Menu Sidebar – Bagaimana Pengaruhnya terhadap Situs Anda?
Diterbitkan: 2022-01-18
Saat Anda perlu membuat tata letak situs web yang sederhana, kemungkinan besar Anda akan menambahkan kolom informasi yang sangat penting di kiri atau kanan situs web utama. 'Elemen' tambahan yang biasanya Anda sertakan ini disebut sebagai menu bilah sisi, dan ini adalah fitur yang umum digunakan dalam desain web. Meskipun sudah umum digunakan, banyak pengembang situs web menggunakan fitur ini untuk memudahkan navigasi dari satu halaman ke halaman lain tanpa harus kembali ke beranda SETIAP saat!
Juga, penting untuk diingat bahwa tidak semua situs web memerlukan bilah sisi, terutama jika Anda menggunakan halaman arahan. Itu sangat tergantung pada situs web dan desain tata letaknya. Karena itu, kami akan menyelidiki tujuan situs web utama ini menampilkan jenis situs web yang memerlukan bilah sisi, dan betapa pentingnya bagi pengguna ramah seluler yang responsif untuk bernavigasi di seluruh platform situs web.
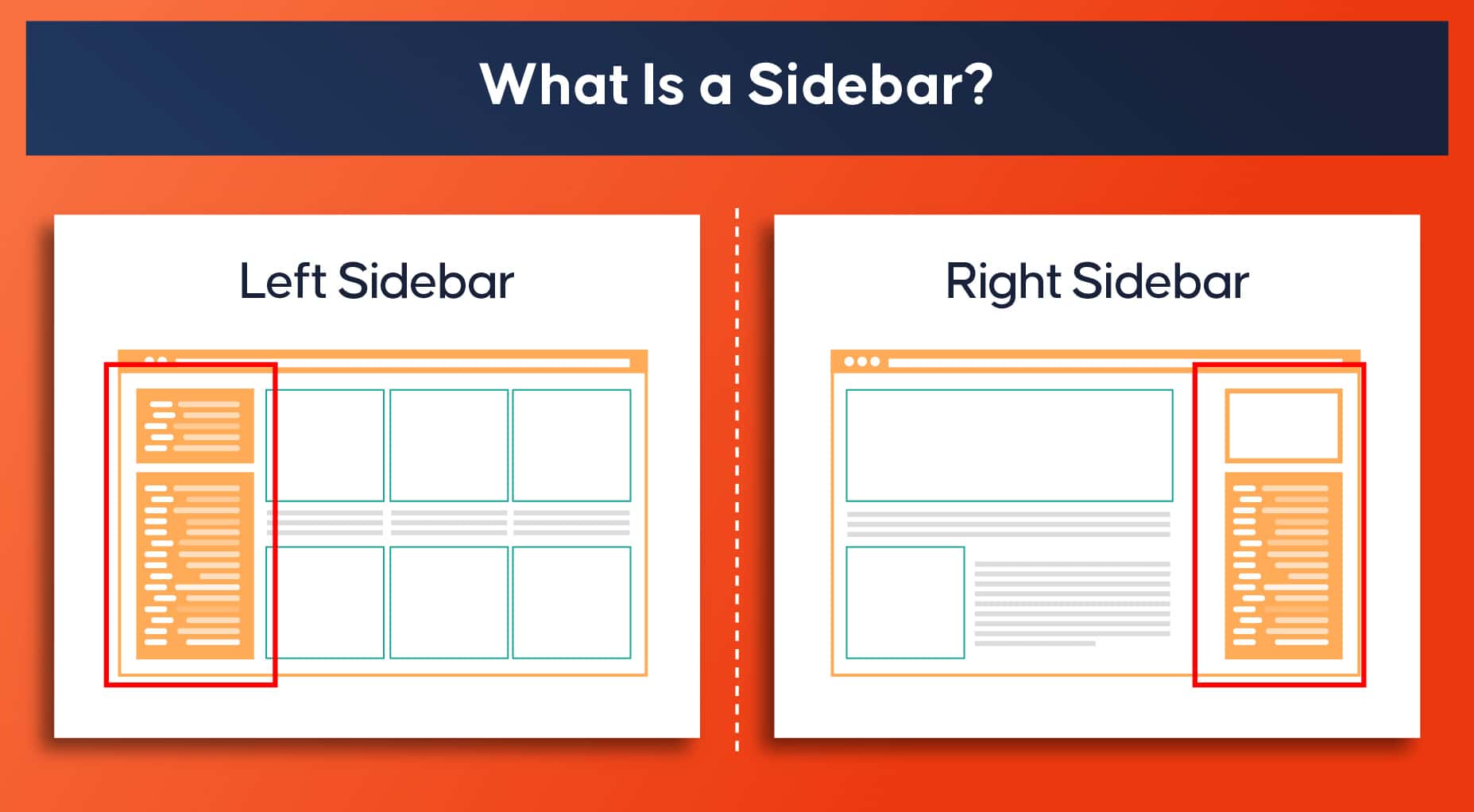
Apa itu Sidebar?
Dengan kata sederhana, bilah sisi biasanya adalah kolom pengaturan yang diletakkan di kiri atau kanan situs web utama halaman web. Mereka biasanya digunakan untuk menampilkan berbagai jenis informasi tambahan untuk pengguna seperti:
- Formulir pendaftaran email
- Tautan navigasi ke halaman utama
- Iklan untuk produk atau layanan
- Tautan media sosial
- Postingan populer atau terkait
Manfaat utama menggunakan bilah sisi di situs web Anda adalah fakta bahwa bilah sisi biasanya muncul saat pengunjung Anda menavigasi situs web Anda. Dengan demikian, semua informasi dan bahkan fitur Anda tetap dapat dibaca setiap saat. Oleh karena itu, sidebar selalu memiliki fitur Call To Action (CTA) seperti iklan dan formulir berlangganan email. Fitur navigasi juga berfungsi paling baik di sini karena cukup mudah ditemukan dan detail situs web seperti pengungkapan afiliasi kemungkinan besar tidak akan hilang dan dapat diakses dengan mudah untuk membaca cepat tentang syarat dan ketentuan perusahaan.

Bilah Sisi Kiri
Biasanya, sidebar kiri digunakan sebagai fitur navigasi tambahan yang berada di bawah navigasi header. Karena kita membaca dari kiri ke kanan, sisi kiri membantu terutama dengan cara orientasi situs web dan menawarkan pengguna kesempatan untuk navigasi dalam.
Bilah Sisi Kanan
Berbeda dengan sidebar kiri, sidebar kanan dilengkapi dengan informasi tambahan mengenai situs web, kategori, dan detail relevan lainnya hanya dalam hal situs web. Karena arah bacanya, pengguna tidak menyadarinya sampai nanti ketika tidak berfungsi untuk pindah ke tujuan tertentu.
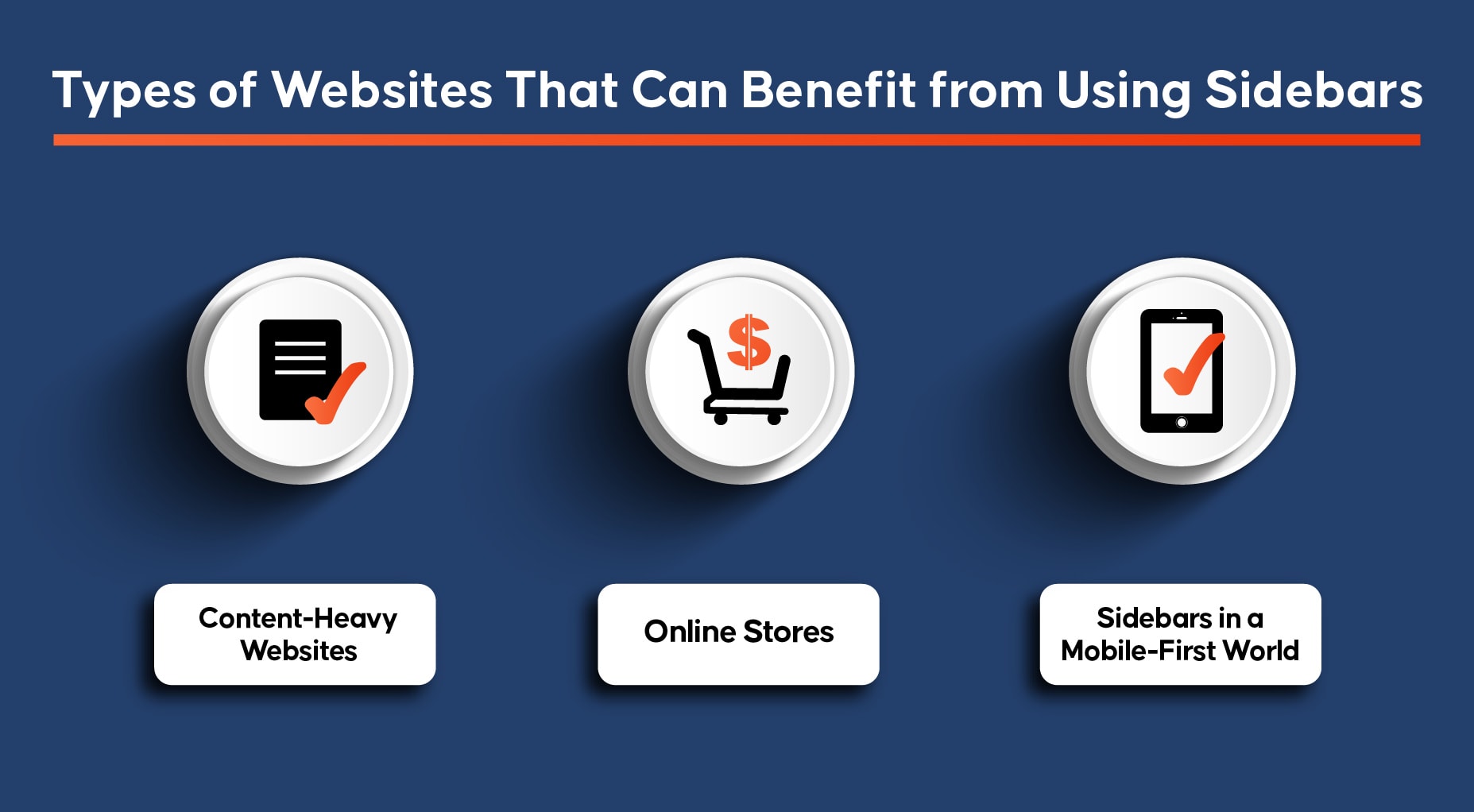
Jenis Situs Web yang Dapat Manfaat Menggunakan Sidebars
Bilah sisi dapat disertakan dalam semua jenis situs web. Namun demikian, bilah sisi sangat penting dalam banyak situasi di mana Anda dapat memperoleh manfaat sebagai pengguna. Di sini kita memiliki beberapa dari mereka yang sangat berguna.
Situs Web dengan Konten Berat
Kami memiliki situs baru, majalah online, blog, dan situs web kelas berat konten lainnya yang termasuk dalam kategori yang lebih luas. Terlepas dari ini, mereka juga memiliki kesamaan yang sama yaitu mereka dapat menerbitkan lebih banyak artikel pada saat yang bersamaan. Memiliki lebih banyak konten menyulitkan Anda untuk bernavigasi.

Toko Online
Website tidak serumit toko online. Oleh karena itu, memiliki lebih banyak produk di e-commerce berarti Anda harus menyertakan lebih banyak halaman. Dalam hal ini, bilah sisi berguna untuk memasukkan elemen sebagai berikut dengan menu dan halaman situs web Anda.

Menu Sidebar di Dunia Mobile-First
Meskipun sidebars dikenal karena kegunaannya, mereka mendapat kritik tajam. Inilah sebabnya mengapa mereka tidak bekerja dengan baik dengan perangkat seluler. Oleh karena itu, beberapa situs memilih untuk tidak menggunakan bilah sisi. Untuk mengatasinya, sembunyikan bilah sisi Anda di perangkat seluler; sebagai hasilnya, mereka yang menggunakan desktop akan dapat melihat konten yang Anda poskan karena situs Anda dapat dibaca di tablet dan ponsel cerdas. Alternatif lain adalah menyembunyikan konten lain di perangkat yang lebih kecil. Selain itu, Anda dapat memperbesar bilah sisi dan membuatnya responsif agar sesuai dengan layar kecil.
Desain Responsif
Hampir semua klien saat ini membutuhkan versi seluler dari situs web mereka. Bagaimanapun juga, sebenarnya penting untuk memiliki satu desain yang sesuai dengan kebutuhan iPhone serta tablet, netbook, dan iPad. Dan dengan melakukan itu, ini memastikan bahwa semua resolusi telepon terpenuhi. Desain responsif adalah teknik yang memastikan situs web merespons dengan sempurna lingkungan dan perilaku pengguna tergantung pada orientasi, platform, dan ukuran layar. Praktik ini memerlukan penggunaan tata letak, gambar, dan kisi yang fleksibel dan juga cara yang dikuratori menggunakan data media CSS.
Sidebar dan Efek Desain Responsif
Perlu diketahui bahwa responsive design biasanya memindahkan konten web ke kiri. Penting untuk memahami ini karena ini akan memengaruhi sisi yang diambil sidebar Anda; jika situs Anda memilikinya. Dengan bilah sisi yang sesuai, ini menyiratkan bahwa ketika Anda memeriksa situs web Anda menggunakan pos kecil atau pos, itu hanya akan muncul di tampilan kanan.

Kelemahan Sidebar
Pengenalan sidebar juga menghadapi tantangan; bilah sisi cenderung membuat kekacauan yang tidak perlu di halaman web Anda, terlebih lagi jika dilihat dengan layar yang lebih kecil.
Haruskah Anda Memiliki Sidebar?
Memiliki sidebar di situs web Anda tidak salah. Ini bahkan akan menjadi penting bagi pengguna laptop atau desktop yang ingin situs mereka dapat dinavigasi. Jika Anda tidak melihat pentingnya dengan bilah sisi, mungkin disarankan untuk menjatuhkannya.
Mengapa Navigasi Penting di Situs Web?
Jika Anda tidak tahu, struktur navigasi situs web Anda memainkan peran yang sangat besar dalam percakapan, penjualan, dan bahkan rasio pentalan. Jika pengunjung yang datang ke situs Anda gagal mendapatkan apa yang mereka butuhkan, mereka akan pergi. Dan tentu saja, itu adalah hal terakhir yang dapat Anda harapkan sebagai pemilik situs web.

Sebaliknya, Anda perlu membuat navigasi situs hierarkis yang jelas yang membantu pemirsa Anda mendapatkan apa yang mereka butuhkan dengan cepat. Jadi dengan pengaturan navigasi yang tepat di website Anda, pengunjung dapat berpindah secara sistematis dari satu titik ke titik lain tanpa bingung.
Hubungan antara Navigasi Situs Web dan Pengalaman Pengguna
Pada dasarnya, pengalaman pengguna berkaitan dengan bagaimana pengunjung menemukan situs web Anda dapat digunakan dan estetis. Anda akan selalu ingin setiap orang yang datang ke situs Anda mendapatkan pengalaman pengguna yang baik.
Kesimpulan
Sidebar memainkan peran kunci dalam membuat situs web dapat dinavigasi, dengan demikian, pengunjung Anda akan memiliki pengalaman pengguna yang baik dan tidak akan segera meninggalkan situs. Tetapi itu tidak berarti bahwa situs Anda harus memiliki bilah sisi, jika Anda merasa itu tidak perlu, Anda selalu dapat memastikan bahwa itu dapat dinavigasi dengan mudah dengan tautan lain.
