Domande frequenti su Core Web Vitals: approfondimenti chiave da proprietari di siti Web, sviluppatori esperti e webmaster
Pubblicato: 2023-10-26Ti sei mai chiesto:
"Che cosa è meglio per Core Web Vitals: Webflow o WordPress?"
O
"I moduli Hubspot influiscono sul punteggio LCP?"
Domande importanti, ma troppo specifiche per trovare facilmente risposte supportate da un'esperienza reale.
Ebbene, nelle righe seguenti, abbiamo raccolto altri di questi valori anomali. In effetti, tutte le seguenti domande sono state poste nella chat durante il nostro terzo webinar con Google su"Padroneggiare l'ottimizzazione LCP".
E la parte migliore è:
Al 90% delle domande hanno risposto i partecipanti al webinar.
In altre parole: ti aspetta una sorpresa.
Riceverai approfondimenti da altri proprietari di siti Web e sviluppatori esperti che hanno riscontrato gli stessi problemi e hanno trovato ciò che funziona meglio per loro.
Cominciamo con il primo.
Domande frequenti sui Segnali Web principali
Cos'è più importante: ottenere un punteggio prestazionale superiore a 90 in PageSpeed Insights o superare i Core Web Vitals?
In generale, CWV misura l'esperienza effettiva dei tuoi visitatori, mentre il punteggio PSI è solo una misurazione di laboratorio utile per testare e direzione generale delle prestazioni del tuo sito.
Ottieni un punteggio PSI superiore a 90 e supera automaticamente i tuoi Core Web Vitals. Ottieni NitroPack oggi →
Perché vedo risultati diversi quando utilizzo strumenti di test della velocità diversi?
Potresti visualizzare risultati diversi perché questi strumenti potrebbero essere testati da varie parti del mondo, utilizzando browser Web diversi e concentrandosi su aspetti diversi della velocità del tuo sito. Inoltre, mentre alcuni strumenti imitano un utente che visita il tuo sito, altri potrebbero esaminare dati utente reali. Inoltre, aspetti come la connessione Internet, quanto è occupato il tuo server in quel momento ed elementi di terze parti come gli annunci possono variare ogni volta che esegui il test.
Come posso gestire i problemi LCP quando utilizzo i moduli CTA di HubSpot?
Se hai implementato i moduli HubSpot direttamente sulla tua home page o nei popup sulla pagina, potresti notare un calo delle prestazioni. Ciò è dovuto principalmente ai molteplici file JavaScript caricati da questi moduli. Una soluzione alternativa consigliata sarebbe quella di spostare i moduli HubSpot in una pagina dedicata. Allo stesso modo, sebbene i CTA di HubSpot siano ottimi per monitorare le metriche degli utenti, comportano un carico JavaScript aggiuntivo, che può rallentare il tuo sito. La soluzione sarebbe quella di valutare i compromessi tra le informazioni ottenute da questi CTA e il potenziale impatto in termini di prestazioni e cercare soluzioni alternative.
È possibile superare i Core Web Vitals mentre si utilizza il tema Avada?
Sì, puoi trasmettere i tuoi Core Web Vitals utilizzando il tema Avada. Uno dei partecipanti al nostro webinar con Google ha affermato che la combinazione di Siteground con NitroPack produce risultati spettacolari. Una funzionalità di NitroPack che ha cambiato le regole del gioco per il punteggio LCP, in particolare, è la conversione automatica di WebP.
Quanto incide realmente il CWV sul posizionamento nei motori di ricerca?
La pertinenza dei contenuti è il fattore di ranking più importante quando Google costruisce la SERP. Tuttavia, molti siti Web producono contenuti pertinenti e di alta qualità. Quindi, avere dei buoni Core Web Vitals può essere l’elemento di differenziazione che mette la tua pagina in vantaggio. E, in definitiva, CWV riflette la percezione e l'esperienza dei tuoi utenti sul tuo sito. Garantire un'esperienza positiva è fondamentale per fidelizzare i visitatori e incoraggiare visite ripetute.
NitroPack Insights: Dalla nostra esperienza con i clienti, la velocità e i buoni Core Web Vitals migliorano significativamente gli sforzi SEO. Ciò può ridurre di diversi mesi il tempo necessario affinché i contenuti raggiungano un posizionamento favorevole.
Quale piattaforma è migliore in termini di prestazioni: Webflow o WordPress?
Alcuni utenti affermano di aver trovato Webflow piuttosto impegnativo in termini di prestazioni. I rapporti suggeriscono che la piattaforma tende a produrre numerosi selettori CSS, portando a duplicazioni inutili se non gestite correttamente. Inoltre, si dice che Webflow sia più difficile da ottimizzare, e alcuni sottolineano che la sua struttura HTML non è sempre impostata in modo efficiente, spesso risultando in un pesante Document Object Model (DOM). Al contrario, WordPress, se ottimizzato in modo appropriato, viene spesso segnalato per offrire prestazioni e flessibilità migliori. Date queste considerazioni, il consiglio generale sembra propendere per l’utilizzo di WordPress, soprattutto se abbinato ai giusti strumenti e pratiche di ottimizzazione, per coloro che danno priorità alle prestazioni.

Naturalmente, ciò non significa che non sia possibile ottenere prestazioni eccellenti utilizzando Webflow. Dipende fortemente dal tuo caso d'uso e dal sito web che desideri creare.
Ulteriori letture: 7 migliori plugin WordPress per ottimizzare il tuo sito web nel 2023
Quali sono i formati immagine di nuova generazione?
I formati di nuova generazione sono tipi di immagine più recenti come WebP, AVIF e JPEG XL. Offrono una migliore compressione e qualità rispetto ai formati tradizionali come JPG o PNG. Sicuramente vale la pena provarlo per prestazioni web più veloci!
Come posso convertire le mie immagini in WebP?
Per convertire le immagini in WebP, puoi utilizzare facilmente strumenti online come Squoosh o TinyPNG. Tuttavia, l'utilizzo degli strumenti online richiede la sostituzione manuale di tutte le immagini con le versioni WebP. Se disponi di un sito WordPress, il plug-in NitroPack può convertire e pubblicare automaticamente le tue immagini in formato WebP, rendendo il tuo sito più veloce.
*Le immagini WebP verranno generate solo per i nuovi caricamenti, le immagini preesistenti non verranno convertite nel formato WebP.
Ulteriori letture: Servi facilmente immagini in formati di nuova generazione (WordPress, OpenCart e Magento)
Esistono strumenti per generare CSS critici ed estrarli dai fogli di stile? Oppure è necessario farlo manualmente?
Dipende dagli strumenti che usi. Esistono tantissimi generatori di CSS critici online, ma fanno solo questo: generano CSS. Non lo configureranno sul tuo sito web: devi farlo manualmente. D'altra parte, NitroPack acquisisce automaticamente i CSS necessari per visualizzare i contenuti sopra la piega, crea CSS critici unici per ogni pagina e li incorpora.
Ulteriori letture: CSS critici: come aumentare la velocità e la UX del tuo sito web
Che peso hanno i Core Web Vitals come fattore di ranking?
I Core Web Vitals fanno parte dei segnali di esperienza sulle pagine di Google e, sebbene svolgano un ruolo nel ranking, non sono l'unico fattore. I contenuti di qualità rimangono fondamentali! Ma man mano che l’esperienza dell’utente diventa più cruciale, questi aspetti vitali probabilmente acquisteranno maggiore importanza nel tempo. È sempre bene ottimizzarli oltre a produrre contenuti di prim’ordine!
Cosa accadrà alle mie classifiche se non supero il LCP? Il ranking SEO è retrocesso?
Il fallimento di LCP potrebbe avere un impatto negativo sul tuo posizionamento SEO poiché è uno dei Core Web Vitals. Ma ricorda, sebbene sia un fattore, non è l'UNICO fattore. Ci sono molti altri aspetti della SEO. Inoltre, sebbene importante, la SEO non è l'unica strada per il successo. Devi comunque garantire un'esperienza utente perfetta a tutti i visitatori che arrivano sulla tua pagina. In parole povere, superare i tuoi Core Web Vitals ha un valore maggiore rispetto alle semplici posizioni SERP.
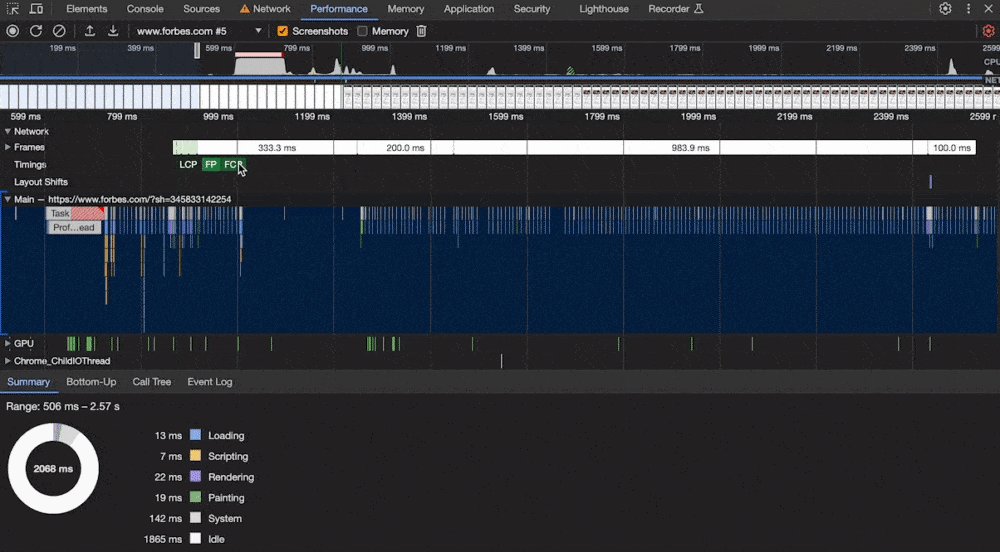
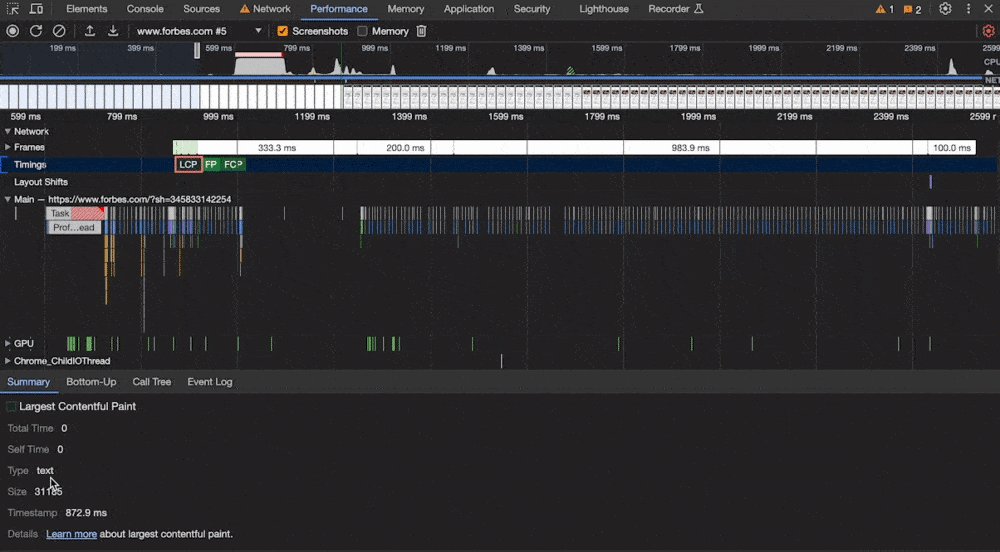
Come posso identificare quale elemento è considerato per LCP?
Puoi utilizzare DevTools di Chrome. Aprilo, vai alla scheda "Prestazioni" e registra il caricamento di una pagina. Nei risultati, ci sarà una sezione chiamata "Tempi" e vedrai un indicatore "LCP". Fai clic su di esso e verrà evidenziato l'elemento considerato per LCP sulla tua pagina nella scheda Riepilogo. Super utile per individuare la causa dei rallentamenti!

I caricamenti delle mie pagine sono "scarsi" in base al grado. Il mio host ha provato ad aggiornarmi, è importante MySQL 5.7?
L'aggiornamento di MySQL può migliorare le prestazioni del database, ma se i livelli di caricamento della pagina sono scarsi, potrebbero esserci altri fattori in gioco. MySQL 5.7 presenta miglioramenti rispetto alle versioni precedenti, ma per la velocità del front-end ti consigliamo di considerare aspetti come la memorizzazione nella cache, l'ottimizzazione delle immagini e la riduzione degli script. Il tuo ambiente di hosting è importante, ma è solo un pezzo del puzzle. Considera anche la possibilità di controllare altri elementi che incidono sul tempo di caricamento!
Ulteriori letture:In che modo il tuo provider di hosting influisce sulle prestazioni del tuo sito
Migliora il tuo gioco Core Web Vitals
Queste domande sono solo una minima parte di ciò che è successo durante la nostra serie di webinar “Core Web Vitals for Business” con Google.

Se vuoi scoprire altre perle sull'ottimizzazione delle prestazioni web, dovresti rivedere tutti gli episodi disponibili:
- Migliora i Core Web Vitals e l'esperienza dell'utente reale :comprendi cosa, perché e come dei Core Web Vitals per sfruttarli per risultati aziendali misurabili
- Come migliorare l'interazione con Next Paint (INP):supera la curva imparando come superare l'INP e rendere le prestazioni del tuo sito a prova di futuro
Oppure puoi aggiungere ai segnalibri i nostri materiali dedicati ai Core Web Vitals:
- Come migliorare l'interazione con Next Paint (INP)
- Valutazione Core Web Vitals non riuscita: cos'è e come risolverla
- Core Web Vitals "Nessun dato disponibile": di cosa si tratta e passaggi successivi
