Padroneggiare l'INP: come sfruttare la visibilità dei contenuti per una maggiore reattività
Pubblicato: 2024-01-06Vuoi conoscere il segreto per pagine web reattive, UX più fluida e un eccellente punteggio INP?
È un lavoro di rendering efficiente.
Di solito ciò si ottiene controllando il rendering del contenuto fuori schermo, scaricando il browser dall'esecuzione di attività che non sono immediatamente necessarie durante il caricamento iniziale della pagina.
Nelle righe seguenti imparerai come sfruttare la proprietà CSS di visibilità dei contenuti per migliorare in modo significativo le prestazioni del tuo sito, potenziare i tuoi Core Web Vitals e migliorare l'esperienza dell'utente.
Continuare a leggere.
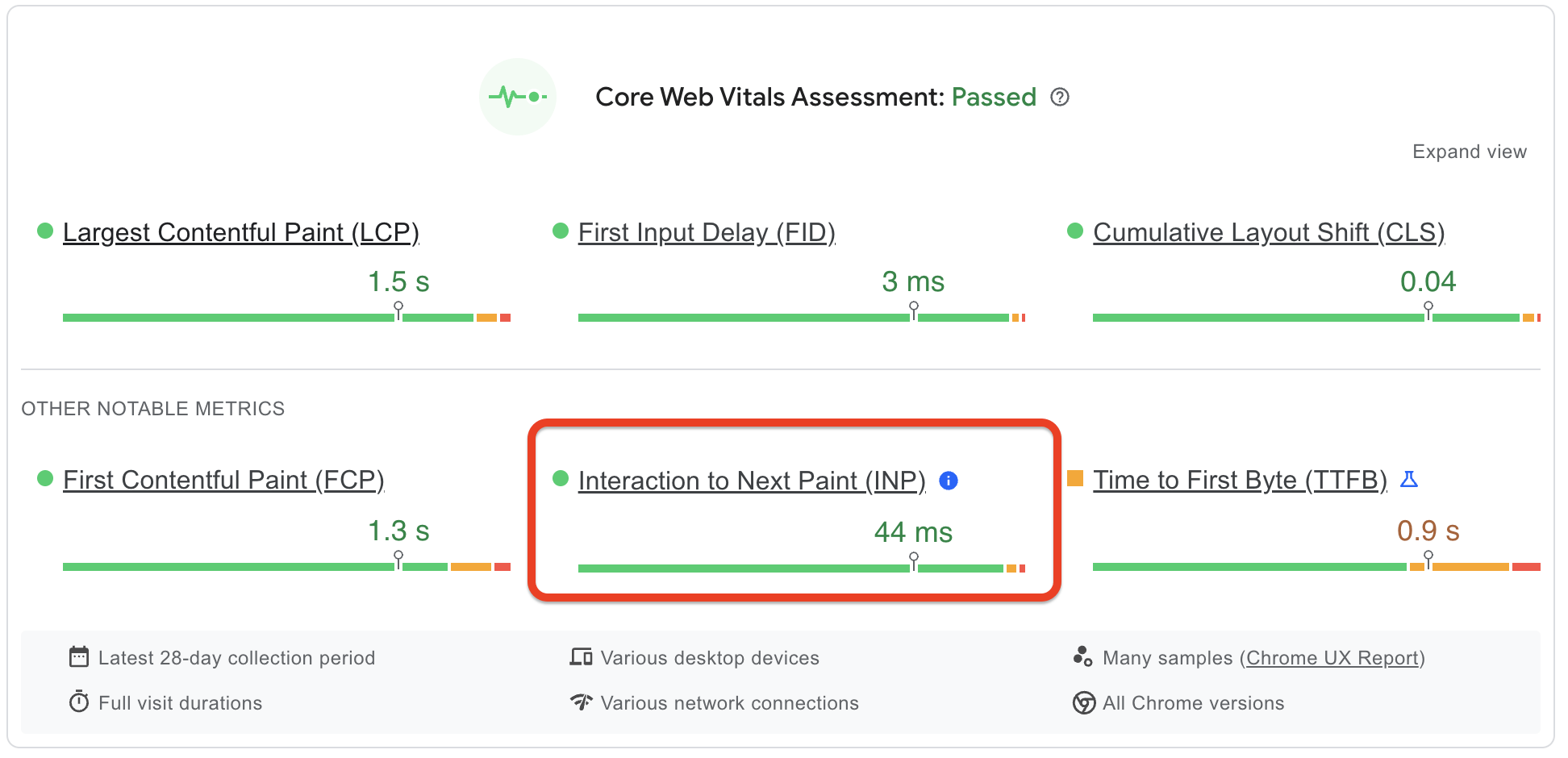
Quantificazione della reattività con l'interazione con Next Paint (INP)
Il 90% del tempo che un utente trascorre su una pagina viene trascorso dopo il suo caricamento.
In altre parole, tanto cruciale quanto investire sforzi per accelerare il caricamento iniziale della pagina, è altrettanto importante il modo in cui si comporta il tuo sito web una volta che l'utente inizia a interagire con esso.
È difettoso? Fornisce uno scorrimento fluido? È reattivo?
Tutte le risposte sono nascoste dietro il tuo punteggio INP.

L'interazione con Next Paint è una metrica delle prestazioni incentrata sull'utente e successore del First Input Delay, utilizzata per valutare la reattività di una pagina web. Misura specificamente il tempo impiegato da una pagina Web per rispondere visivamente all'input di un utente.
La parola chiave qui è “visivamente”.
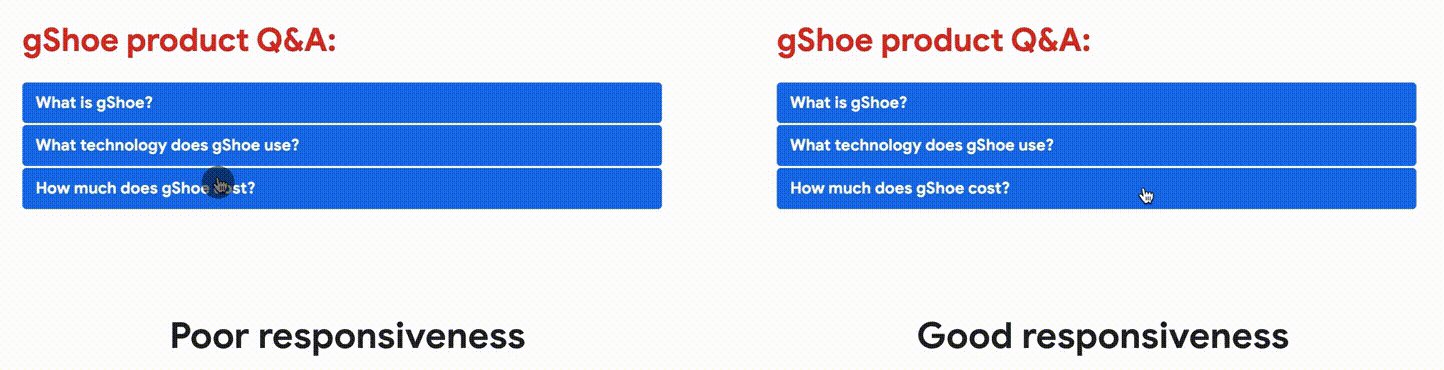
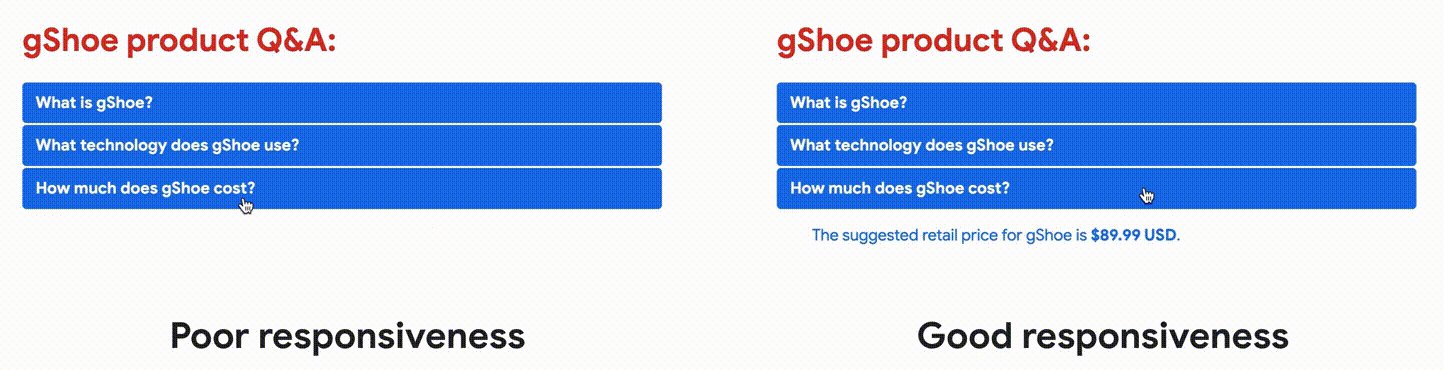
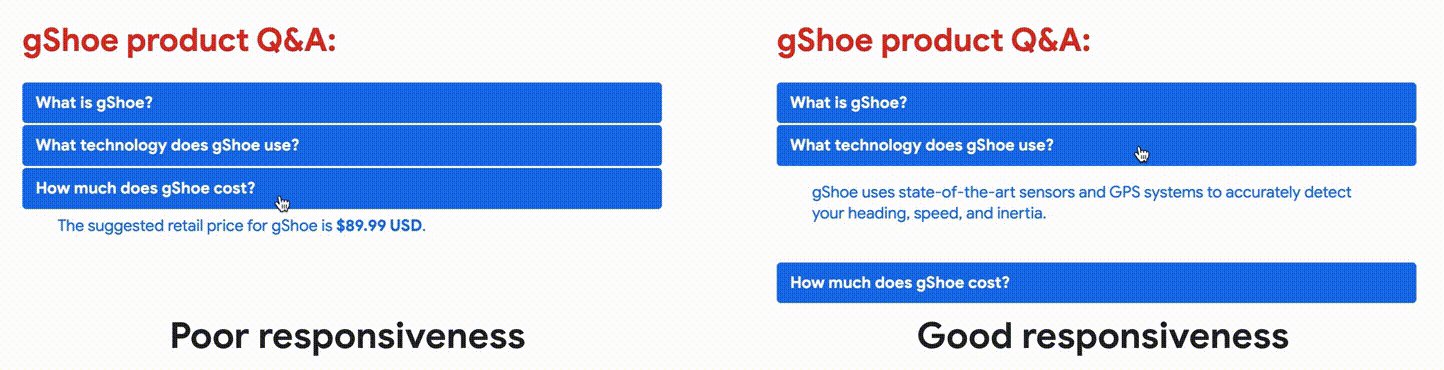
Nessuno si aspetta che tutte le tue interazioni vengano eseguite in un paio di millisecondi. Questo non è proprio possibile. Tutto ciò che devi fare per ottenere un buon punteggio INP e Core Web Vitals è fornire un feedback visivo immediato alle azioni dei tuoi visitatori sul tuo sito web.

Tornando all'inizio del nostro articolo, assicurarsi che il browser possa eseguire il rendering delle tue pagine in modo efficiente è il modo sicuro per ottenere punteggi eccellenti ed esperienza nel mondo reale.
E i due fattori critici che influiscono notevolmente sulla velocità di rendering sono il thread principale e la dimensione del DOM.
Il ruolo del thread principale e la dimensione del DOM
Facciamo un po' di pulizia prima di addentrarci nei dettagli tecnici.
Il tuo punteggio INP dipende dalla velocità con cui il browser restituisce feedback visivo all'utente dopo aver interagito con il tuo sito web.
Affinché il browser sia in grado di ricevere, elaborare e presentare rapidamente il feedback, il suo thread principale deve essere alleggerito dalle attività di lunga durata.
Alcuni dei maggiori colpevoli includono pesanti risorse JavaScript e, ultimo ma non meno importante, grandi dimensioni del DOM.
Questo è il processo. Ora demistifiamo ogni parte.
Il filo conduttore
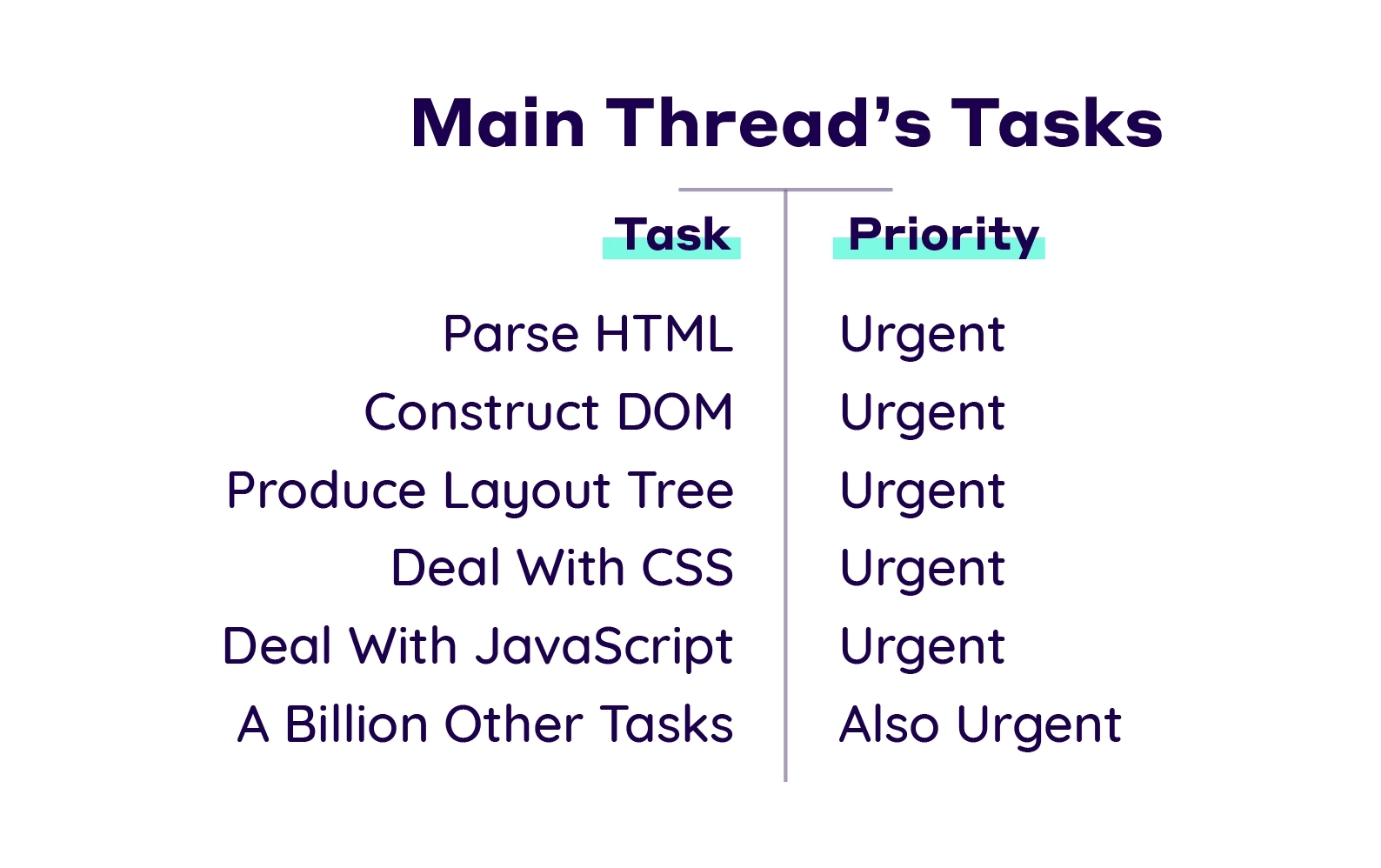
Il thread principale è il thread di esecuzione principale che gestisce la maggior parte delle attività critiche associate al rendering di una pagina Web, tra cui:
- Analisi HTML e CSS
- Esecuzione JavaScript
- costruzione del Document Object Model (DOM)
- aggiunta di stili calcolati
- producendo l'albero di layout
- creazione di record di verniciatura

Quando l'esecuzione di un'attività richiede più di 50 ms , è considerata un'attività lunga . Ciò accade principalmente a causa di file JavaScript con esecuzione intensa o di dimensioni DOM di grandi dimensioni.
Dovresti sapere che il thread principale può eseguire solo un'attività alla volta. Pertanto, più a lungo si verificano le attività, più lento apparirà il tuo sito web.
Perché?
Immagina di avere una pagina web con una funzionalità interattiva, come una visualizzazione di dati complessa o un'interfaccia utente dinamica. L'utente attiva un'azione, ad esempio facendo clic su un pulsante, che avvia un pesante calcolo JavaScript (richiede più di 50 ms per l'esecuzione).
Ciò pone automaticamente diverse sfide alle prestazioni e alla reattività del tuo sito:
- Questo lungo calcolo blocca il thread, impedendogli di eseguire altre attività come la gestione degli input dell'utente, il rendering degli aggiornamenti o l'esecuzione di altri script.
- Mentre il calcolo è in corso, l'utente potrebbe provare a interagire con altre parti della pagina: scorrendola, facendo clic su altri pulsanti o digitando nei campi di input. Tuttavia, queste azioni non verranno elaborate immediatamente e la pagina sembrerà bloccata o non risponde.
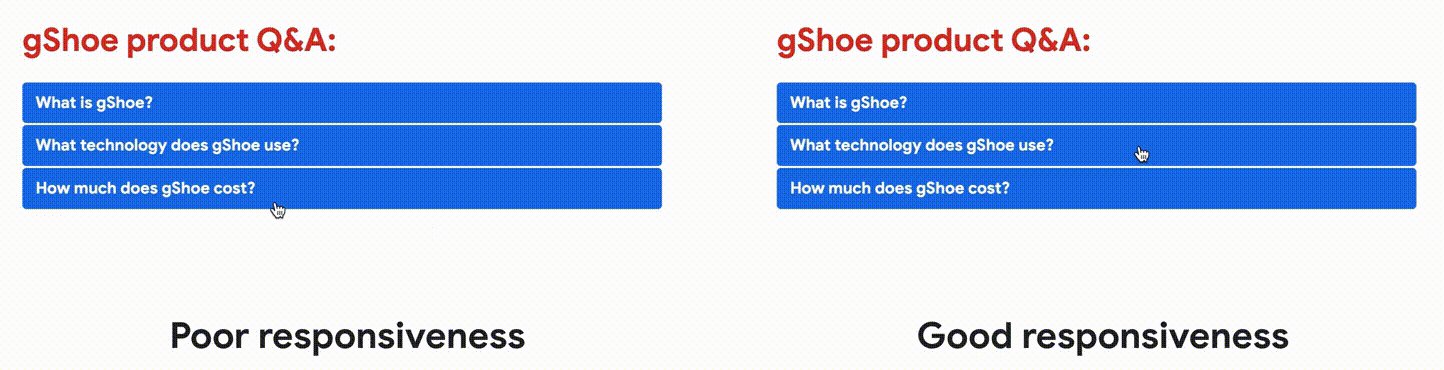
- Se si suppone che l'interazione dell'utente attivi un cambiamento visivo (come l'evidenziazione di un pulsante quando si fa clic), questo feedback verrà ritardato fino al completamento dell'attività a lunga esecuzione.
In poche parole, è fondamentale scaricare le attività dal thread principale e conosciamo almeno 7 modi per farlo.
Il DOM (Document Object Model)
Uno dei compiti del thread principale è analizzare l'HTML.
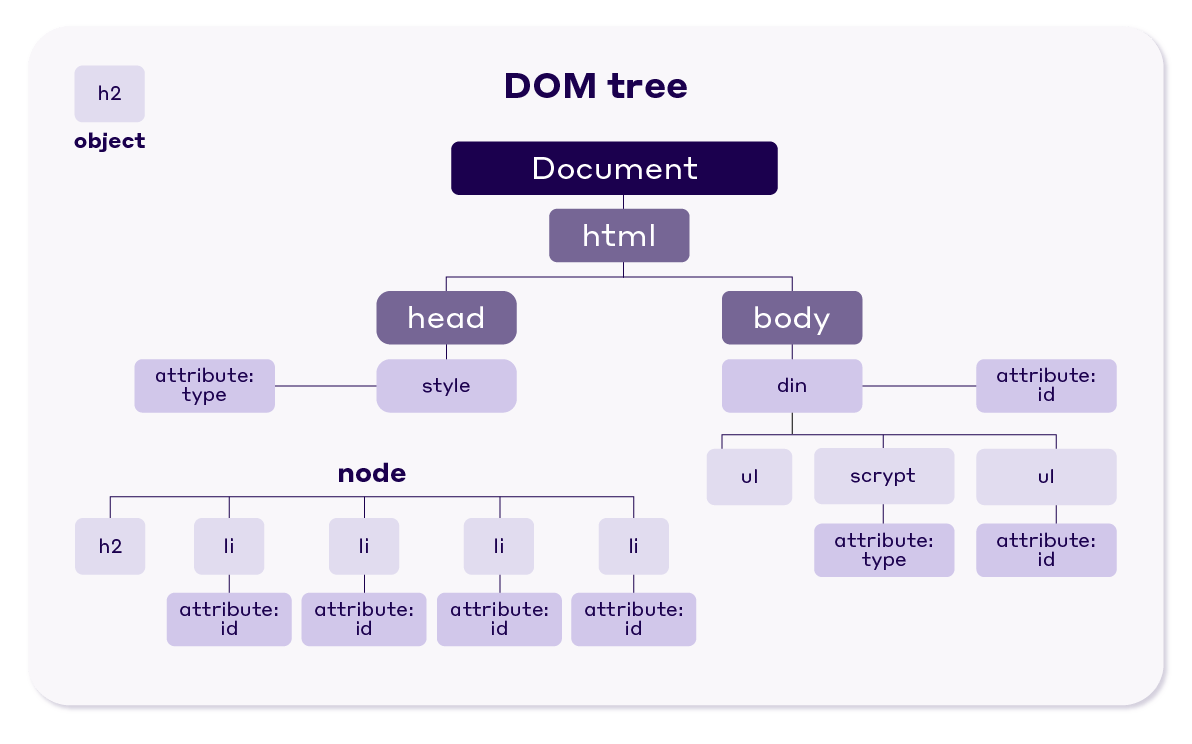
Ciò significa che il browser trasforma i dati (markup HTML) in DOM.
Il DOM rappresenta la struttura della pagina come un albero di oggetti che il browser utilizza per visualizzare il contenuto sullo schermo.
Un DOM più grande significa in genere più nodi (elementi, testo, commenti, ecc.) da gestire da parte del browser.

Quando hai una dimensione DOM di grandi dimensioni, il thread principale ha più lavoro da fare. Ci vuole più tempo per analizzare l'HTML in un DOM, applicare stili CSS, impaginare la pagina e eseguire nuovamente il rendering di parti della pagina quando si verificano modifiche (come tramite manipolazioni JavaScript).
Alberi DOM di grandi dimensioni possono anche rallentare le interazioni delle pagine perché ogni interazione dell'utente (come clic, scorrimenti e digitazione) spesso richiede che il browser ricalcoli stili e layout per parti del DOM.
Quindi, una buona regola pratica è che una pagina abbia unadimensione DOM fino a 1400 nodi.
Un modo per migliorare l'efficienza del thread principale e mitigare l'impatto di un DOM di grandi dimensioni è controllare il rendering del contenuto fuori schermo.
E questa proprietà CSS può aiutarti a farlo...
Sfruttarela visibilità dei contenutiper un rendering migliorato
La proprietà CSS di visibilità del contenuto è un'aggiunta innovativa alla cassetta degli attrezzi per l'ottimizzazione delle prestazioni web.
Questa proprietà, in particolare nella sua impostazione automatica, svolge un ruolo fondamentale nel migliorare l'efficienza di rendering delle pagine web. L'attributo content-visibility: auto informa il browser che può saltare i calcoli di rendering e layout per un elemento finché non è necessario, ovvero quando l'elemento entra nel viewport.

Quando applicato, content-visibility: auto consente al browser di ottimizzare il carico di lavoro di rendering. Posticipando il rendering del contenuto non visibile, la visibilità del contenuto diminuisce significativamente il tempo di caricamento iniziale e riduce il carico di lavoro sul thread principale, portando a velocità di rendering più elevate e una migliore reattività della pagina web.
Un esempio pratico in cui la visibilità del contenuto: auto brilla è nell'ottimizzazione dell'interazione con Next Paint.
Ad esempio, in un post di blog con più commenti o in un sito di notizie a scorrimento lungo, applicare la visibilità del contenuto: auto a singoli commenti o articoli di notizie non immediatamente visualizzati garantisce che il browser rimanga reattivo alle interazioni dell'utente e carichi rapidamente i contenuti visibili.
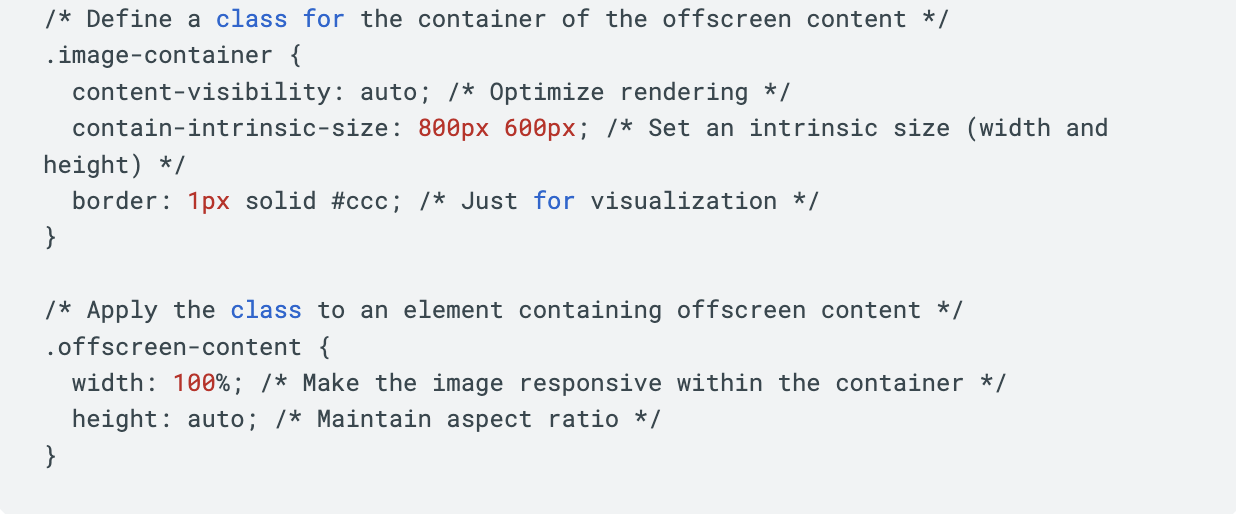
Ecco un modo semplice per implementarlo:

Devi però sapere che non è una soluzione valida per tutti. È necessario affrontare la visibilità dei contenuti con equilibrio, testandone gli effetti su vari dispositivi e browser per garantire prestazioni costanti ed evitare cambiamenti di layout imprevisti o problemi di accessibilità.
Visibilità dei contenuti in azione
Durante il nostro webinar con Google sull'ottimizzazione dell'INP, abbiamo avuto la possibilità di dimostrare l'impatto della visibilità dei contenuti e come NitroPack lo applica.
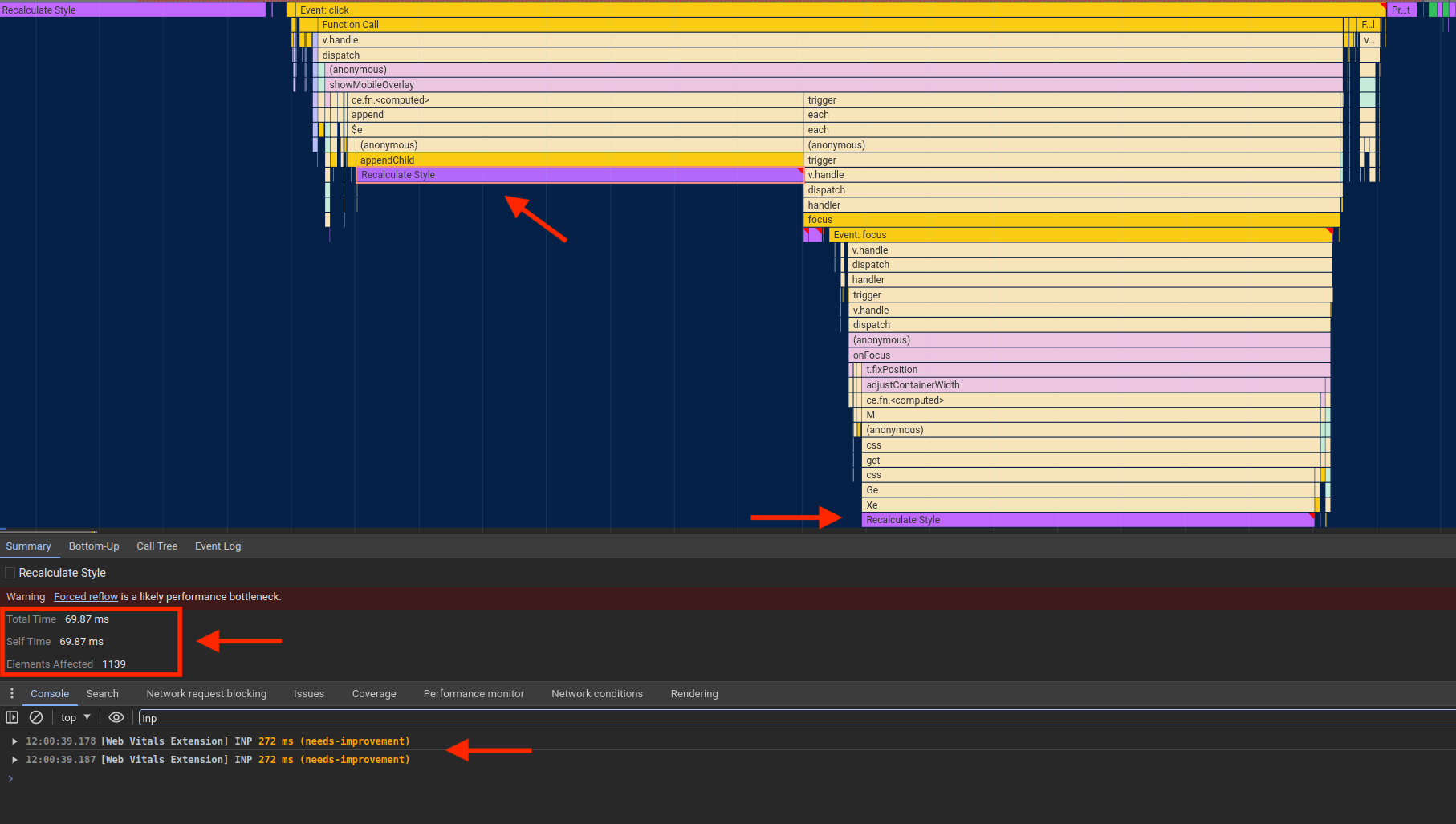
Abbiamo identificato la causa principale di un INP scarso utilizzando diversi strumenti: l'estensione Web Vitals, Chrome DevTools e il profiler delle prestazioni.
Nel processo, abbiamo scoperto che i principali colpevoli che hanno causato un punteggio INP di 272 ms erano due eventi “Ricalculate style” che hanno impiegato 69,87 ms per essere elaborati e hanno interessato 1139 elementi.

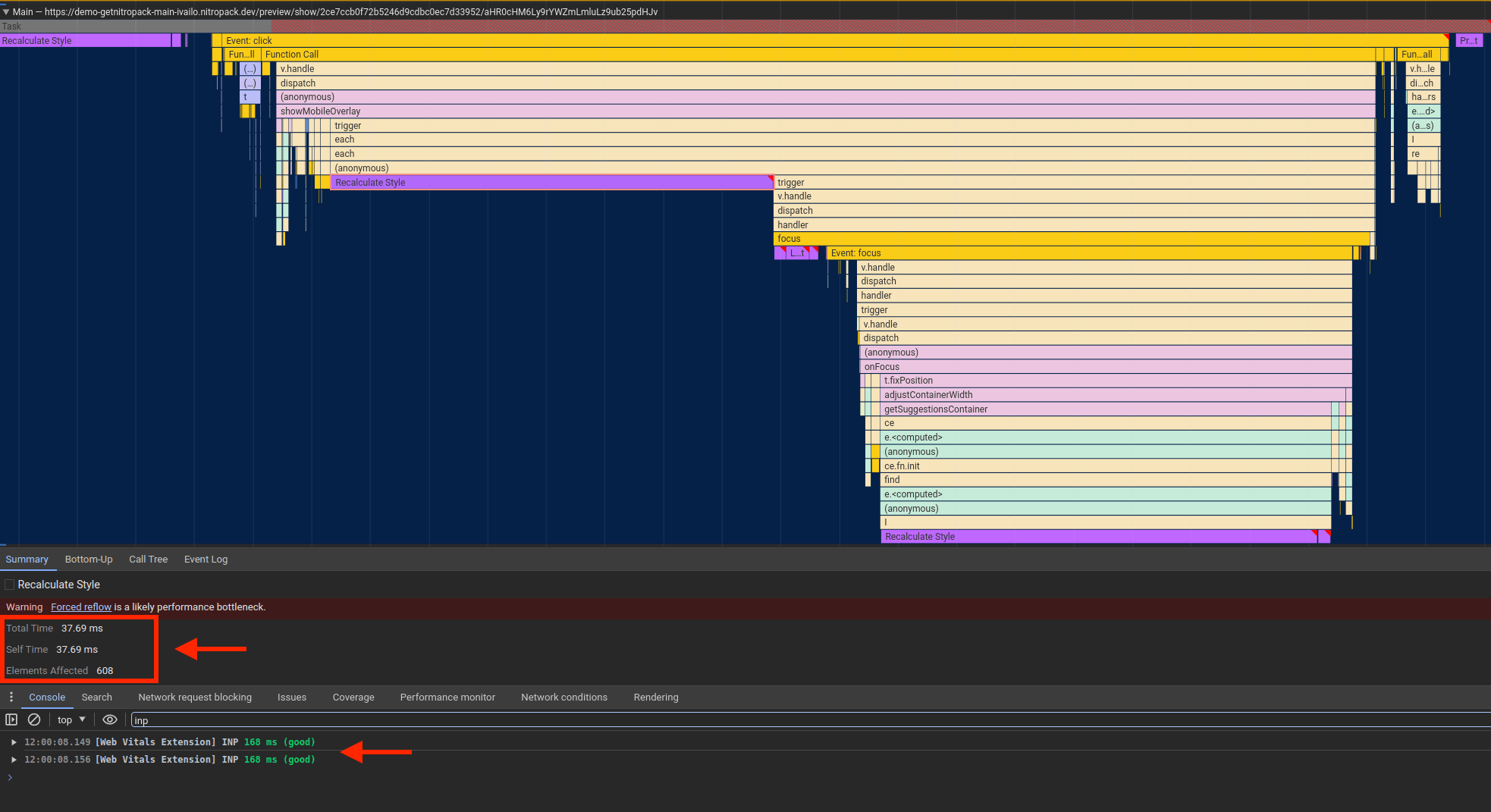
Abilitando NitroPack sul sito web, il nostro servizio ha rilevato automaticamente gli elementi che trarrebbero beneficio dalla visibilità del contenuto: auto . Dopo una rapida configurazione, siamo riusciti a ridurre il tempo di rendering delle attività lunghe e il numero di elementi interessati più di due volte:

Inoltre, il punteggio INP è migliorato da “necessita di miglioramenti” a “buono”.
Rendi il tuo sito web a prova di futuro e passa l'INP con il pilota automatico. Ottieni subito NitroPack →
Ulteriori suggerimenti per ottimizzare l'INP
Indubbiamente, la visibilità dei contenuti offre grandi miglioramenti in termini di prestazioni con il minimo sforzo.
Tuttavia, in alcuni casi, potresti aver bisogno di prestazioni extra per garantire una reattività fluida e buoni punteggi INP. Se ciò accade, ecco molte altre strategie di ottimizzazione INP che puoi utilizzare:
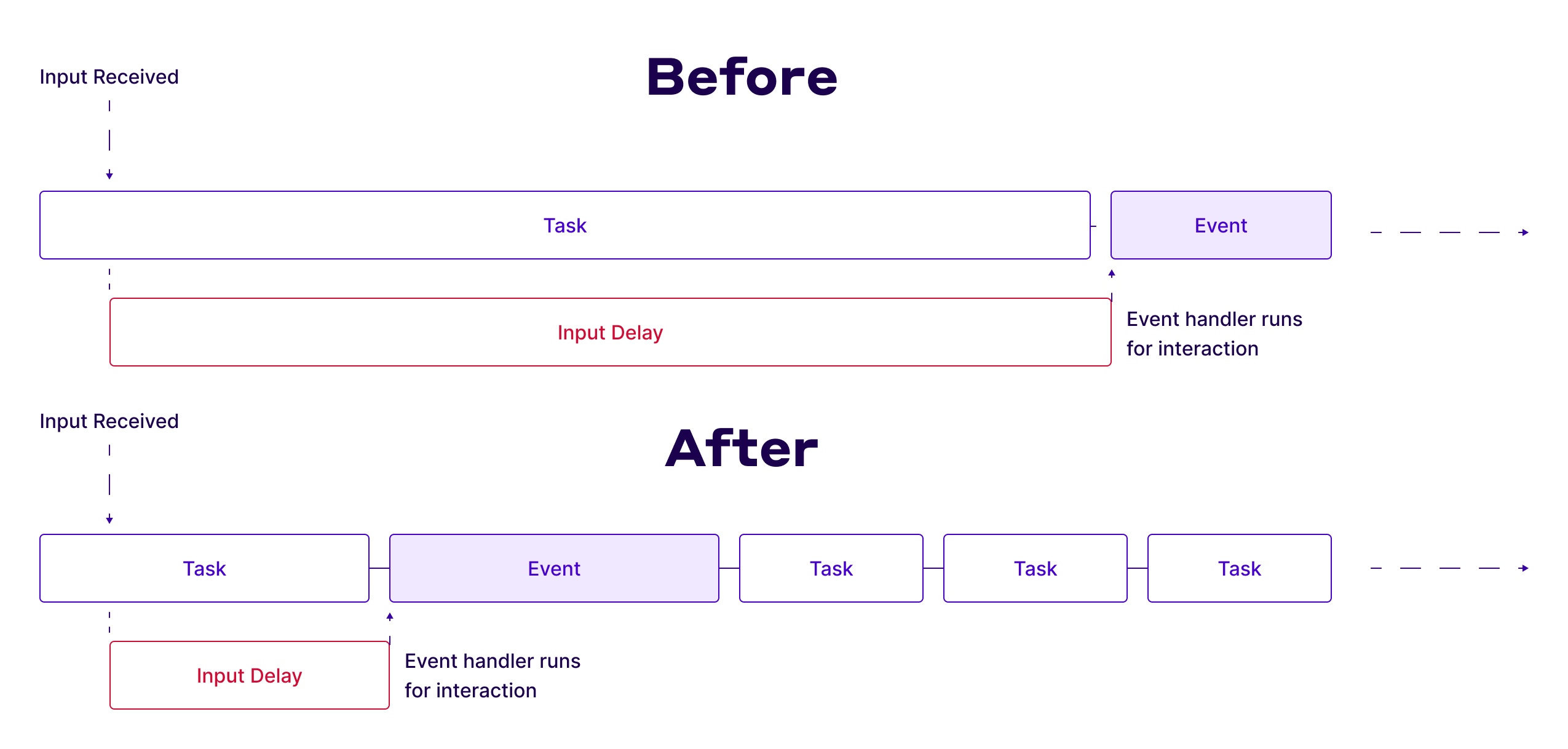
1. Cedere al filo principale
Come già sai, le prestazioni del tuo sito dipendono fortemente da quanto è occupato il thread principale. Cedere al thread principale si riferisce alla pratica di suddividere deliberatamente attività di lunga durata in blocchi più piccoli e gestibili per evitare di bloccare il thread principale per periodi prolungati.

Ciò può essere ottenuto utilizzando funzioni di rendimento come:
- pianificazione.rendimento()
- setTimeout
- requestAnimationFrame
- requestIdleCallback
2. Riduci le dimensioni del tuo DOM
Il secondo colpevole della reattività menzionato era la dimensione del DOM. Avere un DOM di grandi dimensioni può ostacolare notevolmente il passaggio dell'INP. Per evitare ciò, è fondamentale ridurne al minimo le dimensioni o, più specificamente, limitare la profondità del DOM.
Questo obiettivo può essere raggiunto attraverso diverse strategie:
- Evita plugin e temi mal codificati.
- Limita l'uso di JavaScript per creare nodi DOM.
- Scegli alternative ai page builder noti per la produzione di HTML eccessivo.
- Considera la possibilità di dividere un sito web di una sola pagina in più pagine.
- Evitare di nascondere elementi non necessari con la proprietà CSS display: none.
3. Evitare la sovrapposizione delle interazioni
La sovrapposizione delle interazioni si verifica quando un utente interagisce con un altro elemento della pagina prima che il rendering della prima interazione sia completo. Ciò accade spesso durante la digitazione rapida nei campi del modulo, in cui si verificano rapidamente più sequenze di tasti.
Per ottimizzare questo, considera:
- Implementazione del debouncing sugli input per ridurre la frequenza di callback degli eventi.
- Utilizzo di AbortController per annullare le richieste di recupero in corso, prevenendo il sovraccarico del thread principale dovuto a eccessivi callback di recupero.
Incartare
Ricorda: INP consiste nel consentire al browser di dipingere la schermata successiva il più rapidamente possibile.
Gli utenti vogliono sapere che le loro azioni vengono elaborate e che qualcosa sta accadendo in background.
E combinare funzionalità del browser come la visibilità dei contenuti con potenti soluzioni per le prestazioni web come NitroPack significa che puoi coprire l'intero spettro dell'esperienza utente, dal caricamento iniziale alla navigazione in tutte le tue pagine.
