Accessibilità mobile: come creare un'applicazione conforme ad ADA e WCAG?
Pubblicato: 2023-11-02Con oltre il 15% della popolazione mondiale che rientra nella categoria dei disabili, aziende e governi stanno compiendo sforzi mirati per aiutare le persone con bisogni speciali a vivere una vita alla pari delle loro controparti normodotate.
Mentre nel mondo offline gli sforzi sono chiaramente visibili a livello infrastrutturale, il mondo digitale non coglie lo spunto. La prova? Solo nel 2020, le cause legali sull’accessibilità digitale sono aumentate fino a superare i 3.500 casi, ovvero quasi dieci cause legali ogni giorno lavorativo.
Sebbene comprendiamo che sia necessario uno sforzo aggiuntivo per creare applicazioni conformi all'ADA, il fatto che le aziende digitali mantengano i requisiti in secondo piano le tiene anche lontane da una base di pubblico di qualità, soprattutto perché è noto che le persone con disabilità spendono la metà dei soldi trilioni di dollari all'anno.
Tra il numero di attività coinvolte nella gestione del ciclo di vita delle app mobili, conformarsi alla conformità ADA delle app mobili può diventare l'elemento meno prioritario a causa della mancanza di un ROI elevato. Ciò accade ancora di più perché le aziende in genere non hanno accesso a un'unica fonte di risorse.
Qualcosa che siamo qui per risolvere oggi. In Appinventiv ci assicuriamo che ogni prodotto digitale che realizziamo, sia un'applicazione indossabile o un'app mobile o anche un sito Web, rientri nelle regole stabilite da ADA e WCAG.
Ora, prima di passare a condividere i diversi aspetti della conformità ADA e WCAG nello sviluppo di app, esaminiamo alcuni dei vantaggi delle app conformi ADA che fanno sì che gli sforzi aggiuntivi valgano tempo e denaro.
Vantaggi aziendali di un'app conforme ad ADA
Quando si crea un'applicazione conforme ad ADA o WCAG, i vantaggi vanno da quelli reputazionali a quelli finanziari, che a loro volta hanno diversi impatti, come:
Base di utenti più ampia: con il 15% della popolazione mondiale particolarmente abile, sarai in grado di aprire la tua applicazione a una base di utenti molto più ampia quando sviluppi un'app conforme ad ADA e WCAG.
Conformità legale: le violazioni della conformità ADA delle app mobili possono portare a multe e risarcimenti costosi. Secondo la norma, le aziende possono essere soggette ad una multa di 75.000 dollari per una singola violazione dell’ADA, che può aumentare fino a 150.000 dollari per più violazioni.
SEO migliorato: sia Google che Apple tendono a mantenere l'accessibilità come fattore chiave per la visibilità delle app e l'autenticità del sito web. Pertanto, quando crei un'app conforme ad ADA e WCAG, aumenti automaticamente la probabilità di ottenere un migliore posizionamento nei motori di ricerca e posizionamenti più elevati nell'app store.
Ora che abbiamo esaminato l'impatto aziendale che puoi aspettarti quando crei un'app conforme ad ADA e WCAG, passiamo ai dettagli su come crearne una. Al momento, esistono numerose regole e standard seguiti a livello globale in materia di accessibilità, quindi, per evitare confusione, consideriamo WCAG e ADA come standard quando creiamo app mobili di successo per i nostri clienti.
Cosa sapere quando si crea un'applicazione conforme a WCAG
Sebbene sia possibile accedere ai passaggi generici per creare un'app mobile senza problemi in questo blog, "Una guida passo passo sul processo di sviluppo di app mobili", i criteri delle linee guida per l'accessibilità dei contenuti Web definiscono quattro principi di cui tenere conto durante l'app mobile sviluppo – percepibile, operabile, comprensibile e robusto. Di solito seguiamo questi principi nella loro interezza quando creiamo app mobili per le aziende.
Sebbene queste siano le versioni concentrate dei principi, ecco il collegamento ufficiale alle WCAG 2.2 nel caso in cui desideri approfondire i singoli principi.

Percettibile
Questa categoria di applicazioni conformi a WCAG riguarda il modo in cui un'app viene mostrata agli utenti. Ad esempio, come le dimensioni ridotte dello schermo influiscono sull'area osservabile della pagina, sul posizionamento e sul contrasto di pulsanti e collegamenti ipertestuali e su qualsiasi altro elemento di cui gli utenti avrebbero bisogno per utilizzare l'applicazione. Le sfide relative all'accessibilità in questa sezione generalmente includono dimensioni dello schermo rispetto al rapporto contenuto, funzionalità di zoom e presenza di contrasto sufficiente.
Operabile
I problemi di accessibilità mobile da considerare quando si crea un'applicazione conforme ad ADA in questa categoria consistono nell'abilitazione di una tastiera per dispositivi touchscreen, nell'ottimizzazione delle dimensioni del touch target, della spaziatura, del posizionamento dei pulsanti e della presenza di istruzioni per gesti touchscreen alternativi per le persone chi ne avrebbe bisogno. Per soddisfare i requisiti di questo principio, i nostri sviluppatori di app mobili si assicurano che il modo in cui gli utenti interagiscono con l'applicazione delle piattaforme web mobili (toccando i pulsanti, scorrendo, ecc.) sia privo di barriere.
Comprensibile
Questo elemento di quando si sviluppa un'app conforme ad ADA e WCAG consiste nel garantire che gli utenti comprendano come utilizzare l'app e personalizzare le impostazioni quando necessario. I fattori da notare qui consistono nella capacità di modificare l'orientamento dello schermo, garantire un layout coerente, posizionare i contenuti importanti della pagina prima dello scorrimento, raggruppare elementi che portano alla stessa azione, fornire indicazioni chiare che elementi specifici sono utilizzabili e fornire istruzioni personalizzate per il tocco e gesti di manipolazione del dispositivo.
Robusto
Quando crei un'app conforme ad ADA e WCAG, questa categoria evidenzia il livello di supporto dell'interfaccia dell'app mobile su tutti i sistemi operativi e dispositivi. Alcuni fattori da considerare qui possono essere: impostare una tastiera virtuale per l'immissione dei dati e allineare l'app con le proprietà caratteristiche della piattaforma specifica. Ad esempio, una differenza nei dispositivi e nei sistemi operativi potrebbe influire sulla presenza di alcune funzioni di accessibilità come la regolazione della dimensione del carattere o il ritorno a capo del testo che è stato ingrandito.

Ora che abbiamo esaminato i principi fondamentali della conformità ADA e WCAG nello sviluppo di app, convertiamo le informazioni in elementi utilizzabili.
Elenco di controllo dell'app mobile per la conformità WCAG e ADA
Per garantire che le tue app mobili siano accessibili alle persone con bisogni speciali, è importante rispettare le regole e gli standard predefiniti. Esaminiamoli in modo attuabile e facile da seguire.
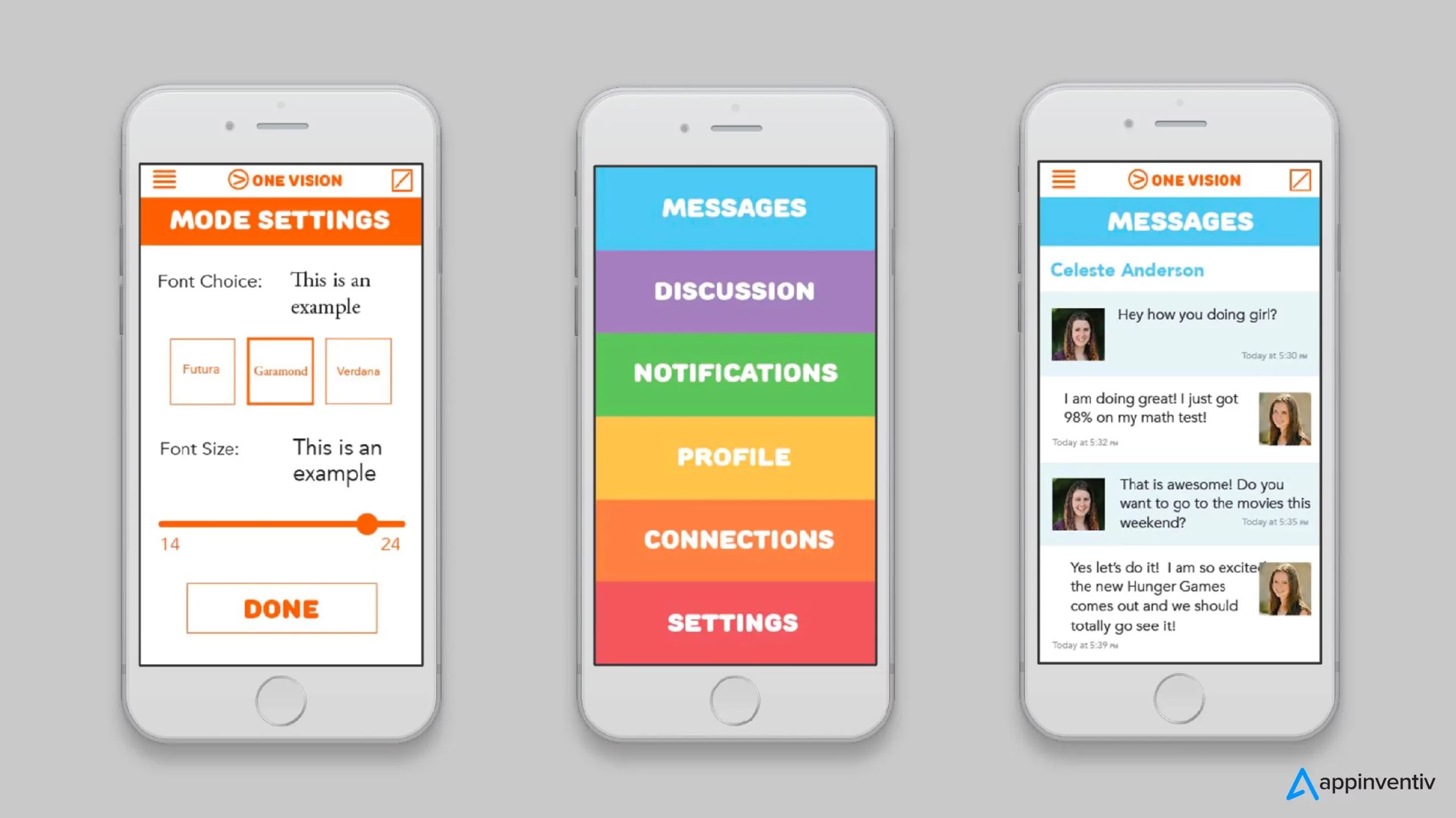
Testo e immagini

- Uno dei punti chiave nella checklist dell'app mobile per la conformità alle WCAG è che ogni testo all'interno dell'applicazione deve essere facile da leggere e ridimensionabile. Gli utenti devono avere la possibilità di modificare lo stile e la dimensione del carattere in base alla loro scelta.
- Ad ogni immagine deve essere fornito un testo alternativo. Aiuta gli utenti con difficoltà visive a comprendere le informazioni trasmesse dalle immagini con l'aiuto di un software di lettura dello schermo.
Accessibile tramite tastiera


- Assicurati che tutte le funzionalità e funzionalità dell'app siano accessibili e utilizzabili tramite una tastiera poiché gli utenti con difficoltà motorie tendono a dipendere fortemente dalla navigazione tramite tastiera.
- Offri agli utenti un indicatore chiaramente focalizzato per evidenziare l'elemento attualmente focalizzato. Consente loro di navigare in modo efficiente nell'app con i controlli da tastiera.
Supporto per VoiceOver
- Quando crei un'applicazione compatibile con ADA, non dimenticare di abilitare il supporto VoiceOver per i dispositivi iOS e il supporto TalkBack per i dispositivi Android.
- Rendi la tua app compatibile con le tecnologie di lettura dello schermo, poiché forniscono feedback audio agli utenti con disabilità visive, aiutandoli a navigare e interagire con la tua app in modo efficace.
Navigazione dell'app
- Segui un flusso di navigazione coerente e logico all'interno dell'app mobile, che consenta agli utenti appositamente abilitati di navigare facilmente nell'app da più piattaforme.
- Offri la possibilità di saltare la navigazione per consentire agli utenti di ignorare contenuti non importanti/non utilizzabili e accedere all'elemento principale dell'applicazione.
Contenuti video e audio

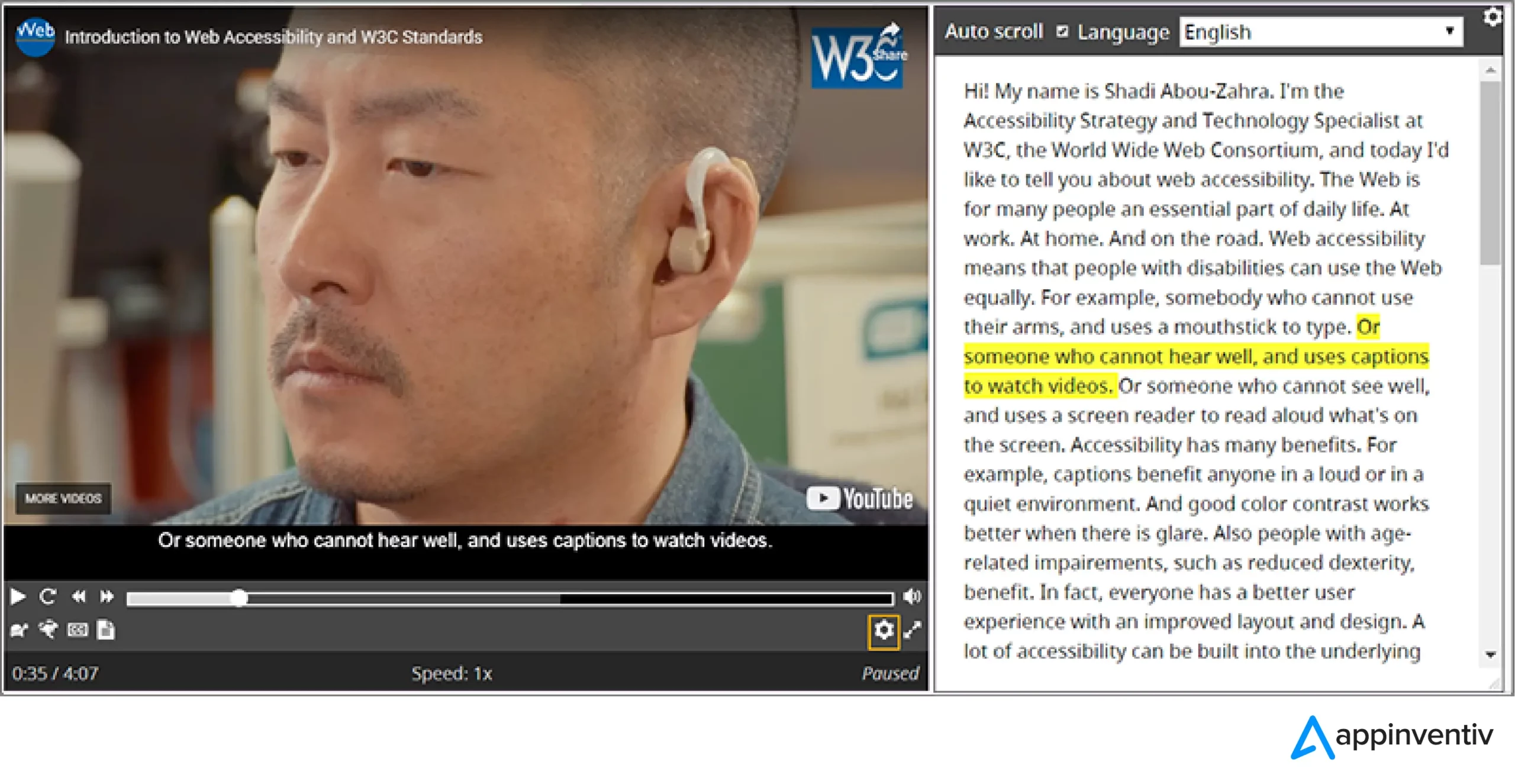
- Fornisci trascrizioni e didascalie per contenuti audio e video in-app. Permetterà agli utenti con problemi di udito di accedere alle informazioni che trasmetti nel contenuto multimediale.
- Assicurati che i lettori video dispongano di funzionalità di accessibilità come velocità di riproduzione modificabile e opzioni di volume.
Elementi dell'interfaccia utente
- La parte successiva dell'elenco di controllo delle app mobili per la conformità ADA consiste nel garantire che gli elementi dell'interfaccia utente come pulsanti, caselle di controllo e moduli siano chiaramente etichettati affinché gli utenti possano comprenderne le necessità e la funzionalità.
- Utilizza i componenti dell'interfaccia utente standard a cui gli utenti sono abituati. Ridurrà la portata della confusione e consentirà alle persone particolarmente abili di interagire facilmente con l'applicazione.
Contrasto di colore

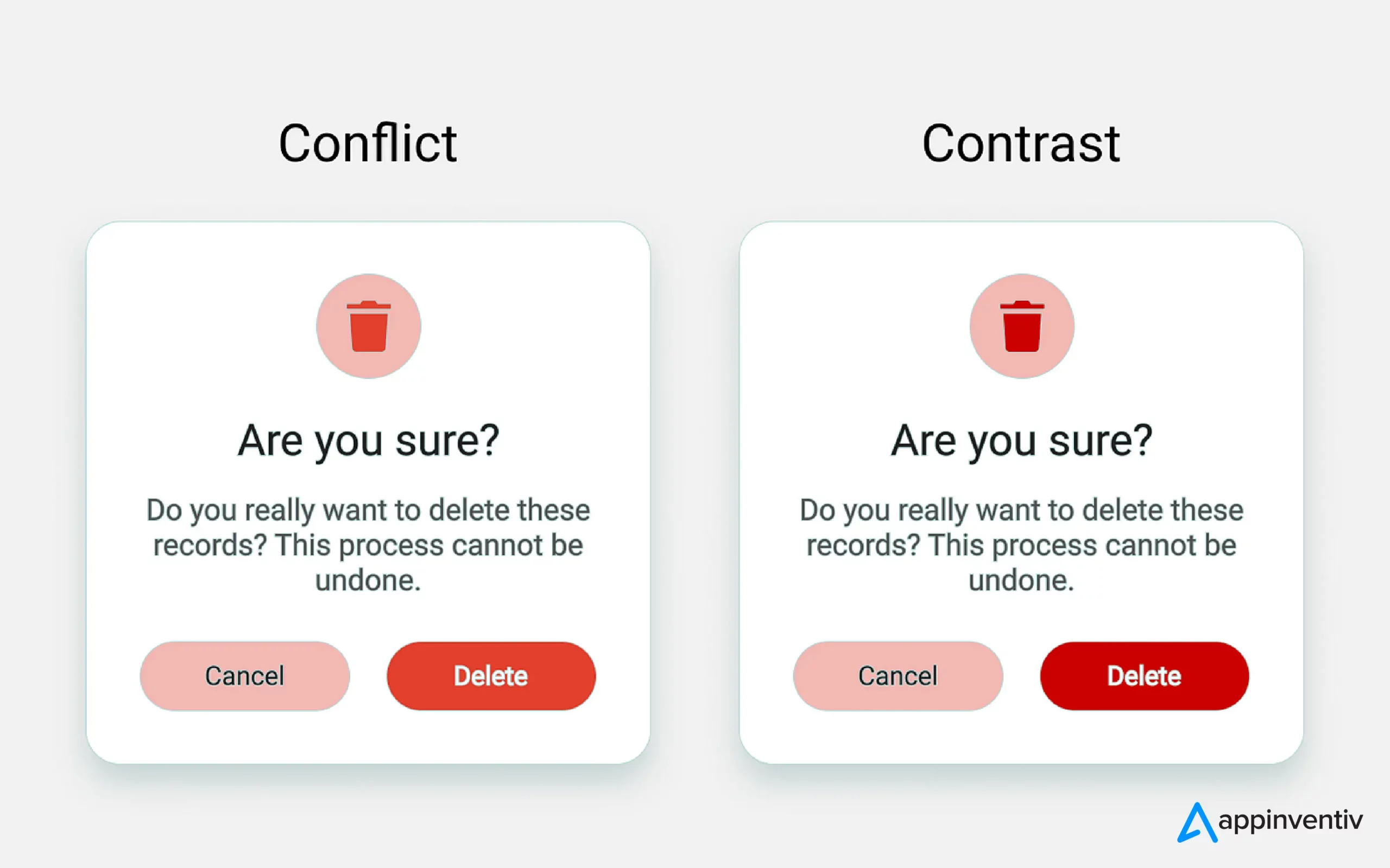
- L'interfaccia dell'app deve presentare un notevole contrasto cromatico tra il testo e lo sfondo. Garantirà una facile distinzione tra i diversi elementi dello schermo.
- Non utilizzare il colore come mezzo principale di informazione. Fornisci testo aggiuntivo o segnali visivi per garantire che gli utenti daltonici siano in grado di comprendere facilmente il contenuto.
Design per dimensioni dello schermo multiple
- Riduci al minimo le informazioni su ogni schermo con un design reattivo.
- Fornisci una dimensione predefinita ragionevole per ogni contenuto e controlli touch. Renderà più semplice per gli utenti ipovedenti ridurre al minimo la necessità di ingrandimento.
- Adatta la lunghezza del testo del collegamento in base alla larghezza del viewport.
- Posiziona i campi del modulo sotto, anziché accanto, alle rispettive etichette.
Tocca Target e posizionamenti
- Progettare i target tattili in modo che siano alti almeno 9 mm e larghi 9 mm.
- Aggiungi spazio inattivo attorno a piccoli target tattili.
- Posiziona i pulsanti in aree facilmente accessibili.
Facile immissione dei dati
- Limita l'immissione di testo fornendo compilazione automatica, pulsanti di opzione, menu di selezione e caselle di controllo.
- Gli utenti dovrebbero essere in grado di inserire informazioni in diversi modi, tra cui una tastiera su schermo, una tastiera Bluetooth e persino la voce.
Sebbene seguiamo tutte queste indicazioni quando creiamo applicazioni conformi alle WCAG, il nostro team di progettisti e sviluppatori comprende come la conformità all'accessibilità inizi già nella fase di progettazione stessa.
I nostri progettisti di app mobili mantengono i requisiti dei bisogni speciali come parte predefinita della personalità dell'utente, il che aiuta a garantire che ogni elemento che progettiamo e sviluppiamo da quel momento in poi sia facilmente accessibile da persone con difficoltà uditive, visive e cognitive.
Ora, mentre è relativamente semplice aumentare il quoziente di accessibilità di un'app che viene creata da zero, è leggermente diverso aggiungere funzionalità in applicazioni preesistenti a cui manca tale capacità. Il modo in cui affrontiamo questo problema è eseguendo un controllo di accessibilità dell'applicazione e creando un piano di progettazione e sviluppo basato sui risultati, creato per rendere l'intera applicazione completamente accessibile.
Quindi, indipendentemente dalla fase a cui appartiene la tua attività, siamo la società di sviluppo di app mobili in grado di creare con successo applicazioni conformi ad ADA, rendendoti conforme all'accessibilità.
Contattaci per incorporare la conformità ADA e WCAG nello sviluppo di app.
Domande frequenti
D. Cos'è un'app conforme ad ADA?
R. Un'applicazione conforme ad ADA è un'applicazione a cui può accedere una persona particolarmente abile con difficoltà uditive, visive, motorie e cognitive con la stessa facilità delle sue controparti normodotate.
D. Come rendere un'app conforme ad ADA e WCAG?
R. Esistono diversi modi per creare un'app conforme ad ADA e WCAG. Ecco i migliori:
- Progettazione per più dimensioni dello schermo
- Focus dedicato sui posizionamenti e sugli obiettivi touch
- Gesti semplici del dispositivo
- Ampio contrasto cromatico
- Facile immissione dei dati, ecc.
D. Cosa fare se la mia azienda è stata citata in giudizio per non essere conforme all'ADA?
R. Se la tua azienda è stata denunciata per non essere conforme all'ADA, la prima cosa che dovrai fare è non ignorare il reclamo. Avrai solo un certo numero di giorni, che va dai 21 ai 30 giorni per rispondere. Successivamente, assumi un avvocato d'affari con esperienza nei casi ADA e inizia immediatamente a correggere i problemi di accessibilità apportando le modifiche necessarie alla progettazione e allo sviluppo della tua app.