10 Tren Desain Web WordPress Untuk Membangun Situs Web Cepat Di Tahun 2023
Diterbitkan: 2023-06-21Pada tahun 2023, memiliki situs web yang memuat cepat menjadi lebih penting dari sebelumnya.
Dengan orang-orang yang mengharapkanpengalaman online yang cepat dan mulus, situs web yang membutuhkan waktu lama untuk memuat adalah cara yang pasti untuk kehilangan pengunjung dan pelanggan potensial.
Penelitian telah menunjukkan bahwa penundaan 1 detik dalam waktu pemuatan halaman dapat menghasilkan penurunan sekitar 4,5% dalam tingkat konversi Anda.
Ini menyoroti kebutuhan situs web untuk memprioritaskan kecepatan dan kinerja.

WordPress, sistem manajemen konten terdepan di dunia, memainkan peran penting.Dengan rangkaian plugin, tema, dan opsi penyesuaian yang luas, tren desain web WordPress dapat membuat atau menghancurkan kecepatan situs web.
Dalam artikel ini, Anda akan mengungkaptren desain web terbaru yang akan membuat situs web Anda begitu cepat sehingga meninggalkan Usain Bolt dalam debu.
Apa itu Desain Web WordPress & Bagaimana Cara Kerjanya?
Desain web WordPress mengacu pada pembuatan, penyesuaian, dan pemeliharaan situs web menggunakan platform WordPress.Ini melibatkan pemilihan tema yang sesuai, menambahkan plugin, menyesuaikan tampilan situs web, dan mengoptimalkan kecepatan dan kinerja.
Desain web WordPress adalah pilihan populer untuk pembuat situs web karena ramah pengguna dan menawarkan banyak opsi penyesuaian. Ini memudahkan pemula untuk membuat situs web yang terlihat profesional tanpa mengetahuicara membuat kode .
Situs web yang dirancang dengan baik dapat membantu meningkatkan pengalaman pengguna, meningkatkan keterlibatan, dan mendorong konversi. Desain modern dapat membangun keberadaan online merek Anda.Mempelajari strategi tentang manajemen merek juga dapat membantu.
Selain itu, desain web dapat memengaruhi pengoptimalan mesin telusur (SEO) situs web Anda dan meningkatkan visibilitasnya di halaman hasil mesin telusur (SERP). SEO pada halaman juga dapat membantu mengoptimalkan halaman Anda untuk menghasilkan lebih banyak lalu lintas.
Ini dapat menghasilkanlebih banyak lalu lintas organik dan, pada akhirnya, lebih banyak konversi.Desain web adalah tentang membuat situs web terlihat bagus dan membuat situs web yang fungsional dan efisien yang memberikan pengalaman pelanggan yang positif.
Mari selami!
10 Tren Desain Web WordPress Penting Untuk Situs Web Cepat Di Tahun 2023
1. Desain Minimalis - Kekuatan Kesederhanaan
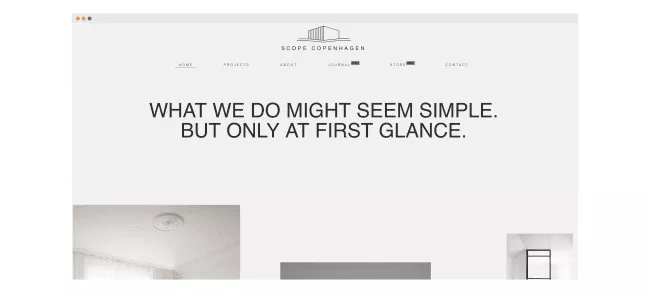
Di dunia yang serba cepat saat ini, orang ingin segala sesuatunya sederhana dan mudah dipahami. Hal yang sama berlaku untuk desain situs web. Dengan tata letaknya yang bersih dan rapi, desain minimalis telah menjadi populer didesain web WordPress.
Dengan mendeklarasikan elemen dan menghapus elemen desain yang tidak perlu, Anda dapat memuat situs web lebih cepat dan memberikan pengalaman pengguna yang lebih baik.
Manfaat tata letak yang sederhana dan bersih sangat banyak. Itu benar; kurang itu lebih! Desain website minimalis lebih efisien dan menghasilkan customer engagement yang positif.

2. Desain yang Mengutamakan Seluler - Masa Depan Browsing
Dengan munculnya perangkat seluler, penelusuran seluler telah menjadi norma. Akibatnya, situs web harus dioptimalkan untuk aplikasi dan perangkat seluler. Situs web yang ramah seluler memberikan pengalaman pengguna yang lebih baik dan dapat memengaruhi kecepatan situs web Anda.
Mulailah dengan menerapkan praktik terbaik berikut:
- Desain Responsif: Beradaptasi dengan berbagai ukuran dan resolusi layar sangatlah penting. Tata letak, konten, dan fungsionalitas versi seluler harus dioptimalkan untuk layar yang lebih kecil, memastikan pengalaman pengguna yang lancar.
- Menyampaikan konten yang paling penting: Dengan mengidentifikasi konten dan fitur inti, desainer dapat memastikan bahwa konten dan fitur tersebut mudah diakses di layar yang lebih kecil, sehingga tidak perlu menggulir atau memperbesar secara berlebihan.
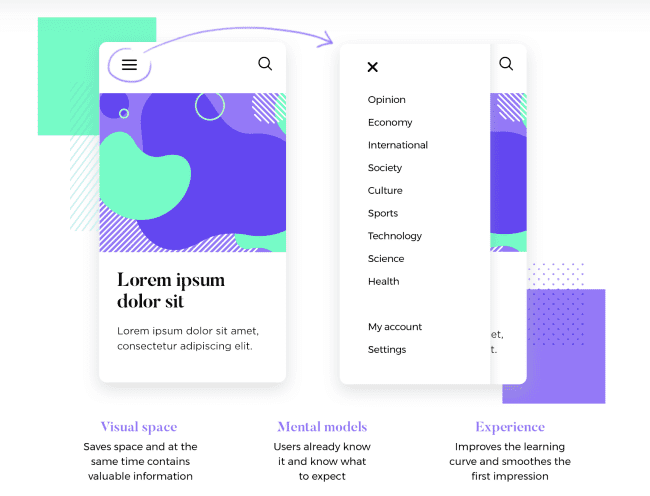
- Menyederhanakan navigasi: Menggunakan menu yang dapat dilipat, ikon hamburger, atau antarmuka bertab membantu menghemat ruang layar dan memungkinkan pengguna untuk mengakses berbagai bagian aplikasi atau situs web secara efisien.

Sumber: Justinmind
- Tawarkan interaksi ramah sentuhan: Tekankan pembuatan elemen yang mudah diketuk, digesek, atau dicubit. Desainer harus mempertimbangkan ukuran tombol dan tautan, jarak antar elemen interaktif, dan gerakan intuitif untuk meningkatkan pengalaman pengguna seluler.
- Optimalkan kinerja: Perangkat seluler sering kali memiliki koneksi internet yang lebih lambat dan daya pemrosesan yang terbatas dibandingkan dengan desktop. Desain yang mengutamakan seluler melibatkan pengoptimalan kinerja dengan meminimalkan penggunaan gambar besar, mengurangi permintaan HTTP, dan mengoptimalkan kode dan aset untuk waktu pemuatan yang lebih cepat.
3. Gambar Adaptif - Rahasia Website Cepat
Gambar dapat menjadi penyebab utama waktu muat situs web yang lambat. Itulah mengapa sangat penting untuk mengoptimalkan gambar Anda dan mengetahui cara melakukan penyesuaian ukuran gambar adaptif.
Anda dapat membuat satu file gambar yang dioptimalkan untuk setiap ukuran dan resolusi perangkat dengan gambar adaptif.Artinya, Anda tidak perlu membuat beberapa versi dari gambar yang sama untuk ukuran atau resolusi yang berbeda, sehingga mengurangi jumlah data yang perlu dimuat.

4. Fitur Lazy-Loading - Kunci Kecepatan Situs Lebih Cepat
Lazy-loading adalah teknik yang menunda pemuatan gambar atau elemen lain hingga terlihat oleh pengguna.
Anda dapat menggunakanplugin pemuatan lambat teratas berikut untuk situs Anda:
NitroPack - Optimalisasi Kinerja All-in-one dengan Autopilot
NitroPack adalah solusi lengkap dengan 35+ fitur pengoptimalan lanjutan yang bekerja di luar kotak. Penggabungan kode, pengoptimalan gambar 360° (termasuk Lazy Loading, Adaptive Image Sizing, konversi WebP, dan lainnya), pengoptimalan font, caching cerdas, dan CDN bawaan – dapatkan kecepatan dan performa optimal untuk situs web Anda, tanpa perlu menulis satu pun baris kode.

a3 Lazy Load - Opsi Serba Guna dan Ramah Pengguna
a3 Lazy Load adalah solusi pemuatan malas yang serbaguna dan mudah digunakan. Ini menyediakan berbagai opsi penyesuaian dan mudah digunakan. Ini adalah pilihan yang sangat baik bagi mereka yang menginginkan solusi pengoptimalan situs web yang fleksibel dan ramah pengguna. a3 Lazy Load juga menyediakan kompatibilitas dengan berbagai tema dan plugin, menjadikannya pilihan yang sangat baik bagi mereka yang menginginkan solusi yang akan bekerja mulus dengan pengaturan yang ada.
BJ Lazy Load - Solusi Sederhana dan Ringan
BJ Lazy Load adalah solusi pemuatan malas yang sederhana dan ringan. Ini memberikan fungsionalitas dasar dan mudah digunakan, menjadikannya pilihan yang sangat baik bagi mereka yang menginginkan solusi pengoptimalan situs web sederhana. BJ Lazy Load juga ringan sehingga tidak akan memperlambat website Anda seperti solusi yang lebih komprehensif.
Lazy Load untuk Video - Solusi untuk Mengoptimalkan Performa Video
Lazy Load for Videos adalah solusi yang dirancang khusus untuk mengoptimalkan kinerja video. Ini menyediakan fungsionalitas pemuatan lambat untuk video, yang secara signifikan dapat meningkatkan waktu pemuatan halaman dan meningkatkan pengalaman pengguna. Lazy Load for Videos juga mudah digunakan, menjadikannya pilihan yang sangat baik bagi mereka yang menginginkan solusi sederhana untuk mengoptimalkan konten video mereka.
Kiat ahli: Pastikan untuk memeriksa apakah Anda perlu menghapus plugin yang tidak aktif untuk membebaskan ruang dari kekacauan yang tidak perlu di database WordPress Anda.
5. Jaringan Pengiriman Konten (CDN) - Mendistribusikan Konten Untuk Memuat Lebih Cepat
Jaringan Pengiriman Konten (CDN) adalah jaringan server yang mendistribusikan konten situs web Anda di beberapa lokasi.Menggunakan CDN dapat mengurangi latensi dan mempercepat waktu pemuatan, memberikan pengalaman pengguna yang lebih baik bagi pengunjung Anda.
Ini meningkatkan kecepatan pemuatan halaman dengan menyajikan konten situs web ke beberapa server di seluruh dunia, memungkinkan pengguna mengakses konten dari server yang secara geografis lebih dekat dengan mereka, mengurangi jarak perjalanan data dan dengan demikian meminimalkan latensi.
Selain itu, CDN dapat meng-cache konten yang sering diakses di server edge, memungkinkan permintaan selanjutnya untuk konten yang sama disajikan lebih cepat tanpa mengambilnya dari server asal, sehingga semakin meningkatkan kecepatan pemuatan halaman.
6. Accelerated Mobile Pages (AMP) - Halaman Seluler Lebih Cepat Dengan Inisiatif Google
Accelerated Mobile Pages (AMP) adalah inisiatif sumber terbuka yang bertujuan untuk mempercepat web seluler. Ini dicapai dengan memanfaatkan versi HTML yang dipreteli, CSS yang disederhanakan, dan perpustakaan JavaScript yang terbatas.
Berikut rincian cara kerja AMP untuk yang lebih penasaran di antara Anda:
- Struktur HTML: Dengan AMP, struktur HTML disederhanakan dan dibatasi untuk sekumpulan tag dan properti tertentu. Tag ini memprioritaskan perenderan cepat dan pemuatan sumber daya yang efisien. Misalnya, ini memberlakukan penggunaan asinkron pemuatan sumber daya eksternal seperti gambar dan video, mencegahnya memblokir perenderan halaman.
- Cache AMP: Saat pengguna mengakses halaman yang mendukung AMP, konten biasanya disajikan dari cache AMP. Mekanisme caching ini memastikan halaman dimuat dengan cepat dan mengurangi beban pada server asal.
- Validasi: Sebelum halaman dapat di-cache, halaman tersebut menjalani validasi yang memeriksa kesalahan, menerapkan praktik terbaik, dan menjamin bahwa halaman dioptimalkan untuk kinerja. Jika ada masalah yang terdeteksi, halaman dapat diubah atau ditolak.
- Memprioritaskan Konten Penting: AMP menekankan untuk memprioritaskan pemuatan konten penting seperti gambar, iklan, dan elemen eksternal lainnya hanya ketika mereka memasuki viewport pengguna.
- JavaScript Terbatas: JavaScript khusus tidak diizinkan, kecuali untuk kumpulan komponen AMP terbatas yang menyediakan fungsionalitas penting. Dengan mengontrol penggunaan JavaScript, AMP memastikan bahwa setiap kode yang dieksekusi di halaman tidak berdampak negatif terhadap performa atau keamanan.
Singkatnya, AMP menyederhanakan struktur halaman web, menggunakan caching, menerapkan validasi, memprioritaskan konten penting, dan membatasi penggunaan JavaScript. Pengoptimalan ini secara kolektif menghasilkan waktu pemuatan yang lebih cepat, pengalaman pengguna seluler yang lebih baik, dan pengurangan konsumsi data.

7. Penggunaan Caching yang Efisien - Mempercepat Situs Web Anda
Caching adalahalat canggih yang memungkinkan situs web Anda menyimpan data yang sering diakses, mengurangi jumlah data yang perlu dimuat setiap kali halaman diakses.
Plugin caching dan teknik caching web dapat secara signifikan meningkatkan kecepatan situs web Anda dan memberikan pengalaman pengguna yang lebih baik.
Aktifkan caching untuk situs web Anda. Instal NitroPack →
8. Protokol HTTP/3 - Koneksi yang Lebih Cepat dan Lebih Andal
HTTP/3 adalah generasi berikutnya dari Hypertext Transfer Protocol (HTTP), yang mentransmisikan data antara server web dan klien. Versi protokol terbaru telah dikembangkan untuk membuat web lebih cepat, lebih aman, dan lebih dapat diandalkan.
Gugus Tugas Teknik Internet merancang HTTP/3 (IETF) untuk mengatasi banyak masalah yang ditemukan di versi protokol sebelumnya, seperti latensi dan kecepatan lambat.

Sumber: Almanak Web oleh Arsip HTTP
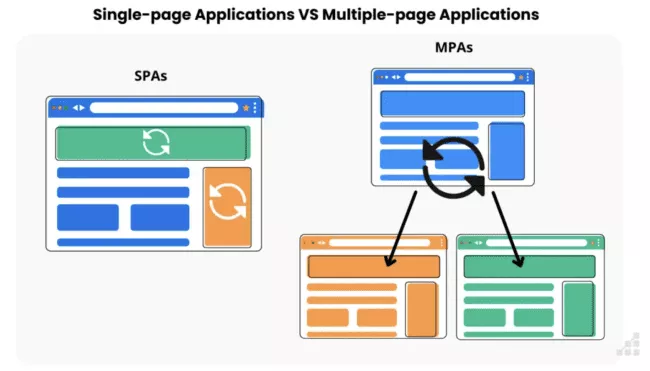
9. Aplikasi Halaman Tunggal (SPA) - Dinamis & Mulus
Aplikasi satu halaman (SPA) adalah aplikasi web yang secara dinamis menulis ulang halaman saat ini daripada memuat seluruh halaman baru dari server, menghasilkan pengalaman pengguna yang lebih cepat dan lebih responsif.
Tidak seperti situs web tradisional, yang membutuhkan pemuatan banyak halaman bagi pengguna untuk mengakses konten, SPA dibangun di sekitar satu halaman, yang memperbarui konten secara dinamis saat pengguna berinteraksi. Ini menghilangkan kebutuhan untuk memuat banyak halaman dan membuat SPA lebih cepat, lebih responsif, dan lebih ramah pengguna daripada situs web tradisional.

Sumber: Jalur yang Dapat Diskalakan
10. Pembuatan Situs Statis - Masa Depan Pembuatan Situs Web
Pembuatan situs statis membuat situs web yang terdiri dari file HTML, CSS, dan JavaScript siap pakai yang tidak memerlukan perenderan sisi server, menjadikannya lebih cepat dan lebih aman daripada situs web dinamis tradisional.
Karena situs web menjadi semakin kompleks dan kaya fitur, jumlah data yang harus dikirim dan diterima antara server web dan browser dapat dengan cepat menjadi sangat banyak. Generator situs statis menyediakan cara yang dioptimalkan untuk mengirimkan konten denganmembuat versi halaman statis sebelumnya , memungkinkan waktu pemuatan yang lebih cepat dan mengurangi sumber daya server.
Dengan menggunakan Pembuatan Situs Statis, Anda dapat meningkatkan kecepatan situs web secara signifikan dan mengurangi sumber daya server.

Sumber: Static.app (ditambah contoh bagus dari situs web yang sepenuhnya statis)
Penggunaan Tema & Plugin WordPress yang Efisien Untuk Situs Web yang Lebih Cepat
Tema Ringan - Percepat Situs Web Anda dengan Desain Minimalis
Tema WordPress yang ringan menyediakan desain minimalis, pemuatan cepat, dan responsif yang memastikan pengalaman pengguna yang lancar.
Tema-tema ini biasanya hadir dengan tata letak yang sederhana dan bersih, skema warna terbatas, dan lebih sedikit fitur dan opsi, menjadikannya ringan dan mudah disesuaikan.
Mereka ideal untuk blogger dan pemilik situs web yang memprioritaskan kecepatan, keterbacaan, dan kegunaan daripada grafik mewah dan fungsionalitas kompleks. Tema ringan juga dapat membantu meningkatkan peringkat SEO, meningkatkan keterlibatan pengguna, dan mengurangi rasio pentalan.
Selain itu, mereka seringkali lebih terjangkau daripada tema kaya fitur, menjadikannya pilihan yang sangat baik untuk bisnis dan individu dengan anggaran terbatas.
Tema yang ringan memberdayakan Anda untuk menyajikan konten lebih cepat tanpa mengorbankan daya tarik.
Pentingnya Memilih Tema yang Memuat Cepat
Tema yang Anda pilih untuk situs web Anda dapat memengaruhi kecepatan dan kinerjanya secara signifikan. Tema yang berat dan tidak dioptimalkan dengan baik dapat memperlambat situs web Anda, menyebabkan waktu muat lebih lama dan keterlibatan lebih rendah.
Memilih tema WordPress yang memuat cepat dapat meningkatkan kecepatan situs web Anda dan memberikan pengalaman pengguna yang lebih baik. Ini mengarah pada keterlibatan yang lebih tinggi, peningkatan konversi, dan peningkatan peringkat mesin pencari.
Tema WordPress Terbaik untuk Kecepatan di tahun 2023
Mengetahui mana yang dioptimalkan untuk kecepatan dapat menjadi tantangan dengan begitu banyak tema. Untuk membantu Anda menemukantema WordPress dengan pemuatan tercepat untuk tahun 2023, berikut adalah beberapa opsi teratas untuk dipertimbangkan:
- Astra
- Dua Puluh Dua Puluh Tiga
- HasilkanTekan
- Halo Elementor
- Sydney
- Kadence
- Sesuaikan
- Blocksy
- Tulis
Tema-tema ini dirancang dengan mempertimbangkan kecepatan dan kinerja serta menawarkan berbagai opsi penyesuaian untuk membantu Anda membuat situs web yang cepat dan menarik secara visual.
Saat memilih tema, pastikan untuk mencari tema yang ringan, dioptimalkan untuk kecepatan, dan memiliki desain bersih dan minimalis. Pastikan itu tetap dapat menciptakan pengalaman yang menarik bagi pengguna Anda.

Plugin yang Berfokus pada Kinerja - Tingkatkan Kecepatan Situs Web Anda dengan Alat yang Tepat
Plugin memainkan peran penting dalam situs web WordPress Anda. Memilih plugin yang meningkatkan kinerja situs dapat meningkatkan pengalaman pengguna secara signifikan dan membuat situs web Anda lebih efisien.
Namun, tidak semua plugin dibuat sama. Beberapa plugin dapat memperlambat situs web Anda, jadi memilih dengan bijak sangatlah penting.
Raih skor 90+ PSI dengan autopilot. Dapatkan NitroPack hari ini →
Memilih Plugin Yang Meningkatkan Performa Situs
Saat memilih plugin WordPress terbaik untuk situs web Anda, penting untuk mencari plugin yang dikodekan dengan baik, diperbarui secara berkala, dan dioptimalkan untuk kecepatan. Hindari plugin yang berat, ketinggalan zaman, atau memiliki banyak ulasan negatif.
Saat memilih plugin, pertimbangkan pengaruhnya terhadap kecepatan dan kinerja situs web Anda, keamanan, dan kompatibilitas dengan estetika desain Anda dan plugin lainnya.
Memanfaatkan plugin terbaru untuk situs web yang berkembang dapat membantu mencapai tujuan ini.
Plugin WordPress yang Direkomendasikan Untuk Optimasi Kecepatan
Untuk pengoptimalan kecepatan dan peningkatan Core Web Vitals yang nyata, plugin NitroPack all-in-one adalah pemenang yang jelas.
Pengguna WordPress yang ingin meningkatkan kinerja situs web mereka tanpa harus berurusan dengan banyak plugin atau konfigurasi yang rumit, dapat menginstal plugin ini dalam waktu kurang dari 3 menit dan melihat peningkatan instan berkat 35+ pengoptimalan yang sepenuhnya otomatis.

Baik Anda ingin meningkatkan waktu pemuatan situs web, mengoptimalkan gambar, atau mengurangi latensi, plugin ini siap membantu Anda.Saat memilih plugin, pilih yang berkode baik, diperbarui secara berkala, dan kompatibel dengan tema Anda dan plugin lainnya.
Satu Tip Terakhir
Terkadang, waktu muat yang sedikit lebih lambat dari yang Anda inginkan tidak dapat dihindari. Terlalu sering saya duduk di depan laptop saya menunggu situs web dimuat.
Namun, ada beberapa cara agar waktu muat ini lebih mudah bagi pengguna Anda - gamifikasi.
Gamifikasi menggunakan elemen dan mekanisme mirip game dalam konteks non-game, seperti situs web dan aplikasi, untuk memotivasi dan melibatkan pengguna.
Salah satu cara gamifikasi dapat meningkatkan kecepatan pemuatan halaman adalah dengan memasukkan bilah kemajuan atau indikator visual lainnya yang menunjukkan kepada pengguna berapa banyak halaman yang telah dimuat dan berapa lama mereka menunggu. Indikator kemajuan ini menciptakan rasa antisipasi dan memberi pengguna pemahaman yang jelas tentang apa yang terjadi di latar belakang, membuat mereka cenderung bertahan dan menunggu halaman dimuat.
Selain itu, meningkatkan pengalaman pemuatan halaman dengan elemen interaktif atau mini-game dapat mengubah pengalaman yang biasanya membuat frustrasi menjadi pengalaman yang menyenangkan, mengurangi rasio pentalan, dan meningkatkan kepuasan pengguna di halaman.
Kesimpulan
Kesimpulannya, gunakan tren desain web WordPress terbaru untuk memastikan situs web Anda cepat, efisien, dan memberikan pengalaman pengguna yang positif.
Ingatlah dan ingat hal-hal penting berikut:
- Tren desain web WordPress terus berkembang
- Mengikuti tren ini dapat memastikan pengalaman pengguna yang cepat, efisien, dan positif untuk situs web Anda
- Desain minimalis dan plugin yang berfokus pada kinerja dapat berdampak signifikan pada kecepatan dan kinerja situs web
- Mengambil tindakan dan menjelajahi tren terbaru dapat meningkatkan kecepatan, tampilan, dan keterlibatan situs web
- Alat dan teknik yang tepat dapat membuat situs web yang cepat, efisien, dan menarik secara visual yang mendorong hasil
Jadi, ambil tindakan hari ini dan jelajahi tren desain web WordPress terbaru.
Baik Anda ingin meningkatkan kecepatan situs web, menyempurnakan tampilannya, meningkatkan keterlibatan, atau meningkatkan kinerja situs web, Anda dapat membuat situs web yang cepat, efisien, dan menarik secara visual yang memberikan pengalaman pengguna yang positif.
