Come combinare Flexbox e griglie CSS per layout efficienti
Pubblicato: 2018-12-15In passato, le proprietà float CSS erano uno dei metodi principali per organizzare gli elementi su un sito web. E se hai mai lavorato in questo modo, sai che non è sempre l'ideale per layout complessi. Fortunatamente nell'era moderna del web design, l'allineamento degli elementi è diventato molto più snello grazie a Flexbox e alle griglie CSS.
Quando è arrivato Flexbox, ha reso l'allineamento molto più semplice e da allora è stato ampiamente adottato. CSS Grid Layouts ha anche creato molta eccitazione nella comunità del web design. Qualche tempo fa, abbiamo dato un'occhiata a come creare un layout di griglia CSS di base. Sebbene non sia ampiamente adottato, i browser stanno iniziando ad adottarne il supporto. Quando sarà completamente supportato, ciò avrà un grande impatto sui progetti. Il supporto del browser è in costante aumento; assicurati di controllare Posso usare per le informazioni più aggiornate.
Ora ti starai chiedendo cosa c'è dopo; dopo tutto, Flexbox e CSS Grid Layouts sembrano ottenere risultati simili. Tuttavia, non è un dibattito tra Flexbox e Grid, ma più per imparare a usarli insieme. Più ho giocato con Grid e Flexbox, ho scoperto che non devi scegliere solo l'uno o l'altro. Nel prossimo futuro, quando CSS Grid Layouts avrà il pieno supporto del browser, i designer saranno in grado di sfruttare i vantaggi combinati di ciascuno e creare i progetti più efficienti e interessanti.
Test di Flexbox di base e layout di griglia CSS
Per determinare se Flexbox o CSS Grid funzionano meglio per il tuo flusso di lavoro di sviluppo, creare un layout standard che utilizzi solo l'uno o l'altro è un buon modo per vedere come funzionano e se ci sono vantaggi l'uno rispetto all'altro. Inizieremo con un tipo di layout molto semplice e molto familiare con intestazione, barra laterale, contenuto principale e piè di pagina. Un layout semplice come questo è un modo rapido per posizionare i vari elementi.
E ricorda, non dovresti mai apportare modifiche al tuo sito live. Prova invece a sperimentare con Local, un'app di sviluppo WordPress locale gratuita. Scaricalo oggi!
Come creare un layout con Flexbox
Di recente, ho trattato l'argomento della creazione di un layout di scheda Flexbox. Quel post spiega in dettaglio come funziona Flexbox insieme a informazioni CSS specifiche, quindi se sei un principiante di Flexbox, ti aiuterà a familiarizzare con come funziona.

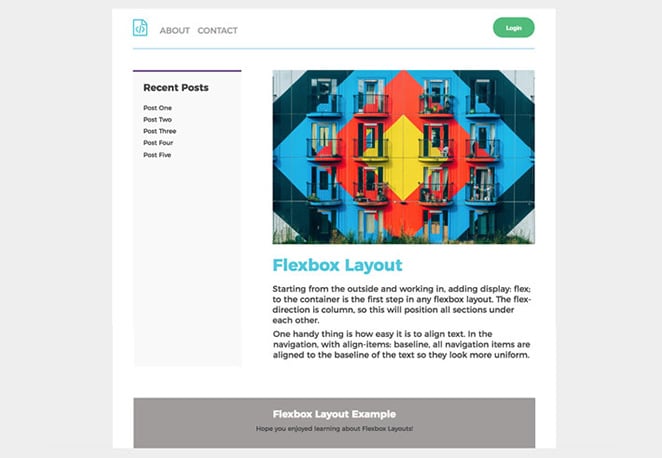
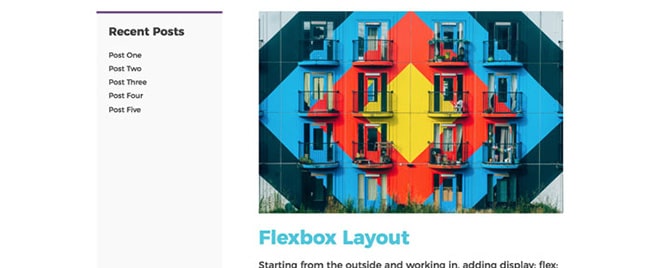
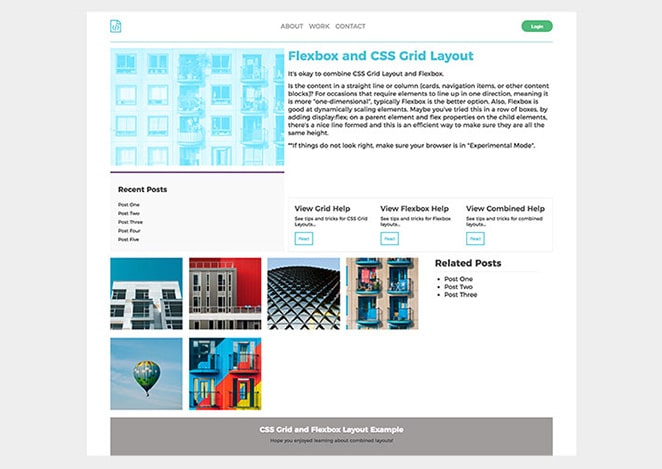
Per questo tutorial, ecco cosa costruiremo:
Vedi questo su Codepen.
Per questo layout di base, le attività principali di Flexbox includono:
- Crea intestazione e piè di pagina a tutta larghezza
- Posiziona la barra laterale accanto all'area del contenuto principale
- Dimensionamento corretto della barra laterale e dell'area del contenuto principale
- Posizionamento degli elementi di navigazione
Struttura HTML di base
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Come usare il display flessibile
Stile dell'intestazione
Partendo dall'esterno e lavorando all'interno, aggiungendo display: flex; al container è il primo passo in qualsiasi layout Flexbox. La direzione della flessione è impostata su colonna, quindi questo posizionerà tutte le sezioni l'una sotto l'altra.
.container {
display: flex;
flex-direction: column;
}
La creazione di un'intestazione a larghezza intera è stata piuttosto automatica con il display: flex; (le intestazioni sono un elemento a livello di blocco per impostazione predefinita). Grazie a questa dichiarazione, consentirà un facile posizionamento degli elementi di navigazione.
C'è un logo e due voci di menu nella navigazione a sinistra con un pulsante di accesso a destra. Il nav è nell'intestazione, quindi avendo justify-content: space-between; la navigazione e il pulsante verranno distanziati automaticamente.
Una cosa utile è quanto sia facile allineare il testo. Nella navigazione, con align-items: baseline; , tutti gli elementi di navigazione sono allineati alla linea di base del testo in modo da avere un aspetto più uniforme.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Stile del contenuto della pagina
Successivamente, c'è la barra laterale e le aree di contenuto principali con un wrapper che include i due. Il div con classe .wrapper necessita anche del display: flex; ma la direzione della flessione è diversa da quella sopra. Poiché la barra laterale e le aree del contenuto sono una accanto all'altra anziché impilate, la direzione flessibile lo è
Successivamente, c'è la barra laterale e le aree di contenuto principali con un wrapper che include i due. Il div con classe .wrapper necessita anche del display: flex; ma la direzione della flessione è diversa da quella sopra. Poiché la barra laterale e le aree del contenuto sono una accanto all'altra anziché impilate, la direzione flessibile è la riga, che è l'opposto di quanto fatto nel contenitore sopra.
.wrapper {
display: flex;
flex-direction: row;
}

La dimensione della sezione principale e della barra laterale è molto importante poiché le informazioni più importanti risiedono qui. Il contenuto principale dovrebbe essere tre volte più grande della barra laterale, il che è abbastanza facile da fare con Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Per questo frammento di codice, ho usato la scorciatoia. I valori flex sono per la proprietà flex-grow. Flex-grow è potente perché questo è quanto cresceranno gli articoli rispetto al resto degli articoli flessibili all'interno dello stesso contenitore.
Nel complesso, Flexbox è stato abbastanza efficiente nella creazione di questo semplice layout. È stato particolarmente utile avere il controllo sullo stile degli elementi dell'elenco e sulla spaziatura tra la navigazione e il pulsante.
Come creare un layout con CSS Grid Layouts
Per testare l'efficienza, il passaggio successivo consiste nel creare lo stesso layout di base con CSS Grid. Gli elementi della pagina sono tutti uguali e verranno posizionati allo stesso modo dell'esempio Flexbox.

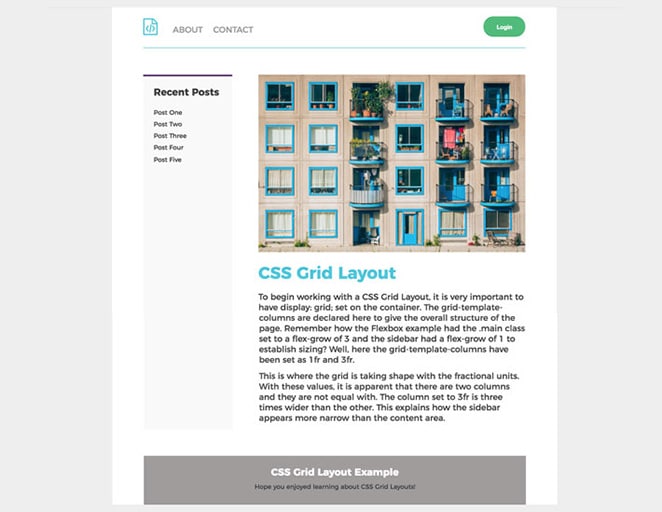
Vedi questo su Codepen.
Aree modello griglia
Una cosa utile con CSS Grid è la possibilità di specificare le aree dei modelli, che possono rendere la definizione dei layout molto intuitiva. Seguendo questo approccio, le aree della griglia possono essere denominate e referenziate agli elementi di posizione. Per questo layout di base, ci sono quattro elementi che dovremo nominare:
- intestazione
- contenuto principale
- barra laterale
- piè di pagina
Struttura HTML di base
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Definiremo queste aree sul nostro contenitore della griglia in ordine, un po' come disegnarle. Li spazio anche per la leggibilità.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Nota come è stata elencata la barra laterale prima di main? Scambiarli cambierebbe anche l'ordine sulla pagina. Attualmente la barra laterale è a sinistra e il contenuto principale è a destra, ma puoi cambiarlo facilmente se necessario.
Una cosa da notare: questi nomi devono essere "collegati" allo stile. Solo perché le aree del modello di griglia sono state dichiarate, non sappiamo dove appartenga effettivamente l'intestazione. Nel blocco di intestazione, grid-area: header; deve essere aggiunto.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
La struttura HTML è la stessa dell'esempio Flexbox, ma il CSS è abbastanza diverso per creare il layout della griglia.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Per iniziare a lavorare con un layout a griglia CSS, è molto importante avere display: grid; adagiato sul contenitore. Le colonne-modello-griglia sono dichiarate qui per dare la struttura complessiva della pagina. Ricordi come l'esempio Flexbox aveva la classe .main impostata su un flex-grow di 3 e la barra laterale aveva un flex-grow di 1 per stabilire il dimensionamento? Qui le colonne del modello di griglia sono state impostate come 1fr e 3fr. È qui che la griglia sta prendendo forma con le unità frazionarie. Con questi valori, è evidente che ci sono due colonne e non hanno la stessa larghezza. La colonna impostata su 3fr è tre volte più larga dell'altra. Questo spiega come la barra laterale appaia più stretta dell'area del contenuto.


Successivamente, le unità fr utilizzate per il contenitore devono essere regolate per l'intestazione. Le colonne del modello di griglia sono state adattate a 1fr e 1fr. In questo modo ci sono due colonne di dimensioni uguali e gli elementi di navigazione e il pulsante si adatteranno.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Per posizionare il pulsante, abbiamo solo bisogno di usare giustificarsi e impostarlo alla fine.
header button {
justify-self: end;
}
La navigazione è posizionata dove deve essere:
header nav {
justify-self: start;
}
Il piè di pagina a larghezza intera non necessita di colonne diverse impostate poiché il contenuto si trova nel mezzo.
Come creare un layout sia con Flexbox che con le griglie CSS
Ora che abbiamo visto cosa può fare ogni metodo individualmente, è tempo di creare qualcosa di più complesso combinando Flexbox e CSS Grid Layouts.

Vedi questo su Codepen.
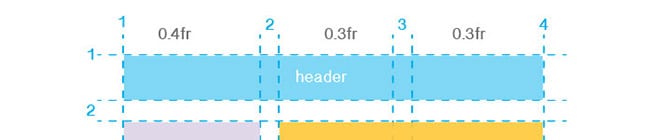
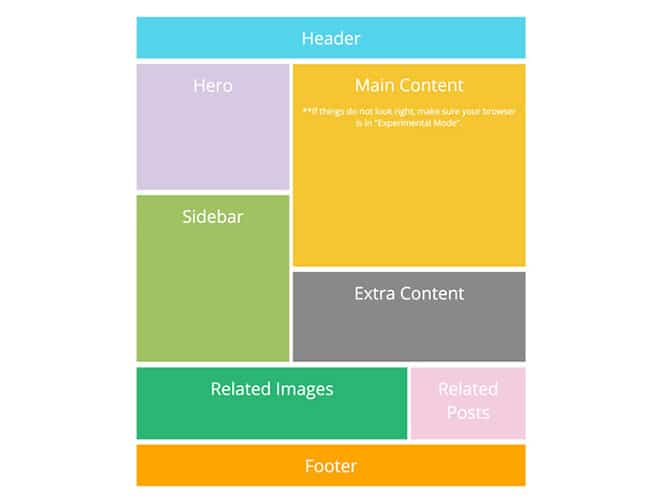
Ecco lo schema di base per far funzionare la griglia:

Vedi questo su Codepen.
Hai notato come il design si basa sia su colonne che su righe? Questo layout ha bisogno di cose per allinearsi e comportarsi in modo coerente in entrambe le direzioni, quindi l'uso di CSS Grid è efficiente per il layout generale.

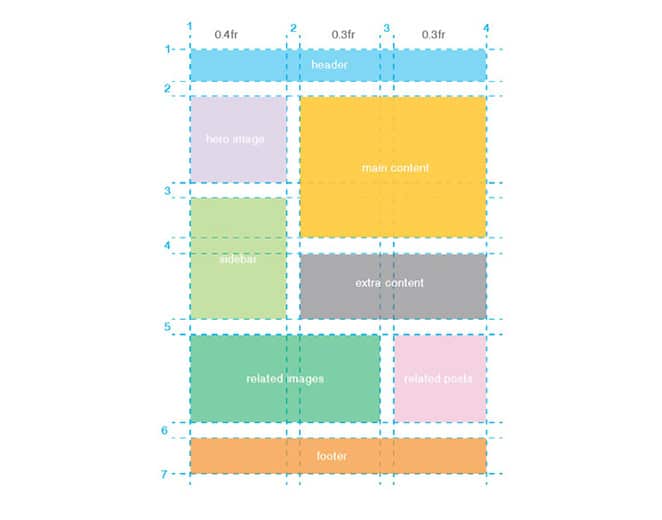
La pianificazione è fondamentale con un layout come questo. È una buona idea abbozzarlo prima e vedere come si accumulano le cose, letteralmente. Per avviare il codice, visualizzando: griglia; è essenziale; senza di esso, l'utilizzo di questo tipo di layout non funzionerà. Una cosa da notare qui è che c'è spazio tra i blocchi di contenuto. Ciò è stato ottenuto con grid-column-gap e grid-row-gap.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
Le unità frazionarie sono tornate per questo layout e ora sono necessarie tre aree. Il primo valore di 0,4 fr è leggermente più ampio del secondo e del terzo, che sono entrambi 0,3 fr.
Layout di colonne e righe
È qui che è importante fare riferimento al diagramma dall'inizio. Partendo dall'alto, ecco come viene posizionata l'intestazione. Si estende su tutte le colonne e su una riga.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Se si desidera utilizzare l'abbreviazione, i valori di inizio e fine si trovano sulla stessa riga e sono separati da una barra. Sembrerebbe così:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Per posizionare tutti gli altri elementi, è sufficiente aggiungere al CSS i valori di griglia e colonna corretti. Piuttosto che esaminarli qui uno per uno, questo esempio è su Codepen.
Dopo aver creato il layout della griglia, il passaggio successivo è la messa a punto del contenuto.
Navigazione
Flexbox è perfetto per posizionare gli elementi di intestazione. L'esempio di layout di base ha toccato questo aspetto con justify-content: space-between. L'esempio della griglia doveva avere il proprio auto-giustificazione: inizio; sulla navigazione e giustificarsi: fine; per il pulsante per posizionare le cose, ma Flexbox ha reso più facile la spaziatura per la navigazione.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Questo stesso formato sarà seguito qui. Il logo, le voci di menu e il pulsante utilizzavano il contenuto di giustificazione di Flexbox per la spaziatura.
Griglia del contenuto della colonna
Per le occasioni che richiedono che gli elementi si allineino in una direzione, il che significa che è più "unidimensionale", in genere Flexbox è l'opzione migliore. Inoltre, Flexbox è bravo a ridimensionare dinamicamente gli elementi. Forse l'hai provato in una fila di caselle aggiungendo display:flex; su un elemento padre e proprietà flex sugli elementi figlio. Con quella tecnica, si forma una bella linea ed è un modo efficiente per assicurarsi che tutti gli elementi abbiano la stessa altezza.
Contenuto riga con testo e pulsanti
Nella sezione “contenuto extra” sono state aggiunte tre aree con testo e pulsanti. Flexbox semplifica il mantenimento della larghezza impostata per tre colonne.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Un'eccezione Flexbox
Sì, ho detto che Flexbox è migliore per layout, griglie o colonne unidimensionali, ma se leggi il post Come utilizzare Flexbox per creare un moderno layout di layout di schede CSS, c'era un hack Flexbox "ultima riga" che è stato dimostrato per mantenere in equilibrio righe e colonne, anche senza un numero pari di carte.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Riepilogo approccio progettuale
Fondamentalmente l'approccio che ho adottato qui è stato quello di utilizzare CSS Grid Layout per il layout generale (e tutto ciò che non era lineare nel design). All'interno delle aree del contenuto della griglia, Flexbox è stato utilizzato per ordinare e mettere a punto lo stile all'interno delle aree della griglia.
Risorse
Ci sono così tante fantastiche risorse là fuori per Flexbox e CSS Grid Layouts, troppe per essere menzionate. Eccone alcuni che ti permetteranno di iniziare nella giusta direzione e ispireranno i tuoi layout.
- Cheatsheet per l'allineamento delle scatole
- Laboratorio di layout di Jen Simmons
- Una guida completa alla griglia
- Una guida completa a Flexbox
Si spera che questi esercizi ti abbiano dato un'idea migliore di come creare layout con CSS Grid Layouts e Flexbox. Cosa ne pensate di queste nuove tecnologie? In che modo hanno aiutato il tuo processo di sviluppo?
Gli sviluppatori di plugin di WordPress adorano

Trovare il plugin perfetto per WordPress che acceleri lo sviluppo del sito è un po' come cercare di trovare il singolo errore di battitura in una stringa di codice: può volerci del tempo. E al giorno d'oggi, ci sono così tanti plug-in per attività diverse che può essere difficile individuare esattamente quali funzionalità ha (o meno) bisogno di un sito e quali plug-in le forniscono in modo efficiente.
Scarica questo ebook per un elenco dei nostri plugin più consigliati per gli sviluppatori! Abbiamo riscontrato che tutti questi plugin sono semplici da usare, non troppo performanti sul tuo sito e semplicemente affidabili.
Pronto per installare il tuo nuovo plugin preferito? Immergiamoci!
Se ti è piaciuto questo articolo, dovresti imparare un'altra abilità con queste:
- Come creare schermate animate del lavoro di progettazione per il tuo portfolio
- Come creare animazioni SVG con CSS
- Come testare il tuo sito WordPress per problemi di usabilità mobile
- Come creare una galleria di video WordPress
