5 tendenze del web design WordPress per novembre 2023
Pubblicato: 2023-11-22Questo periodo dell'anno non è tradizionalmente conosciuto come un momento per nuovi progetti con le vacanze incombenti, ma stanno accadendo alcune cose nuove nel design dei siti Web WordPress. Il più grande riguarda i brand che si concentrano sull’e-commerce in vista dell’avvicinarsi del Black Friday e del Cyber Monday.
Ecco cinque grandi tendenze da considerare questo mese:
1. Temi BFCM

Il Black Friday e il Cyber Monday ispirano molti proprietari di siti web, soprattutto quelli con siti di e-commerce, a rivisitare le loro home page e altre pagine di destinazione con linguaggio e immagini per le festività natalizie.
Molti di questi design cambieranno un paio di volte tra oggi e la fine dell'anno, a partire dalle prime vendite del Black Friday che non hanno un sacco di immagini festive fino al design BFCM completo che spinge a dare il via ufficialmente alle festività natalizie.
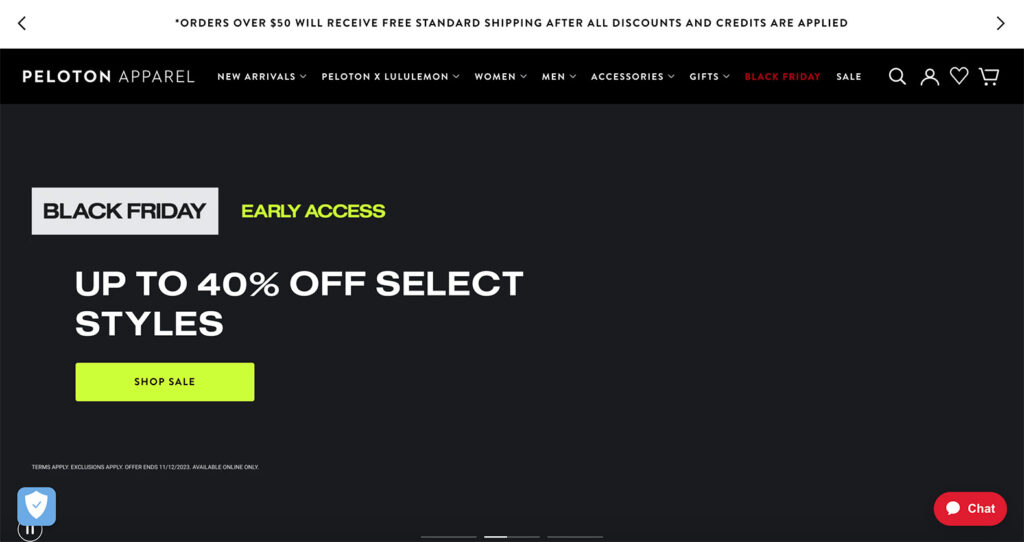
I temi che vedi qui includeranno i colori delle vacanze, un sacco di linguaggio del Black Friday e del Cyber Monday e grandi numeri per percentuali di sconto o vendite speciali, come vedi nell'esempio di Peloton Apparell sopra.
Nel 2023 abbiamo tenuto una sessione di smontaggio dal vivo con Jon MacDonald di The Good e abbiamo parlato della strategia per la tua landing page con un'enfasi su BFCM. Torna indietro e guarda per trovare nuova ispirazione!
2. Sottolinea

Una sottolineatura in un disegno crea immediatamente un punto focale e attirerà l'attenzione sul contenuto circostante. (Questo è uno dei motivi per cui i collegamenti al centro dei blocchi di testo hanno una sottolineatura, quindi presterai attenzione e poi interagirai con essi.)
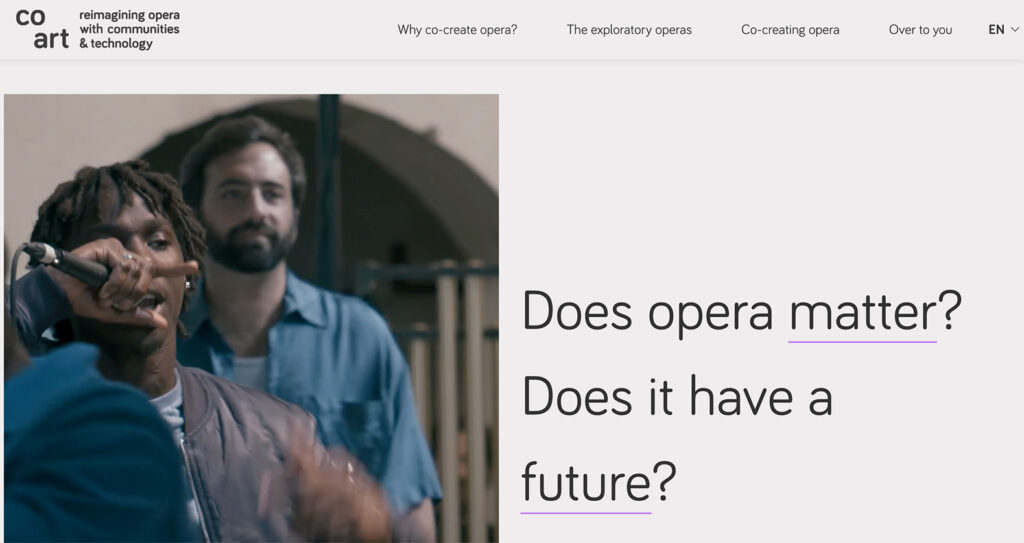
In questo contesto, le sottolineature sono un modo per farti pensare o vedere un particolare elemento del disegno. Nell’esempio sopra di Co Art, il design ti chiede di vedere le parole “materia” e “futuro”. Questi sono anche collegamenti interni a pagine di supporto all'interno del design del sito web.
Le sottolineature possono essere leggere e in qualche modo sottili, come in questo esempio, oppure essere spesse e avere un peso molto maggiore. Il Blocco di testo avanzato di Kadence Blocks ti consente di evidenziare il testo e dargli uno stile diverso, in modo che alcune parole possano risaltare.
3. Video inserito

A seconda del progetto, un'intestazione video a schermo intero può sembrare opprimente. È qui che l'utilizzo di un video inserito può tornare utile.
Funziona alla grande se il contenuto video è facile da capire senza essere enorme e può aggiungere qualcosa in più al design. Per ottenere il massimo impatto, consenti agli utenti di fare clic sul video per espanderlo a dimensioni maggiori.
Questo funziona benissimo per Pebble nell'esempio sopra perché l'immagine grande fornisce un modo per vedere il veicolo in dettaglio. Il video fornisce informazioni aggiuntive e rapide per aiutarti a capire esattamente cosa stai guardando.
4. Navigazione verso il basso

Sebbene la posizione più comune e più affidabile per la navigazione del sito Web sia nella parte superiore dello schermo su un desktop, non è l'unica opzione. La navigazione verso il basso sta diventando sempre più popolare con elementi ancorati nella parte inferiore dello schermo anziché nella parte superiore. Guarda l'esempio qui sopra tratto dal Dipartimento di Cultura e Tecnologia.

Ciò imita alcune app e browser mobili con informazioni statiche ancorate nella parte inferiore dello schermo anziché nella parte superiore.
Finché gli elementi navigabili sono chiari e comprensibili, gli utenti capiranno facilmente questa tendenza del design.
5. Elementi di testo inclinati

Solo pochi gradi in entrambi i casi possono fare un'enorme differenza nello stile e nella sensazione degli elementi tipografici. Gli elementi di testo inclinati possono attirare l'attenzione e funzionare particolarmente bene con una o due parole semplici o come elemento di marca.
Nell'esempio sopra di Supershine, il testo inclinato è combinato con alcuni effetti animati al passaggio del mouse per un ulteriore livello di interattività.
Mettere tutto insieme
Sebbene la stagione dello shopping riceva la maggior parte dell'attenzione questo mese, può essere un buon momento per implementare altre piccole tendenze man mano che aumentano i flussi di traffico per le vacanze. Ma se non hai tempo o risorse in questo momento, non preoccuparti; basta aggiungere queste tendenze ai segnalibri e tornare dopo le vacanze.
La maggior parte degli elementi di design presenti in questa carrellata possono essere implementati in qualsiasi momento e non richiedono un restyling completo del sito web. Divertiti con loro.
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per stare al passo con tutte le tendenze del design e portare il tuo sito web al livello successivo. Dal Blocco immagine avanzato in Kadence Blocks alla possibilità di creare design e pagine completamente personalizzabili, il pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per creare siti Web belli, efficaci e coinvolgenti. E se acquisti un pacchetto da oggi al Cyber Monday, puoi usufruire di uno sconto del 40%. Saluti!
