WordPress 6.3 “Lionel”: 170+ Pembaruan Kinerja, Fitur Editor Situs Baru, dan Lainnya
Diterbitkan: 2023-08-12WordPress 6.3 “Lionel” sudah keluar!
Dinamakan setelah artis jazz Amerika terkenal Lionel Hampton, 6.3 adalah rilis besar kedua tahun ini, dan aman untuk mengatakan – itu bahkan lebih spektakuler dari 6.2.
Kami tahu sulit untuk mempercayainya setelah 900+ peningkatan dan perbaikan diterapkan di “Dolphy”, tetapi itu benar.
6.3 hadir dengan fungsi dan navigasi yang diperbarui, alat desain yang disempurnakan untuk kontrol lebih besar, dan yang tak kalah pentingnya – 170+ pembaruan kinerja.
Mari kita periksa sorotan terbesar.
Peningkatan kinerja besar-besaran
WordPress 6.2 adalah rilis pertama di mana tim kinerja membagikan beberapa peningkatan mengesankan dalam beberapa metrik kecepatan halaman.
Nah, tim performa Inti membangun berdasarkan pencapaian ini, merilis 170+ pembaruan performa dengan WordPress 6.3.
Faktanya, angka alur kerja otomatis mereka secara kasar menunjukkan peningkatan kinerja berikut di "Lionel" dibandingkan dengan "Dolphy":
- LCP 10,6% lebih cepat untuk tema blok dan 8,8% untuk tema klasik.
- TTFB 4,7% lebih cepat untuk tema blok dan 5,6% untuk tema klasik.
- LCP-TTFB 13,4% lebih cepat untuk tema blok dan 9,3% untuk tema klasik.
Tapi bagaimana mereka mencapainya?
Yah, mereka fokus pada peningkatan kinerja sisi klien dan sisi server.
Tim performa Inti menggunakan Time to First Byte (TTFB) untuk mengukur peningkatan sisi server.
Untuk mengukur performa sisi klien, mereka menggunakan perbedaan antara Largest Contentful Paint (LCP) dan TTFB.
Yang mengatakan…
Sementara sebagian besar peningkatan kinerja di WordPress 6.2 berasal dari peningkatan kinerja sisi server (TTFB), di 6.3 peningkatan berasal dari peningkatan kinerja sisi klien (LCP-TTFB).
Faktanya, kinerja sisi klien di WordPress 6.3 40% lebih cepat untuk tema blok dan 31% lebih cepat untuk tema klasik , dibandingkan dengan WordPress 6.2.
Rahasia di balik kesuksesan mereka terletak pada memperkenalkan beberapa pembaruan:
- Dampak terbesar datang dari memanfaatkan API JavaScript modern seperti Web Worker, OffscreenCanvas, dan sessionStorage untuk mengoptimalkan skrip emoji-loader.js .
- WordPress 6.3 hadir dengan dukungan tambahan untuk atribut fetchpriority="high" pada gambar. Penyempurnaan ini diperkirakan akan berdampak paling besar pada situs dengan gambar di paro atas, tetapi karena sejauh ini gambar adalah media yang paling umum digunakan di laman web, Anda mungkin juga akan melihat peningkatan kinerja dari penyempurnaan ini.
- Last but not least, "Lionel" memperkenalkan strategi pemuatan skrip, yang menambahkan dukungan untuk memuat skrip dengan defer atau async . Namun, Anda mungkin tidak melihat peningkatan apa pun karena inti WordPress dan ekosistemnya belum mengadopsi API.
Meskipun peningkatan kinerja sisi server tidak memberikan banyak peningkatan, tim Kinerja berhasil mempercepat waktu respons server untuk tema blok sebesar 19% .
Jika Anda tertarik mempelajari lebih dalam semua pembaruan kinerja, periksa dokumentasi resmi.
Dari gagal melewati Core Web Vitals dengan satu klik tombol. Instal NitroPack hari ini →
Editor Situs yang Disempurnakan
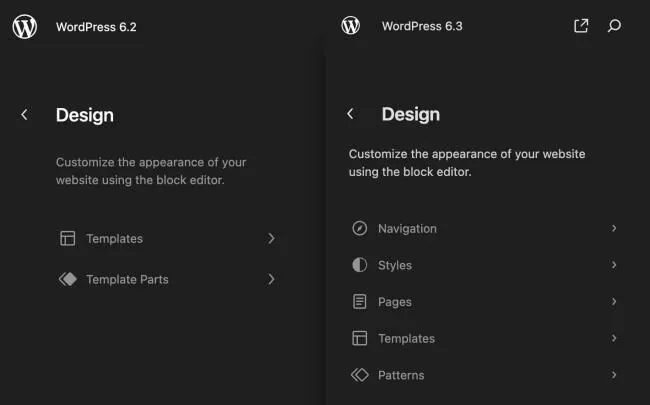
Dengan WordPress 6.3, Editor Situs telah diperkaya dengan beberapa titik masuk baru ke berbagai area editor, menjadi hub terpusat untuk menyelesaikan tugas Anda.
Berikut perbandingan antara 6.2 dan 6.3:

Seperti yang Anda lihat, Navigasi baru meliputi:
- Navigasi
- Gaya
- Halaman
- Templat
- Pola
Navigasi
Navigasi memungkinkan Anda untuk memindahkan item menu ke atas atau ke bawah atau menghapusnya dari drop-down. Anda juga dapat menarik dan melepas item untuk mengatur urutan menu.
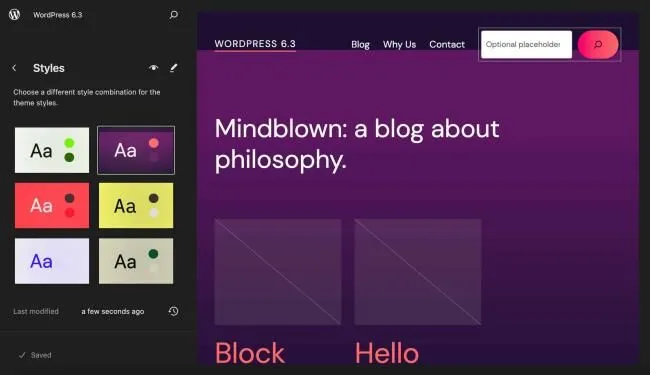
Gaya
Dari menu "Gaya", Anda dapat melihat opsi gaya yang berbeda dalam mode jelajah. Ini memungkinkan Anda untuk mempratinjau dan memilih dari gaya yang tersedia, lalu menyesuaikannya dengan preferensi Anda.

Juga, mengklik ikon mata akan membuka Style Book. Fitur ini, diperkenalkan pada versi 6.2, memungkinkan Anda melihat pratinjau blok yang tersedia dengan berbagai gaya yang diterapkan, semuanya tanpa keluar dari antarmuka editor.
Halaman
Menu "Halaman" menyediakan akses ke sepuluh halaman situs yang paling baru diperbarui, bersama dengan berbagai kemampuan pengeditan. Anda dapat membuat halaman baru, mengubah konten dan struktur halaman saat ini, melihat spesifikasi halaman, dan banyak lagi.
Yang baru, kini Anda dapat membuat halaman baru tanpa meninggalkan antarmuka editor.
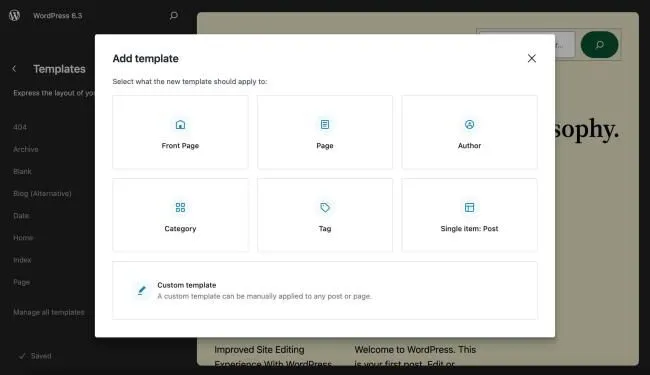
Templat
Sementara layar Template sebagian besar tidak berubah, WordPress 6.3 telah memperkenalkan fitur baru. Saat Anda membuat template baru, overlay modal baru akan muncul, menampilkan daftar halaman untuk template Anda.

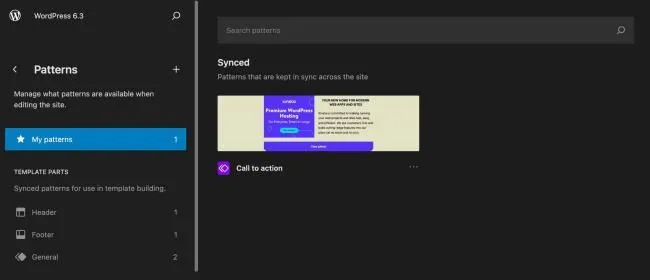
Pola
Bagian Pola adalah tempat di mana sebagian besar perubahan diperkenalkan:
- Blok yang dapat digunakan kembali telah diganti namanya menjadi Pola yang disinkronkan
- Pola blok reguler sekarang diberi nama Pola tidak disinkronkan
- Jenis posting khusus wp_block telah diperluas untuk mendukung bidang khusus dan bidang meta wp_block_sync_status baru telah ditambahkan untuk menyimpan status sinkronisasi suatu pola
- Properti sumber telah ditambahkan ke skema dan respons pola blok untuk membedakan pola inti dan pengguna
- REST API telah diperpanjang dengan atribut baru
Pola yang tidak disinkronkan beroperasi secara independen dan dapat ditambahkan kapan pun Anda mau. Perubahan apa pun yang dilakukan setelah penyisipannya tidak akan memengaruhi pola aslinya.

Di sisi lain, pola yang disinkronkan berlaku di seluruh situs WordPress Anda. Setiap modifikasi pada mereka akan beresonansi dengan pola aslinya. Mereka berfungsi mirip dengan blok yang dapat digunakan kembali, dan semua blok ini sekarang diberi label sebagai 'Pola Tersinkron'.
Setiap kali Anda ingin membuat pola baru, cukup tekan ikon '+' di dalam menu Pola.

Anda juga dapat mengelola pola khusus dengan mengeklik 'Kelola semua pola saya' di sidebar.
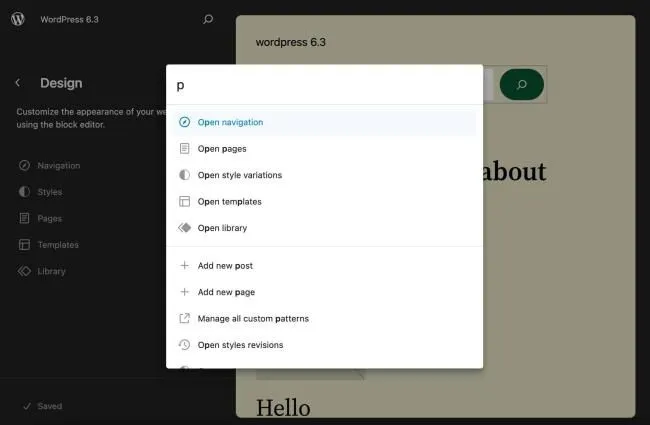
Palet Perintah
Palet Perintah adalah fitur baru yang dirancang untuk merampingkan tindakan yang biasa Anda gunakan, seperti menavigasi ke halaman atau templat berbeda di editor, melalui perintah khusus.
Di dalam Editor Situs, klik simbol lensa atau tekan cmd + k (atau ctrl + k untuk pengguna Windows dan Linux) untuk mengaktifkan Palet Perintah.
Saat Anda mengetik perintah, Palet Perintah menyarankan berbagai perintah untuk Anda pilih. Dengan cara ini Anda dapat melakukan tugas umum dan mengakses bagian berbeda dari Editor Situs dengan lebih cepat.

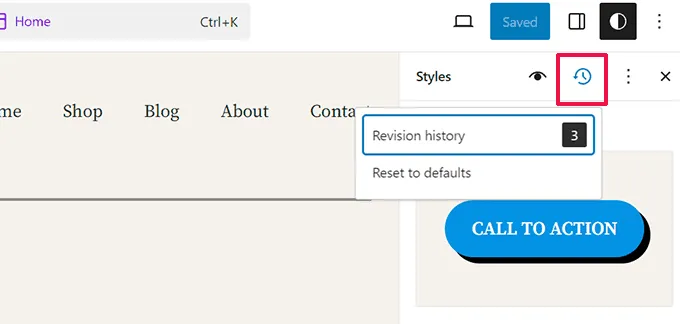
Fungsionalitas Revisi Gaya Baru
WordPress membuatnya sangat mudah untuk mengembalikan suntingan pada posting dan halaman melalui alat yang dikenal sebagai Revisi.
Fungsionalitas ini sekarang juga diperluas ke gaya editor situs. Ini memungkinkan Anda melihat dan, jika perlu, membalikkan modifikasi yang dilakukan pada gaya tema Anda.
Untuk memanfaatkan ini, pilih gaya atau blok di panel Gaya yang ingin Anda modifikasi. Klik opsi 'Revisi' lalu pilih 'Riwayat revisi'.

Perbaikan Pengembang
Seperti rilis besar lainnya, WordPress 6.3 menghadirkan banyak perubahan dan peningkatan yang dimaksudkan untuk pengembang.
Berikut ini beberapa sorotannya:
Menjatuhkan dukungan untuk PHP 5
Dimulai dengan WordPress 6.3, PHP 5 tidak akan didukung lagi. Versi minimum baru yang didukung adalah PHP 7.0.0. Versi PHP yang disarankan adalah 7.4 atau lebih tinggi.Ini penting tidak hanya untuk pengembang tetapi untuk semua pengguna WordPress karena menggunakan versi yang lebih lama dapat membuat situs Anda rentan terhadap pelanggaran keamanan.
Modus pengembangan
WordPress 6.3 memperkenalkan konsep baru yang disebut "mode pengembangan", yang memengaruhi aspek tertentu dari perilaku WordPress. Mulai sekarang, situs web dapat mengatur mode pengembangannya melalui konstanta WP_DEVELOPMENT_MODE yang baru diperkenalkan. Disarankan untuk memanfaatkan ini untuk semua situs berorientasi pengembangan.
Ini adalah beberapa nilai yang mungkin untuk WP_DEVELOPMENT_MODE adalah:
- “core” menunjukkan bahwa situs ini digunakan sebagai lingkungan pengembangan inti WordPress. Misalnya, ini mungkin relevan saat Anda berkontribusi langsung ke inti WordPress.
- “plugin” menunjukkan bahwa situs ini digunakan sebagai lingkungan pengembangan plugin WordPress. Misalnya, ini mungkin relevan saat Anda mengerjakan plugin untuk repositori plugin.
- “tema” menunjukkan bahwa situs ini digunakan sebagai lingkungan pengembangan tema WordPress. Misalnya, ini mungkin relevan saat Anda mengerjakan tema untuk repositori tema.
- “semua” menunjukkan bahwa situs ini digunakan sebagai lingkungan pengembangan WordPress di mana ketiga aspek tersebut dapat dimodifikasi. Misalnya, ini mungkin relevan saat Anda bekerja di situs tertentu secara keseluruhan, misalnya untuk klien.
- String kosong menunjukkan bahwa tidak ada mode pengembangan tertentu yang diaktifkan untuk situs ini. Ini adalah nilai default dan harus digunakan di situs mana pun yang tidak digunakan untuk pengembangan.
Perubahan pengembang penting lainnya yang diperkenalkan dengan "Lionel" meliputi:
- Pengembang tema sekarang dapat menggunakan properti template_types untuk menetapkan satu atau beberapa tipe template saat mendaftarkan pola template.
- Fungsi get_pages() telah diperbarui dan sekarang menggunakan WP_Query secara internal.
- Kelas WP_User_Query telah ditingkatkan dengan menerapkan caching kueri.
- Beberapa peningkatan telah diterapkan di Cache API.
- API Pemilih Blok baru memungkinkan untuk mengonfigurasi beberapa pemilih CSS untuk blok yang akan digunakan dalam gaya global.
- Ikon Sosial menerapkan warna sekarang diperbarui secara dinamis berdasarkan theme.json dan Global Styles
Bungkus
Ini sama sekali bukan daftar lengkap dari semua peningkatan yang diperkenalkan di pembaruan WordPress terbaru.
Ada banyak fitur baru lainnya yang disertakan dalam artikel blog pengumuman seperti:
- Pratinjau Blokir tema
- Sesuaikan teks Anda dari antarmuka Styles tanpa coding
- Anotasi dengan blok Footnotes
- Tampilkan atau sembunyikan konten dengan blok Detail
- Tetapkan rasio aspek pada gambar
- Bangun situs Anda tanpa gangguan
- Temukan kembali Toolbar Teratas
- Bangun templat dengan Pola
Semuanya adalah alasan sempurna untuk mengunduh WordPress 6.3.
Jangan lupa untuk mencadangkan situs web Anda sebelumnya, dan seperti biasa – jika Anda ingin meneruskan Core Web Vitals dan meningkatkan kinerja situs, instal NitroPack.
Percepat situs WordPress Anda secara otomatis. Dapatkan NitroPack hari ini →
Sumber Gambar: Kinsta
