4 strategie degli esperti per correggere il riepilogo del webinar di Contentful Paint (LCP) più grande
Pubblicato: 2023-10-28Tre anni dopo l’introduzione di Core Web Vitals, uno sconcertante 33% dei siti web a livello globale fatica ancora a superare la metrica notoriamente impegnativa: Largest Contentful Paint (LCP).

Per risolvere questo problema, abbiamo collaborato con Google e lanciato la serie di webinar in quattro parti “Core Web Vitals For Your Business”. Il terzo episodio dedicato alla padronanza dell'ottimizzazione LCP è ora disponibile per la riproduzione su YouTube:
In questa sessione, le menti più importanti di Google, Barry Pollard e Adam Silverstein, insieme al CTO di NitroPack, Ivailo Hristov, discutono:
- Gli ultimi sviluppi e cambiamenti riguardanti LCP
- Ciò che rende LCP la metrica Core Web Vitals più difficile da ottimizzare
- Tecniche dal vivo per migliorare i punteggi LCP scarsi
Continua a leggere per i punti salienti del webinar e un elenco di controllo utilizzabile per correggere il tuo LCP da "Non riuscito" a "Superato".
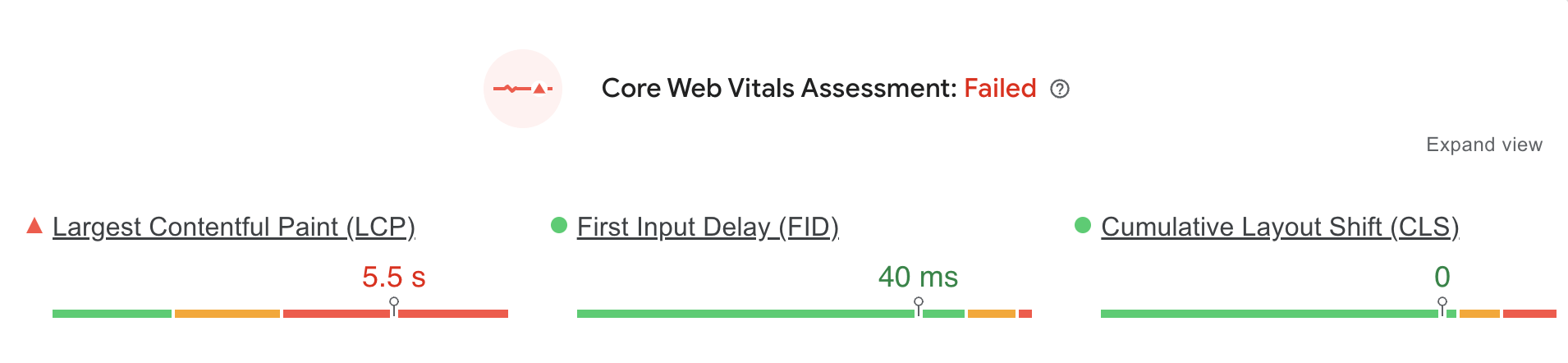
Cos'è il Largest Contentful Paint (LCP)?
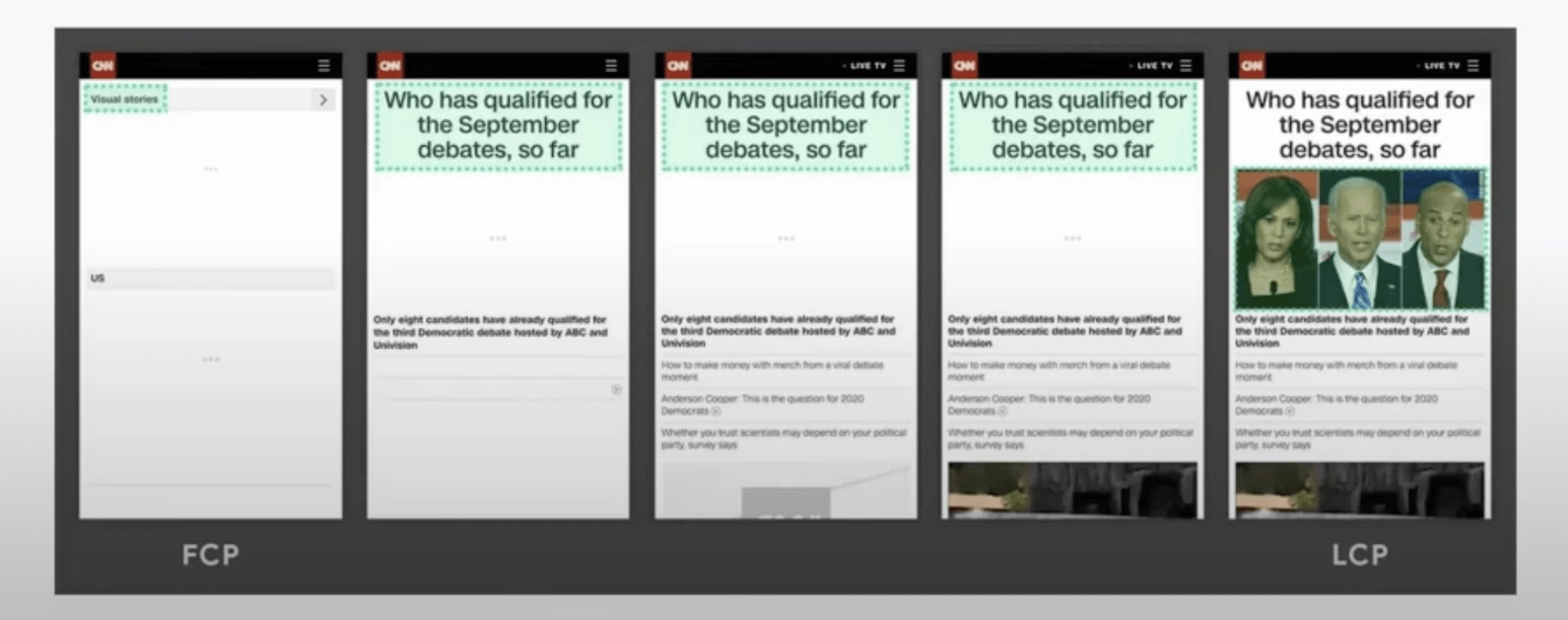
Largest Contentful Paint (LCP) è una metrica Core Web Vitals che misura il tempo di rendering dell'elemento più grande all'interno del viewport rispetto a quando la pagina ha iniziato a caricarsi. È particolarmente importante per l'esperienza dell'utente poiché ti aiuta a comprendere le prestazioni di caricamento percepite dal punto di vista dell'utente.
Un LCP ritardato può indicare che una pagina impiega troppo tempo per caricare il suo contenuto principale, portando ad una percezione di lentezza da parte degli utenti. Utilizza le seguenti soglie per valutare il tuo punteggio LCP:
- Meno di 2,5 s va bene
- 2,5 - 4,0 s significa che necessita di miglioramenti
- Oltre 4,0 s è considerato scarso
Cosa è considerato un elemento LCP?
Vari elementi possono essere considerati l'elemento di contenuto più grande a seconda della struttura e del contenuto di una pagina web.
Ognuno dei seguenti può essere classificato come il più grande elemento di contenuto candidato:
- Immagini: include le immagini caricate utilizzando il tag img , nonché le immagini utilizzate come sfondo tramite CSS che vengono visualizzate all'interno del viewport.
- Elementi immagine all'interno di un elemento SVG : se un SVG contiene elementi immagine (come tramite il tag immagine ), questi possono essere segnalati come LCP.
- Video: l'immagine poster del video (l'immagine visualizzata prima della riproduzione del video) può essere l'LCP. Il fotogramma video stesso può anche essere l'LCP se non è presente un'immagine poster e il video viene riprodotto automaticamente senza l'interazione dell'utente.
- Immagini animate: ad esempio il primo fotogramma delle GIF animate.
- Elementi di testo a livello di blocco: riguarda elementi di testo come intestazioni (h1, h2, ecc.), paragrafi (p), elenchi (ul, ol, ecc.) e altri. Il blocco di testo che occupa la maggiore quantità di spazio nel viewport può essere un candidato LCP.
- Elementi con un'immagine di sfondo caricata tramite CSS: se un elemento, come un div o una sezione , ha un'immagine di sfondo impostata utilizzando la proprietà background-image in CSS e questa immagine è il contenuto visibile più grande, può essere l'LCP.
Come trovare l'elemento LCP su una pagina web
Internamente, il browser Chrome identificherà diversi elementi LCP durante il rendering dei contenuti della pagina. Ciò significa che durante il caricamento iniziale della pagina, l'elemento LCP cambierà finché non verrà caricato l'above the fold per rivelare l'elemento definitivo più grande.
Nota importante: a seconda delle diverse dimensioni dello schermo, l'elemento LCP della stessa pagina web può variare. 
Fortunatamente, con strumenti come Chrome DevTools e WebPageTest puoi facilmente identificare l'elemento LCP specifico per un particolare scenario di caricamento della pagina.
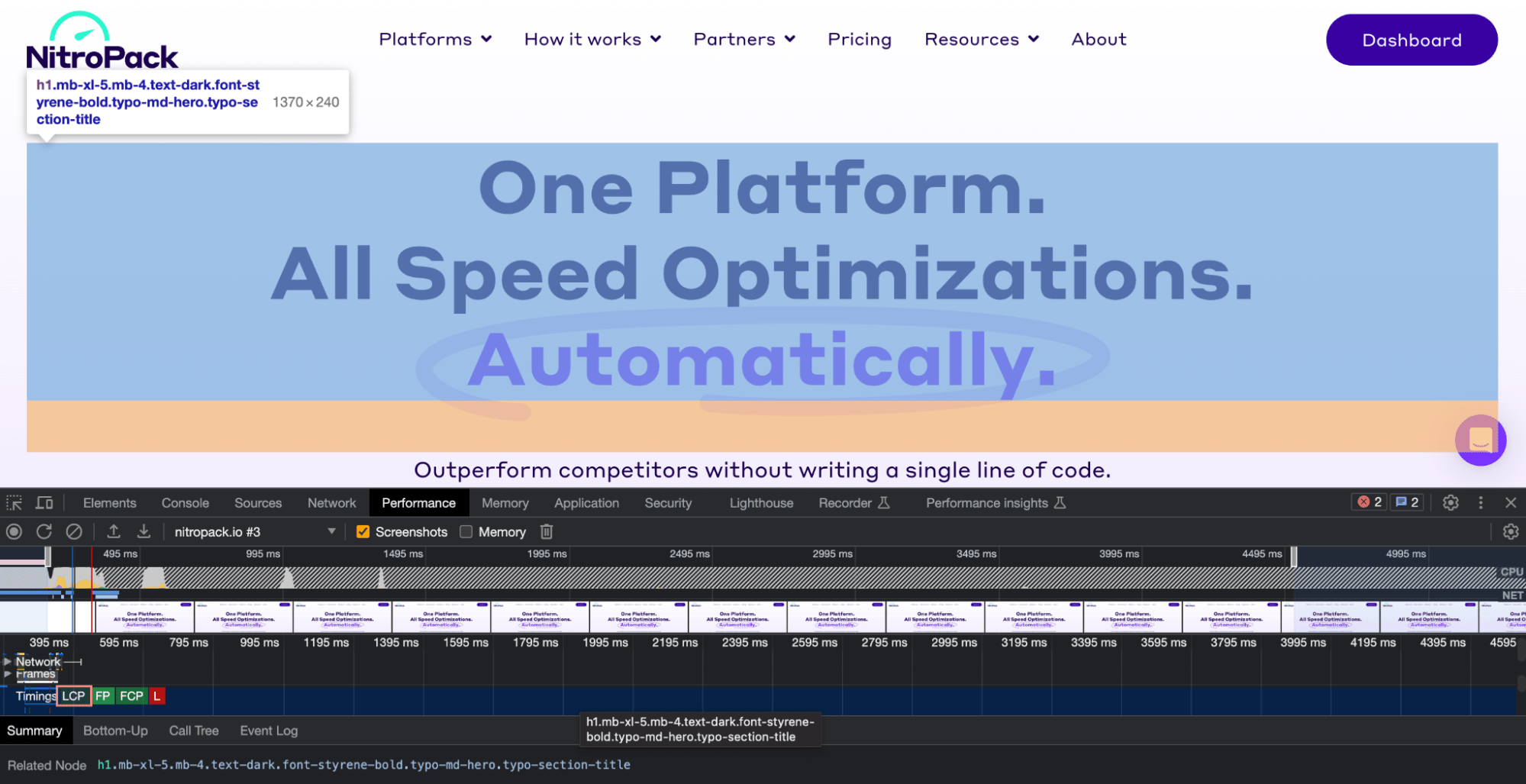
1. Con Chrome DevTools
- Fare clic con il tasto destro in un punto qualsiasi della pagina e selezionare "Ispeziona"
- Vai alla scheda "Prestazioni" e ricarica semplicemente la pagina
- Una volta caricata la pagina, vedrai una sequenza temporale degli eventi
- Cerca l'indicatore "LCP" nella sezione "Tempi" e scorri verso il basso per visualizzare maggiori dettagli nella scheda "Riepilogo"
- Passa il mouse sopra il collegamento "Nodo correlato" per evidenziare l'elemento LCP sulla pagina

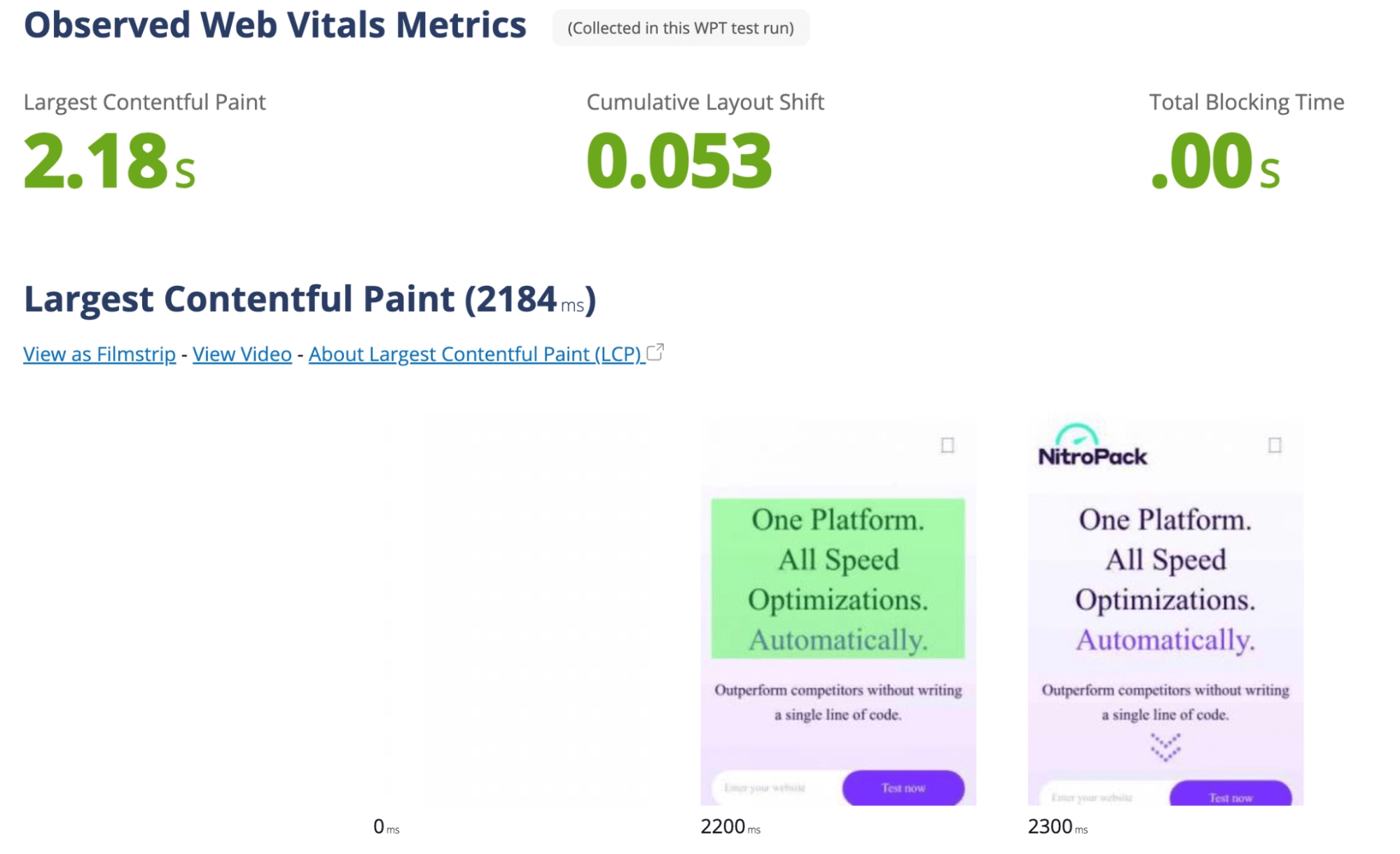
2. Con WebPageTest
- Su www.webpagetest.org, inserisci l'URL della pagina web e avvia il test
- Una volta completato il test, vai alla scheda "Pagina Performance Metrics" e fai clic su "Largest Contentful Paint"
- Troverai dettagli sull'LCP, incluso uno screenshot che evidenzia l'elemento LCP.

Novità di Largest Contentful Paint (LCP): aggiornamenti e sviluppi
Dall'introduzione delle più importanti metriche Core Web Vitals, queste sono state continuamente aggiornate per affrontare i casi limite e l'evoluzione delle prestazioni web.
Modifiche LCP nel browser Chrome
Chrome ha già subito alcune modifiche, concentrandosi sull'esclusione e sull'inclusione di elementi in base a quanto siano "contenuti":
- Chrome 86 - Sono state escluse le immagini con opacità 0
- Chrome 88: sono state escluse le immagini a schermo intero (in genere immagini di sfondo).
- Chrome 112 - Sono state escluse le immagini a bassa entropia (ovvero immagini molto semplici, ovvero un grande quadrato blu)
- Chrome 116 - Video inclusi (primo frame)
- Chrome 116: le GIF sono state modificate per utilizzare il primo fotogramma
- Chrome 116 - Esperimenti di caricamento delle immagini (ora il browser "guarda" alcune immagini in anticipo e stabilisce quali potrebbero essere candidati all'elemento LCP)
Modifiche LCP in WordPress
Dopo l’introduzione di un WordPress Core Performance Team nel 2021, WordPress ha investito molto per rendere la piattaforma più adatta alle prestazioni.
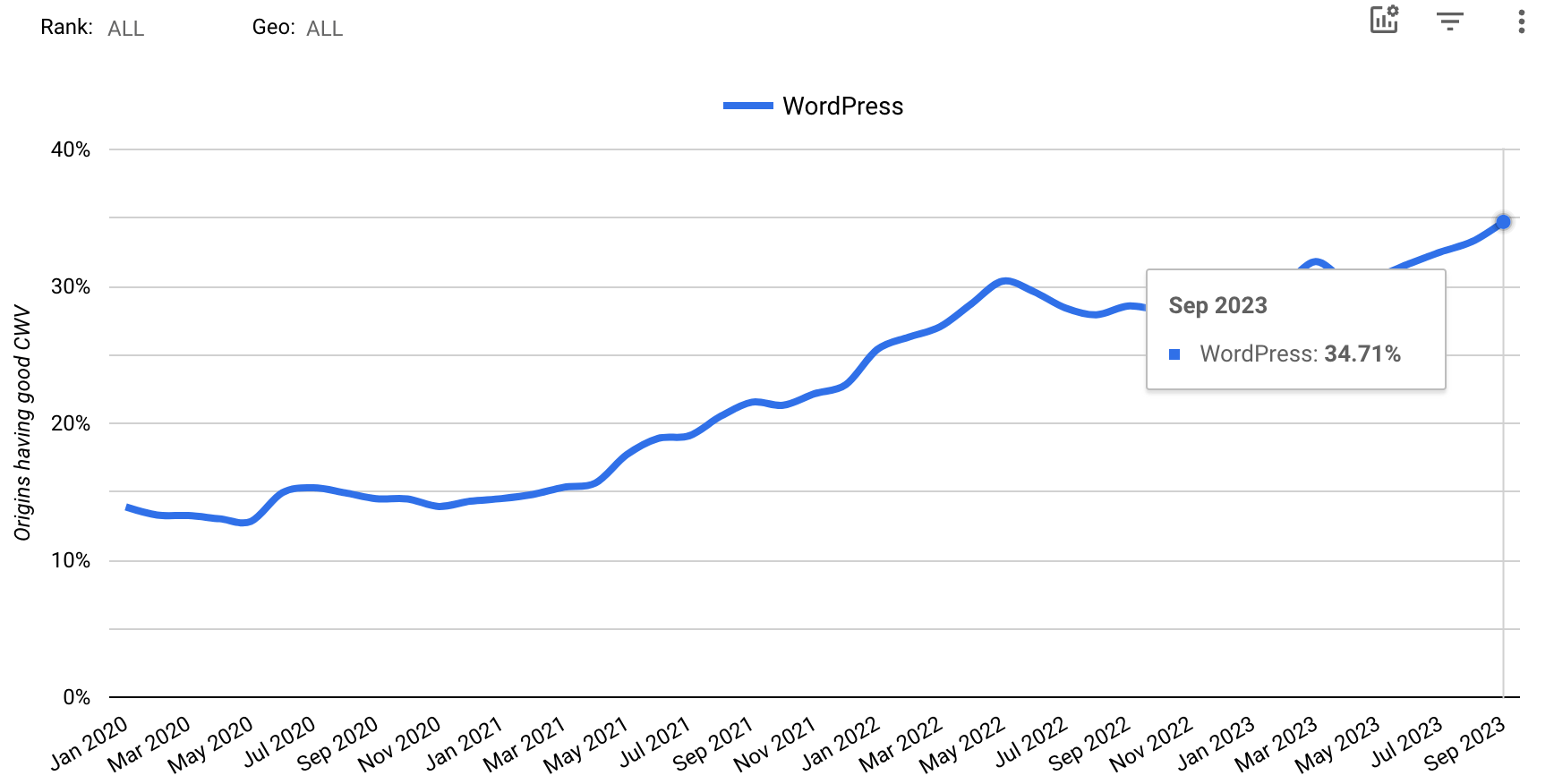
Le versioni WordPress 6.2 e 6.3 hanno mostrato enormi miglioramenti, dove vediamo tempi di caricamento più rapidi del 27% per i temi a blocchi e del 18% per i temi classici. Il tasso di passaggio CWV complessivo per i siti Web WordPress su dispositivi mobili ha raggiunto il 34,71% rispetto al 30,47% di aprile.

Le modifiche apportate dal WP Core Performance Team che influiscono in meglio sulla vernice con contenuti più grandi includono:
- Introduzione del supporto del formato immagine WebP nativo dalla versione 5.8
- Conversione automatica delle immagini caricate
- Riduzione delle query del database per i caricamenti di pagine comuni
- Messa a punto dei percorsi del codice ad alta frequenza
- Miglioramenti al livello di memorizzazione nella cache
- Miglioramenti al caricamento lento automatico dell'HTML nativo
- Introduzione di fetchpriority="high" automatico nell'elemento LCP
- Introduzione della "strategia" dell'API di script in cui gli sviluppatori specificano una strategia asincrona o di differimento per gli script di intestazione
Perché stai fallendo nella pittura con contenuti più grandi? (Insidie comuni)
C'è una ragione per cui LCP è ancora la metrica CWV più impegnativa da distribuire. E non è necessariamente la tua strategia di ottimizzazione.
Insidia n. 1: non hai il pieno controllo del tuo punteggio LCP
LCP è complesso nel senso che accadono molte cose nel processo di caricamento iniziale e potresti non essere in grado di influenzare ogni fase del processo.
Quando i visitatori arrivano sul tuo sito web tramite un annuncio con un collegamento abbreviato, possono verificarsi diversi reindirizzamenti prima ancora che l'utente inizi a vedere il contenuto della tua pagina web. Inoltre, la forza della rete gioca un ruolo enorme, soprattutto se il tuo sito web ha visitatori provenienti da paesi con connessioni più lente.
“Può sembrare fastidioso perché è un po' fuori dal tuo controllo. Non puoi semplicemente andare a sistemare magicamente queste cose. Devi capire qual è il problema in sé: è qualcosa sulla tua pagina o qualcosa di più relativo al modo in cui le persone arrivano al tuo sito.
— Barry Pollard, team di @Google Chrome
Insidia n. 2: il design del tuo sito web non corrisponde ai tuoi dati demografici
Tornando all'idea alla base delle metriche Core Web Vitals, LCP consiste nel misurare il modo in cuigli utenti del mondo reale sperimentano il caricamento iniziale della tua pagina web.
Costruire un sito web di fascia alta che offra tutti gli extra è fantastico. Ma cosa succede se i tuoi visitatori non riescono ad accedere al tuo sito web a causa di dispositivi più vecchi e connessioni di rete più lente? Ricorda, un web design complesso significa più richieste HTTP e tempi di caricamento lenti.
Quando tutto il resto sembra non funzionare, rivisitare le nozioni di base in termini di dati demografici e utilizzo del tipo di dispositivo aiuterà te e il tuo team a:
- Introdurre modifiche alla progettazione UX più rilevanti
- Emula meglio le condizioni dell'utente negli ambienti di test
- Ottimizza in base ai dati recenti ed evita regressioni
"Potresti dover ripensare il tuo sito web. Devi capire chi sta utilizzando il tuo sito web, quali sono le condizioni della sua rete, il dispositivo tipico, ecc."

— Ivailo Hristov, @NitroPack
Insidia n. 3: non stai sfruttando gli strumenti di dati RUM per individuare i colli di bottiglia LCP
Mentre i dati di laboratorio sono essenziali per individuare i problemi di pre-produzione, i dati RUM forniscono una visione olistica delle esperienze utente reali di post-produzione.
Gli strumenti Real User Monitoring (RUM) forniscono informazioni dettagliate su come gli utenti reali sperimentano il tuo sito web in scenari reali. Questi strumenti monitorano e analizzano le prestazioni delle pagine Web vissute dagli utenti reali in termini di diverse funzionalità del dispositivo, connessioni di rete e interazioni.
Quando si tratta di scegliere uno strumento di dati RUM, la granularità dei dati è fondamentale. Il report sui dati di CrUX è un'ottima fonte pubblica di informazioni, ma a causa della sua natura e dei requisiti di privacy, non può fornire un livello di dati più profondo rispetto alla sua configurazione attuale.
Oltre a fare affidamento sulla telemetria e sulla raccolta dati interne, altri strumenti (sia a pagamento che gratuiti) che puoi prendere in considerazione includono:
- New Relic Browser :fornisce approfondimenti sulle esperienze degli utenti finali e monitora gli errori JavaScript. Offre tempistiche dettagliate delle prestazioni e aiuta a identificare i colli di bottiglia.
- Dynatrace:offre monitoraggio end-to-end, dal frontend al backend. Rileva automaticamente i problemi di prestazioni nello stack.
- AppDynamics:acquisisce dati completi sulle prestazioni in tempo reale, consentendo alle aziende di visualizzare ambienti applicativi complessi.
- Pingdom:noto per il monitoraggio dei tempi di attività, offre anche funzionalità RUM per ottenere approfondimenti sulle esperienze degli utenti da più località globali.
- Boomerang:uno strumento RUM open source che misura il tempo di caricamento della pagina riscontrato dagli utenti reali. Può acquisire metriche per caricamenti di pagine rigide e flessibili e persino app a pagina singola.
- Perfume.js:una piccola libreria per le prestazioni web che aiuta gli sviluppatori a misurare le prestazioni delle loro pagine web in tempo reale.
In conclusione, per una visione a 360 gradi delle prestazioni, la soluzione migliore è utilizzare i dati di laboratorio per l'ottimizzazione della pre-produzione e i dati RUM per gli approfondimenti post-produzione.
Insidia n. 4: non stai monitorando le prestazioni delle soluzioni di terze parti
Non è un segreto che facciamo affidamento su soluzioni di terze parti per un'ampia gamma di funzionalità, tra cui analisi, pubblicità, widget, sistemi di chat, integrazione con social media e altro ancora.
Questi script e risorse esterni, pur fornendo funzionalità essenziali o vie di monetizzazione, possono anche avere un impatto negativo sul tuo punteggio LCP e, più specificamente, danneggiarlo con:
- Tempi di inattività imprevisti, ritardi e aggiornamenti di codice inefficienti che si trovano all'esterno del tuo dominio
- Richieste di rete eccessive che comportano un aumento dei tempi di caricamento, soprattutto se non vengono caricate in modo asincrono o differite
- Risorse di blocco del rendering che arrestano il processo di rendering del tuo sito e contribuiscono a tassi di uscita più elevati
"Voi (proprietari del sito) dipendete molto da questi servizi e dovete assicurarvi di monitorare le loro prestazioni e, se qualcosa non funziona bene, dovreste lanciare un allarme."
— Ivailo Hristov, @NitroPack
Se le soluzioni di terze parti che stai utilizzando non soddisfano i tuoi standard prestazionali, valuta la possibilità di escluderle dal tuo stack tecnologico o di contattare gli sviluppatori e promuovere rapidi miglioramenti.
Come correggere la pittura con contenuto più grande (fasi e tecniche avanzate)
Data la natura complessa dell’LCP, sarebbe controproducente elencare semplicemente tecniche di ottimizzazione separate.
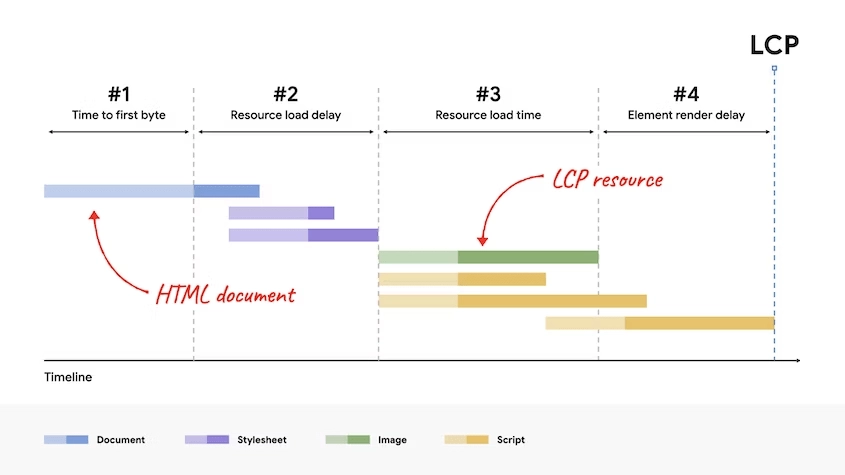
Invece, suddivideremo il valore LCP in quattro sottoparti che non presentano sovrapposizioni o divari tra loro e sommaremo collettivamente il tempo LCP completo:
- Tempo al primo byte (TTFB)
- Ritardo nel caricamento delle risorse
- Tempo di caricamento delle risorse
- Ritardo nel rendering dell'elemento

N. 1: ridurre il tempo al primo byte (TTFB)
Pensa al TTFB come alla tua linea di base per un buon punteggio LCP: se TTFB è, ad esempio, 1 s, il tuo LCP non può scendere al di sotto di 1 s, non importa quanto lo ottimizzi.
Un TTFB inferiore richiede alcuni elementi essenziali che garantiscono un ecosistema ad alte prestazioni per il tuo sito web, come:
- Scegliere un buon fornitore di hosting
- Evitare i reindirizzamenti
- Memorizzazione nella cache del tuo sito web
- Utilizzo di una rete per la distribuzione di contenuti (CDN)
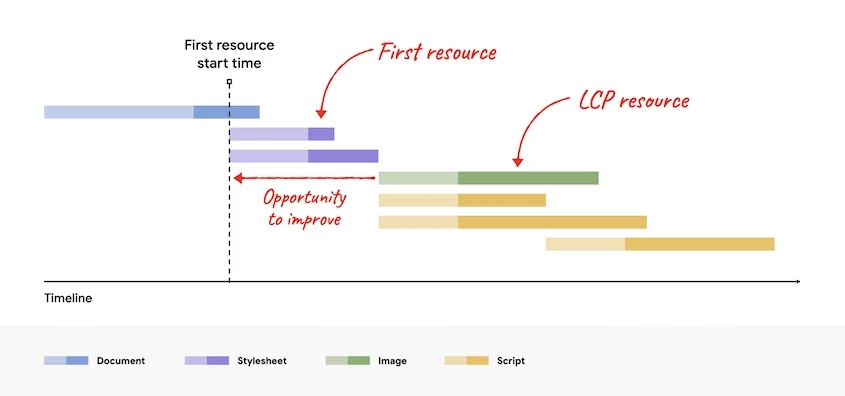
N. 2: eliminare il ritardo nel caricamento delle risorse
Idealmente, vuoi che il tuo elemento LCP inizi a caricarsi contemporaneamente alla prima risorsa caricata dalla pagina web.

Per raggiungere questo obiettivo, dovresti utilizzare tecniche di definizione delle priorità che indicano al browser quando esattamente desideri che venga recuperato l'elemento LCP:
- link rel="precarica" immagini e font (a seconda del caso)
- Rimuovi il tuo elemento LCP da qualsiasi caricamento lento che hai abilitato per la pagina web
N. 3: eliminare il ritardo nel caricamento delle risorse
Ridurre il tempo necessario per fornire le risorse al browser è essenziale per ridurre il tempo LCP. In questo caso è utile una combinazione di diverse tecniche ben note:
- Comprimere e regolare le immagini
- Utilizza formati di immagine moderni come WebP
- Riduci la dimensione del file dei tuoi caratteri
- In generale, cerca di evitare video nell'area LCP (ovvero sopra la piega)
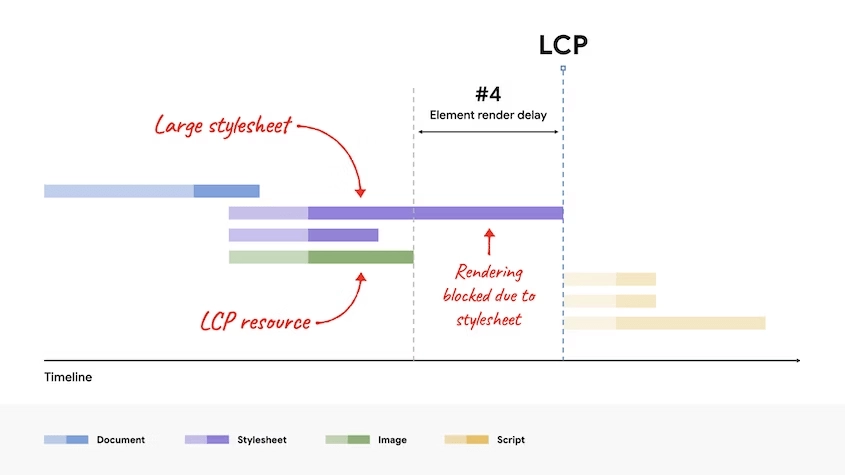
N. 4: Elimina il ritardo del rendering degli elementi
Per diminuire efficacemente il tuo punteggio LCP, è fondamentale che l'elemento LCP venga visualizzato immediatamente dopo aver terminato il caricamento. 
Per assicurarti che nessun altro elemento blocchi o ritardi il rendering, puoi:
- Genera CSS critici
- Rinviare o eliminare completamente JavaScript che blocca la visualizzazione
- Imposta la proprietà font-display per indicare al browser di utilizzare un carattere di sistema finché il carattere personalizzato non è pronto, quindi sostituiscilo una volta caricato
Le più grandi ottimizzazioni di verniciatura dei contenuti: esempio prima e dopo
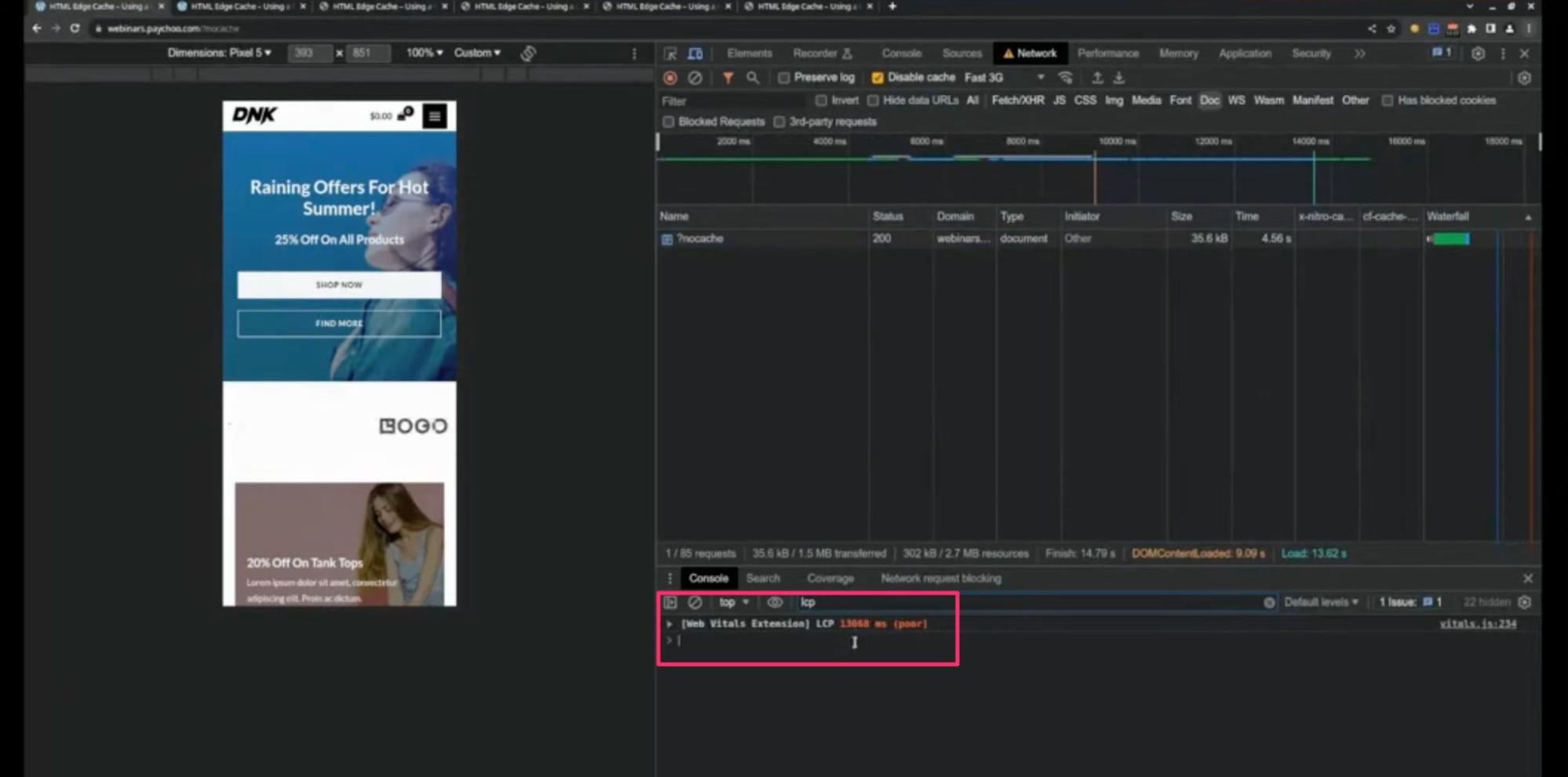
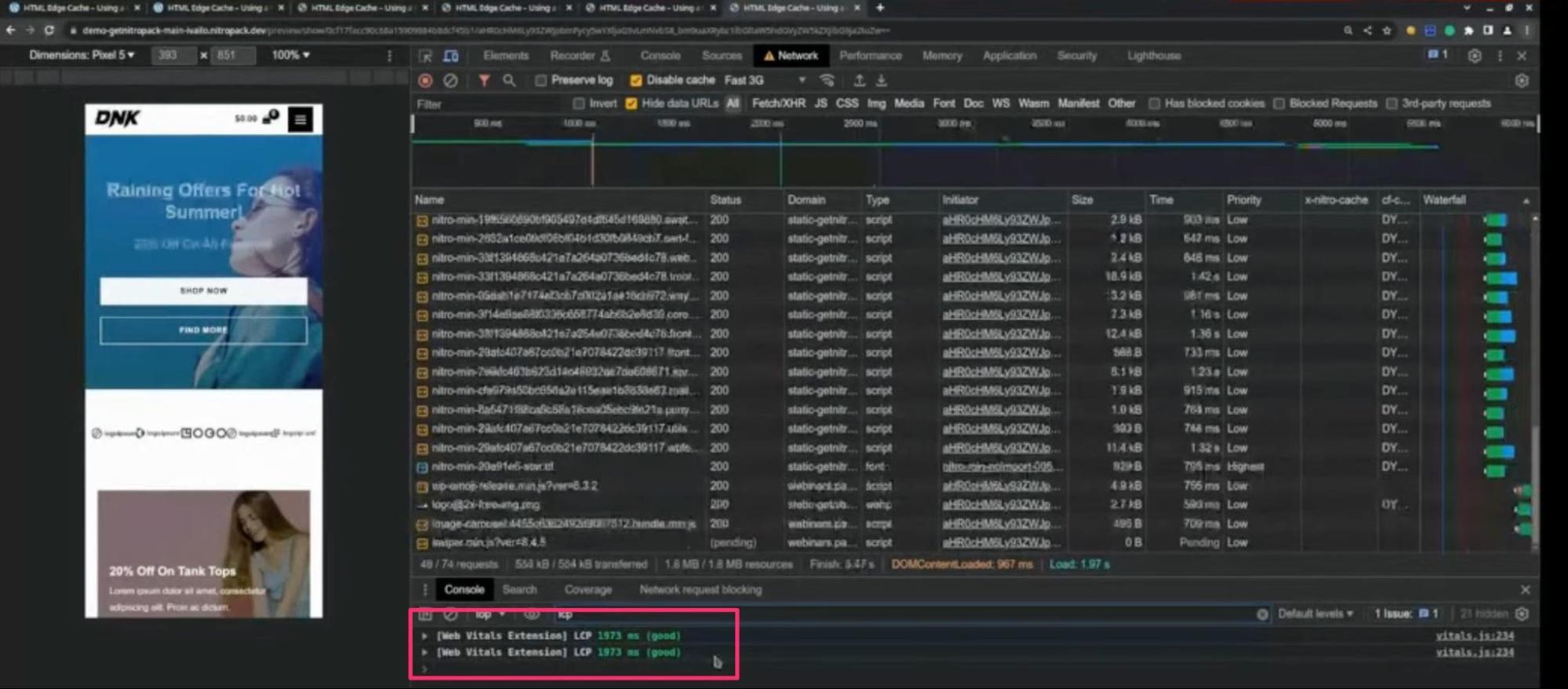
Utilizzando un sito Web dimostrativo e un ambiente di laboratorio, abbiamo iniziato con un punteggio LCP di 13 s e, dopo aver applicato tutte le ottimizzazioni discusse in precedenza, siamo riusciti a ridurlo a 1,9 s.
Per riferimento, un punteggio LCP inferiore a 2,5 s è considerato "Buono" e apparirà come "Superato" nella valutazione Core Web Vitals.
Prima dell'ottimizzazione LCP:valore LCP di 13 s

Dopo l'ottimizzazione LCP:valore LCP di 1,9 s

Le più grandi domande frequenti su Paint con Google e NitroPack
Se hai più immagini esattamente della stessa dimensione, qual è l'LCP?
Largest Contentful Paint considera un intero elemento come candidato principale. Se le immagini si trovano nello stesso contenitore, tutte le immagini verranno considerate il contenuto più grande. In caso contrario, l'immagine che appare per prima (più in alto nella pagina) è generalmente considerata LCP.
Se dispongo di immagini LCP diverse su dispositivi mobili e desktop, per quale dovrei ottimizzare?
È importante ottimizzare per entrambi, ma concentrati sulla piattaforma da cui proviene la maggior parte dei tuoi utenti. Se più utenti visitano il tuo sito tramite dispositivo mobile, dai priorità all'ottimizzazione mobile. Controlla sempre le analisi del tuo sito per guidare la tua decisione.
È davvero necessario un CDN se il tuo sito web è locale e non globale?
Se le risorse del tuo sito non devono viaggiare per più di qualche centinaio di chilometri attraverso un paese, una CDN potrebbe essere considerata facoltativa. Un dettaglio essenziale, tuttavia, è che saltando un servizio CDN, tutto il traffico in entrata va verso il tuo server di origine, il che in genere porta a scarse prestazioni in generale o addirittura a tempi di inattività del server in alcuni casi estremi. In conclusione, valuta la possibilità di abilitare la CDN fornita con il tuo hosting per un'opzione conveniente.
La visita di un sito tramite un annuncio influisce sul tempo LCP?
Quando si utilizzano collegamenti abbreviati (tipici nelle campagne a pagamento), l'utente solitamente attende che si verifichi almeno un reindirizzamento prima di arrivare alla tua pagina. Tutto questo viene conteggiato nel tuo punteggio LCP. Anche se questo è fuori dal tuo controllo, puoi assicurarti che la pagina di destinazione sia semplice e ben ottimizzata per coinvolgere l'utente il più velocemente possibile.
Cosa succede se ricevo molto traffico da paesi più lenti?
Se disponi di traffico significativo da regioni con connessioni Internet più lente, è essenziale implementare ottimizzazioni delle prestazioni come Content Delivery Network (CDN) per servire i tuoi contenuti più velocemente in quelle aree. Inoltre, valuta la possibilità di semplificare la tua UX e il tuo web design per soddisfare meglio il tuo pubblico principale.
L'utilizzo di caratteri grandi influisce su LCP?
Più grandi sono i file dei caratteri Web, maggiori saranno le richieste effettuate dal tuo sito Web quando gli utenti tentano di caricarlo. Per accelerare le cose e migliorare i tempi LCP, impiega tecniche di caricamento dei caratteri come sottoinsiemi di caratteri, precaricamento di stili Above-the-fold e utilizzo della proprietà font-display.
Quali sono i modi migliori per ottimizzare LCP con immagini di sfondo a dimensione intera sui dispositivi mobili?
In genere, un'immagine di sfondo a grandezza naturale non viene considerata un candidato LCP (a partire dall'aggiornamento Chrome 88). Supponendo che tu abbia già identificato che l'immagine di sfondo è effettivamente il tuo elemento LCP su dispositivo mobile, puoi:
- Comprimi l'immagine e utilizza il formato WebP
- Precaricalo per indicare al browser di dargli la priorità nel processo di caricamento
- Utilizza proprietà CSS come background-size: cover per garantire che l'immagine venga ridimensionata correttamente
- Utilizza il ridimensionamento adattivo dell'immagine per adattare automaticamente l'immagine all'area visibile dell'utente
