6 errori fatali di web design che devi evitare
Pubblicato: 2023-12-16Sai cosa può portare i tuoi profitti a un livello superiore?
Un sito web aziendale ben progettato!
Il design del tuo sito ha il potere di creare una buona impressione sugli utenti e, inoltre, di indurli a intraprendere l'azione desiderata. Ciò porta più contatti e conversioni direttamente a casa tua!
Sfortunatamente, i web design non sono facili da padroneggiare! Ecco perché gli imprenditori continuano a commettere alcuni errori fatali, allontanando così i potenziali clienti e riducendo le vendite.
È questo che vuoi? Ovviamente no!
Ecco perché abbiamo elencato 6 errori fatali nel web design che ogni proprietario di un sito web dovrebbe evitare per aumentare le vendite, i lead, il traffico e molto altro ancora.
Quindi, senza ulteriori indugi, entriamo in questo...

6 errori comuni di web design che possono danneggiare il tuo business
I siti Web con layout Web di livello successivo hanno un vantaggio rispetto agli altri. Per essere precisi, un sito web ben progettato offre un’esperienza utente sensazionale e attira tantissimi clienti. Di conseguenza, ti aiuta a distinguerti facilmente nell’arena digitale in continua evoluzione!
Ma niente di tutto questo può accadere se non smetti di commettere questi errori:
- Design reattivo mancante
- Utilizzo di caratteri poco chiari o troppi
- Disordinare contenuti eccessivi
- Utilizzo di terribili call-to-action (CTA)
- Caricamento di immagini di bassa qualità
- Aggiunta di un numero eccessivo di popup
1. Design reattivo mancante
Anni fa, i grandi schermi e i desktop erano molto popolari per la navigazione. Pertanto, i web designer dovevano concentrarsi solo sulla creazione di layout basati su desktop.
Ma il caso dei siti Web moderni di oggi è piuttosto diverso!
Oltre ai desktop, gli utenti di Internet utilizzano molti altri dispositivi come telefoni cellulari, laptop e tablet per le ricerche quotidiane. Ciò ha aperto nuove sfide per i web designer. Ora devono concentrarsi sulla creazione di un sito Web che funzioni al meglio su ogni dispositivo.
Ti stai chiedendo come realizzare un sito web responsivo? Ecco alcuni suggerimenti per te:
- Passa dai pixel alle griglie di carburante
- Imposta le regole per le griglie ottimizzando i diversi codici del sito Web, ad esempio CSS
- Stile sia per i clic del mouse che per quelli delle dita
- Considera la possibilità di condensare i menu in pulsanti
- Utilizza CTA chiari e audaci che possano essere facilmente premuti
- Utilizza strumenti come Media Queries per regolare il contenuto in base a diversi schermi e risoluzioni
Ricorda, i siti Web difficili da navigare hanno uno scarso impatto sui visitatori, costringendoli a rimbalzare dal sito Web. Pertanto, non perdere nessuno dei punti sopra elencati durante la progettazione del tuo sito web.
2. Utilizzo di caratteri poco chiari o troppi
Usare caratteri difficili da leggere è uno degli errori più comuni che i web designer tendono a fare.
Tali testi e parole penalizzano la fluidità del visitatore e rendono estremamente difficile la chiarezza.
Quindi, se sei seriamente intenzionato a fornire un'esperienza utente ideale al tuo pubblico, è meglio seguire i suggerimenti seguenti:
- Utilizza stili di carattere facili da leggere ed evita script scritti a mano
- Scegli 2 o 3 caratteri per avere un aspetto professionale
- Ridurre al minimo la spaziatura dei caratteri
- Non utilizzare colori di testo troppo scadenti
- Stai lontano dai caratteri piccoli!
- Utilizza caratteri scuri su sfondi più chiari e viceversa
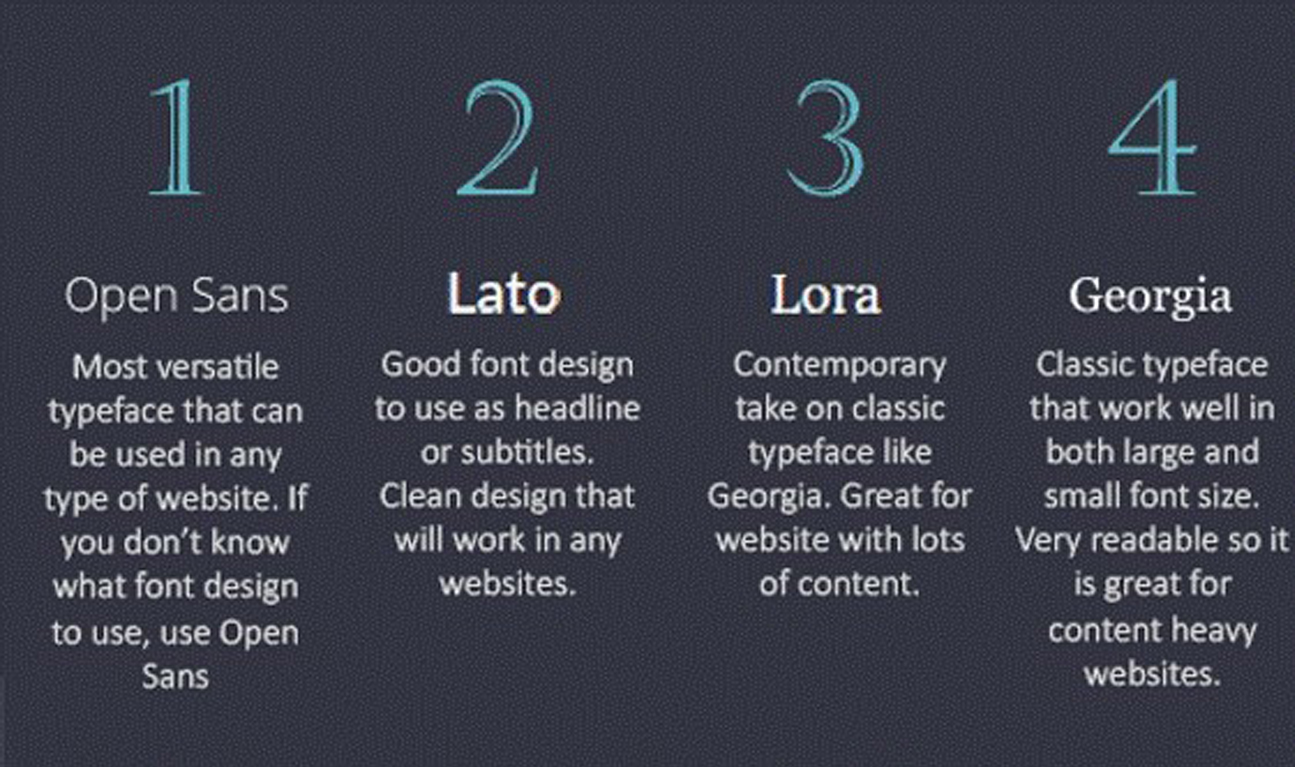
Inoltre, ecco i 4 migliori caratteri per il tuo sito web:

I caratteri raffigurati nell'immagine sopra sono facilmente leggibili, rendendoli un'opzione ideale per il tuo sito web.
Durante lo sviluppo web in Pakistan o ovunque ti trovi, l'ottimizzazione dei caratteri dovrebbe essere la tua prima priorità! Perché parole potenti e chiare possono fare molto più della tua immaginazione!
3. Disordinare contenuti eccessivi
Ora che hai familiarità con l'importanza dei web design reattivi, parliamo dei tipi di layout che dovresti utilizzare.
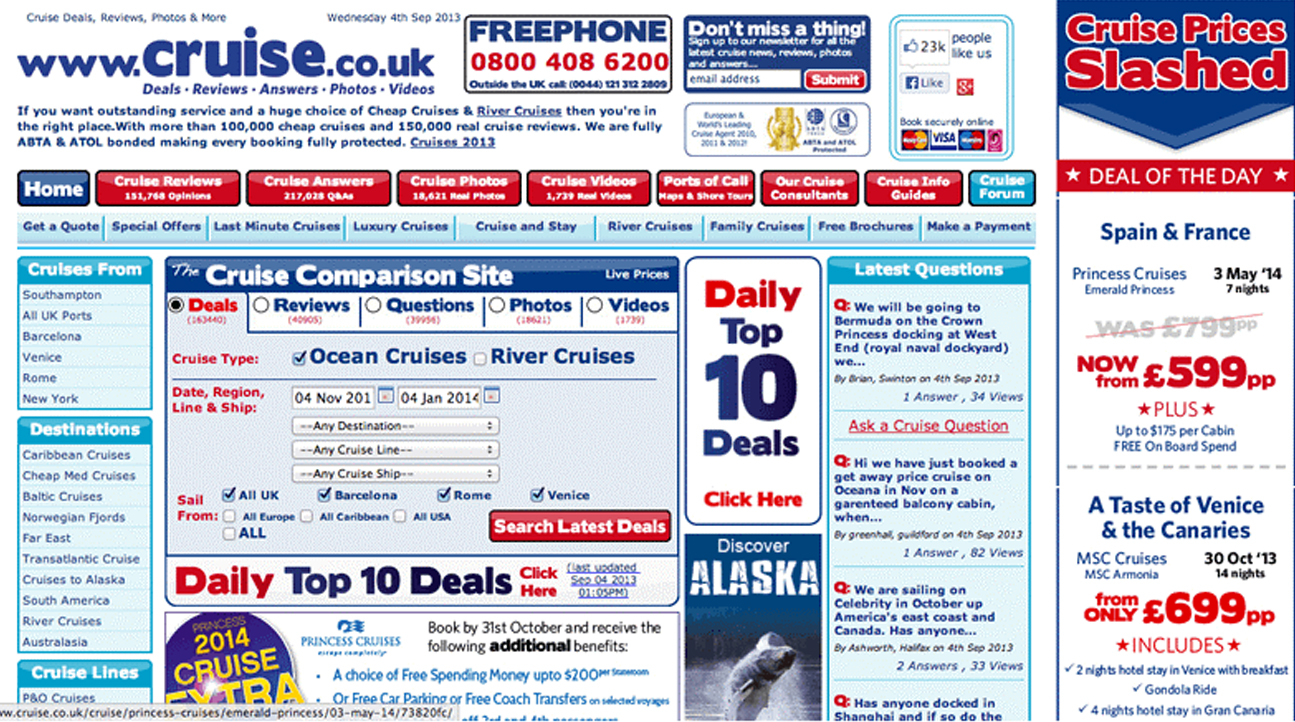
Cosa succede se entri in un sito web simile a questo?

Sicuramente, ti sposteresti entro i primi 2 o 3 secondi.
Lo stesso vale per ogni utente. I visitatori non resteranno mai su un sito se non riescono a capire di cosa si tratta.
Non dimenticare che i layout semplici sono la chiave del successo!
Pertanto, considera l'idea di ottenere un web design strutturato che rappresenti i tuoi contenuti nel miglior modo possibile e cerca di mantenere la tua home page pulita e ordinata. Inserisci tutte le informazioni importanti direttamente in prima pagina e utilizza sezioni diverse per prodotti o altre informazioni.
Ad esempio, se gestisci un e-store, puoi dividere il tuo sito web in pagine di prodotti appartenenti a diverse categorie, come abbigliamento da donna, abbigliamento da uomo, accessori, chi siamo, ecc. Questo semplice suggerimento può migliorare l'esperienza dell'utente e converti persino il pubblico passivo in clienti reali!

4. Utilizzo di terribili call-to-action (CTA)
Poiché il tuo obiettivo finale è aumentare le vendite della tua organizzazione attraverso un sito Web di grande impatto, l'utilizzo di pulsanti CTA persuasivi sembra obbligatorio!
E potresti anche aver aggiunto tonnellate di CTA alle tue pagine web ma purtroppo nessuno si prende la briga di cliccarci sopra!
Hai mai provato a capire il motivo di tutto ciò?
Lascia che ti aiutiamo, se il traffico del tuo sito non genera conversioni, probabilmente i tuoi CTA sono:
- Difficile da trovare
- Non ottimizzato per tutti gli schermi
- Raffigurato attraverso colori poveri
Ricorda, i CTA terribili non possono suscitare curiosità nel cuore del tuo pubblico. Ad esempio, frasi semplici come “ certificato SSL ”, “nome di dominio” non sono CTA così interessanti.
Devi essere chiaro su cosa si riferiscono ai CTA, indicano alcuni dettagli di un accordo o qualche sconto?
Non lasciare che i tuoi utenti facciano supposizioni da soli. Fornisci loro CTA chiari, diretti e provocanti, ad esempio "Iscriviti oggi", "Scarica ora", ecc. In modo che possano fare clic subito dopo averli letti.
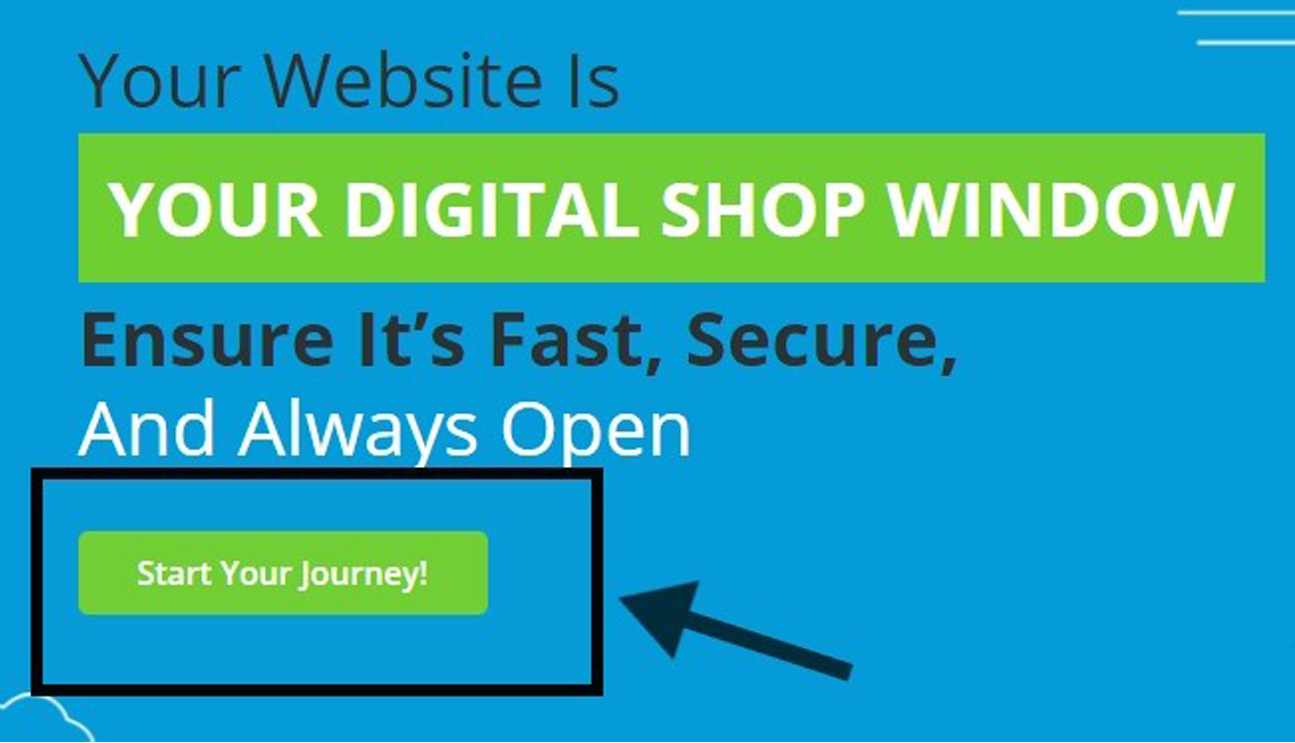
Ecco come dovrebbero apparire i CTA sulle tue pagine:

Non bombardare la tua pagina con tonnellate di CTA alla volta. Inoltre, assicurati di utilizzare una combinazione di colori perfetta e pulsanti facili da navigare.
5. Caricamento di immagini di bassa qualità
Le immagini sono parte integrante del tuo progresso nella progettazione. Pertanto, trascurare l'importanza di aggiungere immagini accattivanti alla tua pagina web potrebbe scoraggiare i tuoi visitatori.
Quindi è meglio per te realizzare il tuo servizio fotografico. Oltre a questo, puoi anche caricare immagini stock di alta qualità. Non importa quale opzione vuoi scegliere, assicurati solo che le immagini scelte siano pertinenti.
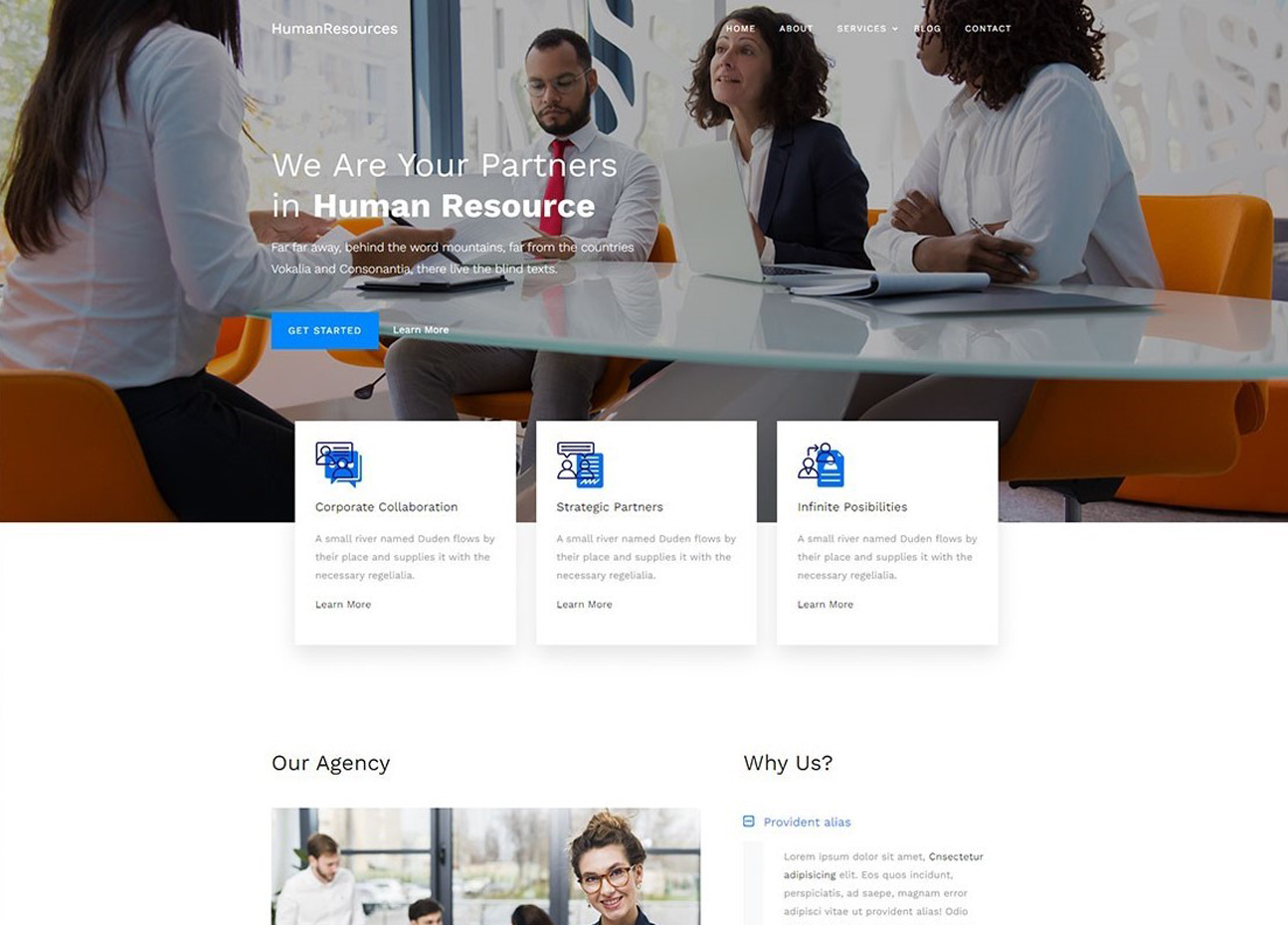
Si consiglia vivamente di selezionare immagini con volti. Ciò consente agli utenti di creare un ambiente realistico in cui possono facilmente indirizzare la loro attenzione verso un punto di interesse comune. Ecco un buon esempio:

Anche le dimensioni e il ridimensionamento dovrebbero rimanere in cima alla tua mente mentre regoli le immagini sulla tua pagina web. È meglio ridimensionare le immagini con un rapporto uno a uno sia per le dimensioni verticali che per quelle orizzontali.
Ricorda, l'utilizzo di immagini pesanti può influire negativamente sulla velocità del tuo sito web. Ecco perché scegli file come PNG, JPEG, GIF, ecc. Perché sono leggeri e non impediranno il caricamento rapido del tuo sito web.
Oltre a ciò, non dimenticare di aggiungere i tag alt per aiutare i motori di ricerca a saperne di più sul tuo sito. Puoi anche assumere un'agenzia SEO insieme a web designer e lasciare che gli esperti gestiscano il tuo posizionamento e i layout web come un professionista!
6. Aggiunta di popup eccessivi
Saresti sorpreso di sapere che i pop-up ricevono un tasso di conversione dell'11,09%! Non è incredibile?
Con l'aiuto di questi pop-up, puoi portare la fidelizzazione del tuo sito a un livello superiore!
Ma aspetta…
Ciò significa che l'aggiunta di più popup in un sito Web può generare più conversioni?
Ebbene, la risposta a questa domanda è un grande no!
Agli utenti non piace l'arrivo improvviso di messaggi che chiedono loro di supportare o iscriversi al tuo sito. Non solo infastidiscono il tuo pubblico, ma deviano anche la loro attenzione bloccando i contenuti.
Molto peggio? I pop-up mal progettati hanno un aspetto terribile sui dispositivi portatili e possono danneggiare la reputazione dell'azienda se utilizzati con noncuranza.
Tuttavia, i pop-up sono diventati uno strumento potente nel marketing online di oggi. Ma usarli nel modo giusto è molto più importante.
Pertanto, non ignorare nessuno dei suggerimenti elencati di seguito quando aggiungi popup al tuo sito:
- Non bloccare i tuoi contenuti
- Aggiungi pop-up negli spazi bianchi del tuo sito
- Utilizza le barre adesive per le offerte speciali
- Concentrati sul tempismo giusto e utilizza pop-up reattivi
- Utilizzare il pulsante "X" per uscire facilmente
- Evita di mostrare i popup subito dopo che l'utente ha iniziato a navigare
- Non esitare a essere creativo
Il tuo sito web è la risorsa più importante della tua azienda, quindi dopo aver scelto la migliore società di web hosting presta molta attenzione al design del tuo sito. Ricorda, anche un singolo difetto nel tuo design può costarti un'enorme quantità di pubblico!
Quindi, evita tutti gli errori discussi sopra e metti le mani sulla migliore agenzia di web design e sviluppo e lascia che progettino un sito di livello professionale per il tuo marchio!
26 maggio 2021
