29 design di siti Web di e-commerce per l'ispirazione nel 2022
Pubblicato: 2022-06-19Al giorno d'oggi, non richiede un sacco di abilità tecniche per costruire un sito web. A causa del numero di piattaforme di e-commerce disponibili oggi, non è necessario essere un esperto di codifica per creare un utile negozio online. Le piattaforme si occupano del sollevamento di carichi pesanti per te.
Detto questo, hai bisogno di una conoscenza di base di cosa sia un buon web design, così puoi prendere i temi e i modelli e trasformarli in qualcosa che mostri veramente il tuo marchio.

Vedremo cosa rende un buon design di un sito Web di e-commerce e lo seguiremo con 29 esempi che puoi utilizzare come ispirazione.
Cosa rende buono il design di un sito Web di e-commerce?
Consistenza
Mantieni un design coerente in tutte le pagine del tuo sito web. Puoi utilizzare un layout diverso per le pagine dei prodotti rispetto al tuo blog e ad altre pagine web, ma la combinazione di colori, il posizionamento del menu di navigazione, ecc., dovrebbero rimanere gli stessi.
Usa gli stessi caratteri, posizionamenti del logo e così via per mantenere il design coerente nell'intero sito web. Crea un marchio coeso ed è necessario per un ottimo design di un sito Web di e-commerce.
Appello visivo
L'appeal visivo è fondamentale poiché le persone non possono sfogliare fisicamente i tuoi prodotti e gli scaffali dei negozi. Vuoi che i tuoi clienti possano vedere se stessi con i tuoi prodotti. I visitatori del tuo sito web avranno la loro prima impressione del tuo negozio online in pochi secondi.
Hai bisogno di immagini di alta qualità perché i clienti non possono toccare o provare i tuoi prodotti in anticipo. Gli elementi visivi aiuteranno le persone a decidere se vogliono effettuare l'acquisto. Usa una combinazione di immagini di prodotti su uno sfondo bianco e scatti di lifestyle che mostrano il tuo prodotto in uso.
Avrai delle linee guida da seguire quando vendi su un sito Web di terze parti, come un mercato online. Con il tuo sito web, avrai il controllo completo.
Ti consigliamo anche di scegliere una combinazione di colori limitata che sia piacevole per gli occhi. Troppi colori o colori accesi contrastanti allontaneranno le persone. Vuoi un colore principale e un colore accento per creare un po' di contrasto. Vuoi un carattere facile da leggere. Infine, vorrai assicurarti che il tuo sito Web sia accessibile a chi ha problemi di vista e udito.
Segnali di fiducia
Se entrassi in un negozio al dettaglio e lo trovassi disordinato, con i dipendenti in piedi a parlare come se non fossi lì, continueresti a fare acquisti o andresti direttamente al concorrente più vicino?
Quando qualcuno visita il tuo negozio online per la prima volta, probabilmente non sa molto del tuo marchio, della qualità del tuo prodotto o della tua reputazione. Le promozioni possono farti considerare, ma devi guadagnarti la loro fiducia prima che si convertano.
Le persone devono sapere che quando acquistano da te, riceveranno esattamente ciò che hai pubblicizzato.
Ciò significa avere segnali di fiducia sul tuo sito web, come ad esempio:
- Informazioni di contatto : indirizzo fisico se ne hai uno, indirizzo e-mail, numero di telefono, ecc.
- Politica sui resi: mostra alle persone che accetterai i resi se non sono contenti del loro acquisto. Stabilisci le aspettative dall'inizio.
- Badge di fiducia : dimostra la sicurezza del tuo sito Web con più metodi di pagamento e sigilli di sicurezza.
- Prova sociale : recensioni dei clienti, testimonianze, ecc.
Di facile utilizzo
La navigazione del sito Web è fondamentale per rendere il tuo sito Web user-friendly. Non solo garantisce che i clienti possano trovare rapidamente ciò che stanno cercando, ma aiuta anche con l'ottimizzazione dei motori di ricerca (SEO).
Una buona navigazione dà il tono a un'esperienza di acquisto online positiva. Mantienilo il più semplice possibile e assicurati di avere una funzione di ricerca intelligente che aiuti le persone a trovare ciò che stanno cercando.
Per esempio:
- Casa
- Chi siamo
- Negozio (con un sottomenu che elenca le categorie di prodotti o un menu che elenca individualmente ciascuna categoria di prodotti.)
- Contattaci
Includi una varietà di opzioni di pagamento in modo che gli acquirenti possano scegliere quella più conveniente per loro.
29 Esempi di siti Web di e-commerce e cosa li rende fantastici
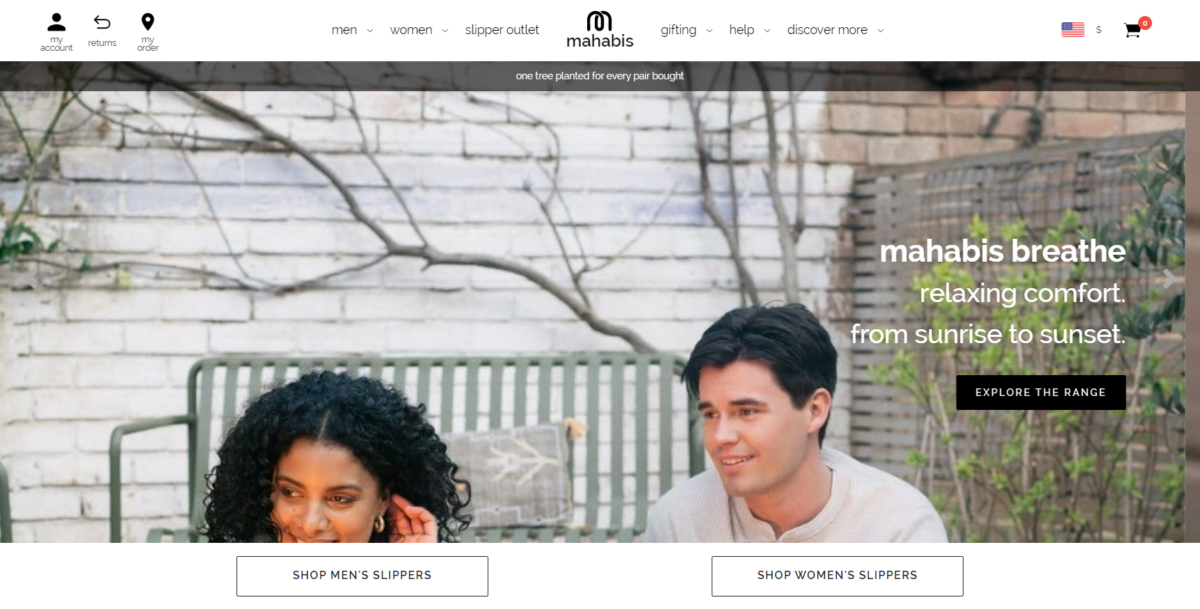
1. Mahabis

Mahabis è un rivenditore di scarpe. La homepage include una presentazione che mette in evidenza immediatamente i loro prodotti, con una serie di piccoli dettagli che attirano gli acquirenti. Il sito è pulito, nitido e facile da navigare. Crea una sensazione di classe, replicata nel prodotto.
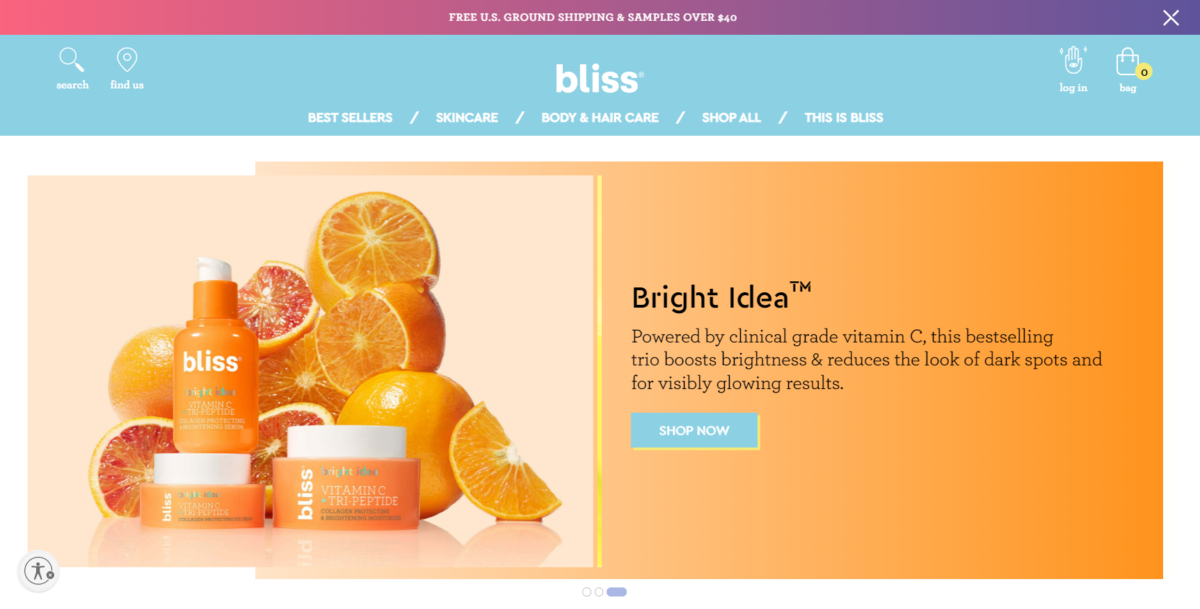
2. Beatitudine

Bliss è uno dei migliori esempi di design di e-commerce in questo elenco. BigCommerce alimenta questo sito web. Bliss si è guadagnata un posto come uno dei finalisti del miglior design generale di BigCommerce nel 2020. Parte di ciò che rende il design di questo sito Web di e-commerce così eccezionale è la sensazione di leggerezza e spensieratezza che provi quando interagisci con esso. Per una linea di prodotti per la cura della pelle, non puoi sbagliare con questo: fa un ottimo lavoro aiutando i visitatori a immaginare come si sentirebbero dopo qualsiasi cosa nella gamma di prodotti.
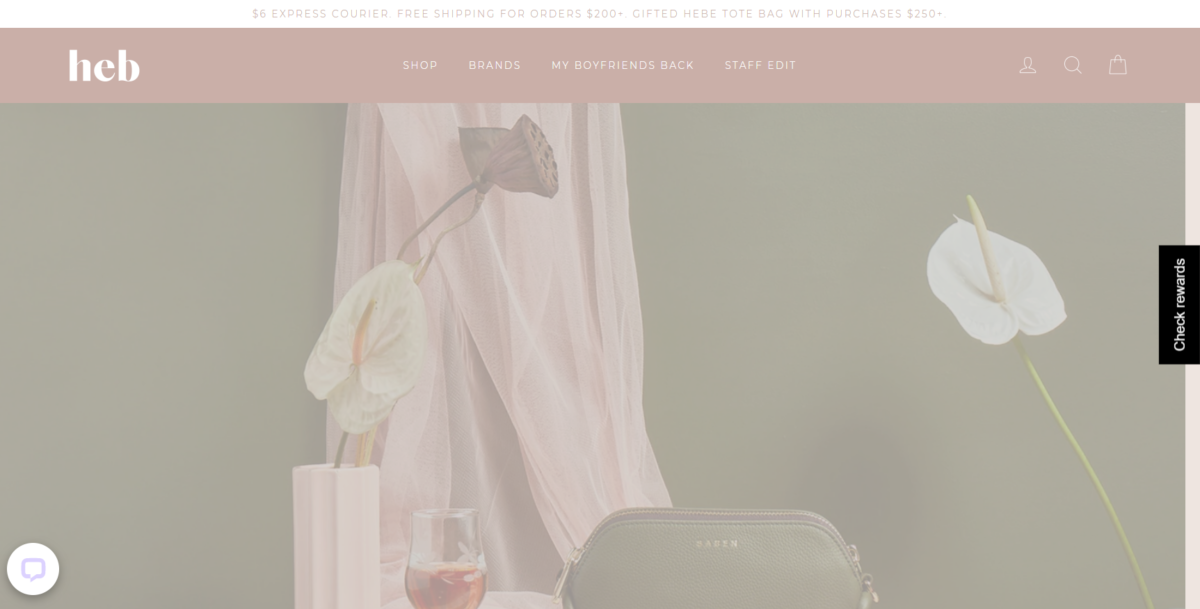
3. Ebe

Hebe è una boutique online. Sebbene il logo animato nell'intestazione possa distrarre alcuni visitatori, ottengono la grafica corretta. Le grandi foto nella home page danno il tono al resto del sito e la navigazione rende facile trovare quello che stai cercando.
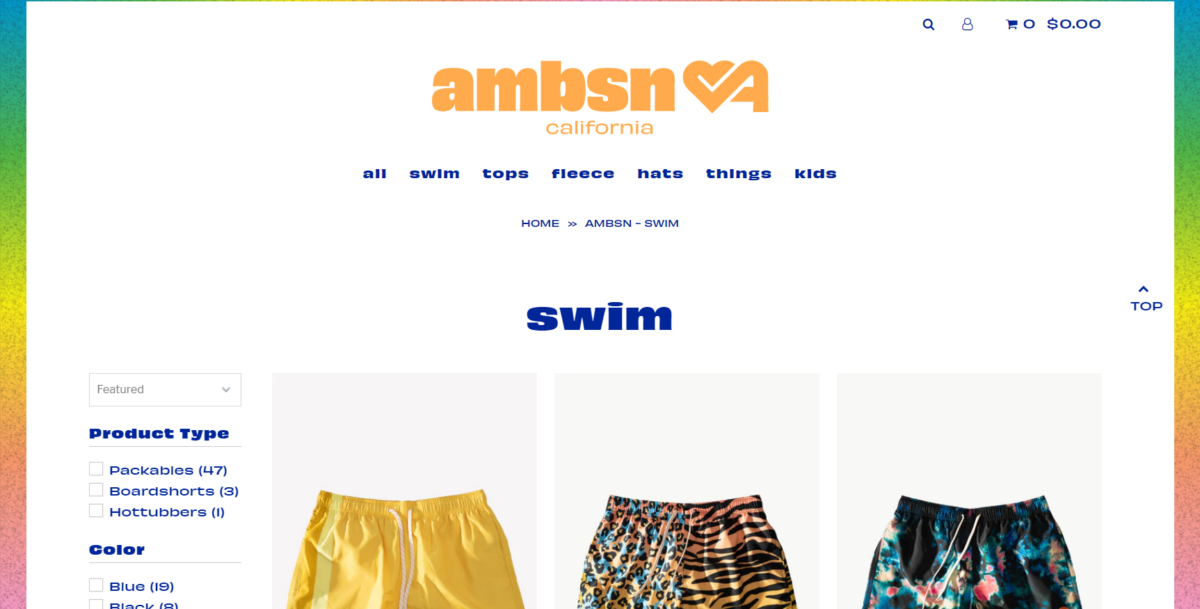
4. Amb

Ambsn è uno dei tanti negozi online in questo elenco che non ha paura di abbracciare colori vivaci. Un marchio californiano incentrato sul beachwear, la navigazione è semplice e le immagini ti fanno pensare al divertimento sotto il sole. La navigazione è suddivisa per categoria di prodotto e gli articoli sono mostrati nelle pagine delle categorie di prodotto in un formato a griglia, per semplificare ulteriormente il processo di acquisto.

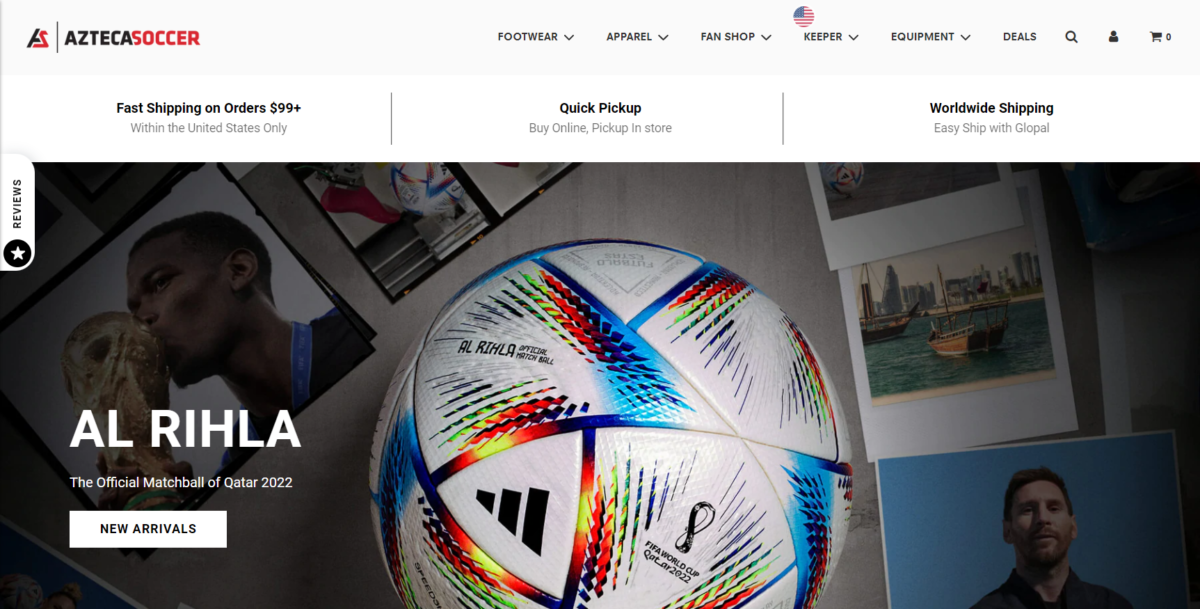
5. Azteca Calcio

AztecaSoccer utilizza un design pulito che è facile da navigare per le persone. Il rivenditore vende attrezzature per il calcio, calzature e abbigliamento. Mentre usano le immagini dei prodotti, hanno anche creato un'atmosfera da boutique con un'ampia gamma di scatti di lifestyle.
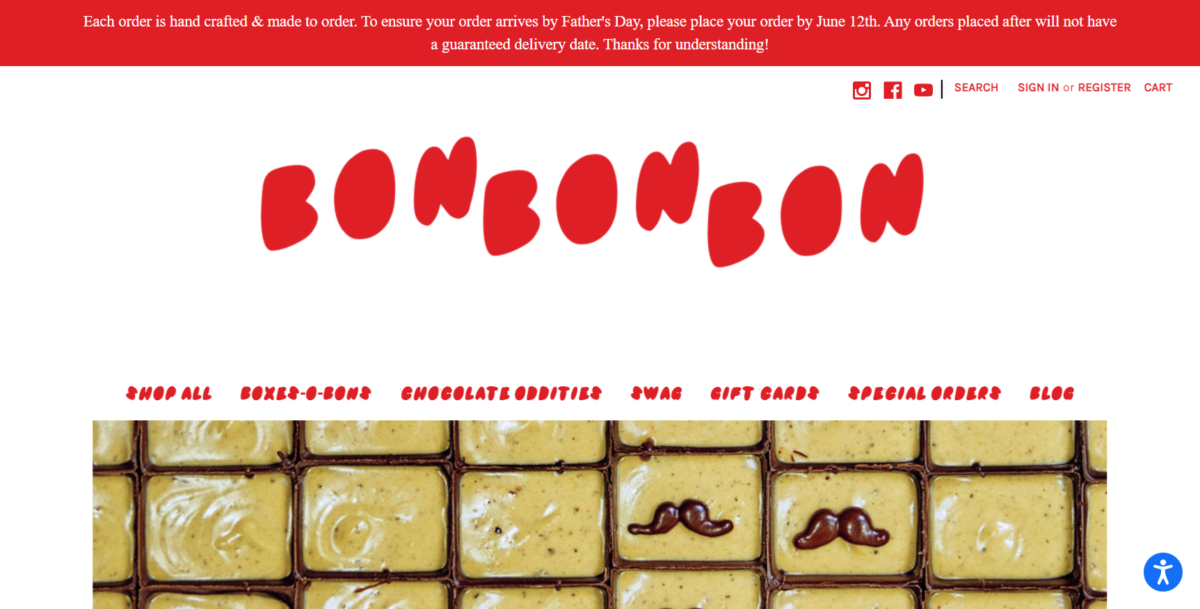
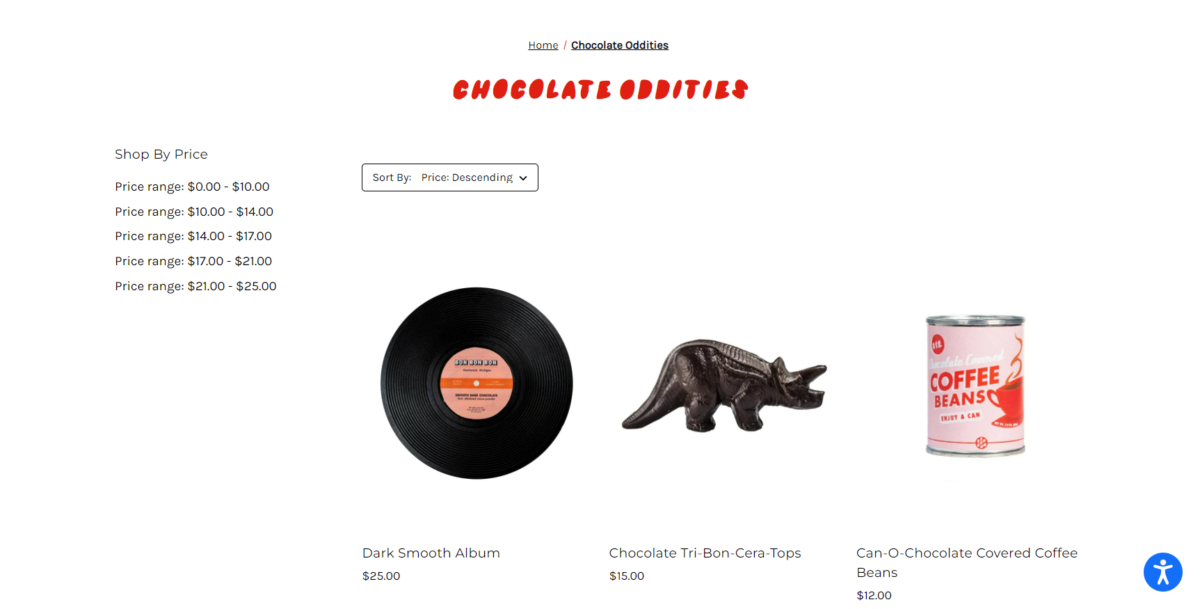
6. Bon Bon Bon

Bon Bon Bon vende cioccolatini artigianali online. Il design del sito web è allegro e divertente. Usa un colore eccellente senza creare un aspetto duro sugli occhi. Il bel design è anche divertente e spensierato, che è ciò che la maggior parte di noi prova quando mangia il cioccolato.
Bon Bon Bon ha anche pagine di categorie di prodotti facili da usare. Come mostrato di seguito, i clienti possono selezionare la categoria di prodotto dal menu di navigazione principale del sito, quindi filtrare ulteriormente le scelte di prodotto in base alla fascia di prezzo e ordinare dal basso al più alto o dal più alto al basso.

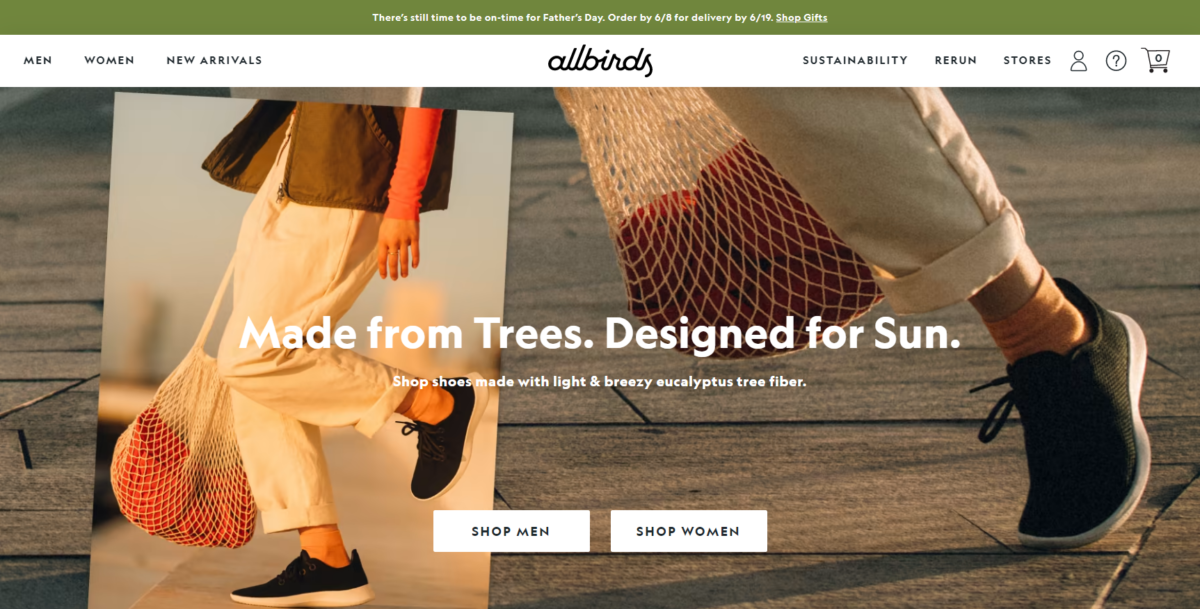
7. Allbirds

AllBirds, un marchio di abbigliamento eco-consapevole incentrato sulla sostenibilità, utilizza una combinazione di scatti di prodotti e stili di vita per mostrare ai visitatori quanto sono fantastici i loro prodotti. La loro copia e gli inviti all'azione sono ciò che li separa dagli altri marchi di abbigliamento sul mercato oggi, con
“ I dolcificanti naturali dell'estate
Due nuovi stili realizzati con canna da zucchero morbida e sostenibile. La serie Sugar è pronta per il sole, e tu?"
proprio sulla home page.
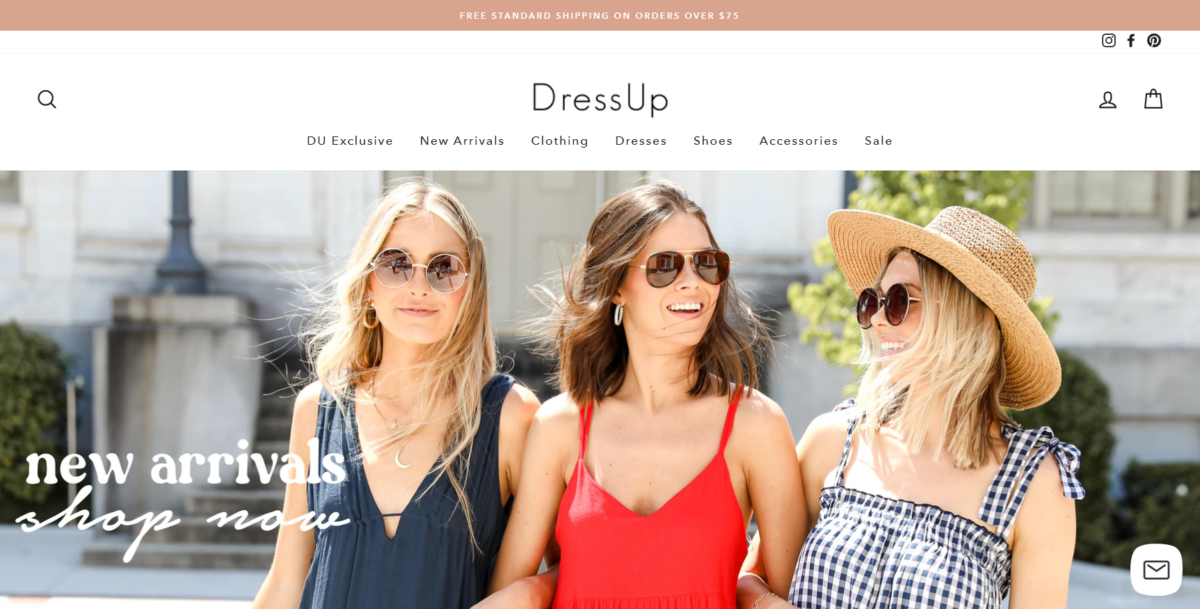
8. Vestirsi

DressUp è un negozio di moda per donna. Di recente hanno riprogettato il loro sito Web rispetto a quello che c'era in elenchi simili di ottimi siti Web di e-commerce come questo. Sono passati da colori vivaci e una tipografia audace a un look più tenue e di classe. Entrambi li hanno serviti bene, poiché svolgono un lavoro fantastico nel mostrare la moda femminile con immagini di prodotti e stili di vita.
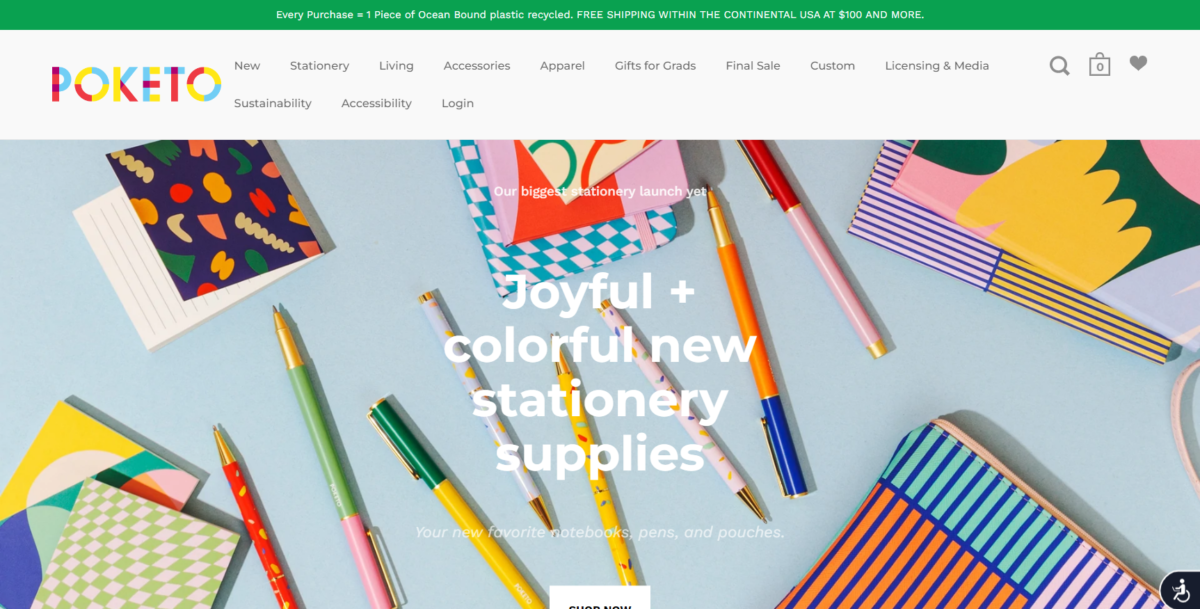
9. POKETO

POKETO è una grande dimostrazione di cosa possono fare i colori brillanti per un sito web se usati correttamente. Il menu di navigazione rende incredibilmente facile trovare ciò che stai cercando poiché tutto è allineato nella parte superiore. Il carattere bianco sullo sfondo multicolore rende la copia e gli inviti all'azione facili da leggere.
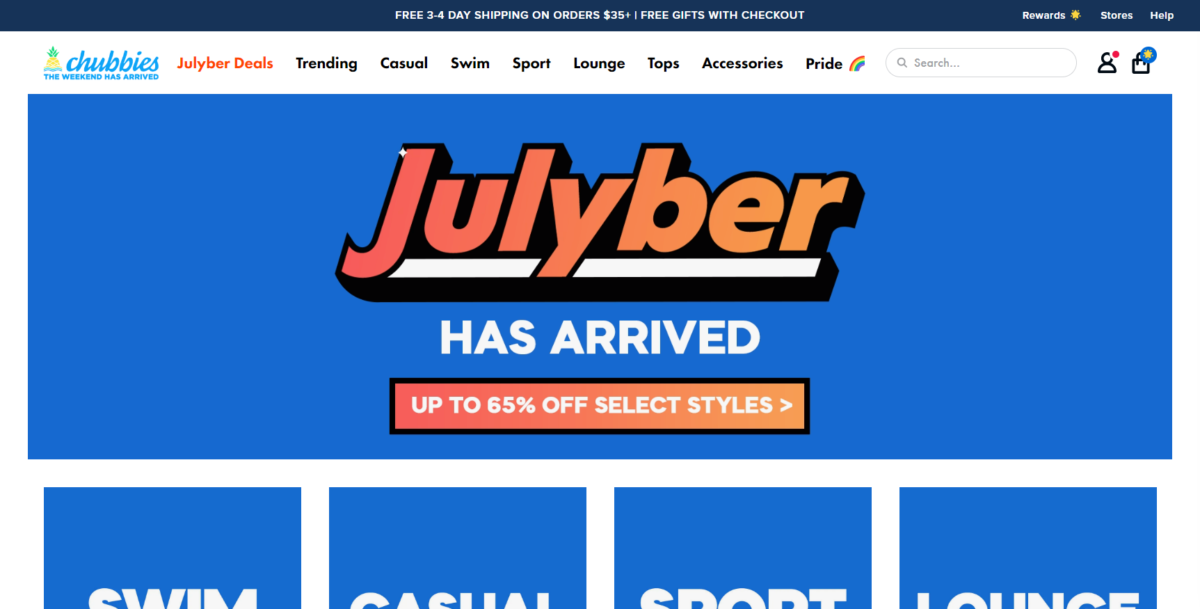
10. Cicciottelle

Come molti altri negozi di e-commerce nella nostra lista, Chubbies fa un uso eccezionale del colore. Questo, combinato con la loro copia intelligente, non sorprende che abbiano costruito un seguito di uomini che amano i pantaloncini corti. Sebbene le versioni precedenti del sito includessero la navigazione non convenzionale nella barra laterale, la nuova versione con la barra di ricerca consente ai visitatori di trovare facilmente qualsiasi cosa sul sito.
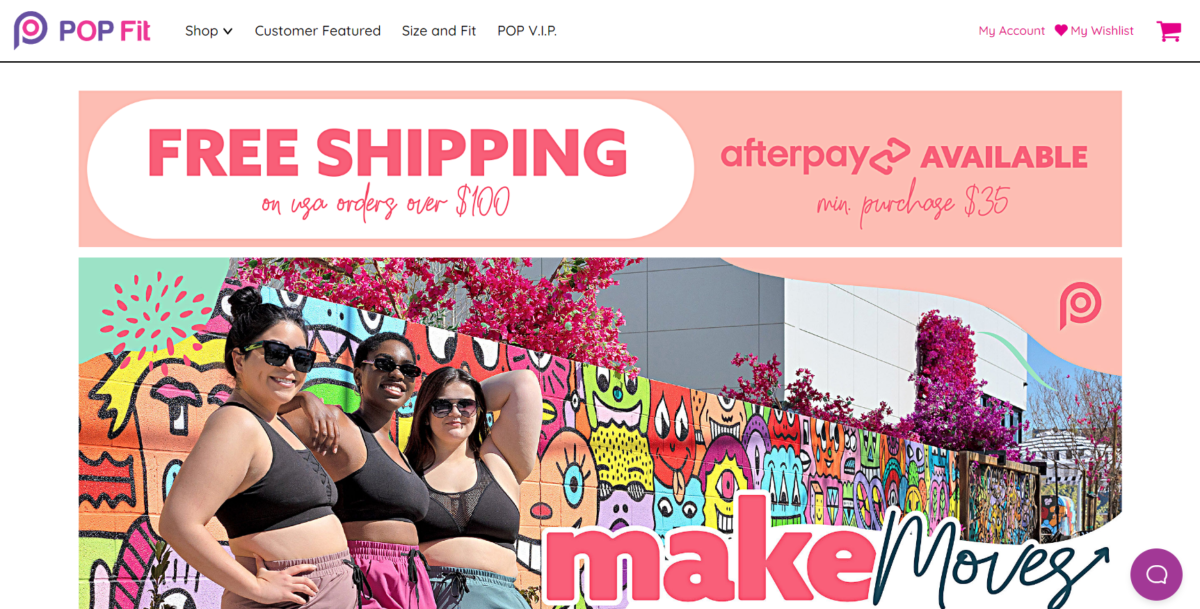
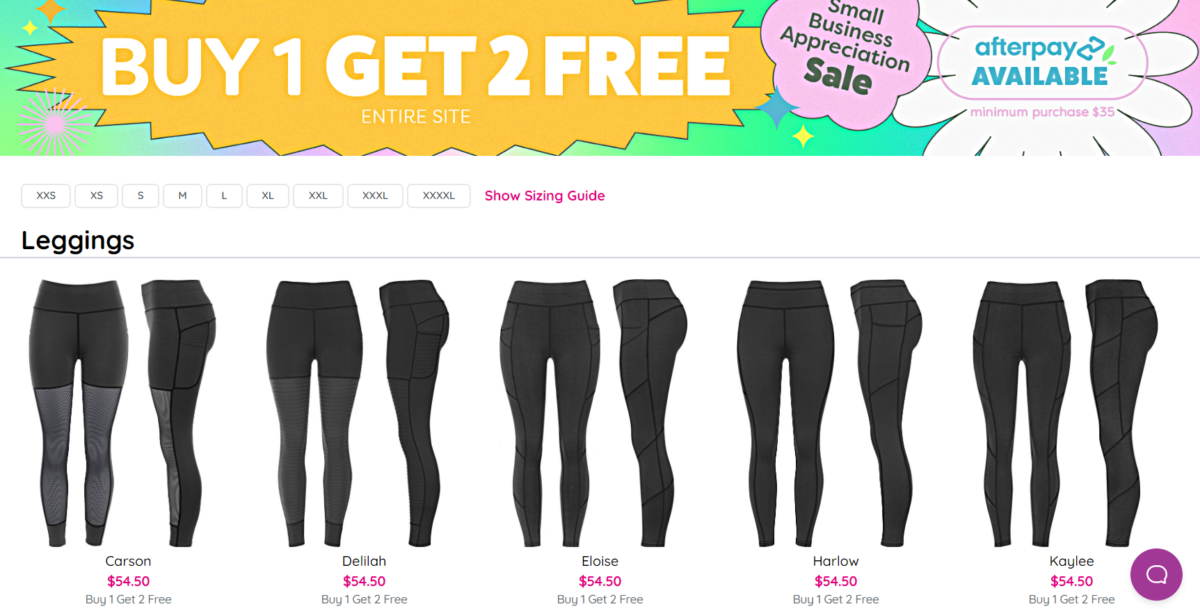
11. PopFit

PopFit Clothing è un'azienda di abbigliamento sportivo per donna, specificamente progettata per fornire un abbigliamento comodo che non si alzi durante l'allenamento. Usano colori vivaci e audaci e mettono in risalto donne reali di tutte le forme e dimensioni, per mostrare come i loro prodotti funzionano per tutti i corpi.
PopFit ha pagine di categorie di prodotti per ogni articolo che offre: leggings, joggers, crop, top, shorts, pigiami, intimo e accessori. Ogni pagina di categoria di prodotto elenca ogni articolo, insieme ai filtri di dimensionamento per restringere le scelte in modo rapido e semplice.

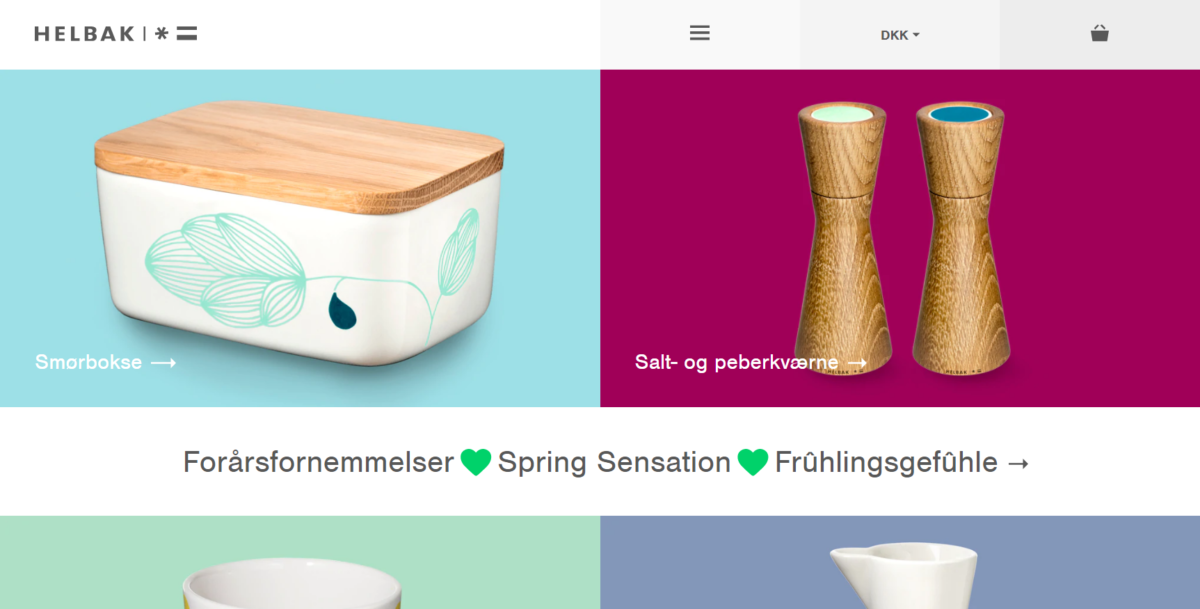
12. Helbak

Helbak mette i suoi prodotti in primo piano con un design minimalista e una combinazione di colori brillante che non ti fa sentire come se stessi guardando direttamente il sole. Il design generale è pulito, il che crea un aspetto classico che mette in risalto i prodotti.
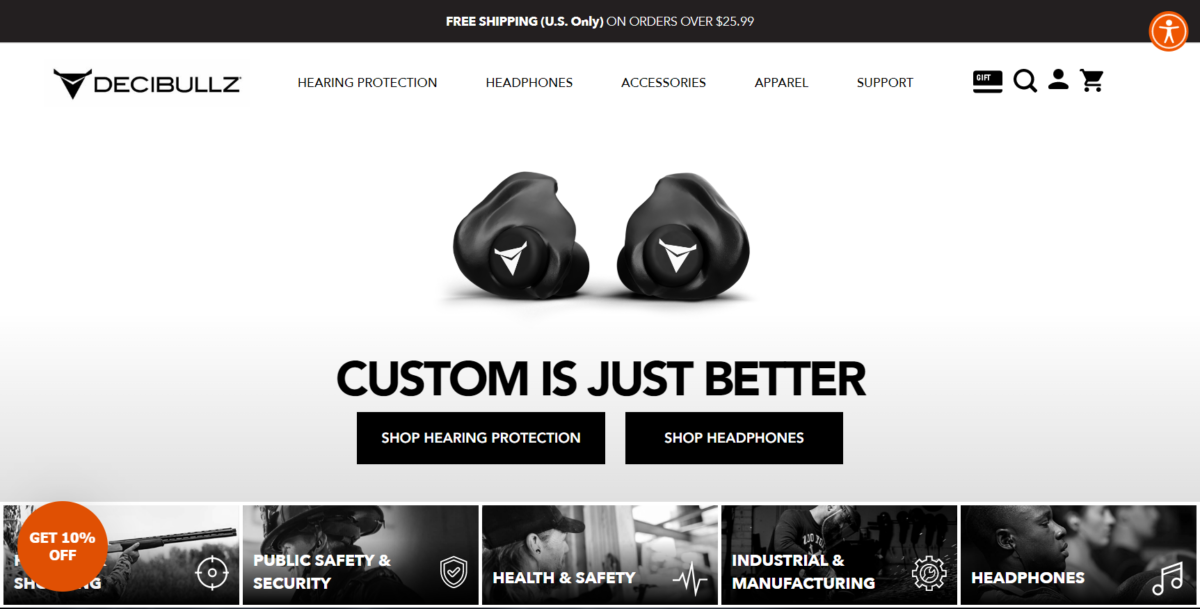
13. Decibullz

Decibullz offre un ottimo esempio di come utilizzare con successo immagini più grandi. Richiede un sito Web veloce poiché i file di immagine sono più grandi. Mentre molti siti Web in questo elenco utilizzano il colore con successo, amiamo che questo sia altrettanto bello anche se utilizza principalmente il bianco e nero. Il colore contrastante rende facile per i pulsanti di invito all'azione "spuntare" fuori dallo schermo.
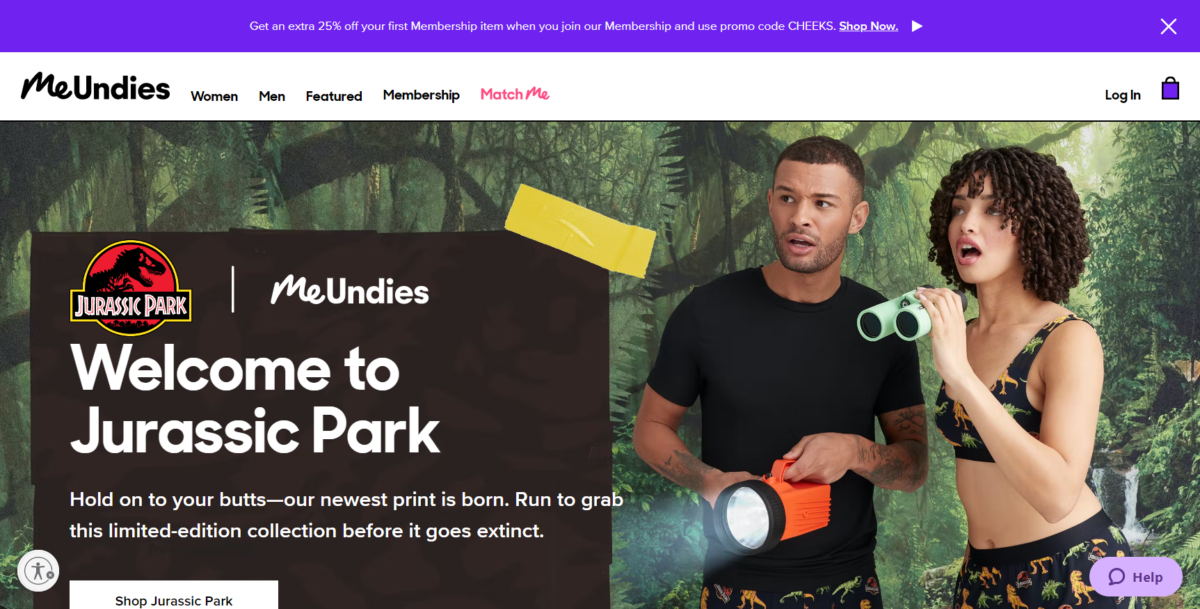
14. MeUndies

MeUndies è un ottimo esempio di come usare il colore per mettere in mostra i tuoi prodotti. Una combinazione di colori prevalentemente in bianco e nero rende facile evidenziare i prodotti poiché sono colorati.
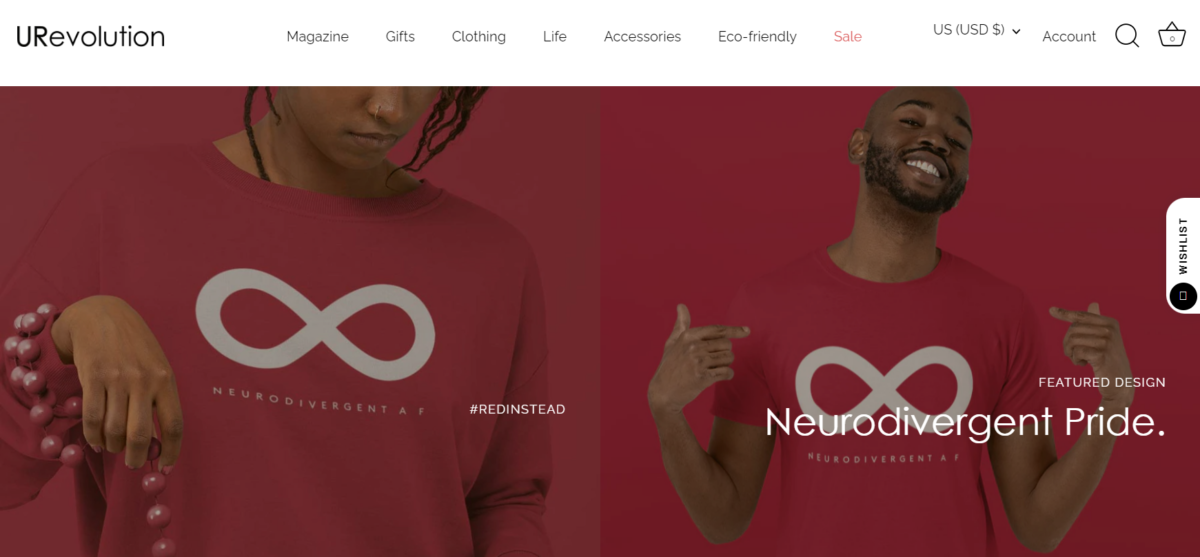
15. URevoluzione

URevolution è una linea di abbigliamento dedicata a fare la differenza. Incentrata sull'inclusione, sulla positività del corpo per ogni corpo e sui prodotti eco-compatibili, questa azienda nera, disabile e di proprietà di donne, sta prendendo posizione. Questo marchio significa fare la differenza e il design del sito Web rende facile per tutti acquistare prodotti e condividere la propria esperienza. Il design mette in risalto i prodotti utilizzando persone reali, non solo modelli.
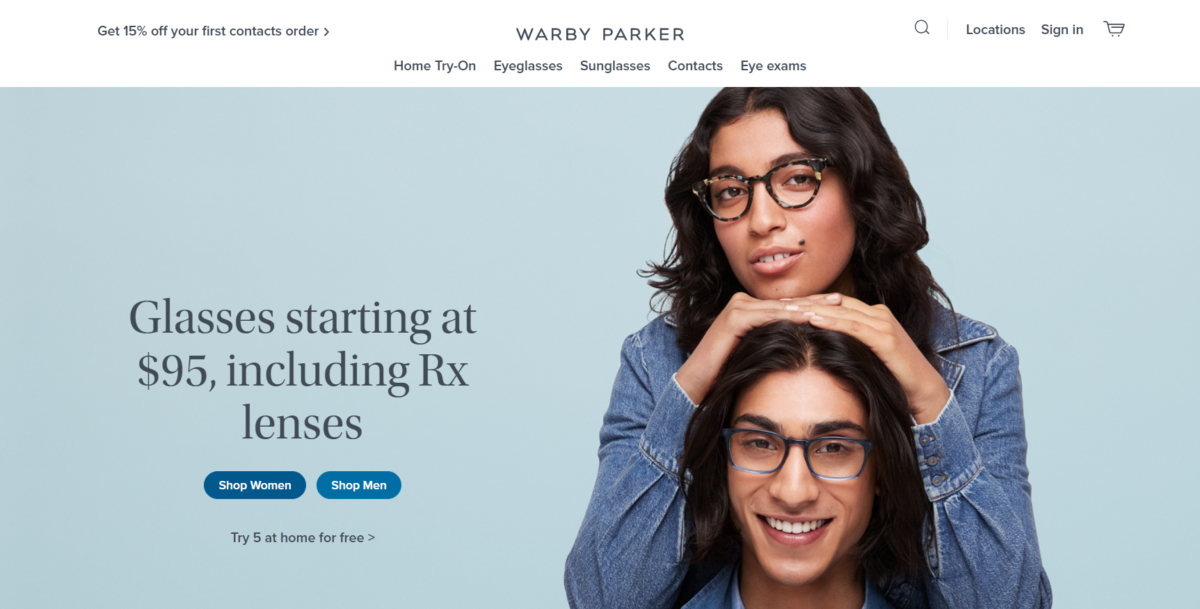
16. Warby Parker

Warby Parker è un popolare rivenditore di occhiali online. Il design pulito rende facile "provare" vari paia di occhiali prima di impegnarsi con quello che si desidera acquistare. Le foto dei prodotti mostrano chiaramente l'aspetto degli occhiali e l'opzione di prova a casa offre agli acquirenti rassicurazioni prima di spendere i loro soldi. La navigazione è chiara: scegli semplicemente il tipo di occhiali che stai cercando, quindi scegli se stai acquistando per uomo o donna.
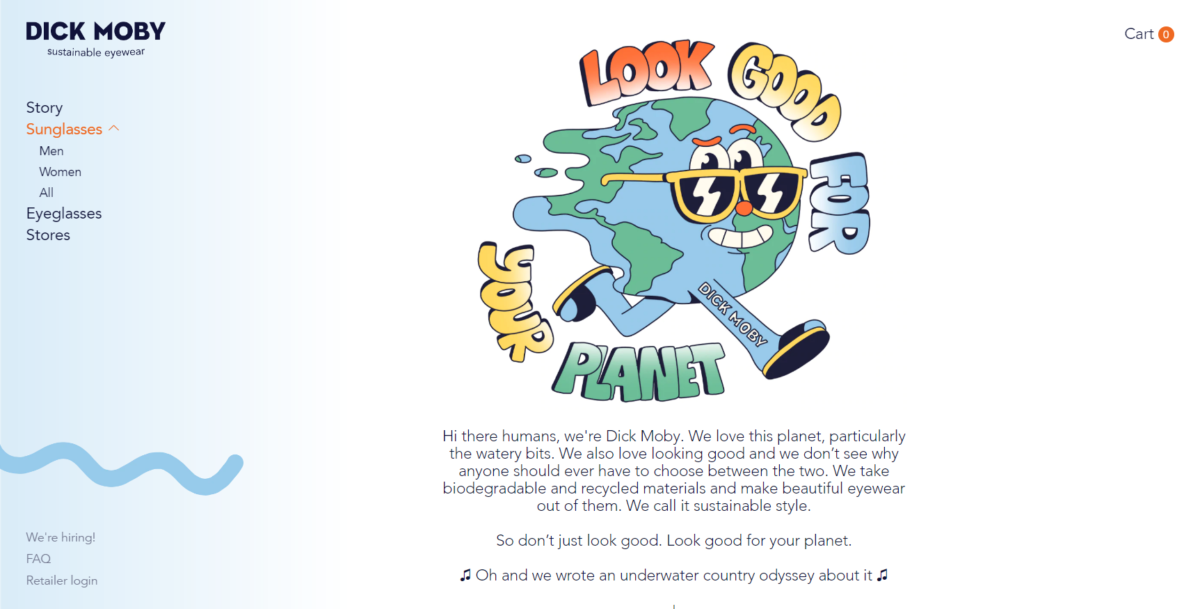
17. Dick Moby

Dick Moby va un po' controcorrente. La maggior parte dei siti Web in questo elenco utilizza una combinazione di colore e fotografia per distinguere il proprio marchio. Dick Moby aggiunge un po' di divertimento con i partner per personalizzare davvero l'atmosfera del loro sito. L'unica cosa che è immediatamente chiara del marchio è la sua posizione ecologica.

18. La montagna

The Mountain è un altro sito Web basato su BigCommerce che è stato uno dei finalisti per il miglior design generale. Usano una combinazione di colori di base che consente alle immagini del prodotto di risaltare davvero. La navigazione è semplice, ma la barra di ricerca consente alle persone di trovare facilmente ciò che stanno cercando.
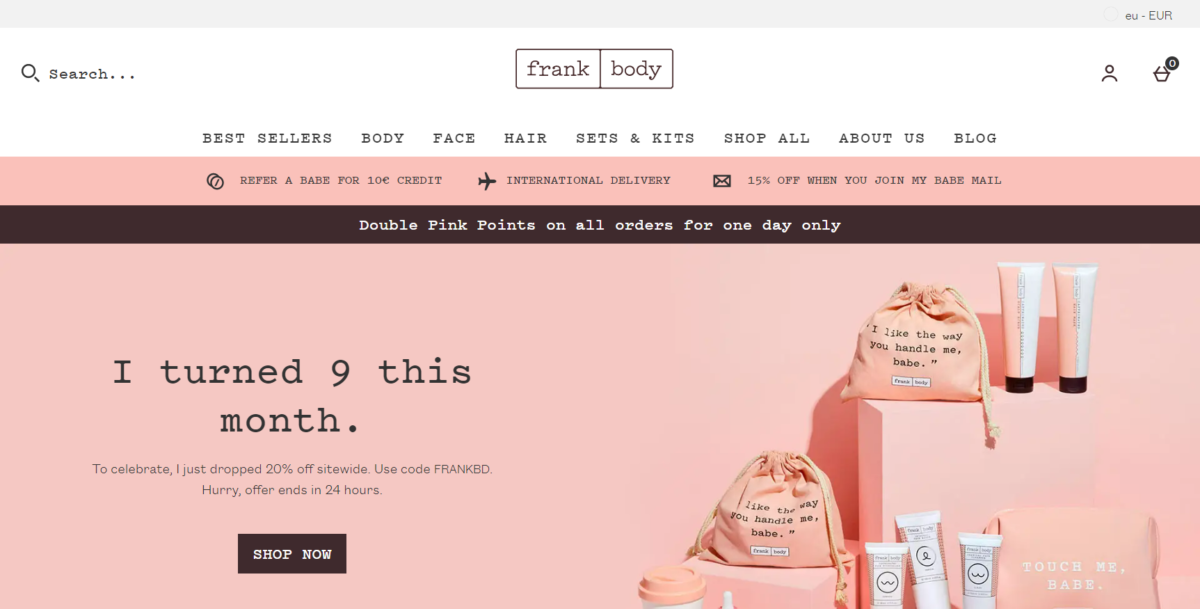
19. Frank Corpo

Frank Body è un sito Web di salute e bellezza che dimostra perfettamente come una combinazione di colori monocromatici può funzionare per costruire un marchio sorprendente. Un'altra cosa che spicca davvero su Frank Body è la loro copia di qualità.
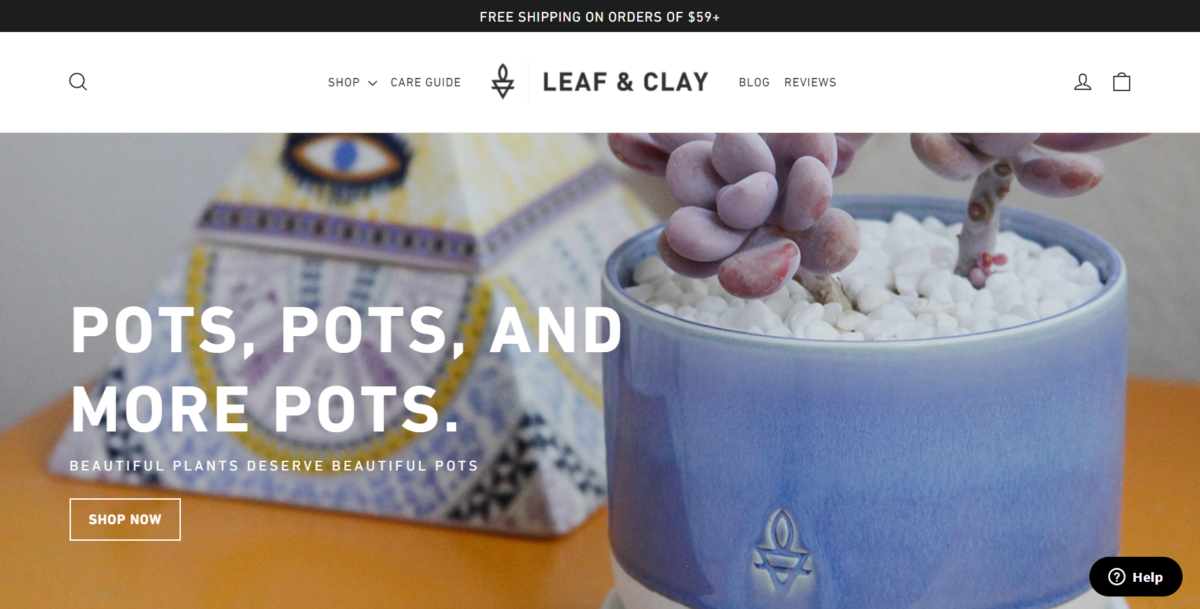
20. Foglia e argilla

Leaf & Clay è un'azienda di piante. Il loro negozio di e-commerce è facile da sfogliare solo dalla loro home page. Suddivide il sito in varie categorie in base al tipo di pianta, come cactus, luce scarsa, strani, coltivatori rari, nuovi arrivati e best seller. Facendo clic sulla categoria, gli utenti vengono indirizzati a un elenco di prodotti vegetali che rientrano in quella categoria, quindi anche quelli con un pollice marrone o nero saranno in grado di trovare piante che possono mantenere in vita. Cosa potrebbe essere più facile di così?
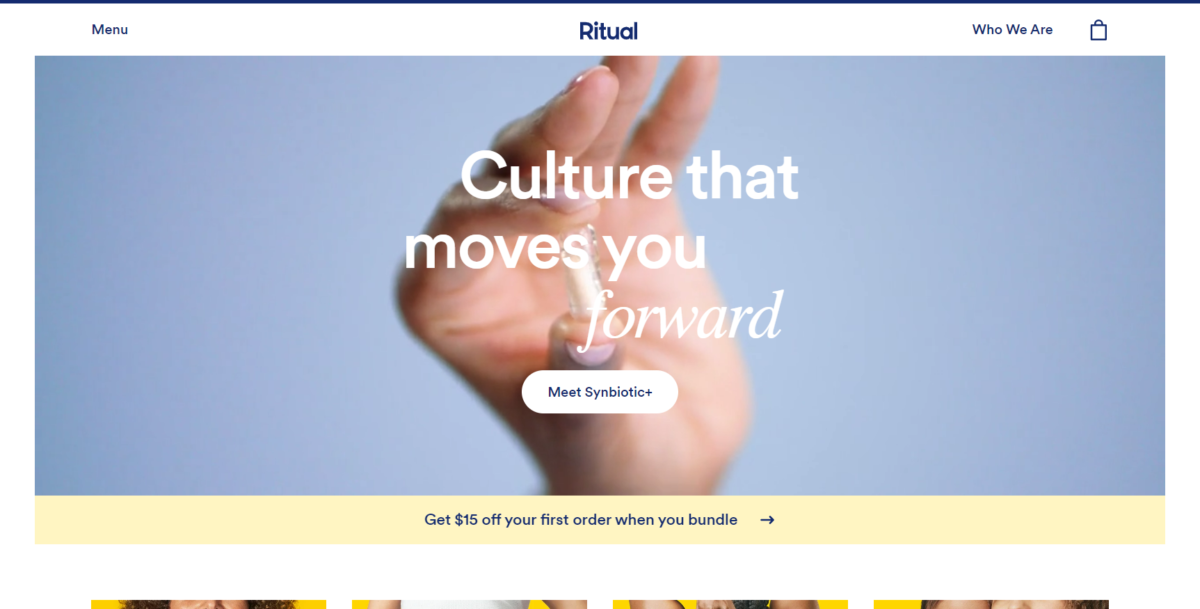
21. Rituale

Ritual è un'azienda vitaminica femminile, nota per la sua combinazione di colori giallo brillante e blu scuro. Il colore è energizzante, che è ciò che associamo alle vitamine. Inconsciamente, quando vediamo quel colore, pensiamo che le vitamine ci daranno energia se le usiamo, ed è esattamente ciò che vuole Ritual.
La navigazione nel sito è semplice, con le categorie di prodotti disponibili per l'acquisto direttamente dalla home page, tra cui Multivitaminico, Salute dell'intestino, Proteine e Gravidanza. I vantaggi del prodotto sono visualizzati proprio sotto queste categorie, per mostrarti come le vitamine Ritual sono diverse dalle altre là fuori: ingredienti tracciabili, non OGM, sicuri per i vegani, senza coloranti artificiali.
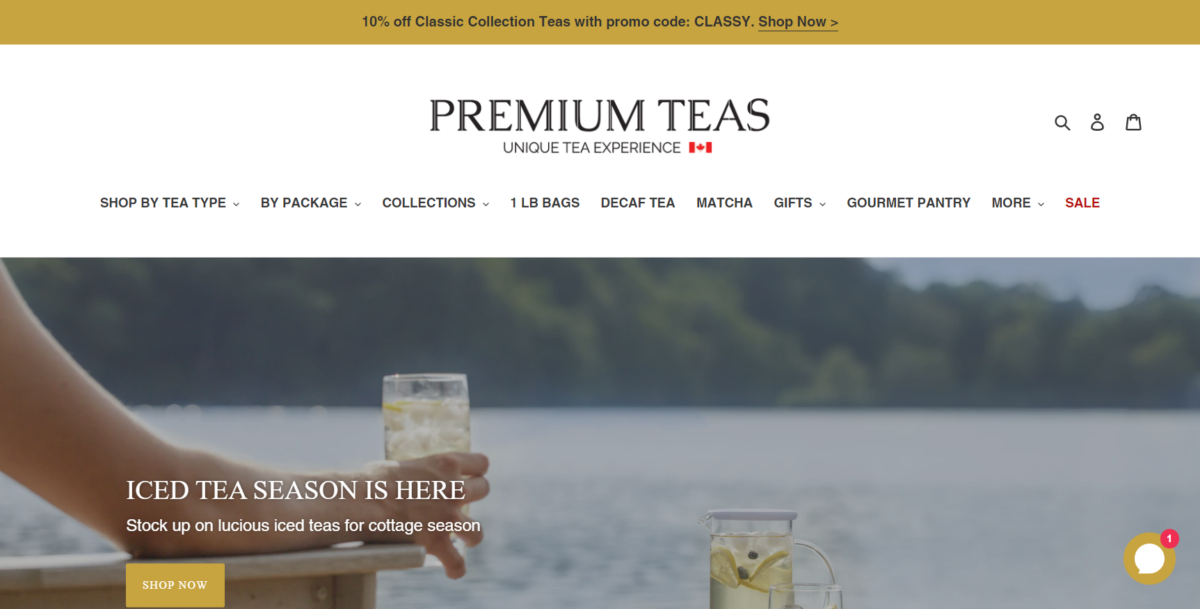
22. Tè premium

Premium Teas è un meraviglioso esempio di come prendere un prodotto sofisticato come il tè e trasformare il sito Web che lo vende in qualcosa di altrettanto sofisticato. Concentrandosi sul lasciare che lo spazio bianco faccia il lavoro, il design è pulito, con molte immagini di alta qualità per mostrare i prodotti sul sito commerciale.
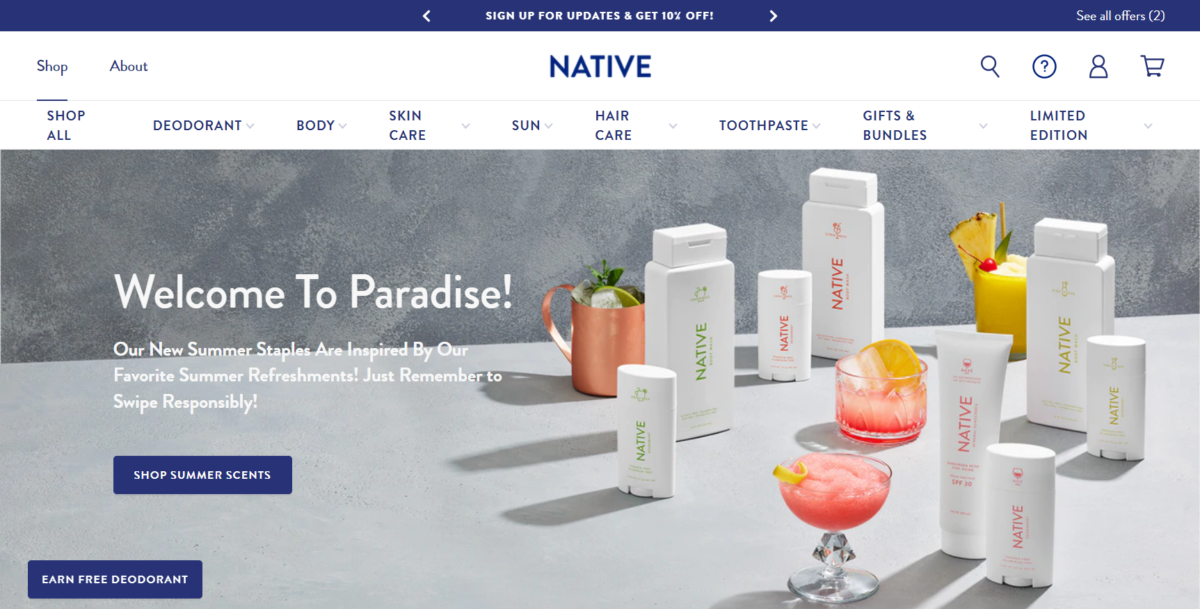
23. Deodorante nativo

Native Deodorant mostra come rendere le cose il più semplici possibile con un'esperienza semplificata della pagina del prodotto. Più pagine di prodotto hai, più l'esperienza dell'utente tende a risentirne. Consolidando le sue offerte di prodotti in tre pagine di prodotti: Donne, Uomini e Sentistive, Native ha migliorato l'esperienza dell'utente sul suo negozio di e-commerce. Dopo che l'utente ha fatto clic sul prodotto principale che desidera, può scegliere il profumo che desidera, il che semplifica le cose rispetto all'avere una pagina del prodotto per ogni singolo profumo e tipo di deodorante.
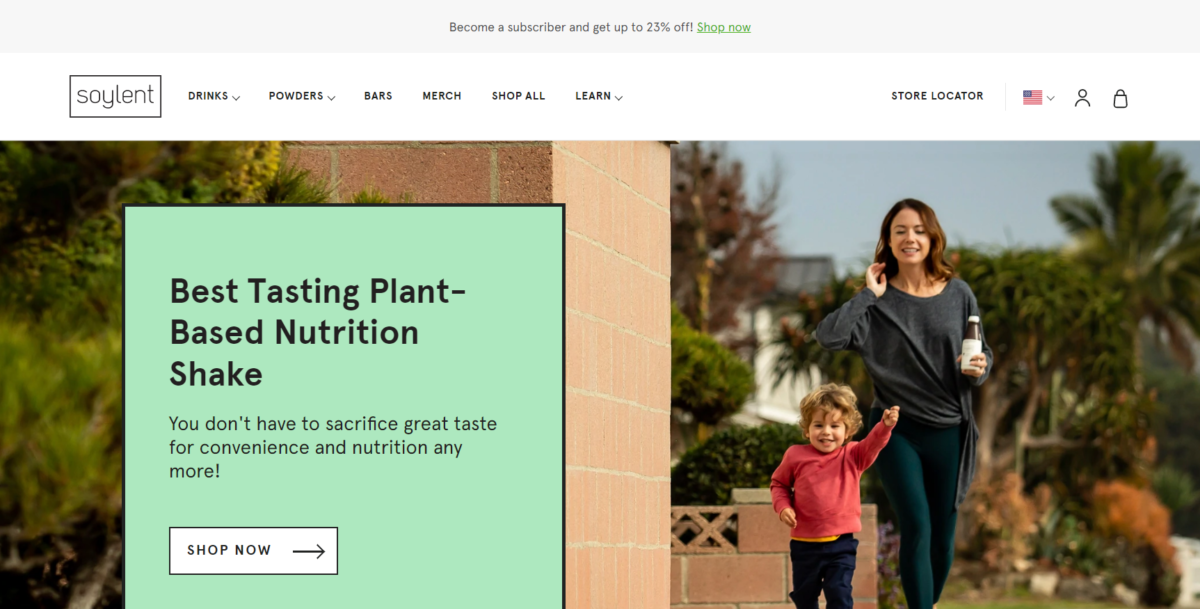
24. Soilente

Soylent, un produttore di frullati nutrizionali a base vegetale, utilizza un design pulito con una combinazione di foto di prodotti e scatti di lifestyle. Il prodotto a base vegetale si presta a una combinazione di colori chiari utilizzando colori come il verde e il marrone.
La navigazione del sito suddivide i prodotti per categoria, consentendo alle persone di trovare facilmente ciò che stanno cercando. C'è anche una sezione dedicata all'apprendimento, che aiuta a educare i clienti sugli ingredienti a base vegetale e su come Soylent può essere utilizzato come parte di una dieta sana ed equilibrata.
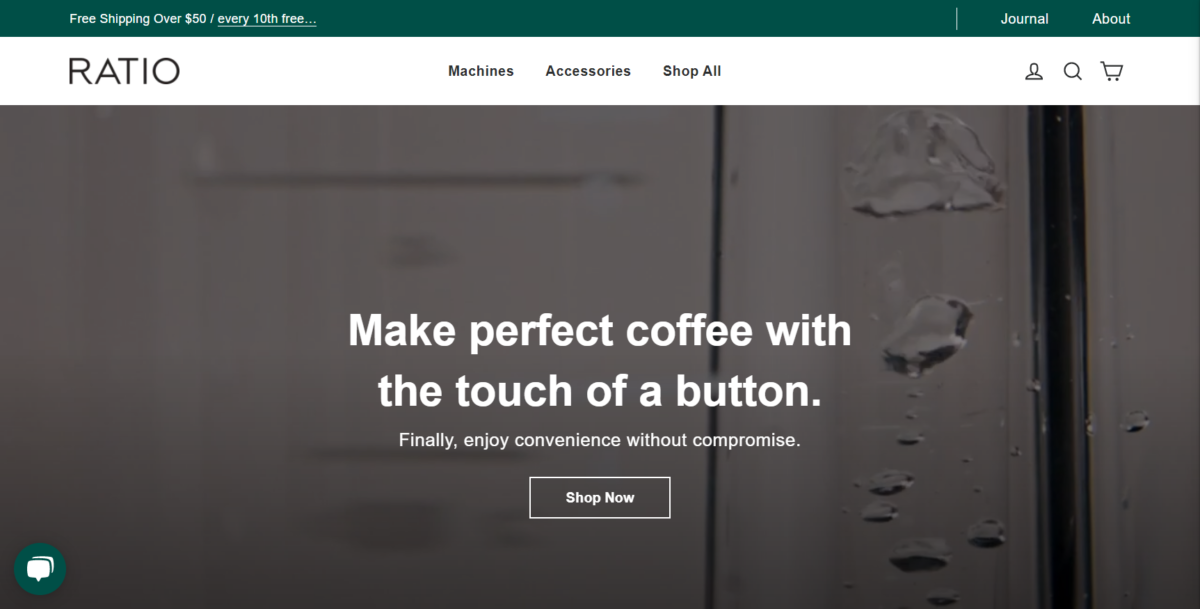
25. Rapporto

Ratio è un'attività di e-commerce di caffè che dimostra l'equilibrio tra colore, fotografia, spazio bianco e tipografia. Il risultato è un design pulito e classico, facile da navigare. Ogni pagina del prodotto fornisce descrizioni del caffè in un modo che chiarisce che hai a che fare con un prodotto di fascia alta.
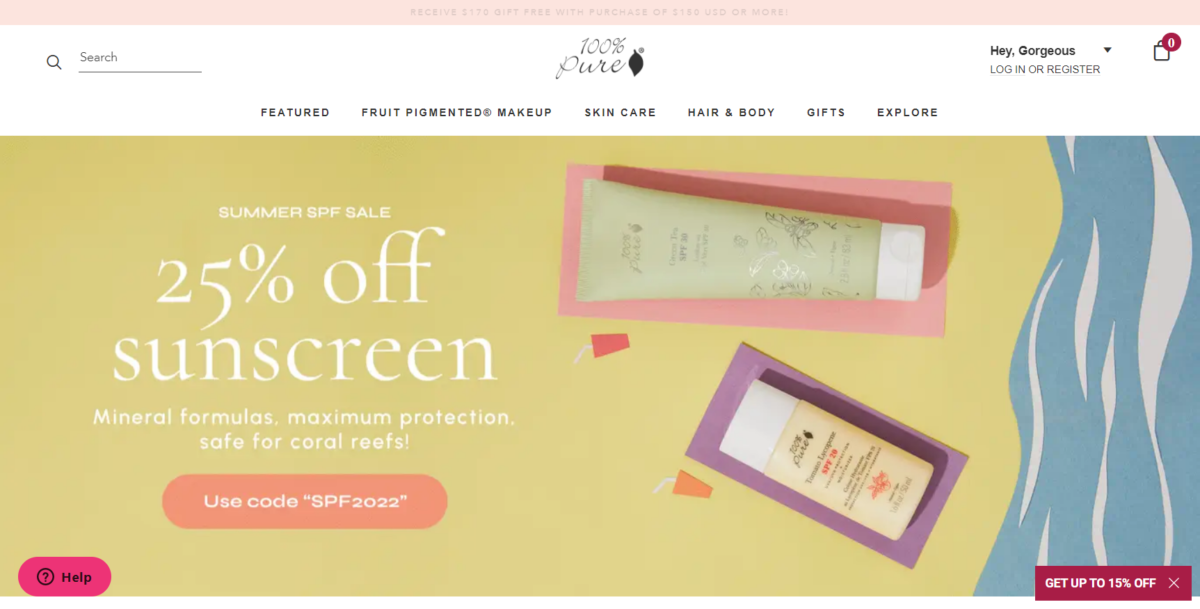
26. 100% puro

100% Pure è la prova che non hai bisogno di un sito di e-commerce di fantasia per avere successo. Mantenerlo semplice, purché sia facile navigare da una pagina all'altra, è meglio che creare un design disordinato di un negozio di e-commerce in nome della creatività.
27. Semplicemente cioccolato

Simply Chocolate, con sede in Danimarca, fa brillare l'individualità di ogni prodotto, il che lo rende un solido esempio di progettazione di siti Web di e-commerce. Mentre scorri la home page, un nuovo prodotto (e un involucro colorato) sale nella parte superiore dello schermo, con un link per fare acquisti. La metà superiore dello schermo è di un colore simile all'ingrediente principale (diverso dal cioccolato) con la metà inferiore dello schermo con immagini degli ingredienti (cioccolato, frutti di bosco, ecc.) in Fit Fionia Protein, Red Berries e Premium Dark Barretta di cioccolato.
28. Resta a casa Club

Stay Home Club è un'azienda di lifestyle che dimostra facilmente come far funzionare per te lo spazio bianco del design. Combinato con tocchi di colore, il marchio trasmette un'atmosfera casual e rilassata, pur mantenendo il sito Web facile da navigare. I clienti sanno che il marchio è di buon gusto, ma è anche divertente.
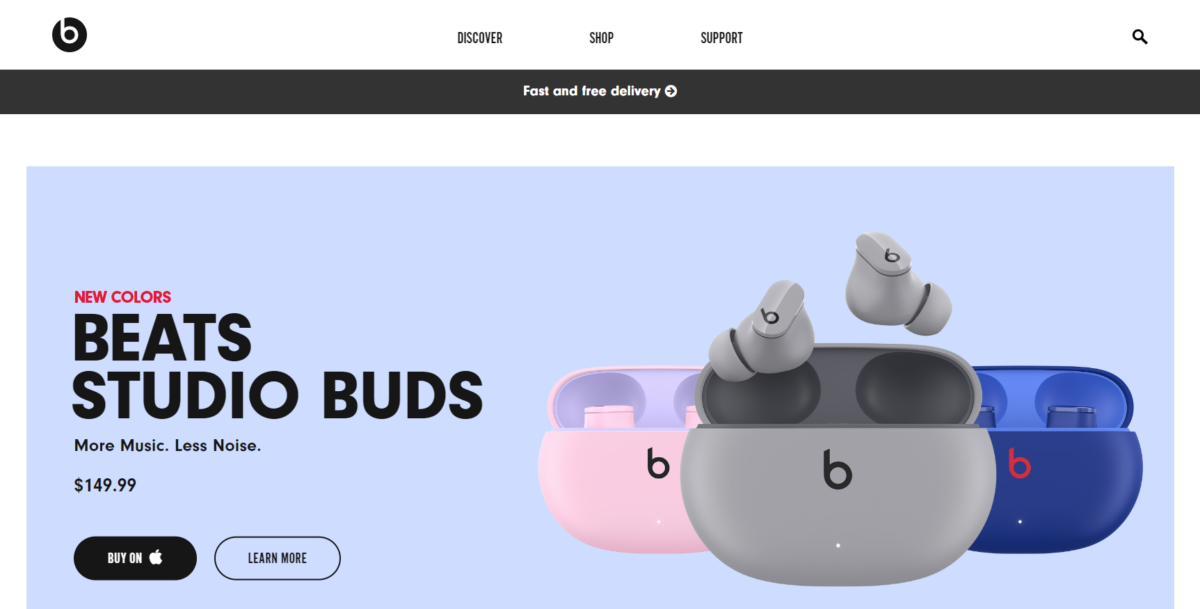
29. Beats di Dr

Beats By Dre non ha bisogno di presentazioni reali, poiché il marchio è abbastanza noto. Ma, con le cuffie, è tutta una questione di suono, quindi promuoverle visivamente è un po' un'impresa. Mentre molti marchi evitano di usare colori forti come il rosso brillante, Beats by Dre mostra come può essere fatto bene su un sito di e-commerce. Il testo bianco su sfondo rosso fa davvero risaltare gli inviti all'azione.
Suggerimenti per la progettazione di un sito Web di e-commerce
Per ottenere il massimo dal design del tuo sito di e-commerce, concentrati prima di tutto sull'esperienza del cliente. Usa questi suggerimenti per aiutarti durante tutto il processo di progettazione.
Segui il principio KISS
KISS sta per Keep it simple, tesoro. La premessa di base è che ogni volta che stai costruendo qualcosa, dovresti mantenerlo il più semplice possibile. La semplicità garantisce che gli utenti su tutta la linea saranno in grado di accedere e navigare facilmente nel tuo sito web.
Fai del marchio una priorità
Quando fanno acquisti online, le persone vogliono fare acquisti da marchi affermati e uno dei modi migliori per farlo come nuovo arrivato è creare fiducia con il marchio. Il tuo marchio è la base della tua attività di e-commerce perché dimostra chi sei come azienda, di cosa ti occupi e in che modo sei diverso dalla concorrenza. Un marchio ben congegnato creerà connessioni più forti con i tuoi potenziali clienti, aumentando a sua volta conversioni e vendite.
Per aiutare a stabilire il tuo marchio, poni domande come:
- Se il mio brand fosse una persona, chi sarebbe?
- Cosa rende il mio marchio diverso dagli altri nella stessa nicchia?
- Cosa facciamo meglio di chiunque altro?
- Quali tre parole userei per descrivere il mio marchio?
È solo dopo aver capito chi sei che puoi inserirlo nel marchio del tuo sito di e-commerce.
Pensa come i tuoi clienti
Per garantire che il design del tuo sito web risuoni con il tuo pubblico, mettiti nei loro panni e pensa al percorso del cliente dalla scoperta al supporto dopo l'acquisto. In definitiva, tutti i tuoi potenziali clienti desiderano e un'esperienza di e-commerce si riduce a un sito Web facile da usare, ben progettato e che mantiene il processo di acquisto il più semplice possibile.
Se non sei sicuro di ciò che vuole il tuo cliente target, considera di fare un po' di ricerche di mercato o di lavorare con un focus group. Chiedi loro di indicare il layout che sarà più facile per loro navigare, di darti un feedback sul modo ottimale per organizzare il tuo prodotto e su come semplificare il processo di pagamento.
Pensando come un cliente, sarai in grado di anticipare ciò che vogliono dal tuo negozio di e-commerce e quindi progettare il tuo sito Web in un modo che soddisfi tali esigenze.
Fai lavorare il colore per te
Per quanto allettante possa essere scegliere il tuo colore preferito e alcune varianti che funzionano bene insieme ad esso, selezionare la combinazione di colori per il tuo sito di e-commerce è molto più importante. Il colore evoca emozioni e può stimolare l'azione delle persone. Se vuoi che il tuo sito di e-commerce converta i clic in vendite, usa la teoria dei colori a tuo vantaggio.
Se hai difficoltà a capire da dove cominciare, pensa alla storia del tuo marchio. Il blu ispira calma e fiducia (ecco perché lo troverai in più della metà di tutti i loghi!), mentre il verde è associato alla salute e alla ricchezza. Il rosso può accendere la passione e promuovere sentimenti di eccitazione, quindi è sempre una buona opzione per gli inviti all'azione e altri elementi di design che vuoi far risaltare.
Non lesinare sulla qualità dell'immagine
È noto che le immagini aumentano le conversioni. Un case study ha rilevato che l'incorporazione di foto di alta qualità più pertinenti nel design di un sito Web aumenta le conversioni di oltre il 40% e vale anche per l'e-commerce.
Nessuno acquisterà un prodotto a vista. Se vuoi che le persone acquistino, devi mostrare loro cosa stanno acquistando e lo fai con immagini di prodotti di alta qualità. Investire in immagini professionali di tutti i tuoi prodotti insieme a immagini mostrate da varie angolazioni contribuirà a creare fiducia e fiducia nelle tue offerte.
Presta molta attenzione alla formattazione dei tuoi contenuti
All'inizio, può sembrare che una lunga descrizione del prodotto sia l'ideale perché più informazioni puoi offrire a qualcuno sul tuo prodotto, meglio è, giusto? Sfortunatamente, però, la gente non lo leggerà. I dati mostrano che la maggior parte dei visitatori del sito web legge solo il 20% circa del testo su qualsiasi pagina. Non leggono la parola del contenuto in avanti e scansionano invece il testo per le informazioni chiave che stanno cercando.
Per ottenere il tuo punto di vista, questo significa che devi rendere scansionabile il tuo contenuto suddividendolo in blocchi più piccoli con brevi frasi e paragrafi. Usa sottotitoli e testo in grassetto, se del caso, insieme a elenchi puntati per richiamare gli elementi chiave.
Domande frequenti
Pensieri finali
Quando si tratta di vendere online, la qualità del design del tuo sito di e-commerce è importante. Naturalmente, anche il tuo prodotto, il tuo pubblico di destinazione e il marketing contano, ma se hai un sito Web scadente, non importa quanto siano fantastici i tuoi prodotti o servizi. Il miglior sito di e-commerce è facile da usare, indipendentemente da ciò che stai vendendo.