Come utilizzare il contrasto di colore per rendere il tuo sito Web più accessibile?
Pubblicato: 2023-05-08Qual è la prima cosa che ti viene in mente quando senti termini come "colore" e "contrasto"? C'è qualcuno di questi pensieri intorno al termine "Accessibilità"? In caso contrario, non preoccuparti; non sei solo! Tuttavia, dovresti sapere che il colore e il contrasto giocano un ruolo immenso nel rendere il tuo sito web più accessibile ai visitatori.
L'obiettivo principale quando si crea un sito Web è utilizzare bellissimi design che attirino i clienti. Allo stesso modo, i colori utilizzati in un sito Web svolgono un ruolo importante nell'attrarre visitatori. Non importa quanto tempo investi per velocizzare il caricamento del tuo sito o per scrivere contenuti accattivanti, se il tuo sito web ha una grafica scadente, non sarai in grado di raccogliere i semi del tuo duro lavoro.
Sebbene gli altri fattori siano ugualmente importanti, non puoi ignorare l'importanza dell'accessibilità e della facilità di navigazione sul tuo sito. In questo modo, puoi assicurarti che i visitatori ritornino sul tuo sito web. Tuttavia, ciò non significa che utilizzi una tavolozza di colori, poiché una selezione casuale di tavolozze di colori danneggerà il tuo sito. Ad esempio, l'utilizzo di colori ad alto contrasto può rendere difficile la lettura del contenuto da parte dei visitatori e causare problemi agli occhi.
Inoltre, potrebbe rovinare il posizionamento del tuo sito nelle SERP e abbassare la tua posizione nell'indice dell'esperienza utente. Tuttavia, sapendo quale contrasto cromatico scegliere, è fondamentale capire cos'è il contrasto cromatico e come sfruttarlo a proprio vantaggio.
Che cos'è il contrasto di colore? Perché è importante?

La differenza di tonalità e luminosità tra due colori viene definita contrasto cromatico. Influisce sulla leggibilità, l'accessibilità e l'esperienza utente del tuo sito Web, rendendolo un componente cruciale del design del tuo sito Web (puoi controllare il contrasto cromatico del tuo sito Web utilizzando gli strumenti di controllo del contrasto del colore online).
Le persone daltoniche o con disabilità visive potrebbero avere difficoltà a leggere un sito Web con uno scarso contrasto cromatico e potrebbero trovare difficile navigare e interagire con il tuo sito.
Inoltre, il contrasto del colore è fondamentale per i componenti del testo del sito Web, come titoli, corpo del testo e collegamenti. Gli utenti potrebbero trovare difficile leggere il testo se è necessario un maggiore contrasto tra i colori del testo e dello sfondo.

Il contrasto dei colori influisce anche sulla gerarchia visiva del sito web. Utilizzando colori contrastanti per i pulsanti e gli inviti all'azione, i designer possono attirare l'attenzione sugli elementi più importanti del sito Web e facilitarne la navigazione.
Puoi migliorare l'esperienza dell'utente e aumentare l'accessibilità delle tue informazioni per una prospettiva più ampia di persone assicurandoti che il tuo sito web abbia un contrasto cromatico sufficiente.
Uno sguardo al rapporto di contrasto del colore

Il rapporto di contrasto del colore è un numero che mostra la differenza di luminosità tra due colori. Su un intervallo di 1:1, che significa nessun contrasto rispetto a 21:1, che è il più alto grado di contrasto, viene valutato il contrasto dei colori. Il rapporto di contrasto viene quindi calcolato confrontando la luminosità del colore al centro con la luminosità dello sfondo.
Le Web Content Accessibility Guidelines (WCAG) affermano che il testo normale e le immagini di testo dovrebbero avere un rapporto di contrasto minimo di 4,5:1. Ciò garantisce che le persone con problemi di vista, daltonismo e altri problemi agli occhi possano leggere facilmente le parole.
Inoltre, ci sono alcuni standard governativi che il tuo sito web deve soddisfare. Uno degli standard più essenziali è il "Titolo III dell'Americans with Disabilities Act". Afferma che i siti Web devono essere "conformi ad ADA". Ora, ti starai chiedendo cosa significano questi termini. E il termine "conforme ad ADA" si riferisce alla conformità di un sito Web agli standard di accessibilità stabiliti dall'Americans with Disabilities Act (ADA).
Distinzione tra buon contrasto e cattivo contrasto

Un buon contrasto nel web design si riferisce a una sufficiente differenziazione visiva tra il primo piano (testo o immagini) e lo sfondo. Questo facilita la lettura facile e riduce l'affaticamento degli occhi.
Il cattivo contrasto, d'altro canto, indica che il primo piano e lo sfondo non sono sufficientemente distinti, rendendo il contenuto difficile da comprendere e probabilmente causando disagio o danno ad alcuni utenti.
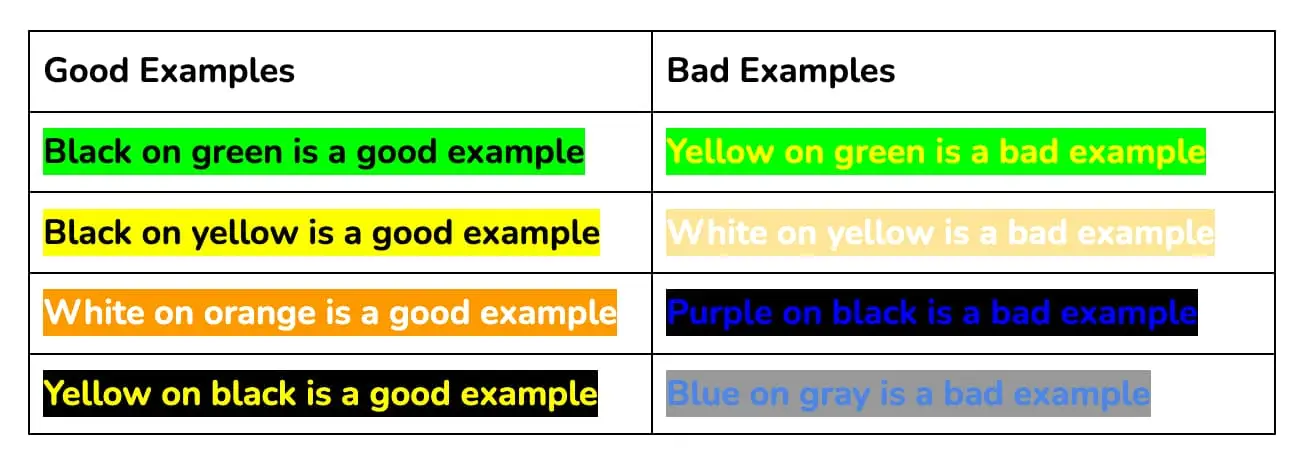
Ecco alcuni esempi delle distinzioni tra contrasto eccellente e scarso:
Leggibilità del testo
Il testo con un eccellente contrasto è semplice da leggere, soprattutto in aree scarsamente illuminate. Poiché il testo si distingue dallo sfondo con un buon contrasto, è semplice distinguere i singoli caratteri. Dai un'occhiata a questo per sapere come cambiare facilmente il colore del carattere sul tuo sito.
Al contrario, uno scarso contrasto rende difficile vedere il testo e può causare affaticamento degli occhi o mal di testa. L'immagine sottostante è un esempio di testo con contrasto scarso.

Scelta del colore
L'utilizzo di colori di primo piano e di sfondo separati, come il testo viola su uno sfondo bianco, indica un buon contrasto nella scelta dei colori. Scritte grigio chiaro su sfondo bianco o scritte rosse su sfondo verde sono esempi di scarso contrasto cromatico. Queste combinazioni causano affaticamento degli occhi e mal di testa, rendendo difficile la lettura delle lettere. Di seguito è riportato un esempio di scelte di colore buone o cattive.

Accessibilità
Per gli utenti con problemi di vista o daltonismo, un buon contrasto è un aspetto cruciale dell'accessibilità online. Uno scarso contrasto rende difficile o impossibile per alcuni utenti distinguere tra primo piano e sfondo, il che rende difficile o impossibile leggere le informazioni.

Design e marchio
Un contrasto efficace è essenziale per entrambi. Un sito Web ben progettato farà risaltare le funzionalità critiche, come gli inviti all'azione o i menu di navigazione, utilizzando colori contrastanti. Un sito Web con scarso contrasto può sembrare amatoriale o difficile da usare.
Nel complesso, l'efficacia e l'accessibilità di un sito Web dipendono fortemente dal contrasto. Garantendo che il primo piano e lo sfondo abbiano un contrasto sufficiente, gli utenti possono leggere e navigare nel contenuto con facilità, con conseguente miglioramento dell'esperienza utente.
Come faccio a sapere di aver scelto il contrasto cromatico ottimale?

Un buon contrasto nella selezione dei colori significa che i colori di primo piano e di sfondo sono distinti, ad esempio testo nero su sfondo bianco.

Un cattivo contrasto di colore potrebbe includere testo grigio chiaro su sfondo bianco o testo scarlatto su sfondo verde. Queste combinazioni di colori rendono difficile distinguere il primo piano dallo sfondo, causando affaticamento degli occhi ed emicranie.
Potrebbe essere difficile determinare se un sito Web presenta un problema di contrasto del colore poiché ciò che una persona trova facile da leggere può essere difficile per un'altra. Secondo le WCAG, il testo più piccolo dovrebbe avere un rapporto di contrasto minimo di 3:1.
Al contrario, il testo e le immagini standard dovrebbero avere uno di almeno 4,5:1.
Devi anche leggere la psicologia dei colori per scegliere le giuste combinazioni di colori per il tuo sito. I logotipi non hanno un requisito di contrasto per qualsiasi testo incorporato nel logo, né hanno bisogno di colori contrastanti per testo o immagini che sono esclusivamente ornamentali o includono altri contenuti visivi.
Strumenti per controllare il rapporto di contrasto del colore del tuo sito web

Di seguito sono riportati alcuni strumenti che possono essere utilizzati per controllare il rapporto di contrasto del colore del tuo sito web.
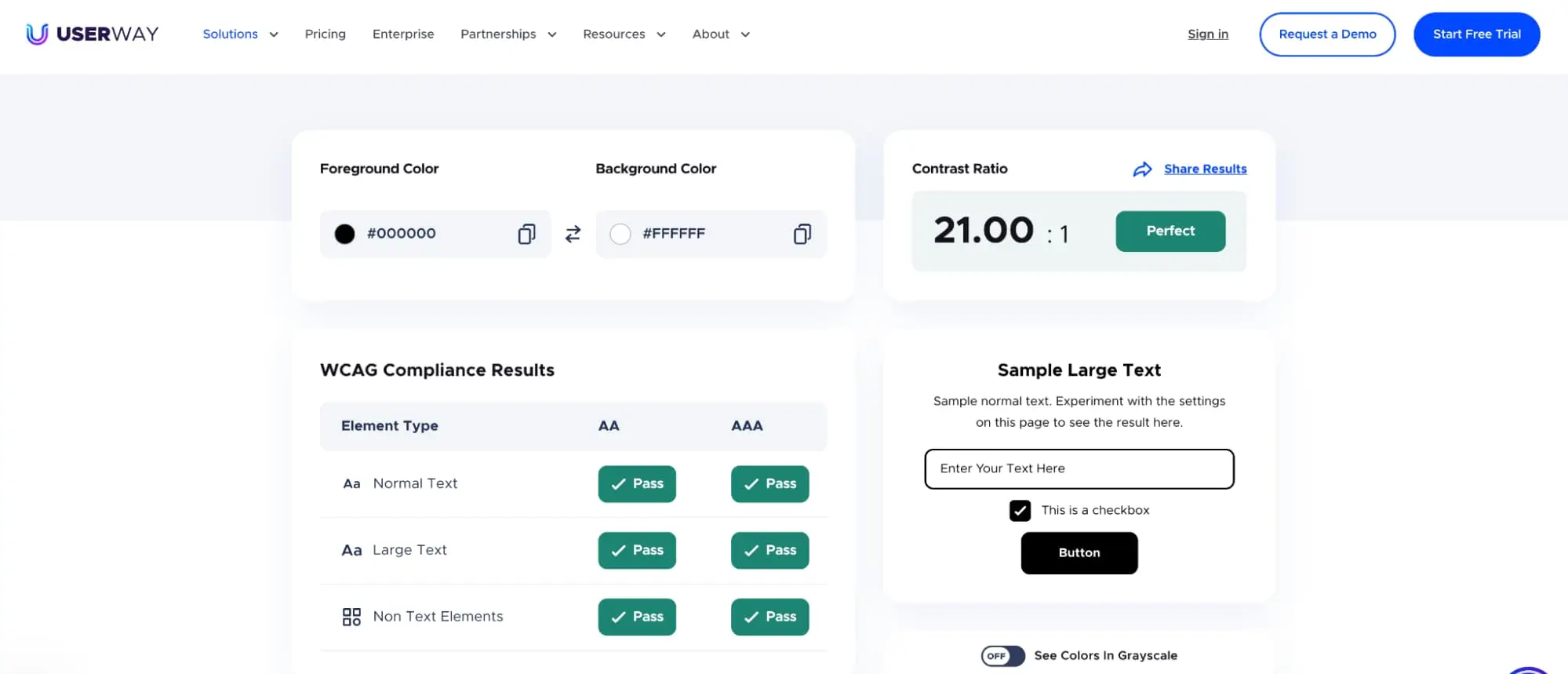
1. Modo utente

User Way è uno strumento gratuito che aiuta i progettisti a verificare se il design del loro sito web è conforme agli standard WCAG. Puoi fornire i colori di primo piano e di sfondo, quindi lo strumento verificherà alcuni criteri e quindi visualizzerà i risultati. Questo è uno strumento straordinario che rende facile aumentare l'accessibilità del sito web.
2. Contrasto
È un'app che ti aiuterà a misurare il rapporto di contrasto del colore dei vari elementi utilizzati nel tuo sito web. Verificherà inoltre se il design è conforme alle Web Content Accessibility Guidelines (WCAG). Fornisce inoltre informazioni su ciò che sembra mancare al tuo web design e su come puoi migliorarlo.
3. Colore sicuro
Se non desideri scaricare alcuna app, questo strumento nel browser ti tornerà utile. Con questo strumento, puoi generare tavolozze di colori conformi agli standard WCAG. Tutto quello che devi fare è inserire le sfumature di colore utilizzate sul tuo sito e questo strumento ti dirà se soddisfa le linee guida.
4. Tanaguru Contrast-Finder
È uno strumento facile da usare in cui tutto ciò che devi fare è inserire la tavolozza dei colori desiderata e genererà il rapporto di contrasto del tuo sito. Inoltre, genererà alcune delle migliori tavolozze di colori che soddisfano i requisiti WCAG in base alle tue preferenze e puoi sceglierne una in base alle tue esigenze.
5. Stark
Stark è un plug-in per Adobe XD, Figma e Sketch che fornisce ai progettisti strumenti per promuovere standard di progettazione inclusivi e accessibili all'interno del loro software esistente.
Tra gli strumenti forniti da Stark c'è un analizzatore di contrasto che consente ai progettisti di determinare se la tipografia, la dimensione del carattere, gli elementi di design, i colori di sfondo o le immagini di supporto soddisfano gli standard di leggibilità e contrasto richiesti stabiliti dalle linee guida sull'accessibilità.
Puoi utilizzare uno qualsiasi di questi strumenti per valutare il rapporto di contrasto del tuo sito e se soddisfa gli standard WCAG. Alcuni di questi strumenti forniscono anche opzioni di palette di colori alternative che soddisfano gli standard. Puoi sceglierne uno che corrisponda alle tue esigenze.
Domande frequenti (FAQ)
Di seguito sono riportate alcune domande frequenti:
D. Puoi fornire un esempio di contrasto tra i colori?
Il testo bianco su sfondo nero è un esempio di elevato contrasto cromatico. Il giallo su sfondo bianco, invece, è un esempio di basso contrasto cromatico.
D. Qual è la differenza tra colore e contrasto?
La differenza tra colore e contrasto è che il contrasto riguarda quanto sono diversi o simili due colori. I colori ad alto contrasto facilitano la lettura del testo e dello sfondo, mentre i colori a basso contrasto rendono difficile la lettura delle parole.
Conclusione
Il contrasto cromatico utilizzato sul tuo sito web gioca un ruolo importante nel determinare quanto sia accessibile per le persone con disabilità visive. Inoltre, se i visitatori trovano un testo che non sono in grado di leggere, possono spostarsi rapidamente sul sito Web del tuo concorrente. Pertanto, devi scegliere il giusto contrasto di colore. Inoltre, devi assicurarti di soddisfare le normative di conformità WCAG.
Le tavolozze di colori ad alto contrasto facilitano la lettura del testo sul tuo sito. Tuttavia, ricorda di non utilizzare un primo piano a contrasto elevato con colori di sfondo a contrasto elevato. Inoltre, puoi utilizzare strumenti online per assicurarti che il contrasto cromatico del tuo sito web sia conforme alle linee guida WCAG e sia accessibile a tutti i visitatori.
Sappiamo che realizzare un sito web accessibile richiede molto tempo e duro lavoro, ma alla fine ne vale la pena.