20 migliori esempi di pagine di contatto per ispirarti nel 2023
Pubblicato: 2022-01-26Quando creiamo un nuovo sito web, dobbiamo creare una pagina Chi siamo, una pagina Contattaci e, naturalmente, la pagina Informativa sulla privacy. Quasi ogni sito web ha queste 3 pagine.
In precedenza, abbiamo selezionato alcuni buoni modelli Chi siamo per te e ora controlliamo alcuni buoni esempi di pagine Contattaci. Eccoci qui!
20 migliori esempi di pagine di contatto che devi vedere
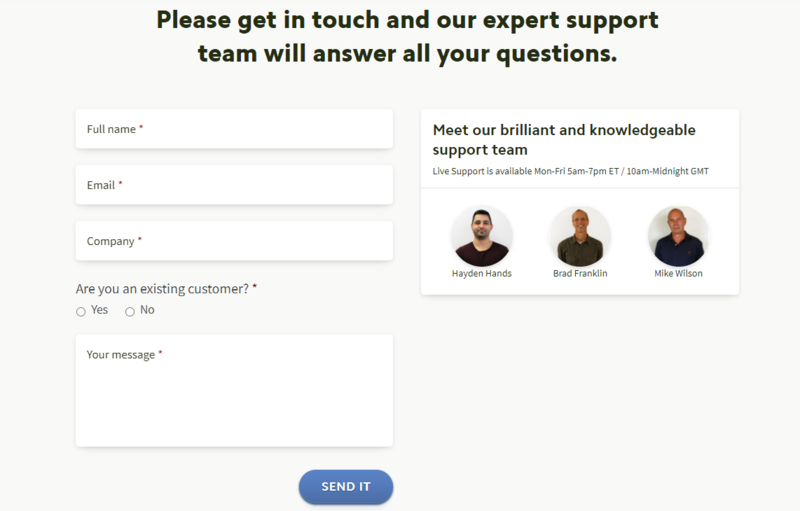
1. BrightLocal
Visito spesso BrightLocal per controllare i risultati della ricerca locale con il loro strumento gratuito di controllo dei risultati della ricerca locale. E ho notato che BrightLocal mantiene la pagina dei contatti semplice con il modulo e-mail ma la personalizza con i nomi e i volti del proprio team di supporto. Questo aiuta gli utenti a sentirsi come se fossero in contatto con persone reali e riceveranno una risposta.
Inoltre, puoi partecipare alle demo di gruppo dal vivo o alle chiamate di scoperta (per agenzie e aziende) per parlare con un membro del loro team di successo dei clienti.
? Semplice ma personalizzato

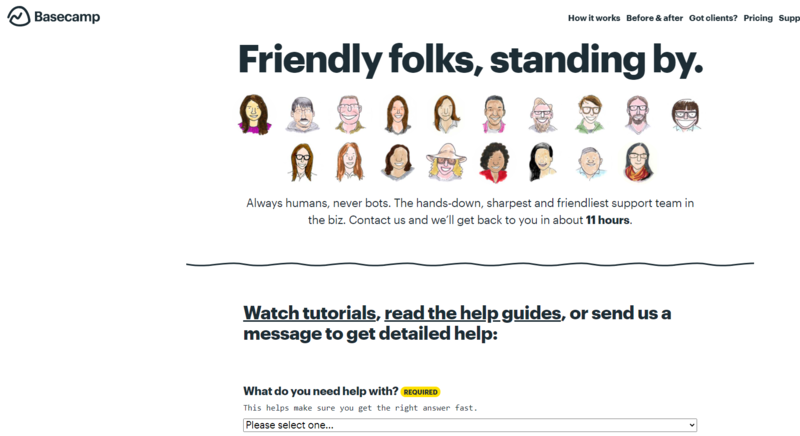
2. Campo base
La pagina di contatto di Basecamp è una delle pagine di contatto più semplici e facili da usare in circolazione: come visitatore ne sarai deliziato!
Dando un volto al loro team di assistenza clienti, danno immediatamente ai visitatori un senso di cordialità e familiarità, inoltre ti informano anche di quanto tempo ci vorrà prima di ricevere una risposta!
Un grosso problema che hanno i moduli è non rendere ovvio quali campi sono necessari e quali sono facoltativi, Basecamp aiuta a rendere questo ultra-ovvio evidenziando ogni campo necessario con "Obbligatorio" in giallo brillante.
Inoltre, per incoraggiare un uso corretto del modulo, ad esempio inserendo quanti più dettagli possibile per aiutare a soddisfare la richiesta, inseriscono una breve riga sul motivo per cui questo campo è necessario e su come utilizzarlo o rispondere al meglio.
? Semplice e personalizzato

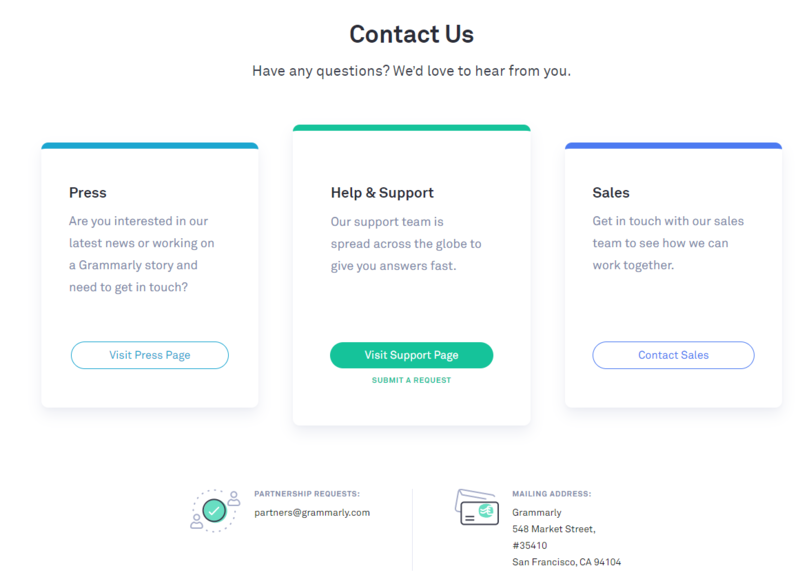
3. Grammatica
Grammarly è un altro software che mi piace per rivedere documenti scritti per errori grammaticali e di ortografia. La sua pagina di contatto è facile da navigare e consente ai visitatori di raggiungere facilmente i propri obiettivi.
Inoltre, se hai installato l'estensione Grammarly, inserirà le tue informazioni nei moduli di supporto in modo da non dover perdere tempo a compilare gli stessi campi.
? Chiaro e conveniente

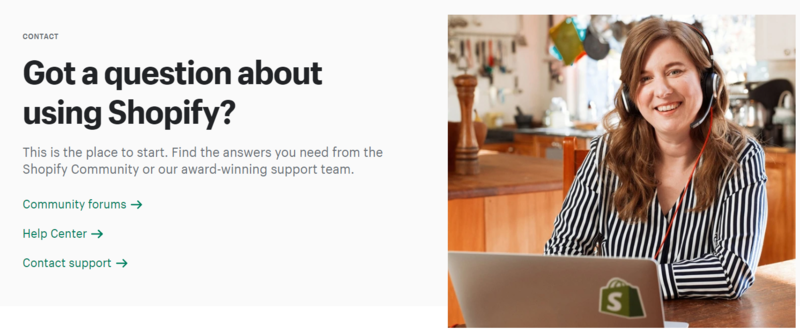
4. Shopify
Quando visito la pagina dei contatti di Shopify, rimango colpito dal sorriso caloroso e accogliente nelle immagini.
Ancora più importante, è abbastanza facile per te trovare il supporto di cui hai bisogno perché Shopify li suddivide. Puoi scegliere direttamente dai forum della community, dal centro assistenza o dalle informazioni di contatto per il supporto.
? Caldo ed efficiente

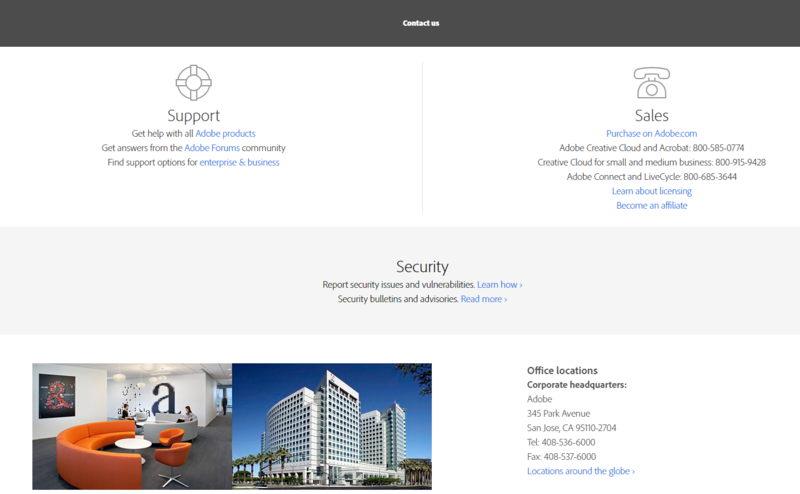
5.Adobe
Adobe fa anche un ottimo lavoro di segmentazione.
All'arrivo, ai visitatori viene chiesto se stanno cercando vendite o supporto e, in entrambi i casi, l'utente può scegliere come desidera ricevere maggiori informazioni. Possono collegarsi ai forum della comunità, essere indirizzati all'help desk o semplicemente chiamare uno dei tanti numeri di telefono forniti.
? Diretto ed efficiente

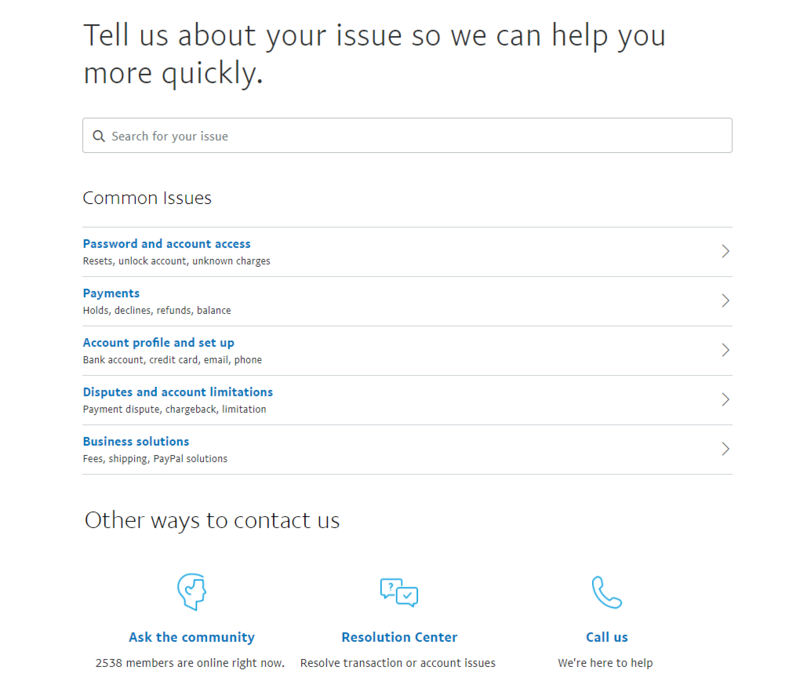
6. PayPal
Il servizio clienti di PayPal identifica le domande comuni che riceve con la sua pagina di contatto. Inoltre, puoi facilmente cercare i tuoi problemi. Se non riesci a trovare la risposta, puoi chiedere alla comunità o chiamarla.
? Utile con la funzione di ricerca

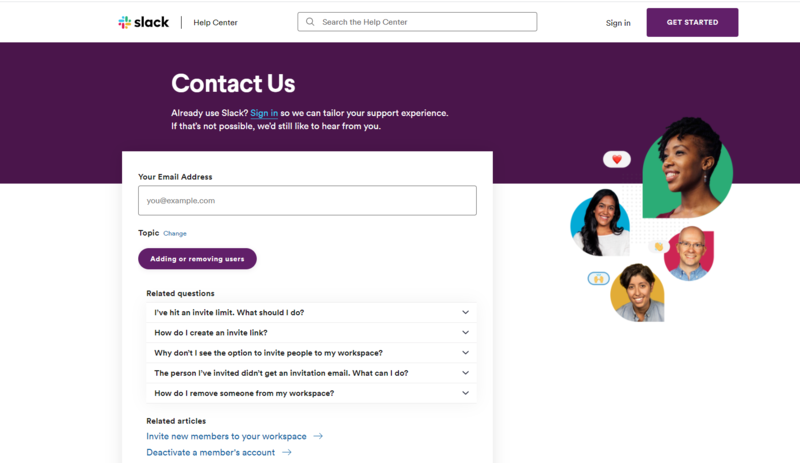
7. Allentato
L'elegante pagina di contatto di Slack utilizza un unico modulo di contatto per gestire tutta una serie di domande che i loro visitatori, potenziali clienti e clienti potrebbero avere, ma come lo fanno in modo efficace?
Con campi logici condizionali ovviamente!
Consentendo ai visitatori di selezionare uno degli argomenti più popolari presentati o digitandone uno proprio, sapranno immediatamente di cosa tratta probabilmente la richiesta e ti consiglieranno articoli e risorse pertinenti che potrebbero aiutarti senza dover compilare il modulo.
E se avessero ancora bisogno di un aiuto personalizzato?
Dovranno semplicemente fare clic sul pulsante "Ottieni aiuto": dopo tutto, l'argomento o il problema per cui hanno bisogno di aiuto è già catturato!
?Semplice e logico

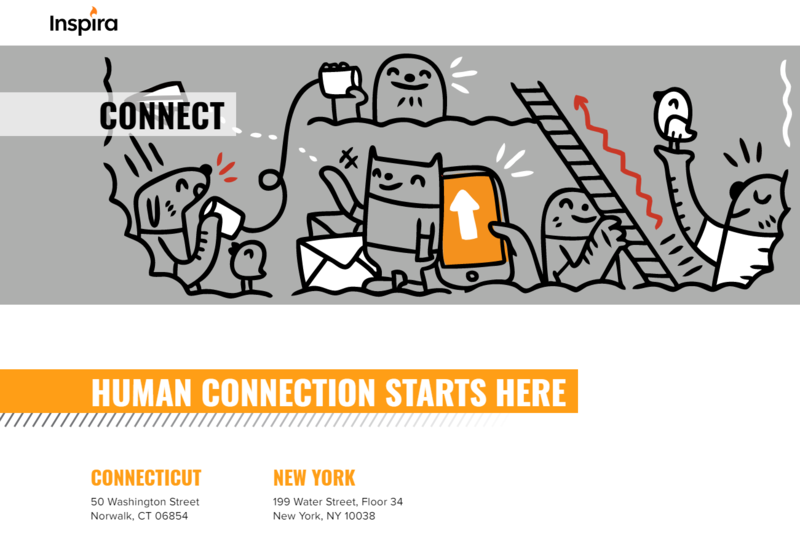
8. Ispira Marketing
In qualità di agenzia di marketing, Inspira Marketing si è impegnata ad avere una pagina di contatto brandizzata. Il loro primo differenziale è chiamare la pagina Connetti con la frase “La connessione umana inizia qui”. Ad essere onesti, penso che sia un po’ unico e umanizzato.
Scorrendo verso il basso, possiamo vedere il loro marchio. Il loro modulo è anche molto semplice e veloce da compilare.
? Unico e Umanizzato

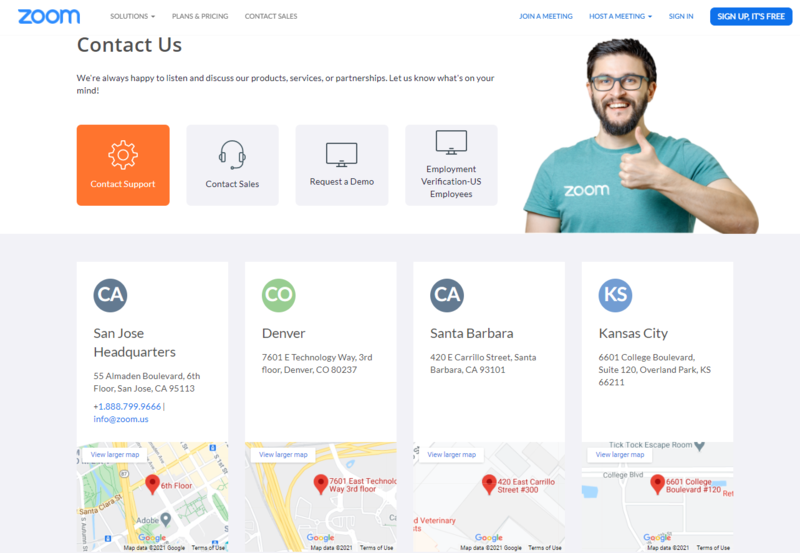
9. zoom
Zoom fa un ottimo lavoro dimostrando un design della pagina pulito per i propri utenti. Hanno quattro CTA a prima vista: Contatta l'assistenza, Contatta le vendite, Richiedi una demo e Verifica dell'occupazione.
Inoltre, oltre al modulo Contattaci, puoi trovare i dettagli di contatto e gli indirizzi degli uffici di tutto il mondo. L'indirizzo di ogni ufficio è integrato nella mappa. Aiuta i visitatori a contattare l'ufficio vicino.
? Diretto e geografico

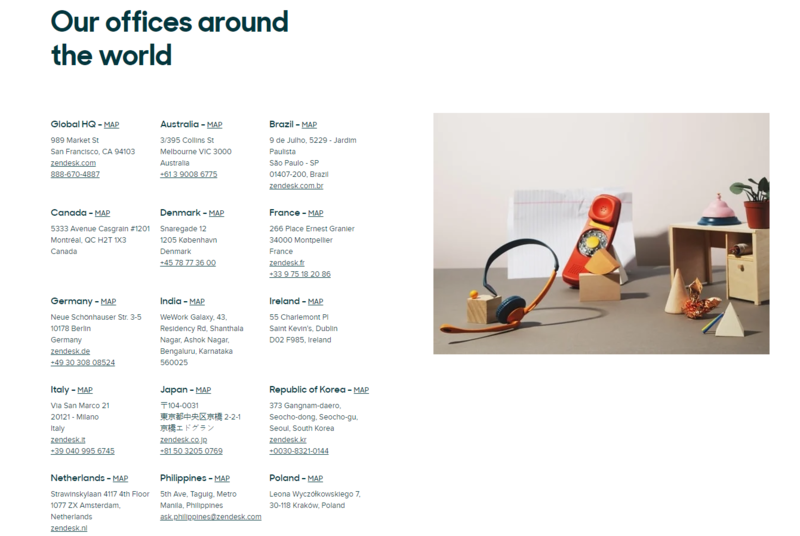
10. Zendesk
Zendesk è una società di servizi di Customer Relationship Management (CRM). La loro pagina dei contatti riflette l'idea di conversazione con l'immagine di un grande telefono.
La parte migliore è che ci sono indirizzi con collegamenti a una mappa di località in tutto il mondo. Inoltre, la pagina offre diversi modi di contatto per ogni luogo in cui hanno un ufficio. Ciò aiuta i visitatori provenienti da paesi diversi a trovare facilmente il supporto.
? Geografico e riflessivo

11. Coca Cola
Non sorprende che un'azienda come Coca-Cola abbia un'ottima pagina di contatto.
Poiché il concetto di marketing conversazionale (chat dal vivo e chatbot) continua a crescere in popolarità, Coca-Cola lo includerà sicuramente nel proprio sito Web in modo creativo.
Una finestra di chat facile da usare appare non appena si accede alla pagina, rendendo semplice "Chiedere a Coca-Cola" e ottenere una risposta immediata dalla loro knowledge base.

Mentre scorri verso il basso, vedi le informazioni di contatto generali, le icone social e hai persino uno spazio dove inviare un'idea all'azienda.
? Conversazionale e creativo
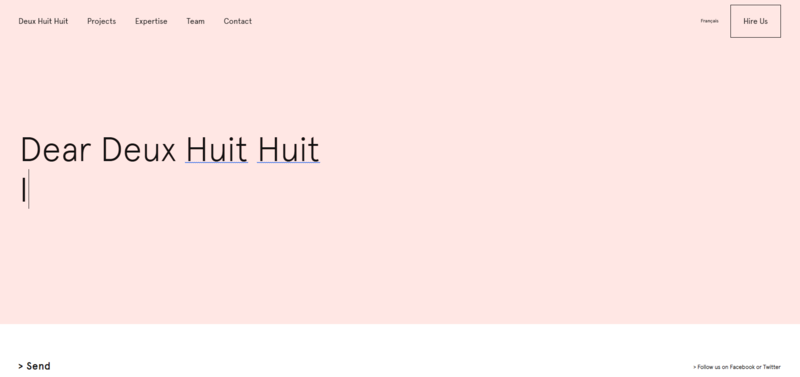
12. Deux Huit Huit
Sebbene Deux Huit Huit in realtà non fornisca nessuno dei suoi dettagli di contatto in questa pagina, rende molto semplice e incoraggiante per gli utenti del sito web entrare in contatto con l'azienda. Puoi iniziare direttamente con "Caro Deux Huit Huit".
? Divertente e memorabile

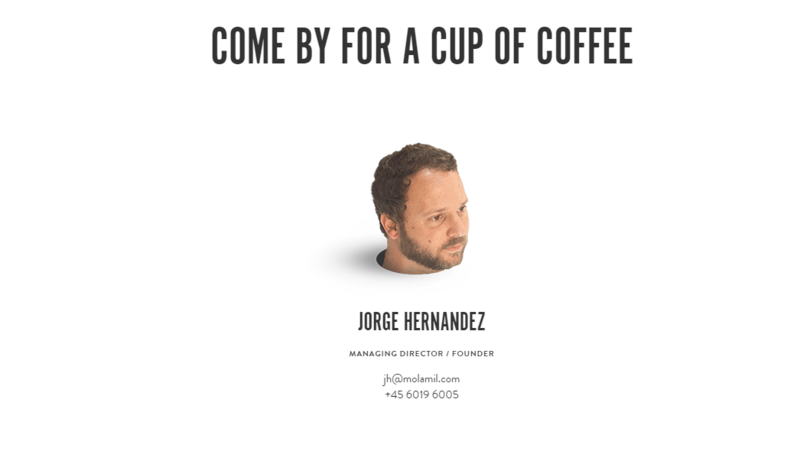
13. Molamil
Questa immagine dei ragazzi di Molamil ti rimarrà sicuramente in mente.
? Divertente e memorabile

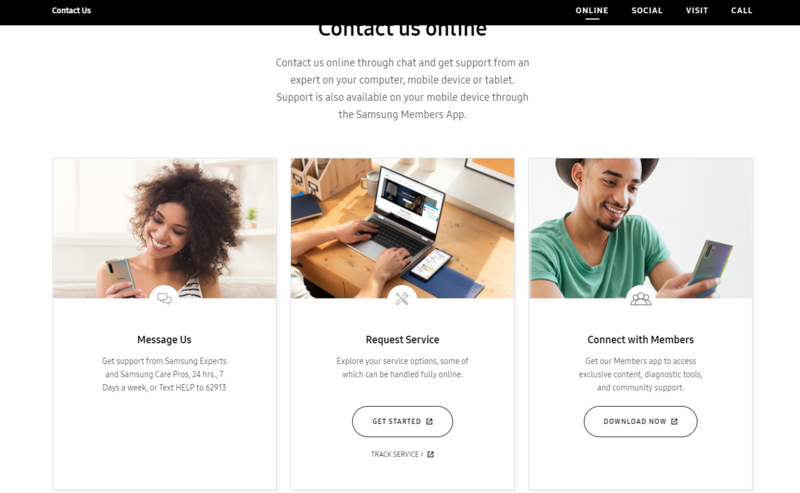
14.Samsung
Samsung ha un esempio completo della pagina Contattaci. Nella parte superiore della pagina, fornisce agli utenti 4 modi per contattarli: online, social, visita e chiamata. Ciò consente agli utenti di selezionare facilmente il modo esatto in cui desiderano entrare in contatto con Samsung, invece di cercarlo.
?Comodo e completo

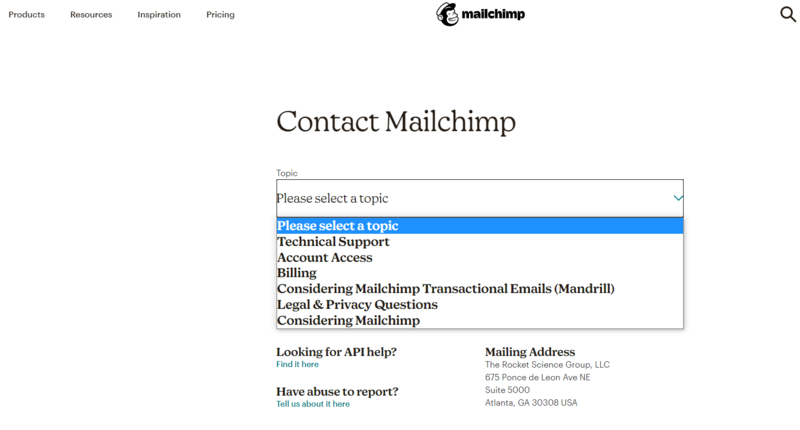
15. MailChimp
Mailchimp indica nell'intestazione il nome dell'azienda e l'ambito delle sue attività. L'utente deve immediatamente notare e capire quale sito web dell'azienda sta visitando. Molti utenti saltano le sezioni principali e procedono immediatamente alla pagina “Contatti”.

16. Organizzazione Mondiale della Sanità
Non tutte le pagine di contatto devono essere complesse, a volte mantenerle semplici può essere il modo migliore per indirizzare il visitatore sulla strada giusta per abbandonare la richiesta.
L’OMS lo fa bene utilizzando semplicemente testo e collegamenti pertinenti per indirizzare i visitatori dove devono andare: niente di speciale, solo informazioni e dove andare dopo.
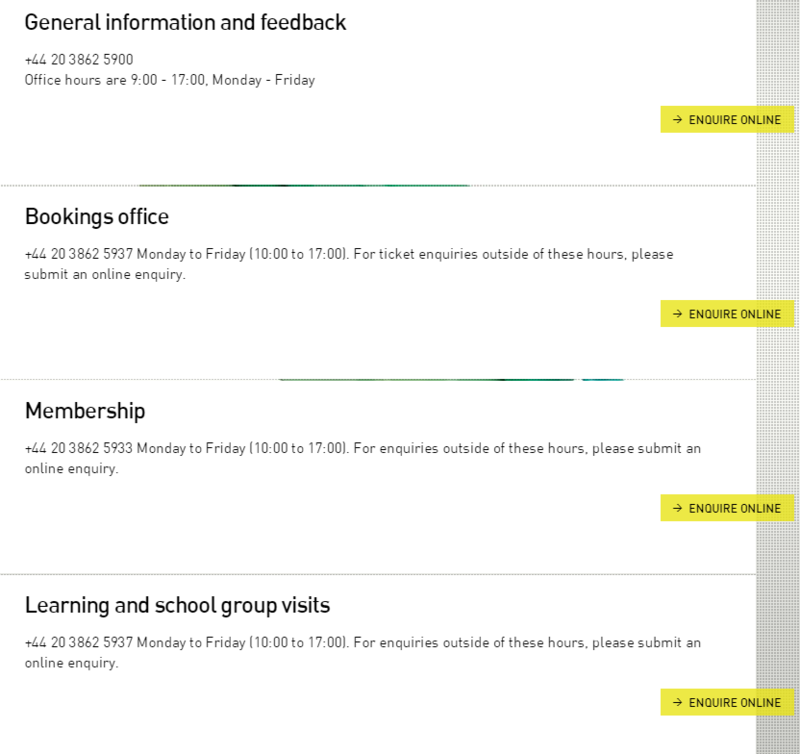
17. Museo del Design
L'azienda Design Museum fa un ottimo lavoro nel suddividere il suo dipartimento. Potrebbero essere in grado di ripulire questo problema con una FAQ o un design in stile fisarmonica, ma nel complesso i pulsanti e gli inviti all'azione risaltano.

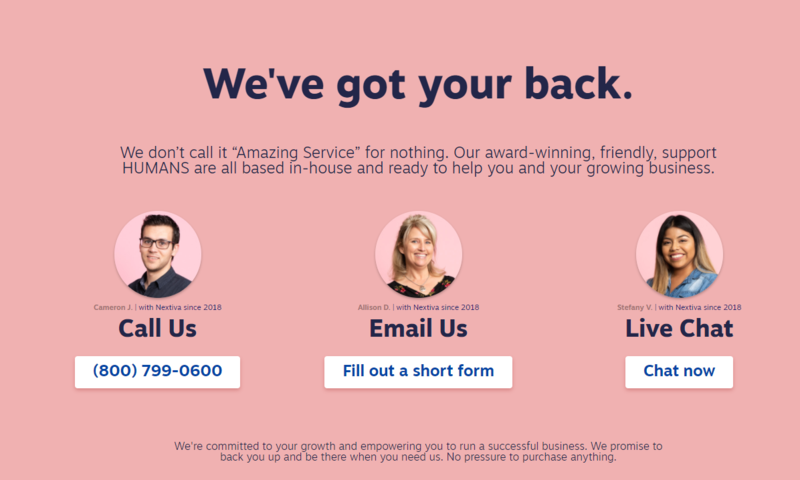
18. Nextiva
La pagina Contattaci di Nextiva è un ottimo esempio di come offrire ai tuoi potenziali clienti e clienti molteplici opzioni per contattare la tua attività.
Dalle chiamate, all'invio di e-mail fino alla chat dal vivo, i visitatori possono selezionare la strada più adatta a loro e quanto sia urgente la loro richiesta.
Inoltre, Nextiva presenta il membro del team di assistenza clienti responsabile di ciascuna opzione di contatto, contribuendo a garantire al visitatore che la sua richiesta sarà gestita da un essere umano nella vita reale e non solo da un robot che sputerà una risposta generica.

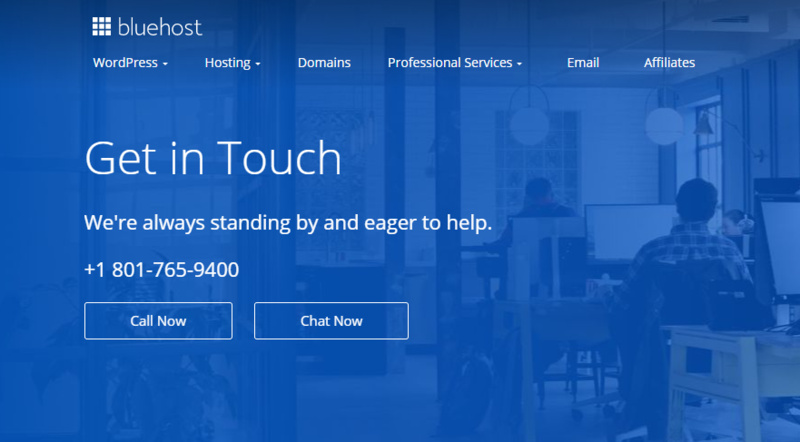
19. Bluehost
In quanto azienda di hosting di siti Web, il motivo principale per cui chiunque dovrebbe mettersi in contatto con loro sarebbe gestire problemi tecnici e urgenti come l'arresto anomalo o il blocco dei siti Web dei clienti.
Bluehost lo sa bene e la prima cosa che mostrano è una chat live istantanea o un numero per chiamare il loro helpdesk.
Individuano il resto dei loro punti di contatto nella parte inferiore della pagina e affrontano prima i problemi più grandi e danno priorità ai clienti che affrontano problemi con il loro servizio.

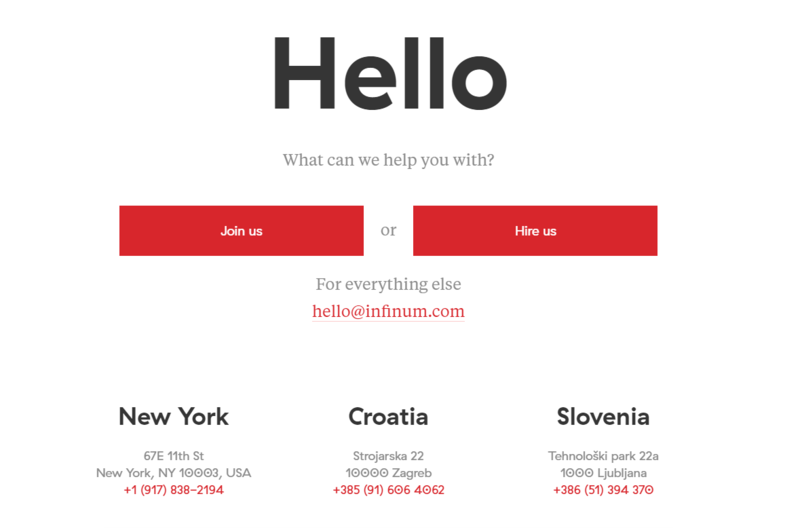
20. Infinito
A volte il percorso “breve e dolce” è la strada da percorrere. La società di sviluppo di app Infinum riesce a realizzare questo semplice approccio.
Non appena arrivi sulla pagina, verrai accolto con un gigantesco e amichevole "Ciao".
Da lì, ti fanno sapere che sono qui per aiutarti e ti vengono presentate tre semplici opzioni. La pagina è pulita, le azioni disponibili da eseguire sono visualizzate molto chiaramente e la quantità limitata di contenuti sulla pagina è di facile lettura.

Migliori pratiche della pagina Contattaci
- Assicurati che il tuo modulo di contatto funzioni
Dopo aver aggiunto un modulo di contatto al tuo sito, è importante assicurarti che funzioni correttamente inviando un invio di prova.
- Evita campi non necessari nel modulo di contatto
Puoi aggiungere tutti i campi che desideri al tuo modulo di contatto. Tuttavia, ogni campo aggiuntivo che aggiungi al modulo di contatto richiede più tempo per la compilazione da parte dei tuoi utenti.
Ecco perché ti consigliamo di mantenere i campi del modulo di contatto al livello minimo e di aggiungere solo i campi che ti aiutano veramente a comprendere meglio la domanda dell'utente.
- Spiega perché gli utenti dovrebbero contattarti
Fai sapere agli utenti con che tipo di domande puoi aiutarli. Se disponi di pagine diverse per dipartimenti diversi, indirizza gli utenti nella giusta direzione.
- Fornire modi alternativi per contattare
Aggiungere un modulo alla tua pagina di contatto è il modo più conveniente per gli utenti di inviarti un messaggio. Tuttavia, l'aggiunta di modalità alternative di contatto può aiutare gli utenti a decidere cosa funziona meglio per loro.
Puoi aggiungere un indirizzo email, Facebook o un numero di telefono come metodi alternativi per contattare.
- Fornire informazioni sugli orari di apertura
Se sei aperto solo in determinati giorni della settimana, fai sapere ai tuoi visitatori per dare loro un'idea di quando dovrebbero aspettarsi di contattarti.
- Aggiunta di domande frequenti e collegamenti a risorse
Dopo un po' ti renderai conto che molti dei tuoi utenti fanno domande simili. Puoi aiutarli a risparmiare tempo e rispondere a queste domande direttamente sulla tua pagina dei contatti aggiungendo una sezione Domande frequenti.
- Aggiungi foto della tua squadra
L'aggiunta di foto dei membri del tuo team e dello staff nella pagina dei contatti la rende più gradevole e accogliente. Garantisce loro che dietro la pagina del modulo di contatto ci sono persone reali che risponderanno alle loro domande.
- Rendi la pagina Contattaci facile da trovare
Una volta completata la pagina, la prossima delle migliori pratiche della pagina Contattaci è dove collegarsi alla pagina.
Come minimo, il collegamento alla pagina dovrebbe trovarsi in una delle due posizioni chiave. Idealmente viene aggiunto a entrambe le posizioni.
- Intestazione (menu principale o menu sopra l'intestazione)
- Piè di pagina
Linea di fondo
Se stai pensando di rinnovare la tua pagina di contatto, tieni a mente le nostre migliori pratiche ed esempi e sii inboundy! Dovresti sempre pensare a come puoi essere più utile ai tuoi utenti.
