5 tendenze del web design WordPress per agosto 2023
Pubblicato: 2023-08-22L’anticipazione del cambio di stagione è anche un buon momento per iniziare a pensare al cambiamento anche in altri ambiti. È qualcosa che puoi già vedere nei progetti di design, in cui i designer stanno provando alcune cose nuove con i progetti (e noi stiamo esplorando alcune di queste opzioni).
Ecco cinque grandi tendenze da considerare questo mese:
1. Pulsanti video, non riproduzione automatica

Se non sei un fan dei video con riproduzione automatica, questa è la tendenza di design che fa per te: pulsanti video senza riproduzione automatica. I video degli eroi sono stati un elemento di design dominante per un bel po' di tempo, ma presentano alcune sfide: dimensioni, suono, fastidio per l'utente o accessibilità. Questa tendenza del design risolve molte di queste preoccupazioni.
Bonanza Studios utilizza un pulsante di grandi dimensioni per riprodurre il video anziché utilizzarlo per lo sfondo dell'eroe. Si apre in una dimensione grande, facile da vedere e puoi controllare i controlli del lettore.
2. Ispirazione per la galleria d'arte

Un design di un sito web in stile rivista con movimento tattile, dal voltare pagina a sottili elementi di design, può sembrare come tenere in mano un libro o un prospetto artistico.
Nell'esempio sopra di Brooklyn Editions, relativo alle opere d'arte, puoi vedere come questo concetto prende vita. È bello e interattivo. Il trucco è che è necessario visualizzare e interagire con l'intero design per ottenere l'effetto completo e capire veramente come tutto si riunisce.
L'altra sfida qui è il contrasto cromatico, ma un design come questo ha un pubblico abbastanza distinto che il team di progettazione probabilmente ha studiato prima della pubblicazione.
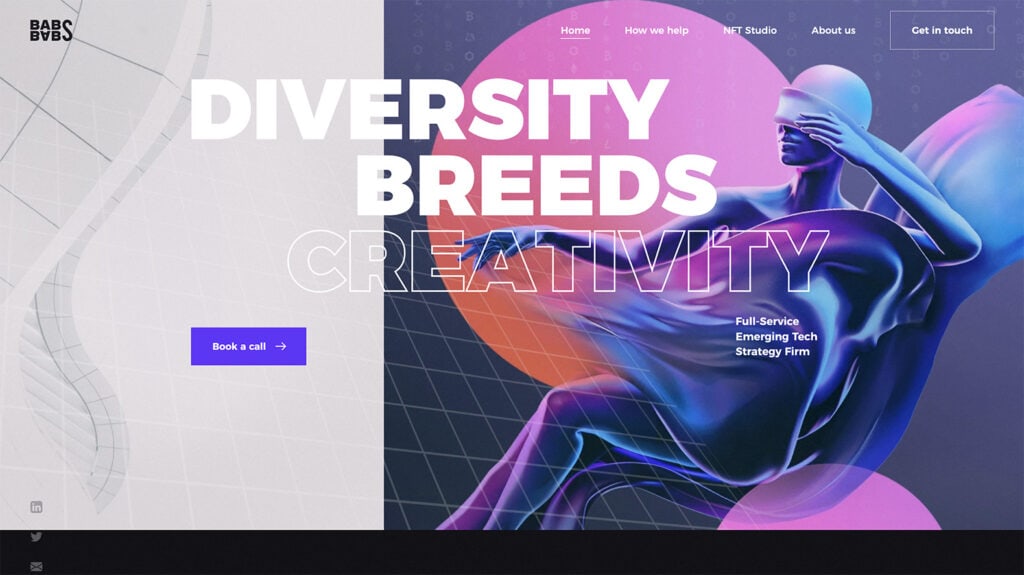
3. Elementi di tipo delineati

L'alternanza di riempimenti e contorni per gli elementi tipografici crea un impatto immediato e un punto focale. Ecco perché i designer utilizzano questa opzione. Vedi un esempio perfetto di questo da Babs.
Un elemento di contorno può anche togliere peso a un disegno o a un testo se le cose non hanno il giusto equilibrio o se desideri che parole o frasi specifiche abbiano più presenza di altre.
Qui potresti ritrovarti a guardare prima il testo della struttura perché è diverso. E va bene così. Il design ti consente di pensare alle parole e di comprenderle rapidamente perché non ci sono troppe cose da leggere (questo è uno dei motivi per cui questo stile funziona qui).
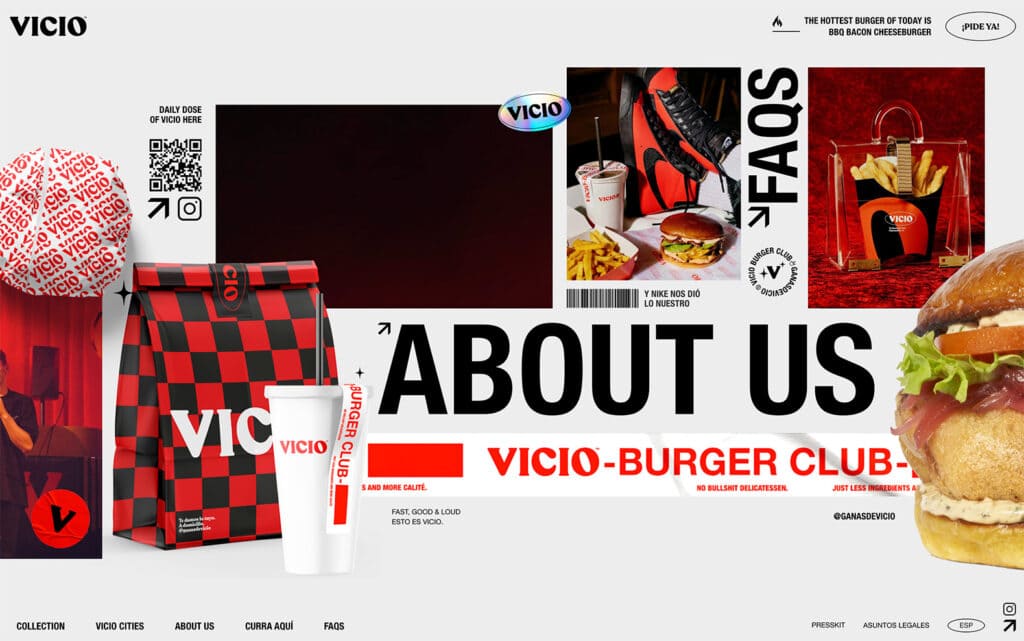
4. “Eroi disordinati”

Perché ci sono così tante cose da guardare? Questa potrebbe essere la domanda che ti poni quando guardi alcuni design che presentano aree di intestazione degli eroi più disordinate.

Questo è uno stile che può mostrare molte cose contemporaneamente o funziona quando non hai un punto di azione ben definito. Il messaggio che invii qui è la quantità: hai molto di ciò che presenti. Dai un'occhiata all'esempio sopra di Vicio.
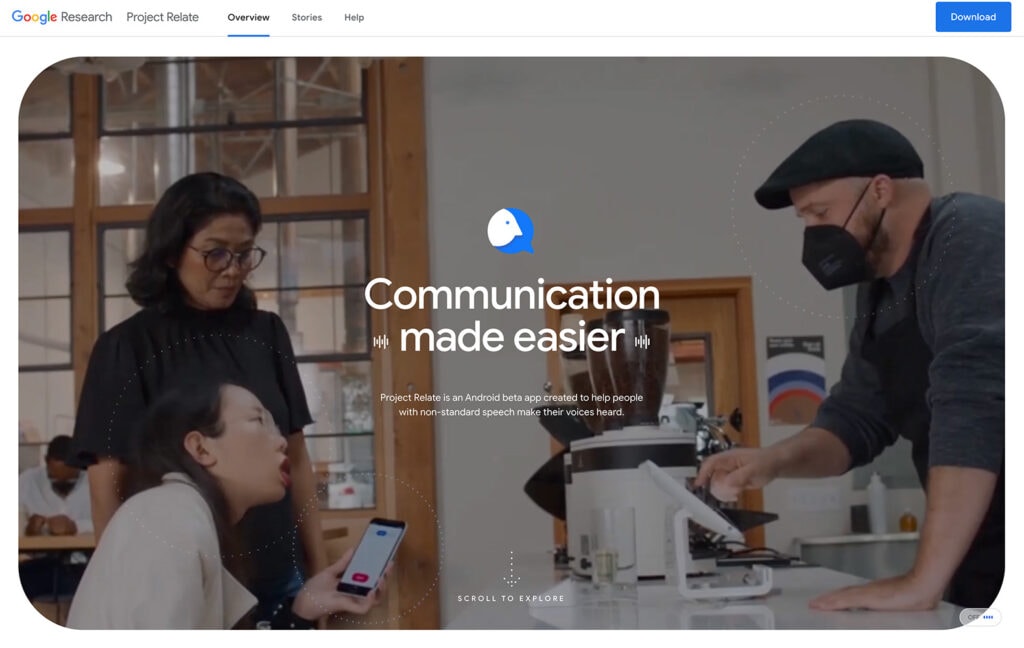
5. Esperienze più accessibili

Project Relate di Google è una delle cose più interessanti che abbiamo visto negli ultimi tempi, soprattutto se si pensa all'accessibilità online e alla comunicazione umana. Lo strumento apprende modelli vocali non standard per facilitare la comunicazione. Abbastanza bello, vero?
Ma qui c'è una lezione per ogni designer: come puoi creare qualcosa che sia più facile da usare per tutti? Tutti i tipi di persone e tutti i livelli di abilità?
Esistono molte risposte diverse a questa domanda, ma dovrebbe essere qualcosa che ti chiedi quando lavori su progetti. Come puoi connetterti al meglio con il tuo pubblico target e oltre? Quali elementi di design sono necessari per creare una comunicazione migliore e più comprensibile? Per suggerimenti utili su come rendere accessibile il tuo sito web, dai un'occhiata a questo discorso tenuto da Bet Hannon al nostro primo evento Kadence Amplify.
Mettere tutto insieme
Riesci a vederti utilizzare alcuni di questi concetti nei progetti di design? Se non altro, ci sono alcune ottime idee generali che ti aiutano a pensare a tutto, dalla composizione artistica a un design migliore e più accessibile.
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per stare al passo con tutte le tendenze del design e portare il tuo sito web al livello successivo. Dal Lottie Block in Kadence Blocks alla possibilità di creare design e pagine completamente personalizzabili, il Kadence Full Bundle ti offre tutto ciò di cui hai bisogno per creare siti web belli, efficaci e coinvolgenti.
