Come aggiungere una biografia dell'autore ai post di WordPress
Pubblicato: 2016-09-01Nessuno sosterrà che una grande scrittura richiede molto tempo, impegno e abilità. Quindi, quando un nuovo lettore arriva sul tuo blog, vuoi che sappia chi ha scritto il contenuto, giusto? In quale altro modo avrebbero fatto il collegamento tra le parole sullo schermo e l'autore che le ha scritte?
Una biografia dell'autore è la soluzione perfetta per questo. Può aggiungere personalità a un articolo e può anche aumentare la credibilità del tuo blog. Indipendentemente da dove sia presente la biografia (che sia prima, dopo o durante un post), avere una biografia dell'autore è una grande risorsa per qualsiasi blog.
Come viene creata una biografia dell'autore?
Alcuni temi vengono forniti automaticamente con la funzionalità bio dell'autore. Se il tuo tema preferito non lo fa, non devi preoccuparti; puoi sempre aggiungerlo tu stesso!
Esistono due modi per aggiungere una biografia dell'autore al tuo sito. Puoi utilizzare un plug-in esistente o, se sei più un fai-da-te, puoi facilmente creare un plug-in da zero. Tratterò entrambi i metodi (incluso un tutorial sulla creazione del tuo plug-in), ma prima iniziamo con alcuni plug-in esistenti.
Plugin che puoi usare per creare una biografia dell'autore
Per quelli di voi che preferiscono utilizzare un plug-in esistente, ci sono molte ottime opzioni. Eccone alcuni da controllare:
- scatola stellare
- Scatola dell'autore più elaborata
- Scatola dell'autore semplice
Quando si sceglie un plug-in, è importante notare che alcuni hanno funzionalità più avanzate di altri. Solo perché hai scelto di utilizzare un plug-in esistente non significa che sei limitato allo stile. Spesso puoi modificare il CSS e farlo corrispondere al tuo marchio. Assicurati solo di fare le tue ricerche, se è qualcosa che stai cercando.
Utenti e ruoli di WordPress
Sia che tu stia utilizzando un plug-in esistente o stai pianificando di crearne uno tuo, ti consigliamo di sfruttare gli utenti e i ruoli di WordPress.
Ecco un rapido aggiornamento sui cinque tipi di rotoli:
- Abbonato: il livello di accesso più basso, poiché possono visualizzare solo il proprio profilo e leggere i post sul sito WordPress.
- Contributore: possono scrivere post ma non possono pubblicare. Per gli scrittori ospiti, questo è il livello di accesso ideale.
- Autore: questo è un livello di accesso al di sopra di un collaboratore con il pieno controllo sulla scrittura e pubblicazione dei propri post.
- Editor: sono in grado di scrivere i propri post e gestire ciascuno dei propri post, nonché tutti i post sul sito di tutti gli autori. Questo è un livello di accesso tipico per un gestore di contenuti.
- Amministratore: questi utenti hanno il pieno controllo del sito, quindi possono cambiare il tema, aggiungere ed eliminare plugin, scrivere post, leggere post, eliminare post, aggiungere e rimuovere autori, ecc. Tutto ciò che deve essere fatto, hanno l'accesso livello per farlo.
Ora che i diversi ruoli utente sono coperti, è importante notare che la biografia dell'autore presenta l'autore del post, indipendentemente dal suo livello di accesso. Se stai aggiungendo una biografia dell'autore al tuo sito personale, probabilmente sei un amministratore, quindi non devi preoccuparti di questo. Se stai creando un blog con più autori, assicurati solo che i tuoi scrittori non siano impostati come abbonati, in modo che abbiano accesso per scrivere post.
Aggiunta della biografia
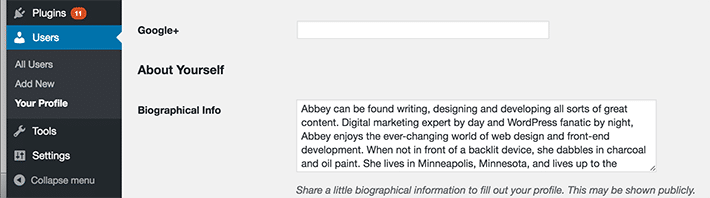
Dopo che un utente è stato configurato, per compilare la sua biografia deve semplicemente modificare le sue impostazioni utente (o tu, come amministratore, puoi farlo per lui). Vai semplicemente su Utenti > Il tuo profilo. Vedranno i campi che possono compilare, come biografia, sito Web, ecc. Più informazioni aggiungono, più utenti vedranno nella biografia dell'autore sul sito Web.

Creazione del tuo plugin per la biografia dell'autore
Una cosa da menzionare prima di creare il tuo plug-in: tutto questo dovrebbe essere fatto su un sito di test. Se hai bisogno di aiuto per impostare un ambiente di sviluppo, assicurati di seguire le istruzioni dettagliate su come iniziare con MAMP.
Ora, iniziamo!
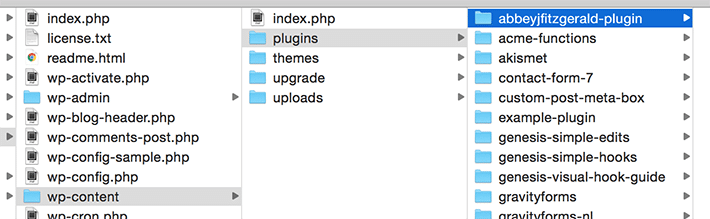
1. Crea una nuova cartella nella directory dei plugin. Ad esempio: /wp-content/plugins/mysite-plugin/

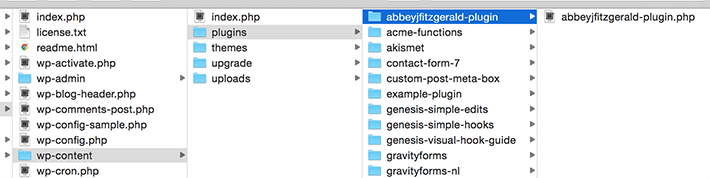
2. Apri l'editor di testo di tua scelta, crea un file vuoto e salvalo come mysite-plugin.php .

3. Inserisci il seguente codice nel file mysite-plugin.php (inclusi commenti e tag PHP):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>
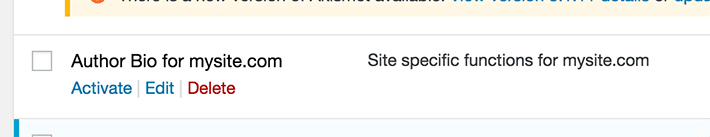
4. Inserisci le informazioni per il nome e la descrizione del plug-in.

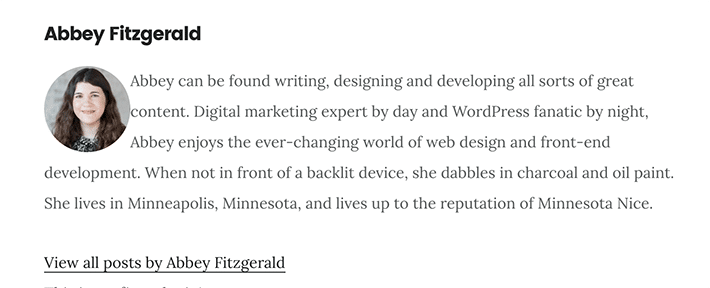
Successivamente, aggiungeremo alcune informazioni al file del plug-in. Quando avremo finito, la casella bio apparirà sotto i post.
Ecco le informazioni che mostreremo:
- Nome dell'autore
- Immagine dell'autore
- Biografia dell'autore
- Link ai post dell'autore
- Sito dell'autore
Aggiungi frammenti al plugin
1. Creare la funzione
function mysite_author_bio( $content ) {
global $post;
}
Per accedere a una variabile globale si “globalizza” la variabile. Questo è il motivo per cui abbiamo incluso $post . Quando si dichiara una variabile globale, è accessibile a ogni parte di questa funzione. Usando la "parola "globale", stai dichiarando di voler accedere alla variabile globale $post . Questa variabile contiene i vari dettagli sui dati del post corrente. Questo è importante perché stiamo mostrando le informazioni dell'autore del post e deve includere il nome dell'autore, la biografia, il sito Web e così via corretti.
2. Nella variabile post globale, puoi iniziare ad aggiungere i tuoi contenuti. Assicurati di essere all'interno della parentesi di chiusura. È anche importante specificare che questo dovrebbe essere visualizzato solo su un singolo post con un autore, in modo che sia stata inclusa la logica.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
}
}
3. Visualizza il nome e le informazioni dell'autore.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
}
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
$user_description = get_the_author_meta( 'user_description', $post->post_author );
$user_website = get_the_author_meta('url', $post->post_author);
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
if ( ! empty( $user_website ) ) {
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
}
else {
$author_details .= '</p>';
}
}
Grazie a questo codice, su un singolo post con un autore, verrà visualizzato il suo nome. Se per caso non hanno specificato un nome, c'è la possibilità di visualizzare il loro nickname. Ricordi quando hai inserito le informazioni biografiche prima? Qui è dove verrà mostrato quel contenuto. Verrà incluso anche un collegamento ai post dell'autore. Se l'autore ha un sito Web separato e lo ha inserito nel proprio profilo, verrà mostrato come collegamento.

4. Passa le informazioni nel contenuto della biografia in modo che vengano visualizzate nella pagina.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
$display_name = get_the_author_meta( 'display_name', $post->post_author );
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
$user_description = get_the_author_meta( 'user_description', $post->post_author );
$user_website = get_the_author_meta('url', $post->post_author);
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">' . $display_name . '</p>';
if ( ! empty( $user_description ) )
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
if ( ! empty( $user_website ) ) {
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
$author_details .= '</p>';
}
$content = $content . '<footer class="author_bio" >' . $author_details . '</footer>';
}
return $content;
}
add_action( 'the_content', 'mysite_author_bio' );
remove_filter('pre_user_description', 'wp_filter_kses');
Questa è la logica per mostrare l'immagine dell'avatar insieme al contenuto bio (supponendo che l'autore abbia incluso una foto nel proprio profilo). Mostrerà anche l'URL del sito Web insieme a un collegamento. Queste informazioni vengono passate nel contenuto del post e quindi richiamate con la funzione in modo che appaia sotto il contenuto del post.
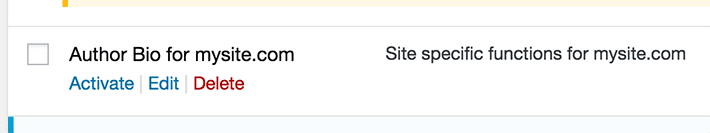
5. Se non l'hai ancora fatto, assicurati di attivare il plugin.

Anche se qui abbiamo creato il nostro plug-in, è importante notare che con una piccola modifica, i frammenti di codice di questo tutorial potrebbero anche essere inseriti nel file functions.php . Ho scelto di seguire il percorso del plug-in in modo che possa essere riutilizzato se si cambia tema.
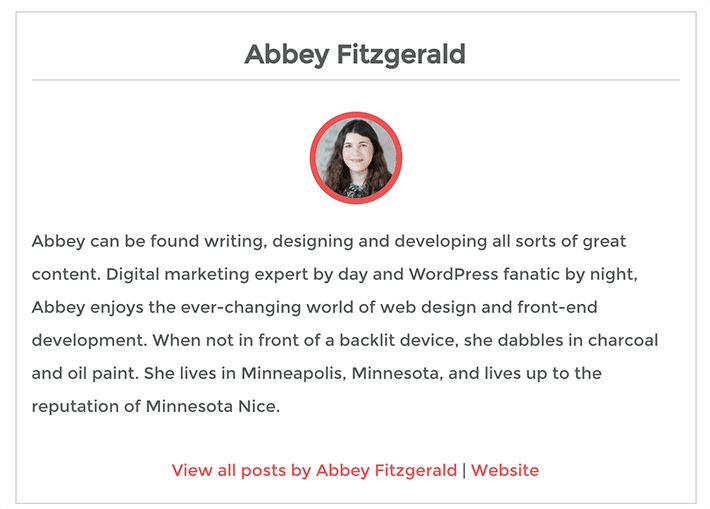
Styling della biografia dell'autore
Con solo questi semplici frammenti di codice, le cose sembrano abbastanza buone, ma potrebbe utilizzare uno stile personalizzato. La regolazione del CSS ti aiuterà a rendere le cose perfette e raffinate.

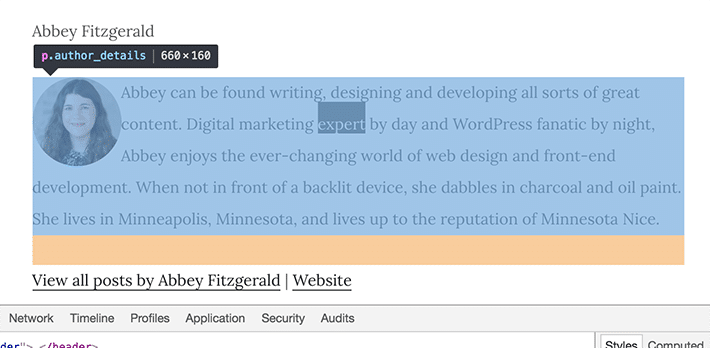
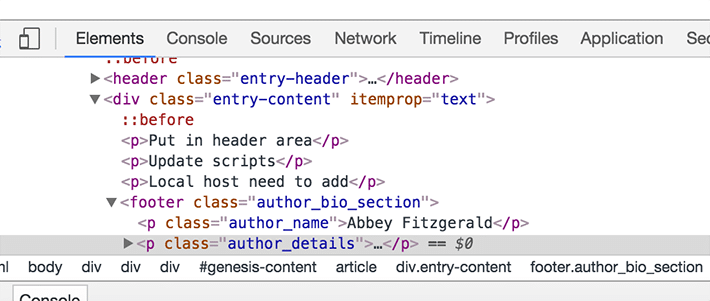
Per prima cosa, diamo un'occhiata ai nuovi stili. L'ispettore Chrome è un ottimo modo per vedere cosa sta succedendo. Fai clic con il pulsante destro del mouse e scegli Ispeziona per aprire Chrome Inspector.


Ecco alcuni stili che potrebbero essere aggiunti al tuo foglio di stile. Puoi usarli come punto di partenza e quindi regolare lo stile per il tuo design.
.author_bio {
font-family: 'Montserrat', sans-serif;
padding: 15px;
border: 1px solid #ccc;
}
.author_bio .author_name {
font-size: 2.5rem;
font-weight: bold;
text-align: center;
border-bottom: 1px solid #CCC;
}
.author-details {
border: 1px solid #D8D8D8;
}
.author_details img {
border: 6px solid #e85555;
border-radius: 50%;
float: none;
margin: 20px auto;
display: block;
clear: both;
}
.author_bio .author_links {
text-align: center;
}
.author_bio .author_links a {
text-decoration: none;
color: #e85555;
}

Sia che tu scelga un plugin esistente o ne crei uno tuo, c'è molta flessibilità con questo modo di presentare gli autori di contenuti. Tutto ciò che serve sono alcune modifiche al codice o un plug-in per aggiungere una semplice biografia dell'autore ai post del tuo sito. In pochi semplici passaggi e aggiungendo alcuni CSS personalizzati, puoi coordinare la biografia dell'autore con l'aspetto del tuo sito.
Continua a imparare su WordPress

Nuovo su WordPress? Ben arrivato! C'è molto da imparare, ma lo faremo lentamente e costantemente per aiutarti a diventare un professionista di WordPress in pochissimo tempo. Entro la fine di questo ebook, saprai cos'è WordPress, le basi per usarlo e dove andare per saperne di più! Pronto per imparare tutto su WordPress?
