Come creare una pagina di accesso WordPress personalizzata
Pubblicato: 2016-12-12Si potrebbe obiettare che la pagina di accesso è la pagina più importante di qualsiasi sito WordPress. Senza la possibilità di accedere, in quale altro modo i proprietari di blog possono pubblicare ottimi contenuti? Oltre alla creazione di contenuti, questo è anche il modo per accedere alle varie opzioni di configurazione di WordPress.
La pagina di accesso predefinita è piuttosto semplice e serve molto bene al suo scopo. Dispone dei campi necessari all'inserimento delle proprie credenziali WordPress e la pagina controlla l'accesso alle schermate di amministrazione, consentendo l'accesso solo agli utenti registrati.
Come designer, probabilmente hai passato ore e ore a creare il design del sito Web perfetto. È importante portare quel design attraverso l'intera esperienza utente, anche se non tutti gli utenti interagiranno con la pagina di accesso. Questa è un'altra opportunità per aggiungere quel dettaglio in più e lascerà un'impressione positiva per quegli utenti che accedono regolarmente al sito. (Inoltre, è considerata una best practice per la sicurezza di WordPress spostare la pagina su un URL un po' meno ovvio!) Sebbene in genere non faccia parte della configurazione del tema di WordPress, è piuttosto semplice apportare personalizzazioni alla pagina di accesso di WordPress.
Come accedere alla pagina di accesso di WordPress
Probabilmente hai molta familiarità con l'accesso a questa pagina, indipendentemente dalle responsabilità del tuo sito. Ma nel caso sia passato un po' di tempo, in genere si trova nella directory principale del sito web. La pagina di accesso è in genere qualcosa come www.mysite.com/wp-login.php . Come puoi vedere, questo non è stato ancora disegnato.

In alcuni casi, potrebbe esserci un'installazione di WordPress nella propria sottodirectory. Sarebbe quindi qualcosa come www.mysite.com/directory-name/wp-login.php .
Come personalizzare la pagina di accesso di WordPress
Nei passaggi seguenti, i CSS verranno utilizzati per scopi di stile. Inoltre, verrà aggiunto il codice specifico del tema al file functions.php per creare la pagina personalizzata.
Come la maggior parte dei tutorial, ti consigliamo di provare prima questo nel tuo ambiente di test. Se stai cercando un buon strumento per l'ambiente di test, ti consigliamo di familiarizzare con Local. Puoi testare in modo efficiente nuove cose sul tuo sito prima di andare online.
In questo tutorial apporteremo modifiche al file functions.php in modo da poter vedere come funzionano le modifiche. Tuttavia, c'è anche la possibilità di utilizzare questi concetti per creare un plug-in e aggiungere eventuali modifiche lì anziché nel file functions.php . Per questo tutorial, le modifiche al design per la pagina di accesso sono molto specifiche del tema, motivo per cui ho scelto di aggiungerle al tema invece di creare un plug-in.
Crea una nuova cartella per le personalizzazioni
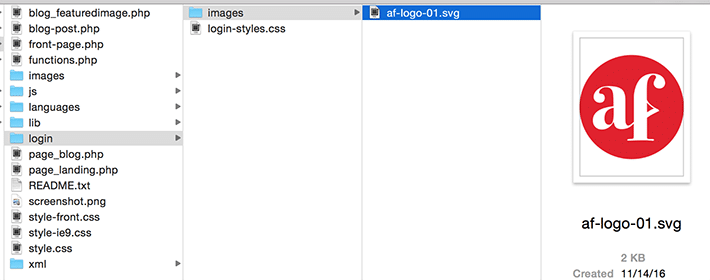
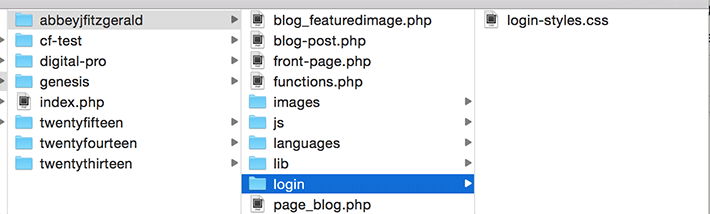
Organizzarsi è fondamentale quando si aggiungono personalizzazioni a un tema. Ti consigliamo di creare una nuova cartella specifica per queste modifiche. Per fare ciò, trova il tuo tema attivo corrente e quindi crea una cartella chiamata "accesso".

Successivamente, è necessario un file CSS per fare riferimento agli stili di accesso personalizzati. Nella nuova cartella di accesso, crea un file CSS vuoto e assegnagli un nome facile da ricordare. In questo caso, è login-styles.css .
Come verrà collegato questo foglio di stile? Dovrà essere referenziato nel file functions.php del tema. Apri il file functions.php e incolla i seguenti frammenti (assicurati di includere la tua denominazione del file CSS, se hai usato qualcosa di diverso da login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Modifica del logo
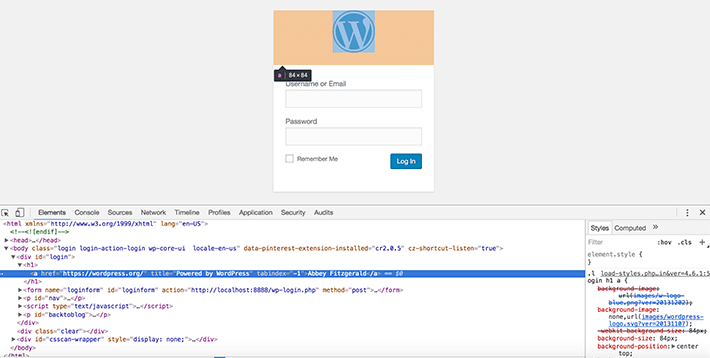
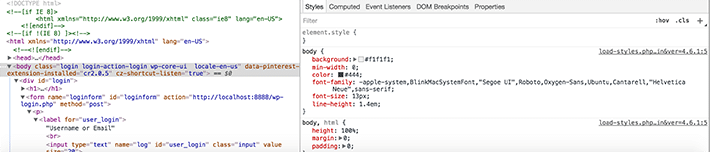
Questa è una modifica abbastanza facile da apportare e ha un grande impatto sul miglioramento del marchio. Gli strumenti di ispezione del browser sono di grande aiuto nel determinare la struttura della pagina. In questo esempio è stato utilizzato Chrome Developer Tools. Per cambiare il logo di WordPress con il tuo, dovrai cambiare gli stili CSS associati a questa intestazione:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1>
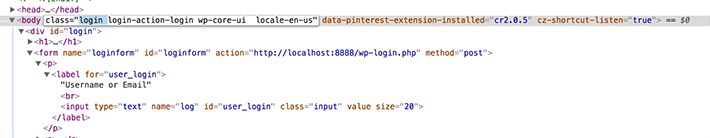
Vogliamo rendere il CSS specifico, quindi indirizzare il
divcon la classe.loginci consentirà di definire lo stile dell'intestazione e del collegamento all'interno di queldiv.
Per mantenere le cose organizzate, ho creato una cartella di immagini separata. Questo è facoltativo e puoi fare riferimento a un file in un'altra posizione, se lo desideri. Assicurati solo che il percorso del file sia corretto per l'immagine che desideri utilizzare.
.login h1 a { background-image: url('images/login-logo.png'); }

Lo abbiamo fatto usando l'altezza specificata di 84px nello stile predefinito. Se desideri ingrandirlo o ridurlo, puoi specificarlo in questo foglio di stile CSS. C'è anche la possibilità di specificare diversi margini e spaziatura interna.
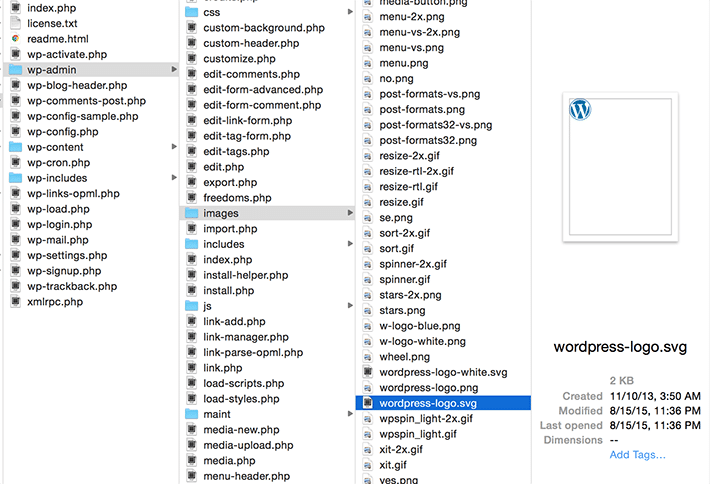
Perché non è possibile sostituire il logo originale? Il motivo è che quando WordPress si aggiorna, potrebbe essere cancellato.
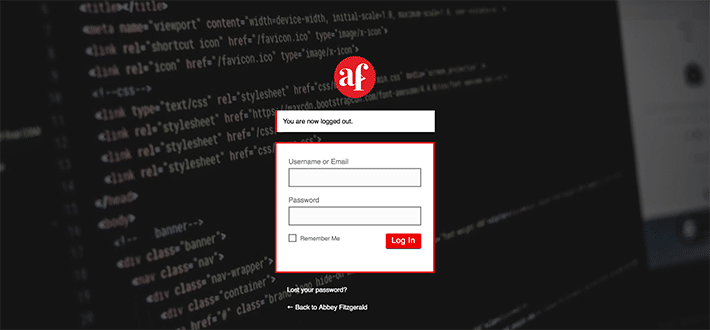
Con questo stile semplice, ora possiamo dire addio al logo generico di WordPress. Questo scambio di logo lo fa sentire molto più personale e di marca.
Styling dello sfondo personalizzato
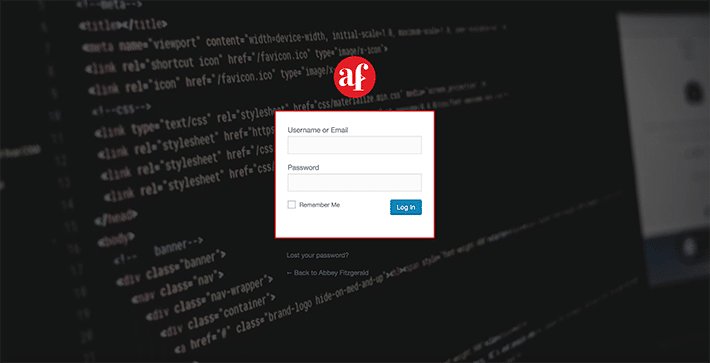
Lo sfondo potrebbe essere un colore solido, un motivo o qualcosa basato su immagini. In questo esempio, aggiungeremo una foto in bianco e nero, astratta e "tecnologica" allo sfondo.
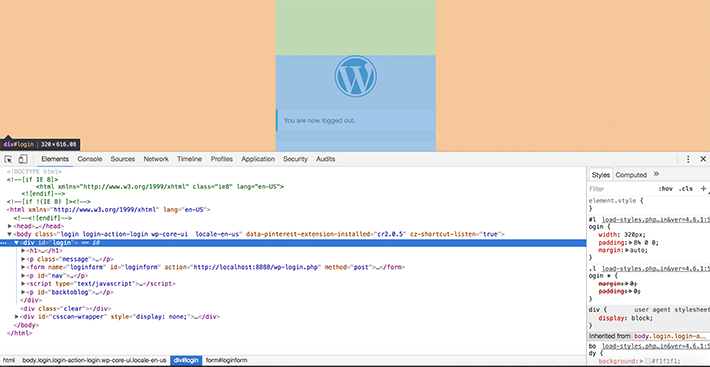
Utilizzando gli strumenti di sviluppo del browser, la struttura può essere studiata. Durante l'ispezione, vedrai che gli stili di sfondo sono stati impostati per il corpo. Le cose sono piuttosto generali, quindi rendere le cose più specifiche ti assicurerà di non apportare modifiche globali che non desideri. C'è una classe applicata al corpo chiamata
.loginche sarà di grande utilità (questo è quello che abbiamo usato per il logo nell'esempio sopra, poiché faceva parte del selettore).
body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Se l'immagine non viene visualizzata (questo è successo alcune volte, più di quanto vorrei ammettere), ricontrolla che il percorso dell'immagine sia corretto.
Le cose stanno cominciando a prendere forma qui; anche con solo queste piccole modifiche, la pagina di accesso sembra molto più personalizzata e più interessante rispetto a quella predefinita.
Regolazione del collegamento del logo
Questo certamente non è uno spettacolo, ma ora che hai il tuo logo nella pagina di accesso, dovrebbe collegarsi al tuo sito web attuale. Attualmente, va su
wordpress.org. Va tutto bene, perchéwordpress.orgè un posto popolare e utile, ma secondo me avere un segnalibro del browser per questo è più che adeguato. Non deve essere parte della pagina di accesso perché sembra più utile avere un modo rapido per raggiungere il sito del progetto.Per modificare il valore del link in modo che il logo si colleghi al tuo sito WordPress, usa questa funzione (e ricorda di inserire l'URL del tuo sito web):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url');Se ti stai chiedendo da dove provengano i filtri, ho dovuto guardare il riferimento alla funzione per trovare
login_headerurlelogin_headertitle.Quindi ora il collegamento sta andando nel posto corretto, ma per quanto riguarda il testo del titolo? Se passi il mouse sul logo, vedrai "Powered by WordPress" come tag del titolo. Questo va assolutamente bene, ma non è completamente descrittivo di dove sta andando il collegamento. Questo è abbastanza veloce e facile da risolvere, quindi vale la pena spendere più tempo. Per un titolo più accurato, aggiungi questa semplice funzione.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Più opzioni di stile
Sentiti libero di impazzire con i CSS ed espandere ciò che abbiamo fatto qui. Puoi modellare ogni elemento HTML sulla pagina di accesso di WordPress con CSS. Gli esempi sopra hanno appena graffiato la superficie. Il pulsante, i collegamenti e lo sfondo del modulo possono essere tutti personalizzati. E non dimenticare la tipografia, poiché anche quella può essere personalizzata.
Se hai sviluppato uno stile di modulo, sarebbe un'esperienza senza interruzioni portare quegli stili attraverso la pagina di accesso. Lo stesso vale per i pulsanti. Ciò lo rende un'esperienza coerente e non espelle gli utenti avendo un pulsante completamente diverso da quello utilizzato sul sito reale. Se hai creato una guida allo stile web, questa sarà molto utile per determinare come applicare un design coerente alla pagina di accesso.
E se CSS non fa per te, ci sono plugin WordPress esistenti che ti aiuteranno a creare una pagina di accesso WordPress personalizzata. Ecco alcune opzioni che vale la pena controllare:
- Tema Il mio accesso
- Accesso personalizzato
- Personalizzazione della pagina di accesso personalizzata
La pagina di accesso viene spesso dimenticata, ma conoscendo il potenziale di questa pagina, può facilmente diventare parte del processo di progettazione. Con poche semplici modifiche, puoi personalizzare facilmente la tua pagina di accesso di WordPress per adattarla all'aspetto del tuo sito.