Core Web Vitals "Nessun dato disponibile": di cosa si tratta e passaggi successivi
Pubblicato: 2023-09-15Controllare i Core Web Vitals del tuo sito in PageSpeed Insights o Search Console e vedere una sezione vuota invece di grafici colorati è come sbattere contro un muro di mattoni.

Questo perché i Core Web Vitals di Google sono diventati essenziali per i proprietari di siti che non voglionoindovinarecome gli utenti sperimentano un sito web, ma piuttosto avere i numeri per supportarlo.
E più specificamente, sfruttando i dati relativi a momenti cruciali, come:
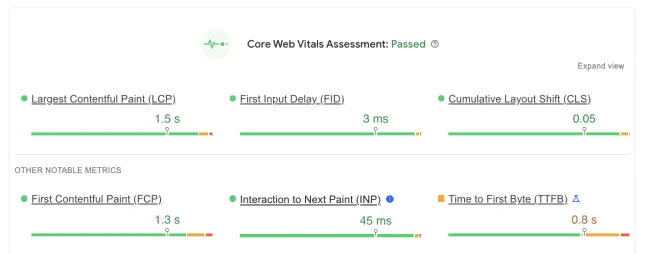
- Prestazioni di caricamento : misurate dal Largest Contentful Paint (LCP)
- Interattività della pagina : misurata dal First Input Delay (FID)
- Stabilità del layout : misurata mediante Cumulative Layout Shift (CLS)
Inoltre, l'esperienza sulla pagina è ufficialmente un segnale di ranking nella Ricerca Google, quindi una valutazione Core Web Vitals superata non solo ti mette di fronte a più persone, ma ti aiuta anche a coinvolgerle e a convertirle meglio e più velocemente.

Quindi, in che misura i dati mancanti di Core Web Vitals influiscono sul tuo business online? Per risolvere questo enigma, devi prima comprendere la metodologia alla base del sourcing dei dati Core Web Vitals.
Come vengono ottenuti i dati Core Web Vitals?
Google si affida principalmente a due fonti per raccogliere questi preziosi dati: il rapporto Chrome User Experience (CrUX) e gli audit Lighthouse. Queste fonti offrono approfondimenti su ciò che i proprietari di siti Web possono fare per migliorare ulteriormente l'esperienza dell'utente.
Rapporto CrUX contro Lighthouse
Il rapportoCrUX (Chrome User Experience) è una ricca fonte di dati sull'esperienza utente reale.Raccoglie dati sul campo da milioni di utenti Chrome mentre navigano sul Web. Questo ampio set di dati comprende una vasta gamma di oltre 16 milioni di origini, rendendolo una risorsa preziosa per comprendere il panorama più ampio delle prestazioni web.
Al contrario,Lighthouse è uno strumento open source sviluppato da Google utilizzato per condurre test di laboratorio sulle prestazioni web.Simula le interazioni dell'utente in un ambiente controllato e fornisce metriche dettagliate sulle prestazioni.
Dati sul campo e dati di laboratorio
Sia i dati sul campo che quelli di laboratorio vengono presentati nel rapporto Google PageSpeed Insights.
I dati sul campo derivano dalle esperienze reali degli utenti che visitano il tuo sito web nelle loro attività online quotidiane. Questi dati riflettono le prestazioni effettive degli utenti, offrendo una valutazione reale dell'esperienza utente di un sito web.
Rappresentati dalla valutazione Core Web Vitals nel tuo rapporto, i dati del campo mancanti sono il motivo per cui stai leggendo questo articolo.

I dati di laboratorio vengono generati in ambienti di test controllati. Sebbene consenta ai proprietari di siti Web di identificare e risolvere specifici colli di bottiglia prestazionali, non cattura le variazioni e le sfumature dell'utilizzo nel mondo reale.

Pro e contro dei dati sul campo
I dati sul campo, provenienti dal rapporto CrUX, offrono numerosi vantaggi e alcune limitazioni.
Un vantaggio significativo è la sua autenticità. Poiché rappresenta le esperienze utente reali, fornisce una visione realistica delle prestazioni di un sito Web dal punto di vista dell'utente. Ciò può essere prezioso per identificare i problemi critici che incidono sulla soddisfazione degli utenti.
Il fallimento della valutazione Core Web Vitals è un segnale rivelatore che devi concentrare la tua attenzione sulle prestazioni del tuo sito se desideri sfruttare vantaggi come:
- 8,6% di pagine in più visualizzate in una sessione
- Miglioramento del 5,2% nel coinvolgimento dei clienti
- 8,4% di conversioni in più
- Aumento del valore medio degli ordini (AOV) del 9,2%.
Guarda il prima e il dopo della potente ottimizzazione della velocità. Testa gratuitamente il tuo sito web con NitroPack →
Gli svantaggi dei dati sul campo su Core Web Vitals includono:
- Possibilità di non avere dati aggregati (duh)
- Granularità insufficiente per individuare le cause principali dei problemi di prestazioni (a meno che non siano abbinate a ulteriori analisi)
- Piccola finestra per l'ottimizzazione poiché i risultati Core Web Vitals vengono aggiornati ogni 28 giorni
Tuttavia, i vantaggi derivanti dall’analisi dei dati sul campo e dall’ottimizzazione dei Core Web Vitals per la tua azienda superano notevolmente gli svantaggi.
Perché i dati del campo Core Web Vitals non sono disponibili per il mio sito web?
Se non vedi dati per i tuoi Core Web Vitals in Google Search Console, è possibile che la tua proprietà sia nuova e la console stia ancora controllando il database CrUX.
Non è il tuo caso? Bene, indaghiamo più a fondo.
Facendo clic sulla descrizione comando accanto al messaggio "Nessun dato disponibile" nel rapporto Google Search Console o Google PSI viene visualizzato quanto segue:
"Il rapporto sull'esperienza utente di Chrome non contiene dati sufficienti sulla velocità reale per questa pagina."
In poche parole, non vedi dati sul campo perché il tuo sito web non ha generato abbastanza traffico su desktope/o dispositivi mobili.Vale sempre la pena controllare entrambe le istanze poiché provengono separatamente.
Quindi potresti pensare che aumentare il traffico del tuo sito web dovrebbe risolvere il problema, giusto?
Non è così semplice.
Il rapporto CrUX aggrega i dati sulla velocità del mondo reale per le origini seguendo diversi requisiti essenziali:
- Gli utenti hanno aderito alla sincronizzazione della cronologia di navigazione, non hanno impostato una passphrase di sincronizzazione e hanno abilitato il reporting delle statistiche di utilizzo;
- Gli URL del tuo sito sono pubblici (scansionabili e indicizzabili);
- Il tuo sito web è sufficientemente popolare (ha un numero minimo di visitatori in tutte le sue pagine) con campioni distinti che forniscono una visione rappresentativa e anonima del rendimento dell'URL o dell'origine.
Nel 2021, Martin Splitt di Google ha ulteriormente chiarito:
E anche se disponiamo di alcuni dati, potrebbe non essere sufficiente per noi affermare con sicurezza che questi sono i dati che riteniamo rappresentino il segnale reale. Quindi potremmo decidere di non avere effettivamente un segnale se la fonte dei dati è troppo instabile o se i dati sono troppo rumorosi.
… Più traffico ha maggiori probabilità di generare dati rapidamente, ma non è una garanzia.”
Tanto per sperare in numeri specifici.
Dovresti anche considerare che un sito web potrebbe non diventare mai parte del set di dati CrUX. Se ci pensi, CrUX tiene traccia di 16 milioni di origini. Sembra molto, vero?
Tuttavia, se paragonato agli 1,13 miliardi di siti web presenti oggi su Internet, il set di dati CrUX non è che una piccola frazione.
Riassumere:
- Google Search Console potrebbe richiedere più tempo per produrre un report Core Web Vitals per le nuove proprietà (se il tuo sito web appare nel report CrUX)
- I siti web nuovi di zecca con poco o nessun traffico hanno le minori possibilità di entrare nel set di dati CrUX
- I siti Web devono soddisfare requisiti specifici relativi agli utenti e alla rilevabilità degli URL per poter essere idonei al rapporto CrUX
- Le pagine e le origini che non soddisfano la soglia di popolarità non sono incluse nel set di dati CrUX
Anche se Google non può garantire che il tuo sito web entrerà nel set di dati CrUX in modo da poter analizzare i tuoi Core Web Vitals in base ai dati sul campo, ciò non significa che hai le mani legate.
Ottimizza la velocità della pagina e migliora l'esperienza dell'utente con un unico strumento. Inizia oggi stesso con NitroPack →
Come migliorare i parametri essenziali e le prestazioni del Web senza i dati sul campo
Fino a quando il report CrUX non restituisce dati leggibili, puoi concentrarti su metodi alternativi come il monitoraggio di altri parametri di prestazioni, server e rete, il controllo delle prestazioni con GTmetrix e l'analisi del feedback e del comportamento degli utenti.
Alla fine trova un suggerimento bonus che la maggior parte dei proprietari di siti non sfrutta ;)
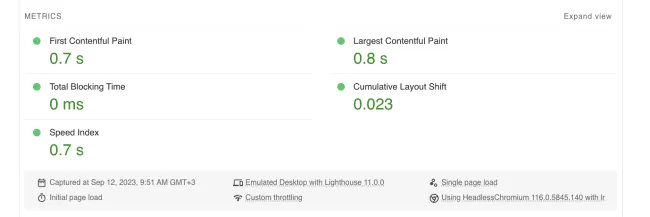
1. Monitora le metriche delle prestazioni del laboratorio in Google PageSpeed Insights
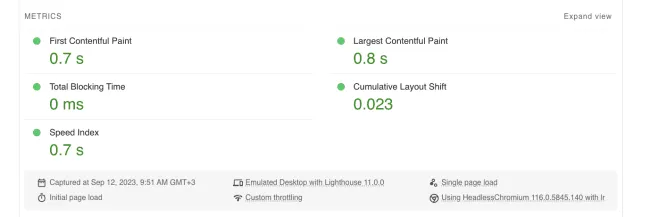
Quando mancano i dati sul campo, la mossa migliore successiva è scorrere verso il basso il rapporto PSI di Google e iniziare con gli equivalenti di laboratorio di Largest Contentul Paint (LCP) e Cumulative Layout Shift (CLS). Poiché First Input Delay non ha un equivalente in laboratorio, Total Blocking Time è un altro parametro su cui concentrarsi, insieme a First Contentful Paint (FCP) e Speed Index (SI).

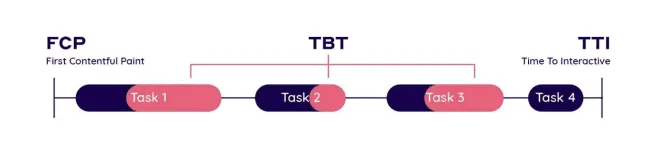
- Total Blocking Time (TBT):TBT misura la quantità totale di tempo durante il quale il thread principale di una pagina Web è bloccato e non è in grado di rispondere all'input dell'utente. Aiuta a identificare e risolvere i problemi che possono influire sull'interattività, come clic ritardati o input da tastiera. Per garantire un'esperienza utente fluida, il TBT deve essere mantenuto sotto i 300 millisecondi (ms).
Per ridurre il TBT, puoi:

— Ridurre al minimo o posticipare JavaScript non essenziale;
— Ottimizzare e limitare l'uso di script di terze parti;
— Utilizzare i lavoratori web per scaricare compiti pesanti;
— Implementare il caricamento asincrono per gli script.
- First Contentful Paint (FCP):FCP misura il tempo necessario affinché il primo contenuto venga visualizzato su una pagina Web quando inizia a caricarsi. È una metrica fondamentale incentrata sull'utente perché indica quando gli utenti vedono per la prima volta qualcosa accadere sulla tua pagina. Per una buona esperienza utente, FCP dovrebbe in genere verificarsi entro 1 o 2 secondi dall'inizio del caricamento della pagina.
Per migliorare First Contentful Paint, dovresti:
— Ridurre i tempi di risposta del server;
— Ridurre al minimo le risorse che bloccano la visualizzazione;
— Utilizzare il caricamento lento per le risorse non essenziali;
— Ridurre il tempo di esecuzione di JavaScript.

- Indice di velocità: questa metrica quantifica la velocità con cui i contenuti di una pagina web vengono visibilmente popolati. Un indice di velocità inferiore indica tempi di caricamento della pagina più rapidi e dovresti puntare a un punteggio dell'indice di velocità inferiore a 1.000.
Per migliorare l'indice di velocità del tuo sito:
— Ottimizza e comprimi immagini e altri file multimediali;
— Ridurre al minimo l'uso di immagini di grandi dimensioni, sopra la piega;
— Implementa la suddivisione del codice per caricare solo il JavaScript necessario al caricamento iniziale della pagina.
Ottieni un punteggio di prestazione superiore a 90 in Google PSI. NitroPack applica per te oltre 35 ottimizzazioni sul pilota automatico →
2. Esegui l'analisi delle prestazioni con GTmetrix
GTmetrix fornisce una serie più ampia di parametri prestazionali e opzioni di personalizzazione che ti aiuteranno a costruire una migliore strategia di ottimizzazione.

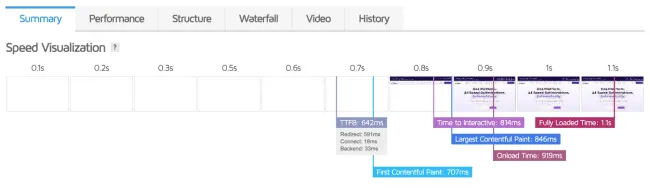
- Time to First Byte (TTFB):TTFB misura il tempo impiegato dal browser per ricevere il primo byte di dati dal server web dopo aver effettuato una richiesta HTTP. È una metrica cruciale perché riflette i tempi di risposta del server, inclusa la risoluzione DNS, l'elaborazione del server e la latenza della rete. Per una buona esperienza utente, punta a un TTFB inferiore a 100-200 millisecondi.
Per ridurre il TTFB:
— Ottimizzare le prestazioni del server e del database;
— utilizzare reti per la distribuzione di contenuti (CDN);
— Ridurre al minimo il numero di richieste HTTP;
— Implementare la memorizzazione nella cache del browser per le risorse richieste di frequente.
- Time to Interactive (TTI):TTI misura quando una pagina web diventa completamente interattiva e reattiva all'input dell'utente, ovvero quando una pagina è pronta per consentire agli utenti di interagire con essa. Il TTI dovrebbe idealmente verificarsi entro 3-5 secondi per fornire un'esperienza utente fluida.
In generale, quando si implementano tecniche per migliorare il TBT, si dovrebbero notare miglioramenti significativi anche nel TTI.
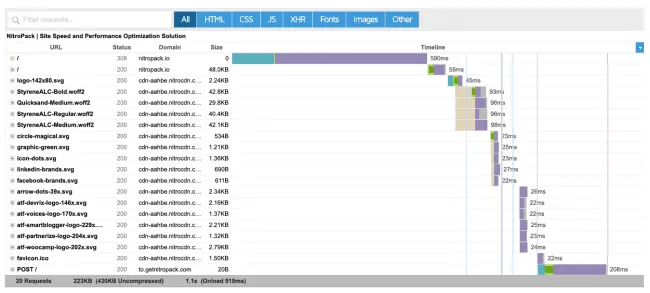
Metriche di caricamento delle risorse (cascata): queste metriche comprendono i tempi di caricamento di risorse specifiche come immagini, fogli di stile, caratteri e script. Il monitoraggio di questi in un grafico a cascata aiuta a identificare i colli di bottiglia nella sequenza di caricamento.

Anche se non esistono soglie specifiche, cerca di ridurre al minimo i tempi di caricamento delle risorse critiche che appaiono sopra la piega per ottenere un caricamento della pagina complessivamente più veloce.
Per migliorare i tempi di caricamento delle risorse:
— Comprimi immagini e utilizza formati di immagine moderni come WebP;
— Ottimizzare e consolidare file CSS e JavaScript;
— Velocizza il caricamento delle risorse con suggerimenti di priorità, fetchpriority e link=rel_preload
- Tempo di caricamento: il tempo di caricamento segna il punto in cui vengono caricate tutte le risorse della pagina, incluse immagini e script. Punta a un tempo di caricamento massimo di 3 secondi per un'esperienza utente ottimale. Il tempo di caricamento è influenzato dai tuoi sforzi di ottimizzazione in tutti gli altri parametri di cui abbiamo discusso finora e riflette quanto stai andando bene.
- Tempo di caricamento completo: il tempo di caricamento completo misura il processo di caricamento completo, ovvero quando tutte le risorse su una pagina Web, incluse immagini, scripte contenuto esterno, hanno terminato il caricamento. Simile al Tempo di caricamento, è la somma di tutti gli altri parametri precedenti e del loro livello di ottimizzazione.
Caricamento lento, conversione WebP, CDN integrato, memorizzazione nella cache e altro ancora! Trova tutto ciò di cui hai bisogno per tempi di caricamento più rapidi in NitroPack →
3. Presta attenzione alle metriche del server e della rete
- Metriche del server: le metriche lato server come l'utilizzo della CPU, l'utilizzo della memoria e i tempi di risposta del server forniscono informazioni dettagliate sullo stato e sulle prestazioni della tua infrastruttura di hosting. Queste metriche sono fondamentali per comprendere l'efficienza con cui il tuo server gestisce le richieste in arrivo ed elabora i dati.
Miglioramenti come l'ottimizzazione del codice server e degli script, algoritmi efficienti e meccanismi di memorizzazione nella cache e il ridimensionamento dell'infrastruttura di hosting contribuiranno a ridurre l'utilizzo della CPU. La configurazione regolare del server e le ottimizzazioni delle applicazioni ridurranno al minimo il consumo di memoria. - Metriche di rete: le metriche di rete sono correlate alle prestazioni della trasmissione dei dati sulle reti, comprese metriche come il tempo di andata e ritorno (RTT). Aiutano a diagnosticare i problemi relativi alla posizione del server, alla latenza della rete e all'efficienza del trasferimento dei dati.
Scegli provider di hosting con data center più vicini al tuo pubblico target, implementa la memorizzazione nella cache dei contenuti, ottimizza le risorse del tuo sito e investi in un provider CDN per ridurre la latenza di rete e migliorare l'efficienza del trasferimento dei dati
Ottimizza l'utilizzo delle risorse ed elimina il sovraccarico del server con le ottimizzazioni della velocità all-in-one NitroPack →
4. Analizzare il feedback e il comportamento degli utenti
- Sondaggi e moduli di feedback: crea sondaggi e moduli di feedback intuitivi per raccogliere feedback strutturati. Poni domande specifiche sull'esperienza dell'utente, sulla soddisfazione e sui punti critici. Utilizza strumenti come Moduli Google, SurveyMonkey o plug-in di feedback dedicati sui siti Web.
- Mappe di calore: utilizza strumenti di mappatura del calore come Hotjar o Crazy Egg per visualizzare le interazioni dell'utente. Identifica i punti in cui gli utenti fanno clic, spostano i cursori o trascorrono la maggior parte del tempo sul tuo sito. Le mappe di calore rivelano aree popolari e problematiche sulle pagine web.
- Registrazione della sessione: registra le sessioni utente per vedere come i visitatori navigano e interagiscono con il tuo sito web. Guarda le registrazioni per identificare problemi di usabilità, confusione o punti di frustrazione. Strumenti come FullStory offrono funzionalità di registrazione delle sessioni.
- Interazioni con l'assistenza clienti: gli agenti dell'assistenza clienti sono spesso il primo punto di contatto e la fonte di informazioni preziose. Esamina le interazioni CS, comprese e-mail, chat e telefonate per identificare problemi ricorrenti, reclami degli utenti e domande comuni.
5. Bonus: avvia il tuo primo budget per le prestazioni web
Un budget per le prestazioni web è un limite predeterminato su vari parametri di prestazione a cui il tuo sito web dovrebbe attenersi. Queste metriche possono includere tempi di caricamento, dimensioni della pagina, numero di richieste HTTP e altro ancora. Il budget funge da punto di riferimento, stabilendo limiti chiari su come dovrebbe funzionare il tuo sito web per garantire un'esperienza utente ottimale.
Ecco alcuni semplici passaggi per aiutarti a iniziare con il tuo primo budget per le prestazioni web:
- Definisci le metriche chiave: identifica le metriche prestazionali più importanti per il tuo sito web (inizia con una qualsiasi delle metriche di laboratorio di cui abbiamo discusso finora)
- Imposta parametri di riferimento: inizia elencando i risultati attuali e cerca di abbassarli per soddisfare le aspettative dei tuoi utenti e gli standard del settore.
- Monitora regolarmente: utilizza Google PSI e GTmetrix per misurare e monitorare regolarmente le prestazioni del tuo sito web rispetto al budget stabilito.
- Ottimizza in modo efficace: se il tuo sito web supera le soglie preventivate, utilizza le tecniche che abbiamo condiviso in precedenza o controlla la sezione Diagnostica in PageSpeed Insights.
Ottimizzazione delle prestazioni del sito con NitroPack
Con o senza dati sul campo, la ricerca di un'esperienza utente più rapida e reattiva rimane un viaggio che vale la pena intraprendere.
Non devi farlo da solo, però. Oltre 180.000 proprietari di siti come te delegano l'ottimizzazione delle prestazioni allo strumento più completo sul mercato: NitroPack.
Con funzionalità avanzate che funzionano con il pilota automatico, puoi ottimizzare immagini, codice e caratteri per offrire un'esperienza utente rapidissima e far crescere la tua attività in modo sostenibile.
