Cos'è l'indice SI (Page Speed Index) di Google e come ridurlo
Pubblicato: 2023-10-27Sono finiti i giorni in cui una metrica di velocità di una singola pagina poteva dirti quanto è veloce realmente il tuo sito web.
Oggi, i proprietari dei siti dispongono di una vasta gamma di punteggi di prestazione per analizzare e comprendere cosa accade quando i visitatori arrivano sui loro siti web. Inserito tra gli altri parametri Lighthouse, un indice di velocità (SI) basso della pagina potrebbe passare inosservato, ma merita comunque la tua attenzione.

Ma cosa misura esattamente l’SI? Quale priorità dovresti dare all'indice di velocità nella tua strategia di ottimizzazione e come puoi migliorarlo?
Continuate a leggere per scoprirlo.
Che cos'è l'indice di velocità della pagina (SI)?
L'indice di velocità della pagina (SI) è una metrica delle prestazioni del rapporto Lighthouse (noto anche come metrica di laboratorio) utilizzata da strumenti di test dei siti Web come Google PageSpeed Insights e GTmetrix.
Cosa sono le metriche di laboratorio e sul campo? |
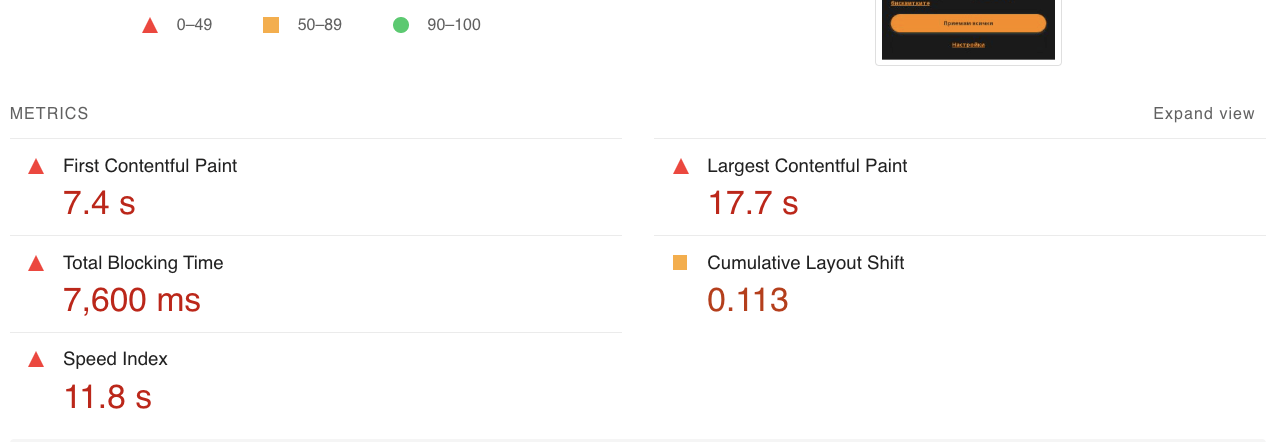
Espandendo la sezione Prestazioni in Google PSI, scopriamo che SI valuta la velocità con cui viene generato visibilmente il contenuto sopra la piega di una pagina web.

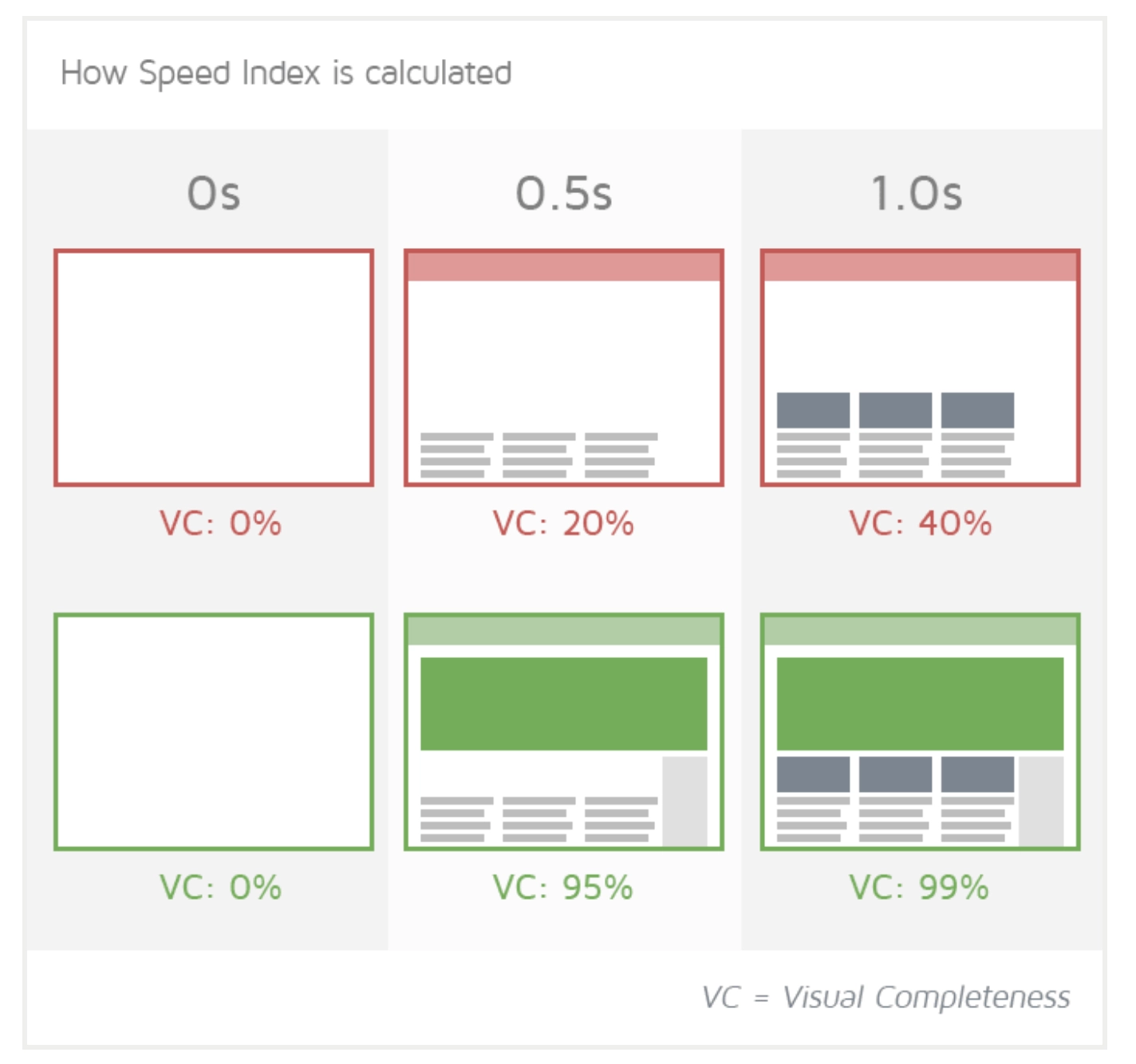
Come viene calcolato l'indice di velocità della pagina (SI)?
L'SI è diverso dagli altri parametri di prestazione nel senso che non segna un momento specifico nel processo di caricamento della pagina (come ad esempio First Contentful Paint (FCP) o Largest Contentful Paint (LCP).

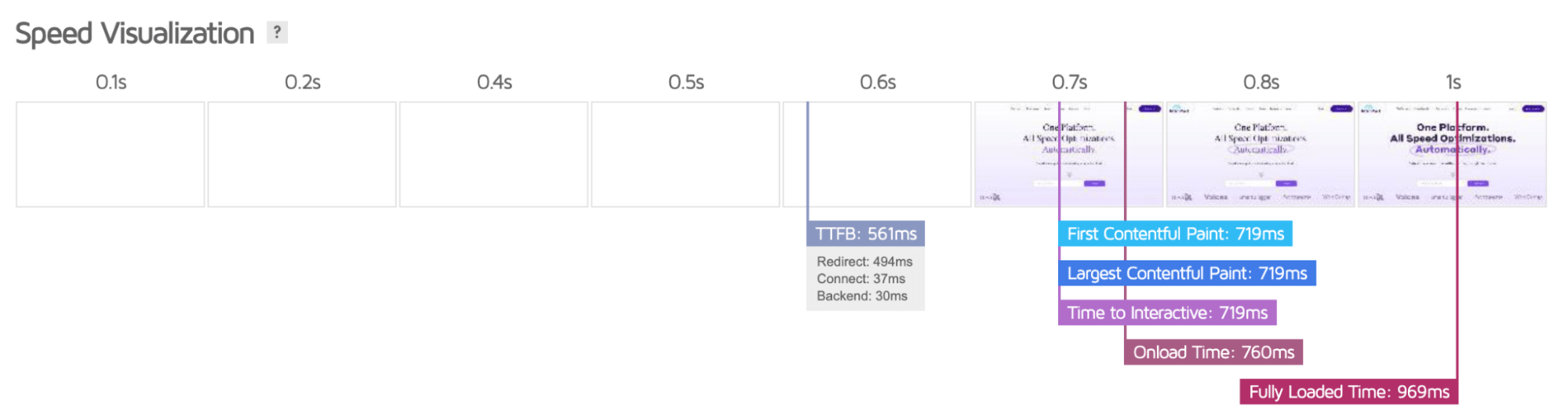
L'Indice di Velocità della pagina, invece, viene calcolato con l'ausilio di uno screenshot del caricamento della pagina nel browser. A seconda del viewport, Lighthouse analizza quindi la completezza visiva tra ciascun fotogramma e utilizza il modulo Speedline Node.js per generare il punteggio finale dell'indice di velocità.
In parole povere, SI fornisce una rapida valutazione della posizione della tua pagina web in termini di tempo di caricamento visibile.

Nota: Speedline è la versione più recente dell'indice di velocità originale introdotto da WebpageTest.org nel 2012 e si basa sugli stessi principi.
Cos'è un buon indice di velocità?
Come regola pratica derivata dai dati di Google, un indice di velocità della pagina di:
- 0-3,4 s è considerato veloce
- 3,4–5,8 s è moderato
- qualsiasi cosa superiore a 5,8 s viene valutata come lenta
Spesso l'obiettivo è raggiungere il limite dei 3,4 secondi, garantendo agli utenti che la tua pagina venga percepita come rapida ed efficiente.
Un punteggio dell'indice di velocità "lento" indica che i contenuti sopra la piega vengono caricati molto più tardi, dando ai visitatori del tuo sito l'impressione di un tempo di caricamento più lento.
Indice di velocità e caricamento della pagina: comprendere la differenza
Sebbene sia l'indice di velocità che il tempo di caricamento della pagina riguardino la velocità di caricamento del sito Web, presentano differenze distinte.
- L'indice di velocità calcola lacompletezza visiva dei contenuti sopra la piegadal punto di vista dell'utente;
- Il tempo di caricamento della pagina misura iltempo totaleimpiegato per caricare completamente una pagina Web, inclusi tutti gli elementi come immagini, CSS e script.
Perché un indice di velocità di pagina basso è importante per il tuo sito web?
Un punteggio dell'indice di velocità della pagina superiore a 5,8 s indica che l'esperienza di caricamento iniziale sul tuo sito web è piuttosto lenta. Di per sé, tuttavia, l'SI non fornisce informazioni sufficienti per determinare un colpevole specifico da affrontare.
Pensa invece all’IS come a una metrica collettiva che è influenzata da altre metriche che misurano il processo di caricamento della pagina, come LCP e FCP.
Più basso è il tuo punteggio SI, maggiore è la possibilità che il caricamento del tuo sito sia privo di confusione inutile. Per i visitatori del tuo sito, ciò significherebbe un caricamento rapido della pagina che consente loro di iniziare a interagire con il tuo sito web il prima possibile.
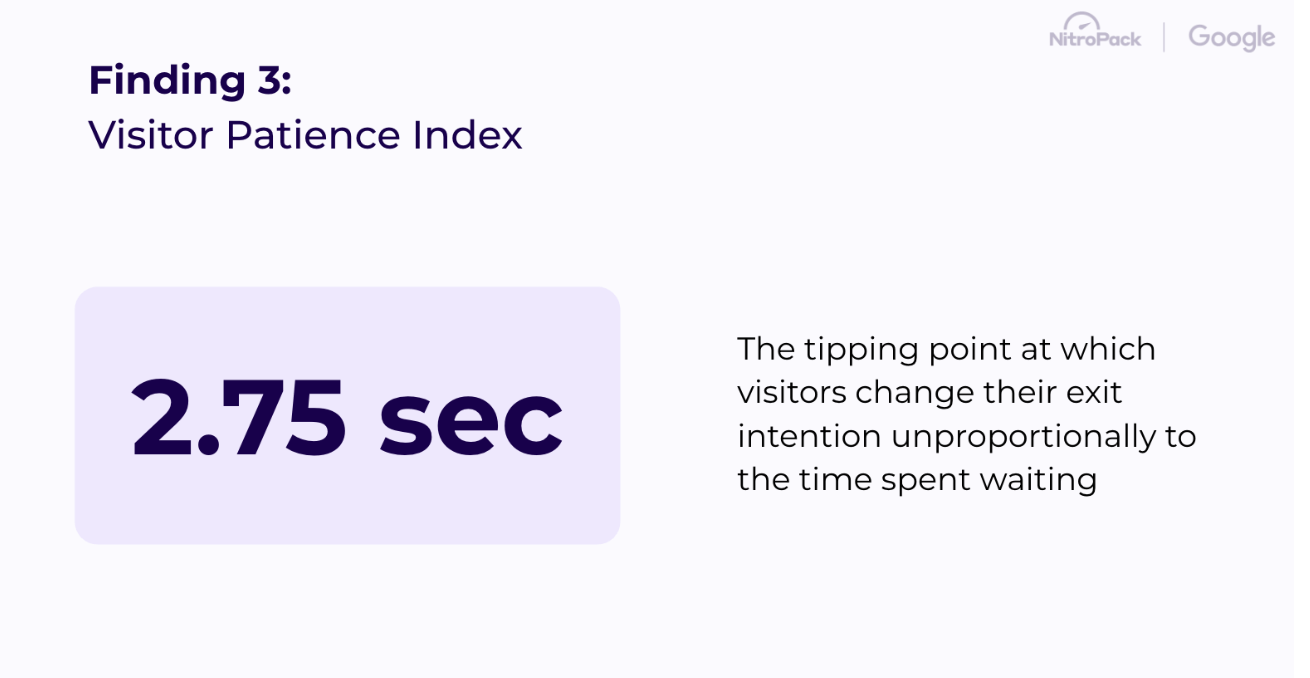
Secondo un recente studio interno su oltre 180.000 siti Web, NitroPack ha rilevato che i visitatori perdono la pazienza e abbandonano un sito Web in 2,75 secondi.

Inoltre, Google incorpora la velocità della pagina, incluso l’SI, come fattore di ranking nell’algoritmo del suo motore di ricerca. Pertanto, un SI basso non solo migliora l’esperienza dell’utente e riduce gli alti tassi di uscita, ma gioca anche un ruolo chiave nella SEO, indirizzando potenzialmente più traffico organico al tuo sito.
4 strategie efficaci per ottimizzare il tuo indice di velocità della pagina
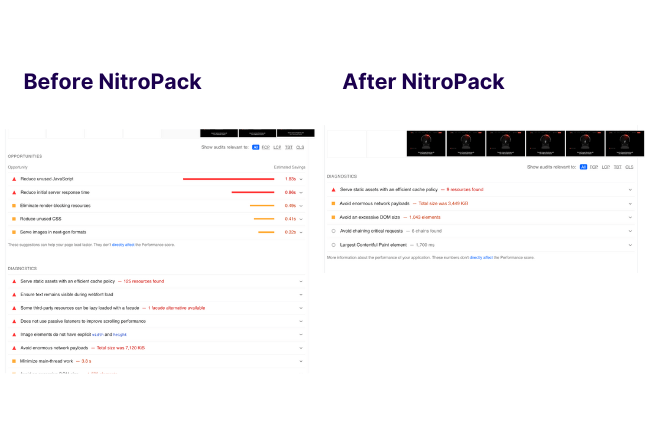
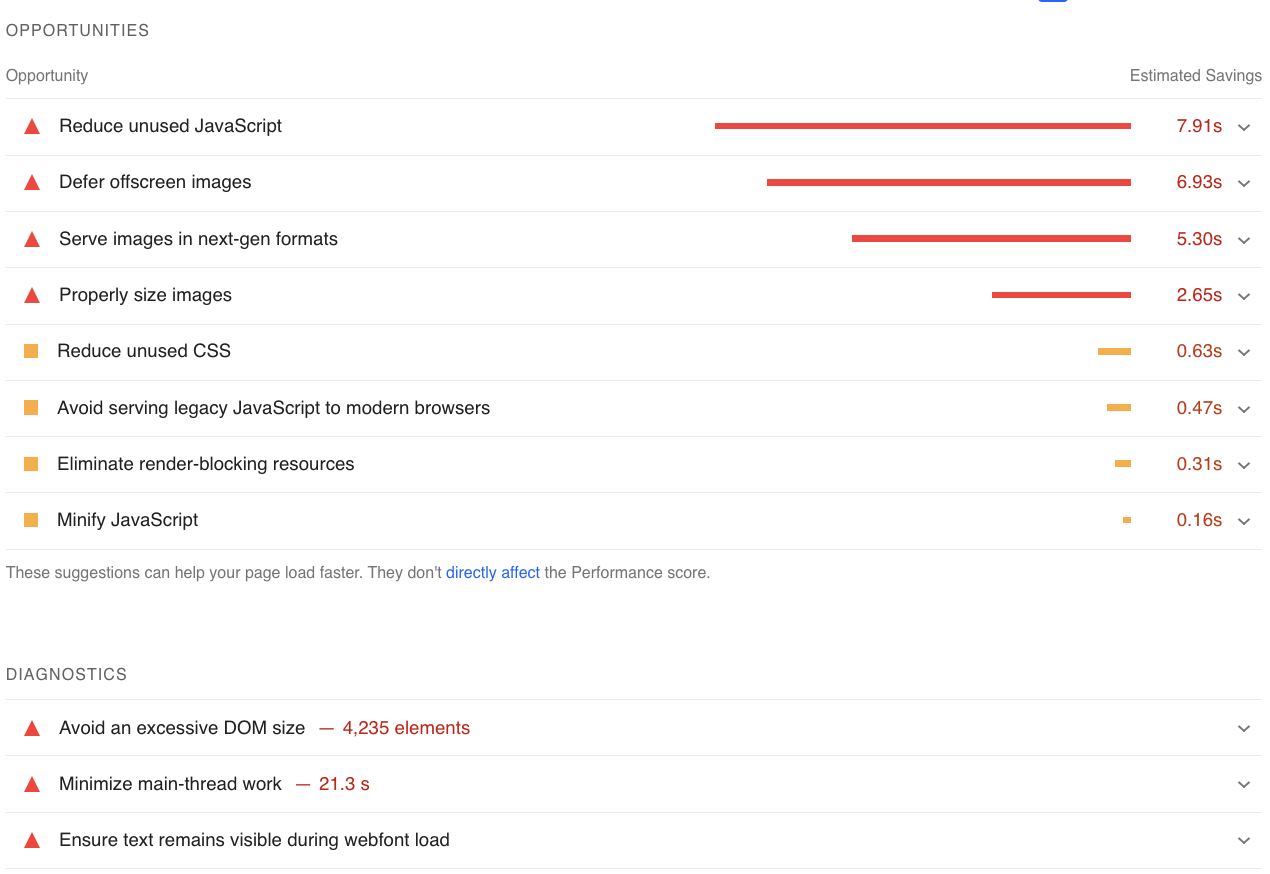
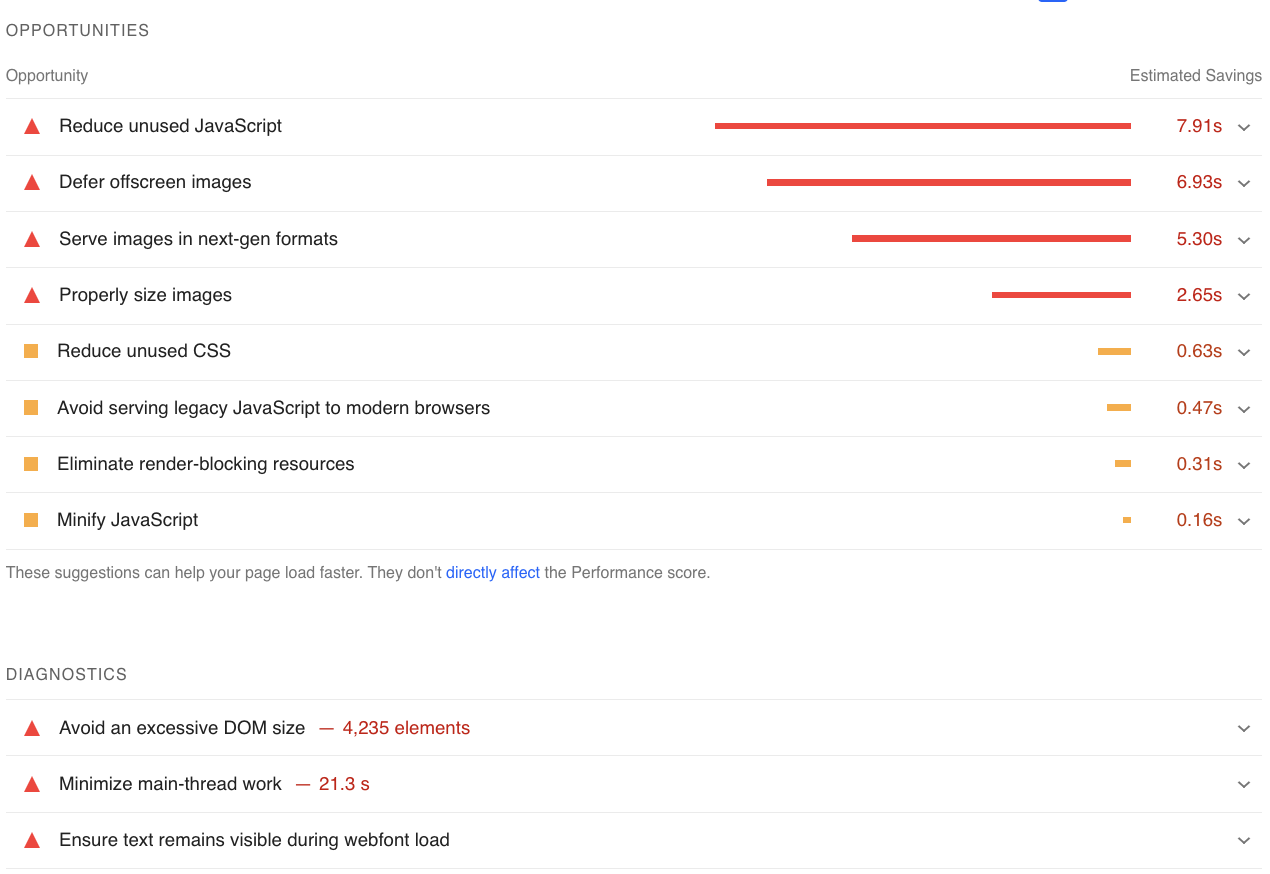
A causa della natura collettiva di questa metrica, concentrarsi esclusivamente sul punteggio dell'indice di velocità non produrrà i risultati migliori. Concentrati invece sul miglioramento del tuo punteggio di prestazione complessivo e un ottimo punto di partenza sono le sezioni Opportunità e Diagnostica nel tuo rapporto PSI di Google:

Nota:questo non vuol dire, tuttavia, che prendere l'indice di velocità del tuo sito non sia un ottimo modo per valutare come stanno andando i tuoi sforzi di ottimizzazione. Poiché viene generato in un ambiente controllato, è ottimo per la risoluzione dei problemi e il debug, soprattutto quandonon sono disponibili dati Core Web Vitals .
Come accennato in precedenza, il punteggio dell'indice di velocità è influenzato da un numero qualsiasi di miglioramenti purché diano priorità al rendering iniziale del contenuto e all'aspetto dell'elemento Above The Fold più grande.
L'idea centrale è massimizzare il tempo in cui il thread principale è libero. È essenzialmente il cuore delle operazioni di un browser. Riducendo al minimo il carico di lavoro, il browser può caricare comodamente tutto il contenuto visibile, ottenendo una completezza visiva più rapida.

Vediamo come qui sotto!
1. Riduci il tempo di esecuzione di JavaScript
L'obiettivo principale qui è ottimizzare il codice JavaScript in modo che funzioni in modo più efficiente e richieda meno tempo per l'esecuzione. Per i tuoi visitatori, ciò significherebbe una significativa diminuzione dei ritardi e della mancata risposta delle pagine.
I miglioramenti includono (e non sono limitati a):
- Rimozione di qualsiasi codice ridondante o non necessario
- Combinazione di funzioni simili
- Refactoring dei cicli utilizzando forEach o map invece dei tradizionali cicli for, ove appropriato
- Minimizza i tuoi file JS, rendendoli più piccoli e più veloci da scaricare ed eseguire
- Implementazione di attributi asincroni o differiti nei tag di script in modo che vengano scaricati in background senza bloccare la pagina
- Rimozione di eventuali librerie o plug-in inutilizzati e ricerca di alternative leggere alle librerie attuali
- Suddividere il tuo JS in blocchi più piccoli che possono essere caricati su richiesta
- Abilitazione della memorizzazione nella cache del browser per evitare di scaricare nuovamente i file JS in caso di visite ripetute
Minimizza, rinvia e memorizza automaticamente nella cache tutti i file JavaScript con NitroPack →
2.Ridurre al minimo il lavoro del thread principale
Pensa al thread principale come all'elenco delle cose da fare del tuo browser. Più breve è l'elenco, più velocemente potrà rendere il tuo sito web un'esperienza fluida e reattiva per i visitatori.
Una parte consistente dello scaricamento del thread principale viene eseguita una volta ottimizzato il codice JavaScript, come mostrato sopra. Altre tecniche includono:
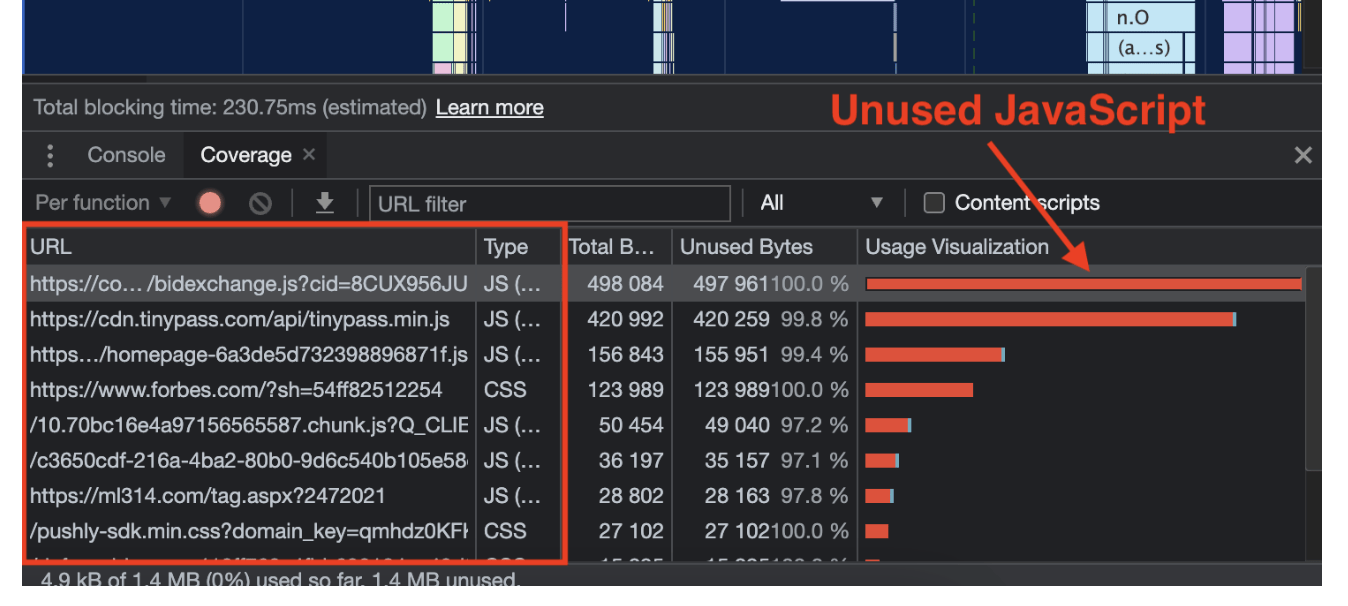
- Rimozione di JS inutilizzato caricando solo il JavaScript necessario per la visualizzazione iniziale (above the fold)

- Evitare layout sincroni forzati raggruppando modifiche di stile e letture di layout in modo che non vengano eseguite una accanto all'altra
- Utilizzando la proprietà contiene per il tuo CSS per limitare l'area che necessita di essere riorganizzata o ridipinta.
- Spostamento di attività non UI (come elaborazione dati o calcoli complessi) su un Web Worker, che viene eseguito in un thread separato anziché in quello principale
- Scelta delle animazioni CSS rispetto a quelle basate su JavaScript
- Utilizzando le proprietà di trasformazione e opacità per le animazioni, poiché sono ottimizzate dal thread del compositore del browser e non gravano sul thread principale.
- Garantire che le immagini abbiano dimensioni adeguate e caricare lentamente quelle che cadono sotto la piega
3. Ridurre l'impatto del codice di terze parti
Tutti i siti Web utilizzano script di terze parti. Questi possono includere script di monitoraggio, pubblicità, widget incorporati e altro ancora.
Pertanto, il codice di terze parti potrebbe essere di grandi dimensioni, non ottimizzato o potrebbe bloccare il thread principale, causando ritardi nel rendering e nell'interattività. Per non parlare di alcuni script che possono introdurre vulnerabilità nel tuo sito Web o addirittura malfunzionamenti.
Ecco come puoi ottimizzarli:
- Valuta quali script di terze parti sono critici e carica in modo asincrono il resto (in modo che non blocchino il thread principale)
- In alternativa, è possibile utilizzare tecniche di differimento e ritardo per gli script non essenziali
- Controlla se alcune risorse di terze parti possono essere ospitate sui tuoi server localmente (ma con parsimonia)
- Valuta la possibilità di rimuovere completamente gli script che non sono più necessari
- Utilizza le reti per la distribuzione di contenuti (CDN) per accelerare la consegna degli script servendoli da una posizione vicino all'utente
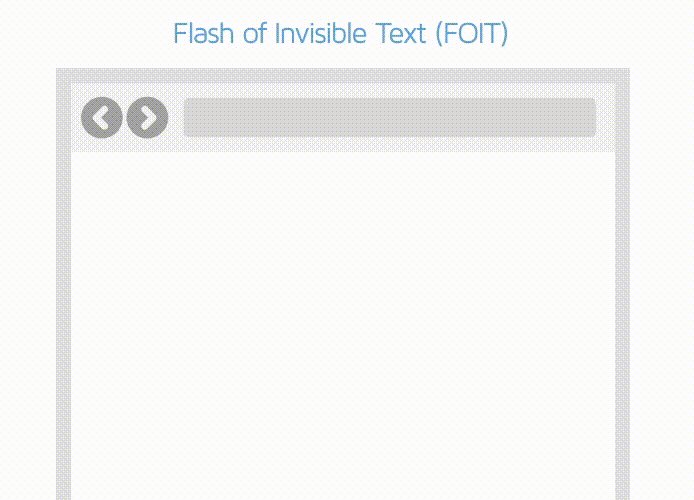
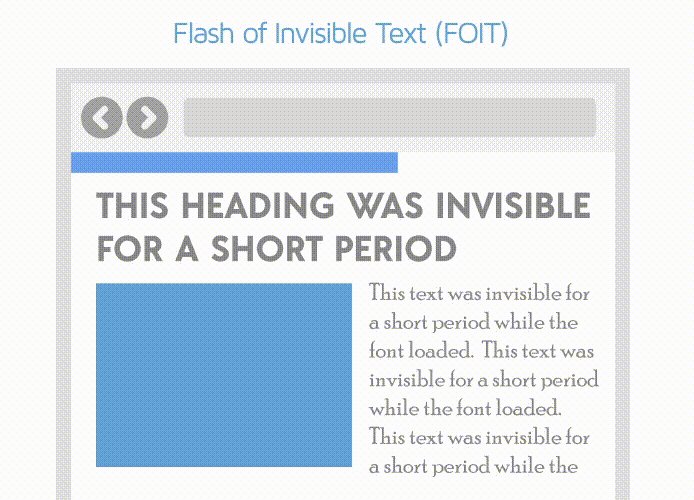
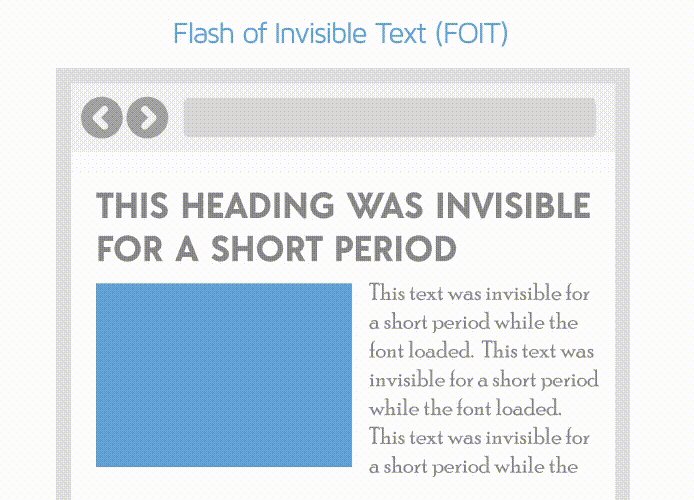
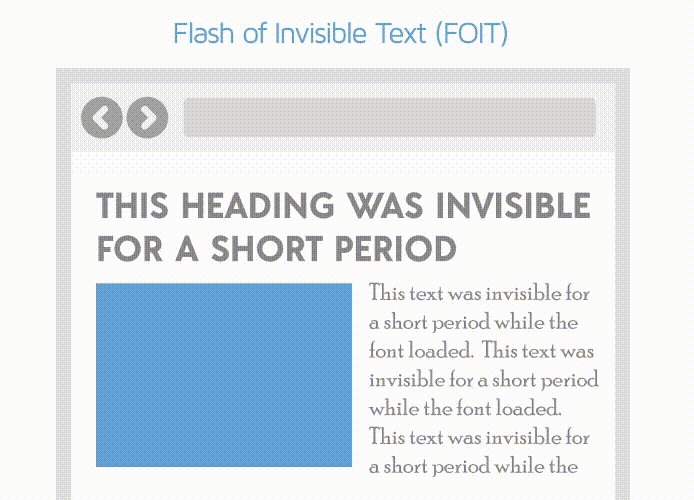
4. Assicurarsi che il testo rimanga visibile durante il caricamento del Webfont
Per evitare Flash of Invisible Text (FOIT) e migliorare l'accessibilità dei contenuti anche quando utilizzi caratteri personalizzati sul tuo sito web, devi manipolare il modo in cui vengono scaricati i file dei caratteri.

Prendi in considerazione una combinazione delle tecniche di ottimizzazione riportate di seguito, a seconda del caso:
- Utilizza font-display: swap o font-display: facoltativo per garantire che il testo rimanga visibile durante il caricamento dei font
- Sottoimposta i font per includere solo i caratteri necessari nel caricamento iniziale, rendendo il file dei font più piccolo e più veloce da caricare.
- Precarica i caratteri web fondamentali per il tuo progetto
- Riduci la dimensione dei file dei caratteri includendo solo i pesi e gli stili necessari
- Memorizza nella cache i tuoi caratteri web in modo che i visitatori di ritorno non debbano scaricarli nuovamente
- Ospita i caratteri localmente per un migliore controllo e ridotte richieste esterne
- Oppure, se tutto quanto sopra sembra troppo scoraggiante, valuta la possibilità di optare per caratteri di sistema che si caricano istantaneamente o una combinazione di caratteri di sistema e caratteri web
Migliorare la velocità delle pagine con NitroPack
Ricordi tutti gli avvisi rossi nel rapporto PSI di Google di prima?

Idealmente, l'elenco dovrebbe essere il più breve possibile.
Realisticamente, però, senza competenze di codifica avanzate o l'aiuto di uno sviluppatore professionista, potresti scontrarti con un muro di mattoni. Allora, qual è il prossimo?
Uno scenario classico è provare diversi plugin per la memorizzazione nella cache, l'ottimizzazione delle immagini, il caricamento lento e la compressione del codice. Potresti anche fare un ulteriore passo avanti e pagare per un servizio CDN.
Il risultato? Stack tecnologico ingrossato, conflitti tra plugin e un elenco di avvisi ancora più lungo.
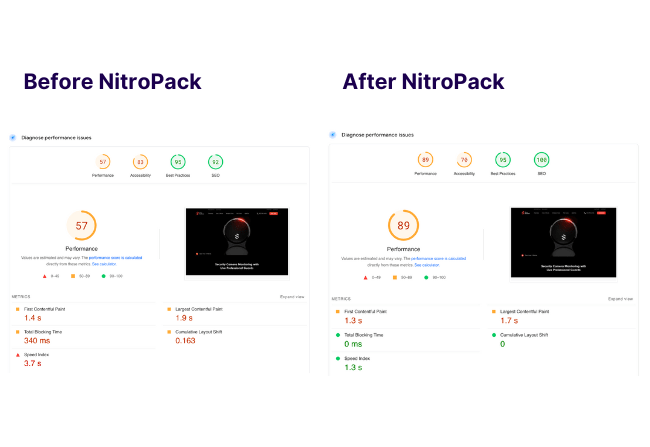
Per risparmiarti qualche grattacapo (e denaro), considera di optare per un servizio di ottimizzazione completo come NitroPack .Racchiuso in un plug-in leggero, puoi sfruttare oltre 35 funzionalità avanzate che ottimizzano tutte le risorse del tuo sito web con il pilota automatico.

Ora vuoi vedere l'elenco, vero?