Articolo Cosa sapere sulle imminenti modifiche alle WCAG
Pubblicato: 2022-10-07Nel settembre del 2022, il W3C ha annunciato che la prossima versione delle WCAG aveva raggiunto lo stato di raccomandazione di candidato. Salvo modifiche dell'undicesima ora, la versione 2.2 dello standard dovrebbe essere ratificata a breve. Le modifiche sono relativamente minori, ma chiunque sia responsabile della costruzione o della manutenzione di un sito Web dovrebbe sapere cosa sta arrivando.
Se hai già familiarità con le WCAG, puoi saltare la panoramica e passare direttamente ai dettagli da nerd, altrimenti continua a leggere.
Cosa sono le WCAG e perché sono importanti?
Le Linee guida per l'accessibilità dei contenuti Web (WCAG) comprendono una serie di criteri progettati per aiutare gli sviluppatori Web, i designer e gli amministratori dei contenuti a garantire che i loro siti Web siano accessibili a persone con un'ampia gamma di disabilità. Il team di Web Accessibility Initiative del W3C è responsabile dello standard. Il W3C e il WAI costituiscono un consorzio di leader del settore ed esperti in materia focalizzati sul rendere il web più accessibile.
Le WCAG sono organizzate secondo quattro principi di accessibilità. Tali principi affermano che un sito Web deve essere percepibile, utilizzabile, comprensibile e robusto. All'interno di ciascuno di questi principi ci sono linee guida che descrivono gli obiettivi di base. All'interno di ciascuna linea guida sono presenti criteri di successo che descrivono un obiettivo specifico e misurabile che gli sviluppatori di siti Web devono soddisfare per essere conformi alle WCAG.
I criteri di successo hanno ciascuno un indicatore del livello di conformità di A, AA o AAA. I criteri di livello A sono più facilmente soddisfatti, mentre AAA è il più rigoroso.
Verrò citato in giudizio se il mio sito Web non è conforme alle WCAG 2.2 AA?
La risposta definitiva è "forse".
Negli Stati Uniti, le leggi sono ambigue e l'ADA non si rivolge esplicitamente ai siti web. Sebbene ci siano leggi molto specifiche sulle sistemazioni che devono essere realizzate in uno spazio fisico, l'unica cosa che l'ADA afferma che può essere applicata direttamente ai siti Web è che "le strutture di un'azienda devono essere accessibili". Anche in questo caso, non tutti i tribunali concordano sul fatto che un sito web valga come struttura di un'azienda e da nessuna parte esiste una definizione chiara di "accessibile". Si noti che stiamo parlando dei siti Web di società private e delle leggi federali. Per i siti Web federali e di alcuni governi statali, sono applicabili leggi.
Poiché non esiste una definizione chiara di "accessibile", ci rivolgiamo alle WCAG per dirci cosa fare durante la creazione o la manutenzione di un sito web. Nessuna legge statunitense raccomanda specificamente qualsiasi versione delle WCAG (o qualsiasi altro standard) per i siti Web pubblici. Tuttavia, sforzarsi di soddisfare qualsiasi versione dei criteri di successo delle WCAG è un buon obiettivo. Dovrebbe portare a un sito ragionevolmente accessibile a tutti.
Come vengono sviluppati gli standard?
Contrariamente alla credenza popolare, lo sviluppo degli standard non viene eseguito in una torre d'avorio da una manciata selezionata di partecipanti. Sebbene gran parte del lavoro venga svolto dai dipendenti delle organizzazioni affiliate, gran parte del lavoro proviene da esperti invitati e altre persone appassionate dell'argomento e disposte a dedicare del tempo. Inoltre, molti team di standardizzazione hanno forum pubblici aperti in cui i membri della comunità in generale sono incoraggiati a partecipare ponendo domande o sollevando nuovi problemi.
Per le WCAG, il pubblico può leggere e commentare gli standard aprendo un nuovo numero, una richiesta pull o semplicemente partecipando alle discussioni esistenti nel repository WCAG su Github. Quando si arriva al gruppo con un'idea, è sempre consigliabile cercare tutti i problemi esistenti ed estrarre le richieste per assicurarsi che l'idea non sia già stata presentata al tavolo. Se stai pensando di contribuire alle WCAG con una richiesta pull, prenditi sempre il tempo necessario per aprire un problema e discutere prima la tua idea. Ci sono ottime possibilità che tu possa risparmiarti del lavoro non necessario.
Contribuire agli standard può essere frustrante e difficile, ma è anche molto gratificante. Per la maggior parte, i partecipanti sono molto accoglienti e pazienti. Se ti prendi del tempo per ricercare le tue idee, fare la dovuta diligenza e sei educato e rispettoso degli altri, allora i tuoi contributi saranno i benvenuti. Il peggior risultato possibile è che acquisirai più familiarità con l'argomento di quanto avresti mai pensato possibile.
Cosa sta cambiando?
Un criterio di successo esistente è cambiato nelle WCAG 2.2 e sono stati aggiunti nove criteri di successo nuovi di zecca. Qui ci limiteremo ai soli livelli A e AA poiché raramente puntiamo ad AAA. Per vedere tutti i nuovi criteri, controlla l'articolo completo del W3C,
2.4.7 Messa a fuoco visibile (A)
Questo criterio è cambiato dal Livello AA ad A, che è la barra più bassa per la conformità alle WCAG. Parte del motivo per cui esiste è che, in un passato non così lontano, era una pratica comune per le persone che creavano siti Web rimuovere gli anelli di messa a fuoco. Dopotutto, non facevano parte del design. Ciò significava che gli utenti che stavano navigando in una pagina Web con la tastiera non potevano vedere dove si trovavano su una pagina. Ha senso che questo criterio venga spostato in A singola perché un numero così elevato di utenti dipende dalla navigazione da tastiera, anche quelli senza alcuna forma di menomazione.
Tutti i principali browser Web visualizzeranno gli anelli di messa a fuoco per impostazione predefinita. Il requisito chiave qui è non interrompere la funzionalità integrata.
W3C – Comprendere la messa a fuoco visibile
2.4.11 Aspetto della messa a fuoco (AA)
Questo nuovo criterio definisce alcune regole chiarificatrici sulla visibilità degli anelli di messa a fuoco. Devono avere un rapporto di contrasto di 3:1 con i pixel circostanti e i pixel che sostituiscono. Devono inoltre racchiudere l'elemento o il sottocomponente focalizzato o essere grande quanto una linea spessa 4 pixel lungo il bordo più corto dell'elemento.


Anche in questo caso, gli anelli di messa a fuoco predefiniti del browser generalmente soddisfano questo criterio. Poiché gli utenti sono abituati alle impostazioni predefinite, dovresti sovrascriverle solo se necessario. Un esempio potrebbe essere un contrasto cromatico insufficiente tra l'anello di messa a fuoco predefinito e il colore principale del tuo marchio. I browser in genere utilizzano per impostazione predefinita gli anelli di messa a fuoco blu, quindi se hai il blu nella tavolozza del tuo marchio, potrebbe esserci un conflitto.

W3C – Comprensione dell'aspetto del focus
2.4.12 Messa a fuoco non oscurata (minima) (AA)
Questo criterio stabilisce che l'attenzione non deve essere completamente oscurata dal contenuto generato dagli utenti. Ciò ha lo scopo di impedire che il contenuto a più livelli, come la navigazione appiccicosa (una barra dei menu che rimane nella parte superiore della finestra mentre l'utente scorre), copra gli indicatori di messa a fuoco.
La soluzione più semplice qui è semplicemente non avere elementi appiccicosi. Tuttavia, i siti Web moderni fanno un uso liberale della navigazione appiccicosa e dei CTA mobili, quindi probabilmente non è un'opzione. C'è qualche aspettativa che le proprietà CSS di riempimento di scorrimento e margine di scorrimento un giorno ci consentiranno di definire un offset che soddisfi la navigazione appiccicosa. Per ora, queste proprietà vengono utilizzate esclusivamente su elementi che sfruttano lo snap a scorrimento.
Questo ci lascia con JavaScript. In generale, il nostro obiettivo è utilizzare JavaScript nel browser solo quando necessario. Questa funzione StickyFix monitorerà gli elementi focalizzabili all'interno dell'elemento principale e, se vengono oscurati dalla navigazione permanente quando ottengono lo stato attivo, verranno visualizzati in scorrimento.
Per utilizzare questa funzione, includila semplicemente nei file JavaScript del tuo sito.
/** * A minimal function that will detect if a focusable element is obscured by sticky navigation * This only works for sticky elements at the top of the page, but could be extended * @author Donovan Buck <dbuck@brandextract.com> * @param {string} selector - A valid CSS selector string for the sticky element * @param {number} offset - An additional offset for the focused element * * @see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors * @tutorial https://www.brandextract.com/Insights/Articles/Changes-to-the-Web-Content-Accessibility-Guidelines/ * @license MIT */ function stickyFix(selector, offset = 0) { // Find the height of our sticky element const sticky = document.querySelector(selector); let stickyRect = sticky.getBoundingClientRect(); let stickyHeight = stickyRect.bottom - stickyRect.top; // Select all the focusable elements within the main element const focusables = document.querySelectorAll('main button:not([disabled]), main [href], main input:not([disabled]), main select:not([disabled]), main textarea:not([disabled]), main [tabindex]:not([tabindex="-1"]):not([disabled]), main details:not([disabled]), main summary:not(:disabled)'
); // Add a listener to each focusable element focusables.forEach(focusable => { focusable.addEventListener('focus', (event) => { const targetRect = event.target.getBoundingClientRect(); if(targetRect.top < stickyHeight + offset) { window.scrollTo({ top: targetRect.top + window.scrollY - stickyHeight - offset }); } }); }); };È quindi possibile chiamare la funzione:
// Wait for the document to load document.addEventListener("DOMContentLoaded", function() { stickyFix('.sticky', 24); });Comprendere la messa a fuoco non oscurata (minimo)
2.5.7 Movimenti di trascinamento (AA)
Questo criterio afferma che se i movimenti di trascinamento fanno parte dell'interfaccia utente, è necessario fornire un metodo alternativo che consenta semplici azioni punta e clicca. Un esempio potrebbe essere un modulo che consente agli utenti di trascinare e rilasciare i file dal proprio computer nel browser per il caricamento. È necessario assicurarsi che un utente possa anche utilizzare la finestra di dialogo di caricamento dei file per scegliere quali file devono essere caricati. I movimenti di trascinamento non sono generalmente necessari nella maggior parte delle interfacce utente dei siti Web, con questa eccezione.
Comprendere i movimenti di trascinamento
2.5.8 Dimensione target (minima) (AA)
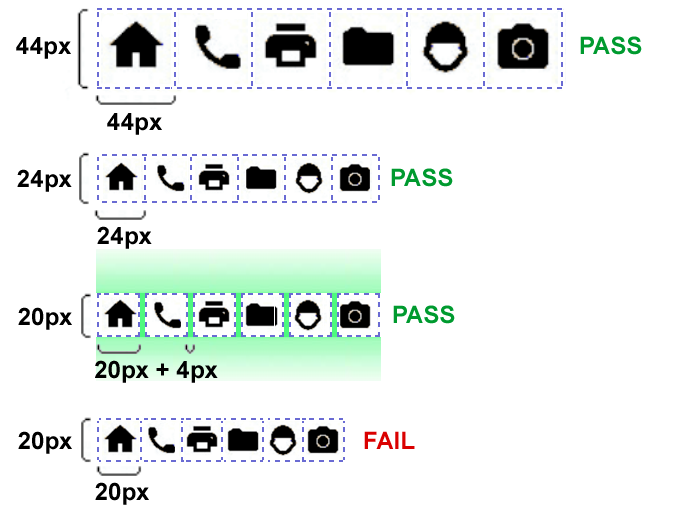
Qualsiasi target del puntatore deve avere una dimensione minima di 24 x 24 pixel a meno che tale target non sia ad almeno 24 pixel di distanza da ogni target adiacente o il target si trovi in una frase o in un blocco di testo. Quando controlli un design per questo criterio, fai molta attenzione a controllare i collegamenti di condivisione social che utilizzano solo icone e tutti i tuoi elenchi di navigazione.

Comprensione della dimensione target (minima)
3.2.6 Aiuto coerente (A)
Supponiamo che il tuo sito web contenga dettagli di contatto, un'opzione di auto-aiuto o qualsiasi meccanismo di contatto che appare su più pagine. In tal caso, tali elementi dovrebbero apparire nello stesso ordine rispetto al contenuto di altri contenuti della pagina nel tuo sito. Questa è in gran parte una funzione di una progettazione buona e coerente e questo criterio non dovrebbe essere difficile da soddisfare.
Capire un aiuto coerente
3.3.7 Autenticazione accessibile (AA)
Forzare un utente a ricordare un nome utente e una password può creare un onere eccessivo per le persone con disabilità cognitive. Per questo motivo, gli sviluppatori Web non dovrebbero mai creare un processo di accesso che non consenta l'uso di gestori di password o il copia e incolla. Questo criterio consente metodi di autenticazione alternativi, purché non dipendano da un test di funzione cognitiva come ricordare una password o risolvere un puzzle.
Comprendere l'autenticazione accessibile
3.3.9 Entrata ridondante (A)
Questo criterio stabilisce che tutte le informazioni precedentemente immesse dall'utente durante lo stesso processo verranno compilate automaticamente o disponibili all'utente per la selezione anziché dover reinserire le informazioni manualmente. Ovviamente, questa dovrebbe essere una comodità prevista per chiunque.
Comprensione dell'immissione ridondante
Riferimenti
- Novità in WCAG 2.2 Draft
- Il repository WCAG del W3C su Github
