Come evitare enormi payload di rete (in modo intelligente)
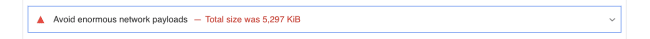
Pubblicato: 2023-07-19Hai appena eseguito un report di Google PageSpeed Insights e nella sezione diagnostica è apparso questo avviso:

Anche se "enorme" sembra inizialmente spaventoso, il messaggio "Evita enormi carichi utili di rete" è facilmente risolvibile.
In questa guida troverai le tecniche più efficaci per sradicare il problema e assicurarti di non vedere mai più l'avviso.
Immergiamoci subito!
Cosa sono i payload di rete?
Proprio come un dialogo tra due persone, browser e server comunicano tramite richieste e risposte di rete. Quindii payload di rete sono le informazioni che un browser web e un server scambiano quando un utente carica il tuo sito web.

In un senso più tecnico, i payload di rete rappresentano la dimensione totale delle risorse trasferite sulla rete , come file HTML, CSS, JavaScript, immagini, video e altri contenuti che costituiscono il tuo sito web.
Che cosa significa l'avviso Evita carichi utili di rete enormi?
In termini più semplici, "Evita enormi payload di rete" significa che la dimensione della tua pagina è troppo grande. Il motivo per cui il rapporto Google PSI sta portando questo alla tua attenzione è che hai superato la dimensione totale della pagina consigliata di 1,6 MB (o 1.600 kB).
Ricordare!
Nel caso di questo avviso, non dovresti limitare i tuoi sforzi di ottimizzazione solo alla tua home page. Tutte le pagine devono essere monitorate e le loro dimensioni ridotte quando possibile.
Quale dovrebbe essere una dimensione ottimale della pagina?
Sebbene non esista una dimensione ottimale della pagina, Google ha scoperto che l'obiettivo del limite di 1,6 MB è la quantità massima di dati che può essere teoricamente scaricata su una connessione 3G mantenendo Time to Interactive sotto i 10 secondi.
Il test Google PSI utilizza una connessione da 1,6 megabit (che è piuttosto lenta), quindi realisticamente, per essere competitivo tra il pubblico con accesso a reti veloci, dovresti mirare a qualcosa tra 1-1,5 MB.
Ciò consente spazio sufficiente per il trasferimento di servizi di terze parti popolari come Google Analytics, Facebook Pixel e una buona quantità di immagini senza influire negativamente sulla velocità del tuo sito.
Il che ci porta al prossimo bit significativo.
Perché gli enormi payload di rete sono dannosi?
Grandi quantità di dati trasferiti sulla rete influiscono negativamente sulle prestazioni del tuo sito web e sui visitatori .
I payload di rete di grandi dimensioni richiedono più tempo per il download, il che danneggia:
- Tempi di caricamento
- Punteggio più grande di Contentful Paint
- Punteggio complessivo delle prestazioni e Core Web Vitals
Nel frattempo, gli utenti e gli utenti mobili su reti più lente e piani dati limitati vengono accolti con un'esperienza utente lenta e frustrante, pagine che non rispondono e persino l'accesso negato al tuo sito web.Per non parlare del fatto che potrebbero essere addebitati extra dai fornitori di rete per aver tentato di caricare il tuo sito web.
Non sorprende che ciò significherebbe che la tua azienda sperimenterà tassi di rimbalzo e di uscita più elevati, un minore coinvolgimento degli utenti e tassi di conversione negativi.
In definitiva, non correggere l'avviso Evita enormi carichi utili di rete costeràdenaro realeal tuo business online e agli utenti .
Fortunatamente, il rapporto PageSpeed Insights consente un aspetto più granulare, in modo da poter restringere i colpevoli molto più velocemente prima di iniziare la risoluzione dei problemi.
Identificare le cause di enormi carichi utili di rete
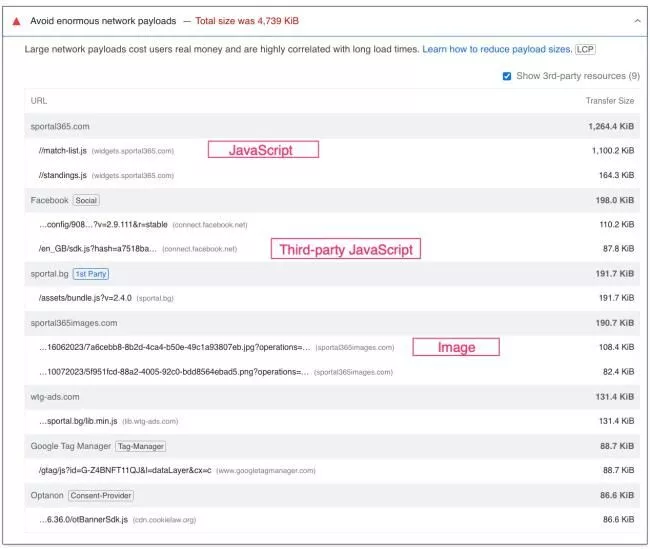
L'espansione dell'avviso "Evita enormi payload di rete" ti fornirà una suddivisione dettagliata del peso della pagina in base al tipo di file e alla posizione in cui vengono serviti.

I colpevoli più comuni per i payload di rete di grandi dimensioni sono:
- File CSS e JavaScript non ottimizzati (incluso JS di terze parti)
- Immagini e video di grandi dimensioni
- Uso eccessivo di plugin o librerie di terze parti
- Font Web non ottimizzati
Naturalmente, il passo successivo è esplorare quali tecniche e ottimizzazioni ti aiuteranno a ridurre le dimensioni della tua pagina web nel modo più efficace.
Non hai tempo per il fai da te? NitroPack è il plug-in all-in-one che elimina gli avvisi PSI con il pilota automatico. Provalo ora →
Come evitare enormi payload di rete in WordPress
1. Scegli Temi WordPress e Page Builder leggeri
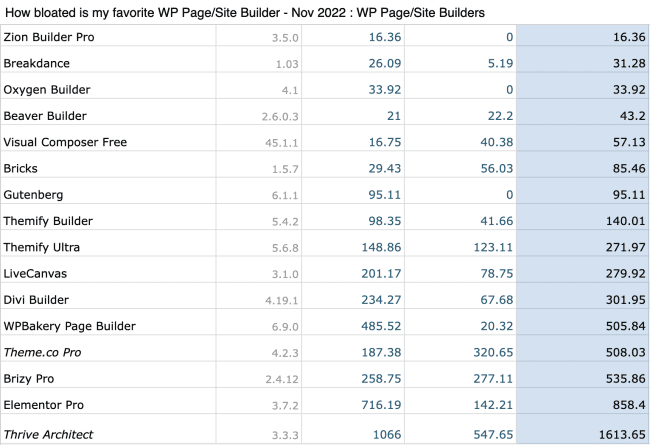
L'utilizzo di una configurazione leggera in primo luogo garantisce una dimensione della pagina ridotta. Alcuni temi WordPress e page builder (come Divi ed Elementor) sono dotati di funzionalità eccessive, opzioni di personalizzazione e risorse precaricate che possono rapidamente gonfiare e rallentare il tuo sito web.

Prendi in considerazione la possibilità di testare CSS, JavaScript e font prima di sviluppare il tuo sito web. Inoltre, controlla quali temi WordPress hanno mostrato ottimi risultati in termini di velocità e prestazioni di Core Web Vitals.
Se utilizzi già un tema o un generatore di pagine gonfio, esistono diversi modi per ottimizzarli per ridurre i payload di rete:
- Codifica l'intestazione, il piè di pagina e la barra laterale in CSS (evita di farlo nel page builder)
- Limita l'uso di plug-in aggiuntivi per la creazione di pagine e testa i loro CSS e JavaScript prima di farlo
- Caricamento pigro delle immagini di sfondo (vai direttamente alle tecniche che consigliamo)
- Prendi in considerazione l'idea di separarti da alcune delle funzionalità per semplificare il design e le risorse della tua pagina
2. Fai attenzione ai plugin di WordPress che gonfiano il tuo sito web
WordPress offre un grande volume di funzionalità tramite plugin.
Tuttavia, l'utilizzo di troppi plug-in, in particolare quelli che generano contenuti dinamici o caricano risorse esterne, può aumentare il carico utile della rete. Ogni plug-in può aggiungere CSS, JavaScript o altri asset aggiuntivi che devono essere caricati dal browser, risultando in un carico utile maggiore.
Ecco cosa puoi fare per impedire ai plugin di WordPress di gonfiare le dimensioni della tua pagina:
- Verifica se i tuoi plug-in attivi sono ancora pertinenti al tuo sito Web e alle esigenze aziendali: con grandi raccolte di plug-in, i proprietari dei siti spesso perdono traccia di ciò che è stato considerato utile in un momento specifico e poi dimenticano di rivedere i plug-in nel corso dello sviluppo del sito.
- Scarica plugin CSS e JavaScript: alcuni plugin tendono a caricarsi a livello di sito quando in realtà devono attivarsi solo su una particolare pagina o elemento. L'utilizzo di uno strumento come Asset CleanUp può aiutarti a limitarli. Scaricando gli script e gli stili dove non vengono utilizzati, puoi ridurre le dimensioni dei file CSS e JavaScript e ridurre i payload di rete.
- Scopri le dipendenze di jQuery: alcuni plugin fanno molto affidamento su jQuery o lo usano in modo inefficiente. Se noti plug-in tra i file CSS/JS più grandi nella suddivisione degli avvisi PSI, rivolgiti a uno sviluppatore per ottimizzare le dipendenze degli script.

3. Minimizza i file CSS e JavaScript
La minificazione comporta la rimozione di caratteri non necessari dai file CSS e JavaScript, come spazi bianchi, commenti e interruzioni di riga. L'eliminazione di questi elementi estranei ha un effetto immediato sulla dimensione della pagina.
Minimizza CSS e JavaScript senza scrivere una sola riga di codice. Inizia con NitroPack →
4. Ritarda JavaScript di terze parti
Dopo aver identificato i colpevoli di terze parti, è il momento di depriorizzarli caricandoli sotto il viewport per liberare spazio nel thread principale per risorse più essenziali.
Ridurre manualmente l'impatto del codice di terze parti potrebbe sembrare troppo tecnico per alcuni e, se questo è il tuo caso, ti suggerisco di optare per una soluzione già pronta. Passa a Flying Scripts per una soluzione specializzata o un plug-in completo per l'ottimizzazione delle prestazioni come NitroPack.
5. Ottimizza le tue immagini
Il caricamento di immagini e video ad alta risoluzione direttamente su WordPress senza ottimizzazione si tradurrà in file di grandi dimensioni.
E cosa succede quando carichi file di grandi dimensioni su pagine web? Hai indovinato. Aumento del carico utile di rete.
Ecco diversi modi per ottimizzare le immagini:
- Ridimensiona le immagini: l'utilizzo di software di modifica delle immagini o strumenti online per ridimensionare manualmente le immagini può richiedere molto tempo. Per assicurarti che le immagini abbiano sempre le giuste dimensioni su tutti i dispositivi, esplora il ridimensionamento adattivo delle immagini di NitroPack.
- Comprimi immagini: la compressione delle immagini all'85% riduce le dimensioni del file senza influire in modo significativo sulla qualità visiva. Puoi utilizzare i plug-in di compressione delle immagini per ottimizzare in blocco le immagini esistenti nella tua libreria multimediale.
- Conversione di immagini in WebP: l'utilizzo di formati di immagine di nuova generazione come WebP consente di ridurre le dimensioni del file di immagine per un caricamento e una pubblicazione dei contenuti più rapidi.
- Caricamento lento delle immagini: implementa il caricamento lento per posticipare il caricamento delle immagini fino a quando non stanno per essere visualizzate. Questa tecnica riduce il payload iniziale della rete caricando solo le immagini visibili sullo schermo, mentre il resto viene caricato mentre l'utente scorre verso il basso.
Ottimizza tutte le tue immagini con il pilota automatico con NitroPack! Lazy load, WebP, Adaptive Image Sizing e molto altro →
6. Ottimizza i tuoi caratteri web
I caratteri Web sono spesso trascurati nell'ottimizzazione delle risorse, ma sono tra le risorse principali che causano grandi carichi utili di rete.
Assicurati di utilizzare caratteri progettati per lo spazio web. Li riconoscerai dal loro formato .woff2. Inoltre, ospitarli localmente ridurrà il numero di richieste esterne.
Altre efficaci tecniche di ottimizzazione dei caratteri includono:
- Rinviare il caricamento del carattere fino a quando non diventa necessario per l'interazione dell'utente
- Sottoinsiemi di caratteri e utilizzo solo dei caratteri effettivamente visualizzati su una pagina invece di tutti i glifi disponibili nel carattere
Altre tecniche per ridurre i payload di rete
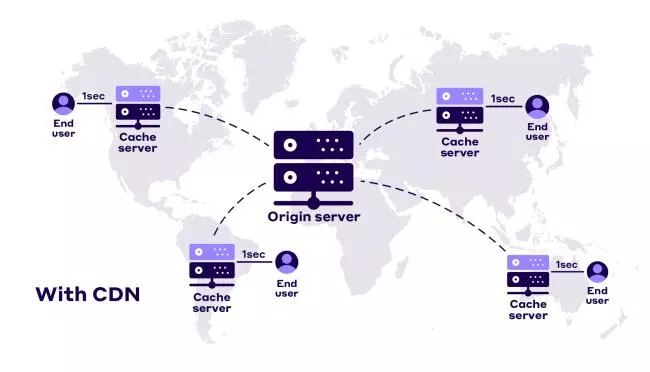
Usa la CDN
Una Content Delivery Network (CDN) è una rete di server distribuiti a livello globale. Utilizzando un CDN, puoi archiviare copie delle risorse statiche del tuo sito web, come immagini, CSS, file JavaScript e altri media, su server in diverse aree geografiche.

Quando i visitatori accedono al tuo sito Web, il CDN serve queste risorse dal server più vicino alla loro posizione, riducendo la distanza percorsa dai dati e riducendo al minimo la latenza della rete.
Ciò si traduce in una consegna più rapida dei contenuti e in una riduzione dei payload di rete. Inoltre, un CDN può aiutare a gestire i picchi di traffico e distribuire il carico su più server, migliorando le prestazioni e l'affidabilità complessive del tuo sito web.
Ottieni tutti i vantaggi di Cloudflare CDN di alta qualità e completa ottimizzazione delle prestazioni con NitroPack →
Comprimi le risorse utilizzando GZIP e Brotli
Un'estensione logica dell'utilizzo di un CDN, dovresti sfruttare tecniche di compressione come GZIP e Brotli. Possono ridurre significativamente le dimensioni delle risorse del tuo sito Web, inclusi HTML, CSS, JavaScript e altri file.
- GZIP è un metodo di compressione ampiamente supportato che può essere abilitato sul tuo server web. Comprime le risorse prima che vengano inviate sulla rete, riducendo il carico utile della rete e migliorando i tempi di caricamento.
- Brotli è un nuovo algoritmo di compressione che offre rapporti di compressione ancora migliori.
In verità, Brotli è più flessibile di GZIP, con un rapporto di compressione generalmente più elevato. In effetti, i test di Squash Benchmarks concludono che Brotli fornisce un rapporto di compressione migliore (il che significa che produce file compressi più piccoli) su tutti i livelli di compressione.
Applicare la memorizzazione nella cache
La memorizzazione nella cache è una tecnica che memorizza i dati o le risorse a cui si accede di frequente in una memoria temporanea per migliorare i successivi tempi di accesso.
Implementando meccanismi di caching è possibile ridurre il numero di richieste effettuate al server, minimizzando i payload di rete.
Esistono diversi tipi di memorizzazione nella cache che puoi utilizzare:
- Caching del browser: la configurazione delle intestazioni di memorizzazione nella cache sul tuo server web istruisce i browser dei visitatori a memorizzare localmente le risorse statiche.
- Caching lato server: l'implementazione di tecniche di caching lato server, come il caching degli oggetti, il caching delle pagine o il caching delle query del database, può migliorare significativamente le prestazioni dei siti web dinamici.
Risolto il problema per evitare automaticamente enormi payload di rete con NitroPack
Il punto n. 1 per ridurre i carichi utili di rete di grandi dimensioni è mantenere il tuo sito Web il più snello possibile.
Con NitroPack, ottieni oltre 35 ottimizzazioni automatizzate, tra cui:
- Meccanismo avanzato di memorizzazione nella cache
- CDN integrato di Cloudflare
- Minimizzazione di HTML, CSS e JavaScript
- Stack completo di ottimizzazione delle immagini (lazy load, dimensionamento adattivo delle immagini, WebP, ecc.)
- Sottoimpostazione dei caratteri
A differenza di altri plug-in di ottimizzazione delle prestazioni, NitroPack funziona sul cloud per eliminare il gonfiore del sito Web e ridurre la necessità di plug-in di ottimizzazione separati.
Esegui un test demo sul tuo sito Web per vedere NitroPack in azione.
Unisciti a 180.000 proprietari di siti con un punteggio di performance di Lighthouse superiore a 90! Installa NitroPack in 3 minuti →
Best practice per evitare enormi carichi utili di rete in futuro
Per assicurarti che questo avviso non tocchi mai più i tuoi rapporti sul rendimento, devi:
- Controlla e ottimizza regolarmente le risorse del sito web (almeno una volta ogni 28 giorni)
- Dai la priorità alle prestazioni nei processi di sviluppo web (sì, questo significa anche design)
- Testare le prestazioni del sito Web su diversi dispositivi e reti (simulare con GTmetrix)
- Rimani aggiornato con le tendenze e le tecniche delle prestazioni web
