Cinque suggerimenti per progettare un accattivante above the fold
Pubblicato: 2021-08-16Nell'era digitale di oggi, le prime impressioni possono influenzare notevolmente il successo o il fallimento della tua azienda. Anche il più piccolo errore o la cattiva esperienza del cliente possono scoraggiare il cliente e passeranno al sito Web successivo in pochissimo tempo. Questo è tutto ciò che serve per danneggiare il tuo tasso di conversione.
Questo è il motivo per cui il design above the fold sul tuo sito Web è così importante: è la prima impressione che il tuo cliente ha del tuo marchio e hai otto secondi per catturare la loro attenzione e attirarli a leggere di più sul tuo prodotto o offerta di servizi.
Cos'è il design above the fold?
Above the fold è un termine utilizzato nei media digitali e di stampa. È interessante sapere da dove ha avuto origine e come si applica alla progettazione dell'esperienza utente del sito Web.
I giornali vengono stampati su pagine fronte-retro di grande formato piegate a metà. Il termine "above the fold" si riferiva tradizionalmente alla metà superiore della prima pagina di un giornale. Allo stesso modo, "below the fold" si riferiva alla metà inferiore del giornale.

Quando viene posizionato in un'edicola, la metà superiore, o above the fold, del giornale è la parte che è facile da individuare. È qui che vengono stampati i titoli più importanti.
Nella progettazione UX, above the fold si riferisce a un'area simile su un sito Web. La parte superiore di un sito Web che è visibile prima di scorrere verso il basso è chiamata sezione above the fold.
Per questo motivo above the fold è la parte più importante di qualsiasi sito web. È l'area di maggior impatto su un sito Web che influisce sulla decisione di un cliente di rimanere o lasciare una pagina.
Come puoi migliorare il design above the fold?
Ora che sai cosa significa above the fold e quanto sia cruciale, impariamo come puoi migliorarlo. Esistono tonnellate di temi per siti Web per Wordpress e altre piattaforme che sono impeccabili e ti distinguono, ma avere un design personalizzato in linea con gli standard del tuo marchio è il più efficace ed efficace.
Qui discutiamo 5 modi pratici per progettare una sezione above the fold accattivante che mantenga il tuo pubblico interessato e coinvolto:
- Coerenza .
Se vuoi migliorare i tempi delle sessioni dei tuoi clienti, mantieni la coerenza in tutte le tue iniziative di marketing digitale. Si supponga di eseguire una campagna pay-per-click (PPC). Hai incoraggiato con successo le persone a fare clic sul tuo annuncio PPC. Quando fanno clic, tuttavia, la pagina su cui atterrano non assomiglia per niente all'annuncio e si confondono. Questa è un'altra azienda? Sono appena stato spammato? Questo è un grande ostacolo per i tuoi visitatori e influisce negativamente sul tuo tasso di conversione (CR).
- Proposta di vendita unica (USP) .
Quando i visitatori atterrano sul tuo sito web, dovrebbero capire rapidamente cosa offre la tua organizzazione. Rendi chiaro ai visitatori del tuo sito web qual è il tuo USP e come puoi risolvere in modo univoco i loro problemi. I visitatori abbandoneranno il tuo sito web senza pensarci due volte se non lo chiarisci subito.
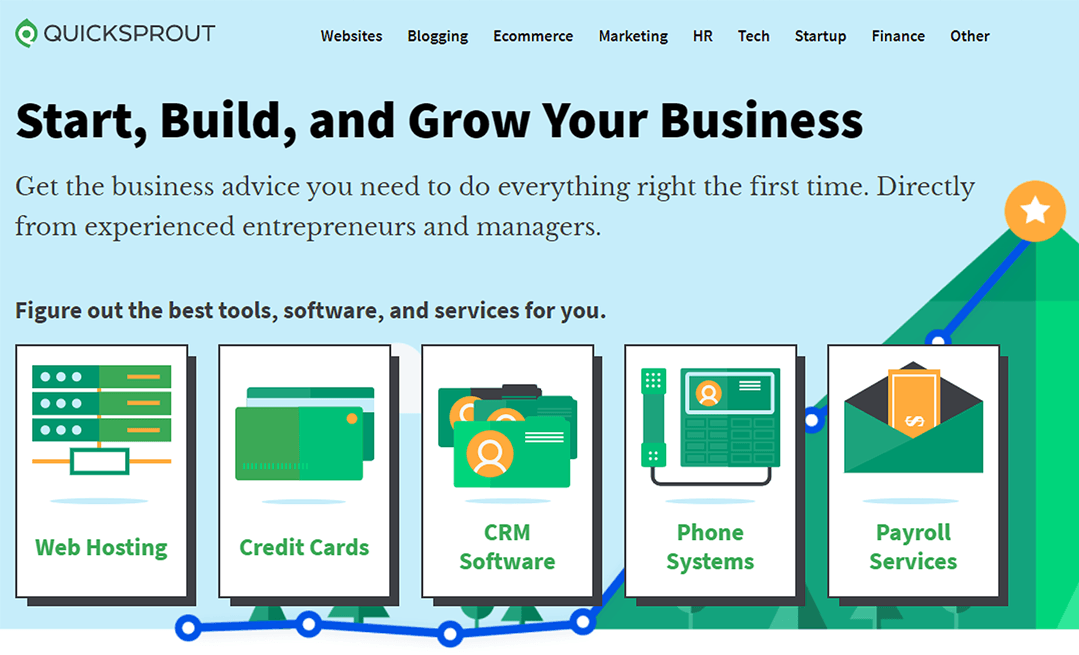
Crea un titolo che spieghi cosa fa la tua azienda. Ricordati di essere breve e di spiegare in modo conciso le tue soluzioni. Ad esempio, quando un visitatore atterra sul sito Web di QuickSprout è chiaro e facile capire cosa fa. Inoltre, i visitatori possono selezionare uno qualsiasi dei servizi per esplorarli in modo più dettagliato.

Spingi i visitatori a scoprire di più su come il tuo prodotto può avvantaggiarli. Guidali verso un modulo web di contatto o un numero di telefono se sono interessati a maggiori informazioni o all'acquisto di ciò che stai vendendo.

- Invito all'azione (CTA) .
Se vuoi aumentare il tuo CR, tieni presente che gli utenti vogliono informazioni rapidamente. È fondamentale trovare modi creativi per fornire loro le informazioni.
Quindi, fornisci risposte alla tua potenziale base di clienti non appena arrivano sul tuo sito Web o notano annunci online. Vuoi un CTA chiaro e convincente, preferibilmente non appena la pagina viene caricata, senza la necessità di scorrere.
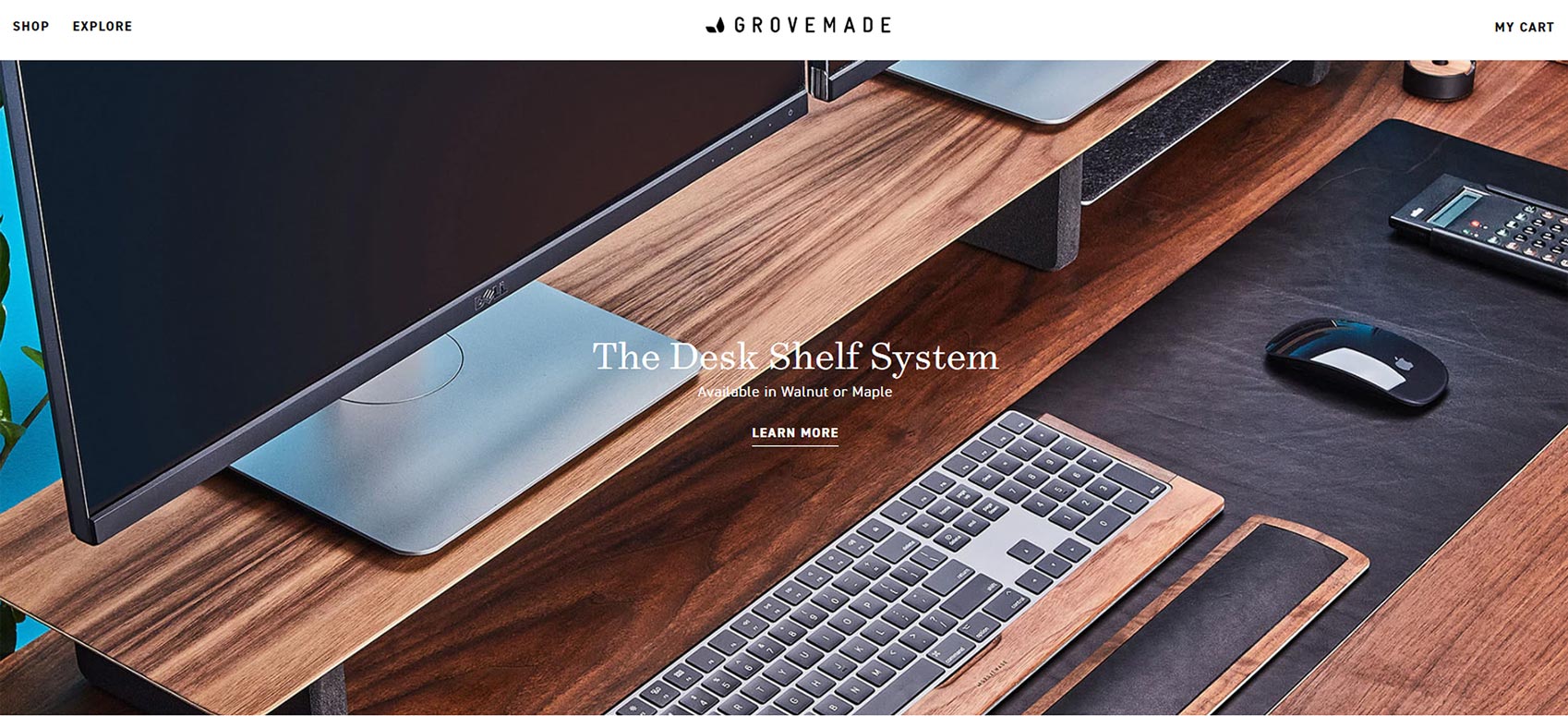
Ad esempio, Grovemade ha realizzato un above the fold molto semplice ma efficace. Quando atterri sulla loro pagina, vedi un titolo evidente e informativo che esprime l'USP. Il prossimo elemento accattivante è il CTA "scopri di più".

Fai risaltare il tuo pulsante CTA utilizzando colori ed effetti visivi contrastanti. Se vuoi che i tuoi visitatori facciano clic su quel pulsante, devi far risaltare visivamente il pulsante in modo che il loro sguardo possa attirarlo facilmente.
Ricorda che mentre crei un CTA, il tuo messaggio dovrebbe avere un carattere chiaro e un tono accattivante che è definito come parte della voce del tuo marchio.
- Navigazione .
È fondamentale utilizzare metodi di navigazione chiari e semplificati sul tuo sito Web in modo che i tuoi visitatori scorrano piacevolmente attraverso le pagine e trovino le informazioni di cui hanno bisogno per esplorare ulteriormente.
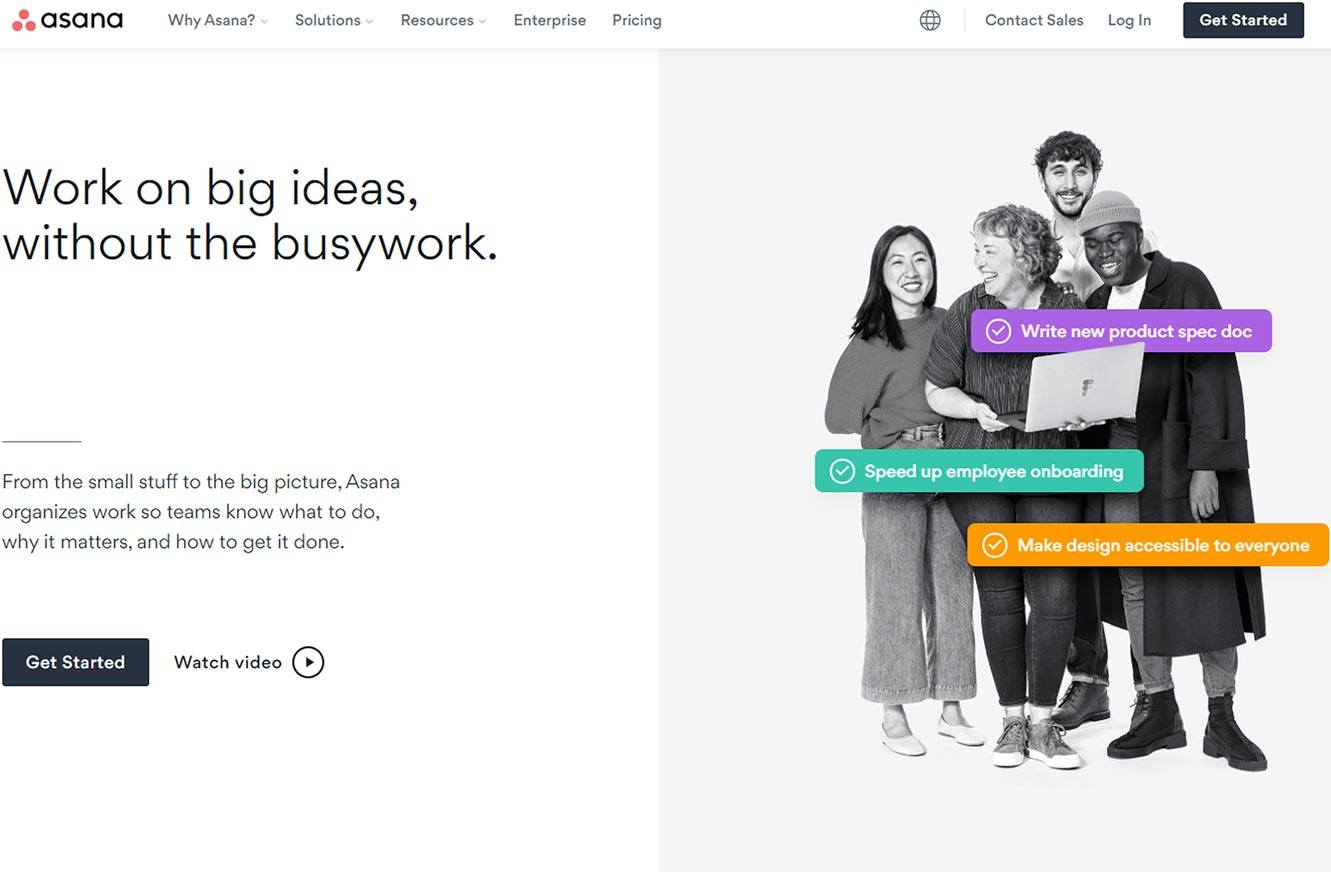
Asana è un buon esempio di navigazione facile. La barra dei menu è posizionata dove è prevista e i tuoi occhi cercano naturalmente le opzioni di navigazione. Puoi scorrere verso il basso per ulteriori informazioni, che è l'azione naturale che la maggior parte dei visitatori compie durante la navigazione in un sito Web:

I metodi di navigazione semplici e familiari sono più facili da usare ed efficaci perché è ciò a cui i clienti sono abituati con altri siti web. Il punto qui è invece di idee pronte all'uso per il flusso di navigazione, attenersi a ciò che gli utenti si aspettano quando interagiscono con il tuo sito web.
- Prova .
Un perfetto design above-the-fold richiede pratica e ottimizzazione per raggiungere il miglior risultato. L'e-commerce è diventato molto competitivo e le prestazioni di un'azienda sono direttamente correlate alla qualità del suo sito web. Per determinare la versione ottimale del tuo sito, devi continuare con il test A/B, modificare e testare di nuovo. Osserva i dati e utilizzali per fornire informazioni dettagliate sul contenuto e sul design del Web.
Ci sono una varietà di KPI e metriche disponibili per aiutarti a valutare le prestazioni del tuo sito web. Google Analytics è uno degli strumenti che fornisce dati su metriche come frequenza di rimbalzo, CR, visualizzazioni di pagina, ecc.
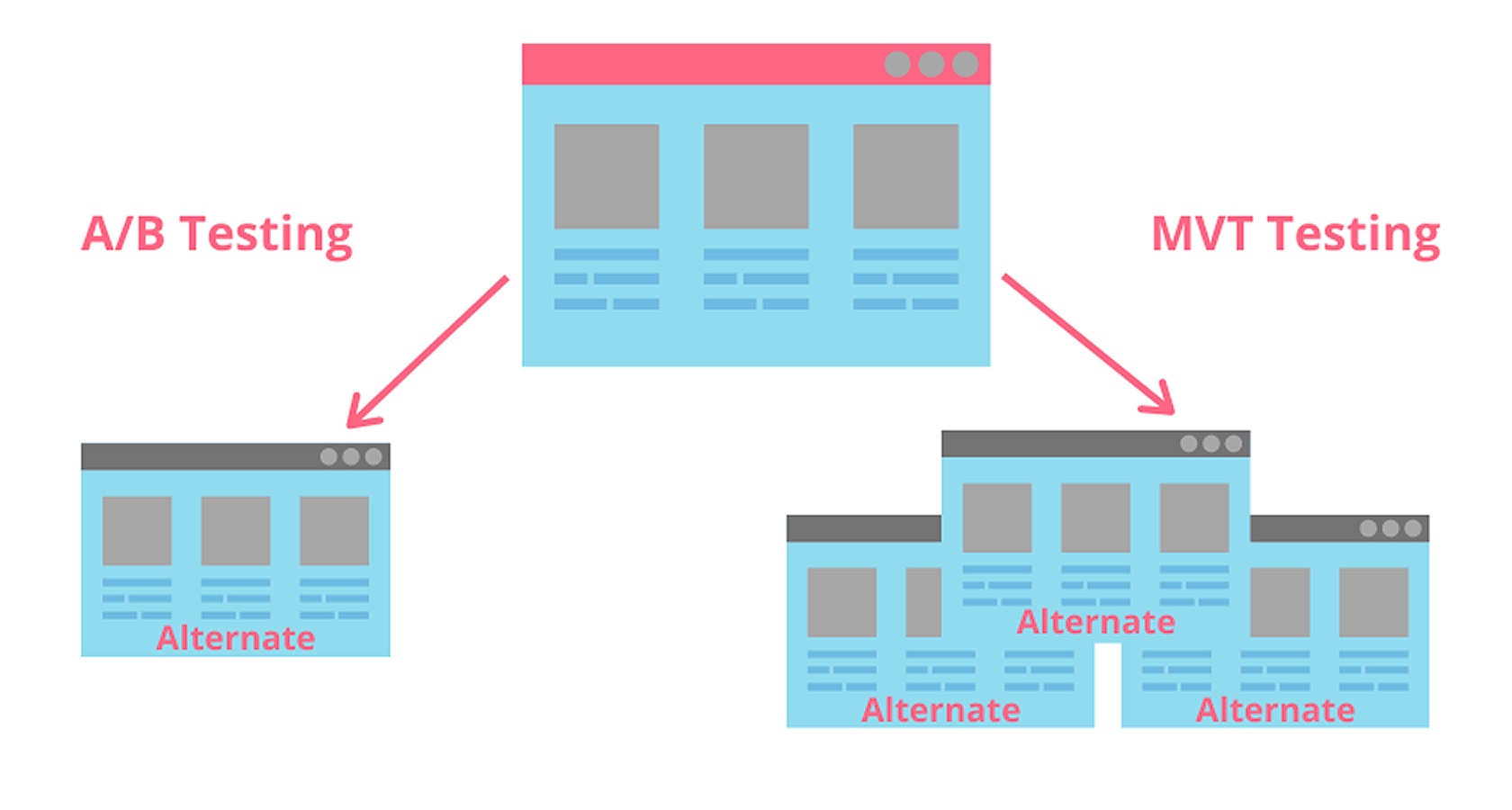
È innegabile che l'analisi di una grande quantità di dati sia difficile e dispendiosa in termini di tempo. Quindi, è qui che il test A/B viene in tuo aiuto. Questo tipo di test ti consente di valutare un'ipotesi e riprogettare il tuo sito web quando necessario.
Il test multivariato o MVT è un altro metodo per valutare la progettazione above-the-fold. Tuttavia, consente di controllare più di una combinazione di componenti contemporaneamente.
Entrambi questi metodi di prova sono utili in base ai requisiti di prova.

Conclusione
Progettare un'esperienza above-the-fold accattivante per il tuo sito Web può creare o distruggere la tua attività. Prendilo sul serio e assumi un'agenzia di sviluppo web con una comprovata esperienza che produce risultati per i propri clienti.
