5 tendenze di WordPress Web Design per giugno 2023
Pubblicato: 2023-06-21A volte mentre ci dirigiamo verso le stagioni estive, le tendenze del design dei siti web sembrano prendere una piccola pausa. Forse perché molti dei nostri progetti sono in fasi intermedie poiché molte persone si prendono delle pause. Tuttavia, ci sono ancora alcune cose da esplorare, nel mondo di nuovi e interessanti elementi di web design.
Ecco cinque tendenze da considerare questo mese:
1. Immagini stravaganti

I designer mantengono il tema di un design complessivamente minimale, ma lo abbinano a immagini stravaganti per un'estetica opulenta e non così minimale.
Queste immagini sono ricche di colori e stile, come nell'esempio sopra di Floof. Spesso ci sono troppe cose da vedere contemporaneamente e vengono persino scattate in modo tale da non poter ottenere tutte le informazioni nell'immagine da un piccolo schermo.
La sfida con questo tipo di immagini è la sovrapposizione di altri elementi in un modo che abbia un senso visivo e mantenga la leggibilità. Il blocco di testo avanzato di Kadence Blocks è uno strumento incredibile per questo. Puoi persino dare ombra e profondità al tuo testo per farlo risaltare davvero.
2. E-commerce senza prodotto

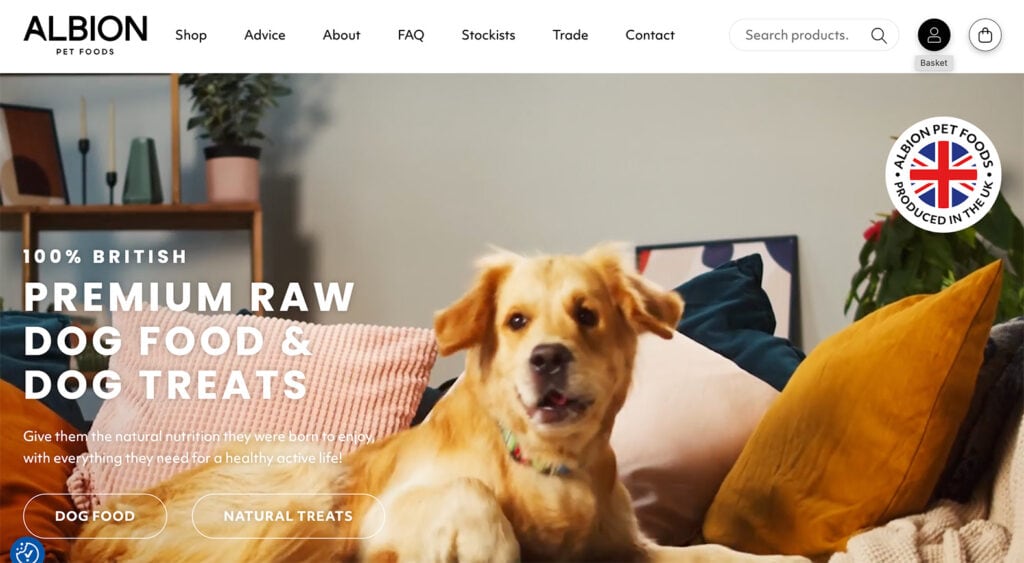
Hai notato quanti negozi online non sembrano affatto negozi dalla homepage?
Nel tentativo di far sentire i marchi più come opzioni di stile di vita piuttosto che come e-commerce, questa tendenza sta dominando alcuni verticali, incluso il cibo per animali domestici, come si vede nell'esempio sopra di Albion.
L'idea alla base di questo design è creare un senso di appartenenza e desiderio prima di mostrare il prodotto. Qui, cani felici e attivi ti mostrano quanto si sentono bene grazie alla loro dieta.
Se vuoi saperne di più sulla creazione di fantastiche sezioni di eroi utilizzando il tema Kadence, dai un'occhiata a questo tutorial.
3. Personaggi dei cartoni animati

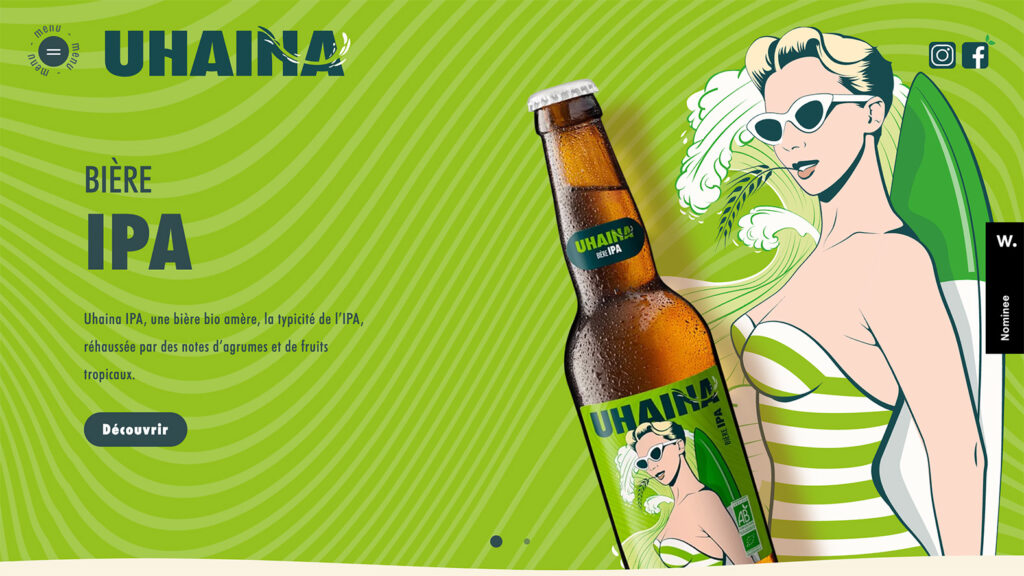
Questa tendenza del design del sito Web è un po 'più inaspettata ma è abbastanza ben utilizzata: personaggi dei cartoni animati. Dai un'occhiata a un ottimo esempio di questo da Uhaina.
Questi progetti spesso sembrano in due modi:
- Estetica completa con personaggi illustrati in stile cartone animato
- Personaggi dei cartoni animati mescolati con oggetti reali (ricordate "Chi ha incastrato Roger Rabbit?")
Per farlo funzionare, i pezzi devono combaciare piuttosto perfettamente e non sembrare troppo infantili (a meno che non sia questo il tuo obiettivo).
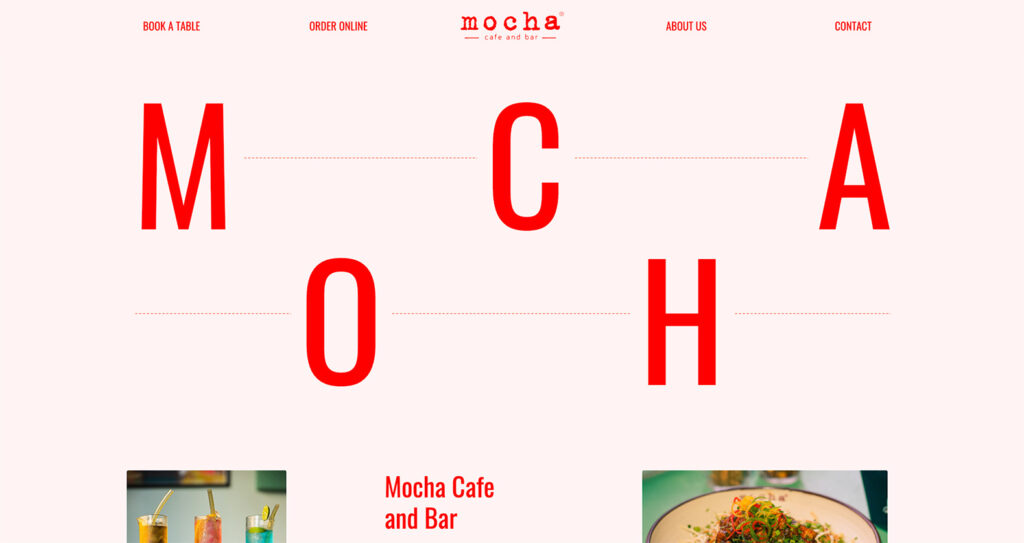
4. Tipografia fuori dalla linea di base

Chi ha detto che gli elementi di testo poggiano molto sulla stessa linea invisibile? I progettisti stanno sperimentando elementi di testo che non si basano su una linea di base coerente. Questo è comunemente usato con una o due parole o un marchio.

Se il testo è ancora leggibile a colpo d'occhio, può funzionare magnificamente, come nell'esempio sopra di Mocha Cafe and Bar. Se il testo manca di leggibilità, può fallire rapidamente e trasformarsi in un disastro tipografico. Ci sono anche ulteriori sfide reattive.
Prova questo solo se hai una parola semplice da capire e un carattere tipografico che contribuisce alla leggibilità.
5. Icone piatte con animazione

Le icone piatte erano una tendenza enorme alcuni anni fa e non sono mai andate via. Mentre gli stili delle icone sono più diversi ora che al culmine della tendenza, il piatto è un'opzione popolare.
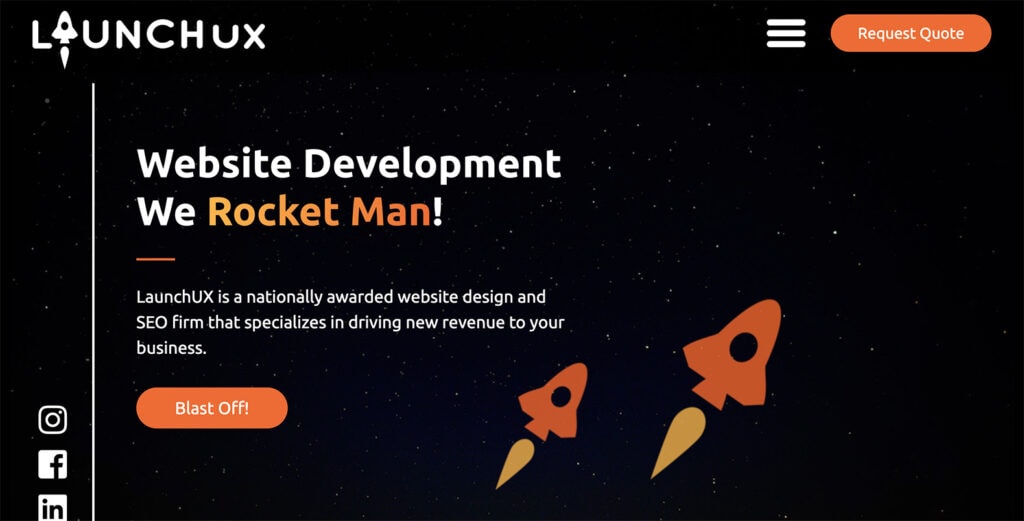
La novità di questo elemento di design è che le icone piatte sono abbinate a effetti animati (a volte in modo più sovradimensionato) per creare ulteriore interesse visivo o attenzione per un progetto. Dai un'occhiata all'esempio da LaunchUX.
Per la maggior parte, queste icone sono semplici e hanno un'animazione semplice. Possono includere o meno azioni di clic o tocco. Nell'esempio sopra, le icone del razzo sono semplicemente un elemento visivo sullo schermo senza interattività.
Lottie Block di Kadence Blocks rende un gioco da ragazzi creare questo stile di design accattivante. Puoi inserire un Lottie Block ovunque nel tuo sito e mantenere il pieno controllo sulla velocità delle animazioni, sui loop e su tutto il resto!
Mettere tutto insieme
Le tendenze del web design di WordPress sono un elemento divertente, ma non sentirti in dovere di provare ogni nuova tendenza che si presenta. Se audace e grande non è il tuo stile, va bene aspettare e vedere cos'altro arriva. Usare la tendenza giusta al momento giusto fa parte del tuo marchio e del tuo stile.
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per stare al passo con tutte le tendenze del design e portare il tuo sito Web al livello successivo. Da Lottie Block in Kadence Blocks alla possibilità di creare design e pagine completamente personalizzabili, Kadence Full Bundle ti offre tutto ciò di cui hai bisogno per creare siti web belli, efficaci e accattivanti.
