Valutazione Core Web Vitals non riuscita: cos'è e come risolverla
Pubblicato: 2023-08-26Vai a controllare la velocità e le prestazioni in Google PageSpeed Insights e vedi...
Valutazione Core Web Vitals non riuscita

Ma va bene, non sei solo. Infatti, circa il 56% delle origini non supera la valutazione Core Web Vitals.
La buona notizia è che hai già fatto il primo passo e, una volta letto questo articolo, saprai come unirti al fortunato 44% dei proprietari di siti con ottimi Core Web Vitals di Google e un'esperienza utente ancora migliore.
Registrati gratuitamente alla serie di webinar "Core Web Vitals for Your Business" con Google e NitroPack →
Cos'è Core Web Vitals
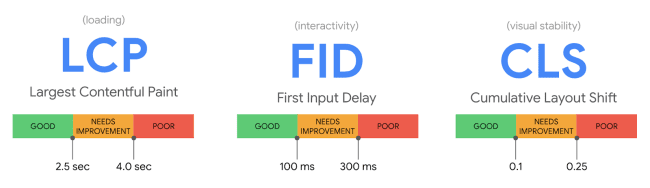
I Core Web Vitals sono un insieme di parametri prestazionali che Google ha sviluppato per aiutare i proprietari di siti a misurare l'esperienza utente complessiva di una pagina web. Attualmente, i tre parametri più importanti dei Core Web Vitals sono:
- Largest Contentful Paint (LCP): misura le prestazioni di caricamento. Idealmente, LCP dovrebbe verificarsi entro i primi 2,5 secondi dall'inizio del caricamento della pagina
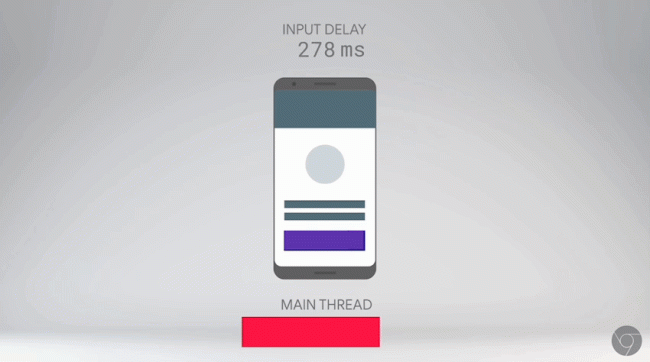
- Primo ritardo di input (FID): quantifica l'interattività. Un buon punteggio FID è inferiore a 100 millisecondi
- Cumulative Layout Shift (CLS): valuta i cambiamenti di layout imprevisti. Un buon punteggio CLS è inferiore a 0,1

Queste metriche sono state stabilite per fornire una guida unificata per gli indicatori di qualità essenziali per offrire un'ottima esperienza utente ai visitatori del tuo sito.
Perché è importante superare i Core Web Vitals
Con il 40% degli utenti che abbandonano un sito web se impiega più di tre secondi per caricarsi, l'ultima cosa che desideri è un sito lento o difettoso.
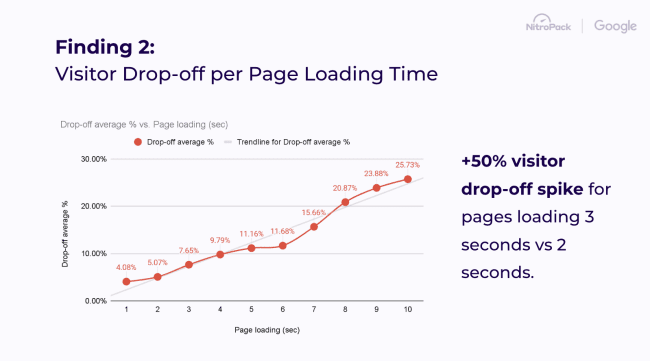
Infatti, in un recente webinar ospitato in collaborazione con Google, NitroPack ha rivelato quanto siano impazienti i visitatori e cosa questo significhi per il tuo business online.
Dopo aver monitorato 245.433 visite uniche su tre siti di e-commerce, abbiamo appreso che:
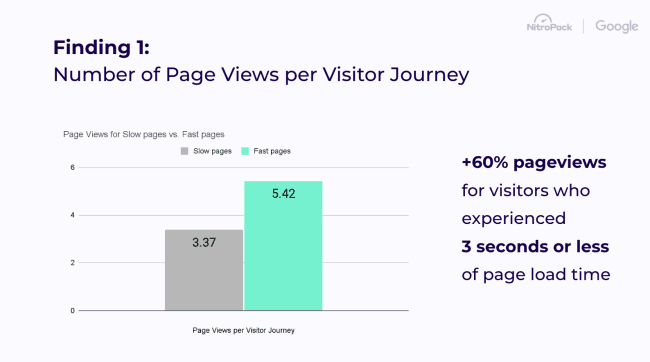
Gli utenti visitano il 60% di pagine in più se i siti vengono caricati entro 3 secondi

Il 50% in più di visitatori abbandonano quando una pagina viene caricata in 3 secondi rispetto a 2 secondi

I visitatori perdono la pazienza e in modo sproporzionato iniziano ad abbandonare una pagina web a 2,75 secondi dal caricamento della pagina
In sintesi, il successo del tuo business online dipende ora più che mai dalla velocità e dall’eccellente esperienza utente. Il mancato superamento della valutazione Core Web Vitals è un indicatore essenziale che il tuo sito web non coinvolge e non converte i visitatori nel modo migliore possibile.
Risolvere oggi la scarsa esperienza utente apre le porte a un migliore posizionamento nella Ricerca Google, a visitatori più soddisfatti e ad un aumento dei profitti.
Ottieni una navigazione senza intoppi che piacerà anche al visitatore più impaziente. Inizia con NitroPack →
Cosa significa valutazione Core Web Vitals non riuscita?
Quando il tuo sito non supera la valutazione Core Web Vitals, significa che uno o più dei tre parametri (LCP, FID o CLS) non rientrano nella soglia consigliata.
Esatto:se non superi anche uno solo dei parametri Web Vitals, riceverai lo stesso messaggio in rosso.
Vediamo perché.
In che modo Google misura i Core Web Vitals?
Google fornisce valutazioni Core Web Vitals utilizzando:
- Dati dei test di laboratorio (noti come dati di laboratorio) raccolti con Google Lighthouse utilizzando simulazioni in un ambiente controllato;
- Dati sull'esperienza utente reale (noti come dati sul campo) raccolti dal Chrome User Experience Report (CrUX).

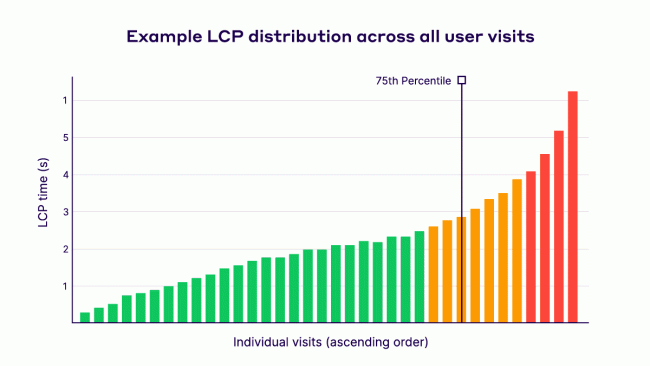
Per misurare i Core Web Vitals, Google prende in considerazione tutte le esperienze degli utenti reali registrate per il tuo sito web. Per superare i Web Vitals,almeno il 75%degli utenti dovrebbe sperimentare un caricamento veloce della pagina, un'ottima reattività e nessun cambiamento di layout, come stabilito da LCP, FID e CLS.

Dati di laboratorio e dati sul campo: cosa è più importante per valutare i Core Web Vitals?
I dati di laboratorio e sul campo forniscono approfondimenti diversi e hanno casi d'uso distinti:
1. Dati di laboratorio
- Pro: ambiente controllato, utile per il debug e test coerenti.
- Contro: non cattura i colli di bottiglia del mondo reale né riflette la reale esperienza dell'utente.
2. Dati sul campo
- Pro: rappresenta le esperienze utente reali e cattura i veri colli di bottiglia.
- Contro: può essere influenzato da fattori esterni come le condizioni della rete.
Sebbene esaminare i dati di laboratorio possa sembrare il modo più semplice, per offrire davvero un'esperienza utente eccellente è necessario concentrarsi principalmente sui dati sul campo .
Ma come fai a sapere da dove provengono i tuoi Core Web Vitals?
Comprendere il rapporto di Google PageSpeed Insights
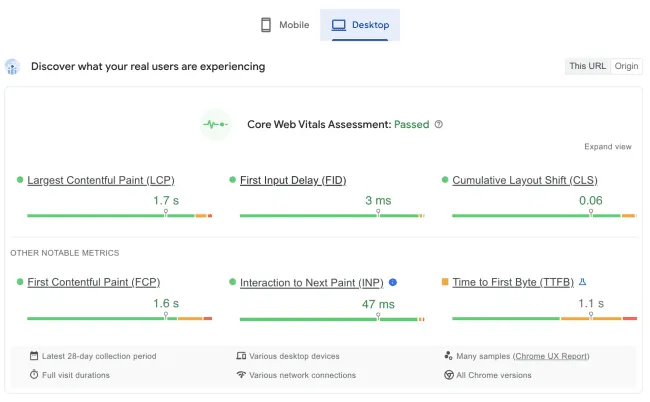
Google PageSpeed Insights (PSI) è lo strumento di test più popolare che fornisce dati sia di laboratorio che sul campo sulle prestazioni di una pagina.
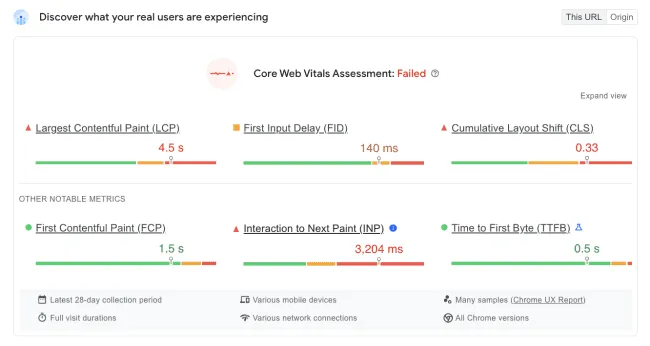
Quando esegui il report, la prima sezione che vedi è la valutazione Core Web Vitals. Viene generato in base ai dati sul campo di CrUX ed è lì che troverai risposte reali ai problemi di esperienza dell'utente.

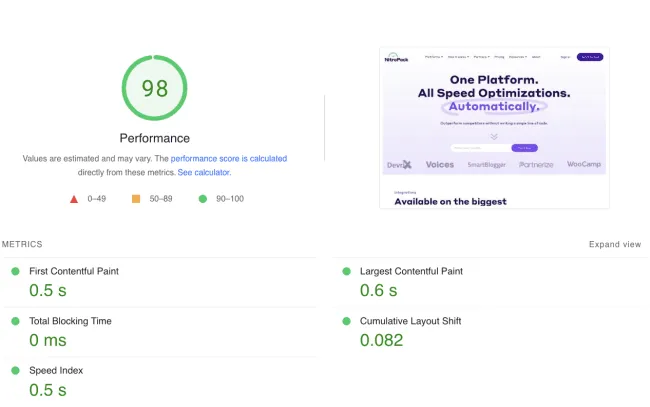
Poi arriva la sezione del punteggio delle prestazioni generata con i dati di laboratorio di Google Lighthouse. Include i risultati su First Contentful Paint (FCP), LCP, CLS, Total Blocking Time (TBT) e Speed Index (SI) misurati in ambienti simulati.

In conclusione, mentre i dati di laboratorio sono essenziali per diagnosticare i problemi e garantire la coerenza, i dati sul campo forniscono una rappresentazione più accurata di come gli utenti reali sperimentano un sito.
L'ottimizzazione per i Core Web Vitals ottenuti con i dati sul campo avrà il maggiore impatto sui parametri aziendali e sul successo del tuo business online.
Quali sono le cause del fallimento delle valutazioni Core Web Vitals?
Il fallimento dei Core Web Vitals può verificarsi per molti motivi, come tempi di risposta lenti del server, problemi con JS e CSS, immagini non ottimizzate, richieste HTTP eccessive, layout instabili, script di terze parti, ecc.
Ecco un approfondimento sui motivi più comuni:
1. Tempi di risposta del server lenti
Quando il tuo server impiega troppo tempo per iniziare a inviare dati al browser dell'utente, ciò può avere un impatto negativo sul tuo punteggio LCP (Last Contentful Paint). Ciò può essere dovuto a problemi con il tuo host web, alla posizione fisica del server rispetto all'utente o persino a un'errata configurazione del server. Garantire una solida infrastruttura server, prendere in considerazione una rete per la distribuzione di contenuti (CDN) e ottimizzare il software del server può alleviare questo problema.
2. Problemi JavaScript e CSS
Il blocco di JavaScript e CSS può ritardare il rendering sulla tua pagina. Se questi script o fogli di stile non sono ottimizzati o bloccano il rendering, possono influenzare negativamente sia LCP che First Input Delay (FID). Le soluzioni includono la minimizzazione e la compressione di file, il rinvio di JS non critici e l'integrazione di CSS critici.
3. Immagini non ottimizzate
Immagini pesanti e non ottimizzate (così come video e animazioni) possono rallentare notevolmente i tempi di caricamento della pagina. Le immagini che non sono nei formati di nuova generazione, sono troppo grandi o non compresse possono avere un impatto su LCP. Prendi in considerazione l'utilizzo di formati come WebP, la compressione delle immagini senza perdere la qualità e l'utilizzo del caricamento lento per le immagini sotto la piega.
4. Troppe richieste HTTP
Ogni volta che inizi a caricare una pagina web, invia più richieste per tutti i suoi elementi al browser in modo che il processo di rendering possa iniziare. Ogni richiesta HTTP aggiuntiva, per script, immagini, CSS, aumenta il tempo necessario per il caricamento di una pagina. Ridurre queste richieste combinando file, utilizzando sprite per le icone e semplificando la progettazione può migliorare la velocità della pagina.
5. Scarsa ottimizzazione mobile
Con il 53% delle visite ai siti mobili abbandonate a causa di un tempo di caricamento di oltre 3 secondi, l'ottimizzazione mobile è essenziale. Problemi come design non reattivi e risorse non ottimizzate per i dispositivi mobili possono portare al fallimento dei Core Web Vitals, soprattutto su reti mobili più lente. Per non parlare del fatto che ciò potrebbe effettivamente costare ai tuoi utenti mobili denaro reale e risorse di dati tanto necessarie.
6. Layout instabili
Lo spostamento cumulativo del layout (CLS) viene influenzato quando i layout sono instabili. Gli elementi che si spostano sulla pagina durante il caricamento, come gli annunci pubblicitari, i contenuti inseriti dinamicamente o persino i caratteri che causano spostamenti, possono contribuire a un punteggio CLS scarso. Assicurati che gli elementi abbiano dimensioni predefinite ed evita di aggiungere contenuto sopra il contenuto esistente a meno che non sia in risposta a un'interazione dell'utente.
7. Script di terze parti
Widget incorporati, analisi, annunci e altri script di terze parti possono rallentare significativamente una pagina, incidendo su diversi Core Web Vitals. Monitora l'impatto sulle prestazioni degli script di terze parti, rinvia gli script di terze parti non critici e assicurati di caricare solo risorse esterne essenziali.
Trasmetti i Core Web Vitals ogni volta. Inizia con le ottimizzazioni completamente automatizzate di NitroPack →
Come superare il Core Web Vitals Assessment
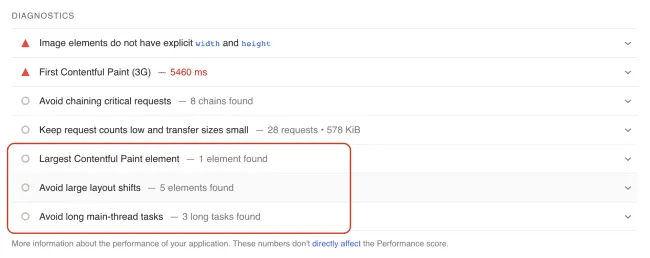
La sezione "Diagnostica" nel rapporto Google PageSpeed Insights (PSI) fornisce anche informazioni utili sugli elementi che influenzano ciascuna delle tre metriche:

Utilizza questa sezione per generare un elenco di ottimizzazioni su cui dovresti lavorare in seguito, o semplicemente ruba la nostra lista di controllo:
Migliora la pittura con contenuto più grande (LCP)
- Ottimizza i tempi di risposta del server: utilizza un provider di hosting di alta qualità.Implementare la memorizzazione nella cache del server e prendere in considerazione l'utilizzo di una rete per la distribuzione di contenuti (CDN);
- Rendi CSS critici in linea: carica solo i CSS necessari per la visualizzazione iniziale della pagina;
- Precarica risorse chiave: utilizzare per caricare risorse importanti che vengono scoperte in una fase avanzata del processo di caricamento;
- Comprimi e ottimizza le immagini: utilizza formati di nuova generazione come JPEG 2000, JPEG XR o WebP, che forniscono una compressione migliore rispetto a PNG o JPEG. Inoltre, considera l'utilizzo di immagini reattive con l'attributo srcset .

Ridurre il ritardo del primo ingresso (FID)
- Riduci al minimo JavaScript: riduci al minimo o posticipa il JavaScript non necessario per il rendering iniziale della pagina.
- Utilizza un lavoratore Web: i lavoratori Web ti consentono di eseguire JavaScript su un thread in background.
- Suddividere attività lunghe:qualsiasi attività che richieda al browser più di 50 millisecondi per essere eseguita può ritardare la risposta alle interazioni dell'utente. Suddividi le attività lunghe in attività più piccole e asincrone.


Nota a margine: iltramonto della metrica FID è ufficialmente confermato da Google.A partire da marzo 2024, la nuova metrica di reattivitàInteraction to Next Pain (INP) sostituirà il FID per fornire una visione più completa dell'interattività del tuo sito web.
Ma non aspettare fino al prossimo anno. Scopri tutto ciò che devi sapere sull'ottimizzazione INP con Google e NitroPack nel nostro prossimo webinar.

Ottimizza l'INP con Google e NitroPack. Iscriviti gratuitamente al webinar →
Riduci al minimo lo spostamento cumulativo del layout (CLS)
- Utilizza le dimensioni degli attributi di dimensione impostati per qualsiasi supporto: ciò significa includere attributi di larghezza e altezza nelle immagini e negli elementi video.
- Assicurati che gli elementi dell'annuncio abbiano uno spazio riservato: evita gli incorporamenti di annunci che causano il salto dei tuoi contenuti.
- Evita di inserire contenuti sopra contenuti esistenti: a meno che non sia in risposta all'interazione dell'utente, ciò può causare cambiamenti di layout fastidiosi e inaspettati.
- Ottimizza la distribuzione dei caratteri : la combinazione di link rel=preload e font-display: facoltativo, la compressione, l'incorporamento e il sottoinsieme dei caratteri aiuta a ridurre il rischio di cambiamenti di layout imprevisti

Suggerimenti bonus per correggere gli errori di valutazione dei principali parametri web vitali su WordPress
WordPress, essendo il CMS più popolare al mondo, offre flessibilità e ricchezza di plugin e temi. Tuttavia, questo a volte può portare a problemi, soprattutto in termini di prestazioni.
Ecco alcuni suggerimenti su misura per gli utenti di WordPress per migliorare i loro punteggi Core Web Vitals:
1. Utilizza un servizio di hosting WordPress veloce
Non tutti i servizi di hosting sono uguali.
I provider di hosting WordPress gestiti di alta qualità, come Kinsta, WP Engine e SiteGround, hanno ottimizzato i propri server appositamente per WordPress, garantendo tempi di risposta del server più rapidi e robusti meccanismi di caching. Scegliendo un host di qualità, puoi ridurre drasticamente i ritardi legati al server e migliorare la metrica LCP.
2. Utilizza un servizio CDN di alta qualità con edge caching
Le reti per la distribuzione di contenuti (CDN) come Cloudflare, Akamai e KeyCDN possono memorizzare nella cache i contenuti del tuo sito web su server globali, garantendo che i tuoi utenti recuperino i dati da un server più vicino alla loro posizione. Ciò migliora significativamente la velocità del sito e i tempi LCP.
3. Rimuovi i file JS e CSS inutilizzati (dai plugin)
I plugin di WordPress, sebbene preziosi, spesso accodano file JavaScript e CSS aggiuntivi. Non tutti questi file sono necessari per ogni pagina. Strumenti come Asset CleanUp possono aiutarti a identificare e rimuovere o rinviare script e stili non essenziali, impedendo loro di rallentare il tuo sito web.
4. Ridurre l'impatto del codice di terze parti
- Controlla e rimuovi gli script inutilizzati: gli script di terze parti, spesso aggiunti da plug-in o widget, possono essere dannosi per le prestazioni del tuo sito. Prendi in considerazione l'utilizzo di strumenti come la scheda "Prestazioni" in Chrome DevTools per controllare gli script di terze parti e decidere quali sono veramente essenziali.
- Ritardare il caricamento degli script: i plugin WordPress come NitroPack forniscono opzioni per ritardare l'esecuzione di JavaScript fino all'interazione dell'utente. Ciò può migliorare il FID e ridurre i tempi di caricamento iniziali.
- Caricamento lento: ciò garantisce che le risorse fuori schermo vengano caricate solo quando un utente le scorre, migliorando i tempi di caricamento iniziali. Il caricamento lento nativo è ora supportato in WordPress per le immagini. Per altri elementi come video o iframe, prendi in considerazione l'utilizzo di a3 Lazy Load o soluzioni completamente automatizzate come NitroPack.
- JavaScript di terze parti self-hosting: a volte è più veloce ospitare script di terze parti sul proprio server piuttosto che recuperarli esternamente, soprattutto se non si aggiornano spesso. I caratteri, in particolare, possono essere ospitati autonomamente utilizzando plug-in come OMGF (Optimize My Google Fonts) per ridurre i tempi di recupero esterno.
Seguendo questi consigli specifici di WordPress, non solo miglioreranno i tuoi punteggi Core Web Vitals, ma anche i visitatori del tuo sito web potranno godere di un'esperienza di navigazione più fluida e veloce.
Risoluzione dei problemi relativi alla valutazione dei parametri vitali del Web principale non riuscita con NitroPack
Introdurre tutte le ottimizzazioni necessarie di Core Web Vitals non è un'impresa facile.
Fortunatamente, NitroPack è un servizio leggero di ottimizzazione delle prestazioni con oltre 35 funzionalità avanzate che funzionano in sincronia per garantirti di superare costantemente la valutazione Core Web Vitals.
Leader nell'ottimizzazione dei Core Web Vitals, NitroPack gode della fiducia di oltre 200.000 proprietari di siti, sviluppatori e agenzie per i parametri vitali del web ecologico e tempi di caricamento rapidissimi.

La configurazione di NitroPack richiede 3 minuti e non richiede alcuna conoscenza tecnica. Una volta attivato, funziona con il pilota automatico, applicando ottimizzazioni focalizzate sul CWV, come:
- Caching avanzato delle pagine
- Cache del browser
- Minimizzazione di HTML, CSS e JavaScript
- Caricamento JavaScript differito
- Ottimizzazione CSS
- Caricamento lento
- Conversione WebP
- CDN (Content Delivery Network) integrato di Cloudflare
- Ridimensionamento adattivo delle immagini
- Estrazione CSS critica
- Sottoimpostazione dei caratteri
- Cache del carrello e-commerce (WooCommerce)
- Gestore di script di terze parti
E altro ancora!
Supera i Core Web Vitals con oltre 35 ottimizzazioni automatizzate delle prestazioni con NitroPack →
Come assicurarti di non fallire mai più il Core Web Vitals Assessment
Sebbene controlli e correzioni occasionali possano risolvere problemi esistenti, potrebbero non prevenirne di futuri. Per mantenere costantemente uno standard elevato per i Core Web Vitals, è necessario integrare determinate pratiche nel flusso di lavoro.
1. Eseguire report e manutenzione regolari
Man mano che il tuo sito web cresce, vengono aggiunti nuovi contenuti, i plugin vengono aggiornati e le interazioni degli utenti si evolvono. Controlli regolari ti aiuteranno a identificare e correggere i cali di prestazioni prima che diventino gravi.
- Monitoraggio automatizzato delle prestazioni: strumenti come Lighthouse di Google possono essere automatizzati per eseguire controlli regolari sul tuo sito web: una buona regola pratica è ogni 28 giorni. Ciò può fornirti approfondimenti e avvisi tempestivi per eventuali problemi di prestazioni.
- Manutenzione programmata: proprio come faresti regolarmente la manutenzione del tuo veicolo, anche il tuo sito web necessita di attenzione periodica. Dedica orari specifici ogni mese o trimestre alla manutenzione del sito web. Ciò include aggiornamenti, ottimizzazioni del database e controllo dei collegamenti interrotti, tra le altre attività.
- Test continui: integra i test delle prestazioni nel flusso di lavoro di sviluppo. Prima di rendere attivi eventuali aggiornamenti, assicurati che siano testati per le prestazioni in un ambiente di staging.
2. Imposta un budget per le prestazioni web
Un budget prestazionale è un insieme di limiti riguardanti alcune metriche che influiscono sulle prestazioni del sito, che non devono essere superati. Istituire un budget per le prestazioni web può cambiare le regole del gioco, garantendo che le modifiche al sito non influiscano negativamente sull'esperienza dell'utente.
Imposta limiti chiari: decidi parametri prestazionali specifici (come il peso totale della pagina, il tempo di esecuzione di JavaScript o le dimensioni delle immagini) e determina i valori massimi consentiti per ciascuno.
Monitorare le violazioni: strumenti come SpeedCurve o Lighthouse CI possono essere utilizzati per monitorare eventuali violazioni del budget prestazionale durante lo sviluppo.
Mantenere, rivedere e adattare: nel corso del tempo, man mano che gli standard web, le tecnologie e le aspettative degli utenti si evolvono, rivedi il budget per le prestazioni. Forse i limiti devono essere rafforzati o forse, con migliori strumenti di compressione e memorizzazione nella cache disponibili, possono essere leggermente allentati.
FAQ
Ho un punteggio prestazionale di 100/100, ma non riesco ancora a superare i Core Web Vitals. Perché?
Anche se un punteggio prestazionale di 100/100 (ad esempio su Google PageSpeed Insights) è impressionante, non è una garanzia che supererai i Core Web Vitals. Questo perché il punteggio prestazionale viene calcolato in base ai dati di laboratorio e ai Core Web Vitals, ovvero ai dati sul campo, ovvero alle interazioni reali degli utenti. Pertanto, il tuo sito potrebbe essere veloce e reattivo in un ambiente simulato e non funzionare bene in scenari reali, come gli utenti mobili che visitano il tuo sito su una rete 3G.
Ti consigliamo di spostare la tua attenzione sull'ottimizzazione dei tuoi Core Web Vitals invece che sul tuo punteggio prestazionale.
Cosa sono i dati RUM e perché sono importanti se voglio superare i Core Web Vitals?
RUM sta per Monitoraggio utente reale. È un tipo di metodo di raccolta dati che cattura il modo in cui gli utenti del mondo reale utilizzano un sito Web. A differenza dei test sintetici, che simulano le interazioni dell'utente in ambienti controllati, RUM raccoglie dati dalle sessioni utente effettive. Ciò rende RUM prezioso per comprendere la vera esperienza dell'utente.
Quando si tratta di Core Web Vitals, Google utilizza i dati RUM (raccolti dal Chrome User Experience Report) per determinare come gli utenti utilizzano un sito Web nel mondo reale. Se miri a superare i Core Web Vitals, concentrarti sul miglioramento delle metriche basate sui dati RUM è fondamentale poiché ciò riflette la vera esperienza dell'utente.
Quali sono gli URL "buoni" nel rapporto Esperienza sulle pagine in Search Console?
Nel Page Experience Report di Google, gli URL "buoni" si riferiscono alle pagine web che soddisfano le soglie consigliate per tutte e tre le metriche Core Web Vitals (LCP, FID e CLS).
Un URL "buono" dovrebbe avere:
- LCP di 2,5 secondi o più veloce.
- FID di 100 millisecondi o meno.
- Punteggio CLS pari o inferiore a 0,1.
Perché ricevo la "Valutazione Core Web Vitals: nessun dato"?
Lo stato "nessun dato" può verificarsi per vari motivi, tra cui:
- Dati insufficienti: se per una determinata pagina non sono disponibili dati sufficienti sugli utenti reali, la valutazione potrebbe essere considerata "non applicabile".
- Tipo di contenuto: alcuni tipi di pagine, come documenti non HTML (ad esempio PDF), potrebbero non essere applicabili per la valutazione Core Web Vitals.
- Nessuna visita da parte dell'utente: se una pagina presenta un traffico estremamente basso o nessuna visita durante il periodo di raccolta dei dati, potrebbe non essere idonea alla valutazione.