Pemuatan Spekulatif Tersedia di WordPress
Diterbitkan: 2024-04-18Selama webinar kami tentang “Memuat Halaman Secara Instan” pada awal tahun 2024, Adam Silverstein dari Google menyebutkan bahwa tim Kinerja WordPress sedang mengerjakan plugin yang akan mengaktifkan API Aturan Spekulasi:
Maju ke April 2024, ketika WordPress secara resmi merilis Speculative Loading, sebuah plugin kinerja yang mendukung Speculation Rules API.

Namun sebelum kita membahasnya, berikut ikhtisar singkat tentang Speculation Rules API.
API Aturan Spekulasi Dijelaskan
Paragraf berikut adalah penjelasan singkat tentang Speculation Rules API Google. Jika Anda ingin mempelajari lebih dalam,baca artikel khusus kami.
Speculation Rules API adalah teknologi eksperimental yang dikembangkan oleh Google untuk meningkatkan kinerja navigasi halaman di masa depan. Berdasarkan tautan petunjuk sumber daya yang tersedia secara luas rel=prefetchdanl ink rel=prerender, API yang ditentukan JSON ini memberi pengembang dan pemilik situs cara yang lebih fleksibel dan ekspresif untuk menentukan dokumen mana yang harus diambil terlebih dahulu atau diprarender.
Anda dapat dengan mudah mengatur jenis pemuatan spekulatif (prefetch atau prerender) di dalam inline elemen dan file teks eksternal yang direferensikan oleh header respons Speculation-Rules.
Anda memiliki dua opsi untuk mengaktifkan API Aturan Spekulasi:
- Gunakan pola URL: Tentukan URL mana yang memenuhi syarat untuk pengambilan awal atau prapenguraian.
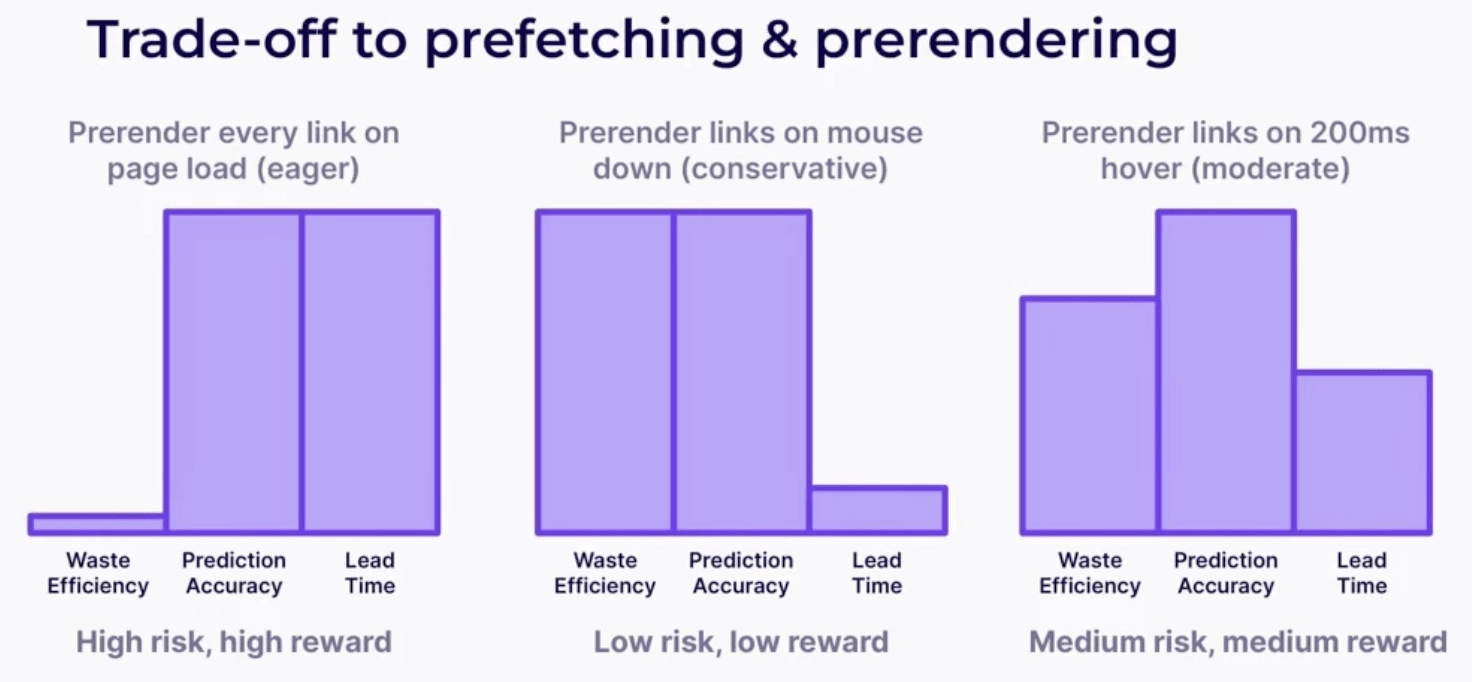
- Tentukan tingkat “keinginan”: Gunakan pengaturankeingintahuanuntuk menunjukkan kapan spekulasi harus diaktifkan – “keinginan” akan mengaktifkan aturan spekulasi segera setelah aturan tersebut diamati; "moderat" melakukan spekulasi jika Anda mengarahkan kursor ke tautan selama 200 milidetik; "konservatif" berspekulasi tentang penunjuk atau pendaratan

Bagaimana menentukan tingkat “keinginan”
Apakah Anda mengambil atau melakukan pra-render suatu laman bergantung pada peningkatan kinerja yang ingin Anda capai:
Prefetch menginstruksikan browser untuk mengunduh isi respons dari halaman yang direferensikan tetapi bukan sub-sumber daya yang direferensikan oleh halaman tersebut. Saat pengguna menavigasi ke halaman yang diambil sebelumnya, halaman dimuat lebih cepat dari biasanya.
Sebaliknya, pra-perenderan menginstruksikan browser untuk mengambil, merender, dan memuat semua konten, termasuk sub-sumber daya dan JavaScript, ke dalam tab yang tidak terlihat.Pramuat sumber daya ini menghasilkan pengalaman yang hampir seketika saat pengguna menavigasi ke halaman.
Meskipun manfaat kinerja pra-penguraian lebih signifikan, Anda sebaiknya menggunakan teknologi pemuatan ini dengan hemat. Pra-perenderan menggunakan banyak memori dan bandwidth jaringan, yang dapat menyebabkan pemborosan sumber daya jika pengguna tidak membuka halaman.
Sebaliknya, biaya di muka untuk pengambilan terlebih dahulu jauh lebih kecil dibandingkan biaya prapenguraian, sehingga Anda dapat menerapkan pengambilan terlebih dahulu secara lebih luas.

Pra-render dan Pengambilan di WordPress
Pengguna WordPress telah dapat menyisipkan tag tautan untuk mengambil atau melakukan pra-penguraian sumber daya dalam dokumen HTML selama bertahun-tahun, berkat Resource Hints API.
Namun, penggunaan tag kurang fleksibel karena URL harus ditentukan lebih awal, sehingga berpotensi menyebabkan pemborosan sumber daya atau hilangnya peningkatan kinerja. Selain itu, solusi dinamis yang menyisipkan tag tautan berdasarkan visibilitas area pandang menawarkan lebih banyak fleksibilitas namun masih dapat menyebabkan pengambilan awal yang berlebihan.
Mengingat segala keterbatasan ini, Tim Kinerja sangat termotivasi untuk mencari solusi yang lebih baik…
Pemuatan Spekulatif: Plugin Kinerja WordPress Baru
Pemuatan Spekulatif memungkinkan pra-perenderan atau pengambilan awal URL frontend lain yang ditautkan pada laman.
Setelah diaktifkan, plugin secara otomatis menyisipkan skrip JSON dan melakukan pra-render URL apa pun di halaman dengan keinginan "sedang".
Anda dapat dengan mudah mengubah perilaku default ini dan memodifikasinya melalui bagian “Pemuatan Spekulatif” di layar Pengaturan > Membaca :


Sumber:WordPress
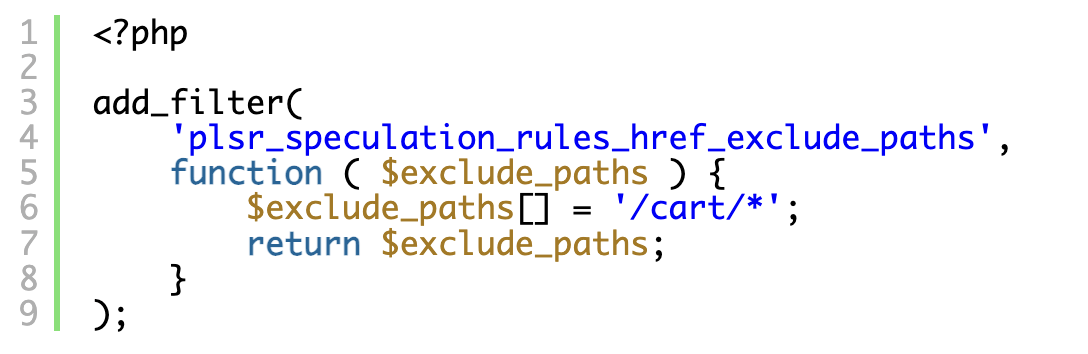
Selain itu, Anda dapat menyesuaikan URL mana yang akan dimuat sebelumnya secara spekulatif menggunakan filter yang disebut “plsr_speculation_rules_href_exclude_paths.” Misalnya, halaman yang dimodifikasi berdasarkan tindakan pengguna (misalnya keranjang) dapat dikecualikan dari prarender atau pengambilan awal.
Berikut ini contoh kode filternya:

Sumber:WordPress
Cara Menguji dan Mengirim Umpan Balik
Tim Kinerja WordPress mendorong lebih banyak orang untuk menguji plugin baru ini karena mereka mempertimbangkan untuk memasukkan fitur tersebut ke dalam inti WordPress di masa mendatang.
Inilah cara Anda dapat membantu mereka:
- Instal dan aktifkan plugin Speculative Loading di situs Anda melalui WP Admin atau plugin Performance Lab.
- Coba konfigurasi yang berbeda melalui bagian “Pemuatan Spekulatif” di bawah Pengaturan > Membaca.
- Lakukan debug bagaimana aturan yang ditambahkan oleh plugin memicu pemuatan spekulatif untuk memahami fitur dengan lebih baik dan menemukan potensi bug.
- Laporkan masukan atau bug di repositori GitHub atau forum dukungan plugin.
- Integrasikan plugin Anda dengan filter “plsr_speculation_rules_href_exclude_paths” untuk mengecualikan URL tertentu dari prefetching dan/atau prerendering.
Navigasi AI oleh NitroPack: Solusi Otomatis Untuk Pengalaman Halaman Instan
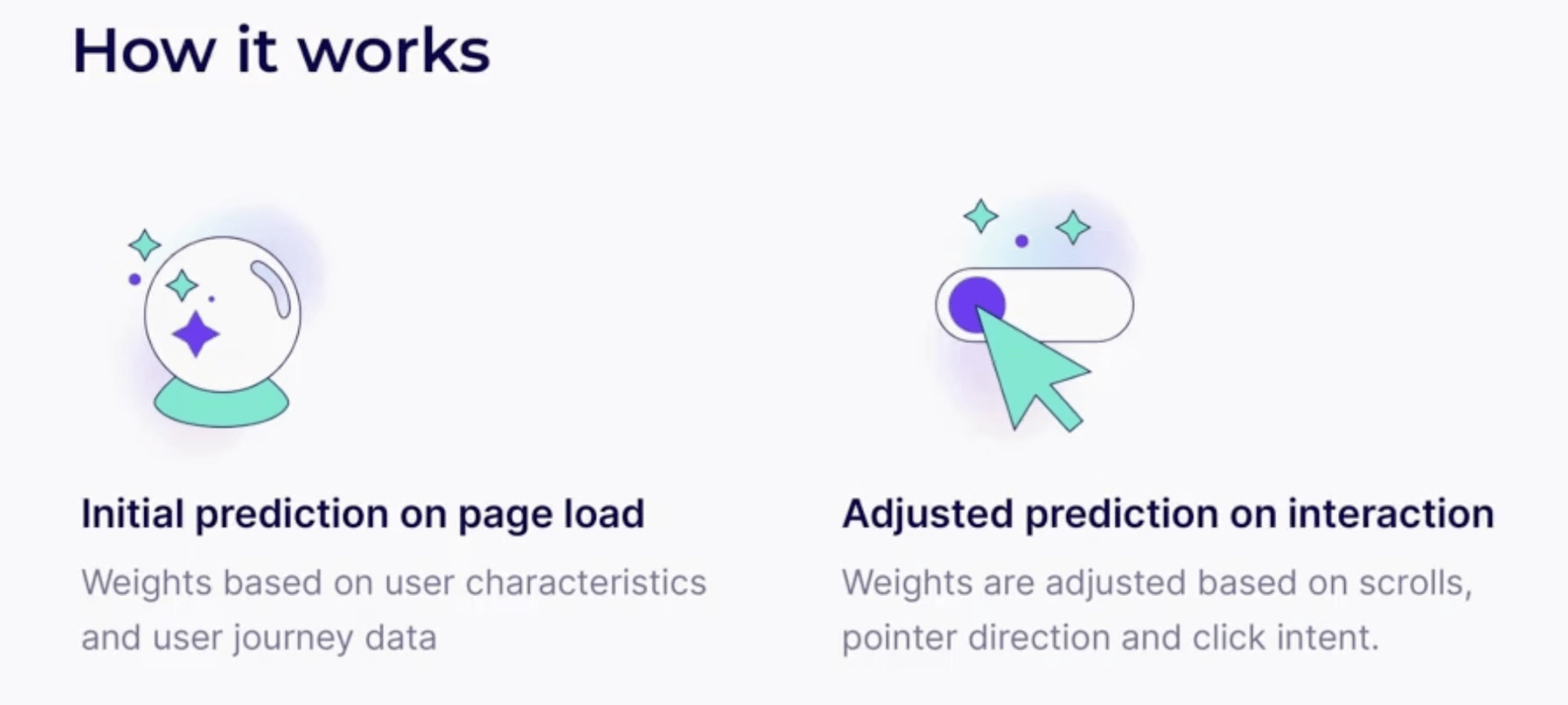
Navigation AI dari NitroPack adalah pengoptimal kinerja web bertenaga AI yang secara otomatis memprediksi dan menganalisis perilaku pengguna untuk melakukan pra-render seluruh halaman selama perjalanan pelanggan.
Dibangun berdasarkan Speculation Rules API, solusi tanpa sentuhan memungkinkan pengembang dan pemilik situs memberikan pengalaman penjelajahan instan dengan:
- Menerapkan prediksi awal yang disempurnakan dengan AI pada pemuatan halaman berdasarkan data tanpa meneruskannya ke Speculation Rules API (belum);
- Menganalisis perilaku pengguna, menyesuaikan prediksi, dan menginstruksikan API Aturan Spekulasi untuk melakukan pra-render (atau mengambil terlebih dahulu) halaman setelah kami yakin tindakan berikut akan dilakukan.

Kombinasi kecerdasan buatan dan API Aturan Spekulasi Google pasti akan menghasilkan hasil kinerja yang mengesankan:
- Waktu pemuatan di bawah 3 detik.
- Peningkatan besar-besaran pada LCP (Largest Contentful Paint) dan CLS (Cumulative Layout Shift)
- Data Web Inti yang Lebih Baik untuk seluruh situs web
Jadi, jika Anda ingin membuat pengunjung kagum dengan seberapa cepat halaman Anda dimuat…
Bergabunglah dalam daftar tunggu untuk Navigasi AI dan persiapkan situs Anda untuk pengalaman pengguna instan →
FAQ
Apakah plugin Pemuatan Spekulatif di WordPress menggunakan AI?
Tidak, plugin Pemuatan Spekulatif tidak didukung oleh kecerdasan buatan (AI). Ini memanfaatkan API Aturan Spekulasi Google, memasukkan skrip JSON ke dalam URL apa pun yang ditautkan pada halaman dan melakukan pra-render dengan konfigurasi keinginan “sedang.”
Halaman manakah yang memenuhi syarat untuk pemuatan spekulatif?
Anda dapat menerapkan strategi pemuatan spekulatif ke semua halaman yang tidak diubah oleh tindakan pengguna. Aturan praktis yang baik adalah menghindari pra-render atau mengambil terlebih dahulu halaman checkout dan keranjang, karena hal ini dapat menyebabkan pengalaman pengguna yang buruk. Selain itu, Google hanya menyarankan halaman berpura-pura jika ada kemungkinan besar (lebih besar dari 80%) pengguna akan memuatnya.
Browser mana yang mendukung API Aturan Spekulasi?
Meskipun API Aturan Spekulasi telah tersedia di Chrome dan Edge sejak versi 109, subfitur khusus “aturan dokumen” yang memungkinkan browser memperoleh daftar URL untuk pemuatan spekulatif dari elemen di halaman tersedia dari Chrome 121. Dengan kata lain, pengguna harus menggunakan Chrome 121+ atau Edge 121+ untuk merasakan manfaat penuh dari Speculation Rules API.
Bagaimana cara Google Analytics menangani pramuat spekulatif?
Jika Anda menggunakan Google Analytics, Anda tidak perlu melakukan apa pun, karena GA menangani pra-perenderan dengan menunda hingga aktivasi secara default. Namun, dengan alat lain, halaman yang diprarender dapat memengaruhi analisis, dan pemilik situs mungkin perlu menambahkan kode tambahan agar hanya mengaktifkan analisis untuk halaman yang diprarender pada saat aktivasi. Hal ini dapat dicapai dengan menggunakan Promise, yang menunggu peristiwa prapenguraian perubahan jika dokumen sedang diprapenguraian.
