Anggaran Kinerja Web: Cara Menyiapkan, Menghitung, dan Menerapkan
Diterbitkan: 2023-03-09Mengoptimalkan kinerja web bisa rumit, dengan banyak bolak-balik.
Karena permintaan pengunjung tumbuh begitu banyak sehingga 53% dari mereka akan meninggalkan situs web yang tidak dimuat dalam 3 detik, pemilik bisnis online tidak dapat mengandalkan skor kecepatan 90+ saja untuk mempertahankan tingkat konversi yang terus meningkat.
Masukkan anggaran kinerja web – strategi yang paling diremehkan untuk menyiapkan situs web apa pun agar sukses.
Di baris berikut, kami akan membahas:
- Apa itu anggaran kinerja web?
- Apa manfaat anggaran kinerja web?
- Memilih metrik untuk anggaran kinerja Anda
- Memprioritaskan metrik untuk situs web yang dikembangkan sepenuhnya
- Cara menyiapkan anggaran kinerja web
- Pantau performa web Anda dan sesuaikan anggarannya
Apakah Anda seorang pengembang web, perancang, atau pemilik bisnis, panduan ini akan membantu Anda meningkatkan kinerja situs web Anda ke tingkat selanjutnya.
Mari kita mulai!
Apa itu anggaran kinerja web?
Anggaran kinerja web adalah serangkaian batasan yang ditentukan sebelumnya yang perlu dipertahankan situs web Anda untuk kecepatan dan efisiensi optimal. Batasan tersebut antara lain:
- Pembatasan sumber daya keras
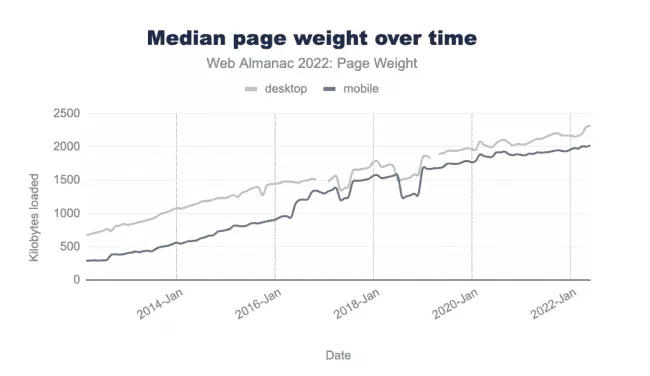
- Target untuk bobot halaman total
- Jumlah total permintaan HTTP
- Waktu muat halaman minimum di jaringan seluler
- Ambang batas untuk metrik Data Web Inti (seperti LCP)
Dengan menetapkan dan memantau anggaran kinerja, pemilik bisnis, desainer UX, dan pengembang dapat menyetujui dan mengerjakan tujuan kinerja bersama. Dengan cara ini, semua upaya kolaborasi bertujuan untuk pengalaman pengguna yang luar biasa dan metrik bisnis yang lebih besar.
Tingkatkan Core Web Vitals secara otomatis dengan NitroPack →
Apa manfaat anggaran kinerja web?
Apa yang membuat anggaran kinerja web begitu efektif adalah melindungi situs Anda dari regresi (atau membantu Anda menangkapnya dengan lebih efektif). Jika, seiring berjalannya waktu, Anda mulai melihat penurunan kinerja, Anda dapat menelusuri kembali langkah-langkah Anda, melakukan pengujian, dan memecahkan masalah lebih cepat.
Selain itu, menyetel batas penggunaan sumber daya web:
- Memungkinkan tim Anda membandingkan dan mengevaluasi teknologi, berbagai pendekatan, kerangka kerja, dan fitur
- Dapat digunakan untuk memprediksi tren pengeluaran sumber daya dan membantu perencanaan yang lebih baik (yaitu, untuk bulan-bulan Anda membelanjakan anggaran jauh lebih cepat dari biasanya)
- Dapat juga mengisyaratkan titik lemah pengembangan dan desain UX (yaitu, menemukan alternatif untuk perpustakaan besar atau font web)
️ Anggaran kinerja tidak boleh dianggap sebagai dapat diperluas melainkan sebagai "uang" yang Anda belanjakan dan tukarkan dengan pengalaman pengguna. Sama seperti anggaran lainnya, sasaran Anda adalah melakukan yang terbaik agar sesuai dengan batas dan tidak bergantung pada peningkatannya. Dalam jangka panjang, ini akan menghemat lebih banyak sumber daya dan membangun proses yang lebih efisien menuju pengalaman pengguna yang lebih baik.
Tapi bagaimana Anda memutuskan di mana untuk memulai?
Pertama, Anda harus lebih memahami jenis metrik apa yang dapat Anda targetkan dalam anggaran kinerja web.
Memilih metrik untuk anggaran kinerja Anda
Pikirkan metrik ini sebagai sasaran yang akan Anda gunakan untuk mengukur seberapa efektif anggaran dan perolehan kinerja situs Anda.
Jenis metrik yang digunakan untuk penganggaran kinerja web adalah:
- Berbasis aturan
- Berdasarkan waktu
- Berbasis kuantitas
- Kebiasaan
1. Metrik berbasis aturan
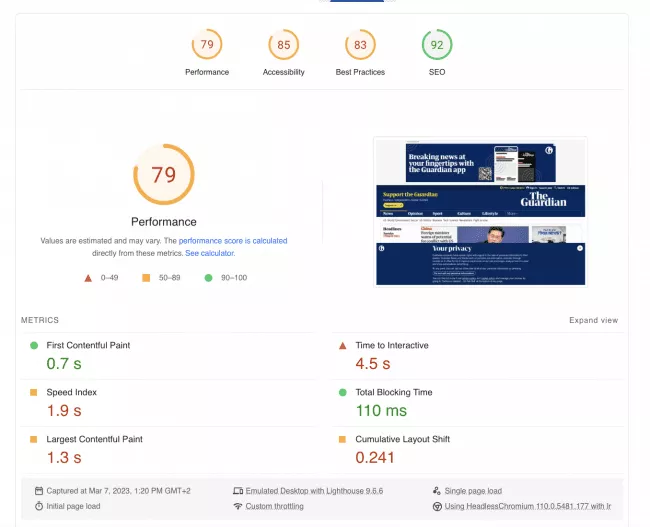
Itu adalah ringkasan skor kinerja situs yang ditemukan di semua alat populer, seperti WebPageTest, Lighthouse, dan Google PageSpeed Insights.

Skor keseluruhan Anda didasarkan pada metrik berbasis waktu dan metrik berbasis kuantitas (kita akan membahas lebih detail sebentar lagi).
Tidak hanya bagus untuk melacak kinerja dan kecepatan umum Anda, tetapi hasil dari laporan Anda adalah pedoman yang kuat untuk anggaran pertama Anda. Gunakan mereka untuk lebih memahami apa yang Anda tuju sebelum beralih ke metrik yang lebih spesifik dan bahkan kustom.
2. Metrik berbasis waktu
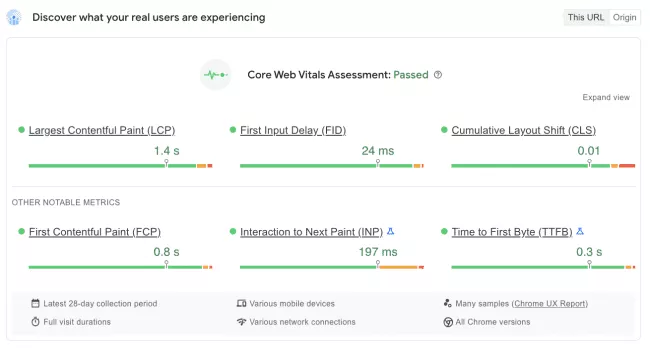
Disebut juga tonggak metrik, metrik ini digunakan untuk mengevaluasi seberapa cepat halaman dimuat dan apa yang sebenarnya terjadi selama pemuatan. Dalam laporan Anda, ini adalah metrik kinerja pengguna yang disebut Data Web Inti.

Tidak seperti Indeks Kecepatan dan peristiwa pemuatan, Data Web Inti membantu Anda mendapatkan pemahaman yang komprehensif tentang pengalaman pengguna nyata di situs web Anda dalam bentuk ambang berbasis waktu.
Di bawah ini adalah metrik pencapaian terpenting untuk ditambahkan ke anggaran performa Anda:
First Contentful Paint (FCP)
FCP mengukur berapa lama waktu yang diperlukan browser untuk menampilkan bit pertama konten dari pohon DOM (yaitu, gambar, teks, dll.) Itu akan menjadi awal pemuatan halaman.

Waktu untuk Interaktif (TTI)
TTI didedikasikan untuk mengukur berapa lama waktu yang dibutuhkan halaman untuk menjadi sepenuhnya interaktif dan responsif terhadap input pengguna.
Namun, ini tidak berarti TTI dihapus dari laporan kinerja Anda di Google PageSpeed Insights, misalnya. Namun ini adalah petunjuk yang jelas yang mungkin ingin Anda pikirkan apakah metrik tersebut layak ditambahkan ke anggaran Anda atau tidak.
Contentful Paint (LCP) Terbesar
LCP mengukur berapa lama waktu yang dibutuhkan halaman untuk merender elemen teks atau gambar terbesar. Ini adalah metrik yang bagus untuk digunakan dalam anggaran kinerja Anda karena berpusat pada pengguna dan, bagaimanapun juga, disukai oleh Google.

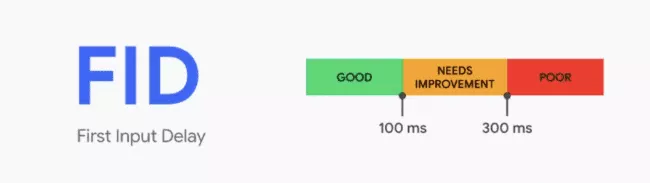
Penundaan Input Pertama (FID)
FID mengukur waktu yang diperlukan halaman untuk merespons setiap interaksi pengguna, seperti klik tautan, ketukan tombol, dll. Ini menangkap seberapa baik halaman disiapkan untuk memuat skrip dan informasi yang relevan untuk merespons input pengguna.

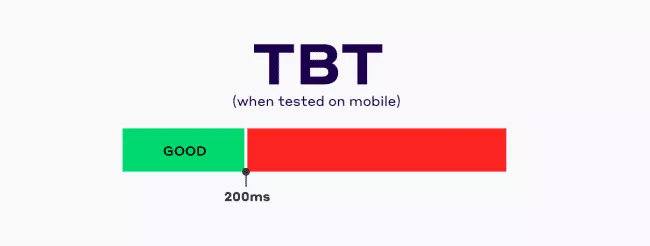
Total Waktu Pemblokiran (TBT)
Seperti disebutkan di atas, TBT terkait dengan TTI, tetapi jika digabungkan dengan LCP, TBT memberi Anda gambaran yang lebih akurat tentang cara pengguna memandang situs web Anda. TBT mengukur berapa lama halaman web Anda diblokir, mencegah pengguna berinteraksi dengannya.

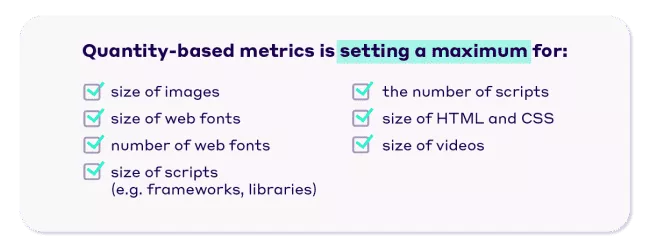
3. Berbasis kuantitas
Lebih mudah untuk diperkenalkan di awal pengembangan situs web, metrik berbasis kuantitas langsung terhubung ke jumlah sumber daya yang akan digunakan situs Anda untuk kinerja optimal.
Sumber daya yang paling umum untuk menetapkan batasan meliputi:
- Ukuran bahasa dan gaya (HTML dan CSS)
- Ukuran konten media (gambar, video)
- Ukuran huruf
- Ukuran skrip
- Total berat halaman
- Jumlah total permintaan HTTP

Alasan mengapa metrik ini lebih bermanfaat di awal proyek baru adalah membantu tim menentukan dampak gambar dan skrip yang lebih berat terhadap kinerja. Namun, jika Anda berjuang dengan masalah kecepatan situs, memperkenalkan beberapa metrik berbasis kuantitas dapat membuat pemilihan elemen halaman mana yang akan dihapus (atau diganti) jauh lebih mudah.

4. Metrik khusus
Tim seperti Twitter telah menetapkan metrik khusus, seperti "Waktu untuk tweet pertama". Metrik kustom umum lainnya adalah "Elemen Waktu Menjadi Pahlawan". Bergantung pada interaksi apa yang paling penting di situs web Anda dan seberapa uniknya bagi bisnis Anda, Anda mungkin ingin mempertimbangkan untuk melacaknya dalam anggaran kinerja web Anda.
Capai Skor Kecepatan 90+ dan lulus Data Web Inti dengan NitroPack →
Memprioritaskan metrik untuk situs web yang dikembangkan sepenuhnya
Memutuskan ambang anggaran kinerja dengan situs web dalam produksi bisa jadi rumit.
Cara terbaik untuk melakukannya adalah mulai dengan posisi Anda saat ini. Tugas utama Anda adalah mencegah regresi dan menyesuaikan tujuan Anda untuk masa depan satu per satu.
Jika Anda menemukan masalah kinerja yang besar, Anda mungkin harus mempertimbangkan perubahan yang lebih besar pada situs web dan menurunkan anggaran lebih lanjut setelah menerapkan pengoptimalan.

Baca terus untuk mengetahui cara mengevaluasi posisi Anda saat ini, apa yang harus Anda tuju, dan cara meningkatkan metrik kinerja web Anda.
Cara menyiapkan anggaran kinerja web
Karena setiap situs web hadir dengan persyaratan berbeda yang penting untuk daya saing, tugas pertama Anda adalah mencari tahu bagaimana kaitannya dengan kinerja web dan, lebih khusus lagi, Pengalaman Pengguna .
1. Teliti pesaing Anda
Mengamati seberapa mirip situs web Anda dalam hal kecepatan dan pengalaman pengguna akan membantu Anda:
- Pahami apa yang mereka lakukan dengan baik
- Tentukan area di mana Anda dapat mengungguli mereka
- Bangun sasaran kinerja dan batasan anggaran yang lebih realistis
Pikirkan menyalip kompetisi sebagai proses yang berkelanjutan, bukan dorongan satu kali. Inilah sebabnya mengapa Anda harus mempertimbangkan seberapa besar kemungkinan Anda mendapatkan keunggulan kompetitif tanpa mempertaruhkan fungsionalitas situs Anda.
Ada beberapa cara untuk menemukan situs web yang serupa dengan milik Anda:
- Telusuri di Google dengan terkait:"kata kunci”
- Gunakan layanan seperti SimilarWeb (versi gratisnya terbatas tetapi masih berguna untuk membuat daftar awal)

Cobalah untuk menemukan setidaknya sepuluh situs serupa untuk membuat analisis kompetitif yang solid.
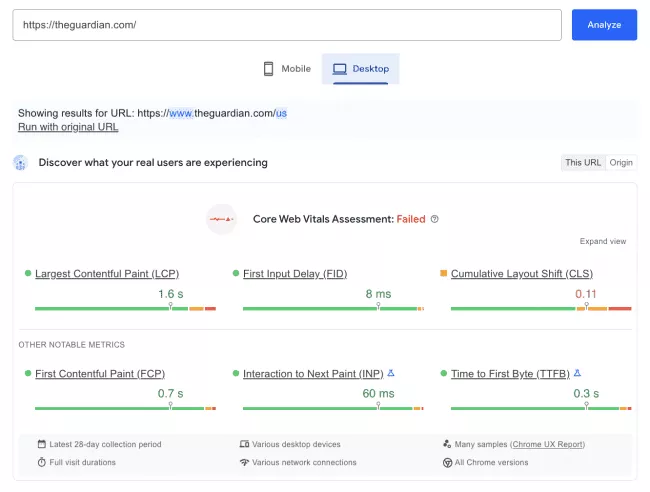
Jalankan halaman yang ditargetkan (beranda, produk, fitur, blog, dll.) dari pesaing Anda melalui alat penghitungan kinerja seperti Google PageSpeed Insights.


Selanjutnya, Anda mungkin ingin mencantumkan semua nilai metrik kinerja pesaing Anda dalam bagan.
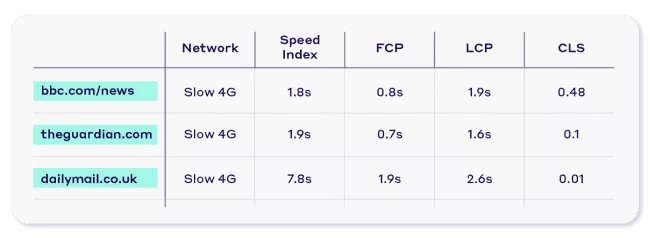
Menggunakan alat seperti WebPageTest dan Google PageSpeed Insights, kami membuat bagan contoh ini untuk membandingkan BBC dengan The Guarding dan Daily Mail di desktop:

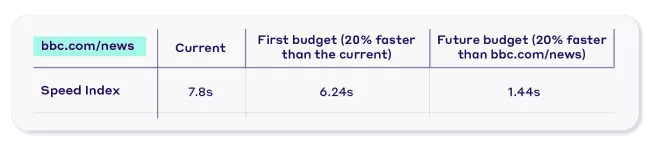
Jika Daily Mail melakukan penelitian yang sama, mereka perlu memetakan semua metrik berbasis kecepatan dan berbasis kuantitas untuk anggaran mereka untuk mencoba dan menutup celah Indeks Kecepatan.
Untuk perubahan nyata terhadap pesaing Anda, Anda selalu dapat mengacu pada aturan 20% saat menyiapkan anggaran Anda (artinya Anda ingin nilainya 20% lebih baik dari pesaing Anda).
Perhatikan bahwa meskipun Anda tidak dapat mengejar pesaing Anda, itu tidak berarti usaha Anda tidak meningkatkan pengalaman pengguna secara keseluruhan untuk pengunjung Anda. Waktu muat yang lebih cepat setiap detik berarti peningkatan rasio konversi sebesar 7% di desktop dan hingga 27% untuk seluler.
2. Buat garis dasar kinerja web Anda
Untuk membuat titik referensi yang andal, gunakan alat seperti WebPageTest dan Lighthouse untuk pengukuran yang relatif stabil. Jangan lupa untuk menghapus cache browser Anda sebelum menguji dengan alat bawaan browser. Gunakan ekstensi Clear Cache Chrome untuk mempercepat proses.
Anda tidak perlu menjalankan audit untuk semua halaman web Anda. Mulailah dengan yang paling penting yang Anda tahu (atau perkirakan akan) menarik lalu lintas paling banyak.
Berikut adalah contoh petunjuk yang akan membantu Anda menyelesaikan daftar Anda:
- Ukuran maksimum gambar untuk diunggah ke situs web Anda (sebelum atau sesudah kompresi) untuk mempertahankan bobot halaman sekecil mungkin
- Berat halaman total maksimum untuk setiap halaman
- Jumlah total permintaan HTTP yang diizinkan per halaman
- Ambang batas untuk mencapai Indeks Kecepatan tertentu
- Batasan pada skrip tersegmentasi, seperti JavaScript, CSS, font web
- Total waktu muat tidak lebih dari X detik (atau milidetik)
- Font Google, font lokal, atau font sistem (baca cara mengoptimalkannya untuk hasil yang lebih baik)
️ Menurut Strategy Analytics 46% dari total jumlah pengguna seluler menggunakan 2G atau 3G. Pastikan untuk menguji halaman web Anda di jaringan yang lebih lambat (seperti 3G) untuk mendapatkan gambaran umum yang lebih realistis tentang pengalaman orang di situs web Anda.
3. Hitung dan tetapkan anggaran kinerja Anda (+ contoh)
Bergantung pada jenis halaman yang Anda prioritaskan untuk penganggaran kinerja, nilai metrik akan bervariasi.
Berikut ini beberapa contoh yang dapat Anda mulai:
- Waktu muat halaman di bawah 3 detik
- Sumber daya jalur kritis (dikompresi/diperkecil) di bawah 170KB
- Skor mercusuar adalah >80
Alat hebat untuk membantu Anda menyiapkan anggaran secara gratis adalah Kalkulator Anggaran Kinerja. Pilih anggaran berbasis Aset atau CWV untuk menentukan nilai metrik yang ingin Anda tetapkan dan unduh dalam format yang siap untuk Google Lighthouse.
Kami menyarankan Anda memulai dengan batas lebih tinggi yang lebih mudah dikelola. Anggaran awal bisa "20% lebih cepat dari baseline saya saat ini". Saat mengoptimalkan, Anda dapat menargetkan ambang yang lebih ketat seperti "20% lebih cepat dari pesaing teratas saya".

4. Menerapkan anggaran kinerja
Harap diperhatikan bahwa langkah ini menjadi lebih teknis, dan sebaiknya beralih ke pengembang untuk mendapatkan konfigurasi yang tepat.
Google Lighthouse mendukung anggaran kinerja melalui fitur LightWallet yang tersedia di versi baris perintah Lighthouse v5+.
Untuk membuat anggaran, Anda perlu membuka file bernama budget.json dan JSON mengikuti contoh ini dari DebugBear:
[
{
"waktu": [
{
"metric": "first-contentful-paint",
"anggaran": 1500
},
{
"metric": "largest-contentful-paint",
"anggaran": 5000
}
],
"resourceSizes": [
{
"resourceType": "total",
"anggaran": 2000
}
],
"resourceCounts": [
{
"resourceType": "font",
"anggaran": 5
},
{
"resourceType": "total",
"anggaran": 100
}
]
}
]
Tentu saja, Anda harus menggantinya dengan metrik dan nilai yang telah Anda tetapkan untuk anggaran kinerja Anda.
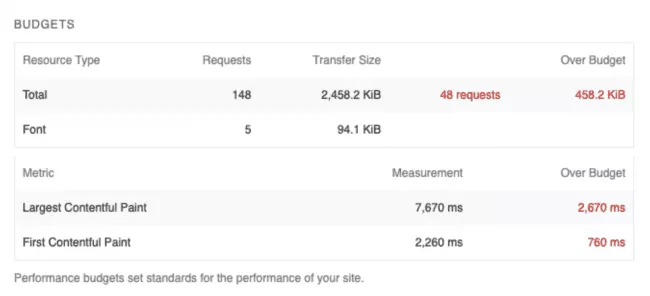
Jalankan Lighthouse untuk melewati anggaran. Setelah itu, Anda akan dapat melihat nilai untuk setiap metrik yang telah Anda tetapkan anggarannya di bagian bawah bagian Performa Lighthouse. Anda akan menerima pemberitahuan jika ada ambang anggaran yang terlampaui.

Untuk menambahkan penganggaran kinerja web ke proses pembuatan, Anda dapat melihat beberapa alat sumber terbuka:
- Webpack (fitur kinerja)
- Ukuran bundel
- Mercusuar CI
Pantau performa web Anda dan sesuaikan anggarannya
Kami sangat menekankan betapa pentingnya meninjau kembali laporan kinerja Anda setidaknya sebulan sekali (atau setiap kali Anda mendapatkan pemberitahuan untuk ambang yang terlampaui).
Untuk memastikan Anda tetap di bawah anggaran dan tidak pernah mengorbankan pengalaman pengguna, Anda dapat:
- Optimalkan infrastruktur, fitur, dan keputusan pengembangan situs web yang ada
- Bunuh (atau ganti) plugin dan fitur situs yang ada yang lebih berbahaya daripada kebaikan
- Putuskan untuk tidak menambahkan fitur baru (atau solusi pihak ketiga) sama sekali
️ Ingat, setiap pengoptimalan kinerja situs yang Anda terapkan membutuhkan setidaknya 28 hari untuk terdaftar di hasil Data Web Inti Anda.
Apa yang terjadi jika saya melampaui anggaran kinerja?
Anggaran tidak dimaksudkan sebagai penghambat, melainkan sinyal bahwa diperlukan tindakan untuk mencegah masalah kinerja dan pengalaman pengguna.
Setiap kali Anda melebihi anggaran kinerja, Anda dan tim Anda dapat memutuskan untuk:
- Terapkan perbaikan cepat (yaitu, beberapa jenis pengoptimalan sumber daya)
- Kembalikan ke tahap awal pengembangan baru (yaitu, hapus skrip pihak ketiga yang tidak penting)
- Biarkan apa adanya, tetapi jadwalkan pengoptimalan mendatang di tempat lain
- Buat trade-off untuk kinerja yang sedikit lebih buruk dan tingkatkan anggaran Anda
Apa pun pendekatan yang Anda ambil, permainan akhir Anda adalah terus memikirkan peningkatan kinerja dan membuat keputusan sadar berdasarkan laporan, analisis, dan perhitungan Anda.
Ganti setidaknya 4 plugin pengoptimalan dengan NitroPack – solusi ringan dengan 35+ fitur canggih →
Bawa pergi
Anggaran kinerja web memerlukan komitmen jangka panjang dari desainer, pengembang, pemasar, dan pemangku kepentingan untuk memastikan pengalaman pengguna yang luar biasa sebagai prioritas.
Ini penting baik pada tahap awal pengembangan situs web maupun saat bisnis online tumbuh. Tetapkan dan optimalkan dengan benar, anggaran kinerja web Anda akan memungkinkan pengambilan keputusan, pembandingan, dan, pada akhirnya – KPI bisnis yang lebih baik.
