Cara membuat animasi SVG dengan CSS
Diterbitkan: 2019-02-03Animasi web sangat populer akhir-akhir ini, dan tidak ada batasan untuk apa yang dapat Anda desain dengan SVG. Jika Anda siap untuk mencobanya di situs Anda sendiri, mengetahui konsep dasar animasi akan membantu Anda membangun desain yang lebih kompleks. SVG sangat bagus untuk animasi di web karena dapat diskalakan dan tidak bergantung pada resolusi (artinya dapat diskalakan tanpa kehilangan kualitas), tidak seperti file JPEG dan PNG. Mereka juga mudah ditata karena Anda dapat menggunakan CSS, filter, dan interaktivitas untuk menyempurnakan SVG.
Sebelum kita masuk ke tutorial, Anda harus terbiasa dengan transisi dan transformasi CSS. (Jika tidak, lihat artikel ini!) Beberapa konsep yang sama akan digunakan dengan SVG.
Dasar-dasar SVG
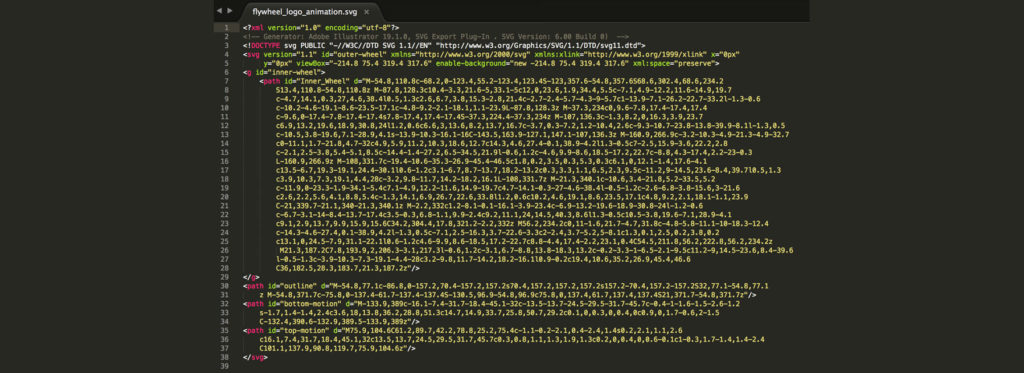
SVG, atau Scalable Vector Graphics, menggunakan format teks berbasis XML untuk menjelaskan bagaimana gambar akan muncul. SVG adalah file teks dengan sekumpulan XML di dalamnya. Jika Anda membukanya dengan editor kode, Anda akan melihat apa yang saya maksud. Alasan SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas adalah karena teks digunakan untuk menggambarkan grafik.

Informasi visual dalam file SVG dihitung dan ditampilkan oleh browser atau perangkat lunak grafis apa pun yang Anda gunakan untuk memodifikasinya. Mereka tidak serumit JPG atau format file gambar lainnya, yang memungkinkan mereka untuk dirancang dan diedit secara manual dalam editor teks, jika Anda memilih untuk melakukannya. Mereka dapat diubah dan ditata dengan CSS, membuatnya luar biasa untuk dirancang di web.
Dukungan browser untuk grafis SVG cukup universal; IE8 mungkin memberikan beberapa masalah, tetapi browser modern menangani SVG dengan sangat baik. Mungkin ada bug kecil di sini atau di sana, tetapi biasanya lancar.
Cara membuat grafik SVG
Adobe Illustrator adalah program pilihan saya saat membuat SVG. Pada kenyataannya, mereka dapat dibuat dari awal karena semuanya XML, tetapi mungkin lebih mudah menggunakan program desain, terutama untuk SVG yang lebih kompleks.
Tips saat mendesain di Adobe Illustrator
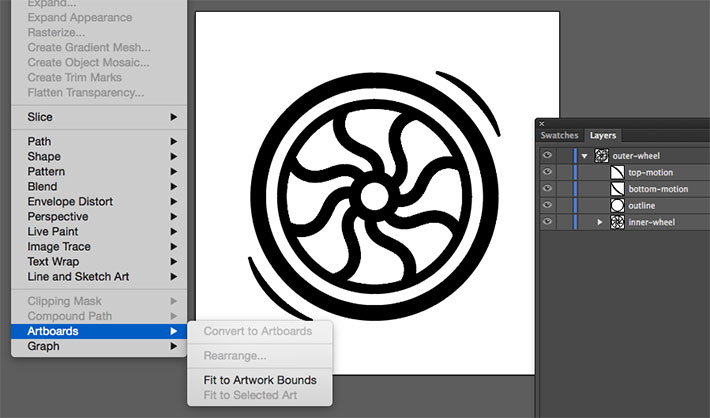
Seperti halnya proyek Adobe Illustrator lainnya, kotak pembatas adalah tempat ilustrasi dibuat, jadi penting untuk memastikan semuanya dimuat. Cara terbaik untuk melakukannya adalah dengan memilih karya seni yang ingin Anda miliki di SVG Anda dan kemudian pergi ke Object > Artboards > Fit to Artwork Bounds.

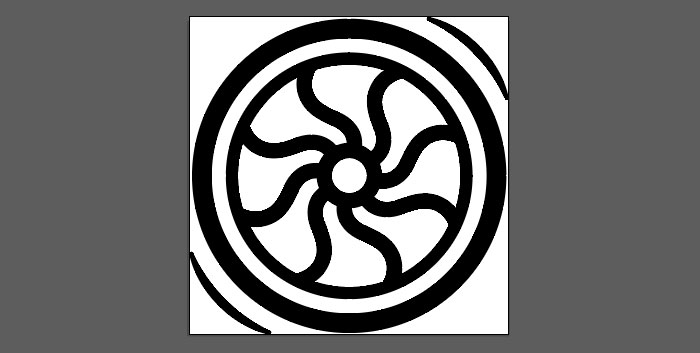
Ini adalah langkah yang sangat penting. Ada beberapa kesempatan di mana saya tidak melakukan ini, dan gambar terlihat sangat kecil di situs karena ruang putih ekstra. Membuat semuanya pas dalam batas memecahkan masalah.

Ini mungkin bukan hal yang paling menyenangkan untuk dilakukan ketika Anda berada dalam mode desain, tetapi berhati-hati dan konsisten dengan penamaan lapisan akan membantu Anda ketika Anda melakukan pekerjaan animasi masa depan dengan grafik. "Layer Satu, Layer Dua" akan membuat sulit untuk mengingat lapisan apa yang berisi bagian mana dari grafik. Alasan untuk ini adalah Illustrator akan menggunakan nama-nama ini untuk menghasilkan ID dalam kode SVG.
Grup lapisan luar biasa, terutama untuk grafik yang lebih kompleks. Mereka juga digunakan untuk membuat grup dalam file SVG. Saat Anda bekerja dengannya, saya sangat menyarankan untuk memastikan grup lapisan hanya berisi bentuk terkait, untuk menjaga file Anda tetap bersih dan mudah diedit nanti.
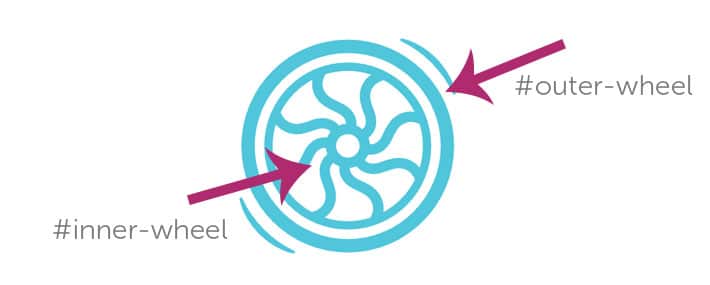
Dalam file ini, Anda akan melihat bagian luar roda diberi nama "roda luar" dan bagian dalam diberi nama "roda dalam". Ini dasar, tetapi berhasil.
Ini opsional, tetapi menjalankannya melalui pengoptimal CSS sangat membantu. Ada kemungkinan besar Anda dapat mengurangi ukuran file dengan melakukan ini. Salah satu opsi yang bagus adalah Pengoptimal SVG oleh Peter Collingridge. SVG OMG juga merupakan opsi yang layak untuk dilihat.
Mengekspor grafik SVG di Adobe Illustrator
Sekarang setelah Anda memiliki gambar SVG akhir, itu perlu diekspor sehingga dapat digunakan di web. Buka File > Simpan Sebagai > SVG. Anda juga dapat membuka File, Export, .SVG, tergantung pada versi Illustrator yang Anda gunakan. Ini akan disimpan sebagai flyweel_wheel.
Setelah Anda melakukan ini, akan ada kotak dialog dengan beberapa opsi (jika Anda tidak melihat semua yang berikut ini, buka "Opsi Lainnya"):
Profil: SVG 1.1
Jenis: Ini mengontrol bagaimana Anda ingin menangani font apa pun dalam desain Anda dan menyematkan font sebagai SVG. Kami tidak memilikinya, jadi kami akan membiarkan set ini sebagai SVG.
Subsetting: Opsi ini menyematkan detail karakter ke dalam file SVG bila diperlukan. Ini memungkinkan file untuk menampilkan font yang mungkin tidak ada di sistem pengguna. Mungkin hanya menyertakan mesin terbang yang digunakan dalam SVG (yang mengurangi ukuran file) ketika "Hanya Mesin Terbang yang Digunakan" (jika Anda menggunakan font khusus untuk karya seni Anda) dipilih.
Lokasi Gambar: Ini mengontrol informasi yang dapat disimpan untuk data gambar raster di dalam file SVG sebagai URI data dengan opsi "Tersemat". (Tidak terlalu relevan dalam kasus ini, tetapi ini memungkinkan tautan atau gambar yang disematkan, yang akan meningkatkan ukuran file.)
Properti CSS: Atribut presentasi memungkinkan gaya CSS ditempatkan tepat di SVG jika diperlukan. Tergantung pada kasus penggunaan Anda, ini mungkin atau mungkin tidak optimal. Atribut Presentasi menentukan hal-hal seperti fill: blue; daripada apa yang terlihat secara tradisional dengan gaya sebaris: . Atribut presentasi biasanya lebih mudah ditimpa dalam CSS.
Opsi Lebih Lanjut: Grup kotak centang ini memungkinkan Anda mengubah berbagai pengaturan, termasuk berapa banyak tempat desimal yang Anda tuju dalam berbagai angka. Satu harus cukup di sini. Opsi lanjutan sebagian besar diperlukan jika ada banyak teks yang terlibat dalam file Anda. Opsi untuk menampilkan lebih sedikit elemen <tspan> dapat secara dramatis mengurangi ukuran SVG Anda yang diekspor.
Dalam beberapa kasus, teks mungkin digambar di sepanjang jalur kustom. Dengan opsi "Gunakan elemen <textPath> untuk Teks di jalur", itu diekspor sebagai teks di jalur. Opsi "Responsif" juga penting. Jika tidak dicentang, file SVG akan memiliki lebar dan tinggi hard-code.

Cara menganimasikan SVG dengan CSS
Sekarang ada SVG yang sebenarnya untuk digunakan, kita dapat membuat animasi sederhana untuk melihat bagaimana semua ini bekerja. Properti transformasi CSS dan metode terjemahan akan membantu roda bergerak. Menganimasikan dengan CSS sangat mengagumkan karena tidak ada plugin atau pustaka yang perlu diinstal; yang Anda butuhkan hanyalah HTML dan CSS untuk memulai.
SVG dapat dianimasikan dengan cara yang sama seperti elemen HTML, menggunakan keyframe CSS dan properti animasi atau menggunakan transisi CSS. Animasi yang lebih kompleks biasanya memiliki beberapa jenis transformasi yang diterapkan — terjemahan, rotasi, penskalaan, atau kemiringan.
Animasi dasar
Berikut ini adalah animasi sederhana yang membuat roda tumbuh saat melayang:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Animasi roda berputar
Di sinilah kerja keras dalam Adobe Illustrator terbayar. Upaya penamaan lapisan secara efektif akan dimanfaatkan dengan baik. Dengan kelompok lapisan luar dan dalam, animasi dapat dikontrol dan disesuaikan, yang merupakan keuntungan besar dibandingkan animasi grafis raster.
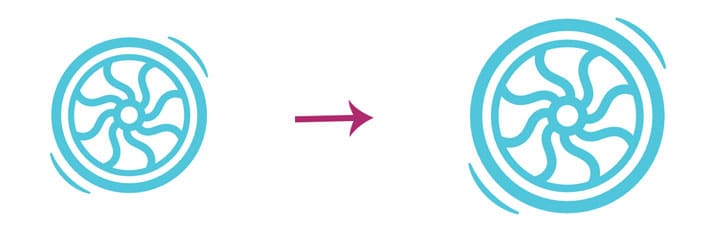
Roda SVG akan berfungsi sebagai grafik pemintal pemuatan. Roda bagian luar akan berputar dan bagian dalam akan sedikit membesar saat warna bergerak dari terang ke gelap.
Elemen SVG cukup dapat diprediksi, untuk sebagian besar, tetapi ada beberapa hal pemosisian yang mungkin sedikit lebih rumit. Jika Anda terbiasa dengan elemen HTML lain, mereka merespons transform dan transform-origin dengan cara yang sama. Satu hal yang perlu diperhatikan adalah mereka tidak mengikuti model kotak, yang berarti margin, border, padding, dll. Ini membuat pemosisian dan transformasi elemen-elemen ini sedikit lebih menantang.
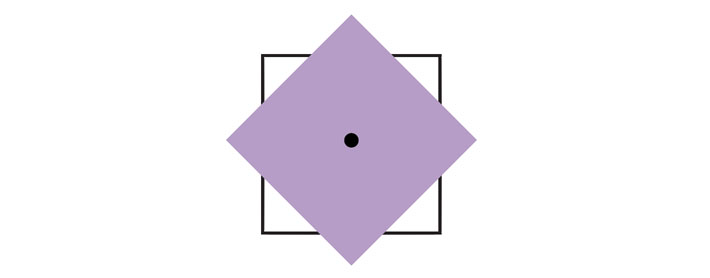
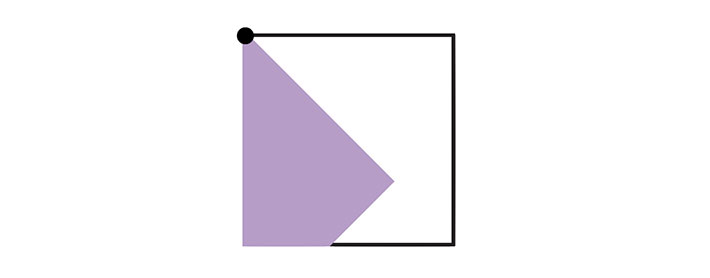
Dasar-dasar transformasi-asal
Properti transform-origin digunakan untuk mengubah posisi asal transformasi suatu elemen. Asal transformasi elemen HTML ada di (50%, 50%), yang merupakan pusat elemen.

Asal transformasi elemen SVG diposisikan pada titik (0, 0), yang merupakan sudut kiri atas kanvas.

Bagaimana elemen SVG berputar di sekitar pusatnya sendiri? Penyesuaian diperlukan dengan properti transform-origin. Ini dapat diatur menggunakan nilai persentase atau nilai absolut (piksel, em, atau rem). Nilai ini akan ditetapkan relatif terhadap kotak pembatas elemen.
Jika kita mengatur asal transformasi <rect> ke pusat menggunakan nilai persentase, itu akan dilakukan seperti ini:
rect {
transform-origin: 50% 50%;
}
Membuat roda
Pertama, menyiapkan keyframe rotasi adalah kuncinya. Ini akan menjadi grafik pemintal, jadi diperlukan rotasi penuh. Juga akan ada efek fade-in yang diterapkan. Contoh ini dapat ditemukan di Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
Selanjutnya, penting untuk membuat pembungkus SVG.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Gaya SVG umum telah dibuat dan di sinilah asal transformasi ditentukan.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

Di sinilah penamaan layer menjadi sangat membantu. Animasi berputar diterapkan ke seluruh grafik SVG karena ditentukan pada #outer-wheel , tetapi roda bagian dalam memiliki efek memudar yang hanya dimaksudkan untuk bagian dalam grafik itu. Dengan hanya menargetkan #inner-wheel , animasi fade in diterapkan.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

Semoga ini memberi Anda pengenalan yang baik tentang SVG dan teknik animasi dasar. Saat Anda lebih sering menggunakannya, ide-ide dasar ini akan membantu Anda membuat animasi yang lebih kompleks.

Selanjutnya: Desain
situs lebih cepat!
Dalam panduan ini, kami akan membahas tip tentang cara bekerja lebih cepat dan mempercepat alur kerja WordPress Anda. Dari penyiapan situs awal hingga menjalankannya, temukan bagaimana Anda dapat memangkas jam kerja dari pekerjaan sehari-hari Anda!
Unduh gratis di sini.
Artikel ini awalnya diterbitkan 6-1-2017. Terakhir diperbarui 16-02-2019.
