Cara menguji editor Gutenberg (WordPress 5.0) di situs Anda dengan Lokal
Diterbitkan: 2018-12-07WordPress 5.0 sekarang ada di sini, yang berarti editor Gutenberg baru sekarang menjadi bagian dari kehidupan kita sehari-hari. Pembaruan pada antarmuka pengeditan WordPress ini akan selamanya mengubah platform dan cara kami membuat konten. Dengan demikian, ini adalah transisi besar yang harus dilakukan, terutama jika Anda tidak siap.
Seperti banyak tambahan baru lainnya pada inti WordPress, menguji editor sebelum ditayangkan akan membuat Anda lebih mengenal banyak fitur baru. Terlebih lagi, Anda dapat melakukan ini melalui komputer Anda sendiri menggunakan alat seperti Lokal.
Dalam artikel ini, saya akan membahas mengapa Anda harus menguji editor baru di situs Anda, dan menjelaskan cara melakukannya dalam empat langkah.
Berikut cara menguji editor WordPress Gutenberg di situs Anda:
- Buat situs lokal menggunakan Lokal
- Cadangkan atau klon situs langsung Anda
- Migrasikan file Anda ke lingkungan lokal Anda
- Perbarui ke WordPress 5.0, lalu uji tambahan baru secara menyeluruh
Mari kita mulai!
Mengapa Anda perlu menguji editor Gutenberg
Seperti yang Anda ketahui, editor TinyMCE yang ada telah dirombak. Editor baru menggunakan "blok" untuk membuat konten - elemen yang dibuat sebelumnya yang dapat ditambahkan ke halaman Anda dengan mudah. Perubahan ini akan menyederhanakan proses pengeditan situs Anda, bersama dengan menarik seluruh generasi pengguna baru ke platform.
Tentu saja, perubahan besar seperti itu membutuhkan banyak pengujian – oleh pengembang dan pengguna. Namun, ini akan menempatkan Anda pada posisi yang jauh lebih baik, karena Anda akan dapat memahami semua fitur baru yang ditawarkan Gutenberg sebelum membuat komitmen. Ada banyak hal yang harus diambil, jadi meluangkan waktu untuk mengenal editor baru akan memastikan bahwa bisnis tetap berjalan seperti biasa, dengan sesedikit mungkin hambatan.
Menguji air juga akan bermanfaat bagi komunitas WordPress yang lebih luas, karena ada beberapa cara Anda dapat membantu membentuk editor bergerak maju. Sebagai permulaan, ada bagian khusus dari forum dukungan WordPress, di mana Anda didorong untuk mendiskusikan apa yang berhasil dan apa yang tidak.
Anda juga dapat melakukan hingga tiga tes kegunaan, yang hampir identik tetapi kompleksitasnya meningkat. Namun, ini tidak wajib, dan Anda mungkin akan memiliki masalah yang lebih mendesak pada awalnya. Misalnya, memastikan editor baru berfungsi di situs Anda sendiri.
Cara menguji editor Gutenberg di situs Anda dengan Lokal (dalam 4 langkah)
Untungnya, proses pengujian WordPress 5.0 dan editor baru sangat mudah dengan alat yang tepat. Mari kita mulai dari awal.
1. Buat lingkungan pengujian menggunakan Lokal
Anda akan sangat jarang ingin mendorong perubahan yang Anda buat selama pengujian ke situs langsung Anda. Sebagai gantinya, Anda dapat membuat lingkungan kotak pasir di komputer Anda sendiri untuk melakukannya, tanpa memengaruhi situs web langsung. Tentu saja, ini berarti Anda dapat melakukan tweak tanpa mengganggu User Experience (UX).

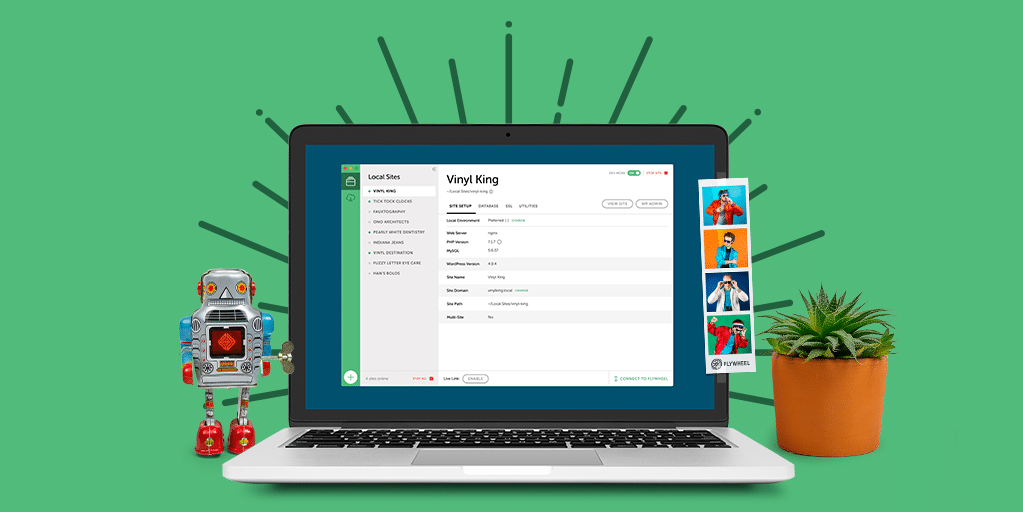
Untuk alat yang akan Anda gunakan, Local membuatnya sangat mudah untuk menginstal WordPress di komputer Anda, mengkloning situs Anda, dan bahkan mengaktifkan situs lokal Anda saat Anda selesai.
Ada versi untuk macOS, Windows, dan Linux, dan pengguna Flywheel memiliki akses 'batphone' ke server mereka. Dengan kata lain, Anda dapat mendorong situs langsung dari lingkungan lokal Anda ke server Flywheel langsung Anda.
Daripada menjelaskan cara menyiapkan dan menjalankan Lokal di sini, ada posting blog hebat yang menawarkan tiga langkah sederhana untuk memulai dan menjalankannya. Saya mendorong Anda untuk membacanya secara lengkap, lalu temui saya kembali di sini!
2. Kloning situs langsung Anda menggunakan plugin
Setelah Anda menginstal Lokal, Anda ingin mengimpor konten situs langsung Anda ke sana. Meskipun ada beberapa cara berbeda untuk melakukan ini, pendekatan yang bagus adalah menggunakan plugin Duplikator:

Ini pada dasarnya menciptakan sebuah "paket" - yaitu salinan seluruh situs WordPress Anda dan database-nya. Tentu saja, ini sempurna untuk membuat versi lokal situs Anda.
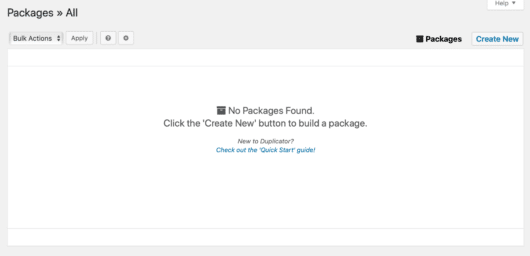
Setelah menginstal dan mengaktifkan plugin di situs langsung Anda, buka Duplicator > Packages di dalam dashboard WordPress Anda. Dari Paket >> Semua layar, pilih " Buat Baru" dari sisi kanan:

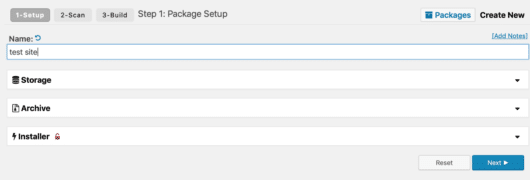
Selanjutnya, berikan paket Anda nama yang sesuai. Biarkan pengaturan lain apa adanya, lalu klik " Berikutnya" saat Anda siap:

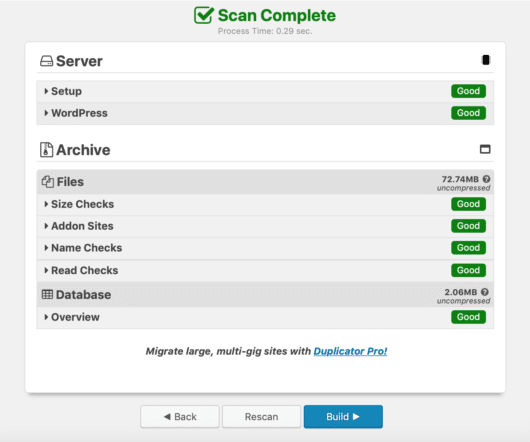
Duplikator sekarang siap menjalankan pengujian untuk mengonfirmasi bahwa konten Anda dapat diekspor tanpa masalah. Jika semuanya berjalan sesuai rencana, Anda akan melihat layar dengan beberapa konfirmasi "Baik" . Dari sini, pilih " Bangun" . Duplikator kemudian akan mulai menyusun paket Anda, dan bisa memakan waktu cukup lama tergantung pada ukuran situs web Anda.


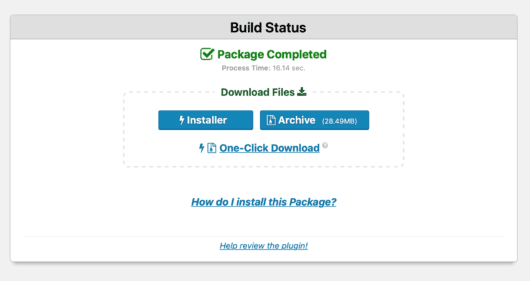
Saat proses selesai, Anda akan diarahkan ke halaman konfirmasi yang menampilkan dua file yang dapat diunduh:

Daripada memandu Anda melalui langkah demi langkah ini, klik tombol " Arsip" untuk mendapatkan file Anda, lalu baca "Bagaimana cara menginstal Paket ini?" petunjuk, karena mereka komprehensif dan menyeluruh.
3. Migrasikan situs langsung ke lingkungan lokal Anda
Pada titik ini, Anda siap untuk mengimpor data situs langsung Anda ke Lokal. Untuk melakukan ini, cukup seret dan lepas file Arsip ZIP di mana saja ke antarmuka Lokal.
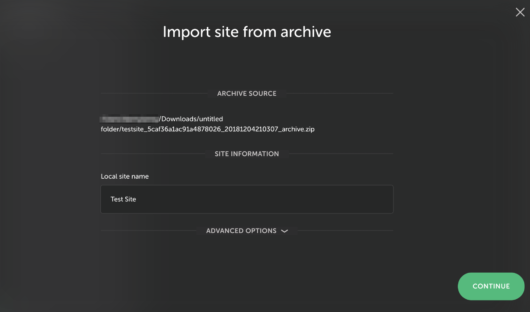
Anda kemudian akan datang ke layar Impor Situs Dari Arsip , di mana Anda sekarang dapat menambahkan nama untuk situs lokal baru Anda:

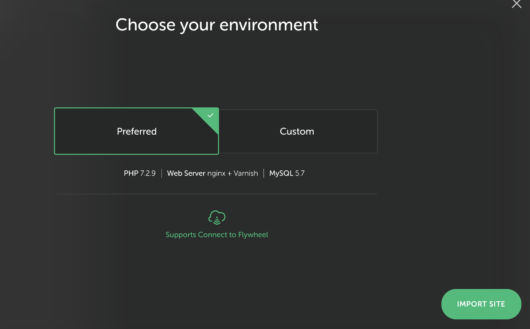
Saat Anda siap, klik “ Lanjutkan” . Anda kemudian akan diminta untuk memilih pengaturan lingkungan Anda, yang harus Anda tinggalkan sebagai " Preferred " untuk saat ini, lalu klik " Impor Situs."

Lokal sekarang akan mengimpor semua file dan database WordPress Anda – ini bisa memakan waktu lama, tetapi pastikan untuk tidak menutup Lokal sampai prosesnya selesai.
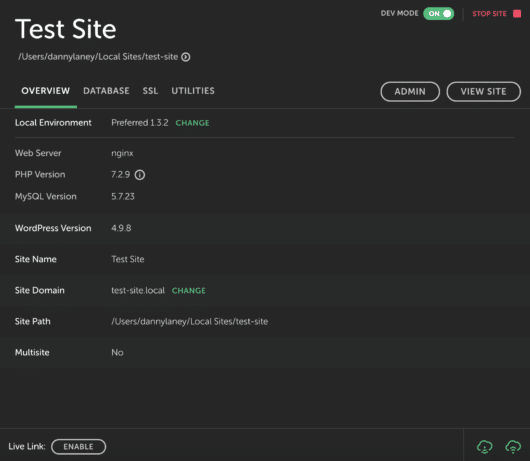
Setelah impor selesai, mengklik " Lihat Situs" memungkinkan Anda melihat pratinjau situs web Anda:

Jika prosesnya telah berhasil, Anda sekarang siap untuk menguji editor baru!
4. Perbarui ke WordPress 5.0 dan mulailah menguji editor baru
Pada titik ini, Anda akan berhasil mengimpor situs langsung Anda ke Lokal. Langkah kedua dari belakang adalah memastikan WordPress diperbarui ke versi terbaru – tentu saja, ini sekarang 5.0, yang mencakup editor baru. Proses ini seperti yang Anda harapkan, dan sama seperti pembaruan lainnya yang Anda lakukan. Bahkan, Anda mungkin tidak melihat layar baru sama sekali setelah pembaruan.
Meski begitu, meskipun Anda ingin membaca set fitur umum, konsep blok adalah hal yang penting untuk difokuskan. Mereka benar-benar blok bangunan yang digunakan untuk membuat situs web Anda, dan setiap jenis konten memilikinya sendiri.
Dalam hal pengujian, saya sarankan untuk melihat lebih dekat pada hal-hal berikut:
- Melihat apakah fungsionalitas tema utama Anda utuh.
- Menguji fitur dan fungsionalitas setiap plugin yang diinstal untuk masalah apa pun, dan memperbaikinya.
- Menentukan apakah posting dan halaman Anda dapat dikonversi ke blok secara memadai.
- Menguji proses pembuatan konten dan memperbaiki masalah apa pun yang Anda miliki.
Pada tahap ini, penting untuk disebutkan bahwa Anda tidak perlu langsung memutakhirkan situs langsung Anda ke WordPress 5.0. Anda pada dasarnya dapat menguji selama yang Anda butuhkan untuk mendapatkan hal-hal yang sempurna.
Namun, jika ternyata Anda belum siap untuk meningkatkan ke editor baru, Anda dapat menginstal plugin Editor Klasik, yang pada akhirnya memberi Anda WordPress 5.0 dan editor sebelumnya. Kabar baiknya adalah bahwa versi ini akan didukung selama beberapa tahun ke depan.
Kesimpulan
WordPress 5.0 sekarang ada di sini, jadi Anda harus bekerja cepat untuk menguji editor baru dengan situs langsung Anda (jika Anda belum melakukannya). Ini adalah perubahan besar pada platform, jadi sebaiknya Anda mempersiapkan diri sebaik mungkin.
Dalam posting ini, saya membahas cara menguji WordPress 5.0 dan editor baru di situs Anda dalam sekejap menggunakan Lokal. Mari kita rekap langkah-langkahnya dengan cepat:
- Buat situs lokal menggunakan Lokal.
- Cadangkan atau klon situs langsung Anda
- Migrasikan file Anda ke lingkungan lokal Anda.
- Perbarui ke WordPress 5.0, lalu uji penambahan baru secara menyeluruh.
Apakah Anda merasa sepenuhnya siap untuk transisi ke WordPress 5.0? Beri tahu saya di bagian komentar di bawah!
