12 Praktik Terbaik untuk Mempercepat Kinerja Situs Web di Seluler
Diterbitkan: 2024-05-16Seringkali, pemilik situs dan timnya tenggelam dalam situs web mereka, hanya untuk melewatkan satu pertanyaan penting:
“Bagaimana pengalaman pengunjung situs terhadap situs web saya di seluler?”
Dengan diperkenalkannya tiga Core Web Vitals (CWV) oleh Google pada tahun 2020—Largest Contentful Paint (LCP), First Input Delay (FID)*, dan Cumulative Layout Shift (CLS)—kegagalan mengoptimalkan situs web Anda untuk akses seluler dapat dengan cepat mengakibatkan peringkat buruk yang menyebabkan visibilitas buruk dan dapat menghambat perolehan prospek dan tingkat konversi.
*Mulai 12 Maret 2024, Interaction to Next Paint (INP) telah resmi menggantikan First Input Delay. Chrome secara resmi menghentikan dukungan untuk FID, sehingga pengembang dan pemilik situs memiliki waktu hingga 9 September 2024, untuk beralih ke INP.
Ketiga metrik ini adalah standar untuk pengalaman pengguna yang luar biasa dan harus selalu menjadi prioritas Anda saat mengembangkan dan memelihara situs web Anda.
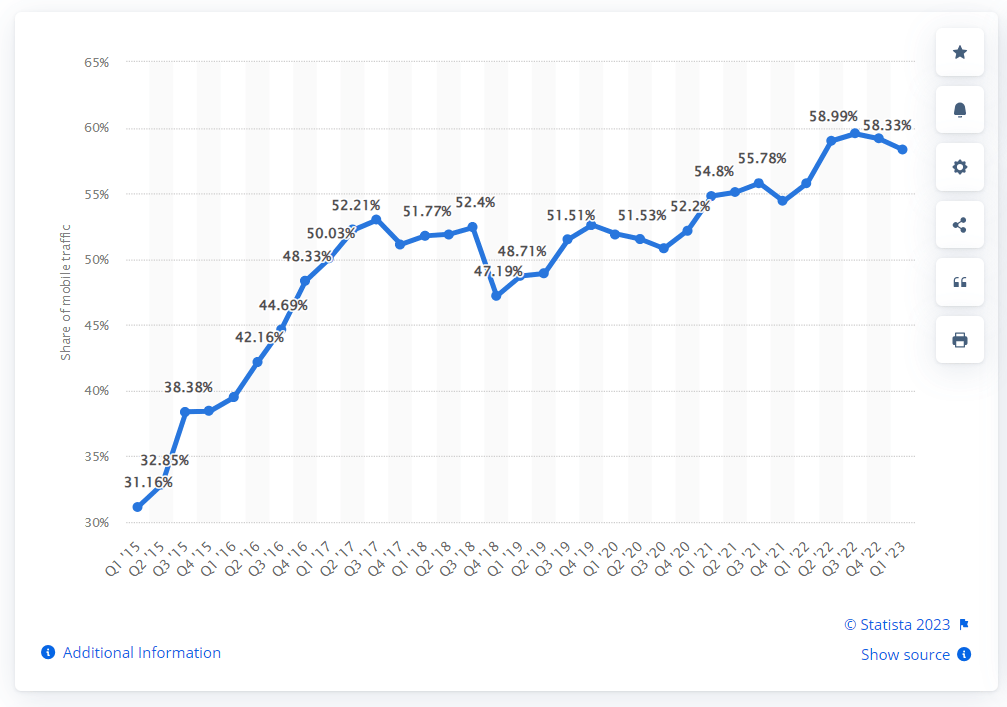
Dan, mengingat bahwa seluler saat ini menyumbang sekitar setengah dari seluruh lalu lintas situs web secara global, memastikan bahwa situs web Anda dimuat dengan cepat dan benar pada perangkat dengan lalu lintas padat tersebut adalah hal yang mudah.
Namun, satu hal yang perlu diingat adalah bahwa CWV hanya berguna jika semua pesaing situs memiliki kualitas konten yang sama; pada titik itulah metrik seperti kecepatan pemuatan menjadi faktor penentu.

Gambar bersumber dari statista.com
Panduan ini akan mengeksplorasi 12 cara untuk mempercepat kinerja situs web Anda di seluler dan menjelaskan dengan tepat mengapa hal ini penting.
Pentingnya performa website yang cepat di mobile
Seperti terlihat di atas, lalu lintas seluler menyumbang lebih dari separuh total lalu lintas online, dan kecepatan halaman adalah bagian dari metrik yang digunakan Google untuk mengevaluasi kualitas situs web.
Jika kita menggabungkan kedua faktor ini, kita mendapatkan gambaran sederhana:
Memastikan situs web Anda dimuat dengan cepat di perangkat seluler akan membantu peringkat SERP Anda, visibilitas, dan bahkan berpotensi menghasilkan prospek dan konversi Anda.
Pentingnya kinerja situs web yang cepat disorot dalam penelitian dan statistik berikut:
Peningkatan perolehan prospek dan penjualan
- Meningkatkan kecepatan situs web sedikitnya 0,1 detik dapat membawa hampir 26% lebih banyak pengguna untuk mengisi dan mengirimkan formulir web, sehingga meningkatkan tingkat perolehan prospek.
- Pemuatan halaman yang lebih cepat dapat menghasilkan lebih banyak penjualan, seperti yang ditunjukkan oleh Vodafone Italia. Perusahaan ini membuat versi seluler situs webnya yang berfokus pada Web Vitals dan menemukan bahwa, dibandingkan dengan versi yang tidak dioptimalkan, hal ini menghasilkan peningkatan penjualan sebesar 8%.
Peningkatan interaksi dan keterlibatan
- Dalam studi kolaboratif dengan Google, Deloitte menemukan bahwa peningkatan kecepatan pemuatan hanya 0,1 detik saja akan memengaruhi keseluruhan perjalanan pembeli. Menawarkan situs web e-niaga 0,1 detik lebih cepat dengan pengalaman penjelajahan yang lancar mendorong pengguna untuk tinggal lebih lama, sehingga menghasilkan 8,6% lebih banyak halaman yang dilihat dalam satu sesi.

- Situs web yang memuat dengan lambat sering kali membuat pengguna frustrasi dan membuat mereka 'terpental' sebelum situs dimuat sepenuhnya. Jika Anda meningkatkan LCP toko online Anda, pengguna dapat melihat dan berinteraksi dengan konten Anda lebih cepat, sehingga mengurangi kemungkinan mereka untuk pergi ke pesaing Anda sebesar 8,3%.
- Dengan 44% pembeli online yang memberi tahu teman dan keluarga tentang pengalaman belanja online yang buruk, Anda pasti akan menerima apa pun yang kurang dari “menyenangkan.” Mengoptimalkan kecepatan, daya tanggap, dan interaktivitas memastikan toko online Anda mengalami peningkatan keterlibatan pelanggan sebesar 5,2% untuk setiap peningkatan kecepatan muat 1 milidetik.
Ingatlah bahwa ada banyak cara untuk mengoptimalkan situs Anda. Misalnya, Anda dapat mencari nama domain merek yang sempurna menggunakan pencarian nama domain dan mengikuti perubahan praktik terbaik pengoptimalan mesin pencari (SEO).
Meskipun demikian, seperti yang telah kami sebutkan, CWV menjadi faktor penentu ketika kualitas konten sama di seluruh situs web.
Ada baiknya juga untuk mengetahui bahwa Data Web Inti yang lebih baik telah dikaitkan dengan hasil periklanan mesin pencari (SEA) yang lebih baik. Faktanya, salah satu klien Lever Interactive meningkatkan Angka Mutunya, menghasilkan -17% BPK dan -31% BPA, yang juga berarti peningkatan rasio konversi sebesar 20% pada laman landas yang lebih cepat.
Selain itu, Netzwelt melihat pendapatan iklan meningkat sebesar 18%, visibilitas iklan meningkat lebih dari 75%, rasio pentalan menurun sebesar 50%, dan tampilan halaman meningkat sebesar 27% dengan mengoptimalkan Core Web Vitals.
Tingkatkan ROI dengan lulus Core Web Vitals! Memulai NitroPack gratis →
Apa yang memengaruhi kinerja seluler?
Jika mempertimbangkan semuanya, cukup jelas betapa pentingnya memiliki kinerja situs web yang cepat untuk perangkat seluler. Namun hal apa saja yang memperlambat situs web Anda? Berikut ini mungkin kesalahannya:
- Gambar yang tidak dioptimalkan
- Masalah Javascript
- Terlalu banyak iklan
- Tidak menggunakan penyedia hosting yang kuat
- Tidak menggunakan kompresi GZIP
- Terlalu banyak permintaan HTTP
- Konten yang terlalu rumit
Jika salah satu hal di atas benar bagi Anda, maka panduan ini adalah yang Anda butuhkan.
Cara Mengukur Kinerja dan Kecepatan Situs Anda di Seluler
Berdasarkan apa yang Anda ketahui saat ini, Anda mungkin bertanya-tanya apa cara terbaik untuk mempercepat kinerja situs web seluler dan apakah Anda harus menjadi pengembang seluler untuk mencapainya.
Namun sebelum kita mendalami panduan kiat utama kami, sebaiknya diskusikan seberapa cepat seharusnya situs web seluler Anda dan bagaimana Anda dapat mengukur kinerja dan kecepatan situs Anda.
Dengan kata lain, bagaimana Anda tahu apa yang harus dituju?
Menurut Scaleflex, “patokan terpadu sejak 2015” adalah bahwa laman web memerlukan waktu 2 detik untuk dimuat. Namun dengan waktu muat rata-rata untuk situs seluler sebesar 8,6 detik, jelas bahwa masih banyak pekerjaan yang harus dilakukan.
Untungnya, tersedia alat untuk mengaudit situs seluler Anda dan menentukan apa yang perlu ditingkatkan.
Wawasan Kecepatan Laman
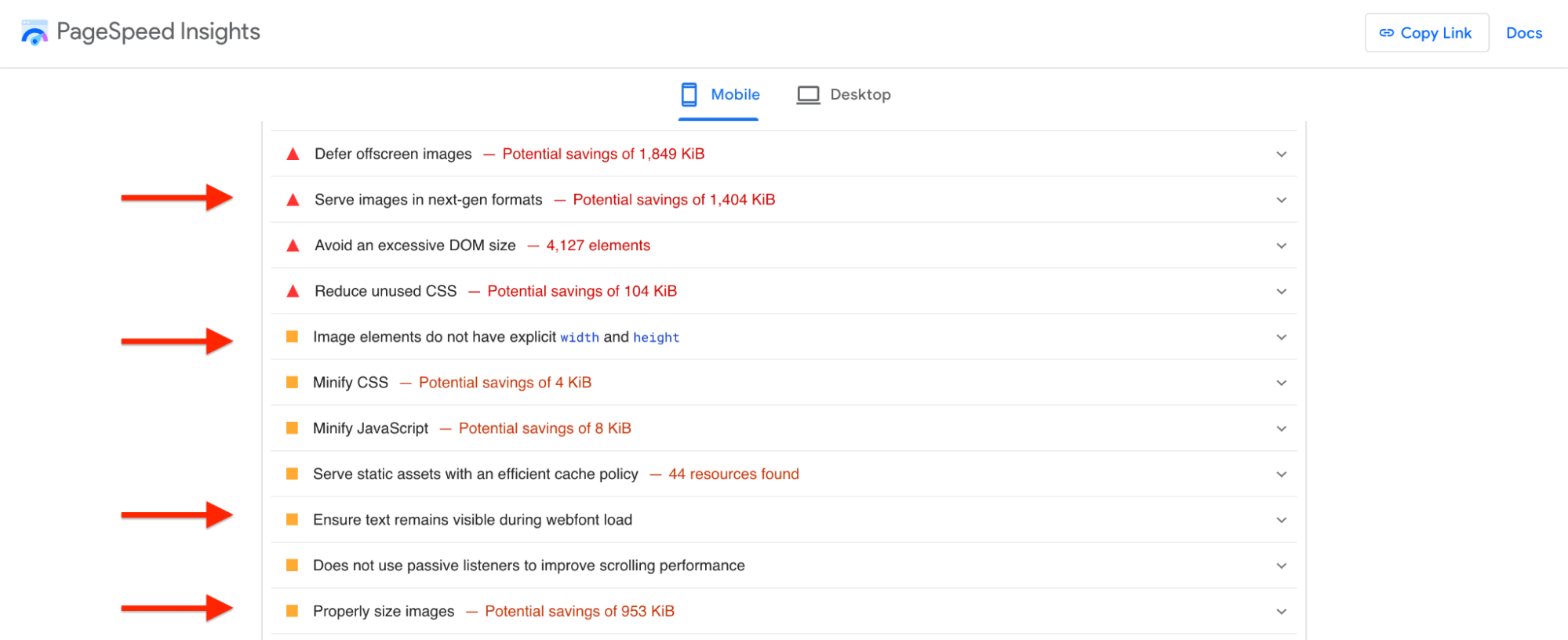
PageSpeed Insights (PSI) adalah alat pengujian kinerja situs yang menganalisis waktu buka, daya tanggap, dan stabilitas visual untuk laman web tertentu di seluler dan desktop.
Anda harus memberikan perhatian khusus pada Data Web Inti, karena metrik berbasis data lapangan ini mengukur bagaimana pengalaman pengguna sebenarnya terhadap situs web Anda, bukan pengguna hipotetis.
Tiga Data Web Inti berikut adalah metrik penting untuk dianalisis, karena metrik tersebut akan memberi tahu Anda banyak hal tentang kinerja seluler Anda:
- Largest Contentful Paint (LCP) : berapa lama waktu yang diperlukan agar elemen visual terbesar di sebuah situs dapat ditampilkan sepenuhnya. Menurut Google, durasinya sekitar 2,5 detik (atau kurang).
- Interaction to Next Paint (INP):pengukuran respons halaman web, yang mengukur penundaan antara interaksi pengguna (seperti klik, ketuk, atau penekanan tombol) dan respons visual atau pembaruan pada halaman. Skor INP yang baik adalah di bawah 200ms.
- Pergeseran Tata Letak Kumulatif (CLS): pengukuran stabilitas visual situs web. Skor CLS yang baik tidak boleh melebihi 0,1.
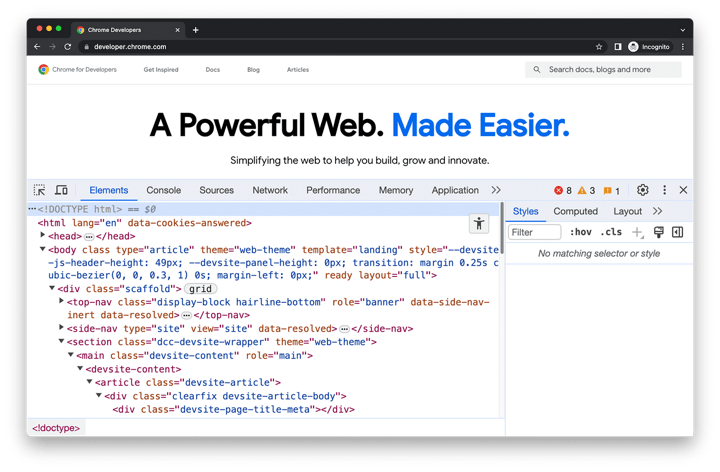
Alat Pengembang Chrome
DevTools dibangun langsung ke Google Chrome dan bagus untuk melakukan debug dan mengoptimalkan situs web Anda. Dalam hal kinerja seluler, fitur-fitur utama berikut ini sangat berguna:
- Mode Perangkat: Mode ini memungkinkan simulasi lingkungan seluler dalam Chrome dan memungkinkan pengembang mengantisipasi bagaimana situs akan beroperasi di berbagai perangkat seluler tanpa memerlukan perangkat keras fisik untuk pengujian.
- Pembatasan Jaringan: Fitur ini memungkinkan pengembang meniru kecepatan jaringan yang berbeda untuk memahami bagaimana kinerja situs web dalam kondisi internet terbatas. Hal ini memungkinkan optimalisasi waktu muat dan respons secara keseluruhan.

Gambar bersumber dari developer.chrome.com
Bahkan setelah mengoptimalkan situs web seluler, Anda masih perlu terus menguji dan memantau laman seluler berdasarkan metrik yang berbeda.
Ingatlah bahwa, pada akhirnya, perangkat seluler tidak akan pernah memuat situs web secepat desktop. Oleh karena itu, hasil seluler selalu lebih rendah dibandingkan hasil desktop. Namun, jangan biarkan hal ini membuat Anda putus asa; Anda tidak bersaing dengan desktop—Anda bersaing dengan laman web seluler lainnya.
Itulah mengapa sangat penting bagi pemilik situs untuk fokus mengoptimalkan situs web mereka dalam konteks CWV sebagai standar utama.
Dan inilah cara Anda melakukannya…
5 Teknik Terbaik untuk Mempercepat Kinerja Website Seluler
1. Optimalkan penggunaan gambar dan font untuk seluler
Gambar dan font yang tidak dioptimalkan akan berat dan akan menyebabkan situs web Anda lambat.
LCP adalah metrik utama Core Web Vital yang digunakan untuk mengukur kecepatan pemuatan yang dirasakan.
70% halaman seluler memiliki gambar sebagai elemen LCP. Menurut Google PSI, ada beberapa rekomendasi terkait gambar dan teks yang perlu dipertimbangkan saat ingin mempercepat kinerja situs seluler.
- Ukuran gambar dengan benar
- Mengkodekan gambar secara efisien
- Sajikan gambar dalam format generasi berikutnya
- Aktifkan kompresi teks
- Pastikan teks tetap terlihat selama pemuatan font web
- Jaga agar jumlah permintaan tetap rendah dan ukuran transfer tetap kecil
- Pastikan elemen gambar tidak memiliki lebar dan tinggi yang jelas
- Hindari muatan jaringan yang sangat besar

Rekomendasi pengoptimalan gambar dan font lainnya mencakup penggunaan format gambar generasi berikutnya, bukan format lama, seperti JPEG atau PNG. Format gambar generasi berikutnya seperti WebP menawarkan kompresi superior—kualitas gambar lebih tinggi dengan data lebih sedikit.
Bagi Anda yang menghosting situs e-niaga, Anda hampir tidak dapat mengurangi jumlah gambar di situs Anda: gambar adalah alat pemasaran utama Anda untuk menarik konsumen.
Jika demikian, Anda harus memberikan perhatian ekstra saat mengoptimalkan gambar e-niaga, seperti memastikan format gambar yang benar.
Anda juga dapat menggunakan gambar berbeda untuk desktop, seluler, dan tablet. Hal ini sedikit lebih memakan waktu, namun memastikan bahwa setiap media dibuat khusus untuk audiensnya.
2. Memanfaatkan caching server seluler
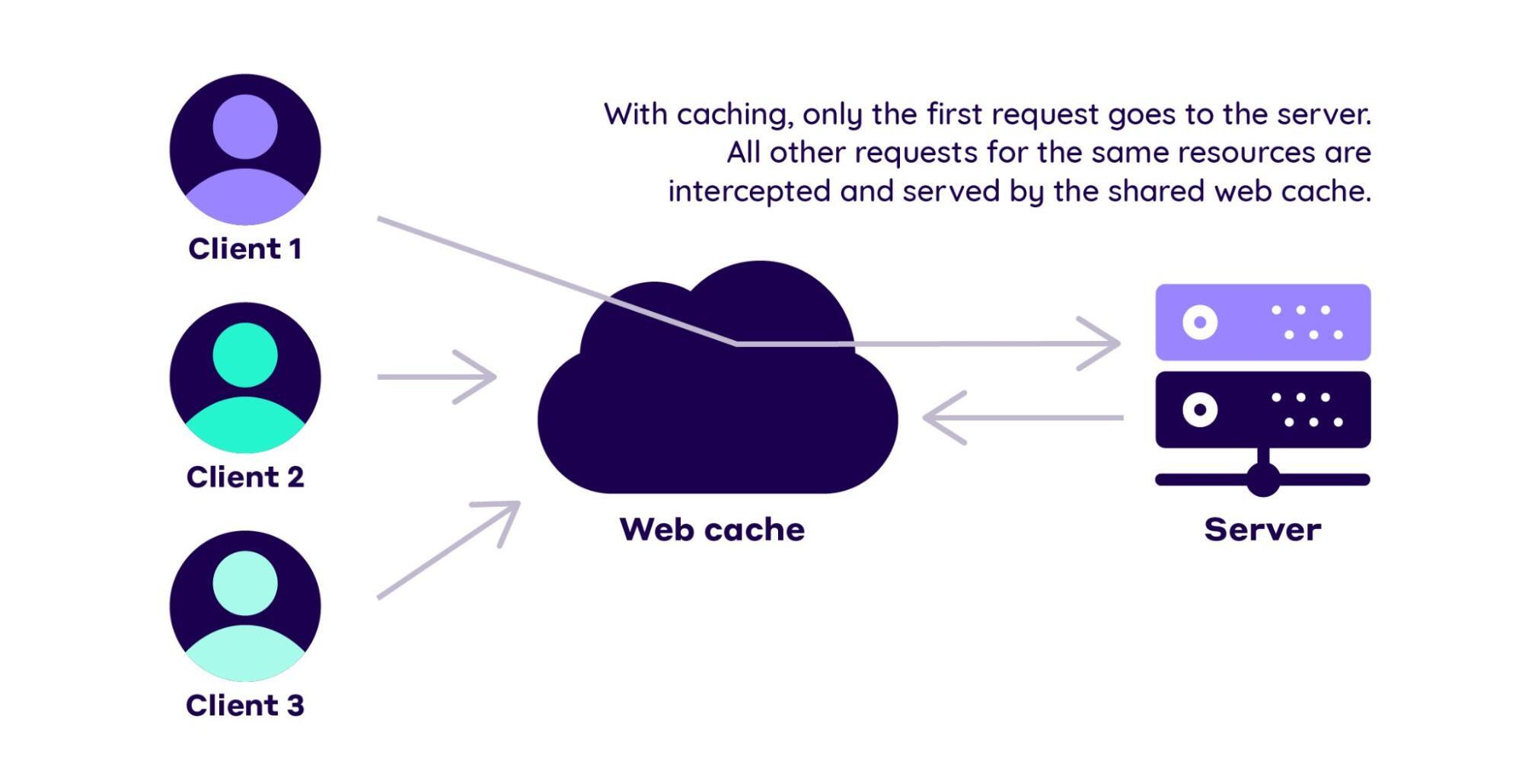
Caching adalah teknik yang digunakan oleh browser untuk menyimpan konten halaman di penyimpanan lokal. Ini sangat berguna bagi pengunjung situs web Anda, karena ini berarti mereka tidak perlu mengunduh data yang sama setiap kali mengeklik beranda Anda.
Mengaktifkan cache browser akan membantu mengurangi waktu pemuatan. Ini juga mengurangi konsumsi bandwidth, memotong jumlah permintaan ke server, dan memberikan pengalaman pengguna yang jauh lebih baik kepada pengunjung.

Pada dasarnya, memilih teknik caching yang andal akan memastikan pengunjung berulang mendapatkan pengalaman yang lancar dan lancar saat menggunakan situs web Anda.
Dalam konteks spesifik kecepatan laman seluler, Anda sebaiknya mengaktifkan cache server. Secara umum, host server Anda akan mengatasinya dengan menyediakan fungsi caching server bawaan dengan paket hosting web Anda.
Jika hal ini tidak terjadi, dan Anda mempertimbangkan untuk mengganti penyedia host, Anda harus memilih penyedia yang juga menyediakan konfigurasi yang dioptimalkan untuk platform seluler dan sumber daya yang dapat diskalakan untuk menangani berbagai tingkat lalu lintas secara efisien. Jadi, Anda memiliki semua yang Anda perlukan untuk kinerja seluler yang lebih baik.

3. Sederhanakan waktu respons server seluler
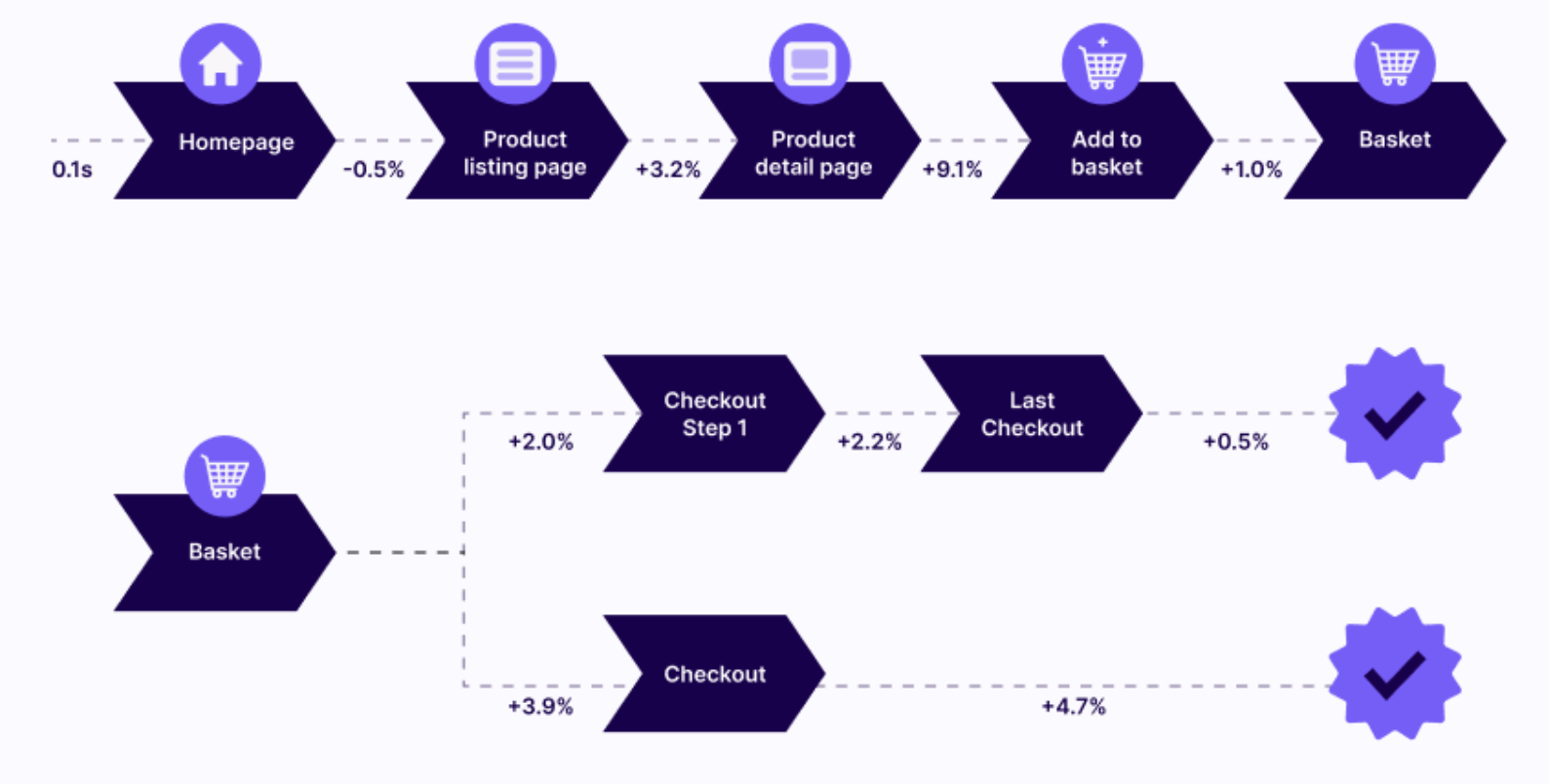
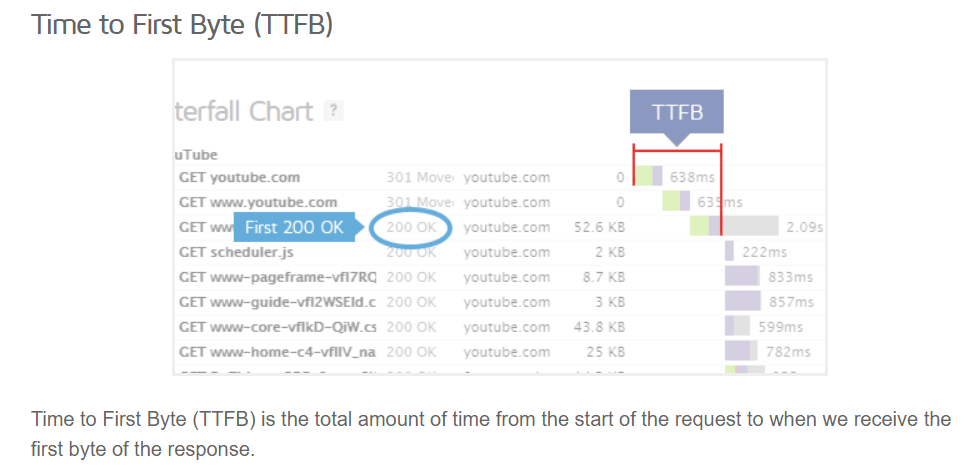
Waktu respons server adalah metrik yang menggambarkan waktu yang diperlukan perangkat untuk menerima umpan balik dari server setelah permintaan dikirim untuk memuat halaman web. Waktu respons ini diukur dengan TTFB (Time To First Byte). Intinya, TTFB mengukur waktu yang diperlukan situs web Anda untuk merespons permintaan.

Gambar bersumber dari gtmetrix.com
Saat pengguna mengunjungi situs web, semua konten, termasuk teks, grafik, dan kode sumber, diproses oleh server. Semakin banyak konten yang dimuat dalam website, maka semakin lama pula waktu yang dibutuhkan server untuk memprosesnya sehingga berdampak pada semakin lamanya waktu loading website.
Untuk mengatasinya, Anda dapat:
- Gunakan kompresi GZIP untuk mengurangi bobot situs web Anda dan meningkatkan waktu pemuatannya
- Perkecil CSS, HTML, dan JavaScript dan hilangkan kode tambahan (dan berat).
- Hapus sumber daya yang memblokir perenderan, yang biasanya berupa CSS atau JavaScript sebaris yang cenderung diprioritaskan oleh server sebelum memproses aspek lain dari laman web yang Anda coba muat.
- Berinvestasilah pada hosting yang lebih tangguh
- Gunakan jaringan pengiriman konten (CDN)
- Tinjau skrip pihak ketiga
4. Minimalkan pengalihan halaman seluler
Tentu saja, pengalihan berguna jika Anda perlu memberitahu mesin pencari untuk menemukan situs di alamat lain. Alternatifnya, Anda mungkin ingin menghilangkan masalah pada subhalaman dan tautan buruk.
Perlu diperhatikan bahwa terlalu banyak pengalihan dapat memengaruhi kecepatan pemuatan situs web Anda. Oleh karena itu, pengalihan harus dijaga maksimal satu per tautan. Setiap pengunjung situs web yang dialihkan ke halaman lain harus menunggu lebih lama untuk sampai ke sana.
Hindari hal ini dengan mengurangi pengalihan yang tidak perlu dari halaman utama Anda. Anda mungkin tidak dapat menghilangkan semuanya, namun audit cepat akan membantu Anda mengidentifikasi hal-hal yang tidak penting.
5. Pantau kecepatan halaman seluler Anda secara terus menerus
Terakhir, memantau kecepatan laman seluler Anda secara teratur sangatlah penting jika Anda ingin mempertahankan kinerja baik yang telah Anda lakukan sejauh ini, serta mengambil tindakan cepat jika Anda menemukan masalah apa pun. Pertimbangkan untuk memasukkan metrik berbasis laboratorium berikut ke dalam pemantauan Anda:
- Time To First Byte (TTFB): jumlah waktu yang diperlukan browser untuk menerima informasi byte pertama. Targetkan tidak lebih dari 200 milidetik (atau 100 milidetik untuk konten statis).
- Total Blocking Time (TBT):jumlah waktu antara First Contentful Paint (FCP) dan Time to Interactive (TTI). Idealnya, Anda ingin durasinya di bawah 200 milidetik.
- First Contentful Paint (FCP):waktu antara halaman mulai dimuat dan saat konten halaman tersedia di layar. Durasinya tidak boleh lebih dari 1,8 detik.
Dengan memantau metrik ini, Anda akan memiliki akses ke tabel data yang tepat yang akan menunjukkan di mana, jika ada, kesalahan Anda. Ingatlah bahwa memantau metrik berbasis laboratorium dan lapangan adalah cara terbaik untuk menganalisis kecepatan pemuatan dan pengalaman pengguna, jadi jangan lupa untuk memperhatikan metrik berbasis lapangan juga.
7 Bonus Strategi Pengoptimalan Kecepatan Seluler untuk WordPress
“Mengapa situs WordPress saya sangat lambat?”
Anda tidak sendirian dalam hal ini. Faktanya, WordPress terkenal dengan kecepatan situs web yang membengkak karena sumber daya yang berlebihan serta tema dan plugin yang tidak dioptimalkan. Berikut cara mengatasinya.
Terapkan pemuatan lambat untuk meningkatkan kinerja
Jika situs web Anda memerlukan waktu 20 detik untuk dimuat karena satu atau dua gambar yang bahkan tidak terlihat sampai pengunjung menggulirkebawah, maka pemuatan lambat bisa menjadi solusi untuk Anda.
Lazy Loading menggunakan skrip khusus yang membantu menunda pemuatan gambar, video, atau grafik yang tidak langsung ditampilkan kepada pengguna.
Untuk memulai pemuatan lambat, cobalah fitur NitroPack Lazy Loading.
Minimalkan permintaan HTTP untuk meningkatkan kecepatan situs seluler
Setiap kali seseorang mengunjungi situs web Anda, browser diharuskan meminta banyak file berbeda, yang dikenal sebagai permintaan HTTP.
Tentu saja, permintaan HTTP ini memengaruhi seberapa cepat halaman Anda dapat dimuat. Anda dapat meminimalkan permintaan HTTP dengan:
- Menghapus gambar yang tidak perlu.
- Mengurangi ukuran gambar.
- Memperkecil file CSS dan JavaScript.
- Menggabungkan file CSS dan JavaScript.
Anda juga dapat menerapkan pemuatan lambat—seperti yang terlihat di atas—dan menggunakan Jaringan Pengiriman Konten (CDN).
Manfaatkan Jaringan Pengiriman Konten untuk mengurangi latensi perangkat
Jaringan Pengiriman Konten (CDN) adalah jaringan server proxy dan pusat datanya yang tersebar secara geografis.
Mereka membantu meningkatkan pengiriman konten, kinerja, dan kualitas dengan menyimpan konten web (misalnya, halaman, gambar, dan video) di server proxy yang dekat dengan lokasi Anda.
Anda mungkin juga ingin menjelajahi CDN seluler. Hal ini bertujuan untuk meningkatkan pengiriman konten, khususnya pada jaringan seluler dan nirkabel. Oleh karena itu, mereka bertujuan untuk meningkatkan kinerja situs web secara signifikan.
Namun, ketahuilah bahwa privasi mungkin menjadi masalah. Dalam hal ini, file .env adalah cara yang berguna untuk menjauhkan informasi sensitif dari cloud dan terkunci dalam format nilai kunci.
Kurangi sumber daya yang memblokir render
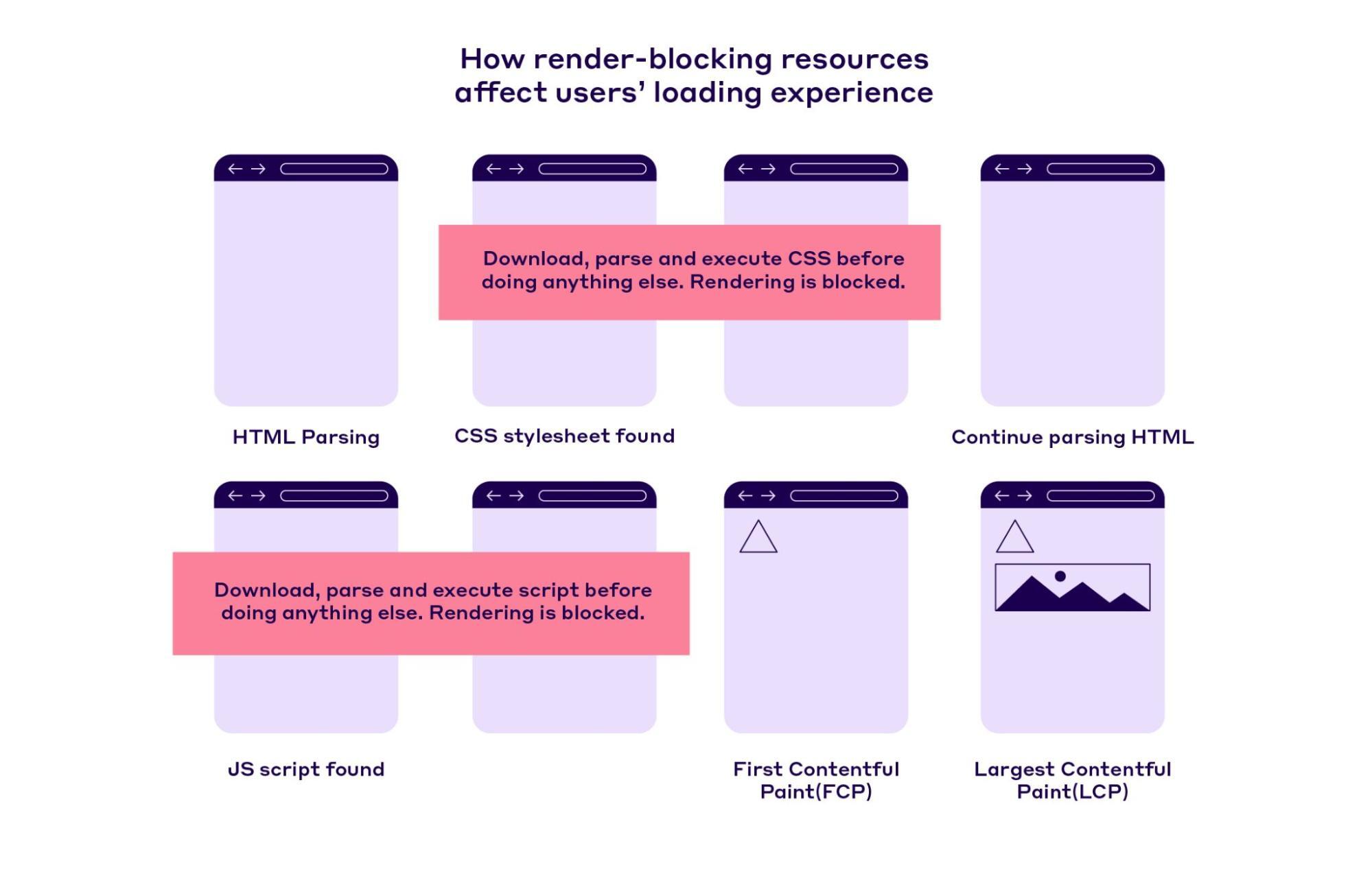
Sumber daya yang memblokir perenderan adalah potongan kode dalam file situs web, seperti CSS dan JavaScript, yang digunakan untuk mencegah laman web dimuat terlalu cepat.
Saat Anda memuat halaman, browser mem-parsing HTML-nya. Jika ia menemukan file CSS dan JavaScript, ia harus mengunduh dan menguraikannya juga. Hal ini berarti halaman membutuhkan waktu lebih lama untuk dimuat.

Jika halaman tidak menguraikan sumber daya ini, halaman dapat dimuat lebih cepat. Oleh karena itu, menjelajahi sumber daya yang memblokir perenderan akan meningkatkan pemuatan situs web dan pengalaman pengguna. Untuk mengetahui cara mengidentifikasi dan menghilangkan sumber daya yang memblokir render tanpa menggunakan plugin apa pun, lihat panduan komprehensif ini.
Gunakan petunjuk sumber daya untuk kinerja yang lebih cepat
Petunjuk sumber daya adalah instruksi yang memberi tahu browser cara menangani sumber daya atau halaman web tertentu. Petunjuk ini dapat digunakan untuk memberi tahu browser sumber daya mana yang harus diprioritaskan.
Anda dapat mengintegrasikan cuplikan kode HTML di situs web Anda yang sesuai dengan elemen yang perlu diprioritaskan ke dalam halaman situs Anda; ini akan membuat browser mulai memuat file yang dipilih lebih cepat dibandingkan jika menemukannya melalui proses pemuatan halaman yang normal.
Petunjuk sumber daya yang berbeda dapat digunakan untuk tujuan yang berbeda; di bawah ini adalah dua contoh:
- Prefetch : Petunjuk ini memungkinkan browser mengambil sumber daya yang mungkin akan segera dibutuhkan dan menyimpannya dalam cache.
- Pramuat : Ini membuat browser mengunduh sumber daya lebih cepat daripada yang ditemukan browser karena ini adalah elemen kunci laman.
Jika Anda ingin mempelajari lebih lanjut tentang petunjuk sumber daya, lihat panduan komprehensif kami.
Jelajahi Accelerated Mobile Pages (AMP) dan Progressive Web Apps (PWA)
Accelerated Mobile Pages (AMP) adalah teknologi sumber terbuka yang dikembangkan pada tahun 2015 untuk membantu meningkatkan pengembangan halaman web secara cepat. Tujuan utamanya adalah untuk memperkecil halaman menjadi bagian terpentingnya, menyimpan versi cache di server Google untuk mengoptimalkan kinerja server.
Aplikasi Web Progresif (PWA) lebih fokus pada pengalaman dan interaksi pengguna. Mereka bertujuan untuk membuat situs web seluler lebih mirip dengan aplikasi di ponsel cerdas Anda.
Mereka membantu halaman web Anda memuat lebih cepat. Namun, ada potensi lag dan konsumsi baterai yang tinggi saat dijalankan di browser pihak ketiga. Jadi, Anda harus menyelidikinya untuk mengetahui mana yang sesuai untuk situs web seluler Anda.
Pertimbangkan alat pengoptimalan kecepatan AI
Memasukkan AI ke dalam optimasi kecepatan situs web semakin signifikan. Hal ini karena alat AI dapat mengurangi waktu muat secara signifikan dengan memprediksi perilaku pengguna untuk membuat metode caching yang canggih dan memuat halaman atau aset terlebih dahulu bahkan sebelum pengguna mengkliknya.
Selain itu, mereka dapat digunakan untuk mengotomatiskan tugas-tugas seperti mengubah ukuran dan mengompresi gambar secara otomatis serta meningkatkan efisiensi kode dengan terus memantau dan mengoptimalkan kinerja secara real-time.
Salah satu alat tersebut adalah Navigasi AI oleh NitroPack.
Navigation AI adalah pengoptimal penjelajahan web bertenaga AI yang secara aktif memprediksi dan menganalisis perilaku pengguna untuk melakukan pra-render seluruh halaman selama perjalanan pelanggan.
Hal ini memungkinkan pemilik situs, apa pun platformnya, untuk menawarkan pengalaman penjelajahan instan di desktop dan seluler, sehingga meningkatkan keterlibatan pelanggan dan tingkat konversi.
Cara Navigasi AI melakukannya adalah dengan menggunakan Speculation Rules API:
- Pertama, ini menerapkan prediksi awal yang disempurnakan dengan AI pada pemuatan halaman berdasarkan data tanpa meneruskannya ke Speculation Rules API (agar tidak membebani browser).
- Kedua, ini menganalisis perilaku pengguna, menyesuaikan prediksi, dan menginstruksikan API Aturan Spekulasi untuk melakukan pra-render (atau mengambil terlebih dahulu) suatu laman setelah kami yakin tindakan berikut akan dilakukan.
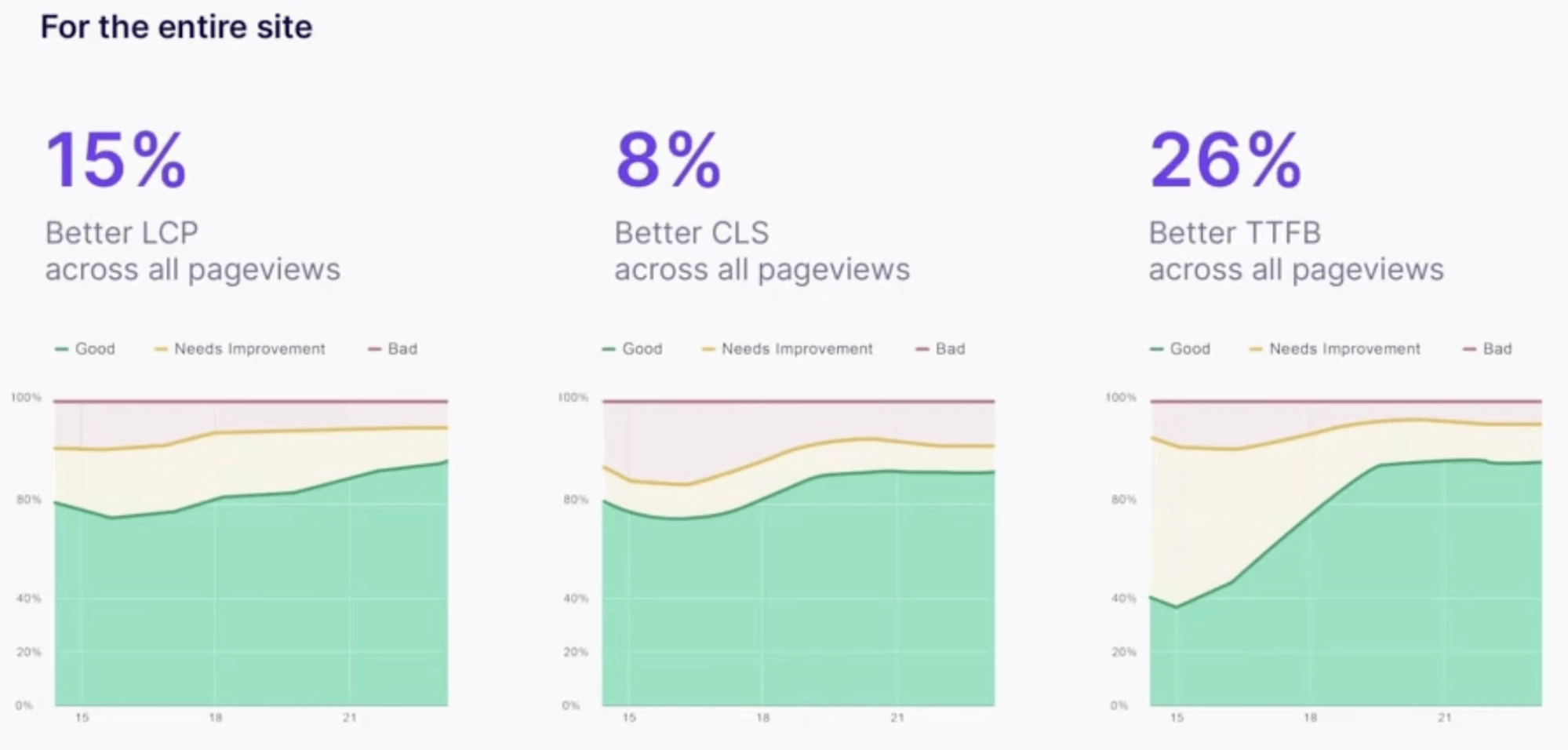
Pemuatan halaman prediktif ini menghasilkan hal berikut:
- Waktu pemuatan di bawah 3 detik.
- Peningkatan besar-besaran pada LCP dan CLS.
- Data Web Inti yang Lebih Baik untuk seluruh situs web.

Bergabunglah dalam daftar tunggu untuk Navigasi AI dan persiapkan situs Anda untuk pengalaman pengguna instan →
Kesimpulan
Karena lalu lintas seluler menyumbang hampir setengah dari seluruh lalu lintas situs web dalam skala global, sekarang sudah jelas bahwa mengoptimalkan kinerja situs web seluler Anda sangatlah penting.
Ikuti tips kami di atas dan terapkan teknik pengoptimalan yang disebutkan untuk memperoleh manfaat penting, seperti peningkatan keterlibatan pengguna dengan situs web Anda, serta peningkatan perolehan prospek dan penjualan.
Kami yakin bahwa dengan sedikit waktu, tenaga, dan fokus, kinerja seluler Anda akan mengungguli semua pesaing.
