Come incorporare video in WordPress senza compromettere la velocità del sito [La guida completa]
Pubblicato: 2023-03-29Negli ultimi anni, i video sono diventati il formato multimediale di riferimento per molti utenti. E le statistiche lo dimostrano:
- Il video posizionato sulla pagina di destinazione migliora la conversione dell'86% rispetto alle sole pagine di testo. (Laghetto dei desideri)
- Il 62% dei consumatori guarda i video delle recensioni dei prodotti prima di effettuare un acquisto. (Business2Community)
- L'80% dei clienti inizia il "viaggio del cliente" guardando video brandizzati su YouTube. (Approfondimenti intelligenti)
Ma mentre questi numeri sono spettacolari, devi sapere qualcosa sui video:
Possono avere un impatto negativo sulle tue prestazioni web.
Quindi, quando ne aggiungi uno alla tua pagina, devi trovare il giusto equilibrio tra dimensioni, qualità e velocità.
Nelle righe seguenti imparerai tutto sui modi migliori per incorporare video nel tuo sito WordPress.
- L'incorporamento di video rallenta il tuo sito web?
- Qual è il modo migliore per ospitare un video su WordPress?
- Come posso ottimizzare i video su WordPress?
Iniziamo!
L'incorporamento di video rallenta il tuo sito web?
A causa delle loro dimensioni maggiori, i video possono aumentare il peso della pagina e rallentare i tempi di caricamento.
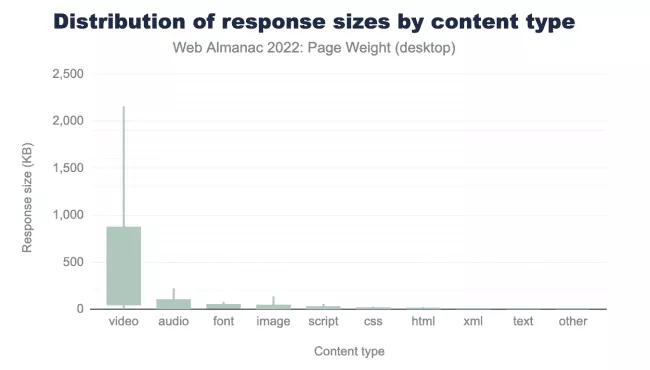
Non è un segreto che le immagini siano i maggiori contributori al peso della pagina su Internet. Ma quando si tratta di dimensioni per richiesta, secondo il Web Almanac:
“... i maggiori contributori in termini di dimensioni per richiesta sono video, audio e caratteri. Al 90° percentile, le richieste video pesano 2.158 KB, quattro volte più grandi di tutti gli altri tipi del 90° percentile messi insieme”.

Fonte: Web Alamanc 2022
Per illustrare l'impatto di un video sulle prestazioni web, eseguiamo alcuni test sulla nostra pagina dell'agenzia che mostra un video above the fold.

Innanzitutto, per impostare alcuni benchmark, lo testeremo con tutte le ottimizzazioni NitroPack abilitate.
Ecco i risultati dei tre strumenti di test delle prestazioni web più popolari:
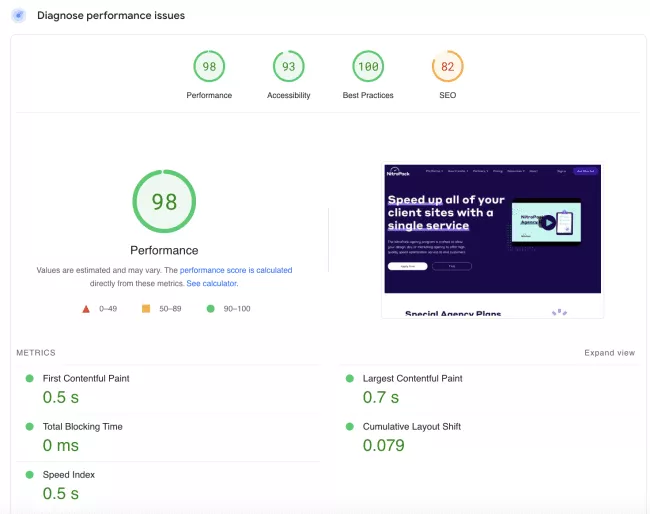
- PageSpeed Insights (con NitroPack)

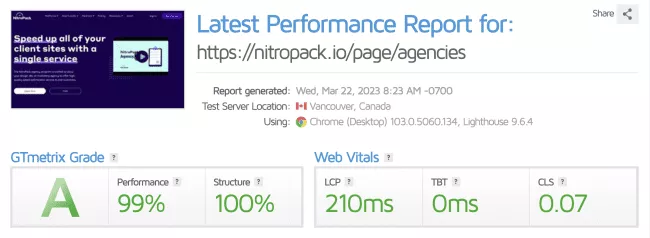
- GTmetrix (con NitroPack)

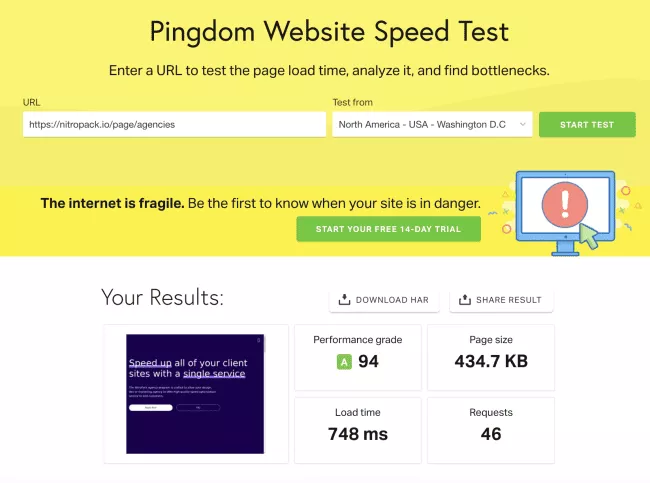
- Pingdom (con NitroPack)

Ora vediamo come appaiono i nostri risultati senza alcuna ottimizzazione delle prestazioni applicata:
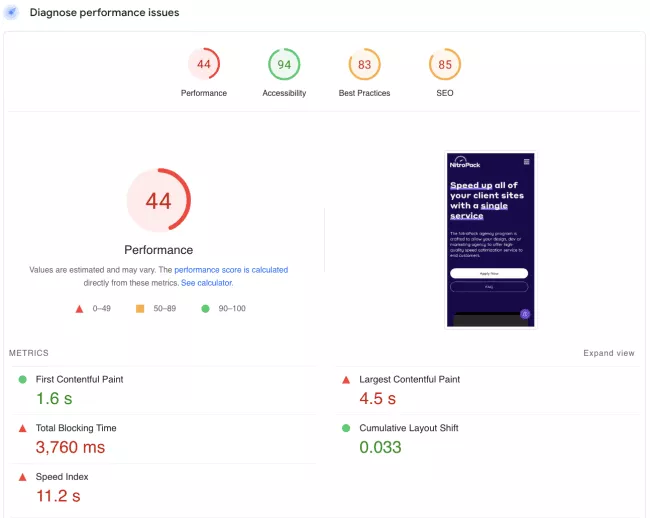
- PageSpeed Insights (senza NitroPack)
In primo luogo, vediamo un drastico calo del punteggio complessivo delle prestazioni:

E in secondo luogo, la maggior parte degli avvisi consiglia di ottimizzare il nostro video:

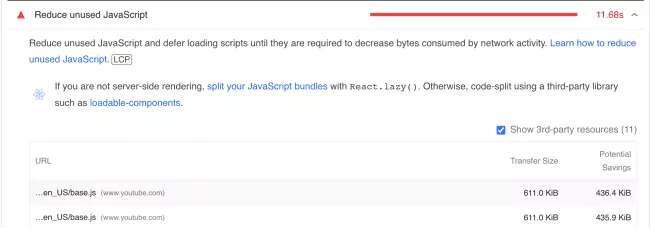
Riduci JavaScript inutilizzato

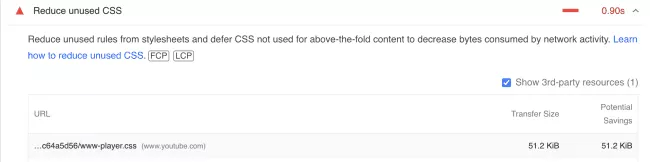
Riduci i CSS inutilizzati

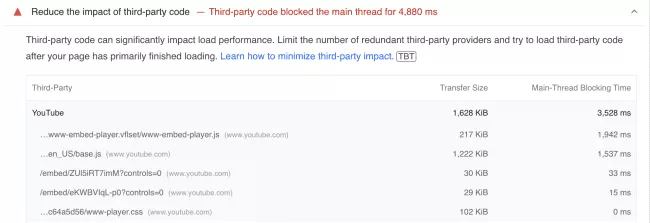
Ridurre l'impatto del codice di terze parti

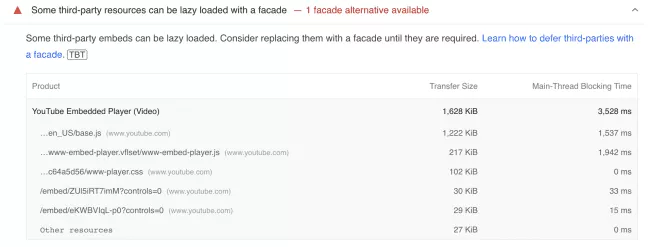
Alcune risorse di terze parti possono essere caricate in modo pigro con una facciata

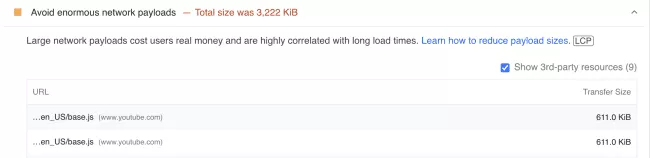
Evita enormi carichi utili di rete
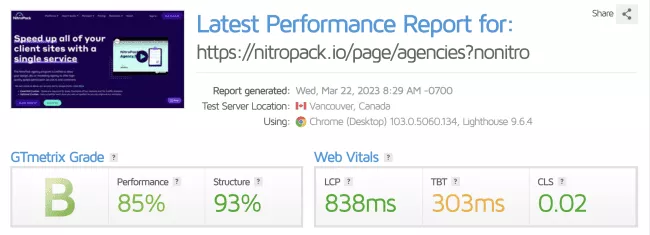
- GTmetrix (senza NitroPack)
Il nostro voto è passato da A a B e il nostro punteggio di prestazione è precipitato all'85%:

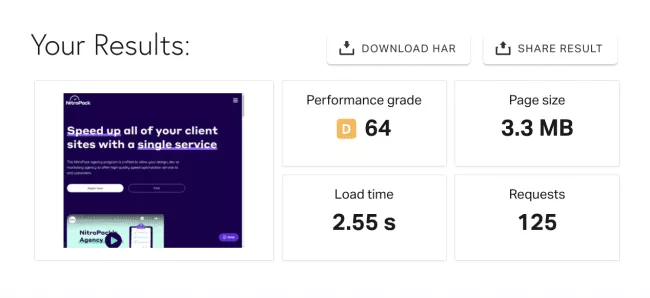
- Pingdom (senza NitroPack)
La differenza nei risultati parla da sé:

94 → 64
434,7 KB → 3,3 MB
748ms → 2,55s
46 richieste → 125 richieste
Importante: sebbene non possiamo attribuire interamente la diminuzione dei risultati a un video non ottimizzato, il suo enorme impatto sulle prestazioni è più che ovvio.
Quindi aggiungere un video al tuo sito WordPress potrebbe sembrare un'arma a doppio taglio.
Ma non deve essere.
Infatti, conoscere tutti gli aspetti negativi prima di agire consente di trovare i modi migliori per minimizzarli in modo più efficace.
Continua a leggere per sapere come.
Qual è il modo migliore per ospitare un video su WordPress?
L'incorporamento è il modo migliore per aggiungere video al tuo sito Web WordPress. Ciò comporta il caricamento dei tuoi video su un servizio di terze parti come YouTube o Vimeo e quindi l'utilizzo dell'URL o del codice fornito per incorporarli nella tua pagina. In questo modo, puoi utilizzare le risorse del server di YouTube o Vimeo invece delle tue.
Questa è la risposta breve.
Analizziamo ciascuna opzione e spieghiamo perché:
- Il caricamento di video (self-hosting) non è consigliato
- L'incorporamento è l'alternativa ideale
Perché non dovresti mai ospitare i tuoi video
Quando carichi/ospiti un video, memorizzi i file video sul tuo sito Web e sul tuo server.
Anche se il tuo piano di hosting offre una grande quantità di larghezza di banda mensile, avere file di grandi dimensioni spesso scaricati da molte persone causerà un inutile spreco di risorse.
E stiamo solo grattando la superficie.
Ecco molti altri motivi per cui dovresti evitare di caricare video su WordPress:
1. Maggiore utilizzo della larghezza di banda
Sebbene abbiamo in parte menzionato questo inconveniente, è essenziale capire come il caricamento di un file video può influire negativamente sulle bollette e sulle prestazioni dell'hosting.
La larghezza di banda si riferisce alla quantità di dati che possono essere trasferiti da e verso il tuo account di hosting entro un determinato periodo. Supponiamo che la tua pagina di destinazione abbia 50 KB di risorse. Ogni volta che un visitatore arriva su di esso, deve scaricare 50 KB dal tuo sito Web, che a sua volta consuma 50 KB della tua allocazione di larghezza di banda.
Quindi, più grandi sono i file sulla tua pagina web, più risorse di hosting avrai bisogno.
Inoltre, se un singolo file video di grandi dimensioni riceve troppe richieste, potrebbe superare i limiti del tuo server di hosting Web e il tuo sito Web potrebbe essere temporaneamente sospeso fino alla risoluzione del problema.

2. Caricamento lento e cattiva esperienza utente
È un'idea sbagliata comune che il server da solo sopporti l'onere di ospitare file video di grandi dimensioni e gli eventuali danni che ne derivano. Sfortunatamente, non è sempre così.
Il caricamento di video direttamente sul tuo sito WordPress può spesso causare ritardi nello streaming, con conseguenti spettatori insoddisfatti, un'esperienza utente negativa e tonnellate di clic di rabbia.
Inoltre, la velocità di caricamento del tuo video dipende dalla connessione Internet dei tuoi visitatori e dalla loro vicinanza al server in cui è ospitato il video.

3. Diversi browser, diversi formati di file
A causa dell'attuale specifica HTML5, nessun formato video standard viene utilizzato da tutti i browser.
Ad esempio, mentre Safari supporta i video H.264 (MP4), non supporta WebM o Ogg. D'altra parte, Firefox supporta video Ogg o WebM ma non H.264. Chrome, fortunatamente, può riprodurre tutti i principali formati video.
Tuttavia, se vuoi assicurarti che il tuo video possa essere riprodotto su tutti i principali browser, dovrai convertire il tuo video in più formati, come .mp4, .ogv e .webm.
Ciò significa che avrai tre file video separati da caricare, ciascuno potenzialmente di centinaia di megabyte.
No buongiorno!
4. Qualità variabile tra i browser
Se il caricamento di tre diversi file video non sembra molto, c'è di più.
Probabilmente avrai bisogno di diversi strumenti per convertire i tuoi video nei formati richiesti.
Il problema?
Ogni applicazione gestisce il processo di conversione in modo leggermente diverso.
Pertanto, la qualità del tuo video può variare a seconda del suo formato.
A peggiorare le cose, ogni browser Web ha il proprio modo di gestire la riproduzione video. Di conseguenza, lo stesso file video può apparire ottimo in un browser ma terribile in un altro. Quindi potresti passare ore a sperimentare fino a trovare l'abbinamento perfetto.
Questi sono solo alcuni ostacoli che dovrai affrontare se decidi di ospitare i tuoi video.
In alternativa, puoi saltare tutti i mal di testa e scegliere l'opzione più semplice: incorporare i tuoi video.
Perché l'incorporamento è il modo migliore per ospitare un video su WordPress
Conoscendo gli svantaggi dell'hosting autonomo di un video, siamo sicuri che puoi indovinare perché l'incorporamento è il percorso consigliato. Tuttavia, esaminiamo alcuni dei vantaggi:
- Risparmia larghezza di banda. Utilizzare un servizio di terze parti per ospitare i tuoi video significa risparmiare le risorse del tuo server.
- Risparmia spazio su disco. Puoi aggiungere video di qualsiasi dimensione senza preoccuparti di quanto spazio su disco occuperanno. Puoi utilizzare il tuo spazio di hosting per i file del sito Web e le e-mail.
- Non c'è bisogno di convertire il tuo video in diversi formati. Puoi riprodurre video incorporati su qualsiasi browser Web e sistema operativo, indipendentemente dal formato che hai utilizzato per caricare il video sulla piattaforma di terze parti.
- Traffico e visibilità extra. Pubblicare il tuo video su Youtube, ad esempio, significa che gli utenti possono trovarlo navigando sulla piattaforma. A sua volta, ciò potrebbe portare a traffico extra sul tuo sito web.
- Qualità migliore. Eliminando la conversione dei file dall'equazione, sarai in grado di visualizzare video della massima qualità.
- Design reattivo. Le piattaforme di condivisione video assicurano che il video incorporato venga visualizzato nella dimensione più appropriata per quella pagina specifica, grazie alla loro piena reattività.
Ecco come apparirà un video incorporato nella tua pagina:

In poche parole:
Ottieni tutte le funzionalità di YouTube e offri agli utenti un'esperienza familiare senza sovraccaricare i tuoi server con richieste non necessarie.
Come incorporare un video in WordPress
È semplicissimo.
Scegli uno dei seguenti tre metodi per incorporare un video in un minuto:
1. Incolla l'URL del tuo video nella tua pagina/post
Sappiamo che sembra troppo bello per essere vero, ma sì, tutto ciò che devi fare è incollare l'URL del tuo video nel punto in cui vuoi che appaia sulla tua pagina.

Quindi, WordPress lo riconoscerà e lo incorporerà automaticamente.
2. Utilizzare il metodo iFrame
Vai al tuo video di YouTube e fai clic su Condividi.
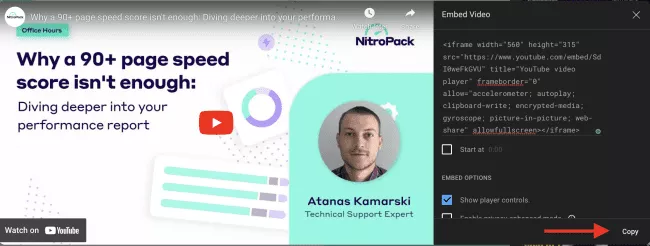
Quindi, invece di copiare il tuo URL, fai clic su Incorpora.
Copia l'iFrame:

Torna all'editor di WordPress, passa dalla modalità visiva a quella testuale e incolla il codice di incorporamento:

Questo è tutto.
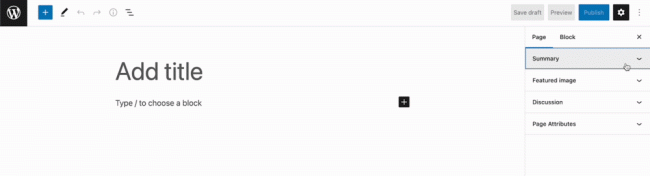
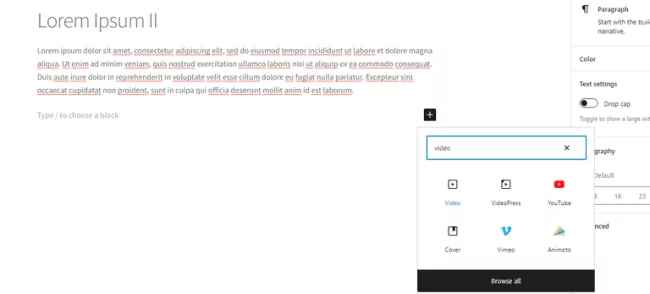
3. Inserisci il blocco video
WordPress ha un'opzione integrata per incorporare video utilizzando i blocchi. Basta aggiungere un nuovo blocco e cercare "video":

Seleziona la tua piattaforma di terze parti e incolla l'indirizzo URL del tuo video. Il tuo video dovrebbe apparire sulla tua pagina.
Dato che conosci gli elementi essenziali per caricare un video su WordPress, vediamo come puoi ottimizzare i tuoi contenuti video per prestazioni web ottimali, vero?
Come posso ottimizzare i video su WordPress? [5 Suggerimenti per le prestazioni]
Sia che tu ospiti o incorpori un video da una piattaforma di terze parti, l'aggiunta di un file video avrà inevitabilmente un impatto sul tempo di caricamento della tua pagina.
Ma ad essere onesti, ogni file influisce in qualche modo sulla velocità di una pagina web.
Le buone notizie?
Puoi ottimizzare le risorse del tuo sito per ottenere prestazioni migliori.
Quando si tratta di ottimizzare i video, le seguenti best practice aiuteranno:
1. Lazy load di risorse non critiche
Gli utenti vogliono vedere il contenuto dipinto rapidamente e sperimentare un sito Web che diventa immediatamente interattivo.
Detto questo, non tutte le risorse sono fondamentali per fornire la migliore esperienza utente fin dall'inizio.
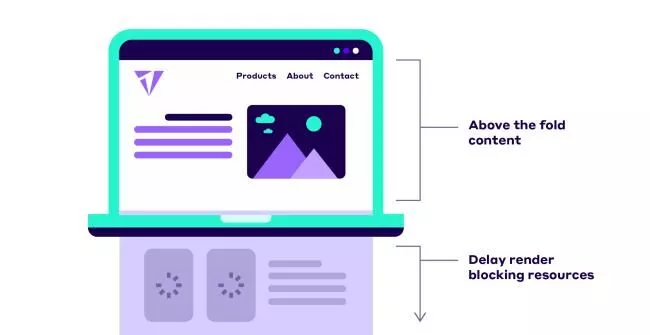
Se il tuo video arriva più avanti nella pagina, non è necessario caricarlo immediatamente perché:
- Rallenta il processo di rendering.
- Gli utenti potrebbero anche non scorrere verso il basso per vederlo.
- Ha un impatto negativo sull'intera esperienza dell'utente.

Assicurati di eseguire il lazy load di tutte le risorse non critiche. È possibile utilizzare gli attributi defer e async.
Utilizzando gli attributi async e defer, il browser può caricare script di blocco del rendering in background durante l'analisi dell'HTML. Ciò consente al browser di costruire il DOM e di eseguire il rendering della pagina senza essere bloccato dai download di script.
Di conseguenza, noterai un miglioramento nelle seguenti metriche:
- Prima vernice contenta (FCP)
- La più grande pittura contenta (LCP)
- Primo ritardo di ingresso (FID)
2. Evita di riprodurre in loop i video in riproduzione automatica
Sebbene i video a riproduzione automatica siano ancora popolari, soprattutto come sfondi per la home page, possono creare vari problemi di velocità del sito se non implementati correttamente .
Per quanto belli possano sembrare, aumenteranno notevolmente il tuo punteggio Largest Contentful Paint (LCP).
Richiedere a un browser di riprodurre un video caricando contemporaneamente elementi essenziali, come HTML, immagini e JavaScript, può sovraccaricare il browser e rallentarne le prestazioni.
Se vuoi ancora provarlo, mantieni il video il più breve possibile ed esporta i file senza audio.
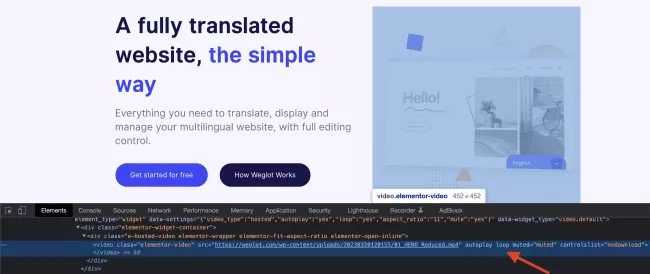
Ecco cosa ha fatto Weglot:


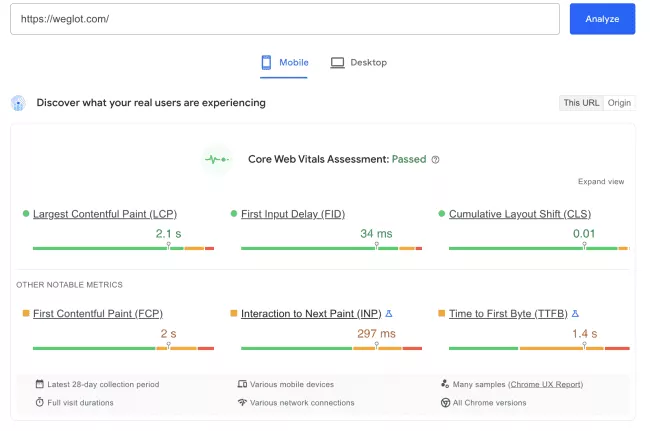
E le loro statistiche sulle prestazioni sono più che buone:

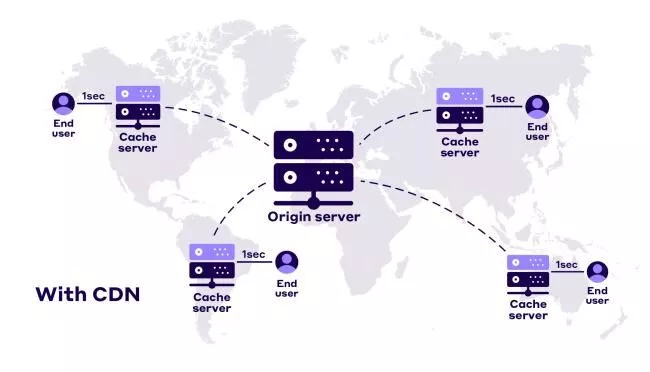
3. Utilizzare una rete per la distribuzione di contenuti (CDN)
Una Content Delivery Network (CDN) è composta da molti server distribuiti geograficamente in tutto il mondo. Il suo compito principale è accorciare la distanza fisica tra un utente e il server Web, con tempi di caricamento più rapidi.
Oltre a migliorare le prestazioni complessive del tuo sito, un CDN migliorerà la reattività e la fluidità dei tuoi video in streaming, indipendentemente da dove i tuoi utenti visitino.

4. Precarica i tuoi video
Il precaricamento dei tuoi video può dare al tuo sito un ulteriore incremento delle prestazioni.
Puoi utilizzare l'attributo video preload o il link rel=preload.
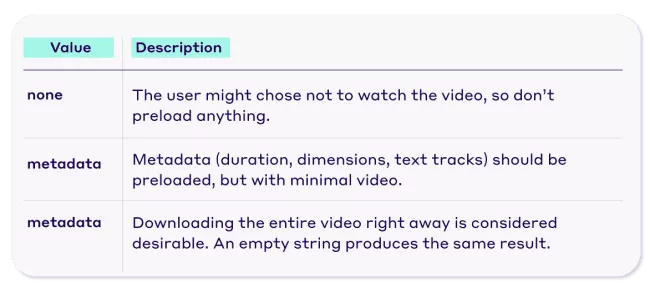
Utilizza l'attributo di precaricamento del video per fornire un suggerimento al browser sulla quantità di informazioni o contenuti da precaricare:

Tuttavia, il browser potrebbe ignorare completamente l'attributo di precaricamento del video perché è solo un suggerimento.
Se vuoi forzare la tua volontà, usa link rel=preload .
Link rel=preload è un recupero dichiarativo che obbliga il browser a recuperare la risorsa che sai essere cruciale per l'esperienza della pagina.
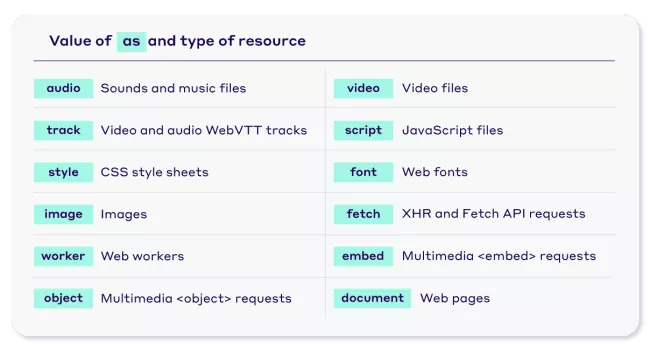
Quando si utilizza rel=preload, è essenziale aggiungere un valore "as". Il valore "as" indica ai browser quale priorità assegnare alla risorsa che stai precaricando senza ritardare i file più importanti o rimanere indietro rispetto a quelli meno importanti.

5. Utilizzare un plug-in per l'ottimizzazione della velocità della pagina
Dovrei auto-ospitare o incorporare? Devo aggiornare le mie risorse di hosting o no? Quale piattaforma devo usare se decido di incorporare?
Una volta che hai deciso in che direzione vuoi andare, è il momento del prossimo passo importante: qual è il modo migliore per ottimizzare automaticamente i miei video?
Prendi in considerazione la possibilità di provare NitroPack, la soluzione all-in-one per l'ottimizzazione delle prestazioni che velocizza il tuo sito WordPress senza compromettere il design e la qualità video.
Grazie a una serie di potenti funzionalità come:
- Caricamento lento del video
- Priorità delle risorse critiche rispetto a quelle non critiche
- Caricamento lento JavaScript
- CSS critico
- CDN integrato
- E altro ancora...
Puoi incorporare i video di Youtube senza rischi e coinvolgere i visitatori del tuo sito fin dall'inizio.
Prova NitroPack GRATIS →
Non dimenticare di testare
Indipendentemente dal metodo di caricamento che decidi di utilizzare, non dimenticare che:
L'aggiunta di un video al tuo sito web non dovrebbe andare a scapito delle prestazioni del tuo sito.
Sì, gli utenti preferiscono consumare contenuti video, ma se la tua pagina è lenta, potrebbero anche non vederla.
Ecco perché l'esecuzione di test prima e dopo il caricamento/incorporamento di un video è fondamentale.
Per trovare il giusto equilibrio tra dimensioni, qualità e velocità, puoi utilizzare i noti strumenti di test
- PageSpeed Insights
- GTmetrix
- Pingdom
Incorpora video nelle domande frequenti di WordPress
Perché il mio video di YouTube non viene incorporato in WordPress?
Quando crei un sito WordPress, hai la possibilità di consentire o vietare gli incorporamenti. Assicurati di averli autorizzati. Per farlo, vai su Impostazioni >> Media e, sotto Incorpora, seleziona l'opzione "Quando possibile, incorpora il contenuto multimediale da un URL direttamente nella pagina".
Perché si verifica un errore quando carico un video su WordPress?
Esistono due possibilità: si tratta di un errore lato client correlato a una connessione di rete instabile o di un errore di hosting correlato a risorse del server insufficienti.
Perché continuo a ricevere errori di riproduzione?
Molto probabilmente, troppi processi sono in esecuzione contemporaneamente, il che causa un errore di riproduzione.
