8 designer freelance condividono i segreti dietro i loro siti web
Pubblicato: 2017-03-08Come designer freelance, il tuo sito web è uno strumento di marketing indispensabile. È il tuo pezzo di terra digitale dove puoi inviare potenziali clienti, mostrare il tuo lavoro ed elencare i tuoi servizi. È un ufficio virtuale in cui le persone possono fermarsi, sfogliare le pagine e decidere se vogliono ciò che stai offrendo.

Ma come si crea un sito Web che attiri i clienti giusti?
Come si crea un sito web che sia una risorsa per la tua attività freelance? Un sito Web che funge anche da team di vendita e attira potenziali clienti.
Ci sono molti consigli su come dovrebbe essere un sito web freelance. Alcuni sono fantastici. Alcuni di essi confondono le preferenze personali con le funzionalità "indispensabili".
Quindi, per rendere le cose un po' più semplici, abbiamo contattato alcuni designer e sviluppatori freelance selezionati e abbiamo posto alcune domande. Abbiamo quindi aggiunto i nostri due centesimi (ben studiati) per creare una guida utile.

È tempo di condividere le funzionalità chiave di cui trarrà vantaggio il sito Web di ogni designer freelance!
1. Una homepage mirata
Ti sento. Il tuo sito web ha già una home page. È un po' come dire che ogni casa ha bisogno di una porta d'ingresso.
Ma c'è una differenza tra un pezzo di compensato che blocca l'ingresso e una porta georgiana di quercia accuratamente realizzata, giusto? Entrambi hanno scopi diversi.
È lo stesso con la home page del tuo sito web. È il luogo in cui mostri per la prima volta a chiunque atterri sul tuo sito Web perché ciò che fai è importante e inizi a stabilire il tuo valore.
Lo sviluppatore di WordPress Krista Rae sottolinea l'importanza di avere una homepage mirata.
““La caratteristica numero uno di nessun sito web dovrebbe essere priva di una buona home page. " La homepage è una parte così importante per stabilire le aspettative per le persone che potrebbero diventare clienti in futuro.
Indipendentemente dalla pagina in cui qualcuno inizia, è probabile che a un certo punto finiscano sulla tua home page. Ecco perché è il luogo perfetto per delineare in modo chiaro, conciso e creativo i vantaggi che offri, come li fornisci e dove le persone dovrebbero iniziare.
Senza queste cose, le persone sono lasciate a capirlo da sole, il che è possibile, ma può richiedere un po' più di tempo". – Krista Rae

Quindi, come si crea una grande home page?
Titolo e sottotitolo chiari
"Il tuo titolo dovrebbe dire ai visitatori esattamente cosa fai e in che modo i tuoi servizi risolvono il loro problema. "
Hai solo pochi secondi preziosi per convincerli a rimanere sulla tua pagina web e continuare a navigare. Non sprecare l'opportunità essendo vago.
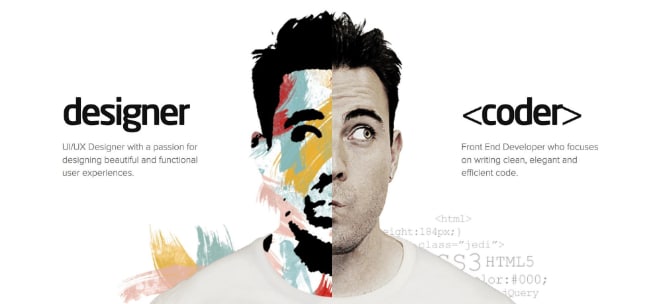
Quando atterri sul sito web del designer e sviluppatore freelance Adham Dannaway, puoi vedere esattamente cosa fa. I suoi titoli sono chiari, concisi e informativi. E usa le sue capacità di progettazione per eseguire il backup della copia della pagina.

Quindi, quando crei il tuo sito web, assicurati di includere un titolo che sottolinei i tuoi punti di forza e le tue abilità.
Navigazione chiara
Avrai diversi tipi di persone che vagano e si fermano sul tuo sito web.
Rendi super facile per ogni persona trovare esattamente quello che sta cercando.
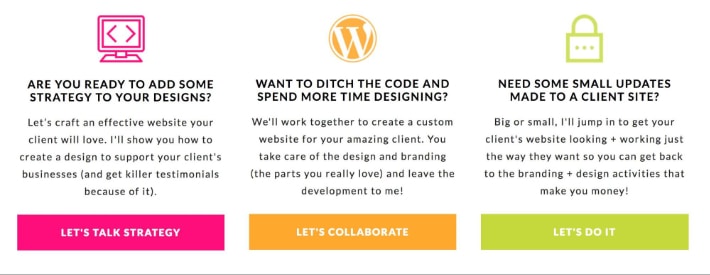
Krista lo fa suddividendo i suoi potenziali clienti in tre personaggi distinti.
- Lo sviluppatore che desidera un aiuto per la progettazione ma non è interessato a farlo da solo
- Lo sviluppatore che vuole imparare il design
- Lo sviluppatore che vuole solo un piccolo aiuto dettagliato

Tutti i clienti ideali sono tutti sviluppatori, ma le loro esigenze immediate sono piuttosto diverse. Quindi, per consentire loro di raggiungere rapidamente il posto giusto, Krista lo scompone e offre chiare opzioni di navigazione.
Un chiaro invito all'azione
Ogni pagina che hai sul tuo sito web dovrebbe avere uno scopo specifico. Se non puoi restringere il campo a un unico obiettivo e dare una ragione per cui è presente, perfezionalo o eliminalo.
Non c'è spazio per il peso morto sul tuo sito web freelance.
La tua home page è il buttafuori del tuo sito web. Il suo scopo principale è far entrare i visitatori dalla porta e indirizzarli all'interno della pagina giusta.
Ecco perché dovrebbe avere uno (o più) inviti all'azione.
Decidi dove vuoi che la tua home page porti i tuoi visitatori e strutturala di conseguenza.
2. Una pagina di informazioni
La pagina Informazioni è un'aggiunta al sito Web piuttosto standard. È una delle pagine più visitate sui siti perché le persone sono curiose del tipo di persona che sei e del tipo di attività che gestisci.
Jessica Sheppard di Jessie Mary & Co crede che chi sei e da dove vieni sia importante per molti potenziali clienti.
“Sento che quando i potenziali clienti visitano il sito web di un libero professionista o di un solo imprenditore, i clienti vogliono sapere con chi stanno pensando di lavorare .
Non è necessario che il freelance scriva una lunga e sfacciata dichiarazione dicendomi quanto gli piace il caffè e il nome del cane, ma voglio qualcosa. Voglio un po' di storia professionale, una dichiarazione sul perché fanno quello che fanno e forse un piccolo bocconcino personale. ” – Jessica Sheppard

Il rapporto tra cliente e libero professionista è diverso dal più tradizionale rapporto lavoro/dipendente.
Siete partner. Siete in questo insieme.
Qualsiasi potenziale cliente vorrebbe assicurarsi che tu sia un partner di cui si può fidare con qualcosa di incredibilmente vicino al suo cuore.
Usa la tua pagina Informazioni per mostrare al tuo cliente ideale perché sei giusto l'uno per l'altro.
Perché hai bisogno di una pagina forte (e come crearne una)
La tua pagina Informazioni è una delle pagine più importanti del tuo sito web. È anche uno dei più difficili da ottenere: un ottimo equilibrio tra presentarsi a potenziali clienti e vendere...
3. Un portafoglio forte
Il tuo portafoglio mette i tuoi soldi dove sono la tua bocca. Mostra ai potenziali clienti che cammini. Che le altre persone si sono fidate delle tue capacità e tu le hai consegnate.
È un potente pezzo di prova sociale.
Ci sono diversi modi in cui puoi strutturare il tuo portafoglio.

Mostra il tuo lavoro migliore
Brittney Lopez, la designer e specialista di branding dietro Branded by Britt, ha sottolineato l'importanza di mostrare il proprio lavoro migliore.
“Come web designer di WordPress, penso che sia assolutamente essenziale che tu abbia un portfolio sul tuo sito web che mostri solo il tuo lavoro migliore. Non tutto, ma solo alcuni dei tuoi preferiti selezionati.
I progetti che mostriamo sono il tipo di clienti che attiriamo, il che ha un impatto sul lavoro che svolgiamo, quindi è importante che tu faccia solo del tuo meglio. ” – Brittany Lopez
Metti in mostra il lavoro in una nicchia selezionata
Se vuoi lavorare solo con Squarespace, usa il tuo portfolio per mostrare il tuo lavoro con Squarespace.
Se WordPress è l'ideale per te, allora attieniti al lavoro che hai fatto per i tuoi clienti WordPress.
“Il lavoro che mostri al mondo attirerà più lavori del genere. "

Gab White è un fan della legge di attrazione e mostra i pezzi che sono simili al lavoro che vorresti portare.
“È difficile restringere il campo a una sola cosa che penso che i freelance dovrebbero avere sul loro sito web, ma direi che per la maggior parte dei consulenti, avere un portfolio è fondamentale. In particolare, un portfolio che mette in mostra i tuoi punti di forza e i tuoi interessi come libero professionista.
Potrebbe sembrare un gioco da ragazzi mostrare i progetti che amavi fare e di cui vorresti fare di più, ma spesso i progetti che abbiamo realizzato erano impressionanti (ma non personalmente interessanti), finiscono nei nostri portfolio. Sono fermamente convinto che qualunque cosa tu metta nel mondo otterrai di più in cambio, quindi condividi i progetti che ami di più e per i quali vuoi fare di più! – Gab Bianco
Adham Dannaway vede i casi di studio come l'atto di mettersi nei panni del proprio cliente.
“Penso che la cosa più importante che un freelance dovrebbe avere sul proprio sito web siano casi di studio dettagliati del proprio lavoro.
Come designer, penso che aiuti a mettersi nei panni del cliente. Se sto cercando un pittore che mi dipinga opere d'arte da posizionare nella mia casa, la prima cosa che cerco sono alcuni esempi di dipinti precedenti che hanno fatto. L'unico modo per me di sapere che tipo di pittura ho intenzione di ottenere è vedere il loro lavoro e come lo hanno creato .
Penso che sia una storia simile per i designer freelance che mostrano il loro portfolio di lavoro sul loro sito web. La prova è nel portafoglio ". – Adham Dannaway
In qualità di designer e sviluppatore, il tuo portfolio funge anche da prova sociale, quindi assicurati che sia forte e pertinente.

4. Un blog che attiri il tuo cliente ideale
Il tuo blog è il tuo modo per mostrare ai potenziali clienti che visitano il tuo sito web che sei il libero professionista che stavano cercando.
Puoi costruire contenuti attorno ai loro punti deboli specifici e rispondere alle loro domande scottanti in un modo che appartiene esclusivamente a te. Mostra che capisci con cosa lottano e hai le competenze per trovare una soluzione reale.
Claire Brotherton di A Bright Clear Web vede il suo blog come uno strumento incredibilmente potente.
"Direi che il mio blog è l'aspetto più importante del mio sito: è dove posso mostrare le mie conoscenze e comunicare con i miei lettori". – Claire Brotherton
E, dal punto di vista del marketing, il tuo blog ti fornirà contenuti di qualità da condividere sui tuoi account di social media. Assicurati solo che i tuoi post abbiano lo scopo di attirare il tuo cliente ideale.
5. Un modo chiaro per contattarti
Vuoi che sia più facile raggiungerti umanamente possibile. Per farlo, devi andare oltre la tradizionale pagina "Contatti".
Diane di The Design Creative sottolinea l'importanza di essere facilmente raggiungibili. Consiglia agli altri liberi professionisti di fornire i loro dettagli di contatto dove possono essere facilmente trovati.
Paul Edwards di I Create Websites prende un percorso leggermente diverso.
"L'unica cosa che un freelance dovrebbe avere sul proprio sito Web è un numero di telefono." – Paolo Edwards
In particolare, consiglia ai liberi professionisti di inserire una linea fissa.
“Una linea fissa dà la sensazione di permanenza e le persone si fidano di più. Se qualcuno non ha un numero di rete fissa, può utilizzare un numero Skype o simile nella regione in cui lavora. La tecnologia ci offre molti modi per emulare una linea fissa fisica in questi giorni. ” – Paul Edwards
Potrebbe valere la pena considerare se i tuoi clienti ideali sono nella fascia demografica cresciuta utilizzando i telefoni fissi.
Se desideri includere un numero di telefono ma non vuoi fornire il tuo numero personale, utilizza servizi come i numeri di Google per ottenere un numero di telefono specifico del lavoro e collegarlo al tuo telefono.

Alcuni liberi professionisti giurano includendo un numero, altri ritengono che le telefonate non programmate assorbano troppo il loro orario e questo apra la porta a chiamate non richieste e potenzialmente problematiche.
L'importante è che sia facile raggiungerti.
Se lo fai fornendo un'e-mail, un numero di telefono, una casella di contatto o una combinazione di tutti e tre, dipende da te.
Continua a far evolvere il tuo sito web
Un sito web non è statico. Come la tua azienda, ha bisogno di crescere con te e riflettere dove ti trovi per essere efficace.
Tieni il passo con i nuovi sviluppi della UX e continua ad adattare il tuo sito web freelance in modo che rimanga aggiornato con i tuoi obiettivi e aspirazioni di carriera e continui ad attrarre il tipo di clienti con cui vuoi lavorare.
Una home page ben progettata, una pagina mirata, un portafoglio solido e un modo chiaro per contattarti renderanno molto più semplice il marketing della tua attività.
