Apa itu Halaman Splash dan Cara Membuatnya
Diterbitkan: 2022-02-07Harapan pelanggan semakin menuntut setiap hari. Jadi, sangat penting untuk mengoptimalkan setiap titik kontak, dari halaman arahan Anda ke halaman kontak Anda ke posting blog Anda.
Dan di situlah halaman splash masuk!
Berikut adalah panduan yang akan membantu Anda lebih memahami halaman splash, manfaatnya, dan, yang paling penting, cara membuatnya.
Apa itu halaman pembuka?
Halaman pembuka adalah halaman pengantar perusahaan ke halaman situs webnya yang sebenarnya. Ini adalah halaman sederhana atau pop-up dengan satu pesan, digunakan untuk tujuan promosi atau untuk memenuhi kebutuhan bisnis.
Halaman splash berbeda dari halaman arahan atau halaman beranda karena (biasanya) hanya berisi sebagian kecil konten. Ini hanya berfungsi sebagai titik masuk ke situs web, dan dirancang untuk muncul sebelum beranda, halaman arahan, atau halaman konten situs web.
Mengapa memiliki halaman pembuka adalah ide yang bagus?
Pertama-tama, memiliki halaman pembuka di situs web Anda mungkin tampak seperti ide yang buruk, karena mencegah pengunjung untuk langsung membuka halaman yang mereka klik untuk dibuka. Dan dalam hal ini, itu bisa mengganggu.
Itu poin yang valid.
Tetapi kenyataannya adalah pengunjung hanya perlu satu klik lagi untuk sampai ke halaman yang mereka inginkan, dan manfaat dari halaman pembuka pada akhirnya lebih besar daripada kerugian yang mungkin Anda bayangkan.
Memamerkan
Dalam kebanyakan kasus, halaman pembuka digunakan untuk menampilkan animasi, produk, logo, atau bahkan klik sederhana yang terkait dengan perusahaan untuk masuk ke situs.
Anda juga dapat menggunakannya untuk acara-acara khusus seperti ucapan selamat Tahun Baru, penawaran Black Friday, atau untuk mengiklankan situs lain, seperti halnya situs berita. Anda juga dapat menampilkan pengumuman untuk merilis layanan/produk atau sekadar berbicara tentang diri Anda dan bisnis Anda.
Berikut adalah contoh dari Yulu Moreau.

Ini adalah contoh yang bagus dari halaman pembuka yang menunjukkan tentang situs web, di mana dia tinggal, dan pesan yang ingin dia sampaikan.
Menarik perhatian pengunjung
Halaman splash umumnya diposisikan untuk muncul sebelum pengguna dapat memasuki situs dan melihat halaman lain. Anggap saja sebagai The Time Square di situs Anda yang menampilkan penawaran unik atau ajakan bertindak yang Anda ingin pengunjung lakukan sebelum mengakses situs Anda.
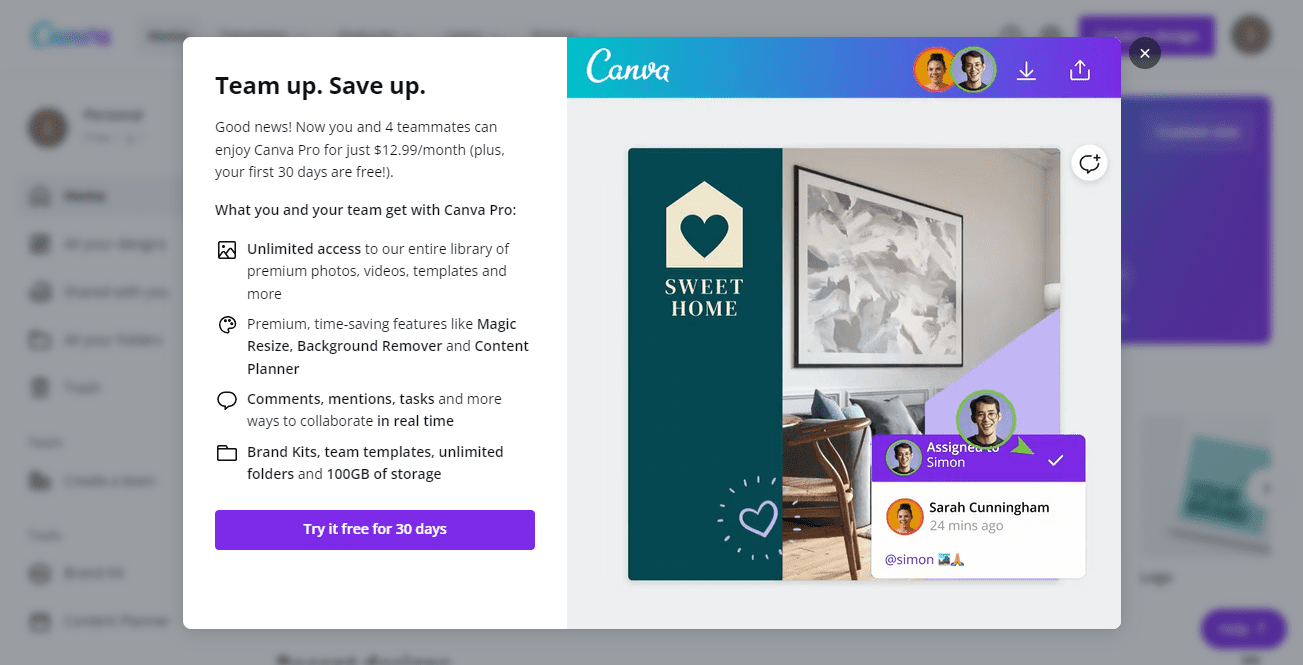
Inilah yang membuatnya ideal untuk menarik perhatian pengunjung ke peringatan, penafian, pengumuman sensitif waktu, dll. Berikut adalah contoh bagus dari Canva.

Halaman pembuka dari Canva ini adalah contoh sempurna bagaimana Anda mendapatkan perhatian pengunjung menggunakan halaman pembuka yang penuh warna dan dapat dipindai.
Berikan pengunjung konten yang layak mereka dapatkan
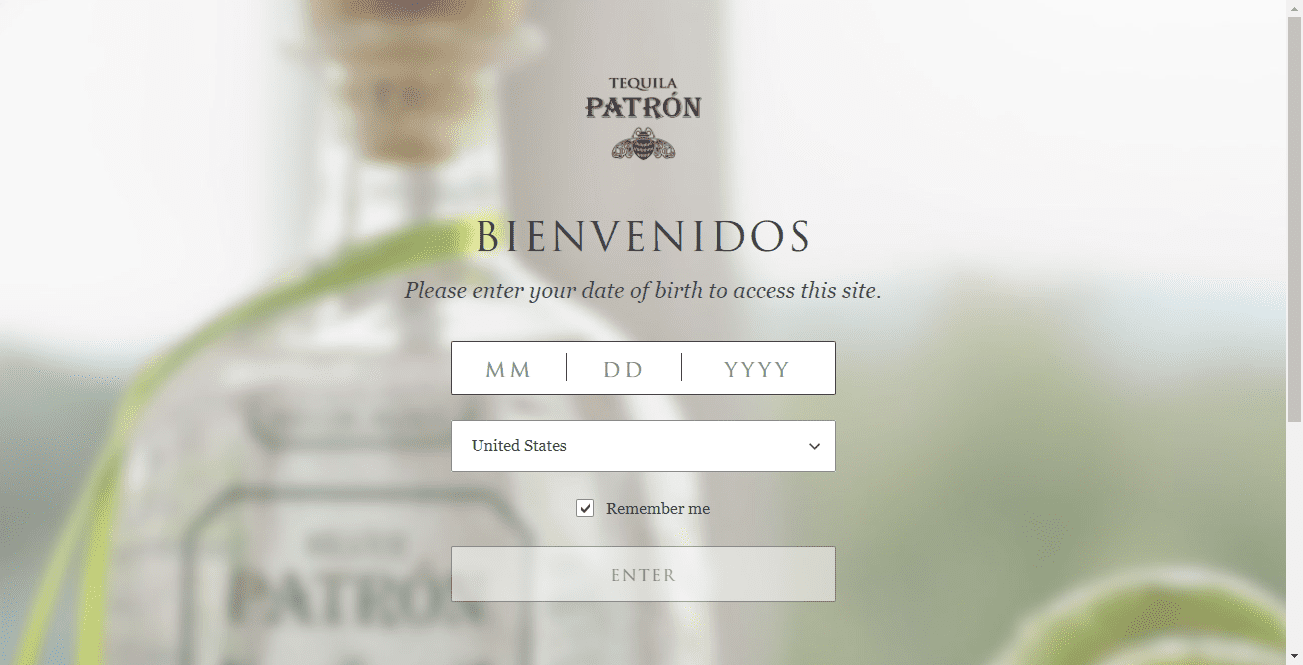
Untuk beberapa situs, memiliki halaman pembuka bisa menjadi wajib karena mungkin merupakan penyaringan yang diperlukan untuk memberi pengunjung pengalaman yang layak mereka dapatkan. Ini dapat mencakup bahasa, usia, jenis kelamin, tipe konten, mode tampilan, dll. Berikut adalah contoh dari Patron Tequilla.

Selain itu, halaman pembuka juga merupakan alat yang sangat baik untuk membuat pengunjung Anda memilih opsi navigasi pilihan mereka. Melakukannya akan membantu Anda mencocokkan konten situs dengan preferensi pengunjung Anda dan memastikan mereka menikmati pengalaman yang menyenangkan sejak awal.
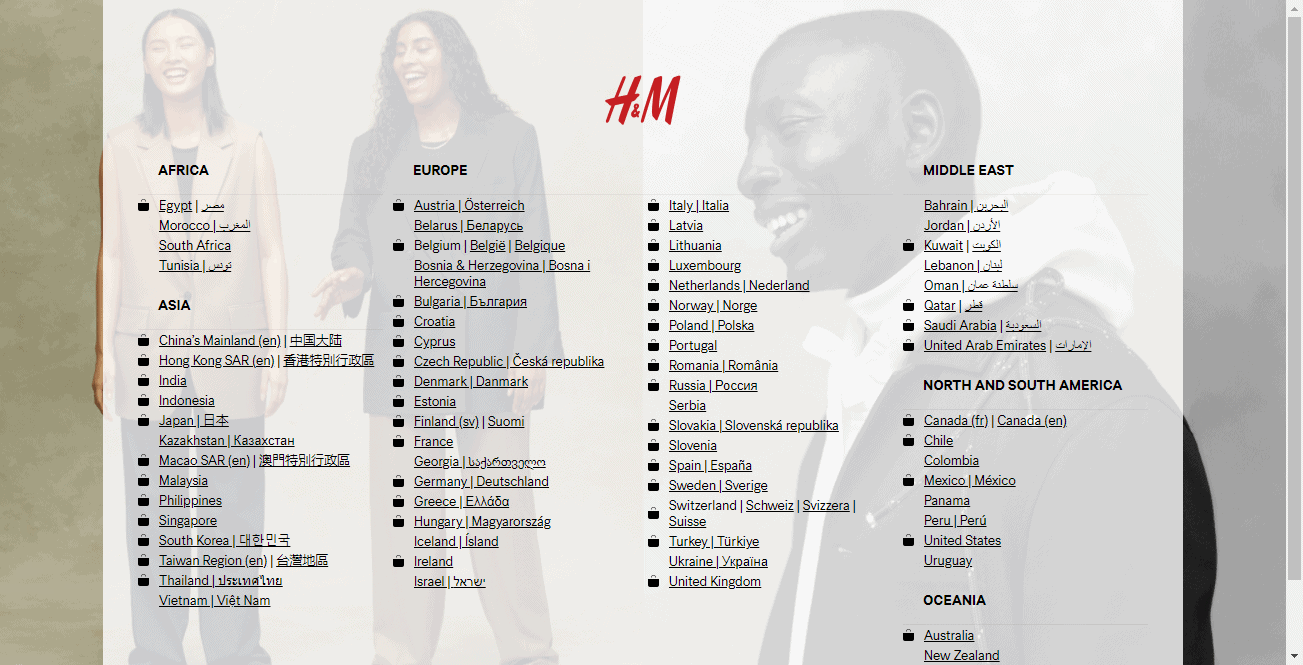
Ini adalah contoh yang sangat baik dari H&M.

3 elemen halaman splash yang bagus
Splash bukanlah halaman arahan. Jadi, tidak membutuhkan banyak komponen untuk menjadi sempurna. Anda hanya perlu menyatukan tiga elemen kunci untuk menghasilkan halaman pembuka yang bagus.
1. Gambar atau animasi berkualitas tinggi
Buat visual yang menarik untuk halaman pembuka Anda. Salah satu fitur utama halaman splash adalah halaman itu harus mudah dilewati. Dan langkah pertama untuk mencegah pengunjung langsung melewatkan halaman saat dimuat adalah dengan menggunakan gambar yang menawan.
Anda dapat menyertakan foto produk, gambar latar belakang, video, atau animasi. Pastikan saja apa pun yang Anda sertakan tidak mengganggu waktu pemuatan halaman Anda.
2. Pesan yang jelas dan ringkas
Elemen kedua adalah salinan. Seringkali, semakin sedikit kata yang Anda gunakan, semakin baik. Pengunjung tidak harus membaca paragraf sebelum mencapai situs Anda.
Buat teks tetap pendek, dengan kata-kata sesedikit mungkin. Ini bisa berupa satu atau dua kalimat, tetapi bagaimanapun juga, pastikan pesannya jelas dan digerakkan oleh tindakan.
3. Opsi keluar yang jelas (ditambah ajakan bertindak)
Ingatlah bahwa halaman pembuka bukanlah prioritas pengunjung. Jadi, Anda perlu menambahkan tombol keluar yang jelas yang membawa mereka ke halaman yang ingin mereka tuju. Salinan tombol dapat berupa apa saja seperti:
- Lanjutkan ke halaman
- Gulir ke situs
- Bawa saya ke halaman
- Tutup/Lewati
Saat Anda melakukannya, tambahkan ajakan bertindak ke halaman pembuka Anda. Sekali lagi, ingatlah bahwa prioritas pengunjung adalah mendapatkan konten yang mereka datangi. Jadi, CTA Anda harus bertujuan untuk membuat mereka melakukan tindakan cepat dan kembali ke tujuan mereka. Ini akan tergantung pada kebutuhan dan tujuan Anda.
Dengan mengingat hal itu, berikut adalah beberapa sasaran potensial yang dapat dilingkari CTA Anda:
- Pengumuman (untuk produk baru atau penawaran terbatas)
- Persyaratan verifikasi (usia, jenis kelamin, lokasi, dll.)
- Tip cepat untuk pengalaman yang lebih baik (menyimpan halaman, menjalankan browser tertentu, melihat ke kamera, dll.)
- Formulir keikutsertaan untuk mengumpulkan data pengguna (email, nama, dll.)
- Peringatan (persetujuan sensitif, dll.)
- Iklan cepat
4 praktik terbaik halaman splash
Merancang dan menambahkan beranda ke situs web Anda adalah satu hal. Membuat halaman yang tepat sasaran dan memberi Anda hasil yang bagus adalah hal lain.
Kami telah mengumpulkan lima praktik terbaik untuk membantu Anda mendesain halaman pembuka unik yang mendorong hasil.
Jadikan ringan
Waktu yang dibutuhkan halaman splash Anda untuk memuat bisa menjadi perbedaan antara splash yang bagus dan yang menyakitkan. Situs web biasanya membutuhkan waktu antara dua hingga lima detik untuk dimuat. Ini berarti bahwa halaman pembuka Anda harus mengalahkan waktu buka ini agar efektif.
Halaman pembuka dengan kecepatan pemuatan yang buruk akan membuat orang yang paling sabar pun meninggalkan halaman. Dapatkan wawasan tentang bagaimana elemen di halaman pembuka Anda memengaruhi waktu buka keseluruhannya (terutama elemen visual) agar tetap ringan dengan menghilangkan komponen yang tidak perlu.
Gunakan overlay ringan dan pop-up
Anda dapat menampilkan halaman splash Anda sebagai overlay lightbox atau jendela pop-up di atas halaman yang diinginkan pengunjung. Strategi ini memungkinkan pengunjung untuk mengetahui bahwa mereka berada di halaman yang tepat bahkan ketika layar mereka ditempati oleh halaman pembuka Anda.
Di sisi lain, Anda dapat membuat jendela pop-up muncul 3 detik setelah pengunjung tiba di situs web Anda. Dengan cara ini, mereka tahu bahwa mereka berada di tempat yang tepat dan hanya perlu menutup pop-up untuk mengakses konten yang diinginkan.
Jadikan itu menarik secara estetis
Satu kebenaran tak terbantahkan tentang halaman splash adalah bahwa mereka tidak mungkin untuk dilewatkan. Dalam kebanyakan kasus, pengunjung tidak mengharapkan halaman pembuka, jadi mengirimkan kesan yang salah pada pandangan pertama bisa menjadi kesalahan yang mahal.
Pastikan Anda mematuhi prinsip desain dan tata letak gambar untuk memastikan hierarki visual yang baik. Pertimbangkan ukuran dan penempatan setiap elemen. Pastikan desainnya kohesif dan disajikan dengan cara yang terorganisir dengan baik dan efisien.

Tetap konsisten dengan merek Anda
Seperti banyak perusahaan, Anda mungkin memiliki logo, warna, pesan, nada, dan suara yang unik. Pastikan halaman pembuka Anda selaras dengan merek Anda untuk memperkuat upaya pencitraan merek Anda dan membuat Anda berkesan bagi pengunjung.
Kiat bonus: Perhatikan analitik
Analytics memungkinkan Anda mengetahui bagaimana pengunjung terlibat dengan halaman pembuka Anda dan dengan demikian bagaimana kinerjanya. Ini akan memberi Anda wawasan tentang apa yang perlu Anda tingkatkan untuk keterlibatan yang lebih baik atau apakah Anda harus menghapus halaman pembuka sama sekali.
Berikut adalah beberapa metrik analitik untuk difokuskan:
- Tingkat bouncing
- Waktu yang dihabiskan di halaman
- Rasio klik-tayang
- Pengiriman formulir
Ingatlah bahwa metrik yang Anda lacak bergantung pada sasaran Anda dengan halaman pembuka. Misalnya, jika ajakan bertindak Anda bermaksud untuk memverifikasi usia, bahasa pengunjung, atau membuat mereka mendaftar ke alamat email mereka, Anda harus melacak pengiriman formulir.
Di sisi lain, jika CTA Anda tertaut ke portofolio Anda atau tautan iklan, lacak rasio klik-tayangnya.
4 contoh halaman splash yang menakjubkan
Berikut adalah empat contoh halaman pembuka yang luar biasa untuk membantu Anda melihatnya beraksi dan menginspirasi Anda sendiri.
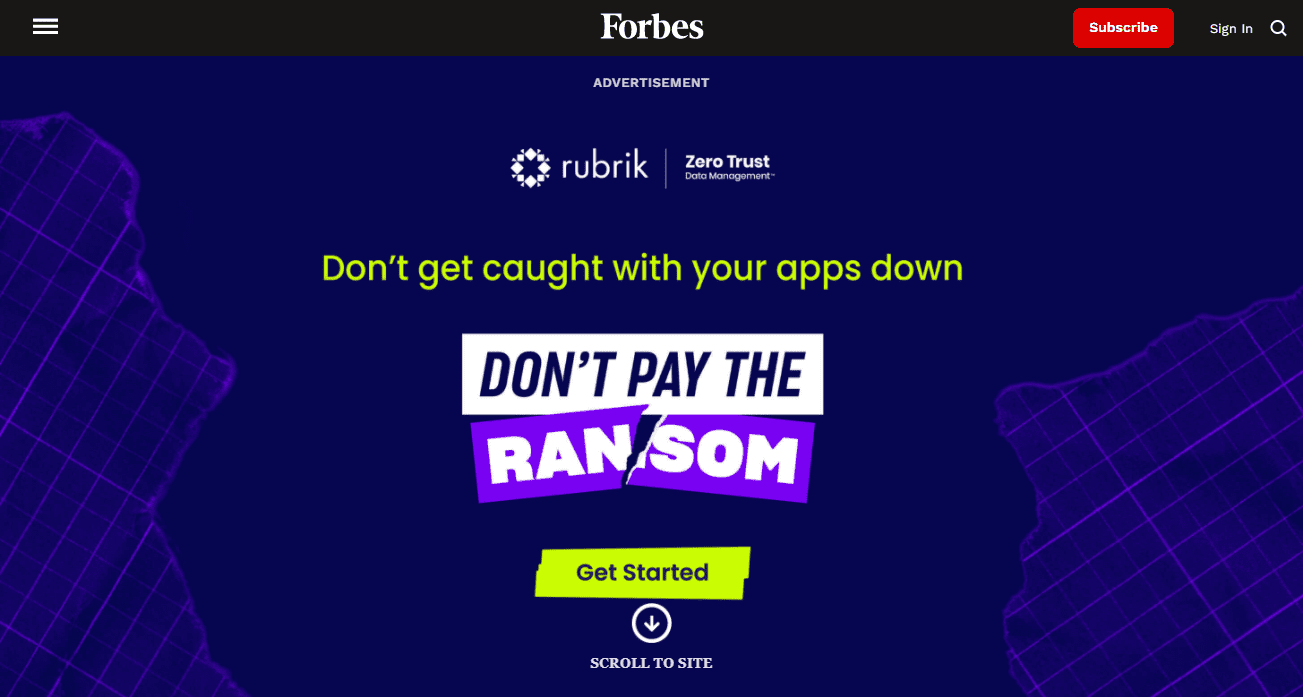
1. Forbes

Sumber
Tujuan : Iklan
Apa yang kami sukai dari ini : Forbes menggunakan potensi lalu lintas yang sangat besar untuk menampilkan iklan halaman pembuka untuk bisnis lain. Yang menarik adalah iklan tersebut ditampilkan sebagai tikar selamat datang. Salinan iklannya langsung dan lugas.
Forbes telah dengan indah mengungkapkan dalam beberapa kata tentang ini dan menambahkan CTA yang jelas bagi pengguna untuk memulai. Halaman tersebut juga dilengkapi tombol “gulir ke situs” yang membuat iklan menghilang seolah-olah situs sebenarnya ada di bawahnya.
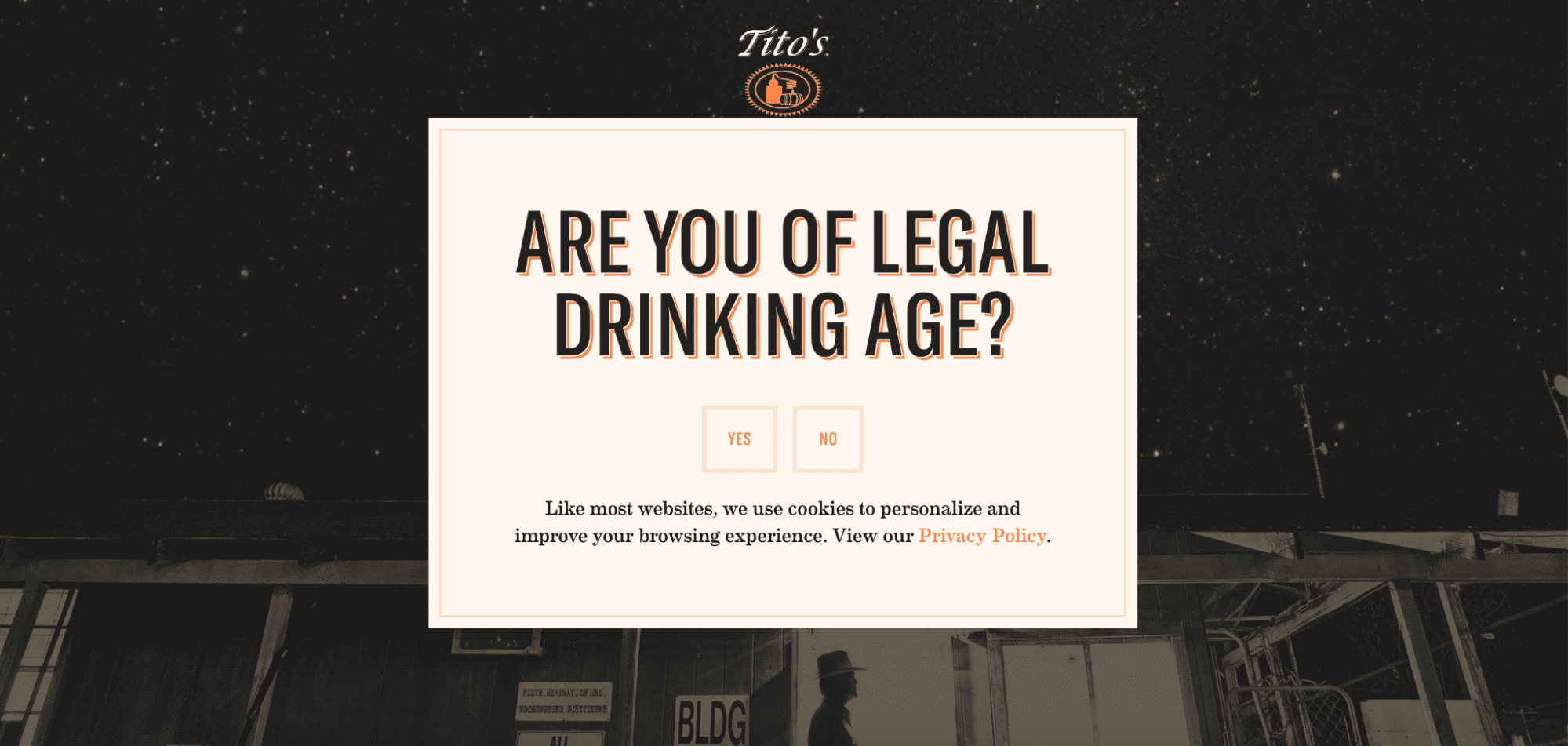
2. Tito

Sumber
Tujuan : Dinding verifikasi
Apa yang kami sukai dari ini : Halaman ini memiliki desain yang sederhana namun luar biasa yang cocok dengan apa yang dilakukan Tito (warna merek dan logo vodka mereka). Namun, tidak ada tombol keluar karena pengunjung harus memverifikasi persyaratan usia minimum sebelum memasuki situs.
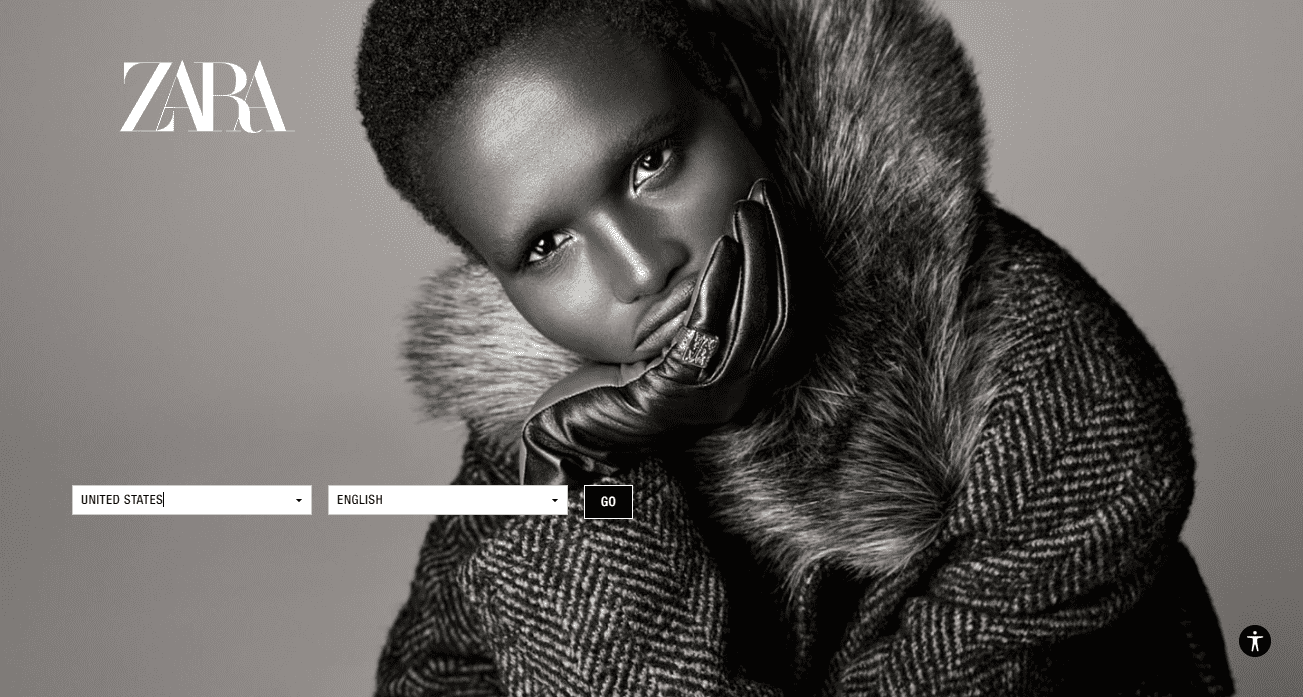
3. Zara

Sumber
Tujuan : Verifikasi lokasi dan bahasa
Apa yang kami sukai dari ini : Zara melayani di banyak negara dan memanfaatkan halaman pembukanya untuk memberi pengunjung pengalaman terbaik. Sekali melihat desain menunjukkan preferensi warna perusahaan. Halaman splash dirancang sederhana dan berisi ajakan bertindak yang mudah dilakukan.
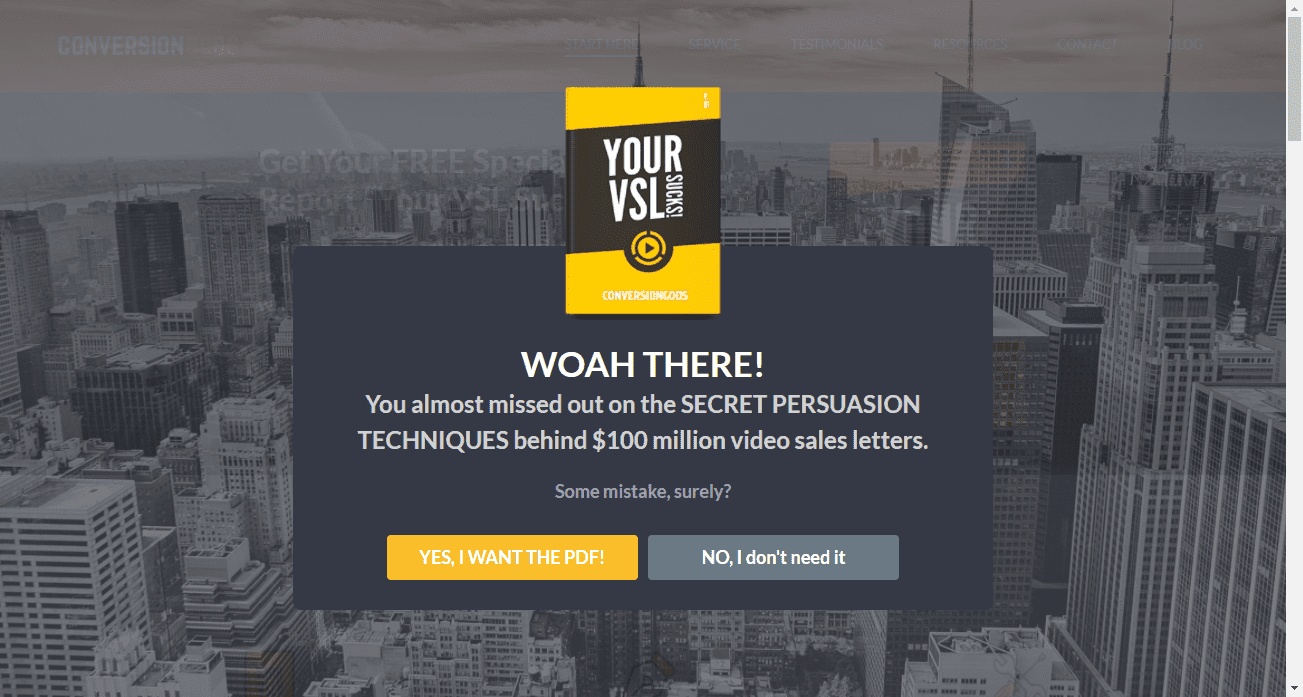
4. Dewa Pertobatan

Sumber
Tujuan : Membuat pengunjung mengunduh sumber daya sebagai ganti alamat email mereka.
Apa yang kami sukai dari ini : Ini adalah perusahaan pemasaran yang telah berhasil memanfaatkan psikologi manusia untuk berbicara kepada audiensnya. Anda dapat melihat betapa menarik dan percakapan salinan itu. Plus, itu memanfaatkan FOMO (Fear Of Missing Out) untuk membuat pengunjung bertindak cepat.
6 alat untuk membuat halaman pembuka Anda
Sekarang setelah Anda memiliki gagasan tentang apa yang diperlukan untuk membuat halaman pembuka yang bagus, berikut adalah beberapa alat untuk membantu Anda membuatnya.
1. Mengejutkan

Mencolok adalah alat masuk untuk membuat halaman splash. Ini dirancang untuk membantu siapa pun membangun situs web yang ramah pengguna dan responsif secara efisien.
Secara mencolok menghosting pustaka fitur dan templat pembuatan halaman yang dapat Anda edit tanpa keterampilan pengkodean atau pemrograman apa pun—menjadikannya alat paling mudah untuk membuat halaman pembuka.
2. Instapage

Instapage adalah pembuat situs web yang membantu Anda mendesain halaman pembuka dengan cepat menggunakan templat profesional. Instapage bekerja dengan cara yang sama seperti Strikingly. Ini menawarkan pembuat halaman arahan yang sepenuhnya dapat disesuaikan, sejumlah besar fitur, templat, dan antarmuka pengguna yang bersih dan intuitif.
Dengan alat ini, Anda dapat menghidupkan desain halaman splash apa pun dengan sedikit usaha.
3. Unbounce

Unbounce juga menawarkan pembuat drag-and-drop dengan template profesional yang dapat Anda manfaatkan untuk membuat halaman splash yang unik. Mereka menawarkan template berdasarkan industri Anda, yang dapat Anda pilih berdasarkan kebutuhan atau tujuan Anda. Plus, alat ini didukung AI, yang menjadikannya pilihan yang baik bahkan untuk pengguna non-teknis.
4. Geser Halaman

Swipe Pages adalah alat yang kurang dikenal daripada alat di atas. Namun, ini adalah salah satu alat terbaik yang dapat Anda gunakan untuk membuat halaman pembuka Anda.
Swipe Pages menyediakan template untuk memulai atau memungkinkan Anda membuat halaman pembuka dari awal. Ini juga menawarkan beberapa fitur seperti pengeditan seret dan lepas dan opsi visibilitas perangkat untuk menampilkan atau menyembunyikan elemen tergantung pada perangkat pengunjung. Anda juga dapat memanfaatkan galeri dan komidi putar mereka untuk membuat halaman pembuka Anda dengan gaya dan menarik pengunjung Anda.
5. PageMaker.io

PageMaker.io adalah pembuat situs web dengan fitur unik yang ideal untuk desain ramah seluler. Ini memberi Anda semua fitur yang ditawarkan alat pesaing, dan bekerja lebih keras dengan menyediakan template berdasarkan niche Anda. Anda juga dapat belajar secara gratis di portal pembelajaran mereka.
6. Sumo

Meskipun awalnya tidak dirancang untuk membuat halaman splash, Sumo juga merupakan alat yang sangat baik untuk membuat halaman splash sederhana. Sumo membantu Anda mendesain halaman dalam bentuk tikar selamat datang. Anda dapat mendesain satu halaman dan menambahkan formulir pengambilan prospek untuk mengumpulkan informasi pengunjung. Anda juga dapat menambahkan beberapa informasi promosi atau pemasaran untuk dibagikan kepada pengunjung. Sumo gratis selamanya.
Buat splash dengan halaman splash Anda
Ada lebih banyak halaman splash daripada yang disadari kebanyakan pemasar. Anda dapat menggunakannya untuk mendapatkan lebih banyak prospek, menyampaikan pesan Anda, atau mendapatkan lebih banyak perhatian pada suatu produk.
Anda perlu memeriksa beberapa hal untuk memastikan halaman pembuka Anda efektif dan tidak menghalangi kinerja situs Anda secara keseluruhan. Ini termasuk:
- Tujuannya. Halaman pembuka lebih efektif jika memiliki tujuan yang jelas dan dipikirkan dengan matang. Tetapkan satu tujuan yang jelas dan pusatkan pesan Anda di sekitarnya.
- Frekuensi tampilannya. Halaman splash bisa menjengkelkan jika muncul setiap kali pengunjung datang ke situs Anda. Pastikan halaman splash Anda hanya muncul sekali selama periode waktu tertentu. Ini bisa seminggu sekali, sebulan, lebih dari seperempat, dll.
- Keselarasannya dengan branding Anda. Ini mencegah kebingungan dan memastikan halaman pembuka beresonansi dengan merek Anda. Ini juga membantu pengunjung mengetahui bahwa mereka berada di halaman yang tepat.
- Tombol keluarnya. Konten halaman splash bukanlah alasan Anda membangun situs web Anda sejak awal. Pastikan halaman pembuka Anda dapat ditutup dengan mudah.
Sekarang Anda tahu apa yang membuat halaman pembuka yang bagus, tetapi mengapa berhenti di situ? Pergilah ke AppSumo Marketplace untuk mendapatkan penawaran terbaik pada alat pembuatan halaman splash terbaik.
