Desain Header Situs Web pada 2023: Contoh dan Praktik Terbaik
Diterbitkan: 2023-06-07Seorang pengunjung situs kemungkinan mengambil keputusan tentang situs web Anda, dan merek Anda, dalam waktu 2 detik setelah melihat pemuatan awal situs Anda di browser web mereka, dan tajuk situs Anda adalah bagian besar dari kesan awal tersebut. Dalam 2 detik tersebut, calon pelanggan akan membuat keputusan mendadak untuk menjelajahi lebih jauh atau mencari hal lain untuk melibatkan mereka.
Header situs web Anda bisa dibilang merupakan elemen terpenting di seluruh situs web Anda. Ini membantu mereka mendapatkan isyarat visual tentang isi situs Anda, bagaimana mereka dapat dengan cepat menemukan informasi yang mereka butuhkan, dan bagaimana merek Anda memecahkan masalah mereka secara efektif.
Dalam postingan ini, kita akan mendalami semua yang perlu Anda ketahui tentang desain tajuk situs web, praktik terbaik untuk memandu proyek Anda, dan beberapa contoh sebagai inspirasi.
Dasar-dasar Desain Header Situs Web
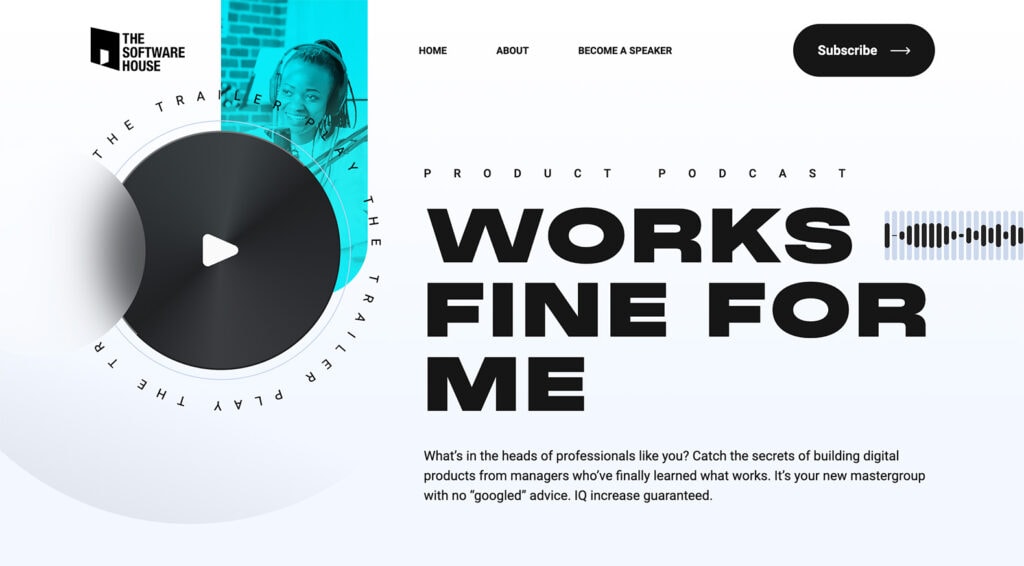
Contoh Rumah Perangkat Lunak

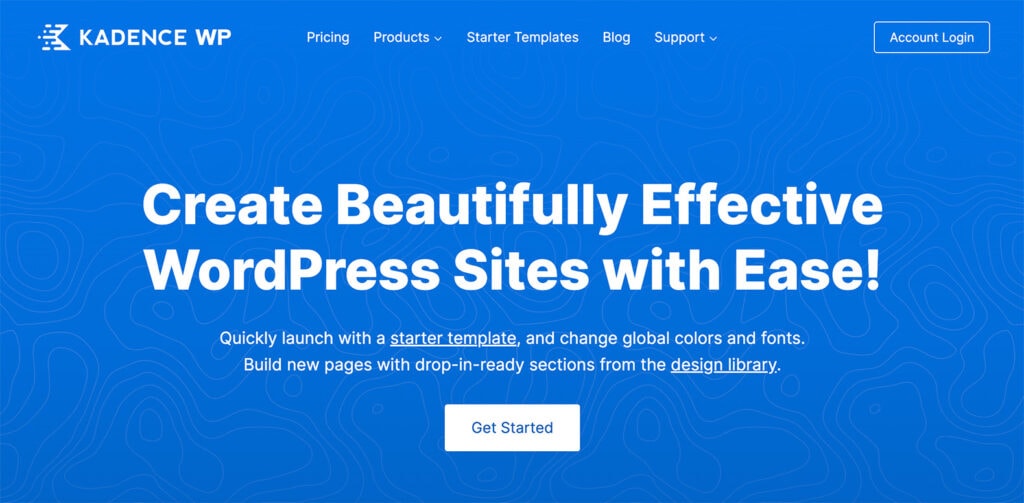
Kaden WP

Tapi pertama-tama, apa sebenarnya header situs web itu? Jadi kami jelas, tajuk situs web umumnya adalah bagian atas situs web yang berisi elemen merek, navigasi, dan apa pun yang dapat berguna bagi pengguna untuk menavigasi keterlibatan dengan merek Anda. Header sering kali ada di setiap halaman situs web, tetapi seringkali lebih berdampak secara visual di halaman beranda atau halaman arahan.
Ada beberapa kata yang kami gunakan ketika berbicara tentang header situs web yang mungkin tidak begitu familiar:
- Navigasi, menu, menu navigasi: Daftar tautan yang dapat diklik ke berbagai bagian situs web.
- Menu hamburger: Ikon bertumpuk tiga baris yang meluas menjadi menu navigasi saat diklik. Meskipun umum di perangkat seluler, mereka juga mulai lebih banyak muncul untuk navigasi desktop.
- Ajakan bertindak: Tombol/tautan yang mendorong pengunjung untuk melakukan tindakan tertentu, seperti melakukan pembelian, mendaftar nawala, atau melakukan tindakan lain.
- Menu tarik-turun: Menu yang meluas saat pengguna mengarahkan kursor atau mengeklik item, menampilkan item sub-menu tambahan.
- Lengket: Header yang tetap terlihat di bagian atas halaman saat pengguna menggulir.
- Header atau gambar pahlawan: Gambar atau video berukuran besar yang menempati sebagian besar ruang header. Mungkin juga termasuk elemen teks atau ajakan bertindak.
- menu mega. Menu mega menggunakan jendela popup besar untuk menampilkan berbagai pilihan yang biasanya tidak tersedia melalui cara lain. Mereka memiliki keuntungan yang memungkinkan pengguna untuk memilih tujuan mereka tanpa menavigasi melalui lapisan hierarki menu yang terpisah.
Jenis Header Situs Web
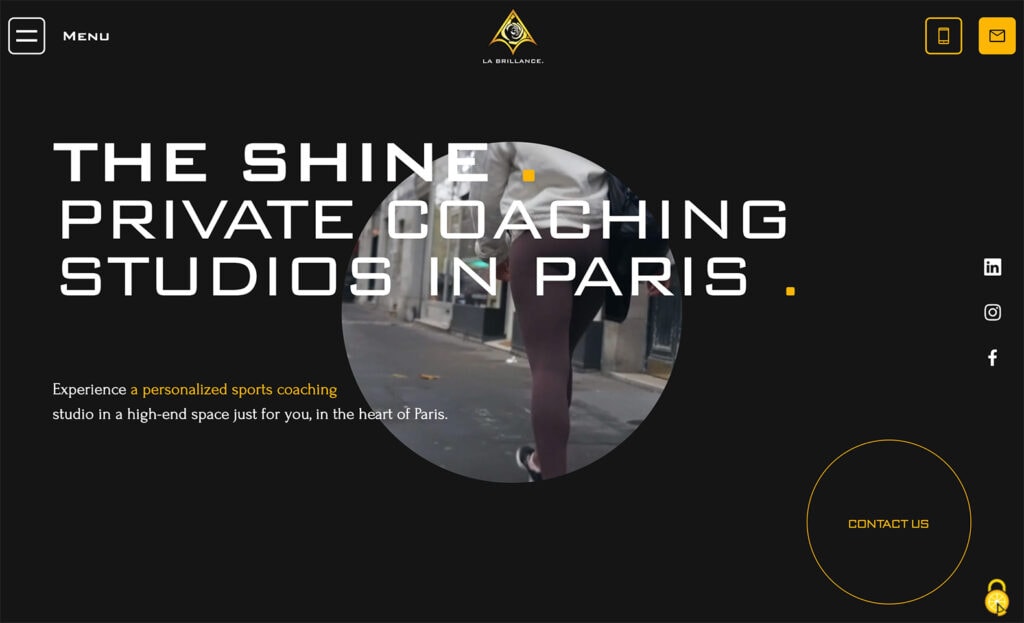
Kecemerlangan Lab
Header ini menyorot logo dan kontak sambil menyembunyikan item menu dalam navigasi bergaya hamburger. Gaya ini bisa efektif bila Anda ingin pengguna menyelami konten area pahlawan di bawah tajuk.

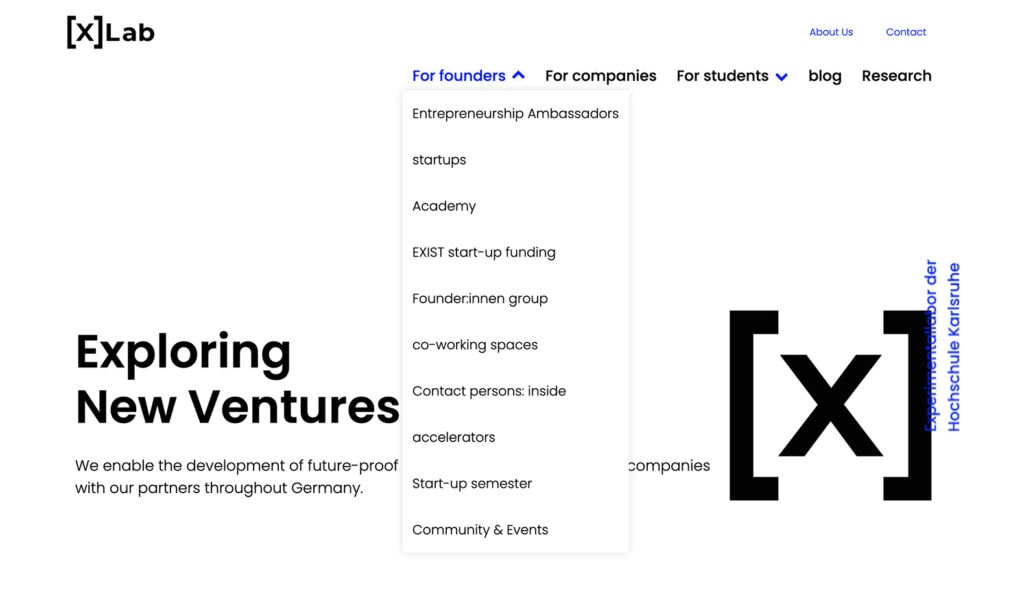
[X] Lab
[X]Lab menggunakan navigasi tarik-turun yang menyoroti navigasi untuk jenis pengunjung tertentu. Tentang kami dan informasi kontak mendapat perlakuan berbeda di atas navigasi konten umum.

Ada banyak cara berbeda untuk membuat dan mendesain elemen tajuk situs web. Tidak ada solusi yang cocok untuk semua, dan penting untuk mempertimbangkan audiens dan pengunjung Anda saat memilih jenis yang paling mewakili proyek Anda.
Header statis tetap berada di bagian atas situs web, bahkan saat pengguna menggulir halaman ke bawah. Ini biasanya mencakup logo, menu navigasi, dan terkadang tombol ajakan bertindak. Ini adalah bentuk header yang paling umum – dan ringkas.
Header lengket, yang kami sebutkan di atas, mirip dengan header statis tetapi "menempel" di bagian atas layar saat pengguna menggulir. Header jenis ini bisa menjadi pilihan yang baik jika Anda memiliki banyak konten di situs web Anda dan ingin selalu memudahkan pengguna untuk mengakses menu navigasi. Header lengket juga dapat "menyusut" saat menggulir, jadi ukurannya tidak sebesar saat Anda pertama kali membuka halaman.
Header layar penuh menempati seluruh layar dan biasanya menyertakan latar belakang gambar atau video, bersama dengan tombol ajakan bertindak atau overlay teks. Ini sering disebut sebagai tajuk pahlawan. Jenis tajuk ini dapat mencolok secara visual, tetapi mungkin hanya sesuai untuk beberapa situs web.
Header transparan adalah tren desain populer yang melibatkan penggunaan header tanpa warna latar belakang sehingga gambar atau video latar belakang terlihat. Jenis tajuk ini dapat menambahkan tampilan modern dan ramping ke situs web Anda.
Header overlay biasanya muncul setelah pengguna mengklik tombol atau ikon dan melapisi konten situs web dengan menu atau opsi lainnya. Jenis tajuk ini bisa menjadi pilihan yang baik untuk situs web yang responsif seluler di mana ruangnya terbatas. Header overlay sering digunakan dalam kombinasi dengan ikon/menu hamburger dan terbuka saat diklik.
Header menu mega menyertakan menu tarik-turun multikolom besar yang ditampilkan saat pengguna mengarahkan kursor atau mengeklik item menu. Jenis tajuk ini bisa menjadi pilihan yang baik untuk situs web dengan banyak konten dan informasi.
Header multi-layer sering kali memiliki dua tingkat elemen header atau navigasi. Ini mungkin termasuk bilah atas yang lebih kecil dengan informasi kontak dasar atau tautan media sosial di atas elemen tajuk navigasi yang lebih tinggi dan lebih tradisional yang berisi logo dan tautan situs.
Elemen untuk Dimasukkan dalam Header Situs Web
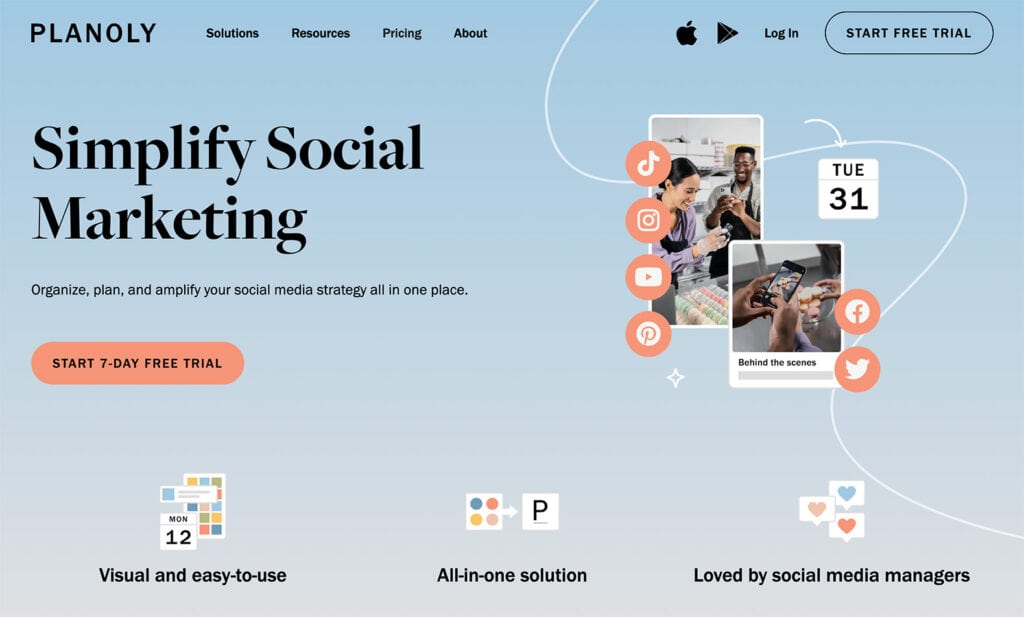
Planoly
Planoly memiliki navigasi yang sederhana dan mudah dipahami yang menjadikan memulai uji coba gratis sebagai fokus utama, sekaligus mempermudah pengunjung yang baru mengenal merek tersebut untuk menjelajahi solusi mereka.

Aura Bora
Aura Bora mengutamakan elemen merek mereka, sambil menjelajahi di mana menemukan produk mereka dan membeli di lokasi ritel adalah prioritas. Ikon di sisi kanan tajuk memicu rasa ingin tahu bagi mereka yang mungkin sudah menjalin hubungan dengan merek tersebut.


Jenis tajuk yang Anda pilih untuk desain situs web Anda seringkali bergantung pada informasi apa yang harus dikandungnya. Ada elemen standar yang diharapkan pengguna temukan di header situs web.
Elemen tajuk situs web umum meliputi:
- Logo: Ditampilkan dengan jelas di header, logo adalah bagian penting dari identitas merek Anda dan seringkali merupakan tombol beranda untuk seluruh desain situs web.
- Navigasi: Menu harus mudah ditemukan dan digunakan, dengan label yang jelas untuk setiap halaman.
- Pencarian: Jika situs web Anda memiliki fungsi pencarian, menyertakan tempat di header dapat memudahkan pengunjung menemukan apa yang mereka inginkan.
- Informasi kontak: Nomor telepon, alamat email, atau alamat fisik dapat membantu pengunjung tetapi tidak diperlukan untuk semua desain tajuk situs web.
- Ajakan bertindak: Tombol atau tautan di tajuk dapat mendorong pengunjung untuk melakukan tindakan tertentu, terutama jika tampilannya berbeda dari elemen navigasi lainnya.
- Ikon media sosial: Permudah pengunjung untuk menemukan cara terkait untuk terhubung jika Anda aktif di media sosial.
Pemilih bahasa atau mata uang: Jika situs web Anda melayani pemirsa internasional, menyertakan pemilih bahasa atau mata uang dapat mempermudah navigasi. - Login: Jika pengguna perlu mengautentikasi ke situs web Anda untuk mengelola akun atau pembelian, tombol login harus disertakan di header.
- Elemen belanja: Untuk situs e-niaga, tajuk harus menyertakan tautan atau ikon untuk tindakan belanja yang diperlukan seperti keranjang, checkout, atau item favorit/disimpan.
Praktik Terbaik Desain Tajuk Situs Web
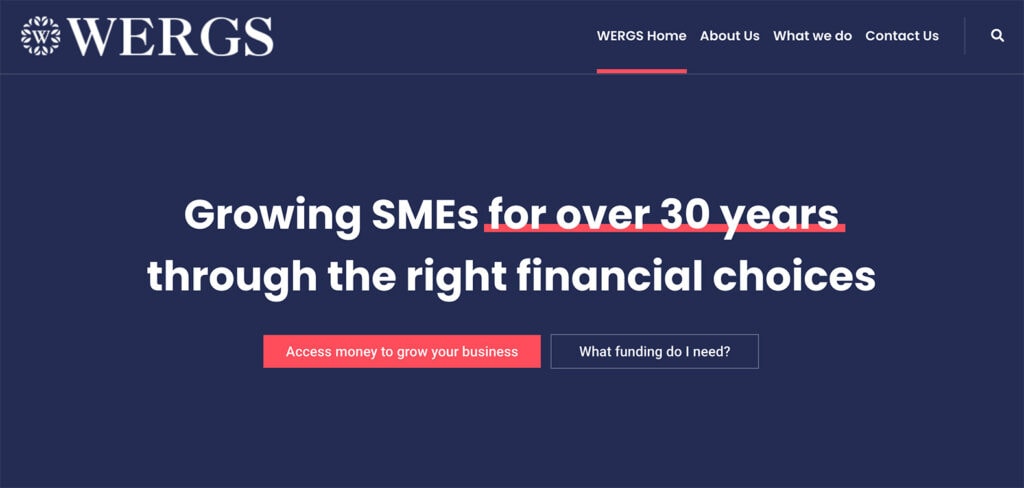
Konsultasi Wergs
Navigasi sederhana yang menyoroti di mana seseorang berada di situs dengan batas bawah/garis bawah sederhana adalah pilihan yang baik untuk situs sederhana.

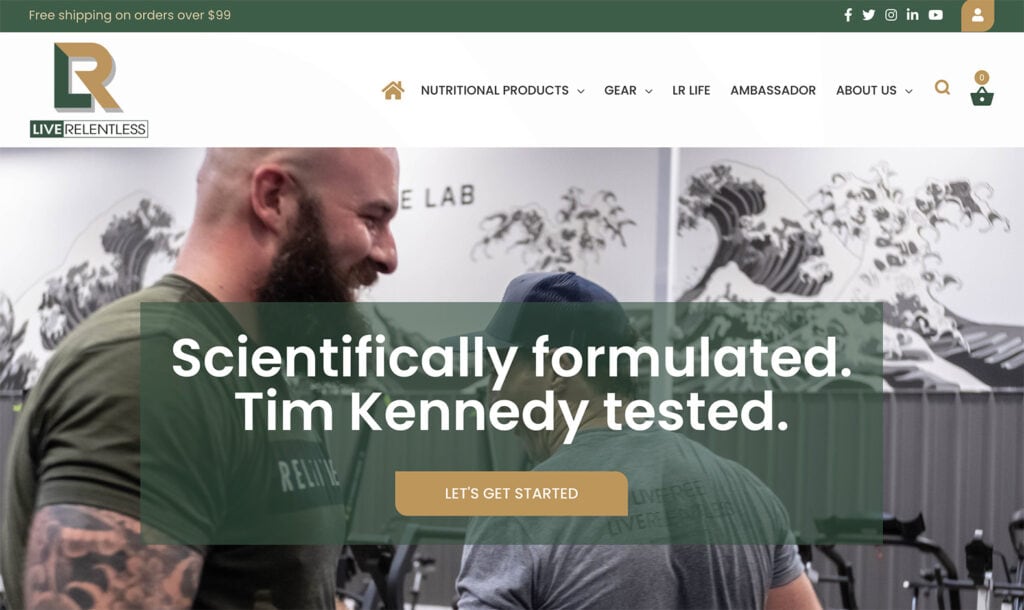
Hidup Tanpa Henti
Untuk situs eCommerce, navigasi yang memberikan ikhtisar konten keranjang sangat membantu, seperti kemampuan untuk menemukan kemampuan pencarian di situs dengan cepat.

Anda mungkin secara intuitif langsung mengetahui tajuk yang baik dari yang buruk. Header yang dirancang dengan baik jelas, mudah dipahami, dan membantu Anda dalam menjelajahi situs web. Header yang dirancang dengan baik mengutamakan kebutuhan pengguna dan membantu audiens Anda menemukan apa yang mereka cari.
Ingatlah praktik terbaik tajuk situs web ini saat merencanakan desain halaman atas.
- Kesederhanaan . Ingat, Anda hanya memiliki 2 detik untuk membuat kesan. Buat tajuk Anda tetap sederhana dan rapi dengan informasi penting untuk memandu pengunjung situs menuju keterlibatan lebih lanjut.
- Daya tanggap . Pastikan desain tajuk Anda responsif dan dapat beradaptasi dengan ukuran layar yang berbeda.
- Renyah dan jernih . Gunakan gambar atau video berkualitas tinggi yang dioptimalkan untuk penggunaan web. Gambar buram atau berpiksel dapat membuat situs web Anda terlihat tidak profesional.
- Mendukung merek . Pamerkan merek Anda di header menggunakan logo dan warna merek untuk membantu pengunjung mengidentifikasi dan mengingat situs web Anda.
- Hapus . Gunakan label menu yang jelas dan ringkas yang mudah dipahami.
- Ringkas . Merampingkan jumlah opsi yang tersedia di menu; terlalu banyak pilihan dapat terlihat berantakan dan membingungkan. Membantu mengarahkan pengguna ke jalur yang logis hanya dengan beberapa opsi tingkat tinggi.
- Mudah . Pilih tipografi yang mudah dibaca dan melengkapi gaya merek Anda. Gunakan gaya font untuk memandu pengunjung melalui desain tajuk Anda. Itu harus mudah untuk dipindai dan dipahami.
- Dioptimalkan . Pastikan tajuk Anda dirancang untuk kecepatan. Gambar besar dan desain yang rumit dapat memperlambat situs web Anda, jadi optimalkan tajuk Anda agar dimuat dengan cepat. Hindari memuat animasi karena dapat membuat situs web tampak memuat lebih lambat.
- Dapat diakses . Kepatuhan ADA tidak hanya diwajibkan oleh berbagai undang-undang, tetapi merupakan praktik yang baik untuk memastikan bahwa situs Anda dapat diakses oleh semua orang tidak peduli apakah mereka menggunakan browser, pembaca layar, atau perangkat lainnya.
Mulai Merancang
Header situs web sering kali menjadi hal pertama yang dilihat seseorang saat mereka mengunjungi situs Anda. Daya tarik visual dan fungsionalitas sangat penting untuk alasan ini.
Ingat, lebih sedikit lebih sering saat membuat tajuk. Itu perlu terlihat bagus tetapi juga mudah dibaca dan dipahami. Saat mendesain tajuk situs web, selalu bersiaplah untuk menguji desain dan memiliki opsi lain jika pengguna tidak merespons dengan baik. Terkadang sesuatu yang sederhana seperti gambar baru atau kata-kata yang berbeda dapat membuat dunia berbeda tanpa desain ulang yang lengkap.
Membangun Header dengan Kadence
Ada berbagai cara untuk membuat header dengan Kadence. Di penyesuai Tema Kadence, ada seluruh pembuat tajuk yang membuat pembuatan tajuk yang efektif menjadi lebih mudah. Dokumentasi bantuan kami tentang pembuat tajuk Kadence menjelaskan cara melakukan ini. Jika Anda ingin membuat tajuk transparan atau tajuk lengket, kami juga memiliki dokumentasi tentang itu. Anda bahkan dapat menyiapkan header bersyarat untuk halaman atau grup halaman tertentu.
Dan jika Anda mencari kontrol yang lebih terperinci, Anda dapat mengganti header berdasarkan kondisi tertentu dengan menggunakan bagian konten Kadence Elements dan menyetelnya untuk mengganti header.
Kembangkan Situs Anda dengan Kadence
Paket lengkap Kadence memberi Anda semua yang Anda butuhkan untuk meningkatkan situs Anda untuk memanfaatkan tren desain web terbaru.
