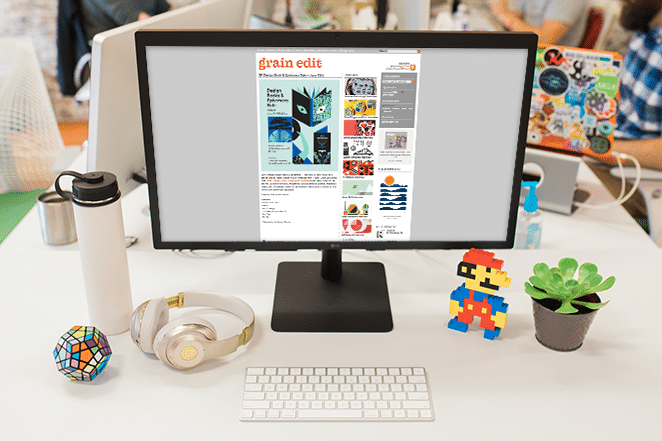
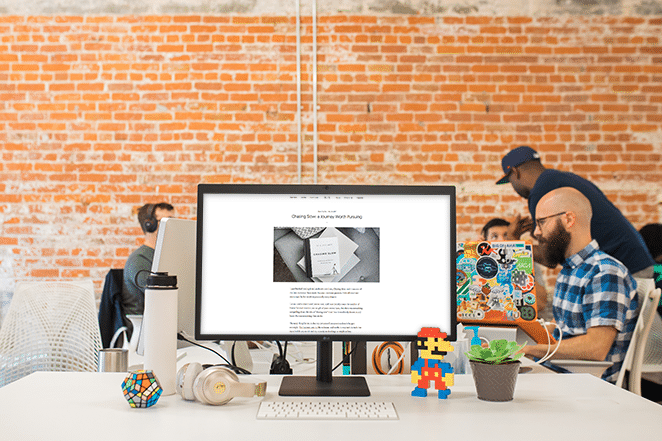
Lihatlah situs web untuk Grain Edit. Mereka memiliki tata letak tiga kolom yang pada dasarnya adalah tata letak dua sisi, tetapi dilakukan dengan baik. Konten utama ada di kiri, dan dua bilah samping ada di kanan. Bilah sisi ini tidak berubah di seluruh situs, hanya konten di sebelah kiri yang berubah.

Apa yang bekerja dengan baik pada kedua sidebar ini adalah mereka tidak invasif (karena bagaimana tata letak halaman dikotak) dan ada begitu banyak ruang kosong di kedua sisi. Ruang kosong di sisi kiri membantu pembaca tetap berada di jalurnya saat membaca teks tanpa gangguan pada eyeline.
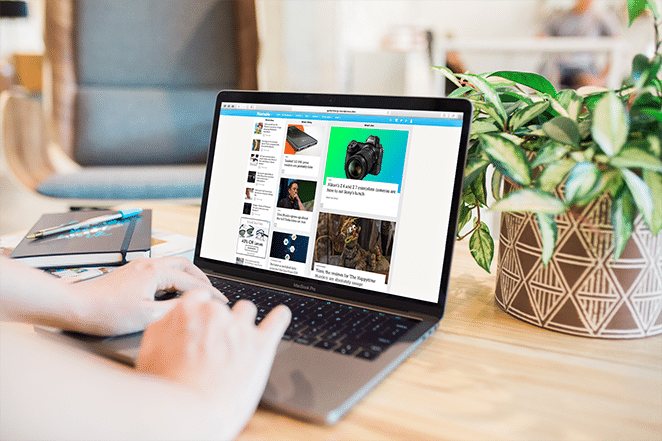
Contoh bagus lainnya dari tata letak tiga kolom yang dirancang dengan baik adalah situs web untuk Mashable. Halaman depan mereka memiliki tiga bagian, 'Yang Baru', "Yang Sedang Meningkat", dan "Lagi Ngetren". Kolom diatur dengan baik dan konten memiliki ukuran yang berbeda, dari yang terkecil di sebelah kiri hingga yang terbesar di sebelah kanan.
Dalam hal halaman depan Mashable, Anda hampir tidak dapat menyebut semua ini sebagai sidebar sama sekali! Ketiga kolom penuh dengan konten hebat. Setelah Anda mengklik salah satu artikel, tata letak berubah menjadi konten utama klasik di kiri dan bilah samping di kanan.

Ini sebenarnya tata letak konseptual. Ketika konten baru, ia masuk ke kolom kiri. Jika mulai tren, ia pindah ke kolom tengah. Dan jika menjadi viral, itu membuat jalan ke kolom terbesar di sebelah kanan.

Tata letak blog klasik masih berkuasa, tetapi sejauh mana?
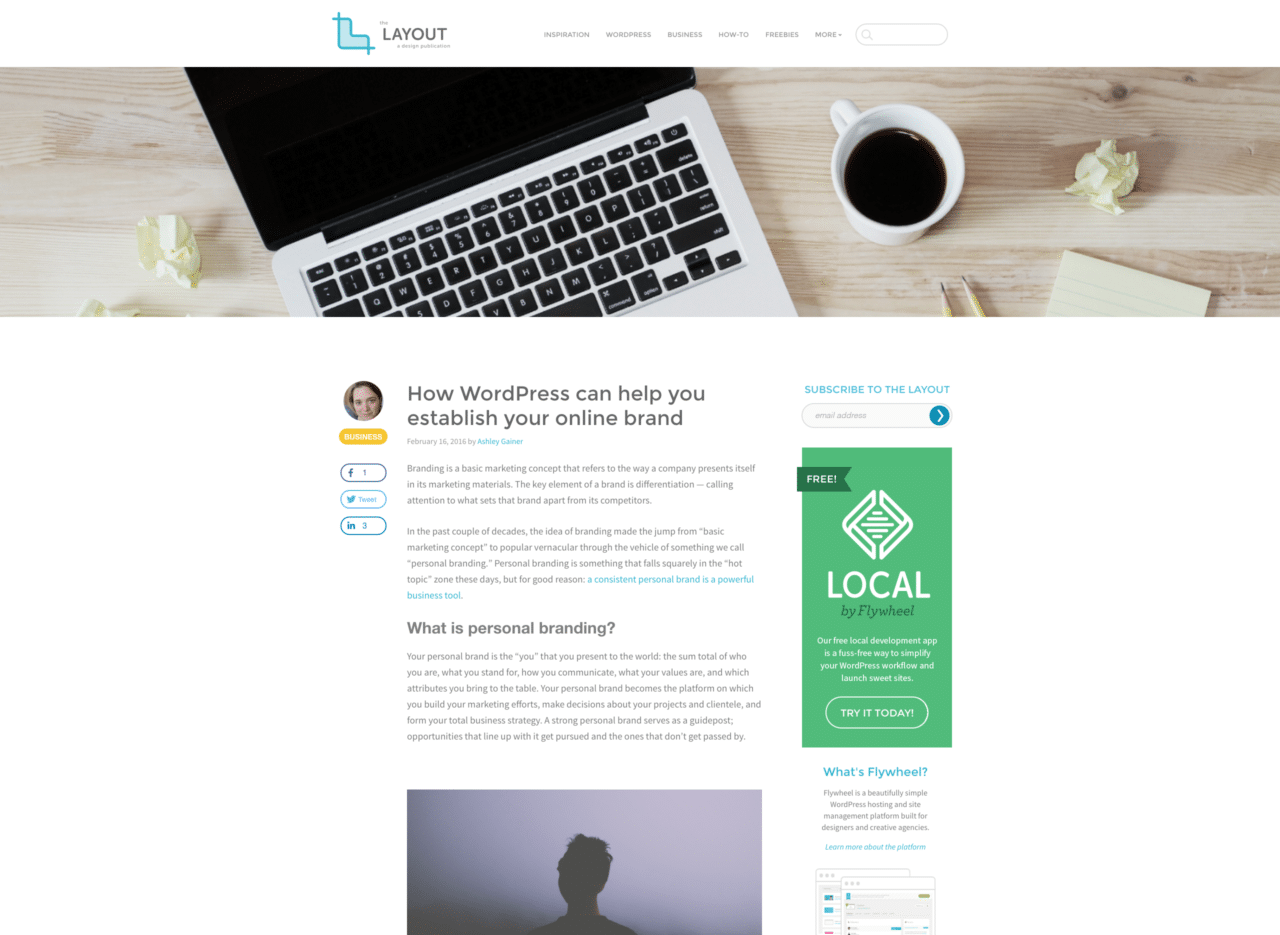
Tata letak blog yang biasa kita gunakan adalah dengan konten di sebelah kiri dan bilah sisi di sebelah kanan. Beberapa blog melakukannya dengan baik sementara yang lain masih bergantung pada ruang bilah sisi untuk menempatkan semua iklan yang mungkin mereka muat. Saya yakin Anda pernah melihat orang-orang di sekitar.
Blogger baru yang ingin menghasilkan uang dengan blog mereka biasanya akan membuat bilah sisinya sesak dengan segala macam hal, lebih dari apa yang dibutuhkan untuk pengalaman pengguna yang baik. Blog ini (Tata Letak!), di sisi lain, memiliki bilah sisi sederhana dan non-invasif dengan empat bagian: kotak berlangganan, daftar posting populer, CTA ke Lokal (aplikasi gratis), dan tautan ke info lebih lanjut tentang platform Roda Gila.
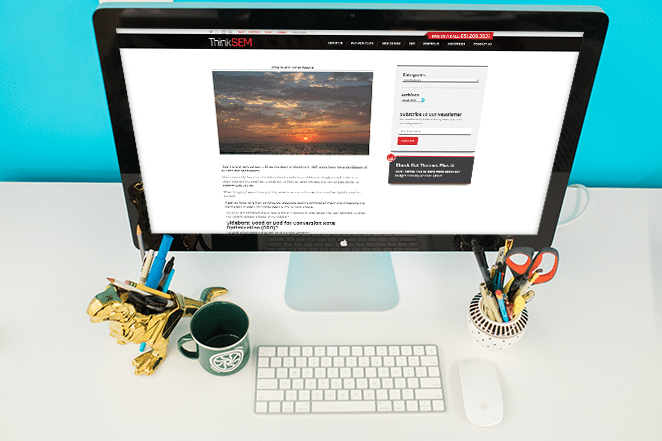
Blog lain, ThinkSEM, memiliki sidebar minimal dengan hanya dua bagian yang menampung empat hal sederhana: kategori, arsip, kotak langganan, dan penawaran untuk layanan mereka. Itu dia. Segera setelah Anda menggulir melewati kotak-kotak itu, itu semua tentang konten artikel.

"Gerakan Tanpa Bilah Sisi" dan cara untuk menyiasatinya
Beberapa tahun yang lalu, seorang pengembang situs web dan blogger, Brian Gardner, memulai gerakan minimalis bernama The No Sidebar Movement. Dia bukan orang pertama yang membuat blog dan situs web tanpa bilah sisi, tetapi dia adalah orang pertama yang benar-benar menyampaikan tentang cara melakukannya dengan baik. Manifestonya adalah tentang menjalani kehidupan minimalis tanpa gangguan yang tidak perlu. Dia memvisualisasikan cara hidup ini dengan menyingkirkan sidebar.
Blog dan komunitasnya, No Sidebar, telah berkembang pesat beberapa tahun terakhir. Brian dan timnya menginspirasi gaya hidup minimalis serta generasi baru blogger no-sidebar. Dia melanjutkan untuk membuat template WordPress No-Sidebar miliknya sendiri, tersedia bagi siapa saja yang ingin membuat blog yang fungsional dan indah tanpa sidebar.

Blog Tanpa Bilah Sisi adalah contoh pamungkas tentang bagaimana tidak memiliki bilah sisi. Secara harfiah tidak ada apa pun di kedua sisi konten, bahkan tombol berbagi media sosial. Tapi tidak semua blog bisa se-ekstrim ini, bahkan tanpa sidebar.
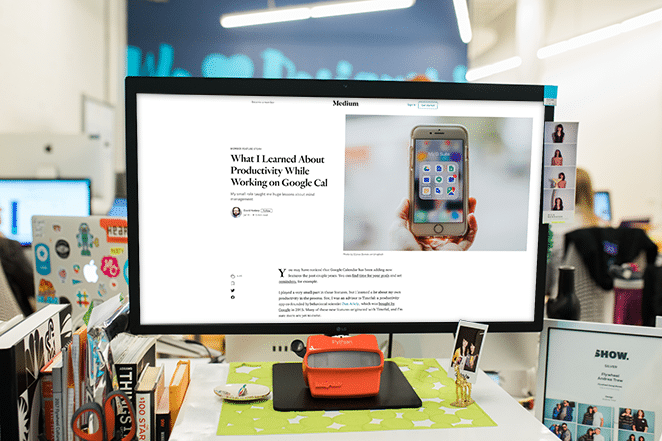
Lalu bagaimana caranya agar blog tanpa sidebar dan juga mencantumkan informasi penting di halamannya? Salah satu contoh terbaik adalah tata letak Medium. Di dalam artikel, tidak ada sidebar yang sebenarnya; hanya bagian kecil kecil untuk bertepuk tangan dan berbagi. Banyak blog yang memutuskan untuk tidak menggunakan sidebar memiliki tata letak ini: konten di tengah dan tombol berbagi di samping. Terkadang mereka memiliki sedikit citra penulis.

Bilah sisi, konversi, dan pengujian A/B
Jika Anda masih ragu untuk mempertahankan atau menghapus bilah sisi, Anda mungkin khawatir tentang klik. Mungkin banyak konversi Anda berasal dari penawaran di sidebar Anda. Brian Harris dari Video Fruit melakukan pengujian A/B di situsnya untuk melihat apakah ada lebih banyak klik dengan atau tanpa bilah sisi. Hasilnya positif untuk versi tanpa bilah sisi. Dia menyingkirkan sidebar di blognya untuk selamanya.
Neil Patel dari Crazy Egg adalah pemandu sorak untuk sidebar, tetapi hanya menggunakannya di Blog Neil Patel miliknya sendiri. Blog Crazy Egg tidak memilikinya. Dia mungkin melakukan pengujian A/B secara konstan di bilah sisinya.
Pengujian A/B adalah saat Anda membuat pengujian untuk dua hal berbeda di dalam situs web Anda. Beberapa tema WordPress seperti DIVI akan memungkinkan Anda melakukan ini. Untuk tema lain, Anda mungkin harus melihat ke back-end untuk mencari solusi. Artikel dari Crazy Egg ini mungkin bisa membantu.
Kesimpulan

Jadi apa yang Anda pikirkan? Apakah sidebar di jalan menuju kepunahan? Saya pribadi tidak berpikir begitu. Tapi saya pikir semakin banyak orang akan menemukan cara untuk menghilangkannya di situs mereka sendiri, sementara yang lain akan terus mengisinya dengan iklan.
Pilihan bilah sisi tentang situs web Anda sendiri atau situs web klien Anda sangat bergantung pada gaya visual dan pesan merek mereka. Sekarang setelah Anda melihat opsi yang berbeda, mungkin akan lebih mudah untuk membuat keputusan di masa mendatang.

Berikutnya: Kuasai tren desain web tahun 2019!
Jelajahi tren desain web yang menginspirasi tahun 2019 (ditambah dapatkan sumber daya untuk membuatnya!) dengan kursus email gratis kami. Klik di sini untuk mendaftar kursus gratis hari ini!
Suka artikel ini? Coba salah satu dari ini:
- 4 pelajaran dari kekurangan desain terkenal
- Panduan penggunaan ruang putih yang efektif dalam desain web
- 7 tips sederhana (dan sukses) untuk merancang navigasi situs web yang sempurna
