Articolo Cinque suggerimenti UX per rafforzare il tuo marchio nel 2023
Pubblicato: 2023-02-09Uno dei migliori indicatori di una forte brand experience è quando i clienti continuano a tornare per averne di più. Ma per guadagnare quei clienti abituali, i marchi devono facilitare un'esperienza positiva quando possibile. Una user experience, o UX, influenza direttamente la soddisfazione e la lealtà dei clienti e può influenzare la forza del tuo brand a lungo termine.
In un mercato digitale altamente competitivo, è più difficile che mai distinguersi, ma le esperienze dei singoli utenti possono essere elementi chiave di differenziazione che mostrano ai clienti come le loro esigenze siano al primo posto. Usa questi cinque suggerimenti UX principali per aiutarti a distinguere il tuo sito web, la tua app o il tuo programma e, di conseguenza, il tuo marchio, nel 2023.
Suggerimento n. 1: utilizzare i test di usabilità per migliorare la funzionalità

Il test di usabilità è un metodo chiave per capire come gli utenti interagiscono con il tuo prodotto. Indipendentemente dal modo in cui prevedi che gli utenti utilizzino il tuo sito Web o la tua app, i test di usabilità possono mostrarti esattamente come lo utilizzano, a volte in tempo reale, il che può evidenziare gli aggiustamenti cruciali necessari per renderlo funzionale e utile per i tuoi clienti.
I test di usabilità assumono molte forme diverse a seconda delle tue esigenze e capacità. Potrebbero essere moderati, il che significa che l'utente ha qualcuno che gli dà istruzioni specifiche per trovare informazioni o completare un'attività. Il moderatore prende appunti sulla facilità con cui l'utente è stato in grado di seguire le istruzioni, che possono essere utilizzate per trarre conclusioni sull'usabilità del sito Web o dell'app.
L'analisi di un test di usabilità potrebbe aiutare a rispondere alle seguenti domande sul tuo prodotto:
- Dove si aspettava che fosse qualcosa il mio pubblico?
- Quanto velocemente potevano trovare ciò di cui avevano bisogno?
- Il mio sito o la mia app presenta seri punti di attrito?
- Ci sono modelli nei problemi che i tester stanno trovando?
La buona notizia è che non ci vogliono molti test per poter trarre risultati estremamente utili. Uno studio del Nielsen Norman Group ha rilevato che i test richiedono solo circa cinque utenti per trovare oltre il 75% dei problemi di usabilità. Successivamente, ogni utente aggiuntivo fornisce in media rendimenti decrescenti. Se hai il budget per testare con 15 persone, otterrai un ritorno sull'investimento migliore se esegui 3 studi iterativi con 5 utenti ciascuno rispetto a se eseguissi il test con tutti e 15 contemporaneamente.
Per saperne di più sui test di usabilità e su come portano a siti web migliori, leggi la nostra guida sull'argomento.
Suggerimento n. 2: combatti per ogni millisecondo
I tempi di caricamento sono la prima impressione che fa il tuo sito web o la tua app quando un utente inizia a interagire con essa. Anche se il resto dell'esperienza utente del tuo sito è perfezionato alla perfezione, non importa se ci vorrà troppo tempo per mostrarglielo.
In uno studio del 2006 di Amazon, hanno scoperto che ogni 0,1 secondo di ritardo nel caricamento della pagina costa loro circa l'1% delle vendite. A quel tempo, l'1% delle entrate annuali di Amazon era di circa $ 107 milioni. Oggi, quel numero sarebbe di $ 3,9 miliardi ogni anno.
Ciò significa che non è sufficiente offrire agli utenti ciò che stanno cercando. Devi anche darglielo velocemente. Altrimenti, potrebbero decidere rapidamente di visitare un altro sito Web in grado di risolvere il loro problema molto più velocemente.
Secondo HubSpot, i primi cinque secondi del tempo di caricamento della pagina hanno il maggiore impatto sui tassi di conversione. Tali tassi scendono in media del 4,42% al secondo, il che significa che solo un ritardo di cinque secondi può costare il 22,1% in conversioni.
Per questi motivi, è importante coinvolgere gli sviluppatori nelle prime fasi del processo di progettazione in modo che possano garantire tempi di caricamento più rapidi e mantenere gli utenti sulla pagina. L'esperienza dell'utente abbraccia il design visivo e le prestazioni del sito Web o dell'app, quindi assicurati che i due lavorino in tandem per aiutare i clienti a trovare ciò di cui hanno bisogno facilmente e rapidamente.
La prima impressione che un utente ha del tuo sito web può anche essere la prima impressione del tuo marchio nel suo insieme. Un sito Web veloce comunicherà un marchio molto più forte di uno che fa aspettare i clienti.
Suggerimento n. 3: Rendi facile per gli utenti prendere decisioni

Secondo la legge di Hick, il tempo per prendere una decisione aumenta con il numero e la complessità delle scelte. Ciò significa che fornire tutte le informazioni possibili a un utente contemporaneamente non è utile; ostacola solo la loro capacità di trovare ciò che stanno cercando.
Una buona esperienza utente richiede la ricerca delle funzioni principali che saranno più utili per le persone che visitano il tuo sito web o la tua app. Una volta che sai perché le persone visitano il tuo sito, puoi progettarlo di conseguenza per rendere più facile per loro fare le scelte di cui hanno bisogno.

L'idea alla base della legge di Hick può essere riassunta con l'acronimo KISS: Keep it Short and Simple. Enfatizza alcune funzioni chiave per accelerare il processo decisionale degli utenti piuttosto che offrire loro tutte le opzioni fin dall'inizio.
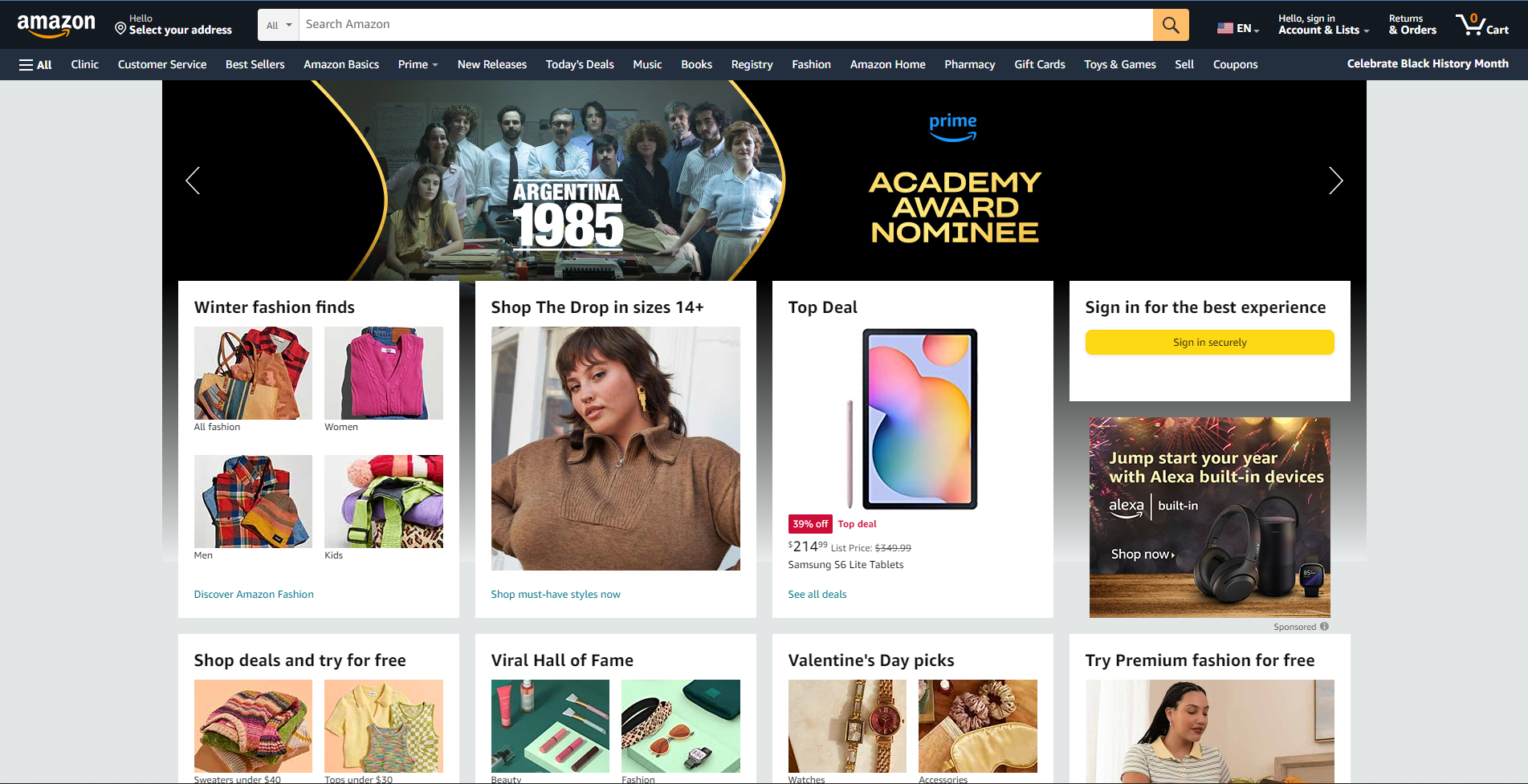
Una rapida occhiata alla home page di Amazon mostra la legge di Hick in azione: un'enorme barra di ricerca nella parte superiore dello schermo rende facile iniziare a cercare esattamente quello che vuoi. Il menu proprio sotto la barra di ricerca ti consente di navigare rapidamente in base ad alcune categorie principali anziché mostrare tutte le opzioni possibili.

Tieni presente che l'obiettivo è semplificare il processo decisionale, ma non eliminarlo. Usa le informazioni acquisite dalla tua ricerca sugli utenti per sapere quali scelte devono fare, ma non sbarazzartene del tutto.
Mantenere il design del tuo sito o della tua app semplice e intuitivo aiuta a garantire che possano navigare con facilità. Ciò renderà più facile interagire con il tuo marchio, aumentando le possibilità che tornino in futuro. Progetta con attenzione informata per guadagnare clienti abituali che amano lavorare con te.
Suggerimento n. 4: usa il test dello strabismo
Durante la navigazione in un sito Web o in un'app, non c'è niente di più frustrante che fare ripetutamente clic sul collegamento sbagliato, soprattutto quando è dovuto a un design scadente o confuso. Quando gli elementi di una pagina sono troppo angusti, disorganizzati o travolgenti, diventa rapidamente un lavoro ingrato navigarli in modo efficiente. Ecco dove il test dello strabismo può aiutare.
Lo strabismo è un test rapido e intuitivo per aiutare a determinare se una pagina è coerente nel suo design visivo. Puoi eseguirlo letteralmente strizzando gli occhi su una pagina (o sfocando uno screenshot di una pagina) e analizzando quali elementi risaltano di più.
Questi elementi sono ciò a cui gli occhi dell'utente saranno attratti in modo naturale. Da lì, puoi provare a determinare se il design sta enfatizzando le parti giuste della pagina e se facilita un'esperienza semplificata per l'utente.
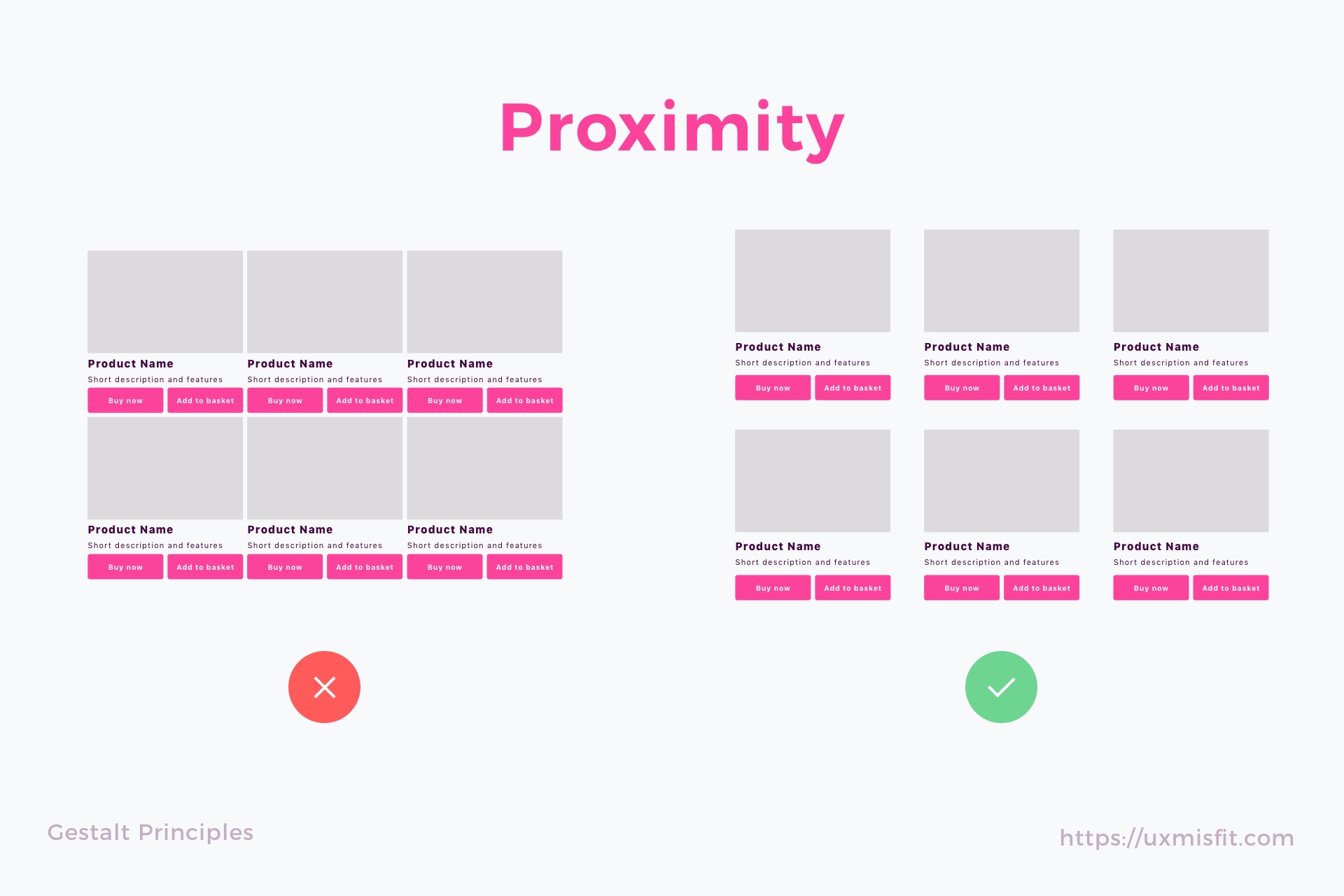
Puoi anche dare un'occhiata a gruppi di elementi e determinare se sono distinguibili l'uno dall'altro. Se sono troppo vicini tra loro, potrebbe essere difficile dire cosa è correlato e cosa no.

In effetti, ciò che fa lo strabismo è testare rapidamente come una pagina aderisce ai principi della Gestalt, gli elementi del design visivo che determinano come i nostri cervelli traggono significato da stimoli complessi. Può aiutare a chiarire la gerarchia visiva di una pagina e determinare se guida efficacemente l'occhio dell'utente dove dovrebbe essere.
Suggerimento n. 5: prestare attenzione al design delle notifiche
Tutti abbiamo già sperimentato l'affaticamento delle notifiche in passato: quando il tuo telefono non smette di ronzare, emettere segnali acustici e squillare dalla miriade di app a cui hai consentito di inviarti notifiche, diventa rapidamente travolgente. Sii attento nella progettazione della tua architettura di notifica per evitare che i tuoi utenti si ammalino del tuo prodotto.
Quando un utente si è registrato per ricevere notifiche, si fida di te per aiutarlo con informazioni tempestive e utili. Potrebbe sembrare un invito a inviare loro tutte le informazioni possibili, ma le notifiche sono utili solo quando forniscono informazioni che l'utente desidera effettivamente.
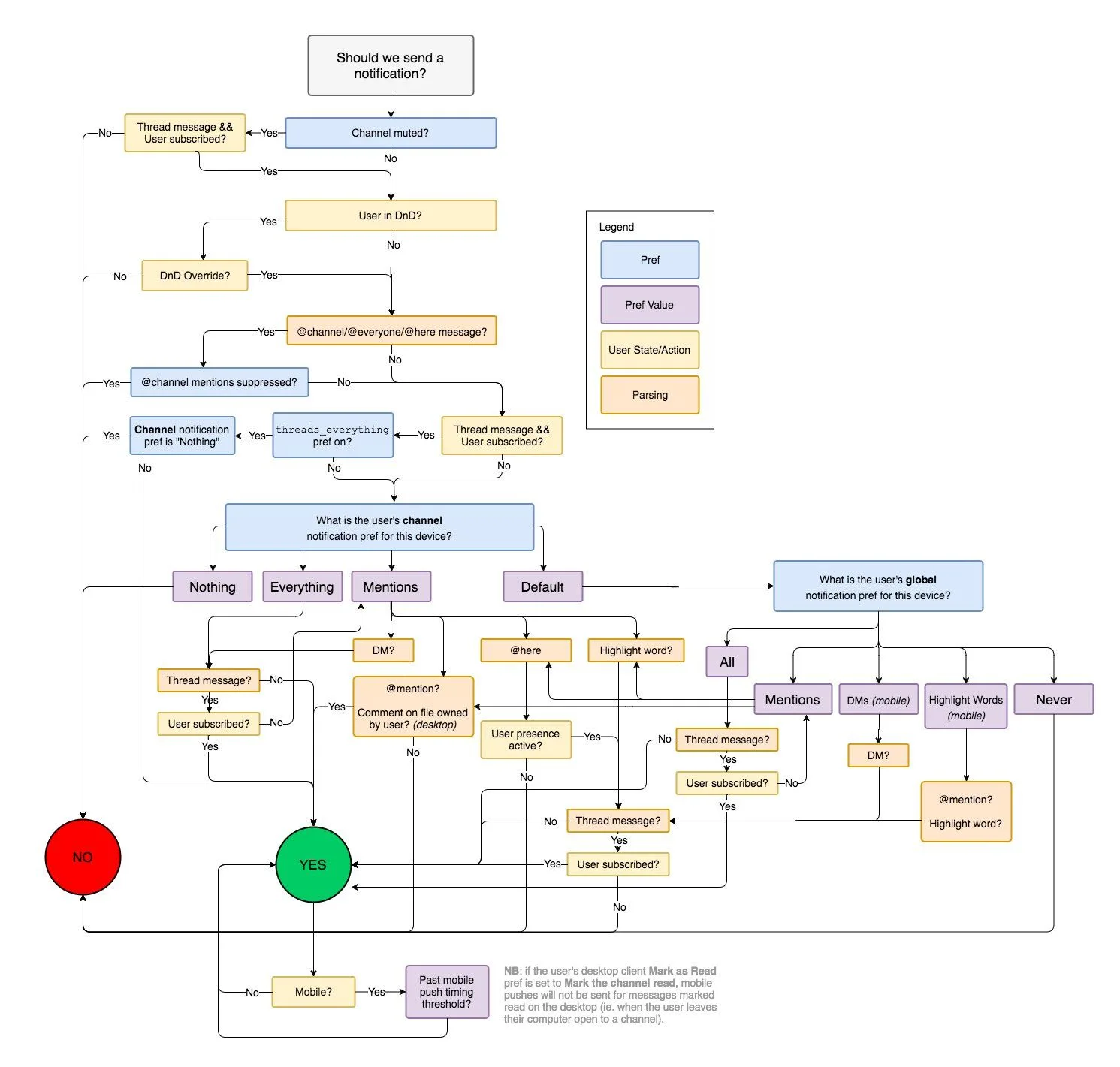
Fornisci agli utenti modi per iscriversi alle notifiche più pertinenti alle loro esigenze, in modo che ricevano solo quelle che li aiutano. Piattaforme come Slack soddisfano anche le loro notifiche in base allo stato di un utente, in modo che non ricevano notifiche quando impostano il loro stato su Non disturbare:

Progettare un'esperienza utente forte significa essere consapevoli di come gli utenti desiderano interagire con la tua app o il tuo sito Web e tale consapevolezza si estende al modo in cui comunichi loro nuove informazioni. Se risulta fastidioso, travolgente o opportunistico, corri il rischio di danneggiare il tuo marchio e diminuire la fiducia dell'utente.
Migliora la tua esperienza utente
Utilizza questi suggerimenti durante tutto il processo di progettazione per mostrare ai clienti che hai in mente le loro esigenze. Se hai domande su come la tua esperienza utente può rafforzare il tuo marchio, leggi la nostra guida su usabilità e accessibilità o contatta BrandExtract.
