6 tendenze di WordPress Web Design per aprile 2023
Pubblicato: 2023-04-26Sei annoiato dallo stato attuale dei tuoi progetti di design? Navigare e pensare all'incorporazione di elementi di design di siti Web di tendenza può essere solo il modo per riaccendere la scintilla quando si lavora su progetti WordPress.
Ecco sei grandi tendenze da considerare questo mese:
1. Elementi disegnati a mano o scritti

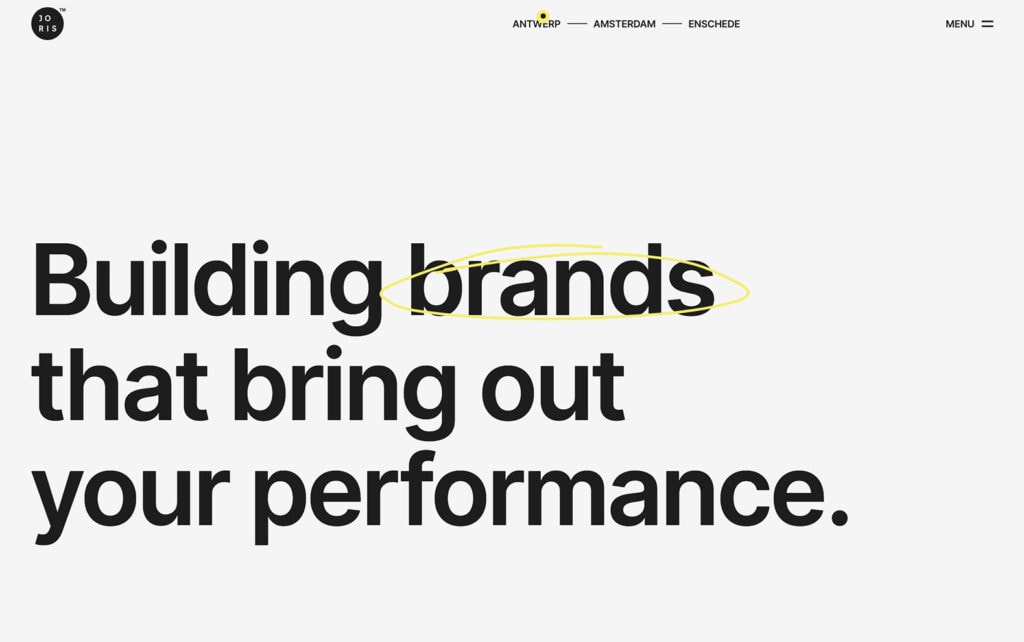
Un elemento scritto a mano, tipografia o altri elementi di design disegnati, può aggiungere un tocco personalizzato che rende un sito web un po' più unico. In genere, lo vedrai come scritte o segni come cerchi o linee per mettere a fuoco un determinato elemento sullo schermo. Occasionalmente, questo è sotto forma di elementi disegnati come icone o illustrazioni. Nota questa tendenza nell'esempio sopra di Joris.
Indipendentemente da come viene utilizzato l'elemento disegnato a mano, può essere una parte distinta della tua identità visiva e stabilire una maggiore connettività dell'utente.
2. Testo digitato

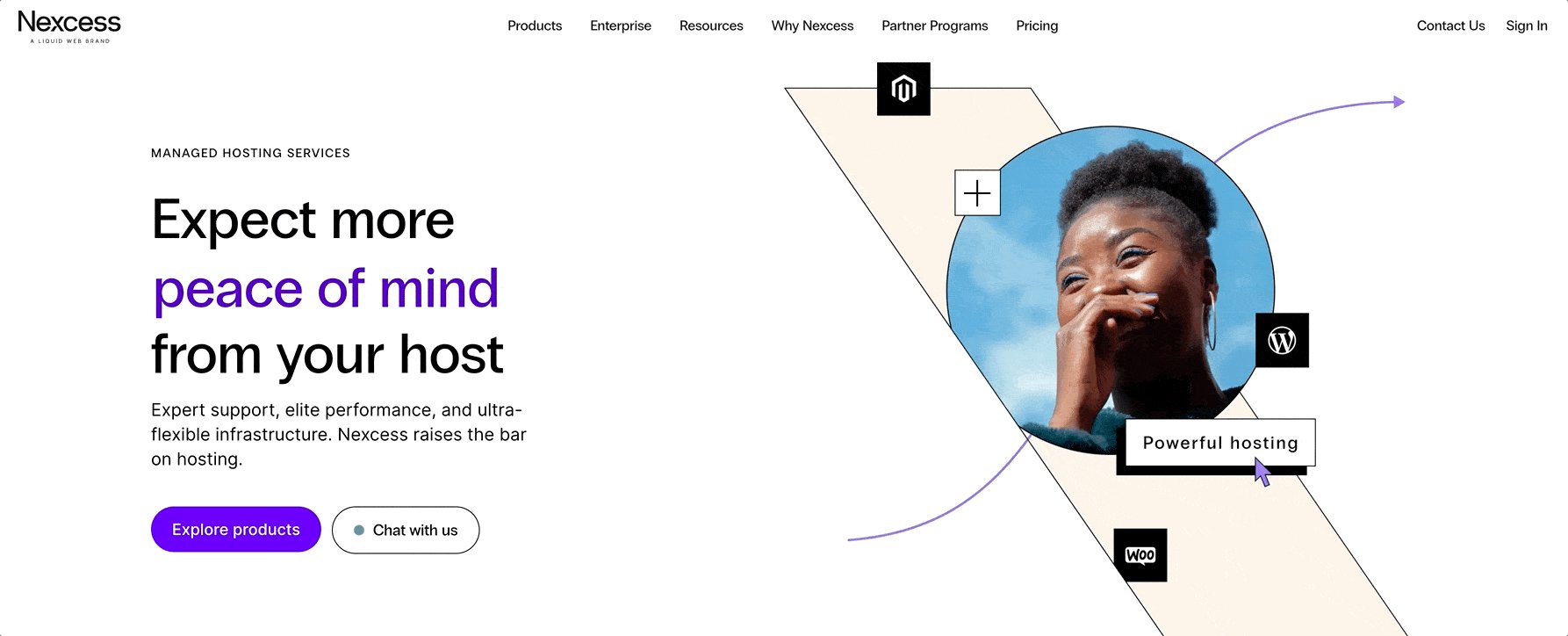
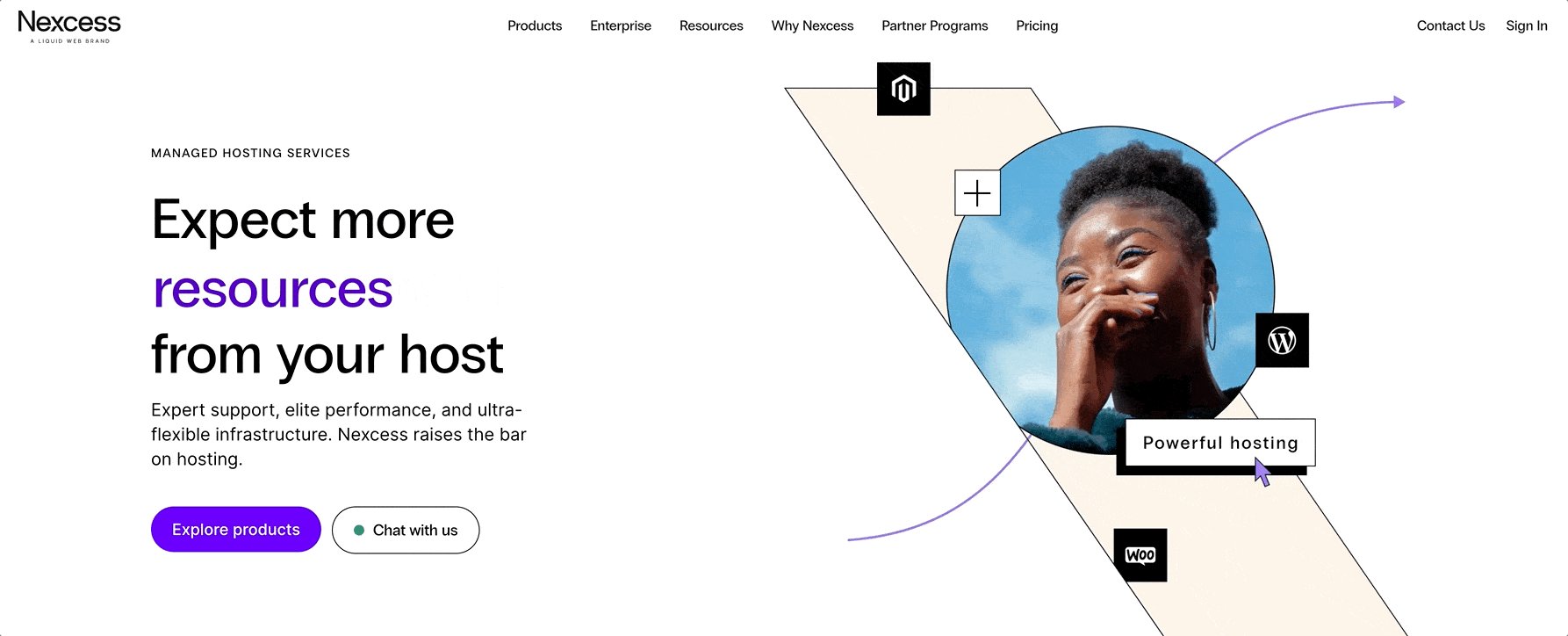
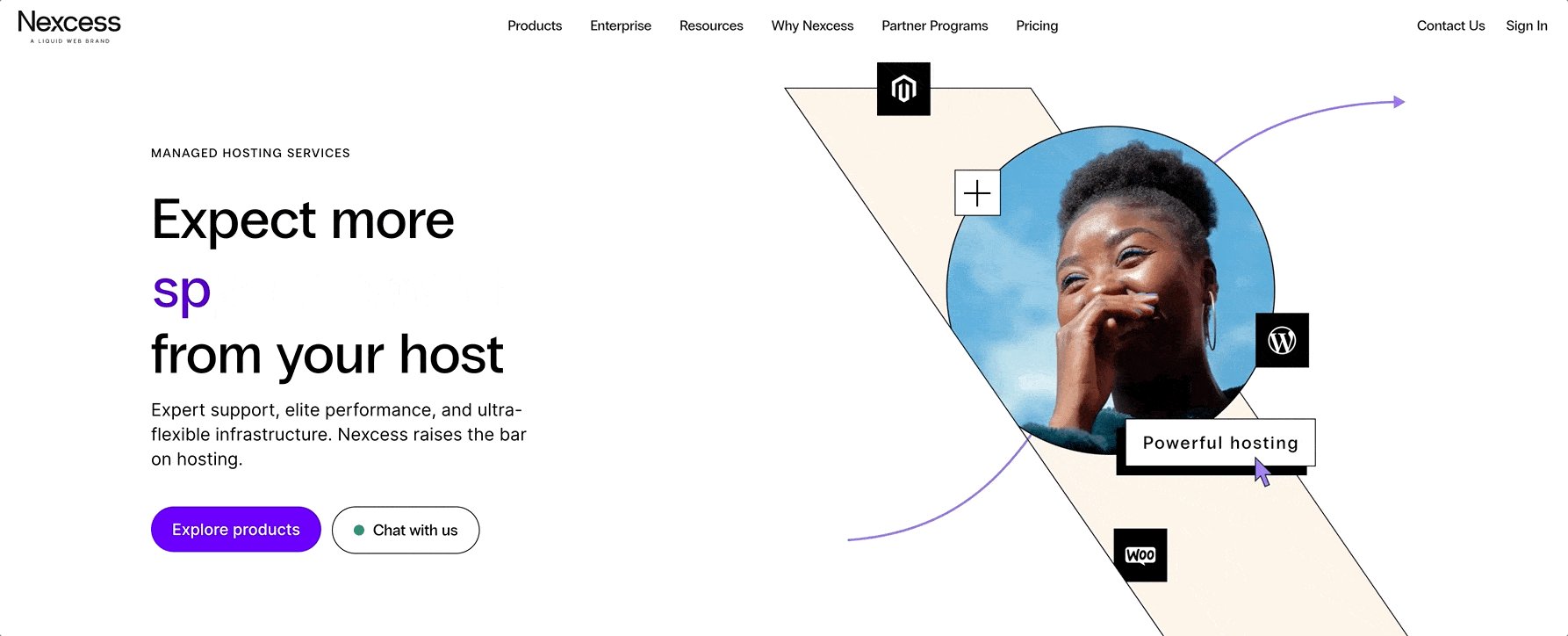
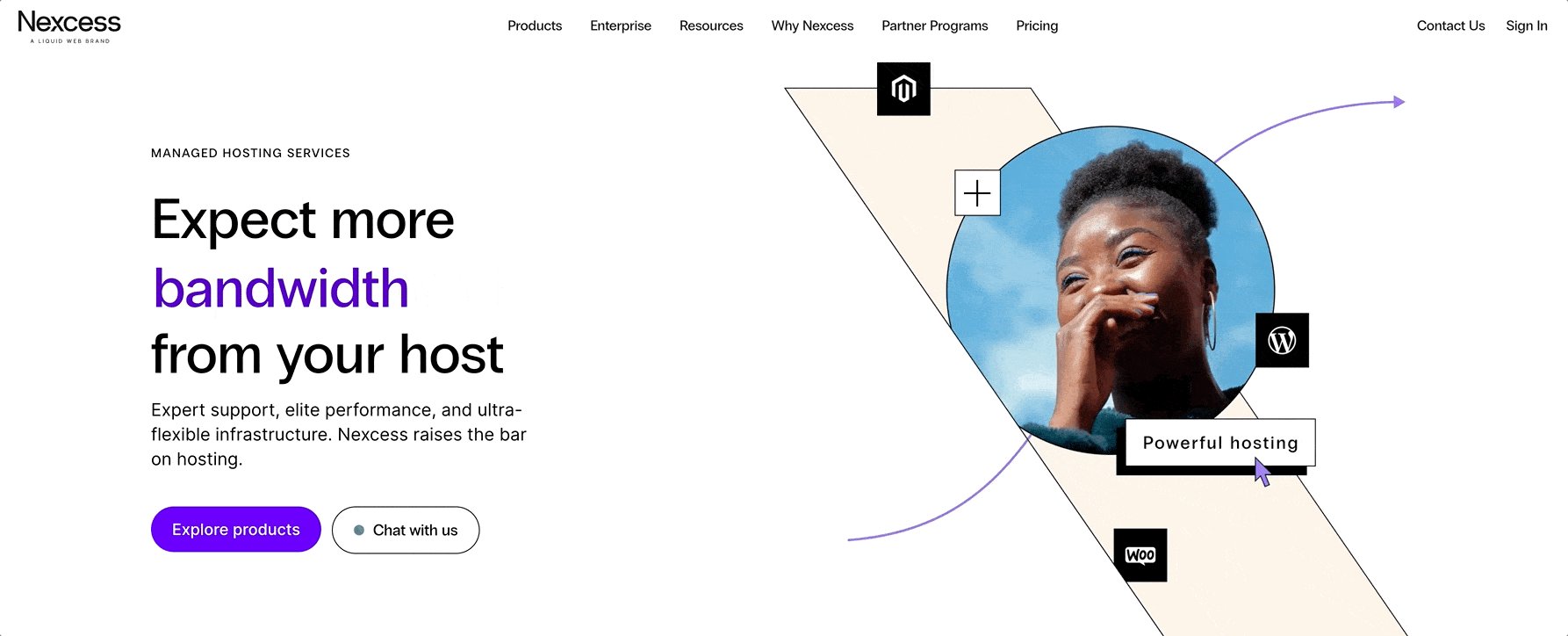
Il testo digitato è un modo unico e coinvolgente per mostrare ciò che offri. Nell'esempio sopra di Nexcess, usano la funzione di testo digitato all'interno del blocco di testo avanzato di Kadence Blocks per mostrare che scegliendo Nexcess non solo ottieni più tranquillità, ma ottieni anche più risorse, capacità, velocità, e larghezza di banda. Non limitarti, usa il testo digitato!
Il testo digitato funziona alla grande come titolo nella tua immagine principale, ma può essere utilizzato in tutto il tuo sito per creare coinvolgimento e lasciare un'impressione più duratura sul tuo pubblico.
3. Navigazione squadrata

Esistono molti modi per creare elementi di navigazione squadrati - pulsanti, linee, scelte di tipo - ma tutto si riduce a una cosa: hai una navigazione semplice e facile da capire? Nell'esempio sopra di Oasis, vedrai questa navigazione squadrata fatta magnificamente.
Gli stili squadrati sono belli perché creano schemi di clic visivi e naturali, spesso rispondono in modo naturale e attirano l'attenzione pensando all'interazione. Con Header Builder nel tema Kadence, hai tutti i tipi di opzioni di stile per dare all'intestazione e alla navigazione un aspetto elegante simile a una scatola. Aggiungi pulsanti con bordi, divisori completamente personalizzati o un'area di navigazione attiva/disattiva per dare alla tua intestazione un design pulito, nitido e squadrato.
4. Eleganza semplice

Gli stili minimali e semplici sono tecniche di progettazione enfatizzate in quasi tutti gli elenchi di suggerimenti per creare un design eccezionale. Questa tendenza utilizza quella natura semplice e vi aggiunge un tocco di eleganza.

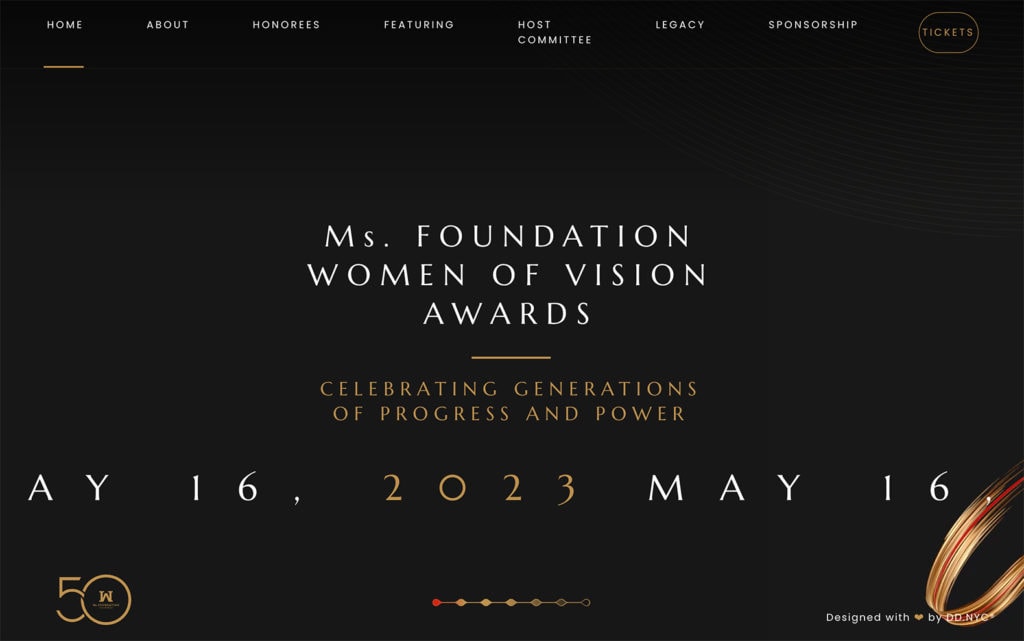
Mentre "eleganza" può essere difficile da definire, lo sai sicuramente quando lo vedi. In questo esempio di Wov2023, sono le scelte fatte dal team di progettazione con il colore e lo spazio, oltre a caratteri tipografici classicamente semplici con un aspetto formale. Anche l'elemento di design nell'angolo in basso a destra degli anelli d'oro con un accento rosso crea e contribuisce all'elegante tono generale del progetto.
5. Adesivi

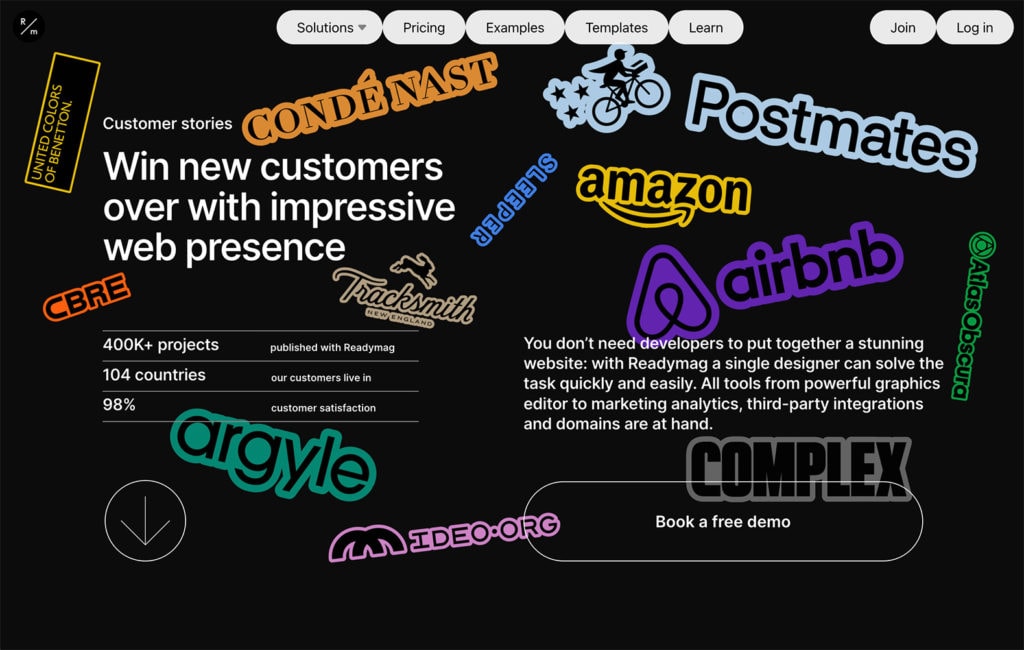
Gli elementi con vivaci tocchi di colore e forme di contorno funky che imitano l'aspetto degli adesivi che useresti su un laptop o una bottiglia d'acqua o su un'immagine di social media sono anche popolari per i progetti di web design. Dai un'occhiata all'esempio di Readymag.
Gli adesivi sono un elemento che crea innatamente un senso di interruzione e richiede che l'utente li guardi da vicino. Spesso si concentrano su un singolo elemento, rendendo più adesivi, come negli esempi sopra, un'esperienza molto accattivante perché gli utenti vorranno vederli tutti.
Questo stile di design è spesso divertente e leggero, ma funziona solo con il contenuto giusto. Spesso corre il rischio di essere troppo impegnato.
6. Estetica in bianco e nero

Tornando al tema dei design semplici e minimali, un'estetica in bianco e nero controlla entrambe le scatole. Questo è un classico tema di colore e design incentrato su contenuti, spazio e un messaggio singolare altamente mirati e mirati.
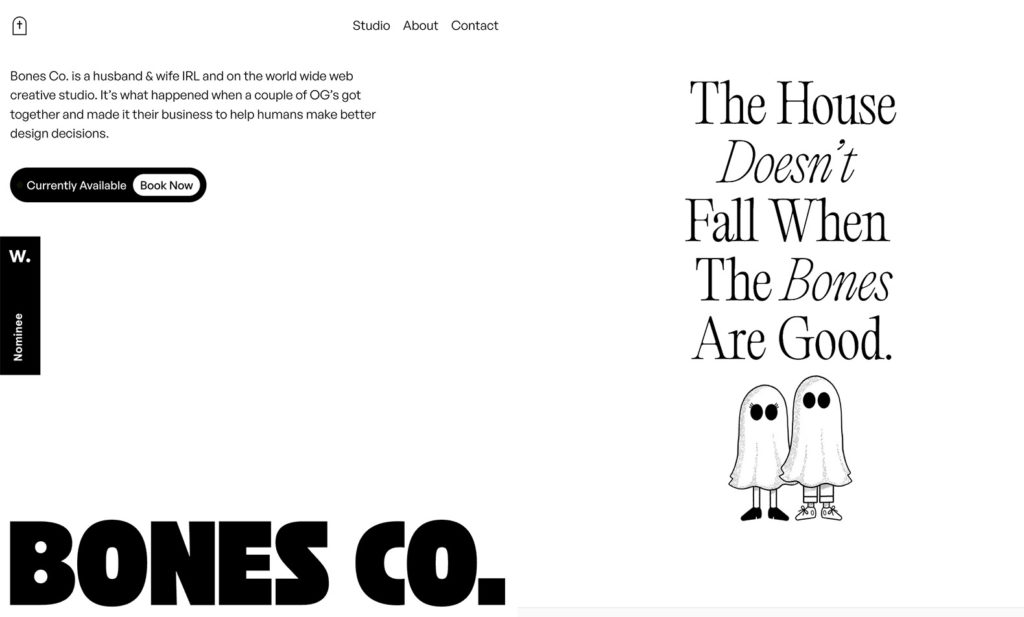
Molti designer che scelgono questo stile in questo momento stanno aggiungendo elementi interattivi per uno strato di interesse, interazione e complessità. Nell'esempio sopra di Bones Co., è sotto forma del pulsante interattivo Attualmente disponibile/Prenota ora. Essendo l'unico colore sullo schermo, la minuscola luce verde lampeggiante è quasi impossibile da perdere.
Mettere tutto insieme
Le tendenze del web design di WordPress sono un elemento divertente, ma non sentirti in dovere di provare ogni nuova tendenza che si presenta. Se audace e grande non è il tuo stile, va bene aspettare e vedere cos'altro arriva. Usare la tendenza giusta al momento giusto fa parte del tuo marchio e del tuo stile.
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per stare al passo con tutte le tendenze del design e portare il tuo sito Web al livello successivo. Dal blocco di testo avanzato in Kadence Blocks alla possibilità di creare design e pagine completamente personalizzabili, Kadence Full Bundle ti offre tutto ciò di cui hai bisogno per creare siti web belli, efficaci e accattivanti.
