5 Tendenze del Web Design di WordPress per maggio 2023
Pubblicato: 2023-05-24Una delle cose che amiamo di più delle tendenze del design di WordPress è che così tanti elementi e stili si sovrappongono. Lo vedrai negli esempi qui. Ciò rende il lavoro con le tendenze del design flessibile e interessante e ti dà una via d'uscita se l'elemento di tendenza svanisce rapidamente.
Ecco cinque grandi tendenze da considerare questo mese quando crei un nuovo progetto WordPress o se stai solo cercando di rinfrescare un sito esistente con nuovi effetti che coinvolgano i visitatori del tuo sito.
1. Animazione liquida

L'animazione liquida è uno di quei design che possono sembrare vivaci e freschi. Tra l'animazione liquida e il cambio di colore fluido, succede sempre qualcosa di nuovo.
Sebbene gli stili di animazione liquida non siano del tutto nuovi, l'implementazione di Stripe è un approccio migliore della maggior parte. L'elemento animato si muove elegantemente e con uno scopo; molte iterazioni precedenti di questo stile richiedevano azioni al passaggio del mouse per il movimento e potevano essere un po' goffe. Dai un'occhiata all'esempio sopra di Stripe.
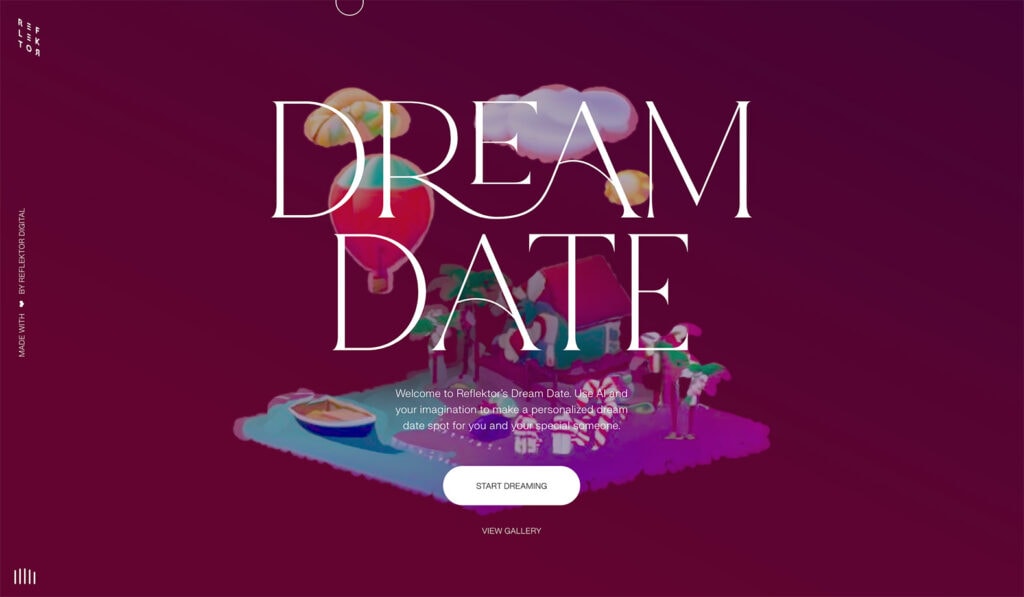
2. Esperienze ispirate all'intelligenza artificiale

È difficile avere una conversazione su siti Web, design o marketing in questo momento senza l'intelligenza artificiale come parte integrante della discussione. Ma come usarlo in modo efficace?
Le esperienze ispirate all'intelligenza artificiale sono un'opzione che assicura che non ci sia una linea sfocata tra fantasia e realtà. Dream Date, sopra, aiuta a guidare gli utenti attraverso un'interattività AI gamificata per aiutarli a pianificare un'uscita con un altro significativo. È una svolta divertente su un concetto secolare. Guarda un ottimo esempio di questo da Dream Date.
Kadence aggiungerà nuovi elementi AI per aiutarti a costruire un sito più efficace molto più rapidamente. Se sei interessato a ricevere una notifica quando viene rilasciato Kadence AI, unisciti alla lista d'attesa.
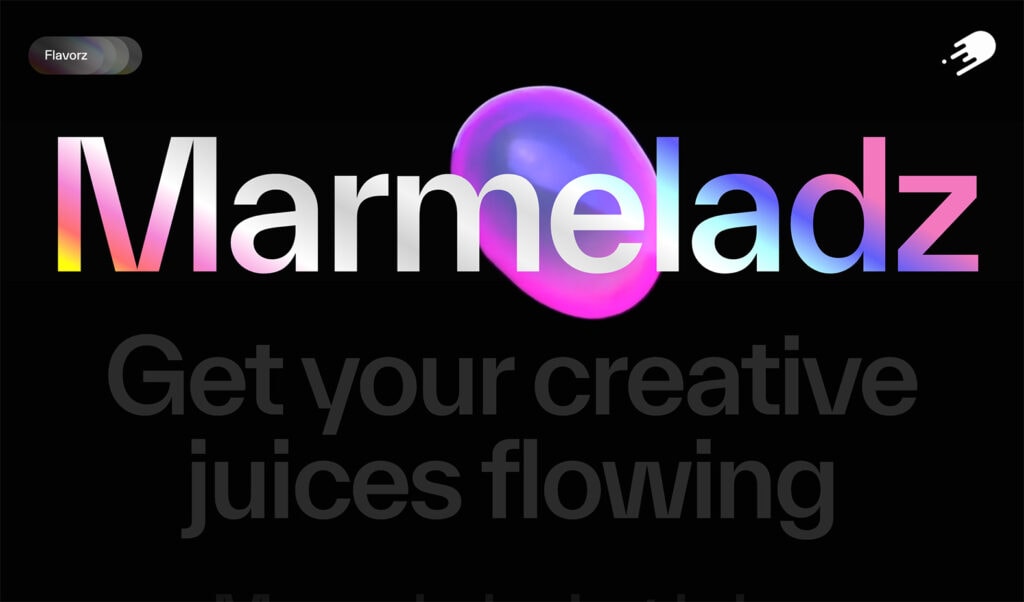
3. Colorazione arcobaleno

Gli stili multicolore e arcobaleno sono di moda! Si noti questa tendenza nell'esempio di Marmeladz. Il bello del colore dell'arcobaleno è che puoi usarlo quasi ovunque e con varie tonalità, dall'arcobaleno tradizionale ai colori del marchio alle variazioni monocromatiche.
Questa tendenza del design è popolare tra i siti che utilizzano testo di grandi dimensioni e poche immagini per creare qualcosa di visivamente interessante che si concentri sulle parole che incoraggiano i visitatori del sito a interagire con il tuo marchio.
4. Stile di gioco

Rendere omaggio agli elementi di design dei videogiochi sta diventando una tendenza dominante nel design dei siti Web, come nell'esempio di Play Goals sopra. Ciò include tutto, dallo stile della grafica utilizzata agli stili di testo agli elementi interattivi in tutto il display.

La cosa interessante dello stile di gioco in questo momento è che unisce quasi tutte le altre tendenze di alto livello. Ci sono elementi di animazione, intelligenza artificiale, interazioni e cursori, effetti liquidi, tipografia audace e altro ancora.
A seconda del tema del gioco, è possibile utilizzare una miriade di effetti o stili diversi per contribuire a creare questa scena e l'esperienza di gioco.
5. Azioni di scorrimento insolite

Tutti possiamo ammettere che i cursori non sono generalmente così efficaci. Le persone potrebbero guardarli, ma gli impegni su tutta la linea sono generalmente deboli. È qui che entrano in gioco azioni di scorrimento più insolite.
Questa tendenza del design riprende il concetto di slider ma lo rende più una parte del design integrato e meno un elemento di design "guarda tutte queste immagini".
Nell'esempio sopra di Val d'Oca, puoi vedere un accenno al prossimo elemento della diapositiva dalla tua posizione attuale nel disegno. Riproduce come un video, terminando con un menu completo di elementi di navigazione. Se stai guardando il video, hai un finale con qualcosa da fare.
Questa è una versione più coinvolgente del tradizionale dispositivo di scorrimento, con un percorso utente più diretto.
Mettere tutto insieme
Le tendenze del web design di WordPress sono un elemento divertente, ma non sentirti in dovere di provare ogni nuova tendenza che si presenta. Il web è in continua evoluzione, con nuove opportunità di sperimentazione di design innovativo che si presentano continuamente. Ovviamente, ogni volta che aggiungi nuovi elementi di design, assicurati che funzionino per gli obiettivi di ogni pagina del tuo sito. Non mettere mai il design al di sopra dell'esperienza dell'utente. Invece, assicurati che i tuoi elementi di design completino i tuoi obiettivi di esperienza utente per guidare i visitatori del tuo sito verso le azioni desiderate.
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per stare al passo con tutte le tendenze del design e portare il tuo sito Web al livello successivo. Dal blocco di testo avanzato in Kadence Blocks alla possibilità di creare design e pagine completamente personalizzabili, Kadence Full Bundle ti offre tutto ciò di cui hai bisogno per creare siti web belli, efficaci e accattivanti.
