Problemi comuni di Core Web Vitals in WordPress e come risolverli
Pubblicato: 2023-09-06Hai difficoltà a superare i Core Web Vitals?
Secondo Google:
Il 55,4% di tutti i siti web con dati CrUX non riesce a raggiungere la soglia positiva per tutti e tre i parametri: LCP, FID e CLS.
Tuttavia, superare la valutazione CWV non è affatto una missione impossibile.
In realtà, è un processo in 3 fasi:
- Esegui test delle prestazioni
- Identificare i problemi Core Web Vitals
- Ottimizzarli
E alla fine della lettura di questo articolo, sarai dotato di tutte le conoscenze necessarie per eseguire ogni passaggio con successo.
Quindi continua a leggere!
Breve riepilogo dei Core Web Vitals
Potresti esserti imbattuto in questa affermazione di Google:
Ma come dice il famoso proverbio: non puoi migliorare ciò che non misuri.
O almeno questa era la situazione quando si misurava l'esperienza dell'utente prima del CWV.
Nel 2020, Google ha introdotto Core Web Vitals per fornire ai proprietari di siti Web una serie definitiva di benchmark che influiscono direttamente e influenzano l'esperienza dell'utente. Sono stati annunciati come parte di una più ampia iniziativa di Google volta a enfatizzare le metriche incentrate sull'utente nella valutazione della salute generale del web.
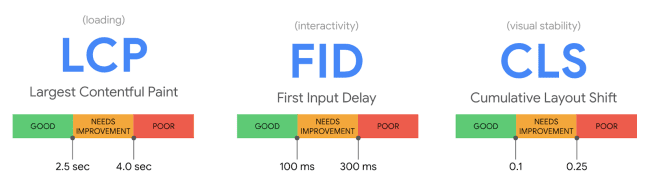
Nella loro essenza (gioco di parole), i CWV sono un insieme di parametri prestazionali che fanno luce sulla qualità dell'esperienza dell'utente su una pagina web. Essi comprendono tre elementi principali:
- Prestazioni di caricamento (LCP)
- Interattività (FID)
- Stabilità visiva (CLS)
LCP, o Largest Contentful Paint, misura le prestazioni di caricamento di una pagina. Misura il tempo necessario per caricare il contenuto principale della pagina. Si ritiene che un LCP ottimale sia inferiore a 2,5 secondi.
Il FID, o First Input Delay, valuta l'interattività e la reattività di un sito. Misura il tempo che intercorre da quando un utente interagisce per la prima volta con la tua pagina (come facendo clic su un pulsante) al momento in cui il browser inizia a elaborare tale interazione. Un buon punteggio FID è qualsiasi valore inferiore a 100 millisecondi.
CLS, o Cumulative Layout Shift, valuta la stabilità visiva di una pagina. Esamina i cambiamenti di layout imprevisti che si verificano senza l'input dell'utente. Un punteggio CLS encomiabile sarebbe inferiore a 0,1.

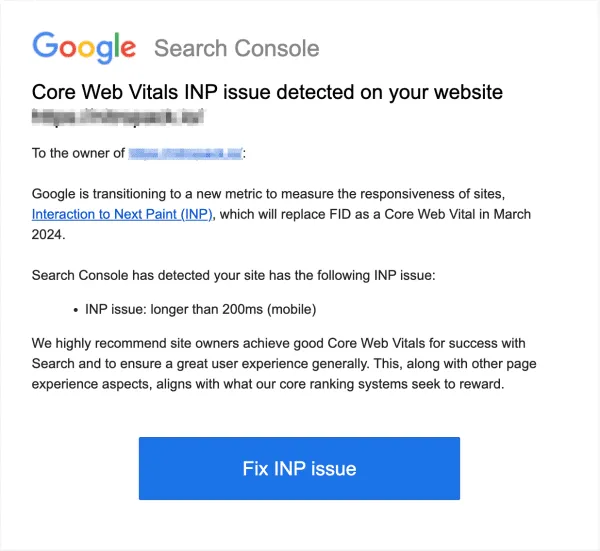
Esiste anche una quarta metrica che sostituirà il FID a marzo 2024: Interaction to Next Paint (INP).
INP registra la latenza di tutte le interazioni durante l'intero ciclo di vita della pagina. Quindi, il ritardo più lungo tra tutte le interazioni viene registrato come INP della pagina.
Il motivo per cui INP sostituirà FID è cheil primo introduce un modo più completo di valutare la reattività della pagina , misurando tutte le interazioni.Al contrario, il FID tiene conto solo del primo. Un buon punteggio INP è qualsiasi valore inferiore a 200 millisecondi.
Sebbene INP non influisca direttamente sulla valutazione Core Web Vitals (per ora), Google ha già iniziato a segnalare i problemi INP tramite Search Console.

Impara le migliori tecniche per ottimizzare il tuo punteggio INP da Google stesso. Registrati al nostro webinar esclusivo →
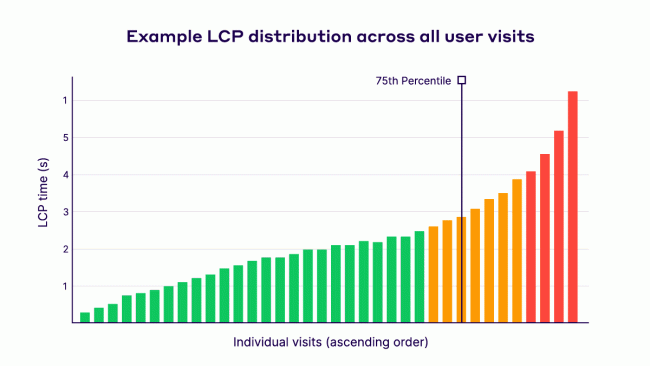
Superamento dei Core Web Vitals: il 75° percentile
Quando si parla delle metriche Core Web Vitals, Google fa spesso riferimento al 75° percentile.
Ciò significa che un sito dovrebbe mirare a parametri di prestazione che soddisfino o superino le soglie consigliate per almeno il 75% delle visite alla pagina.
È un modo per garantire che la maggior parte delle interazioni degli utenti con il sito siano soddisfacenti anziché concentrarsi solo sui valori medi o mediani.

Strumenti per identificare i problemi principali di Web Vitals
I primi due passaggi del tuo percorso di ottimizzazione Core Web Vitals richiedono l'esecuzione di alcuni test e l'identificazione dei possibili colpevoli.
Esistono diversi strumenti popolari che puoi sfruttare lungo il percorso:
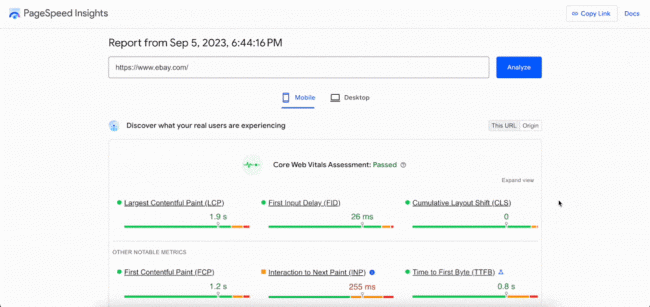
1. PageSpeed Insights
PageSpeed Insights di Google offre dati CWV sia specifici della pagina che a livello di origine per gli ultimi 28 giorni. Fornisce inoltre consigli pratici per migliorare le prestazioni.
È uno degli strumenti per le prestazioni più utilizzati grazie alla sua UX/UI intuitiva. La pagina del rapporto include la valutazione Core Web Vitals basata sui dati sul campo e il punteggio delle prestazioni basato sui dati di laboratorio.
E in basso, hai i widget Opportunità e Diagnostica, che ti forniscono un elenco di problemi e le rispettive metriche che influenzano.

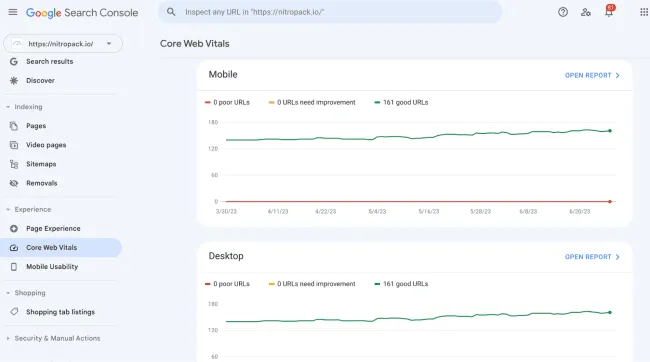
2. Console di ricerca di Google
Il rapporto Core Web Vitals in Search Console include dati sulle prestazioni per i singoli URL. Ciò lo rende un’ottima opzione per identificare pagine specifiche che necessitano di miglioramenti. A differenza di PageSpeed Insights, i report di Search Console includono dati storici sulle prestazioni.
Pertanto, puoi monitorare l'impatto delle tue ottimizzazioni e se ti stai muovendo o meno nella giusta direzione.

Rapporto sull'esperienza utente di Chrome (CrUX)
CrUX raccoglie dati sull'esperienza utente reale da innumerevoli siti Web, offrendo approfondimenti chiave sui Core Web Vitals basati su interazioni autentiche dell'utente.
Puoi attingere al set di dati CrUX in due modi principali:
- L'API Chrome UX Report: ideale per chi ha familiarità con JavaScript e JSON;
- BigQuery: adatto a chi ha un progetto Google Cloud e conosce SQL.
Sebbene questi metodi richiedano uno sforzo maggiore rispetto a un rapido controllo di PageSpeed Insights o GSC, presentano opzioni versatili di analisi e visualizzazione dei dati. Ad esempio, BigQuery consente la segmentazione dei dati e l'integrazione con altri set di dati.
Visualizza i risultati CWV prima e dopo con NitroPack. Testa gratuitamente il tuo sito web →
I problemi più comuni relativi ai Core Web Vitals in WordPress
Problemi più grandi di Contentful Paint (LCP).
Come già saprai, LCP misura la durata necessaria affinché l'elemento di contenuto primario, come un'immagine o un blocco di testo, diventi visibile su una pagina web.
Qualsiasi ritardo nel recupero del documento HTML iniziale dal server può spingere la metrica LCP nell'intervallo sfavorevole.
E questi sono i principali colpevoli:
1. Tempi di risposta lenti del server a causa del budget di hosting
I tempi di risposta lenti del server, spesso osservati in hosting condiviso o in ambienti server sovraffollati, possono influenzare notevolmente il tuo punteggio LCP.
Quando i tempi di risposta del server rallentano, il caricamento degli elementi LCP segue l'esempio, creando un effetto a cascata di rendering ritardato del contenuto.
Inoltre, una caratteristica chiave di WordPress è la sua natura dinamica, che spesso richiede il recupero dei contenuti da un database. Negli scenari in cui questo database è ospitato su un server lento, il recupero e la visualizzazione dei contenuti possono essere influenzati, influenzando ulteriormente il tempo di caricamento dell'elemento più grande sulla tua pagina.
Infine, fare affidamento su un hosting economico può influire negativamente sul Time to First Byte. TTFB misura l'intervallo affinché il primo byte di informazioni venga inviato dal server al browser dell'utente. Un TTFB prolungato è spesso un precursore di un LCP ritardato.

Inoltre, poiché risorse come CPU e RAM sono suddivise tra più siti Web su hosting condiviso, il tuo sito WordPress potrebbe non sempre ottenere le risorse necessarie per un caricamento efficiente.
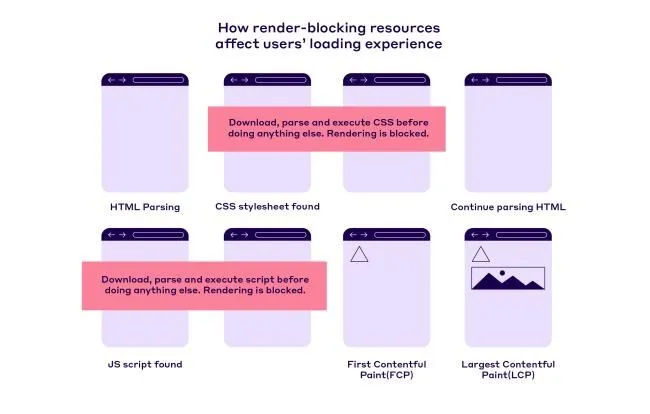
2. JavaScript e CSS che bloccano il rendering introdotti da determinati temi e plugin
Le risorse di blocco del rendering sono quegli script e fogli di stile che agiscono come blocchi, impedendo il rendering di una pagina Web fino a quando non sono stati completamente elaborati.

Quando un tema o un plug-in WordPress introduce elementi che ostacolano il rendering, ritarda intrinsecamente la visibilità del contenuto principale, portando i siti Web a non superare la valutazione LCP.
Quindi, quando si tratta del tuo sito WordPress, meno è meglio.
In altre parole, trovare il giusto equilibrio tra funzionalità e velocità di un sito è fondamentale per raggiungere i Core Web Vitals verdi.
3. Immagini non ottimizzate
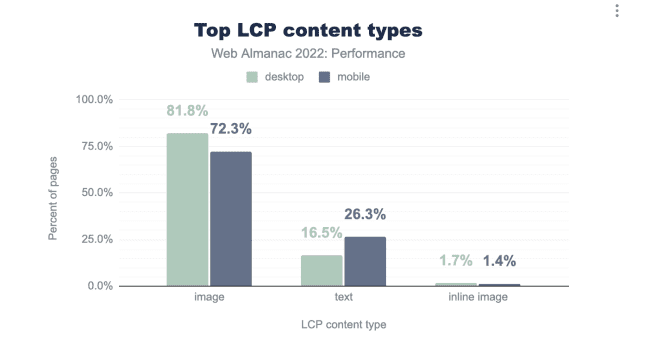
Secondo l'Almanacco Web:

Le immagini ad alta risoluzione possiedono dimensioni di file notevoli. Senza ottimizzazione, questi file voluminosi richiedono più larghezza di banda, prolungando i tempi di download e rendering.
Inoltre, le immagini non ottimizzate possono introdurre problemi di rendering. Quando i browser incontrano formati di immagine che non sono supportati nativamente o che necessitano di elaborazione aggiuntiva, la successiva decodifica può aumentare il tempo di rendering complessivo.
Problemi di spostamento cumulativo del layout (CLS).
Un punteggio CLS basso indica che gli elementi sulla pagina cambiano inaspettatamente durante la vita di una pagina, il che può portare a un'esperienza utente frustrante, clic furiosi e frequenze di rimbalzo più elevate.
Ecco le cose che fanno saltare su e giù i contenuti della tua pagina:
1. Immagini inserite senza dimensione impostata
Un dettaglio spesso trascurato nello sviluppo web è la specifica delle dimensioni dell'immagine.
Definire gli attributi dilarghezza e altezzaper le immagini non è solo una questione di precisione estetica; è una misura pratica per mantenere la stabilità del layout.
Senza questi attributi, un browser non ha la capacità di allocare lo spazio necessario per l'immagine durante il rendering iniziale. Ciò potrebbe sembrare irrilevante finché l'immagine non viene caricata completamente.
A questo punto, se le sue dimensioni effettive sono maggiori dello spazio predefinito o presunto, l'immagine spinge da parte o sposta il contenuto vicino, portando a cambiamenti di layout improvvisi e dirompenti.
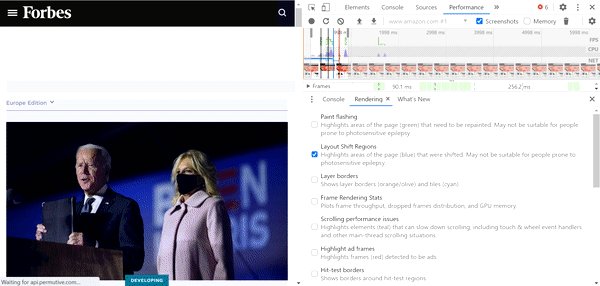
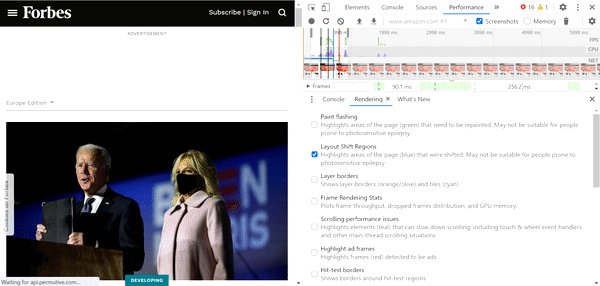
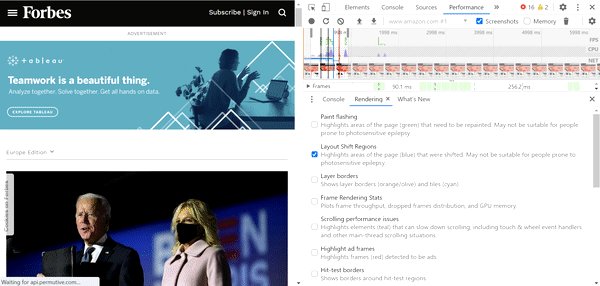
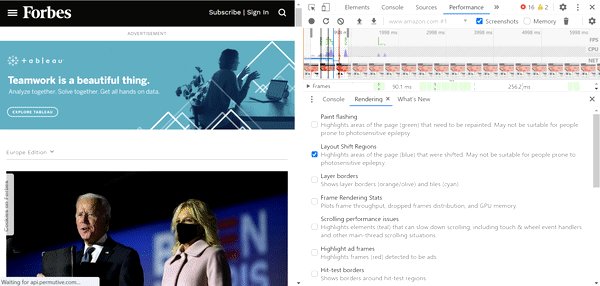
2. Posizionamenti degli annunci senza spazio riservato
Incorpori elementi dinamici come annunci, video o altri contenuti incorporati?
Dovresti sapere che questa integrazione comporta una serie di sfide.
Uno dei fattori più significativi è l'imprevedibilità delle dimensioni del contenuto. Se non prenoti spazio in modo proattivo per questi elementi, la pagina verrà visualizzata senza considerare lo spazio che occuperebbero.
Ciò diventa problematico quando questi elementi, in particolare gli annunci dinamici, vengono caricati. Se la loro dimensione effettiva supera lo spazio non allocato o predefinito, si intromettono in altri contenuti, provocandone lo spostamento.

3. Consegna dei caratteri non ottimizzata
Nel perseguimento della coerenza del marchio e del design accattivante, i caratteri personalizzati sono diventati un punto fermo nel web design.
Ma introducono sfide, vale a dire FOIT (Flash of Invisible Text) e FOUT (Flash of Unstyled Text).
Con i caratteri personalizzati, soprattutto quelli pesanti o quelli recuperati da fonti esterne, c'è un intervallo temporale prima che vengano caricati e visualizzati completamente. Durante questo intervallo, una pagina potrebbe mostrare FOIT, dove il testo rimane invisibile, o FOUT, dove viene riempito un carattere di sistema fallback.
Quando il carattere personalizzato caricato varia in modo significativo dalla sua controparte di fallback, rimescola il layout del testo. Questo cambiamento improvviso può essere sia disorientante che frustrante per gli utenti impegnati nella lettura o nell'interazione con elementi di testo.

Problemi di primo ritardo di ingresso (FID).
Un thread principale bloccato è il principale colpevole degli scarsi punteggi FID. Quando c'è molto lavoro in coda sul thread principale, le interazioni dell'utente devono attendere in fila, portando a ritardi percepibili.

E queste sono le risorse che più comunemente bloccano il thread principale:
1. Esecuzione JavaScript pesante
L'esecuzione pesante di JavaScript può influire in modo sostanziale sul FID sui siti Web, principalmente a causa della natura a thread singolo di JavaScript.
Quando un browser elabora JavaScript esteso, monopolizza il thread principale, che è responsabile di varie attività critiche, inclusa la gestione degli input dell'utente. Di conseguenza, se un utente interagisce con una pagina durante questa esecuzione intensa, la risposta viene ritardata.
2. Scarsa prioritizzazione delle risorse
Non tutte le risorse caricate su un sito Web hanno lo stesso significato per il rendering iniziale o le interazioni dell'utente.
Se viene data priorità alle risorse non essenziali rispetto a quelle cruciali, o se non esiste una corretta definizione delle priorità, è possibile che il thread principale sia occupato con attività che rallentano la reattività della pagina.
In altre parole, un'efficace definizione delle priorità delle risorse garantisce che il browser rimanga reattivo agli utenti concentrandosi innanzitutto su ciò che è essenziale, ottimizzando l'esperienza dell'utente e mantenendo bassi i punteggi FID.
3. Esecuzione di una quantità eccessiva di script di terze parti
I plugin di terze parti possono avere un impatto significativo sulla reattività delle tue pagine web. Questi plugin, che spesso si presentano sotto forma di script, strumenti di analisi, reti pubblicitarie o widget vari, possono introdurre attività di elaborazione aggiuntive.
Inoltre, molti plug-in di terze parti, come analisi, gestione degli annunci e moduli, non sono ottimizzati per le prestazioni, il che significa che potrebbero non aderire alle migliori pratiche per l'esecuzione di script non bloccanti o un caricamento efficiente delle risorse. Alcuni potrebbero persino causare un'esecuzione estesa di JavaScript o essere dotati di carichi utili di grandi dimensioni.
Inoltre, tieni presente che gli script di terze parti spesso si basano su server esterni. Qualsiasi ritardo nei tempi di risposta del server può anche introdurre latenza.
Interazione con i problemi di Next Paint (INP).
Considerando che l'INP sostituirà il FID il prossimo anno, non sorprende che gli elementi che incidono negativamente sull'attuale parametro di reattività influenzeranno anche quello successivo.
In altre parole, anche bloccare il thread principale con attività lunghe a causa dell'esecuzione di file JavaScript non ottimizzati porterà a un punteggio INP scarso.
Ma c'è ancora una cosa:
1. Avere un DOM di grandi dimensioni
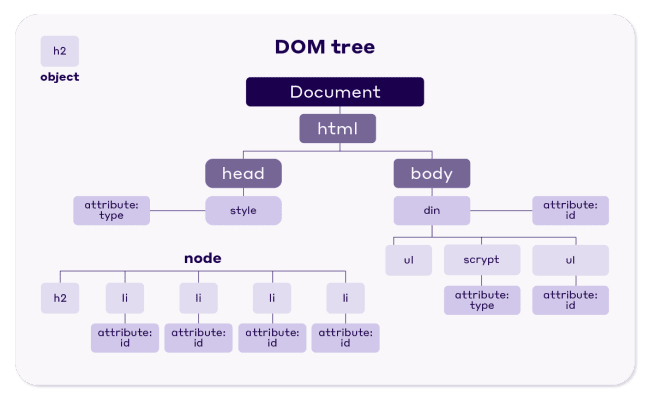
Il Document Object Model (DOM) è la spina dorsale di ogni pagina web, presentando un documento HTML come un albero strutturato. Ogni ramo di questo albero culmina in un nodo, che ospita vari oggetti. Questi nodi possono rappresentare diversi segmenti del documento, come elementi, contenuto testuale o commenti.

Sebbene il DOM sia fondamentale per il funzionamento di una pagina web, le sue dimensioni possono portare a problemi di reattività perché:
Più grande è il DOM, maggiore è la richiesta da parte di un browser di visualizzare una pagina in modo rapido ed efficace.
In termini più semplici:
Per una pronta risposta alle azioni degli utenti, è fondamentale semplificare il DOM solo agli elementi essenziali.
Potresti riflettere sulla definizione di "essenziale". Secondo i criteri di Lighthouse, la dimensione di un DOM è considerata gravosa se superai 1.400 nodi.
Unisciti al 45% dei siti web che superano i Core Web Vitals. Installa NitroPack oggi →
Come risolvere i problemi principali di Web Vitals in WordPress (lista di controllo)
Ottimizzazione dell'LCP
LCP è la metrica con cui i proprietari di siti web lottano maggiormente. Ecco perché è necessario applicare più ottimizzazioni:
- Aggiorna il tuo hosting : valuta la possibilità di abbandonare l'hosting condiviso.Sebbene conveniente, può essere più lento delle opzioni più costose: soluzioni di hosting dedicate o cloud. Le opzioni di hosting premium tendono ad offrire tempi di risposta più rapidi.
- Utilizza unarete per la distribuzione di contenuti (CDN): le CDN memorizzano le versioni memorizzate nella cache del tuo sito su più server situati a livello globale. Ciò garantisce che gli utenti ricevano i dati dal server più vicino, riducendo il tempo necessario per recuperare i dati.
- Ottimizza i database : include la rimozione di dati non aggiornati, l'ottimizzazione delle query e l'utilizzo efficace degli indici. Per i siti Web con WordPress, plugin come WP-Optimize possono aiutare nella manutenzione del database.
- Scegli il formato immagine giusto : seleziona il formato più efficiente per le tue immagini. Mentre JPEG è ideale per le fotografie, PNG è migliore per le immagini con trasparenza. I formati moderni come WebP possono offrire immagini di alta qualità con file di dimensioni inferiori.
- Applica compressione : utilizza la compressione con perdita per ridurre le dimensioni dei file senza un significativo degrado visivo. Utilizza la compressione senza perdita di dati per preservare ogni dettaglio delle immagini in cui la qualità è fondamentale.
- Ridimensiona le immagini: fornisci immagini su misura per il dispositivo e il viewport. Evita di utilizzare immagini di grandi dimensioni che vengono poi ridimensionate con CSS o nel browser. Genera diverse dimensioni di immagine per varie risoluzioni dello schermo e servile utilizzando l'attributo "srcset". Oppure prova un plugin come NitroPack, che ridimensiona automaticamente le tue immagini.
- Minimizza file JS e CSS : riduci le dimensioni dei tuoi script e fogli di stile rimuovendo caratteri, spazi bianchi e codice non necessari. Strumenti come Terser (per JS) e CSSNano (per CSS) possono aiutarti in questo.
- Utilizza posticipo o asincrono: utilizza l'attributo posticipo per gli script non richiesti per il rendering della pagina iniziale. Ciò garantisce che i file JS vengano eseguiti in ordine dopo l'analisi dell'HTML. Utilizza l'attributo async per gli script che non si basano su altri script e non sono fondamentali per il rendering iniziale. Ciò consente al browser di continuare ad analizzare la pagina mentre viene scaricato lo script.
- CSS criticoin linea: identifica il CSS minimo necessario per il rendering della pagina iniziale e incorporalo direttamente nell'HTML. Ciò garantisce che gli stili essenziali per il contenuto Above The Fold siano immediatamente disponibili.
Migliorare il FID
Per garantire una risposta della pagina fluida e veloce, implementa le seguenti ottimizzazioni:
- Utilizza i Web Worker : scarica i calcoli complessi sui Web Worker. Eseguono JavaScript in background su un thread separato, garantendo che il thread principale rimanga reattivo.
- Dai priorità a JS critico : dai prima priorità al caricamento e all'esecuzione del codice JS più essenziale. Utilizzare rel="preload" per informare il browser sugli script ad alta priorità.
- Riduci i CSS inutilizzati : sebbene JavaScript sia solitamente il principale cattivo, i CSS bloccano anche il thread principale. Riducendo i CSS inutilizzati, riduci il numero totale di byte che devono essere scaricati. Ancora più importante, garantisci che i browser possano iniziare a eseguire il rendering della pagina più velocemente poiché hanno meno operazioni da eseguire.
- Suddividi attività lunghe: dividi attività lunghe in blocchi più piccoli e asincroni utilizzando tecniche come requestIdleCallback(). Ciò garantisce che il thread principale rimanga più spesso libero per gli input dell'utente.
- Ottimizza i listener di eventi: se disponi di molti listener di eventi su più elementi, considera la delega degli eventi. Questo metodo collega un singolo ascoltatore di eventi a un genitore comune, riducendo il numero di ascoltatori e migliorando le prestazioni.
Ridurre il CLS
Per eliminare la possibilità che gli utenti subiscano cambiamenti imprevisti, assicurati di:
- Definisci le dimensioni per immagini, annunci e incorporamenti: includi sempre gli attributi di larghezza e altezza per le tue immagini. Ciò aiuta il browser ad allocare la quantità corretta di spazio per l'immagine prima che venga caricata.
- Utilizza font-display: opzionale: L'utilizzo di font-display: opzionale in combinazione con il collegamento rel=preload per i caratteri più essenziali è considerata la migliore strategia complessiva per i caratteri per un buon CLS. Il valore facoltativo non causerà un nuovo layout quando il carattere web sarà pronto. Allo stesso tempo, il carattere precaricato probabilmente incontrerà la prima vernice, garantendo che non si verifichino cambiamenti di layout.
- Prenota spazio per contenuti dinamici : assegna sempre in anticipo lo spazio appropriato per i contenuti caricati dinamicamente, come annunci o iframe. Ciò impedirà al contenuto di spostare altri elementi durante il caricamento.
Passando all'INP
Tutte le tecniche di ottimizzazione menzionate nella sezione FID miglioreranno inevitabilmente il tuo punteggio INP. Oltre a ciò, dovresti implementare quanto segue:
- Riduci le dimensioni del DOM: per ridurre la profondità del DOM del tuo sito, evita plugin e temi scarsamente codificati, non nascondere elementi indesiderati utilizzando display:none, allontanati dai page builder che gonfiano il codice e riduci al minimo i nodi DOM basati su JavaScript.
- Evita timer ricorrenti: setTimeout e setInterval sono funzioni timer JavaScript comunemente utilizzate che possono contribuire al ritardo dell'input. Se hai il controllo sui timer nel tuo codice, valuta la loro necessità e riduci il carico di lavoro il più possibile.
Incartare
Scorrere il lungo elenco di ottimizzazioni potrebbe essere così travolgente da far pensare:
Devo davvero superare la valutazione Core Web Vitals? Sono così d'impatto?
E la verità è che non è una questione di parametri in sé.
Sì, eseguire un test PSI e vedere tutto in verde è sempre bello. E sì, fanno parte dei fattori di ranking di Google, quindi potresti vedere un aumento nella tua posizione SERP.
Ma il valore reale deriva dal fatto che il superamento del CWV si traduce direttamente nel fornire un'esperienza utente di prim'ordine.
E questo porta a risultati reali come:
- Aumento dei tassi di conversione
- Diminuire la frequenza di rimbalzo
- Avere un sito web che gli utenti amano visitare
Quindi, tornando alle domande, diremmo che superare i Core Web Vitals è fondamentale.
Ma siamo anche d'accordo sul fatto che non è facile gestire tutte le ottimizzazioni.
Ecco perché abbiamo creato NitroPack.
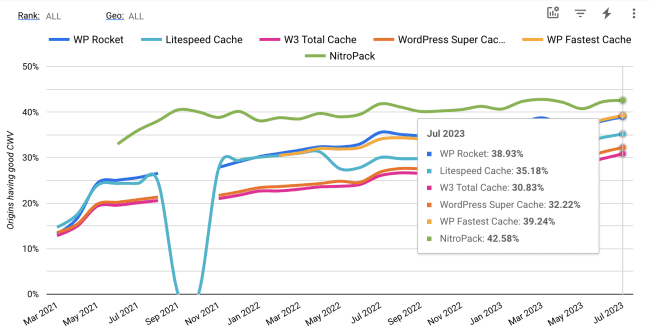
NitroPack è una soluzione leggera per le prestazioni web che potenziapiù di 180.000 siti web in tutto il mondo , consentendo loro di ottenere Core Web Vitals, punteggi prestazionali ed esperienza utente eccellenti.
Grazie alle sue oltre 35 funzionalità integrate di ottimizzazione della velocità delle pagine , NitroPack è leader nell'ottimizzazione dei Core Web Vitals:

E la parte migliore è che puoi configurare NitroPack in 3 minuti. Non sono richieste competenze tecniche o codifica. Installa semplicemente il plugin, collegalo al tuo sito web e vedrai che i tuoi problemi di prestazioni verranno risolti.
