Istilah desainer web: Panduan untuk klien Anda
Diterbitkan: 2019-11-09Setiap perdagangan memiliki istilahnya sendiri. Sebagai seorang desainer web, Anda fasih dalam sup alfabet istilah situs web seperti UX, CSS, dan HTML. Tapi klien Anda? Mungkin juga bahasa Yunani bagi mereka.
Ada manfaat besar untuk mendidik klien Anda tentang istilah desain web yang paling umum bahkan sebelum Anda terjun ke dalam proses desain. Terlepas dari tingkat pengetahuan mereka, ketika Anda melewatkan membahas dasar-dasarnya, Anda akhirnya menghabiskan lebih banyak waktu untuk panggilan telepon menerjemahkan terminologi, daripada mendiskusikan pekerjaan dan ide-ide desain Anda.
Untuk membantu mempercepat klien Anda, saya telah menyusun istilah desain web yang paling umum dan menerjemahkannya ke dalam istilah yang ramah klien.
Berikut adalah 7 istilah penting desain situs web:
- Gambar pahlawan
- UX
- Bingkai gambar
- Arsitektur Informasi
- Responsif seluler
- HTML, CSS, dan JavaScript
- CMS
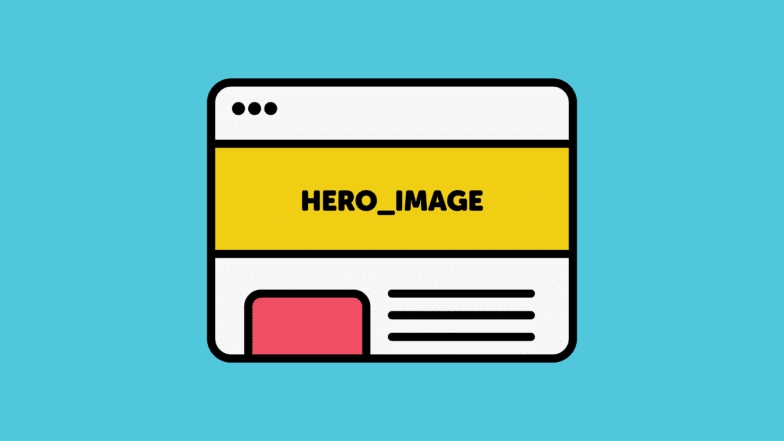
Gambar pahlawan
Saat mendesain situs web, Anda akan sering mendengar istilah "gambar pahlawan" yang mengacu pada halaman beranda situs web. Meskipun istilah tersebut dapat memunculkan gambar Batman dan Superman, itu tidak berarti desainer Anda menempatkan gambar pahlawan super di situs web Anda.

Gambar pahlawan adalah gambar fitur besar atau latar belakang video di bagian atas beranda situs web. Orang-orang mulai menyebut area ini sebagai gambar pahlawan karena itu adalah bagian penting dari situs. Ini adalah hal pertama yang dilihat pengunjung saat membuka situs web Anda dan oleh karena itu, desainnya harus menawan dan bermakna.
Meskipun istilah "gambar pahlawan" memiliki kata gambar di dalamnya, bagian situs web ini tidak harus berupa gambar statis. Saat ini, video pahlawan sangat umum, biasanya diputar di latar belakang beberapa teks. Bergantung pada tujuan situs dan gaya desain, Anda bahkan dapat melihat animasi yang digunakan di area situs ini.
UX atau pengalaman pengguna
UX adalah singkatan untuk pengalaman pengguna. Beberapa desainer web berspesialisasi dalam desain UX – proses meningkatkan pengalaman total pengunjung situs web dari situs web Anda. Desain UX dianggap sebagai spesialisasi karena perancang tidak hanya membuat tampilan situs, tetapi juga mempertimbangkan bagaimana pengunjung mengalami kunjungan pertama (dan selanjutnya!) ke situs.
Analogi sederhana untuk pengalaman pengguna adalah membandingkannya dengan pengalaman yang mungkin Anda alami di restoran baru. Makanannya mungkin enak, tetapi jika restoran membutuhkan waktu lama untuk mendudukkan Anda dan kamar mandinya kotor dan parkir adalah mimpi buruk, maka Anda mungkin akan terus pergi ke sana lagi. Ada banyak faktor selain makanan yang dapat memengaruhi pengalaman Anda di restoran.
Hal yang sama dapat dikatakan tentang situs web, dan itulah yang dimaksud dengan pengalaman pengguna. Melibatkan dan mempertahankan pengunjung di situs web Anda bukan hanya tentang memiliki desain yang bagus. Seorang desainer web yang memahami desain UX mempertimbangkan bagaimana segala sesuatu di situs memengaruhi pengalaman pengguna secara keseluruhan.
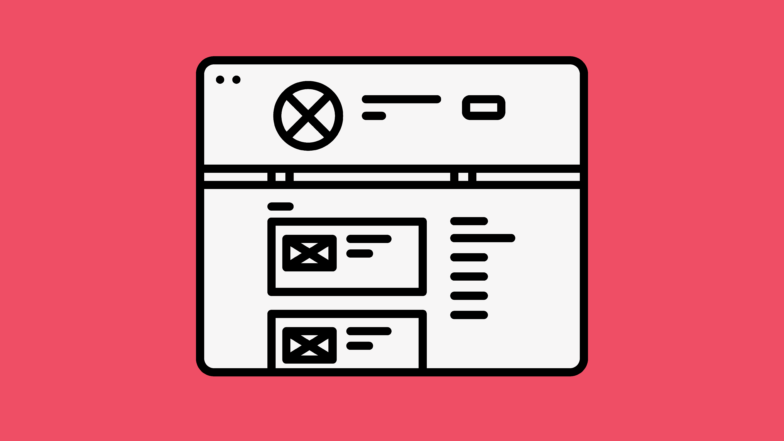
Bingkai gambar
Selama sebagian besar proyek situs web, tim web Anda akan membuat kerangka gambar halaman web terlebih dahulu sebelum membuat mockup desain.
Gambar rangka pada dasarnya adalah cetak biru dan menunjukkan di mana elemen dan teks tertentu akan ditempatkan pada halaman.

Membangun situs web mirip dengan proses membangun rumah. Anda mulai dengan seorang arsitek dan membuat cetak biru sebelum Anda meminta desainer interior memulai pekerjaan mereka, jika tidak, Anda mungkin berakhir dengan kamar mandi di dapur. Wireframe adalah alat yang sangat berguna karena memungkinkan Anda untuk berkolaborasi dengan ahli strategi web atau desainer dan memindahkan berbagai hal dengan lebih mudah daripada mockup desain.
Jika Anda pernah melihat contoh gambar rangka, Anda akan melihat bahwa itu memiliki kesamaan dengan cetak biru bangunan; gambar rangka biasanya hitam dan putih dengan kotak dan garis dasar untuk menunjukkan di mana elemen akan ditempatkan.
Arsitektur informasi (IA)
Selain wireframe, Anda biasanya akan mengerjakan Arsitektur Informasi untuk situs web Anda di awal proses. Arsitektur Informasi, sering disebut IA, mengacu pada proses pengorganisasian, prioritas, dan pelabelan konten di situs web.

Pada tahap ini, Anda akan memutuskan halaman situs web mana yang akan disertakan dalam navigasi teratas situs web dan bagaimana konten akan disusun. Navigasi atas adalah rangkaian tautan di bagian atas halaman. Navigasi teratas ini ada di setiap halaman situs web dan membantu memandu pengunjung web ke konten yang paling penting.
Mirip dengan gambar rangka, Arsitektur Informasi akhir adalah representasi organisasi dari situs web Anda. Ini sering terlihat seperti diagram dan merupakan alat penting untuk memandu tim web guna memastikan situs web final logis dan intuitif untuk dinavigasi.
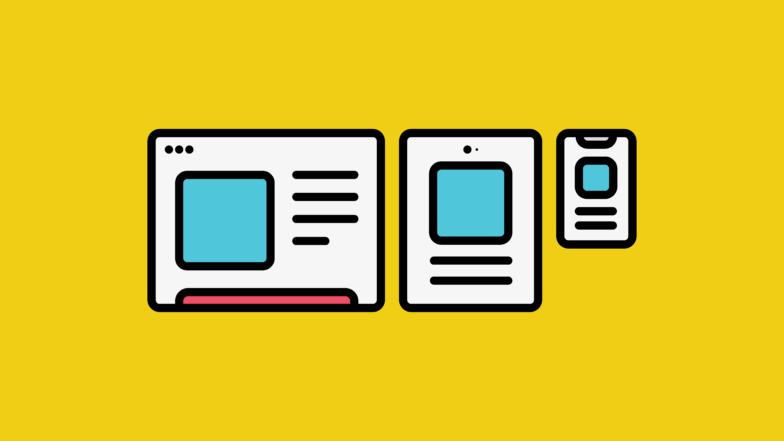
Responsif seluler
Saat ini, setiap situs web harus berfungsi untuk berbagai perangkat, seperti ponsel, tablet, dan komputer desktop. Dalam konteks inilah Anda akan sering mendengar seorang desainer web menggunakan istilah “responsif seluler.”

Mayoritas platform situs web seperti WordPress adalah mobile-responsive, yang berarti sudah ada teknologi yang dibangun ke dalam platform itu sendiri sehingga konten secara otomatis menyesuaikan dengan ukuran perangkat pengguna.
Pikirkan bagaimana ponsel Anda bekerja. Jika Anda memutar ponsel secara horizontal, maka konten ponsel akan menyesuaikan secara otomatis.
Ini sangat mirip dengan apa yang terjadi di situs web. Karena teknologi responsif seluler, perancang dan pengembang web tidak perlu lagi membuat versi kedua situs web Anda untuk perangkat yang lebih kecil. Konten dan desain yang sama akan ditampilkan dengan tepat pada ukuran perangkat yang berbeda.
Perancang web yang terampil mempertimbangkan hal ini saat merancang situs dan dapat memandu Anda menulis konten yang berfungsi di perangkat seluler dan layar yang lebih besar.
HTML, CSS, & JavaScript
Jangan biarkan istilah teknis ini mengintimidasi Anda. Masing-masing berhubungan dengan bagaimana desain Anda berubah dari gambar statis menjadi halaman web interaktif yang hidup. Biasanya, Anda akan mulai membuat situs web dengan perancang web yang berspesialisasi dalam bagaimana situs akan terlihat dan diatur. Kemudian Anda akan melanjutkan untuk bekerja dengan pengembang web atau tim pengembangan yang akan membuat kode situs.
Anda lebih mungkin mendengar istilah-istilah ini selama tahap pengembangan membangun situs Anda, tetapi mungkin juga muncul dalam diskusi desain.
HTML adalah singkatan dari HyperText Markup Language dan memungkinkan tim web untuk memberi tahu browser web cara menampilkan sepotong teks. HTML menggunakan tag yang berbeda untuk menunjukkan apakah teks adalah heading, subheading atau paragraf. Anda mungkin melihat desainer memberi label pada judul dalam desain Anda sebagai H1. Ini mengacu pada tag HTML yang akan digunakan untuk memberi tahu browser bahwa semua teks dengan label ini harus memiliki ukuran font yang sama.
Cascading Style Sheets (CSS) membantu desainer & pengembang web menentukan tampilan dan nuansa situs web. HTML dengan sendirinya tidak menarik atau memikat. CSS membuat semua perbedaan dalam menciptakan desain halaman web yang indah.
JavaScript adalah bahasa skrip yang digunakan pengembang untuk membuat interaksi di situs web. Hanya dengan HTML dan CSS, Anda memiliki halaman web yang tampak bagus, tetapi tidak ada yang bisa terjadi hanya dengan keduanya. Saat mencari pengembang web atau tim pengembangan, carilah seseorang yang tahu lebih dari sekadar JavaScript dan pastikan tim Anda berpengalaman di platform tempat Anda membangun situs.
CMS
Kami akan menyelesaikan dengan istilah yang cukup mudah: sistem manajemen konten, atau dikenal sebagai CMS. Anda akan sering mendengar istilah ini dalam kaitannya dengan WordPress (sistem manajemen konten lainnya).
Faktanya, WordPress adalah sistem manajemen konten paling populer di dunia. CMS adalah alat back-end di situs web dan memungkinkan Anda mengedit atau menambahkan konten ke situs dengan mudah.
Manfaat besar membangun situs Anda di CMS seperti WordPress adalah Anda tidak perlu menjadi perancang web atau pengembang web untuk mengubah teks, menambahkan gambar, atau menambahkan halaman setelah situs web diluncurkan. Anda tidak perlu menghubungi pengembang web setiap kali Anda perlu menambahkan koma ke halaman.
Karena WordPress sangat fleksibel dan dapat disesuaikan, Anda mendapatkan yang terbaik dari keduanya dengan situs web cantik yang masih mudah dikelola oleh bisnis Anda.
Lihat lebih banyak konten WordPress!

WordPress adalah sistem manajemen konten paling populer di dunia dan digunakan oleh semakin banyak materi iklan setiap hari. Pelajari lebih lanjut tentang WordPress di sini. Tidak masalah jika Anda seorang pemula atau tahu WordPress seperti punggung tangan Anda, kami memiliki sumber daya dan artikel untuk semua orang!
Baca terus di sini.
