9 tendenze di progettazione di siti Web di eCommerce per il 2021
Pubblicato: 2020-12-30Avere un sito di eCommerce funzionale e bello è più importante che mai nell'era del coronavirus. In effetti, si prevede che le vendite di eCommerce aumenteranno del 18% quest'anno, il che significa che la pressione è aumentata per assicurarti di progettare per i tuoi clienti un'eccezionale esperienza di acquisto online che faccia crescere la loro attività.
Per fare ciò, ti consigliamo di pensare ad alcuni degli aspetti tecnici del sito, come assicurarti che si carichi velocemente e sia supportato da un provider di hosting affidabile come Flywheel. Dovrai anche pensare al design, tuttavia, per assicurarti che il sito del tuo cliente continui a distinguersi man mano che più rivenditori ottimizzano la loro presenza online.
Per fornire una piccola ispirazione, ecco alcune tendenze che vale la pena esplorare per i negozi online (e che sono facili da costruire grazie a strumenti come WordPress, WooCommerce e page builder)!
9 tendenze di progettazione di siti Web di eCommerce per creare un negozio online con conversioni più elevate:
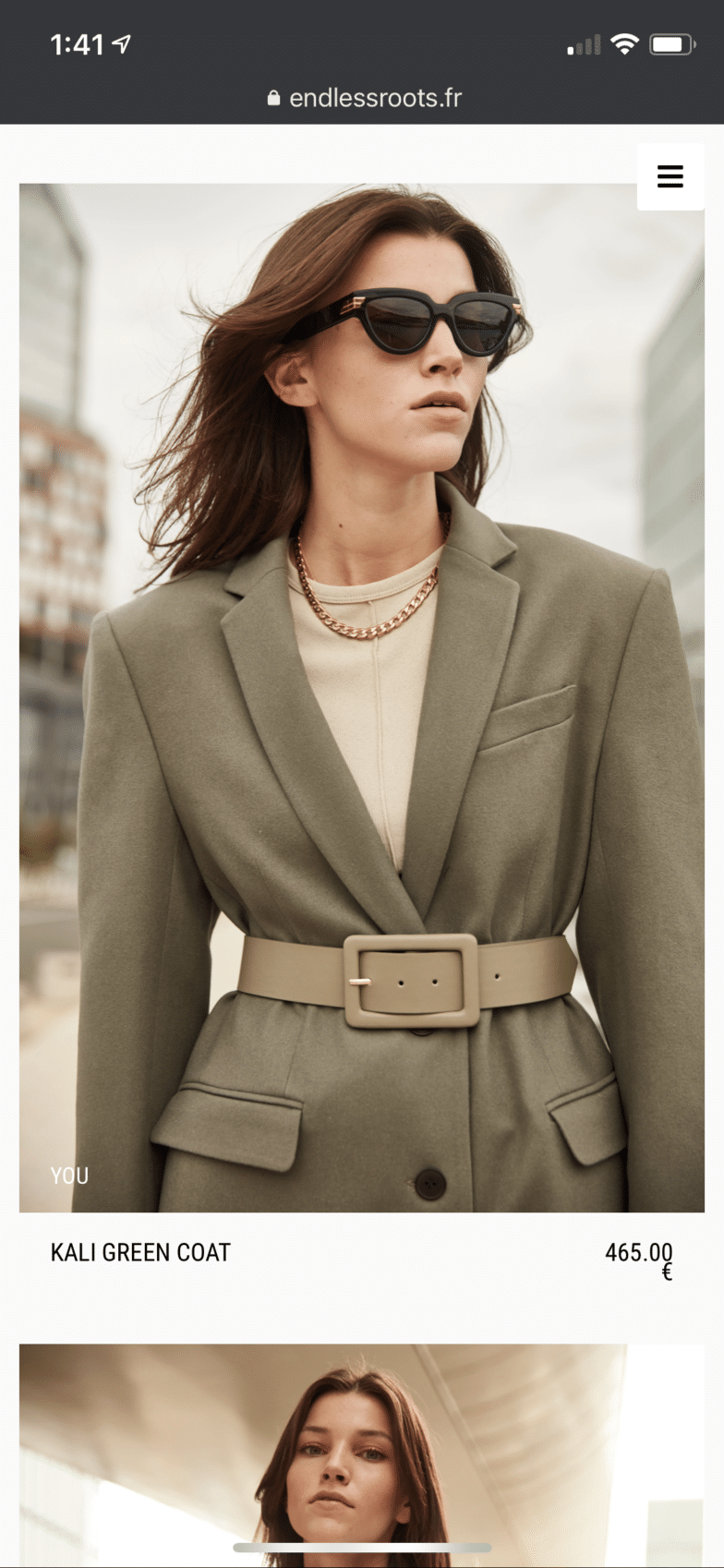
- Tratta le pagine dei prodotti come pagine di destinazione.
- Usa le immagini. Un sacco di immagini.
- Racconta la storia dietro il prodotto.
- Crea una pagina di destinazione "link in bio" per gli utenti di Instagram.
- Aggiungi posizionamenti di prodotti contestuali in tutto il sito.
- Consenti agli utenti di visualizzare il carrello dal menu, invece di aprire una nuova pagina.
- Aggiungi un conto alla rovescia per le vendite.
- Ottimizza l'esperienza di acquisto mobile.
- Concentrati sulle prestazioni del sito per tempi di caricamento rapidi.
Una breve nota prima di immergerci: se stai creando un negozio eCommerce nuovo di zecca, sentiti libero di procedere e inizia a sperimentare queste tendenze! Se stai aggiornando un sito di eCommerce esistente, tuttavia, o forse stai impostando un tema nuovo di zecca per la prima volta, ti consiglio di seguire i passaggi in questa guida per ridurre al minimo i tempi di inattività.
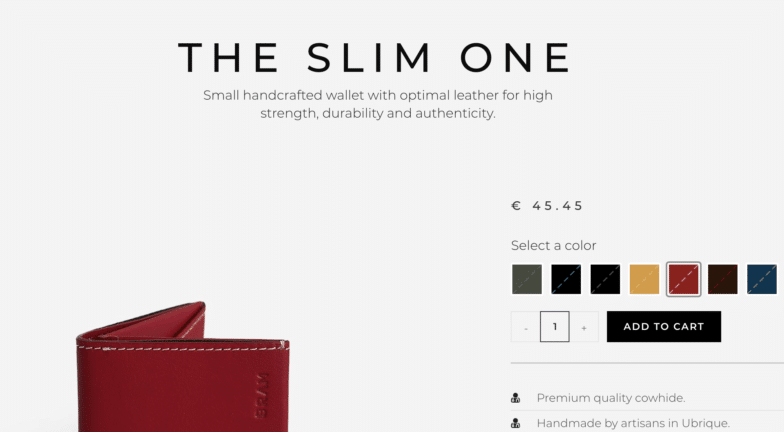
1. Tratta le pagine dei prodotti come pagine di destinazione
C'è un motivo per cui i marketer creano pagine di destinazione specifiche per campagne specifiche ed è perché l'attenzione su un singolo argomento, prodotto o azione si converte meglio di una pagina con molti CTA diversi.
Puoi applicare questa stessa linea di pensiero ai siti di e-commerce per guidare i visitatori del sito verso l'unica azione che dovrebbero intraprendere sulla pagina di un prodotto: Aggiungi al carrello.
Pensa a queste cose per trasformare le pagine dei tuoi prodotti in pagine di destinazione ad alta conversione:
- Il nome del prodotto è chiaramente indicato nella parte superiore della pagina?
- Esiste una descrizione convincente che spieghi sia il prodotto che il valore che fornisce?
- Esistono immagini dei prodotti accurate, in modo che gli acquirenti sappiano esattamente quale prodotto stanno guardando?
- Il prezzo è facile da trovare e, se c'è uno sconto, è facile vedere l'importo del risparmio?
- Il pulsante "Aggiungi al carrello" è above the fold (il che significa che gli utenti non devono scorrere per trovarlo?)
- Esistono prove sociali (recensioni degli utenti, post sui social media, testimonianze, ecc.) per stabilire la fiducia con gli acquirenti?
- Se la pagina è lunga, c'è un altro pulsante "Aggiungi al carrello" più avanti nella pagina (in modo che gli acquirenti non debbano scorrere indietro per trovarlo)?

Ogni negozio è diverso, ma porre queste domande ti aiuterà a indirizzarti nella giusta direzione quando si tratta del design delle pagine dei prodotti.
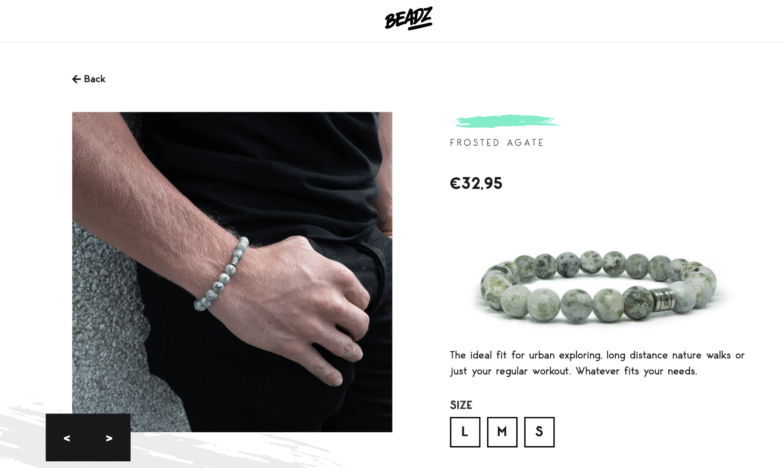
2. Usa le immagini. Un sacco di immagini
Agli acquirenti piace vedere cosa stanno acquistando e più informazioni visive puoi fornire loro, meglio è. Mentre scattare foto di prodotti e caricarle potrebbe cadere sul piatto del tuo cliente invece che sul tuo, incoraggialo ad abbracciare la fotocamera e caricare diversi scatti (e costruisci il design del sito per adattarlo).
Con le immagini eCommerce, è utile vedere:
- Il prodotto da diverse angolazioni
- Il prodotto accanto a qualcosa (per il confronto delle dimensioni)
- Il prodotto utilizzato o in una foto di stile di vita
- Il prodotto su uno sfondo semplice (nessuna distrazione)

Alcuni negozi visualizzano tutte le immagini dei prodotti in una griglia, altri mostrano un'immagine principale con una galleria di seguito e alcuni si concentrano su un'immagine alla volta con opzioni per scorrere il resto. Finché imposti il tuo cliente per il successo per offrire agli acquirenti alcune opzioni visive da guardare, sarai in una buona posizione.
3. Racconta la storia dietro il prodotto
Sebbene sia possibile che il tuo cliente stia letteralmente gestendo il proprio negozio online per fare soldi, immagino che sia più raro di un negozio con una storia alle spalle. Se non l'hai ancora ottenuto dal tuo cliente, incoraggialo ad aprirsi e ad essere vulnerabile con la sua missione: gli acquirenti, soprattutto se si identificano come Millennial o Gen Z, vogliono sostenere un negozio con una causa.
Puoi incorporare questa storia nella home page, nella pagina delle informazioni e persino nelle pagine dei prodotti del sito. Tutto ciò di cui hai veramente bisogno è la storia del tuo cliente e probabilmente alcuni blocchi di paragrafo in tutto il sito in modo da poter digitare la copia del corpo.
Se il marchio del tuo cliente è in attività da un po' di tempo, potresti provare a estrarre anche l'impatto che il suo negozio ha avuto sulla sua causa. Ad esempio, se il tuo cliente dona il 10% delle vendite a un'organizzazione no profit locale, quanto ha donato fino ad oggi? Condividere l'impatto con i visitatori del sito li porta nella missione e li aiuta a essere coinvolti, il che a sua volta promuoverà più vendite (e più soldi che possono essere donati!).
4. Crea una pagina di destinazione "link in bio" per gli utenti di Instagram
Se il tuo cliente gestisce un negozio di moda, bellezza o articoli per la casa, è probabile che utilizzi Instagram per aumentare il traffico e le vendite. Una delle cose migliori che puoi fare come web designer per loro è prepararli al successo per il mal di testa "Link in bio".
Se non hai familiarità con questo, quando pubblichi su Instagram, non puoi aggiungere un URL a un singolo post; puoi solo cambiare l'URL nella tua biografia. Se l'account del tuo cliente ha più di 10.000 follower, avrà l'ambita funzione "Scorri verso l'alto" quando pubblica le sue storie, ma questo non aiuta ancora il dilemma di portare gli acquirenti dalla griglia al loro sito (e, cosa più importante, alla pagina del prodotto corretta).
Una tendenza di design popolare da risolvere per questo è una pagina di destinazione "Link in bio". In sostanza, questa pagina imita il feed Instagram del tuo cliente, in questo modo non devono mai cambiare l'URL nella loro biografia. Quindi, quando gli acquirenti fanno clic su Instagram, vedranno tutti i post della griglia e potranno fare clic su quello di cui sono interessati a saperne di più.

Anche se è un po' goffo, questo è diventato un modello di progettazione standard per portare gli utenti da Instagram a una pagina specifica su un sito Web, quindi se il social media marketing è una parte fondamentale della strategia del tuo cliente, assicurati di inserire questa pagina nel loro design.

5. Aggiungi posizionamenti di prodotti contestuali in tutto il sito
Se parte della strategia di marketing del tuo cliente prevede il marketing dei contenuti (gestire un blog o creare pagine sul proprio sito su argomenti correlati), determina se c'è un modo in cui puoi aiutarli a posizionare i loro prodotti su quelle pagine.
Ad esempio, supponiamo che il tuo cliente gestisca un negozio di abbigliamento online e pubblichi un articolo sul blog sulle tendenze della moda 2021 (che mette in evidenza alcuni dei suoi prodotti). Pensa a come il tuo cliente potrebbe visualizzare queste informazioni. Potresti creare l'opzione per aggiungere immagini, un pulsante stilizzato per andare alla pagina del prodotto o forse anche un'opzione "Aggiungi al carrello" direttamente dal post del blog, in modo che gli acquirenti non debbano nemmeno visitare la pagina del prodotto.
L'aggiunta di posizionamenti di prodotti contestualizzati in tutto il sito crea un'esperienza utente fluida per gli acquirenti e può aumentare il numero di vendite per i tuoi clienti.
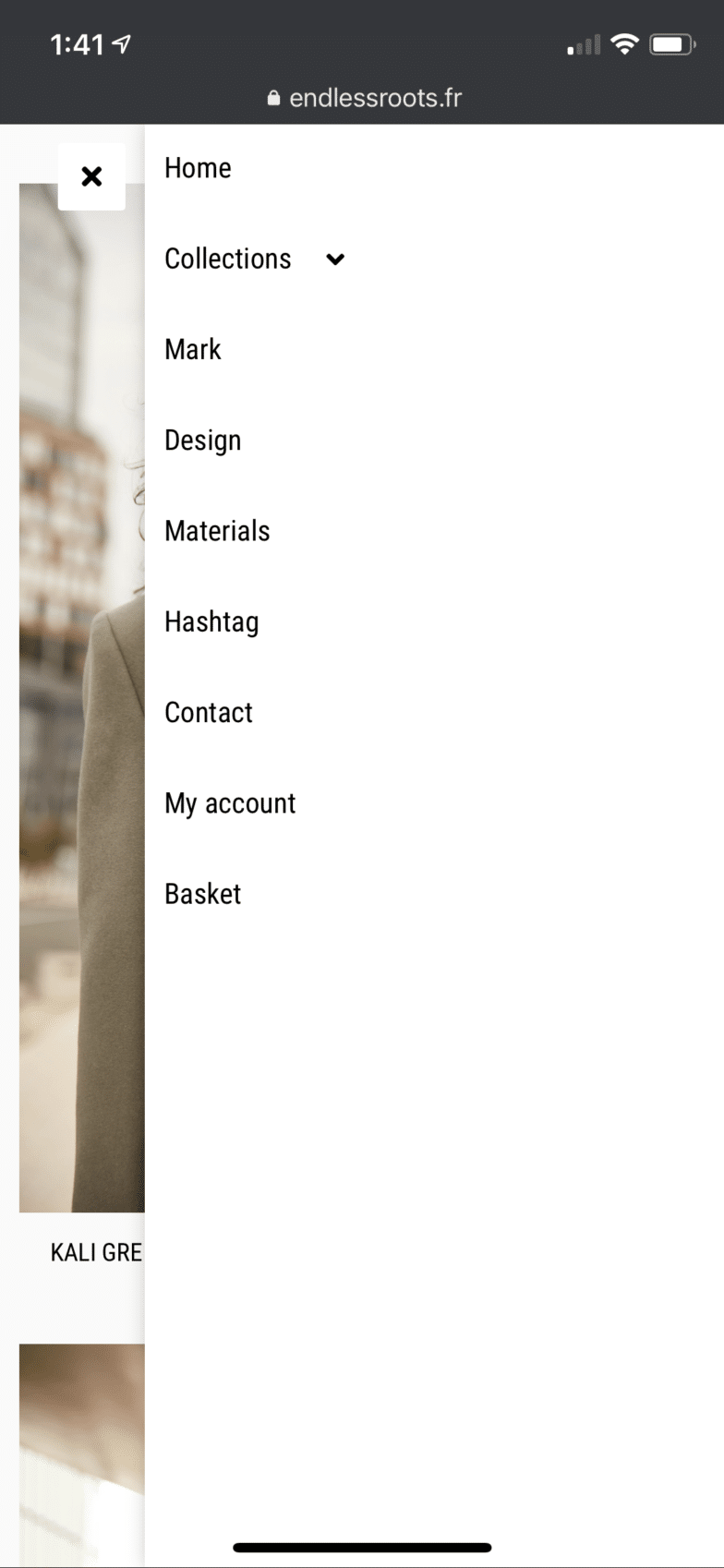
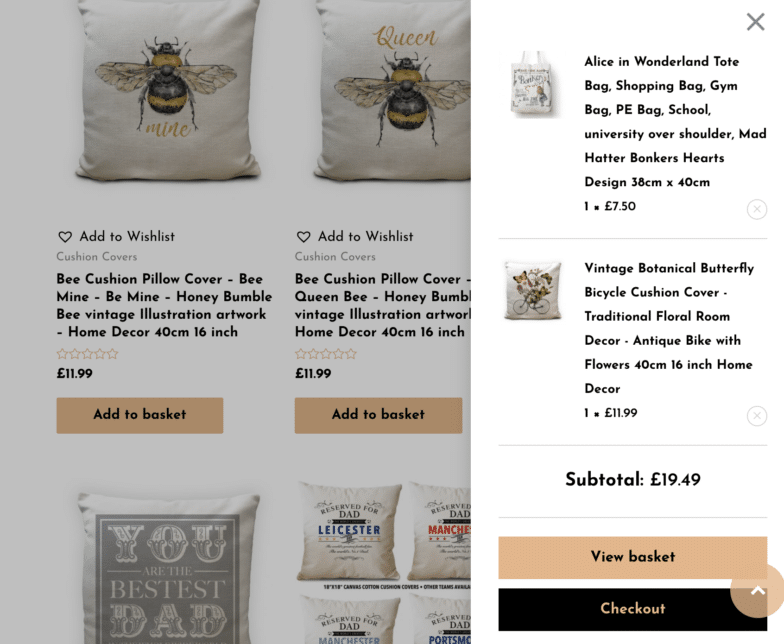
6. Consenti agli utenti di visualizzare il carrello dal menu, invece di aprire una nuova pagina
Quando si tratta di eCommerce, più facile è il processo di pagamento, meglio è. Un modo per farlo è con un carrello del menu o un'opzione per visualizzare un'anteprima di ciò che è nel carrello direttamente nel menu della pagina corrente (invece di dover fare clic su una pagina completamente diversa).
È normale che gli acquirenti aggiungano qualcosa a un carrello, sapendo che stanno ancora guardando prodotti simili. In queste situazioni, è incredibilmente utile poter vedere un'anteprima di un prodotto nel carrello mentre ne guardi uno diverso, per confrontare prezzo, colore, forma, ecc.

Di solito c'è ancora un modo per fare clic su una pagina del carrello che mostra più dettagli, ma questa opzione per visualizzare in anteprima il carrello è diventata una tendenza di design popolare per i siti di e-commerce, poiché aiuta a rendere il processo di pagamento estremamente semplice.
7. Aggiungi un conto alla rovescia per le vendite
Se il tuo cliente ha una grande vendita in arrivo, consentigli di utilizzare tattiche di marketing come un conto alla rovescia! Questa tendenza è efficace nell'aumentare le vendite e facile da implementare grazie ai page builder, ai plug-in e ad altri strumenti di marketing di WordPress.
I timer per il conto alla rovescia popolari includono:
- OptinMonster
- Conto alla rovescia definitivo
- Conto alla rovescia sempreverde
- Widget WooCommerce di Elementor
- fretta
Se il tuo cliente è interessato a utilizzare un timer per il conto alla rovescia, lo incoraggerei semplicemente a essere strategico in quanto spesso/quando lo visualizza. Ad esempio, se ce n'è sempre uno acceso, gli acquirenti ricorrenti capiranno che c'è sempre una vendita in corso (e questo potrebbe incoraggiarli a tornare più tardi invece di acquistare ora).
Il modo migliore per utilizzare un timer per il conto alla rovescia è con moderazione per vendite specifiche. Il Black Friday, i saldi festivi o le versioni limitate sono tutti ottimi esempi. Quando lo usi con parsimonia, un conto alla rovescia aiuta a creare urgenza intorno all'acquisto, incoraggiando gli acquirenti ad acquistare ora (altrimenti potrebbero perdere la vendita)!
8. Ottimizza l'esperienza di acquisto mobile
Forse la tendenza di design più importante per i siti di e-commerce è un'esperienza di acquisto mobile senza sforzo. Infatti nel 2021 si prevede che il 53,9% di tutte le vendite eCommerce avverrà su dispositivi mobili.
Non è più un'opzione per il negozio del tuo cliente funzionare bene su un telefono; è un requisito per un negozio online di successo.
Quando crei un sito di eCommerce mobile-friendly, pensa a cose come:
- Utilizzo dei menu di hamburger e fisarmonica per mantenere pulita la navigazione
- Disabilitazione dei popup (o qualsiasi cosa che copra troppo il contenuto principale)
- Ottimizzazione delle immagini per dimensioni dello schermo più piccole
- Impilare il contenuto della pagina invece di mantenere due (o più) layout di colonna
9. Concentrati sulle prestazioni del sito per tempi di caricamento rapidi
Questo è meno di una tendenza (perché non passa mai di moda), ma è assolutamente fondamentale da considerare quando si costruisce o si aggiorna un negozio online: la velocità del sito.
Quando gli acquirenti visualizzano un sito Web, in particolare sui dispositivi mobili, si aspettano risultati rapidi . E se il caricamento del sito o delle pagine dei prodotti impiega troppo tempo, sono ad alto rischio di rimbalzare e trovare invece il negozio di qualcun altro.
Alcuni aspetti delle prestazioni ricadranno su di te come web designer dietro il sito. Ciò include cose come ridurre al minimo il codice, ottimizzare le immagini (o insegnare ai tuoi clienti a caricare immagini ottimizzate) e mantenere aggiornati il tema o i plug-in.
Altri elementi di prestazione cadono sugli strumenti che stai utilizzando, come il tuo tema o il generatore di pagine e il provider di hosting.
Se stai usando Flywheel per alimentare il tuo sito di eCommerce, sarai abbastanza in forma. I nostri server sono ottimizzati per WordPress e forniamo una CDN gratuita e una tecnologia di memorizzazione nella cache personalizzata (FlyCache) che è stata configurata su misura per prestazioni eCommerce ottimali.
Se offri al tuo cliente un sito di e-commerce con tutte (o anche solo alcune!) di queste tendenze di design in atto, rimarranno "sbalorditi!" Con gli strumenti giusti, non solo puoi velocizzare il tuo flusso di lavoro come designer, ma iniziare a fornire ancora più valore ai tuoi clienti. (E questo può trasformarsi in più clienti, clienti più grandi e stipendi più grandi per te!)
Inizia con Flywheel

Offri ai tuoi clienti un negozio che vende. Quando accendi il tuo sito di eCommerce sulla piattaforma di Flywheel, avrai l'infrastruttura di cui hai bisogno per offrire un'esperienza eccezionale e gli strumenti per creare un bellissimo sito. (Più un team di supporto esperto per aiutarti in ogni fase del processo!)