Come correggere un tasso di uscita elevato e convertire di più (il modo intelligente)
Pubblicato: 2023-05-10Hai fatto tutto come da manuale:
✓ il tuo sito web ha conquistato le prime posizioni nella ricerca di Google
✓ i visitatori arrivano su pagine ben progettate con inviti all'azione chiari
✓ le tue offerte sono troppo vantaggiose per essere ignorate...
Ma le conversioni sono nella migliore delle ipotesi scadenti.
Visiti i rapporti di Google Analytics per indagare e vedere che i tassi di uscita sono alle stelle!
La prima domanda che mi viene in mente:
Un tasso di uscita elevato è positivo o negativo?
Il tasso di uscita si riferisce alla percentuale di visitatori che lasciano il tuo sito Web da qualsiasi pagina dopo aver interagito con esso. Un alto tasso di uscita è un segnale sicuro che una paginapotrebbe aver bisognodi ottimizzazione. Ad esempio, un alto tasso di uscita su una pagina di ringraziamentodopol'acquisto è del tutto normale. Ma un alto tasso di uscita subitoprima dicompletare un acquisto indica che qualcosa non va.
Pensa al tasso di uscita come al tuo utile compagno per un ottimo percorso del cliente (e più conversioni). Si apre nei punti più importanti e ti indirizza nella giusta direzione per catturare il colpevole.
Impedisci ai visitatori di uscire. Velocizza il tuo sito web con NitroPack →
Comprensione dei tassi di uscita elevati
Mantenere un buon tasso di uscita per le pagine strategiche del tuo sito Web è spesso una priorità trascurabile. Inutile dire che decifrare le percentuali che vedi nei rapporti di Google Analytics è la soluzione migliore per ottimizzare correttamente i tassi di conversione.
Qual è un buon tasso di uscita per un sito web?
Sebbene ciò dipenda dalla tua linea di attività e dal tipo di contenuto che stai pubblicando su qualsiasi pagina di destinazione, un rapporto del 2022 mostra che la maggior parte dei proprietari di siti registra un tasso di uscita inferiore al 25% o compreso tra il 26% e il 40%.
E per capire meglio cosa rappresentano queste percentuali, puoi fare riferimento alla seguente formula per calcolare il tasso di uscita:
La scienza dietro alti tassi di uscita
Una parte enorme dell'ottimizzazione per più conversioni è comprendere il comportamento degli utenti, i processi decisionali online e il ruolo delle emozioni e dei pregiudizi cognitivi.
Sia che tu stia migliorando il design del tuo sito web e la velocità di caricamento o introducendo elementi di coinvolgimento degli utenti, deviprestare molta attenzione alle regole consolidate della psicologia degli utenti sul web .
Alcuni degli elementi che affrontano i pregiudizi cognitivi e assicurano che i visitatori completino un'azione sul tuo sito web sono:
- Navigazione del sito semplice;
- Contenuto facilmente scansionabile (un modello F con un focus nell'angolo in alto a sinistra della pagina è un buon punto di partenza);
- Ottima velocità e performance del sito su tutte le pagine;
- Testo chiaro e conciso, oltre a elementi interattivi come video e sondaggi per un maggiore coinvolgimento degli utenti;
- Tecniche persuasive e trigger emotivi, ad esempio incoraggiando gli utenti a iscriversi a una newsletter e implementando lo storytelling o la riprova sociale.
Mantieni tutti i tuoi visitatori felici e coinvolti. Velocizza il tuo sito web con NitroPack →
Frequenza di uscita vs frequenza di rimbalzo: sono la stessa cosa?
Spesso usati in modo intercambiabile, il tasso di uscita e il tasso di rimbalzo sono fondamentalmente diversi:
- La frequenza di rimbalzo si riferisce alla percentuale di visitatori che lasciano il tuo sito Web dopo aver visitatosolo unapaginasenza interagirecon esso in alcun modo.
- Il tasso di uscita , d'altra parte, misura la percentuale di visitatori che lasciano un sito Web daqualsiasi pagina, inclusa l'ultima pagina che hanno visitato (in più,hanno interagitocon i tuoi contenuti web).
Cosa causa un alto tasso di uscita
Le pagine ad alto rendimento sono più comunemente il risultato di:
- Design del sito Web ed esperienza utente scadenti: il 94% delle prime impressioni sui siti Web è correlato al design.Il layout confuso, il design poco attraente e la navigazione complessa sono senza dubbio la ragione principale degli alti tassi di uscita.
- Contenuti irrilevanti o informazioni mancanti: l'85% dei consumatori ha bisogno di informazioni dettagliate prima di decidere se effettuare o meno un acquisto. La mancanza di sezioni di prove sociali o domande frequenti può impedire a un visitatore di fidarsi di te.
- Problemi tecnici e tempi di caricamento lenti delle pagine: collegamenti interrotti, errori 404 e bassa velocità del sito rendono impossibile per i visitatori accedere ai contenuti desiderati in modo rapido e semplice. Qualsiasi tempo di caricamento superiore a 3 secondi farà passare il 47% dei visitatori ai tuoi concorrenti.
10 strategie basate sui dati per abbassare i tassi di uscita elevati
Il tuo primo passo verso l'ottimizzazione intelligente del tasso di uscita è confermare di aver identificatotuttele pagine che devono essere migliorate. Controlla i tassi di uscita per ogni pagina del tuo sito web con Google Analytics (Comportamento > Contenuto del sito > Tutte le pagine).
Consiglio dell'esperto: inizia con le pagine con il traffico più elevato che apportano valore effettivo al tuo business online e confronta il tasso di uscita di ciascuna con la media dell'intero sito Web per individuare le incoerenze.
Passiamo ora ai metodi più efficaci per ridurre gli alti tassi di uscita.
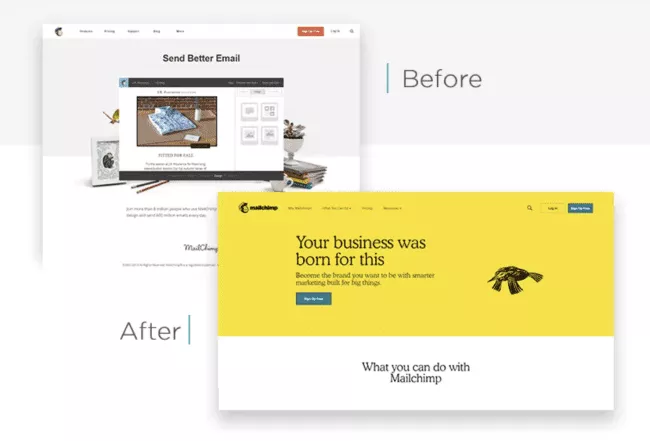
Migliora la navigazione e il layout
Una navigazione chiara e un design intuitivo sono la spina dorsale di siti Web ben ottimizzati che convertono i visitatori in clienti paganti. Ecco diversi aspetti decisivi da considerare nella tua prossima iterazione:
- Semplifica il menu di navigazione: evita di utilizzare troppe categorie o sottocategorie e assicurati che il menu di navigazione sia di facile comprensione. Gli utenti si aspettano che tu sia consapevole delle loro esigenze e punti deboli e la navigazione deve riflettere questo.
- Usa etichette chiare: usa etichette descrittive per le voci del menu di navigazione ed evita di usare termini tecnici o abbreviazioni.
- Usa i breadcrumb: i breadcrumb forniscono agli utenti una traccia visiva della loro posizione all'interno del tuo sito web, rendendo più facile per loro tornare a una pagina precedente.
- Usa gli spazi bianchi: gli spazi bianchi possono migliorare la leggibilità e l'attrattiva visiva del tuo sito web e rendere più facile per gli utenti concentrarsi sul contenuto. Le pagine Web occupate non sono più "it".

Fonte immagine: Justinmind
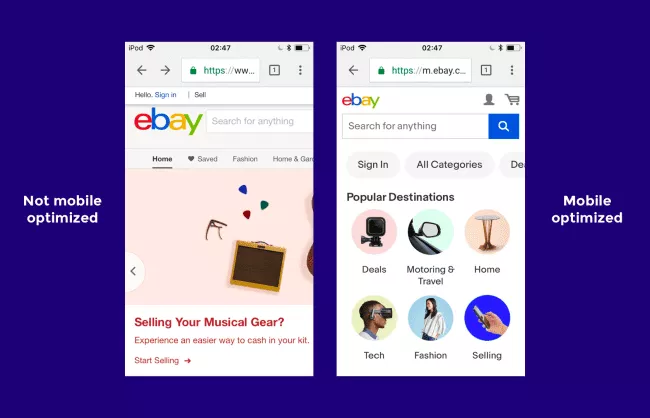
2. Ottimizza la reattività mobile
Il 70% del traffico web proviene da smartphone e il 61% degli utenti non tornerà mai più su un sito web se non è ottimizzato per i dispositivi mobili. Ecco alcuni suggerimenti che possono aiutare a mantenere più visitatori:
- Utilizza il design reattivo: il design reattivo regola automaticamente il layout e il contenuto del tuo sito Web per adattarsi alle dimensioni dello schermo del dispositivo dell'utente.
- Testa il tuo sito web su più dispositivi: assicurati di testare il tuo sito web su diversi dispositivi mobili per assicurarti che appaia e funzioni correttamente.
- Utilizza soloimmagini adattive: le immagini di grandi dimensioni possono rallentare il tempo di caricamento del tuo sito web sui dispositivi mobili, quindi assicurati di ottimizzarle per schermi più piccoli.

Fonte immagine: Toptal
3. Aumenta la velocità di caricamento della pagina
Sapevi che il 57% dei consumatori online sperimenta alti livelli di stress (e persino rabbia) se un sito non si carica entro 3 secondi? Ecco alcuni suggerimenti per aumentare la velocità di caricamento della pagina del tuo sito web:
- Prenditi cura di file multimediali di grandi dimensioni: immagini e video non ottimizzati possono rallentare il tempo di caricamento del tuo sito Web, quindi assicurati di ottimizzarli per l'utilizzo sul Web.
- Riduci al minimo le richieste HTTP: riduci il numero di richieste HTTP effettuate dal tuo sito Web combinando più file in un unico file e utilizzando gli sprite CSS per combinare più immagini in un unico file.
- Usa la memorizzazione nella cache: la memorizzazione nella cache Web consente al tuo sito Web di archiviare i file a cui si accede di frequente sul dispositivo dell'utente, il che può aiutare ad accelerare i tempi di caricamento della pagina.
Stupisci i tuoi visitatori con un sito web veloce! NitroPack accelera automaticamente il tuo sito utilizza →
4. Esegui ricerche per parole chiave e individua il pubblico di destinazione
Utilizzando strumenti di ricerca per parole chiave come SEMrush e Ahrefs puoi capire meglio cosa sta cercando il tuo pubblico di destinazione e creare contenuti pertinenti ai loro interessi. Ecco alcuni consigli per cominciare:

- Identifica le parole chiave a coda lunga: le parole chiave a coda lunga sono più specifiche e mirate delle parole chiave generiche e possono aiutarti ad attirare più traffico qualificato sul tuo sito web.
- Sviluppa la mappatura delle parole chiave: ti aiuta a creare una struttura intuitiva e logica per il tuo sito Web, migliorando al contempo il collegamento interno tra le pagine e l'ottimizzazione dei loro testi di ancoraggio.
- Usa le parole chiave in modo strategico: usa le parole chiave nei titoli, nei sottotitoli e in tutto il contenuto, ma evita di usarle in modo eccessivo. Google premia i contenuti incentrati sulle persone.
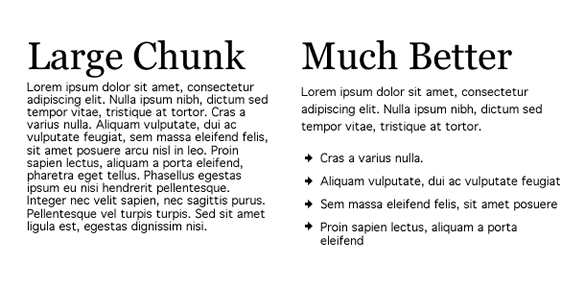
5. Usa titoli e sottotitoli per organizzare i contenuti
Titoli e sottotitoli possono suddividere i tuoi contenuti e renderli più facili da leggere e comprendere. Ecco alcuni suggerimenti per utilizzare in modo efficace titoli e sottotitoli:
- Usa titoli descrittivi: usa titoli che descrivano accuratamente il contenuto della sezione o dell'articolo. La nostra ricerca mostra che i titoli più efficaci sono lunghi tra le 4 e le 8 parole.
- Utilizza sottotitoli gerarchici: utilizza i sottotitoli per suddividere il contenuto in sezioni più piccole e utilizza una struttura gerarchica per mostrare la relazione tra di essi.
- Sii breve e chiaro: i paragrafi lunghi sono difficili da leggere e spesso sono esclusi dal processo di scansione che un visitatore attraversa.

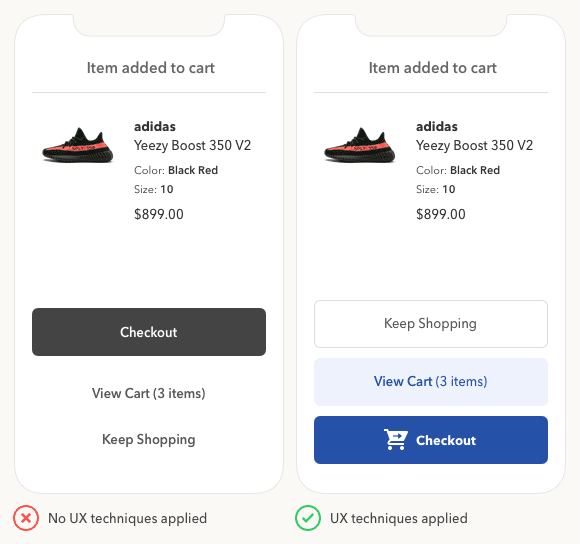
6. Usa inviti all'azione persuasivi
Gli inviti all'azione (CTA) sono pulsanti o collegamenti che incoraggiano gli utenti ad agire, ad esempio "Iscriviti ora", "Iscriviti" o "Acquista ora". Gli inviti all'azione dovrebbero essere visivamente prominenti e posizionati strategicamente sulla pagina. Il linguaggio utilizzato nell'invito all'azione dovrebbe essere chiaro, specifico e orientato all'azione.

Fonte immagine:UXmovement
Consiglio dell'esperto: gli inviti all'azione ad alta conversione riconoscono sempre ciò che li circonda. Invece di utilizzare un invito all'azione generico, come "Richiedi demo", concentrati sull'evidenziare il valore che gli utenti riceveranno dopo aver fatto clic su quel pulsante, ad esempio "Prenota una demo gratuita" o "Provalo gratuitamente".
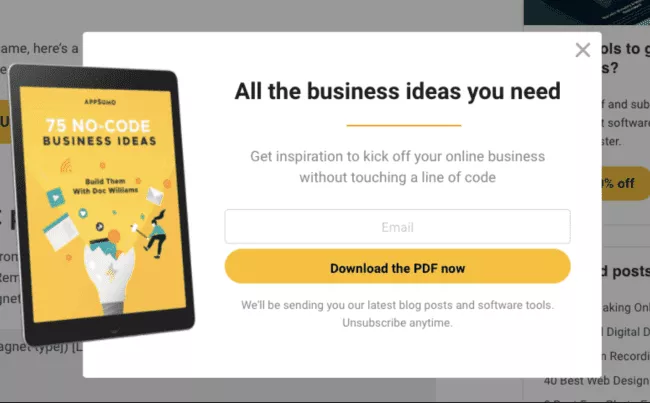
7. Offri incentivi o lead magnet
Incentivi, comeprove gratuite , scontioeBook, possono invogliare gli utenti a rimanere sul sito e ad agire. Questi incentivi dovrebbero essere pertinenti alle esigenze e agli interessi dell'utente. I lead magnet, come newsletter o eBook, possono essere utilizzati per acquisire l'indirizzo e-mail di un utente per future attività di marketing.

Fonte immagine:Wisepops
Consiglio dell'esperto: posizionai popup con intenti di uscitanei momenti critici in cui un visitatore sta per lasciare il sito offrendo un incentivo o un messaggio dell'ultimo minuto per incoraggiarlo a rimanere. Questi popup possono essere utilizzati per raccogliere indirizzi e-mail o offrire un codice sconto. Tuttavia, usali con giudizio, poiché possono facilmente diventare troppo invadenti e fastidiosi.
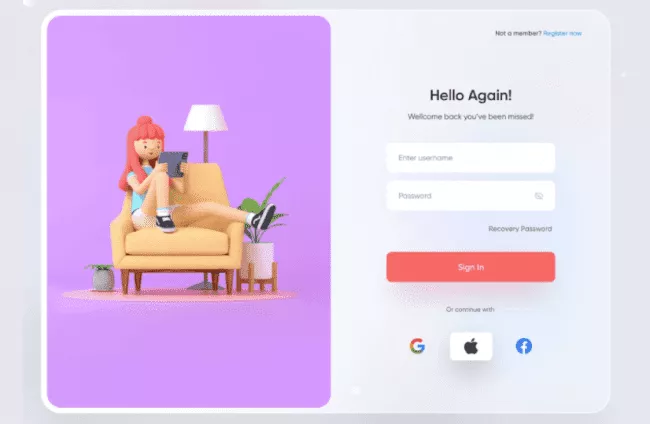
8. Semplifica i processi di pagamento e di compilazione dei moduli
Una procedura di pagamento complicata o la compilazione di moduli possono portare a frustrazione e ad alti tassi di uscita. Semplifica questi processi rimuovendo campi o passaggi non necessari e facilitando agli utenti il completamento dell'acquisto o l'invio del modulo.
Prendi in considerazione l'idea di offrireil checkout degli ospiti o le opzioni di accesso socialper semplificare il processo. Non dimenticare di offrire ai clienti di salvare i loro dettagli per un checkout ancora più veloce la prossima volta.

Suggerimento dell'esperto: i contenuti e i consigli personalizzati possono far sentire gli utenti visti e compresi, portando a un maggiore coinvolgimento e conversione. Utilizza dati come il comportamento degli utenti e i dati demografici per adattare i contenuti e i consigli alle esigenze e agli interessi dell'utente. Questo può essere fatto tramite email marketing, pagine di destinazione personalizzate o algoritmi di raccomandazione.
9. Migliora la prova sociale e crea fiducia con gli utenti
La prova sociale si riferisce al fenomeno in cui è più probabile che le persone si fidino e agiscano in base alle azioni e alle opinioni degli altri. Un enorme 93% dei consumatori legge le recensioni online prima di decidere se acquistare.
Esempi di prove sociali includonorecensioni , valutazionietestimonianzedei clienti. Incorpora prove sociali nel tuo sito attraversorecensioni di prodotti , testimonianze o post sui social media.

Oltre alla prova sociale, costruire la fiducia degli utenti è fondamentale per ridurre gli alti tassi di uscita. Assicurati che il tuo sito abbianorme chiare e trasparenti , come le norme di spedizione e restituzione, e mostri in modo ben visibile badge di affidabilità, come certificati SSL o certificazioni di settore.
10. Sfrutta la potenza dell'email marketing
Anche se non hai convinto un visitatore a convertire la prima volta, puoi comunque coinvolgerlo nuovamente dopo che è uscito dal tuo sito web. Ricordi i popup di intento di uscita che abbiamo menzionato prima?
Usa gli indirizzi email che hai raccolto lì per inviare campagne email mirate per offrire incentivi, contenuti personalizzati o consigli sui prodotti per riportare gli utenti sul tuo sito web.
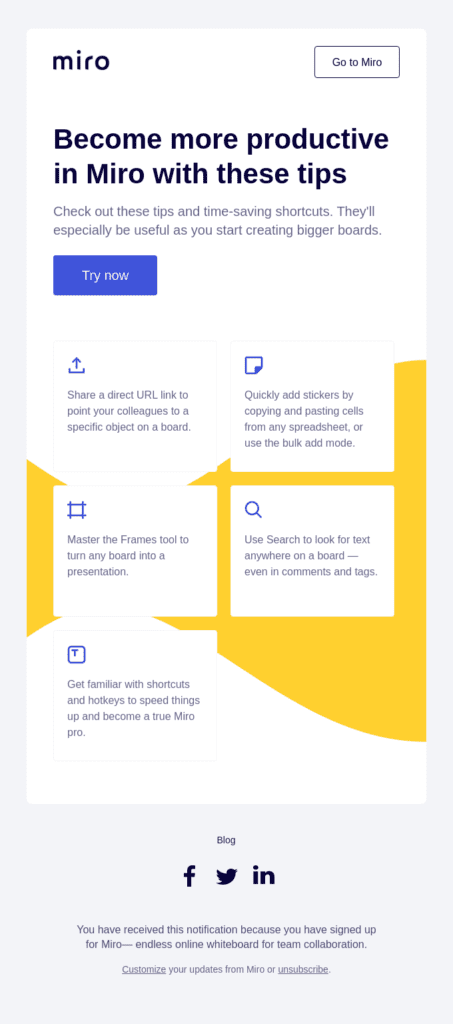
Ad esempio, lo strumento per la collaborazione visiva, Miro, spinge abilmente gli utenti inattivi su un piano gratuito a tornare alla piattaforma con suggerimenti sulla produttività:

Prossimi passi
La riduzione dei tassi di uscita elevati è un processo continuo che richiede test e ottimizzazione continui.
Utilizza i test A/B, le mappe di calore e il tracciamento dei clic per identificare le aree del sito che necessitano di miglioramenti e testare l'efficacia delle nuove ottimizzazioni. Analizza regolarmente i dati sul comportamento degli utenti per prendere decisioni informate sulle modifiche al sito:
- Utilizza il test A/B di uno strumento come Optimizely per confrontare due versioni di una pagina web per vedere quale ha le prestazioni migliori in termini di tasso di conversione.Questo può essere fatto con diversi titoli, inviti all'azione, immagini o layout (ma ricorda di testare sempre una variazione di elemento alla volta).
- Le mappe di calore mostrano quali aree del tuo sito stanno ricevendo il maggior numero di clic e attenzione, mentre gli strumenti di tracciamento dei clic mostrano dove gli utenti fanno clic e come navigano nel tuo sito. Utilizza queste informazioni per identificare le aree in cui gli utenti si bloccano o abbandonano e apporta miglioramenti al tuo sito per ridurre il tasso di uscita e migliorare il tasso di conversione.
Ora che disponi di tutti gli strumenti e le strategie per ottimizzare il percorso del cliente, è ora di rimboccarsi le maniche e fare in modo che ogni visita conti!
