8 suggerimenti per ottimizzare la velocità della pagina nel 2023
Pubblicato: 2023-04-11Nell'era dei computer ad alta velocità di oggi, ottenere e mantenere l'attenzione dei visitatori sul tuo sito Web può essere scoraggiante. Pertanto, le pagine che si caricano rapidamente e senza intoppi avranno un impatto positivo sul coinvolgimento e sulle conversioni dei visitatori. Sfortunatamente, i motori di ricerca, incluso Google, classificano solo i siti che si caricano rapidamente. Quindi, se hai problemi a caricare il tuo sito, rischi di perdere traffico significativo e di cadere nelle classifiche SERP.

Ecco perché ottimizzare la velocità della pagina e rendere il tuo sito più user-friendly dovrebbe essere una priorità. Ma cos'è la velocità di caricamento della pagina e come puoi aumentarla in modo efficiente? In questo post, scoprirai otto pratiche principali per caricare il tuo sito Web alla velocità della luce nel 2023 e migliorare la reattività degli utenti. Quindi diamo un'occhiata più da vicino a queste preziose linee guida.
Ma prima, vale la pena comprendere l'essenza dell'ottimizzazione della velocità del sito e i fattori che influenzano il tempo di caricamento della pagina.
Cos'è l'ottimizzazione della velocità del sito?
L'ottimizzazione della velocità del Web incorpora varie tattiche, pratiche e strumenti per caricare il sito il più velocemente possibile. Gli obiettivi principali sono aumentare le conversioni, ridurre le frequenze di rimbalzo e aumentare la soddisfazione degli utenti.
Tuttavia, recenti ricerche mostrano una forte correlazione tra la velocità del sito e altre metriche critiche. Ad esempio, i siti che impiegano un secondo per caricarsi hanno tassi di conversione tre volte superiori rispetto a quelli che impiegano cinque secondi. Ogni secondo del tempo di caricamento costa una significativa differenza di conversione, con un calo delle prestazioni compreso tra il 20% e il 30%.
Cose che influenzano la velocità del sito
Naturalmente, i problemi di velocità di caricamento del sito variano da sito a sito, ma ci sono alcune cause comuni che potresti riscontrare:
- Sovrasaturazione di JavaScript e CSS.
- Configurazione del server errata e hosting scadente.
- Dimensioni dell'immagine più grandi.
- Assenza di cache all'interno del tuo browser.
- Overflow con componenti aggiuntivi e widget.
- Immagini e altri contenuti vengono collegati da server lenti.
- Problemi di connettività e una rete incredibilmente lenta sui dispositivi mobili.
- Volume di traffico.
Modi per stimare la velocità del sito
Prima di migliorare la velocità del tuo sito web, devi determinare il tempo di caricamento corrente e identificare i problemi che rallentano il tuo sito. Ciò ti consentirà di fissare obiettivi per le prestazioni del tuo sito Web in modo efficace. Tieni presente che il tempo di caricamento ottimale della pagina è di 3 secondi. Pertanto, per ottenere un sito Web più veloce, è necessario occuparsi delle pagine che si caricano fino a questa sequenza temporale.
Data la varietà di opzioni di ottimizzazione della velocità, dovresti sapere che la risoluzione di un problema può influire negativamente su altri aspetti del sito. Pertanto, è consigliabile controllare la velocità dopo ogni singola azione per determinare quali modifiche producono i migliori risultati.
Per monitorare in dettaglio l'efficacia della velocità, vale la pena provare i seguenti strumenti:
- Informazioni sulla velocità della pagina di Google. Esegue un'analisi dei parametri vitali del Web di base e un test di velocità del sito e fornisce suggerimenti per migliorare le opportunità di velocità. Disponibile sia per la versione desktop che mobile.
- Pingdom. Sulla base della cronologia delle prestazioni del tuo sito, genera report di facile comprensione con linee guida chiare per la risoluzione dei problemi di velocità. Questo strumento abilita anche le app di test della velocità del sito accessibili per Android e iOS.
- Ylento. Questo strumento genera l'elenco dei miglioramenti delle prestazioni della pagina dall'analisi statistica e riassume tutti i componenti.
Le migliori pratiche per ottimizzare la velocità di caricamento delle pagine
1. Scegli la soluzione di hosting Swift
Per quanto riguarda le prestazioni e la gestione del sito, il provider di hosting è fondamentale. Lo stesso vale per la velocità della pagina. Infine, ovviamente, tutti desiderano una tariffa mensile conveniente. Ma accontentarsi di un hosting economico può essere un brutto scherzo a lungo termine.

I provider di hosting mediocri sono spesso la causa principale delle scarse prestazioni del sito web. In poche parole, il tempo di caricamento della pagina potrebbe aumentare perché le risorse vengono condivise tra diversi siti su un server sovraccarico.
Ma c'è una via d'uscita. Molti host orientati alle prestazioni sul mercato dispongono di potenti piattaforme progettate per la velocità. Quindi, optando per VPN, opzioni dedicate o serverless, non soffrirai di hosting condiviso e altri siti non saranno in grado di prosciugare il tuo pool di potenziali conversioni.
2. Ottimizza le immagini
Le immagini e le infografiche sono fondamentali per la SEO. Tuttavia, le immagini di alta qualità possono rallentare la velocità di caricamento della pagina. Pertanto, dovresti fare il possibile per comprimere correttamente le immagini; in altre parole, ridurne drasticamente le dimensioni mantenendo la massima qualità.
Segui i passaggi seguenti, tenendo presente la velocità della pagina:
Carica la dimensione dell'immagine corretta
- Scopri la capacità dimensionale del tuo tema attuale e carica solo immagini che non superino il doppio di tale dimensione. Forse ti starai chiedendo perché esattamente due volte. Ciò consentirà al tuo tema di visualizzare versioni di qualità retina delle tue immagini.
Utilizza il tipo di immagine appropriato
- JPG e PNG sono i formati più comuni sul Web. Ed è fondamentale conoscere la differenza tra loro. Le immagini JPG si riferiscono a foto e altri elementi grafici complessi che contengono molte informazioni sui colori. Nel frattempo, le immagini PNG sono ideali per elementi visivi con poche informazioni sul colore, come gli screenshot.
Migliora le immagini localmente prima del caricamento
- Usa strumenti speciali per ottimizzare l'immagine localmente prima del caricamento finale. Ci sono diverse opzioni tra cui scegliere. Ad esempio, TinyPNG è eccellente per le soluzioni Web e ImageOptim è ottimo per i miglioramenti del desktop.
Ottieni un plug-in di ottimizzazione
- Un plug-in di qualità per il tuo sito WordPress svolge un ruolo importante nella compressione delle immagini. Tuttavia, indipendentemente dalla scelta, otterrai tutti i processi di potenziamento dell'immagine tramite l'automazione.
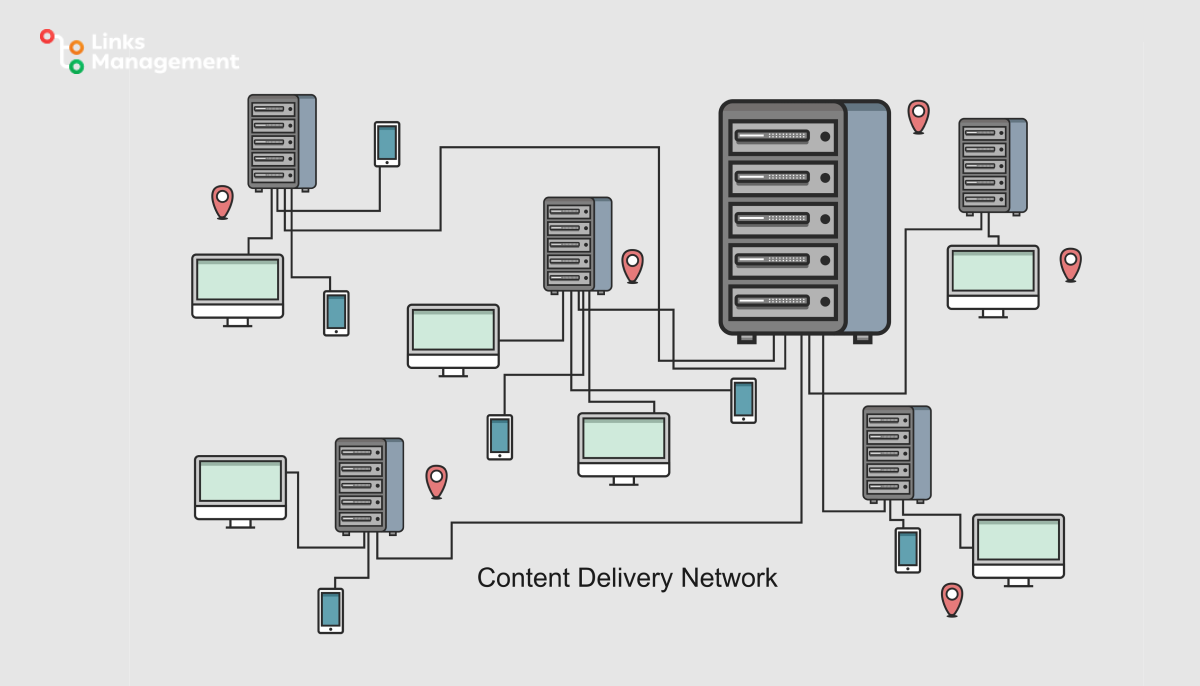
3. Approfitta di un CDN
Che cos'è un CDN e in che modo può migliorare la velocità di caricamento della tua pagina? Questa rete globale di server facilita la memorizzazione nella cache e la consegna dei contenuti agli utenti in base alla loro posizione geografica. Con un CDN, puoi aumentare la velocità di caricamento del tuo sito web per le persone di tutto il mondo. Ogni volta che un utente richiede il tuo sito, il CDN pilota automaticamente il contenuto dal server più vicino alla sua posizione.


I ritardi sono ridotti al minimo riducendo significativamente la distanza che il contenuto deve percorrere, aumentando la velocità del sito. Il miglior server CDN è Cloudflare. Oltre a fornire percorsi di connessione altamente efficienti in tutto il mondo per utenti diversi in luoghi diversi, può modificare il modo in cui le cose si caricano, minimizzare JavaScript e fornire rapporti di controllo della pagina. Queste funzionalità servono anche a migliorare ulteriormente le prestazioni del sito e l'esperienza dell'utente.
4. Sfrutta le opportunità di memorizzazione nella cache
Se desideri ottenere un sito web più veloce nel minor tempo possibile, il caching è senza dubbio quel metodo. Mettendo nella cache le tue pagine, puoi ridurre il TTFB, il che significa che il server utilizza meno risorse per caricare le pagine. Inoltre, è possibile memorizzare nella cache le tue pagine in diversi modi. Il modo più semplice e meno problematico è memorizzare nella cache a livello di server. In breve, il tuo provider di hosting lo farà per te.
Un'altra soluzione è installare un plug-in di memorizzazione nella cache. Con questo strumento, puoi memorizzare nella cache le pagine con pochi clic e senza problemi. Un potente plug-in sarà anche vantaggioso in termini di metriche di informazioni sulla velocità della pagina e ottimizzazione vitale del Web di base.
La memorizzazione nella cache del browser è una tattica più critica per migliorare la velocità della pagina. Poiché il browser memorizza vari dati come immagini, fogli di stile, ecc., non è necessario ricaricare la pagina ogni volta che l'utente la visita.
5. Ridurre il numero di richiesta HTTP
I browser Web utilizzano le richieste HTTP per acquisire vari componenti della pagina da un server Web, come immagini, script e fogli di stile. Tuttavia, tutte le richieste, in particolare quelle che utilizzano HTTP, comportano un sovraccarico nello stabilire la connessione tra il browser e il server remoto.
Inoltre, i browser in genere limitano il numero di richieste di rete simultanee. Quindi, se la maggior parte delle tue richieste è in coda, alcune potrebbero rischiare di essere bloccate da una coda troppo lunga.
Eliminare le richieste irrilevanti dovrebbe essere il primo passo. Per farcela a pieni voti, determina il tempo minimo di rendering richiesto per il tuo sito. Una volta che lo sai, inizia a caricare solo le risorse esterne necessarie. Esamina attentamente tutti i file, le immagini e i caratteri JavaScript ed elimina quelli inutili. Se utilizzi WordPress come CMS, verifica la presenza di plug-in non necessari da eliminare, poiché in genere caricano file extra all'interno delle pagine.
Ora che hai ripulito tutto, devi controllare le prestazioni di compressione dei tuoi file CSS e JavaScript. È pratica comune per i siti ottimizzati iniziare a caricare tutti i CSS/JavaScript necessari in una richiesta per ciascuno.
6. Elimina i reindirizzamenti
Qualsiasi controllo della velocità del sito web dimostrerà l'effetto dannoso di reindirizzamenti eccessivi sul sito web. Ma ci sono casi in cui è necessario il reindirizzamento. Ad esempio, quando passi a nuovi domini. Tuttavia, filtrare i reindirizzamenti non necessari sul tuo sito può portare a un caricamento ultraveloce della pagina.
Se sei un fan di WordPress, ci sono diversi modi per ridurre i reindirizzamenti. Ad esempio, puoi evitare di generarne di inutili durante la creazione di collegamenti interni e lo sviluppo di menu. Un'altra pratica consiste nel garantire che un reindirizzamento sia sufficiente per risolvere il tuo TLD.

Il miglior strumento SEO per gestire efficacemente tutti i problemi di reindirizzamento è Screaming Frog. Rileverà tutti i tipi di reindirizzamento correnti sul tuo sito e dove vanno. Vedrai reindirizzamenti duplicati e quelli che non servono al tuo scopo. Puoi quindi rimuovere quelli che non aggiungono alcun valore alle pagine tramite il file .htaccess.
7. Incorporare tecniche di prelettura
Questa tecnica per ottenere un sito web più veloce è abbastanza comune. La tua strategia SEO gioverà in modo significativo se anticipi le azioni degli utenti e carichi in anticipo del materiale o dei link. I browser moderni includono il precaricamento per impostazione predefinita, poiché idealmente si aspettano modelli di comportamento degli utenti. Tuttavia, il fattore umano è fondamentale. Gli specialisti di UX hanno più familiarità con il comportamento degli utenti e possono fornire preziosi suggerimenti ai browser durante il processo di prelettura.
Il precaricamento è disponibile in 3 tipi di base:
- Precaricamento DNS: la divisione dei domini in indirizzi IP prima.
- Collegamento preliminare. Se sei sicuro che gli utenti faranno clic su determinati collegamenti per navigare in alcune pagine, utilizza questo metodo. Funziona meglio per azioni utente coerenti, come visitare la pagina del carrello dopo aver aggiunto uno o pochi articoli.
- Prerendering: questo approccio rende in anticipo l'intera pagina o i suoi singoli elementi.
Tuttavia, è necessario un controllo approfondito del comportamento degli utenti per formulare presupposti accurati e ottimizzare il precaricamento per la velocità di caricamento.
8. Adatta il sito ai dispositivi mobili
Il consumo di contenuti tramite dispositivi mobili sta crescendo enormemente, creando sfide per i piccoli schermi. E sono la causa principale della ridotta capacità di velocità di caricamento della pagina. Pertanto, è essenziale rendere il tuo sito Web ottimizzato per i dispositivi mobili.
Ottimizzazione mobile significa fornire agli utenti mobili delle tue pagine le stesse funzionalità del desktop. Quindi, se stai cercando tattiche efficaci per migliorare il tempo di caricamento della pagina all'interno dei dispositivi mobili, approfitta di quanto segue:
- Incorporare il responsive web design per adattarsi a diversi dispositivi con diverse versioni di pagina.
- Poiché è improbabile che i dispositivi mobili supportino i popup e Flash, evitarne l'uso.
- Non posizionare le interazioni come i collegamenti troppo vicini tra loro.
Puoi anche provare il progetto AMP per creare contenuti veloci e coerenti sui dispositivi.
Conclusione
Gli utenti Web di oggi si aspettano che le pagine vengano caricate in meno di 3 secondi. Quindi rischi di perdere traffico e conversioni immensi senza riuscire a soddisfare le aspettative date. Per evitare ciò, dovresti valutare la velocità di caricamento del tuo sito Web e scoprire cosa lo sta rallentando. Quindi sarai a conoscenza della pratica esatta da utilizzare dall'elenco:
- Scegliere un provider di hosting veloce.
- Ottimizzazione dell'immagine.
- Utilizzo CDN.
- Sfruttare le opportunità di memorizzazione nella cache.
- Eliminazione delle richieste HTTP.
- Riduzione dei reindirizzamenti.
- Utilizzo di tecniche di prelettura.
- Esecuzione dell'ottimizzazione del dispositivo mobile.
