Accessibilità per Shopify: UX Parte 5
Pubblicato: 2023-01-12Cos'è l'accessibilità?
Immagina questo: una libreria piena dei tuoi libri preferiti. La capacità di viaggiare in mondi di fantasia, fantascienza e horror, tutto da un unico posto. Ma ora immagina che questo vasto spazio sia accessibile solo tramite una scala, ritenendolo inaccessibile per chi non è in grado di utilizzare le scale.
Non succede solo a quelli nel mondo fisico, succede anche nello spazio digitale. Entrambi sono luoghi in cui tutti dovrebbero sentirsi i benvenuti e considerare l'accessibilità ti aiuta a raggiungere questo obiettivo.
L'accessibilità all'interno del digitale è importante quanto l'accessibilità negli spazi fisici reali. I siti Web e le app che utilizziamo nella nostra vita quotidiana possono essere realizzati dai designer in modo tale da creare un'interfaccia utente accessibile per la maggior parte. Diciamo "la maggior parte", in quanto non è sempre possibile essere completamente accessibili a tutti. Tenere a mente tutte le disabilità durante la progettazione, lo sviluppo e la scrittura di contenuti può essere difficile, tuttavia è qualcosa per cui tutti dovrebbero lottare.
Esiste un'intera gamma di disabilità, tuttavia quando si tratta di ciò che normalmente affrontiamo come designer, ci sono quattro categorie principali:
- Visivo - inclusa la cecità, le persone daltoniche, con l'epilessia e altro ancora
- Uditivo - coloro che sono sordi o con problemi di udito
- Motore: amputati, persone con paralisi e altro ancora
- Cognitivo - Sindrome di Down, morbo di Alzheimer, dislessia e altro
Qual è l'importanza dell'accessibilità?
Più di 7 miliardi di persone sono vive oggi e 1 su 7 ha qualche forma di disabilità. Si tratta di una quantità enorme di utenti che rischiano di essere trascurati se l'accessibilità non viene considerata attentamente: 1 miliardo di utenti. È facile far sentire incluso questo gruppo. Migliorare l'accessibilità del tuo sito Shopify può fare molto per farlo. Migliorare l'esperienza per tutti i tuoi utenti consentirà loro di fare acquisti con te, aumentare la tua visibilità online e, a sua volta, aumentare il tasso di conversione e le entrate. Sebbene l'implementazione dei miglioramenti dell'accessibilità possa essere un processo lungo, non è davvero difficile essere inclusivi e, infatti, essere accessibili dovrebbe essere naturale.
Vale anche la pena considerare che Google include l'accessibilità quando indicizza i siti e valuta le prestazioni.
Come migliorare l'accessibilità online?
Misurazione
Le Web Content Accessibility Guidelines 2.0 (WCAG 2.0) sono un'organizzazione a cui tutti i siti Web di tutto il mondo dovrebbero aderire. Ci sono tutta una serie di piccoli cambiamenti e standard, e può sembrare che ci sia molto da fare sul tuo sito per adattare i principi di ogni paese.
Sebbene all'inizio sembri travolgente, il nostro consiglio per l'approccio è di suddividere il lavoro in blocchi da completare in un periodo di tempo e affrontare le attività in un modo che non danneggi l'esperienza dell'utente. Mai gettare la spugna però.
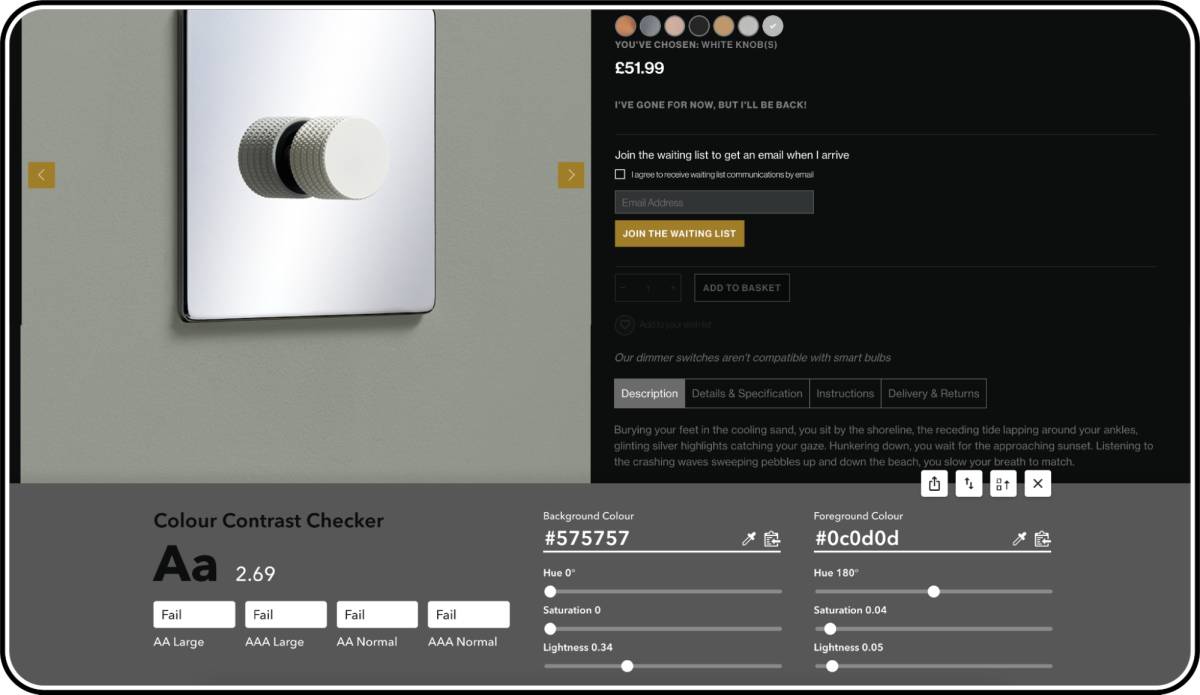
Contrasto
Questo si riferisce al contrasto tra gli elementi del tuo sito Shopify, che potrebbe applicarsi, ad esempio, al testo su uno sfondo. Assicurarsi che il contrasto sia corretto sarà vantaggioso per gli utenti con problemi di vista, bassa qualità dello schermo o coloro che hanno difficoltà a leggere.
Esistono tre tipi riconosciuti che le WCAG chiamano standard:
A, AA e AAA
AA è lo standard minimo consigliato, ma AAA è ciò che tutti cerchiamo e ci sforziamo di ottenere quando si tratta di contrasto cromatico. Esistono molti strumenti da utilizzare per verificare il contrasto del colore e nel design sono disponibili plug-in gratuiti per Figma.

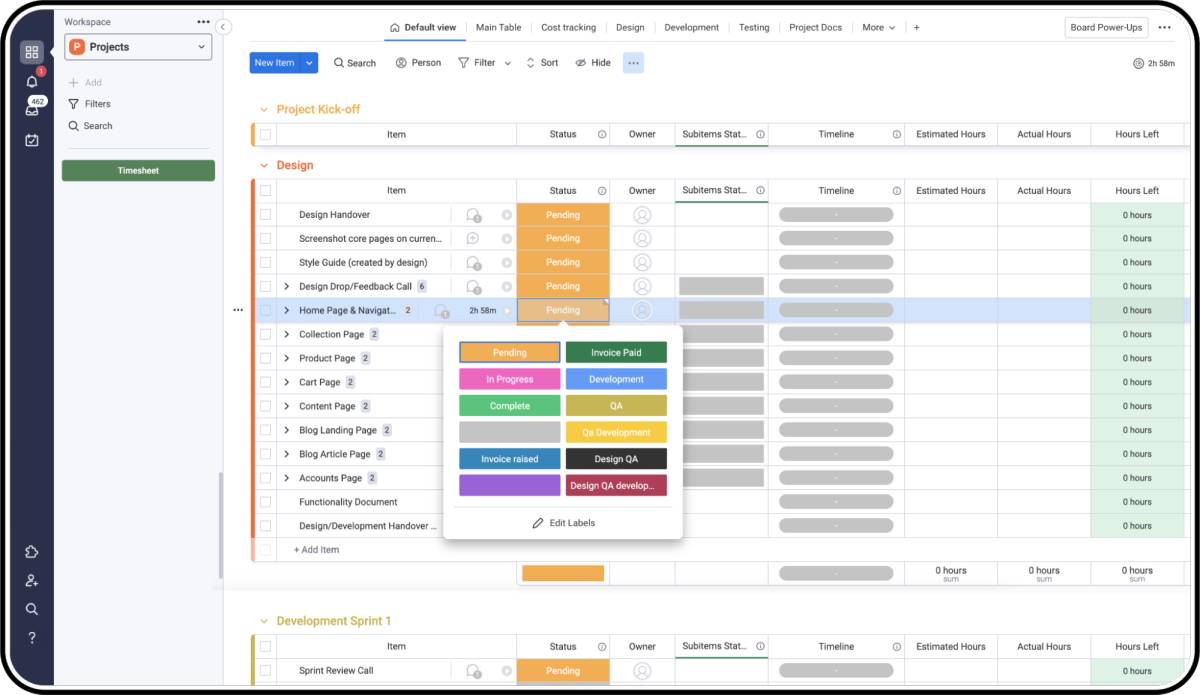
Colore
Il colore, se usato correttamente, può aiutare gli utenti a distinguere tra elementi grafici, raccolte e stati. Coloro che sono daltonici non possono fare affidamento solo sul colore, quindi dobbiamo considerare alternative all'affidamento al colore per progettare e distinguere tra oggetti ed elementi.
Sviluppare la nostra comprensione di questo e implementare i cambiamenti è molto più facile di quanto si possa pensare. Una combinazione di colori ed etichette può migliorare l'esperienza. Prendi Monday.com come esempio: quando cambi lo stato di un articolo, c'è un colore che rappresenta lo stato per una rapida visibilità, ma per coloro che potrebbero non essere in grado di utilizzare i colori in modo efficace, abbiamo anche lo stato del testo.


Tag alternativo
Gli utenti non vedenti o ipovedenti utilizzano normalmente le app di lettura dello schermo per navigare in un sito web. Questi strumenti mappano il contenuto del sito utilizzando gli alberi di accessibilità. Questi alberi vengono utilizzati per aiutare quelle persone in giro per il sito leggendo il contenuto ad alta voce.
Quando si parla di "alt tagging", si fa riferimento alle descrizioni testuali delle immagini utilizzate sui siti web. Questi brevi testi descrittivi permettono a chi è ipovedente o non vedente di ascoltare ciò che le immagini mostrano. È importante sottolineare che l'alt tagging delle immagini è utile anche dal punto di vista SEO e può migliorare il valore complessivo del sito agli occhi di Google.
Accessibilità da tastiera
L'accessibilità da tastiera è uno degli aspetti più importanti dell'accessibilità web. Molti utenti con disabilità motorie si affidano a una tastiera. Alcune persone hanno tremori che non consentono un buon controllo muscolare. Altri hanno poco o nessun uso delle mani, o nessuna mano. Oltre alle tastiere tradizionali, alcuni utenti possono utilizzare tastiere modificate o altro hardware che simula la funzionalità di una tastiera. Gli utenti non vedenti in genere utilizzano anche una tastiera per la navigazione. Gli utenti senza disabilità possono utilizzare una tastiera per la navigazione a causa delle preferenze o dell'efficienza.
Tutte le funzionalità devono essere utilizzabili con la tastiera. In altre parole, gli utenti possono accedere e spostarsi tra collegamenti, pulsanti, moduli e altri controlli utilizzando il tasto Tab e altre sequenze di tasti. I siti Web non dovrebbero richiedere un mouse; ad esempio, i calendari pop-up dovrebbero anche consentire agli utenti di digitare una data.

Etichette di testo per i riempimenti di campo
Il testo dell'etichetta viene utilizzato per informare gli utenti su quali informazioni sono richieste per un campo di testo. Ogni campo di testo dovrebbe avere un'etichetta. Il testo dell'etichetta deve essere allineato con la riga di input e sempre visibile. Può essere posizionato al centro di un campo di testo o appoggiato vicino alla parte superiore del contenitore. Il contenuto è re
Senza contenuti, il tuo sito non esisterebbe. Ogni volta che scrivi e produci contenuti per il tuo negozio Shopify, è necessario considerare anche l'accessibilità.
Assicurarsi che tutti gli utenti siano soddisfatti, inclusi: quelli con disabilità come la dislessia; i giovani che non hanno ancora sviluppato un ampio vocabolario; e generazioni più anziane che non sono così agili o tecnologicamente esperte. Le frasi devono ancora essere strutturate affinché tutti possano capirle rapidamente. Fornisci ai tuoi utenti una rapida comprensione di chi sei e cosa stai cercando di trasmettere. Offri agli utenti ciò di cui hanno bisogno e attieniti al punto.
Quindi, il tuo sito Shopify dovrebbe essere reso accessibile a tutti?
Un clamoroso sì. È una cattiva pratica escludere gli utenti, principalmente perché è meglio essere inclusivi in senso generale, ma anche perché perderai traffico e vendite vitali se impedisci ad alcuni del tuo pubblico di esplorare il tuo negozio Shopify e acquistare i tuoi prodotti. Colore, contenuto e contrasto sono buoni punti di partenza e un sito accessibile insieme a un'ottima esperienza utente incoraggerà più visite e vendite.
Da dove dovresti iniziare a scoprire cosa devi fare per diventare più accessibile? Per prima cosa dovresti intraprendere un controllo completo dell'accessibilità. È un ottimo modo per identificare cosa stai facendo bene e dove devi migliorare. Alla Eastside Co possiamo aiutarti in questo. Abbiamo un team dedicato di UX designer, sviluppatori ed esperti SEO che possono controllare il tuo sito e aiutarti nel tuo viaggio verso l'accessibilità.
Contattaci oggi stesso per saperne di più su come possiamo aiutarti.
