31 alat yang harus dimiliki untuk desainer web
Diterbitkan: 2020-09-04Toolkit seorang desainer dapat menjadi kunci keberhasilan mereka, tetapi mencari sumber daya desain web terbaik bisa terasa seperti mencari jarum di tumpukan jerami ketika sampai pada pilihan yang tepat.
Anda mungkin ditugasi dengan sejuta dan satu hal yang harus dilakukan sebagai perancang web, jadi saya ingin membantu Anda mengambil jalan pintas di mana pun Anda bisa! Memiliki alat desain web berkualitas dapat sepenuhnya mengubah proses kreatif Anda dalam hal memberikan pekerjaan yang sangat baik dan memompanya tepat waktu.

Di Flywheel, misi kami adalah membantu materi iklan melakukan pekerjaan terbaik mereka — dan menyediakan sumber daya adalah bagian dari itu! Dari ilustrasi yang jelas hingga menemukan font yang tepat untuk berjalan seiring, alat-alat ini pasti akan membumbui permainan desain Anda dan membuat Anda siap dari pesaing Anda.
Tidak ada salahnya mengambil jalan pintas di sini atau di sana jika itu mengurangi waktu kerja Anda dan meningkatkan efisiensi Anda! Saya telah meneliti dan menyusun 31 alat yang harus dimiliki untuk desainer web dalam daftar ini:
- Warna Adobe
- Adobe Dreamweaver
- Adobe XD
- Afinitas
- atom
- kode alpukat
- Bootstrap
- Kombinasi Font Canva
- CodeKit
- divisi
- gambar
- Dasar
- Pembentuk
- Frontify
- gimpo
- Google Font
- Burger Grafis
- Desain Gravitasi
- Hipster Ipsum
- Arahkan kursor
- InVision
- Kuas Kyle
- Lokal
- Desain Bahan
- Keajaiban
- Pena dan kertas
- Prinsip
- Menjadi ayah
- Qards
- Sketsa
- Kendur
Warna Adobe
Masih mencari palet warna yang sempurna? Dengan sedikit bantuan dari Adobe Color, Anda akan memiliki skema warna yang menakjubkan dalam waktu singkat. Apakah Anda sudah bekerja dengan satu atau dua warna, atau Anda mulai dari awal, alat kecil yang praktis ini akan membantu Anda menemukan hingga lima warna yang bekerja sama dengan sangat baik. Anda dapat membuat palet khusus atau mencoba menggunakan salah satu aturan warnanya, yang mencakup Analogus, Monokromatik, Triad, Pelengkap, Senyawa, dan Nuansa. Dan bagian terbaiknya? Alat ini sepenuhnya gratis dan Anda dapat mengaksesnya langsung di browser Anda, yang berarti tanpa pembayaran dan tanpa pengunduhan. Cobalah!

Adobe Dreamweaver
Dengan Adobe Anda dapat mengharapkan yang sempurna, dan Adobe Dreamweaver tidak terkecuali! Dreamweaver adalah toko serba ada dalam hal pengkodean dengan cepat, mendesain lebih cepat, dan merampingkan seluruh proses desain web. Dreamweaver mendukung berbagai macam bahasa kode dari HTML, CSS, dan JavaScript untuk beradaptasi dengan kebutuhan Anda dan klien Anda. Bangun situs web responsif yang indah dalam keadaan darurat—coba sekarang!

Adobe XD
Saya tahu, saya tahu—ini adalah rekomendasi Adobe lainnya (yang terakhir dalam daftar ini, saya janji!). Ada banyak hal yang disukai tentang apa yang ditawarkan Adobe Creative Suite, dan kami tidak dapat melanjutkan tanpa menyebutkan Adobe XD. Alat ini tidak hanya menangani desain web, tetapi juga selangkah lebih maju untuk menangani desain UI/UX untuk berbagai media seperti aplikasi seluler, antarmuka suara, game, dan banyak lagi. Jika Anda seorang desainer web yang menguasai semua bidang pengembang digital—cobalah!

Desainer Afinitas
Affinity Designer hadir untuk memikirkan kembali dan mendefinisikan ulang perangkat lunak desain grafis untuk desainer web modern! Dari perangkat lunak pengeditan foto dan desain grafis yang paling halus dan tercepat, hingga perangkat lunak penerbitan yang paling kuat, aplikasi Affinity mendorong batas-batas dari apa yang mungkin dilakukan dengan teknologi kreatif. Jika Anda mencari bundel desain yang solid, maka tidak perlu mencari yang lain selain koleksi Affinity. Cobalah!

atom
Untuk semua penggemar desain interaktif, Atomic adalah alat yang tidak boleh Anda lewatkan. Ini terintegrasi dengan Photoshop dan Sketch untuk menarik desain Anda, dan kemudian memungkinkan Anda untuk menata status Anda dan langsung menganimasikan di antara mereka. Jangan khawatir tentang pengkodean – alat ini adalah tentang menciptakan interaksi yang indah dengan cara yang sederhana. Setelah Anda puas dengan pekerjaan Anda, Anda dapat membagikannya dengan kolaborator dan bahkan melihatnya di perangkat apa pun, termasuk Apple Watch. Cobalah!

kode alpukat
Tidak ada yang lebih baik daripada menemukan alat baru untuk membantu Anda berkolaborasi dengan tim Anda secara lebih efektif, dan itulah yang akan dilakukan Avocode. Untuk setiap desainer yang berkolaborasi dengan pengembang (dan sebaliknya), alat ini akan membantu menyederhanakan proses penyerahan dengan memasukkan semua detail kecil yang dibutuhkan setiap peran. Misalnya, desainer tidak perlu khawatir untuk menjelaskan setiap detail kecil – Avocode akan secara otomatis menghasilkan spesifikasi. Dan pengembang akan memiliki semuanya dalam satu ruang yang mudah diakses dan tidak perlu mencoba menavigasi Photoshop. Ini adalah win-win! Cobalah.

Bootstrap
Rancang dan sesuaikan situs mobile-first dengan cepat dengan Bootstrap, toolkit open source front-end paling populer di dunia. Aplikasi ini penuh dengan variabel dan mixin Sass, sistem grid responsif, komponen pre-built yang ekstensif, dan plugin JavaScript yang kuat. Sangat penting untuk merancang situs agar ramah seluler, karena sebagian besar pengguna lebih cenderung mengakses situs Anda dari perangkat seluler dan mesin telusur dapat menurunkan peringkat situs Anda jika tidak dioptimalkan dengan baik. Cobalah!

Kombinasi Font Canva
Menemukan font yang sempurna untuk sebuah proyek adalah keputusan penting, tetapi menemukan font yang sempurna untuk bekerja sama sama pentingnya (jika tidak lebih). Di situlah Type Genius masuk – situs bagus ini akan membantu Anda menemukan kombinasi font yang indah. Cukup pilih font awal Anda, dan itu akan menghasilkan rekomendasi untuk jenis huruf sekunder. Plus, Anda bahkan akan melihat sekilas situs web nyata menggunakan kombinasi itu. Cobalah!

CodeKit
Jika Anda lebih dari seorang pengembang dan benar-benar bekerja dengan kode, CodeKit adalah perangkat lunak yang bagus yang akan membantu Anda membangun HTML, CSS, dan JavaScript untuk situs Anda. Ini secara otomatis mengkompilasi Sass, KURANG, Haml, Markdown, Coffeescript, dan bahasa pra-pemrosesan lainnya, memungkinkan Anda untuk mengembangkan situs Anda dalam bahasa apa pun yang paling Anda gunakan. Ini juga menyegarkan browser Anda secara otomatis saat Anda membuat perubahan pada HTML dan gaya , jadi Anda tidak perlu bolak-balik antara editor teks dan browser Anda. Ini adalah penghemat waktu yang serius. Cobalah!

divisi
Divi adalah pembuat halaman dan tema WordPress paling populer di dunia—dan untuk alasan yang sangat bagus. Divi telah benar-benar melangkah ke piring untuk menawarkan lebih banyak penyesuaian kepada desainer web dengan cara yang sepenuhnya intuitif! Editor drag-and-drop tanda tangan menawarkan ratusan template siap pakai untuk segala jenis situs web yang Anda perlukan untuk dibuat untuk klien Anda. Ini dikemas dengan beberapa fitur desain mulai dari pengeditan responsif hingga kontrol CSS khusus. Lihat apa hype itu dan cobalah!
Bonus: Pelajari lebih lanjut tentang Divi + Roda Gila

gambar
Figma cepat dan kuat karena tahu bahwa pekerjaan desain Anda harus sama. Figma membantu tim membuat, menguji, dan mengirimkan desain yang lebih baik dari awal hingga akhir. Fasilitasnya yang sarat fitur kuat untuk desain antarmuka dan pembuatan prototipe. Ini menampilkan antarmuka berbasis vektor yang intuitif untuk membuat perancangan situs web menjadi sederhana. Figma bahkan meningkatkannya dengan menciptakan ruang kolaborasi yang mudah sehingga Anda dapat membuat dan berbagi desain dengan anggota tim dengan mudah. Cobalah!

Dasar
Seperti yang kita semua tahu, mendesain untuk setiap ukuran layar sangat penting, dan terkadang jauh lebih menantang daripada yang seharusnya. Foundation, bagaimanapun, akan membantu Anda membuat situs responsif yang siap untuk masa depan. Ini adalah kerangka kerja front-end yang memungkinkan Anda tidak hanya menghemat waktu, tetapi juga menulis kode yang lebih baik. Cobalah!

Pembentuk
Baik Anda berpengalaman dengan pengkodean atau baru memulai, Framer menyediakan antarmuka yang luar biasa untuk memberi Anda yang terbaik dari dunia kode dan desain. Untuk pemula, alat ini dapat membantu Anda mempelajari cara membuat kode dan membuat prototipe ide Anda. Bagi mereka yang sudah berpengalaman, ini adalah cara yang bagus untuk memvisualisasikan kode Anda dan melihat ide Anda menjadi nyata. Cobalah!

Frontify
Alat ini sangat berguna saat Anda bekerja dengan banyak desainer dalam sebuah proyek. Ini akan membantu Anda membuat pedoman merek hidup dan perpustakaan UI cerdas, sehingga setiap orang selalu memiliki akses ke informasi yang mereka butuhkan. (Dan Anda tidak perlu membuat buku panduan merek dari awal!) Selain itu, ruang kerja dibuat untuk memaksimalkan efisiensi saat berkolaborasi, jadi bekerja dengan orang lain akan menjadi proses yang sangat lancar. Cobalah!

gimpo
Gimp adalah editor gambar lintas platform yang sangat berguna (dan gratis). Ini open source sehingga Anda dapat menyesuaikan kode dan menerapkan perubahan apa pun yang Anda inginkan ke perangkat lunak. Ini kompatibel dengan banyak sistem operasi, bahasa kode, dan plugin pihak ketiga yang berbeda. Jika Anda tidak ingin membayar mahal untuk perangkat lunak gambar dan desain berkualitas, ini adalah alternatif yang baik untuk Adobe! Cobalah!


Google Font
Setiap desainer web harus memiliki pilihan font yang bagus untuk dipilih, dan dengan font Google, Anda akan memiliki lebih dari 500 opsi untuk disortir. Plus, ini sangat mudah digunakan. Yang harus Anda lakukan adalah menemukan yang ingin Anda gunakan, lalu mengaktifkannya di situs web Anda dengan sebaris kode sederhana — itu saja! Ini mudah-peasy dan sumber yang bagus untuk dimiliki di toolkit Anda. Cobalah!

Burger Grafis
Baik Anda sedang mencari font baru yang mewah, mock-up produk yang realistis, atau latar belakang yang mulus untuk pola Anda berikutnya, Graphic Burger mungkin memiliki apa yang Anda cari. Situs ini penuh dengan sumber daya gratis untuk membantu Anda menyusun desain yang indah. Plus, jika Anda mencari sesuatu yang spesifik, Anda dapat menggunakan fitur pencarian untuk menemukan aset yang sempurna. Cobalah!

Desainer Gravit
Bosan dengan perangkat lunak desain yang khas? Gravit adalah alat desain gratis yang berjalan langsung di browser Anda; tidak perlu mengunduh! Ini sempurna untuk menyiapkan gambar sosial cepat atau grafik sederhana. Dan dengan berbagai macam template untuk memulai, ini sempurna untuk desainer baru untuk bereksperimen atau untuk mengajari klien Anda cara mendesain konten mereka sendiri. Cobalah!

Hipster Ipsum
Lorem Ipsum begitu tahun lalu. Saat ini, ada generator teks pengisi untuk hampir semua topik yang Anda inginkan. Tentu saja, kami ingin menyertakan Hipster Ipsum untuk Anda semua desainer minuman kopi artisanal di luar sana, tetapi beberapa opsi cerdas lainnya termasuk: Bacon Ipsum, Cat Ipsum, dan Hairy Ipsum. Untuk mempercantik maket Anda, coba gunakan generator Ipsum favorit Anda, atau kejutkan klien Anda dengan menemukan yang mereka inginkan. Coba Hipster Ipsum di sini!

Arahkan kursor
Mendaftarkan domain tidak selalu merupakan hal yang paling menyenangkan untuk dilakukan di dunia, tetapi Hover benar-benar membantu prosesnya! Ini hanya cara yang sangat sederhana untuk mendaftarkan nama domain dan sangat mudah dengan harga – jangan khawatir tentang biaya aneh atau biaya tersembunyi. Cobalah!

InVision
InVision adalah alat prototipe desain mockup yang menghidupkan desain Anda. Dibangun untuk mendorong kolaborasi dan iterasi, InVision membantu Anda mendesain, meninjau, dan menguji pengguna produk sebelum menulis satu baris kode dan memungkinkan anggota tim Anda berinteraksi dan memberikan umpan balik pada pekerjaan Anda. Dengan alat untuk pembuatan prototipe desain, umpan balik, manajemen tugas, dan kontrol versi, InVision adalah alat desain yang sangat kuat. Cobalah!

Kuas Kyle
Menyebut semua seniman Photoshop–Kyle Brush adalah favorit di antara alat desainer. Dibuat oleh Kyle T. Webster, kuas Photoshopnya yang paling populer untuk ilustrator, animator, dan desainer kini tersedia di Adobe Creative Suite. Ada berbagai macam pilihan sapuan kuas—cari tahu mengapa desainer di seluruh dunia memilih Kyle Brush. Saksikan berikut ini!

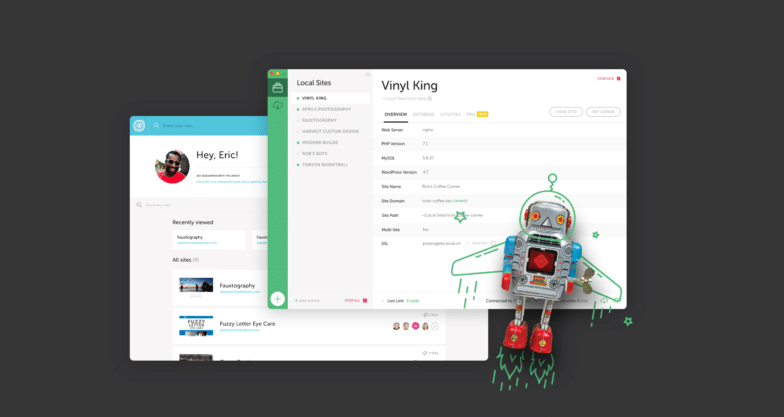
Lokal
Unduh alat pengembangan WordPress lokal #1 untuk Pengembang Web!
Lokal memiliki semua yang Anda butuhkan untuk menyelesaikan lebih banyak pekerjaan. Ini adalah cara yang mudah untuk mengembangkan situs WordPress secara lokal berkat instalasi sekali klik, kontrol koneksi hosting instan, dan dukungan hebat saat Anda mengalami cegukan. Ini dipercaya oleh lebih dari 100.000+ pengembang berbakat dari seluruh dunia (dan bagian terbaiknya — gratis)!
Unduh aplikasi pengembangan lokal dengan pertumbuhan tercepat di dunia di sini!

Desain Bahan
Desain material masih menjadi salah satu aplikasi desain open source yang paling populer. Itu juga bergabung dengan keluarga Google, jadi Anda tahu itu adalah alat yang berkualitas. Dengan Desain Material, Anda dapat membuat prototipe dengan komponen desain material terbaru, efek interaktif, dan lainnya di perangkat apa pun. Ini sangat cepat dan membuat kolaborasi dengan seluruh tim Anda menjadi sangat sederhana. Cobalah!

Keajaiban
Pembuatan prototipe adalah fase yang sangat penting dari proses desain, yang merupakan tujuan Marvel untuk membantu Anda unggul. Anda dapat membuat karya langsung di aplikasi atau menambahkan grafik dari Sketch atau Photoshop. Ini adalah proses yang mudah untuk menambahkan gerakan dan transisi, sehingga Anda dan tim Anda dapat membayangkan dengan tepat seperti apa pekerjaan Anda setelah ditayangkan. Cobalah!

Pena dan kertas
Tidak, ini bukan perangkat lunak baru yang mewah, ini hanya pena dan kertas tua yang bagus. Tidak peduli seberapa canggih alat desain, tidak ada yang sama dengan hanya membuat sketsa ide Anda di atas kertas. Plus, ada banyak notebook di luar sana yang dirancang untuk desainer. Lihat mereka di blog kami, The Layout!


Prinsip
Bekerja untuk menganimasikan situs? Prinsip membuatnya sangat mudah untuk merancang antarmuka pengguna yang interaktif. Baik Anda mendesain interaksi mikro sederhana atau alur aplikasi multi-layar, Principle dibuat untuk imajinasi terbesar dan lebih kreatif. Cobalah!
Kredit foto: Prinsip.
Menjadi ayah
Semoga Anda pernah mendengar alat ini sebelumnya karena alat ini membuat gelombang besar di industri kreatif! Procreate adalah teman terbaik desainer web kreatif. Buat sketsa yang indah, lukisan yang menginspirasi, dan ilustrasi yang menakjubkan dengan aplikasi kreatif pemenang penghargaan ini. Ini seperti studio seni lengkap yang dapat Anda akses dari mana saja di dunia. Ketika Anda memiliki klien yang menuntut tingkat desain yang lebih tinggi, Procreate akan membantu Anda membuat karya agung Anda ketika beban Anda penuh dengan produk khusus satu kali, bukan desain web pemotong kue. Cobalah!

Qards
Qards adalah alat berkualitas yang membuat desain web lebih mudah dari sebelumnya. Jangan buang waktu untuk membuat kode atau bahkan mendesain – cukup pilih dari kartu yang telah dirancang sebelumnya untuk membangun situs web impian Anda. Ini memungkinkan Anda untuk mencampur dan mencocokkan berbagai fitur sehingga Anda hanya dapat menggunakan elemen yang dibutuhkan situs Anda. Cobalah!

Sketsa
Sketch sangat mirip dengan Photoshop, tetapi dalam beberapa hal, bahkan lebih kuat. Ini adalah aplikasi yang kuat yang memungkinkan Anda merancang dan membuat antarmuka. Sketch memberi pengguna kekuatan, fleksibilitas, dan kecepatan semuanya dalam paket yang ringan dan mudah digunakan. Plus, itu dibuat khusus dengan mempertimbangkan desainer, sehingga memiliki semua alat penting yang Anda perlukan. Cobalah!

Kendur
Slack dengan cepat menjadi bentuk komunikasi favorit bagi banyak desainer dan kreatif. Itu membuat komunikasi dengan rekan kerja dan teman menjadi menyenangkan, efektif, dan mudah. Ini terintegrasi dengan banyak alat lain yang mungkin Anda gunakan, dan Anda juga dapat bergabung dengan saluran Slack publik untuk berjejaring dengan desainer lain seperti Anda. Cobalah!

Kesimpulan
Ucapkan selamat tinggal pada hari-hari di mana desain kompleks Anda hanyalah sketsa di kertas notebook, dan sambut proses desain yang lebih intuitif pada tahun 2020 dan seterusnya! Desain web tidak mudah dengan cara apa pun, tetapi alat ini pasti akan membantu mempermudah pencapaian tujuan Anda dan menyenangkan klien Anda.
Dengan beberapa alat baru ini, tantang diri Anda untuk membawa desain web Anda ke level berikutnya sekarang setelah Anda memiliki banyak alat untuk mencapainya!
Selanjutnya: Plugin WordPress terbaik untuk desainer web

Alat yang bermanfaat tidak berhenti di sini—kami meneliti, menguji, dan menyusun plugin WordPress “roti dan mentega” terbaik yang harus digunakan setiap desainer web! Baik Anda mencari plugin anti-spam, pembuat halaman, atau SEO baru, daftar lengkap ini menawarkan sedikit dari setiap plugin untuk kebutuhan WordPress Anda. Dicintai oleh kami, klien kami, dan klien klien kami, ini adalah 20 plugin terbaik untuk desainer WordPress. Baca seluruh daftarnya di sini!
