Creazione di avvisi e business con Kadence Blocks e Kadence Cloud
Pubblicato: 2022-06-23Utilizzo dei blocchi Kadence per gli avvisi
Uno dei membri della Kadence Web Creator Community su Facebook, Jake Pfohl, ha recentemente pubblicato alcuni esempi di utilizzo dei blocchi Kadence per gli avvisi. Questa raccolta di blocchi creativi che utilizzano Kadence è stata un'ottima implementazione delle funzionalità di Kadence, abbiamo contattato Jake, che gestisce StartBlogging101.com e StartBloggingBlocks, per vedere se potevamo condividere il suo post con la più ampia comunità di Kadence come parte di un tutorial sugli avvisi. Divulgazione completa, Jake è un affiliato di Kadence.
Jake ha gentilmente detto di sì, quindi ecco alcuni esempi dei suoi avvisi che dovrebbero farti pensare a come comunichi informazioni importanti ai visitatori del tuo sito web.

Perché e quando un sito Web dovrebbe utilizzare gli avvisi
L'utilizzo degli avvisi nel tuo sito Web WordPress è inevitabile, sia che tu stia comunicando il successo nel completamento di un'attività, sia che desideri richiamare l'attenzione su un contenuto specifico. Gli avvisi svolgono un ruolo significativo nella progettazione dell'esperienza utente, sia che forniscano feedback sull'azione o avvertano gli utenti delle conseguenze delle loro azioni. Prendere decisioni di progettazione consapevoli sulla presentazione degli avvisi e utilizzare colori e layout per attirare l'attenzione sugli avvisi è fondamentale per trasformare una semplice frase in qualcosa che attiri l'attenzione dell'utente su un fatto importante.
Quando visualizzi un avviso a un utente sul tuo sito, vuoi che abbia un certo peso. Deve essere riconoscibile come un avviso e immediatamente visibile con un messaggio chiaro su cosa sta succedendo, cosa deve essere fatto o cosa l'utente deve sapere.
L'hai appena letto?
Sfortunatamente, anche se il Web è nato come un modo per condividere contenuti scritti, nel tempo abbiamo appreso che gli utenti leggono raramente e si rivolgeranno alla documentazione solo quando sono in difficoltà e non possono comprendere intuitivamente l'attività da svolgere.
È più probabile che si arrendano che cercare di risolvere il loro problema. Pertanto, gli avvisi devono essere considerati e ben progettati in modo che gli utenti ottengano i dati di cui hanno bisogno per avere successo sul tuo sito Web con la massima chiarezza e gentilezza possibile.
Tipi di avvisi del sito web
Esistono diversi tipi di avvisi che un utente potrebbe dover visualizzare su un sito Web. Questi includono, ma ovviamente non sono limitati a:
Messaggio di errore
I buoni messaggi di errore sono educati, precisi e costruttivi. Devono essere chiaramente visibili, ridurre il lavoro necessario per risolvere il problema ed educare gli utenti lungo il percorso. I messaggi di errore dovrebbero essere brevi e mirati, pur continuando a insegnare agli utenti come funziona il sistema e fornire loro le informazioni di cui hanno bisogno per usarlo meglio. Un messaggio di errore indica che qualcosa non va bene e dovrebbe essere associato un avviso.

Messaggi di successo
Non c'è niente di più confuso per un utente che eseguire un'azione e poi chiedersi se la sua azione è andata a buon fine. Ad esempio, se un utente compila il modulo di contatto, cosa succede dopo? Il messaggio è passato? Quando risponderai? Chi risponderà? Gli utenti vogliono sapere che le loro azioni hanno avuto le conseguenze previste, quindi assicurati di far loro sapere cosa succede dopo. Anche se qualcosa va storto e c'è un bug, far loro sapere che qualcosa non va è meglio che far loro sapere che è successo quando in realtà non è successo.

Notifiche di scorte in esaurimento
Nelle implementazioni di eCommerce, una notifica di scorte insufficienti può far sapere a un utente che dovrebbe agire rapidamente. Le notifiche sugli stock possono aumentare l'incoraggiamento per gli utenti ad agire in base alla scarsità della cosa per cui stanno acquistando. Le notifiche possono essere il modo perfetto per ottenere tali informazioni davanti ai tuoi acquirenti. Un avviso informativo potrebbe essere un modo semplice per farlo.

Notifiche promozionali
Se il tuo negozio di eCommerce sta pubblicando una promozione, una notifica su tale promozione può fare la differenza tra uno shopping a vetrina chiusa e una vendita completata.

Notifiche di interruzione
Se per qualche motivo si verifica un'interruzione del sistema, anche se non è correlata al tuo sito Web, una notifica può aiutare a ridurre il sovraccarico del servizio clienti e aiutare i clienti a provare un senso di sollievo quando qualcosa va storto. Ad esempio, la notifica di un ISP che si verifica un'interruzione del servizio in un'area specifica può ridurre il carico di supporto telefonico. Se il tuo negozio ha problemi tecnici con il tuo sistema di posta elettronica di supporto, informare i clienti prima che tengano una richiesta può essere utile per gestire le aspettative.

Importanza distintiva
Non tutti gli avvisi sono uguali. Una notifica di scorte insufficienti non dovrebbe avere la stessa gravità di un messaggio di errore. Ci sono molti modi in cui puoi stabilire la gravità. Questi includono la lingua, le dimensioni dei caratteri, lo stile del carattere, il colore del testo, le forme dei bordi di avviso, gli stili, le dimensioni e persino le immagini.

Non usare mai il colore come unica indicazione di importanza. Includi sempre segnali ridondanti che gli utenti daltonici possono vedere. Inoltre, se utilizzi le immagini negli avvisi, assicurati di aggiungere correttamente testo alternativo e etichette di aria per l'accessibilità, se necessario, in modo che le utilità per la lettura dello schermo possano comunicare adeguatamente avvisi importanti agli utenti.
Standardizzazione delle esperienze di allerta
Garantire che i tuoi avvisi siano standardizzati nella progettazione assicura che gli utenti riconoscano di essere stati avvisati. Spesso, quando è necessario visualizzare un avviso, un utente ha molte altre richieste alla sua attenzione. Garantire che il tuo avviso si distingua, abbia uno stile che assomigli a un avviso assicura che il tuo avviso riceva l'attenzione di cui ha bisogno.
Farlo con Kadence Blocks è facile. È qui che entra in gioco il lavoro di Jake.
Come creare avvisi con stili diversi con Kadence Blocks
Jake ha creato 4 diversi tipi di avvisi, molti dei quali possono essere scaricati gratuitamente dal suo servizio cloud (che utilizza Kadence Cloud). Puoi dare un'occhiata a come ottenerli gratuitamente sul suo sito. Ma volevamo anche mostrarti com'è facile sviluppare i tuoi avvisi, personalizzati per il tuo sito web, il tuo pubblico e le tue esigenze di comunicazione.
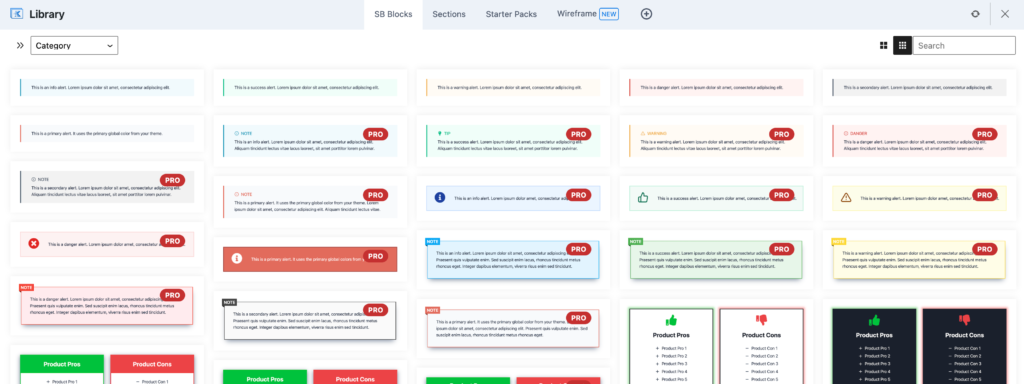
Diamo un'occhiata agli avvisi di Jake. Dopo aver collegato la libreria di design Kadence Blocks sul nostro sito al server di Jake, vediamo una serie di avvisi in stile che possiamo facilmente incorporare nel nostro sito. Alcune di queste sono opzioni professionali e Jake offre elementi di design oltre agli avvisi che sono anche interessanti. (Lasceremo che Jake te ne parli.)

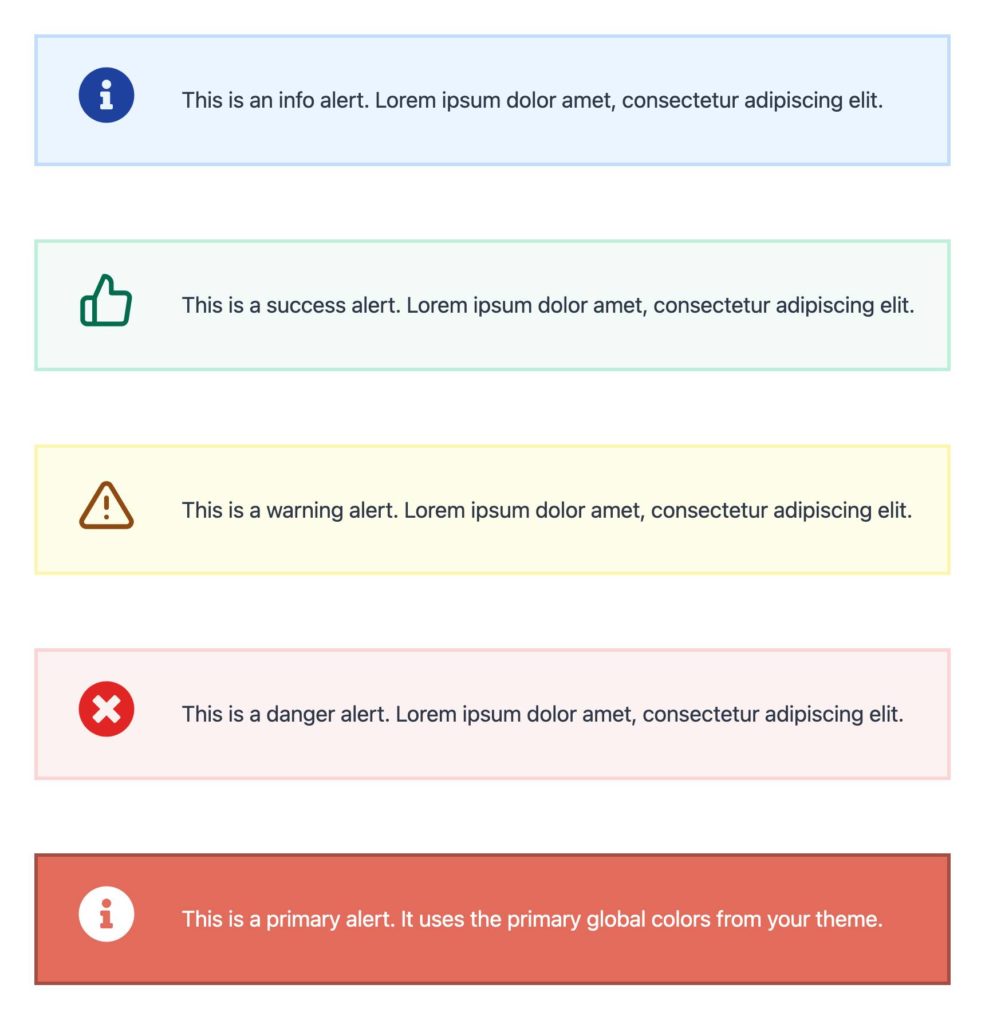
Possiamo scaricare gli avvisi gratuiti di Jake tramite la sua implementazione Kadence Cloud e dare un'occhiata a come sono stati progettati. Li ha organizzati in 6 tipi principali:
- Avviso di informazioni
- Avviso di successo
- Avviso di avviso
- Avviso di pericolo
- Avviso primario
- Avviso secondario
Ognuno usa lo stile e il colore per comunicare messaggi agli utenti in modo coerente. Se utilizzi questa raccolta, è evidente che vieni avvisato di qualcosa sul sito.
Come l'ha costruito

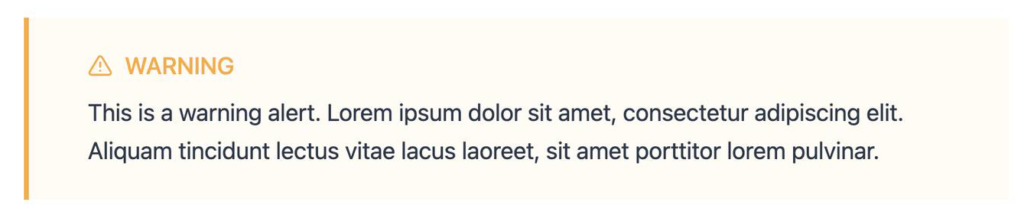
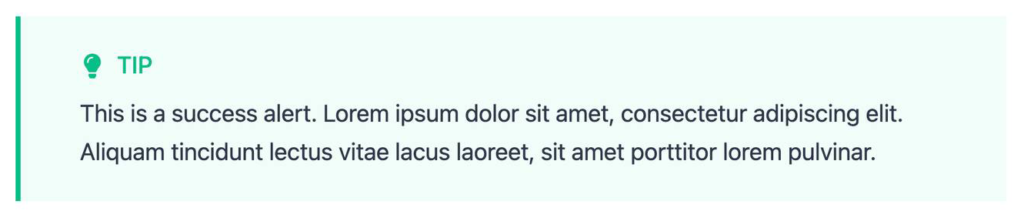
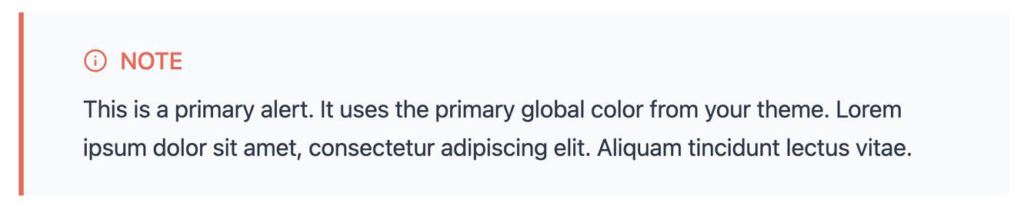
Utilizzando Kadence Blocks, Jake e il team di Start Blogging hanno creato ogni avviso utilizzando vari stili disponibili in Kadence. Questi sono tutti impostati all'interno di un blocco di sezione Kadence. Le impostazioni di base del suo blocco della sezione di avviso utilizzano tutte quanto segue:
- Il riempimento del blocco della sezione di avviso è stato impostato su 1,5 REM per la parte superiore e inferiore e 3 REM per sinistra e destra.
- La larghezza del bordo è stata impostata su 0, tranne a sinistra dove è impostata su 4. Il colore del bordo sinistro viene quindi impostato su un colore più forte ma all'interno della stessa tonalità del colore di sfondo.
- Il testo all'interno dell'avviso viene impostato utilizzando il testo del paragrafo facilmente personalizzabile.
Costruire questi blocchi di avviso è piuttosto semplice, che è uno dei motivi per cui volevamo mostrare ciò che Jake aveva fatto. Potresti facilmente replicare il lavoro di Jake, ma alcuni dei suoi blocchi più complessi potrebbero benissimo valere la pena diventare Pro con i suoi blocchi a seconda delle tue esigenze.
Condivisione tramite Cloud Server
Vale la pena ricordare che Jake offre sia versioni gratuite che versioni pro di questi progetti basati su Kadence Blocks utilizzando Kadence Cloud, e non è il solo. C'è un'economia in crescita di designer, agenzie e sviluppatori che stanno creando contenuti straordinari utilizzando Kadence Blocks e creando flussi di entrate aggiuntivi in questo modo. Presenteremo più creatori di Kadence nei prossimi post del blog.
Puoi utilizzare Kadence Cloud non solo per creare un'azienda che vende design ad altri utenti di WordPress, ma puoi creare un'istanza Kadence Cloud su cui condividere elementi di design tra i tuoi vari siti Web. Se lavori con clienti che creano le proprie pagine, puoi offrire elementi di progettazione sulla tua istanza cloud per aiutarli a utilizzare la tua libreria di elementi di progettazione. Questo ovviamente non si limita agli avvisi. Tutto ciò che può essere costruito con Kadence Blocks può essere aggiunto alla tua libreria di design.
Abbiamo una spiegazione video completa che spiega tutto ciò sulla pagina Kadence Cloud. Kadence Cloud è incluso in Kadence Full Bundle, quindi puoi iniziare a progettare più velocemente e creare facilmente flussi di entrate aggiuntivi con Kadence. Il Kadence Full Bundle include anche una serie di altri utili strumenti, tra cui Kadence Conversions, Kadence Shop Kit e molti altri utili strumenti.
